
~~~
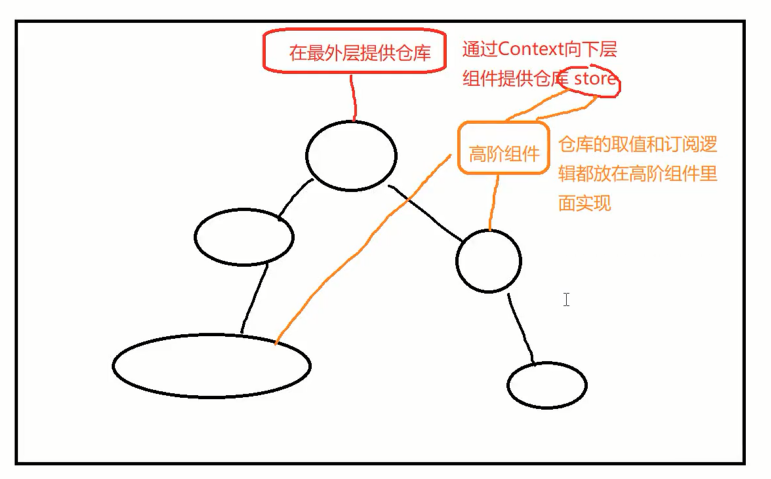
//通過上下文對象向下層組件提供store
Provider,
~~~
~~~
import React from 'react';
/**
寫一個函數,然后參數是一個組件
高階組件用來解決組件間的邏輯復用問題
高階 高階函數 函數可以作為函數的參數或者返回值,這就叫同階函數
高階 高階組件 組件可以作為函數的參數或者返回值,這就叫同階組件
*/
function withLogger(WrappedComponent){
return class extends React.Component{
componentWillMount(){
this.start = Date.now();
}
componentDidMount(){
console.log(`此組件渲染一共花了${Date.now()-this.start}ms`);
}
render(){
return <WrappedComponent/>
}
};
}
let Hello = ()=><div>hello</div>;
Hello = withLogger(Hello);
export default Hello;
~~~
~~~
import React from 'react';
import ReactDOM from 'react-dom';
import store from '../store';
import actions from '../store/actions/counter2';
import {connect} from '../react-redux-old';
import PureComponent from './PureComponent';
class Counter2 extends PureComponent{
render(){
console.log('Counter2 render')
return (
<div style={{border:'1px solid green'}}>
<p>{this.props.number}</p>
<button onClick={this.props.add}>+</button>
<button onClick={this.props.minus}>-</button>
</div>
)
}
}
//把狀態對象映射為屬性對象 1.使用起來更簡單了 2.減少了無用的渲染,這個組件派發組件,只會修改某一個
//子狀態,然后只會引發這個子狀態關聯的組件刷新
let mapStateToProps = state=>state.counter2;
//柯里化 actions動作輸出
export default connect(mapStateToProps,actions)(Counter2);
~~~
