> **提示**:FalconV支持GNA單機公測版與協同公測版。本示例中使用的是GNA單機公測版和FalconV搶先體驗版V0.8,不同版本可能界面顯示和操作略有不同。
**第一步**:啟動GNA,打開任意項目文件
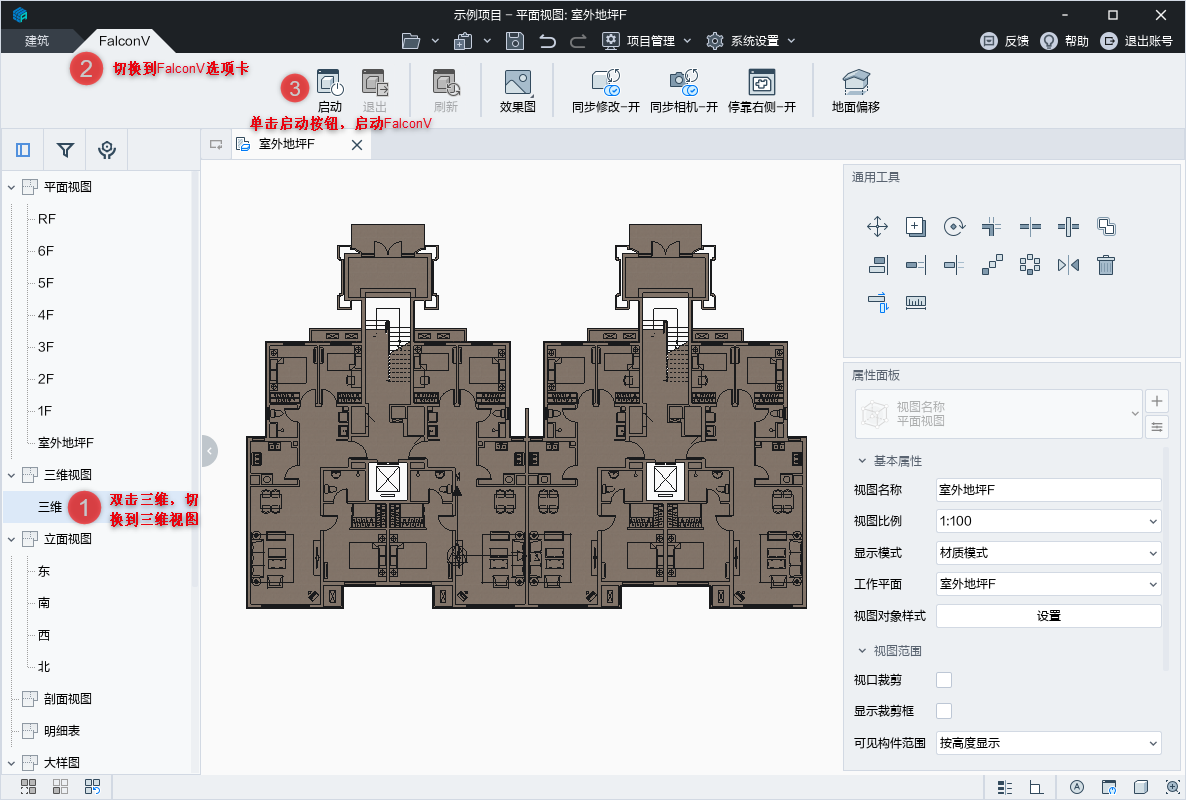
**第二步**:GNA中切換到三維視圖,然后啟動FalconV

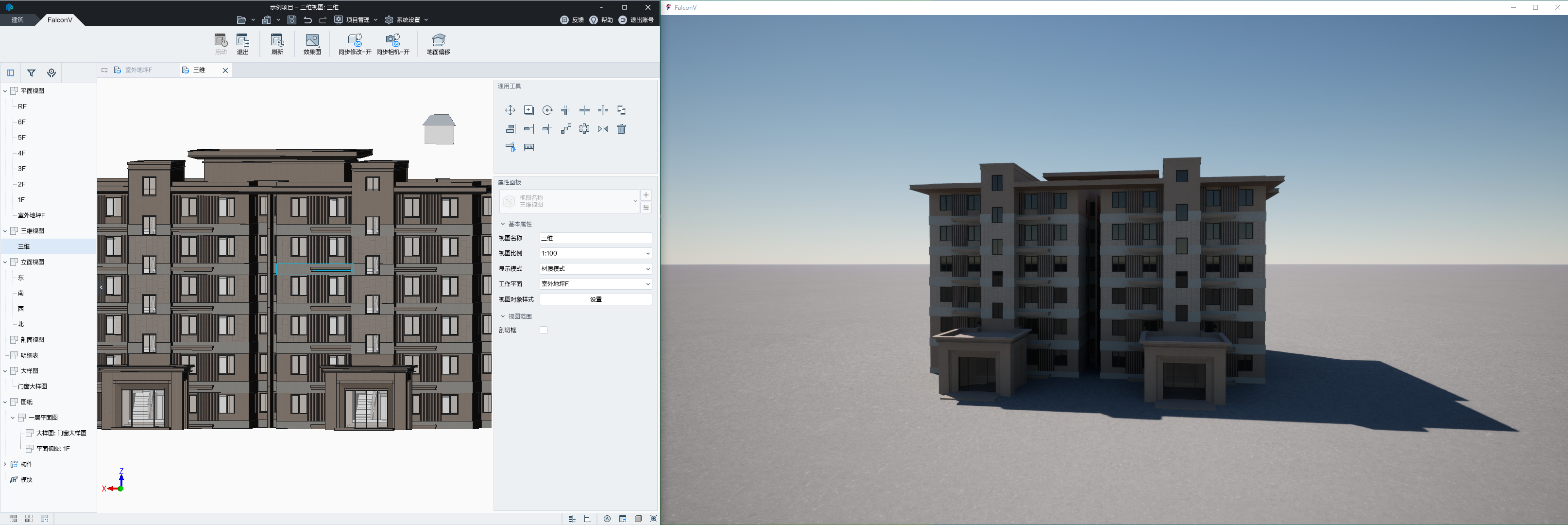
**第三步**:單擊停靠右側,使得停靠右側處于開的狀態,這樣GNA和FalconV便自動分布在屏幕左右兩側,便于在GNA中改動設計后在FalconV中實時看到渲染效果,或兩個顯示器更佳

**第四步**:調整一個便于觀察的相機視角,在GNA中按下鼠標中鍵、Ctrl+鼠標中鍵調整視角,FalconV視角同步變化
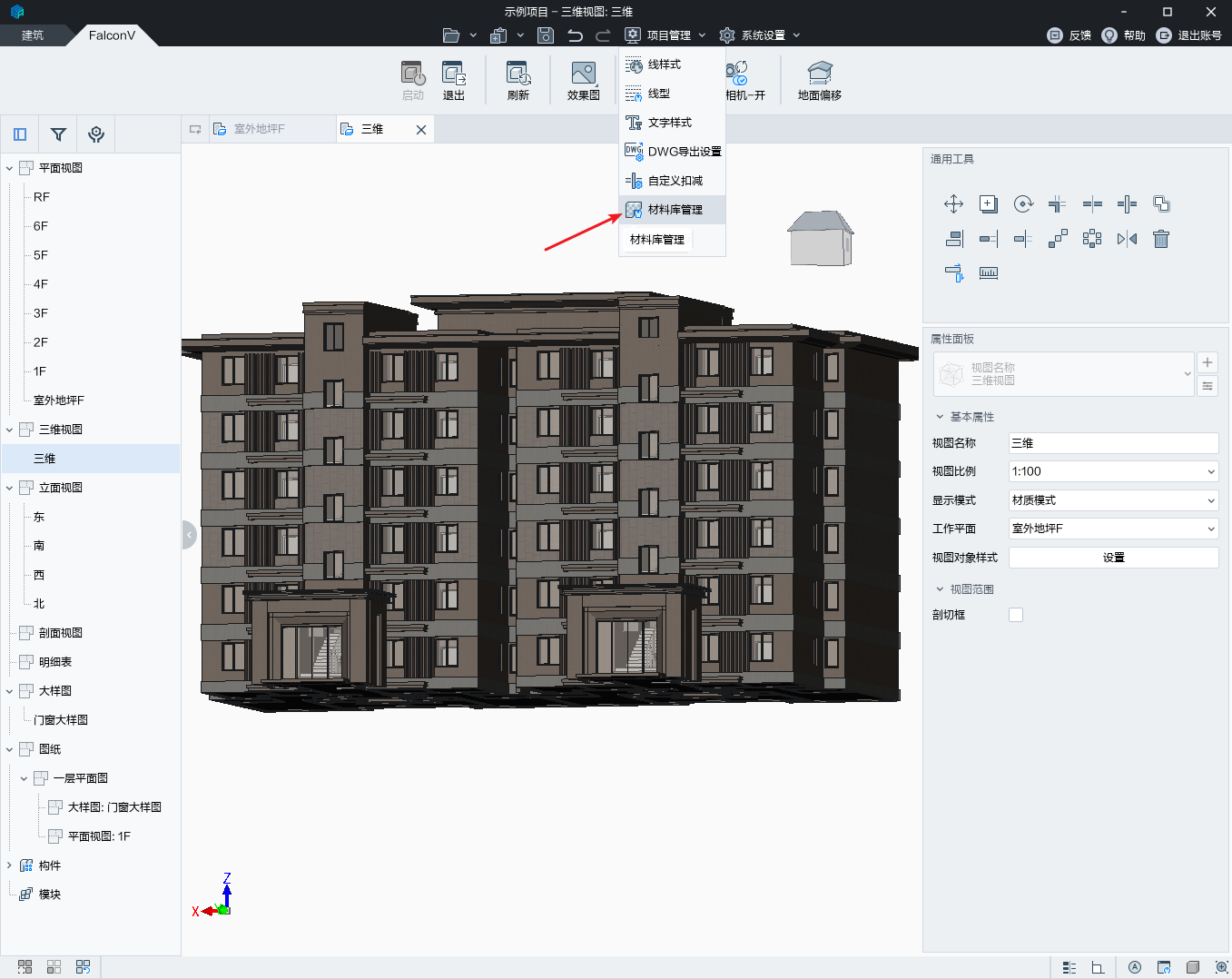
**第五步**:GNA中挑選搭配自己喜歡風格的材質,應用替換到構件上
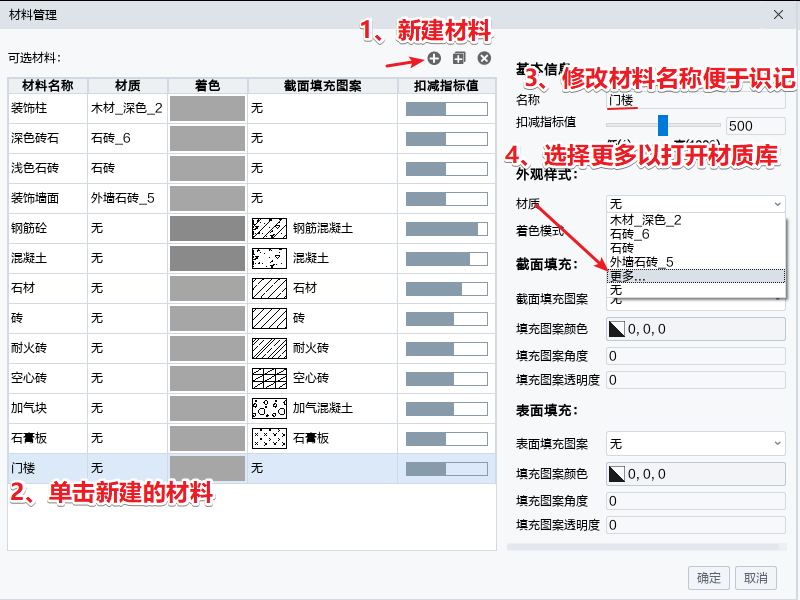
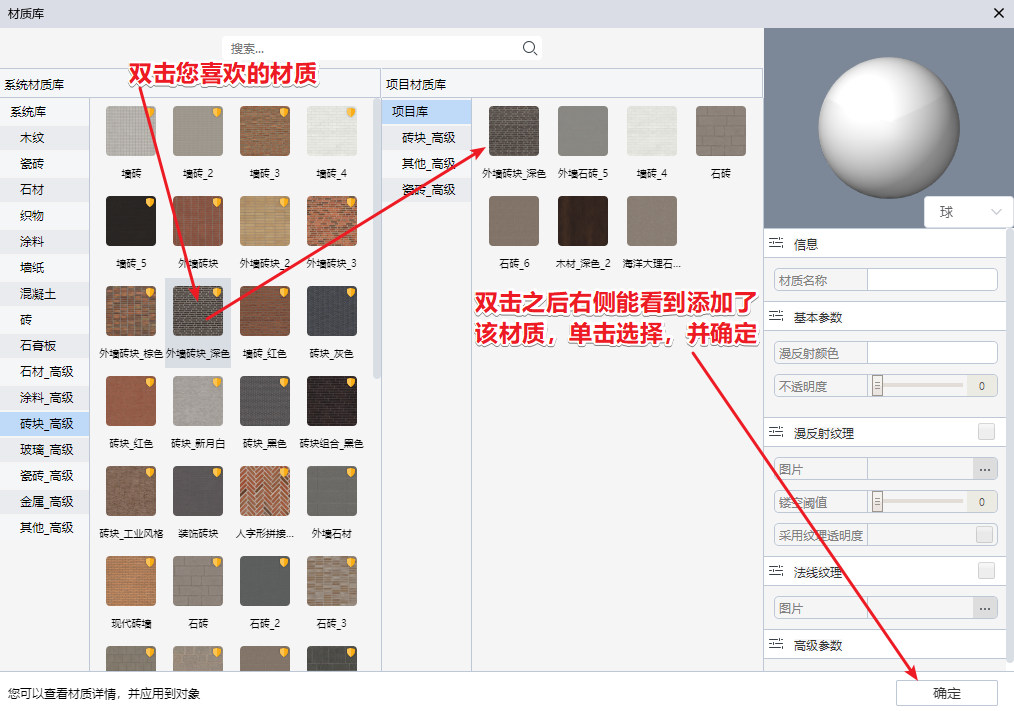
在彈出的材料管理面板中新建材料并選擇材質

您可能更喜歡分類名稱帶`\_高級`后綴的材質
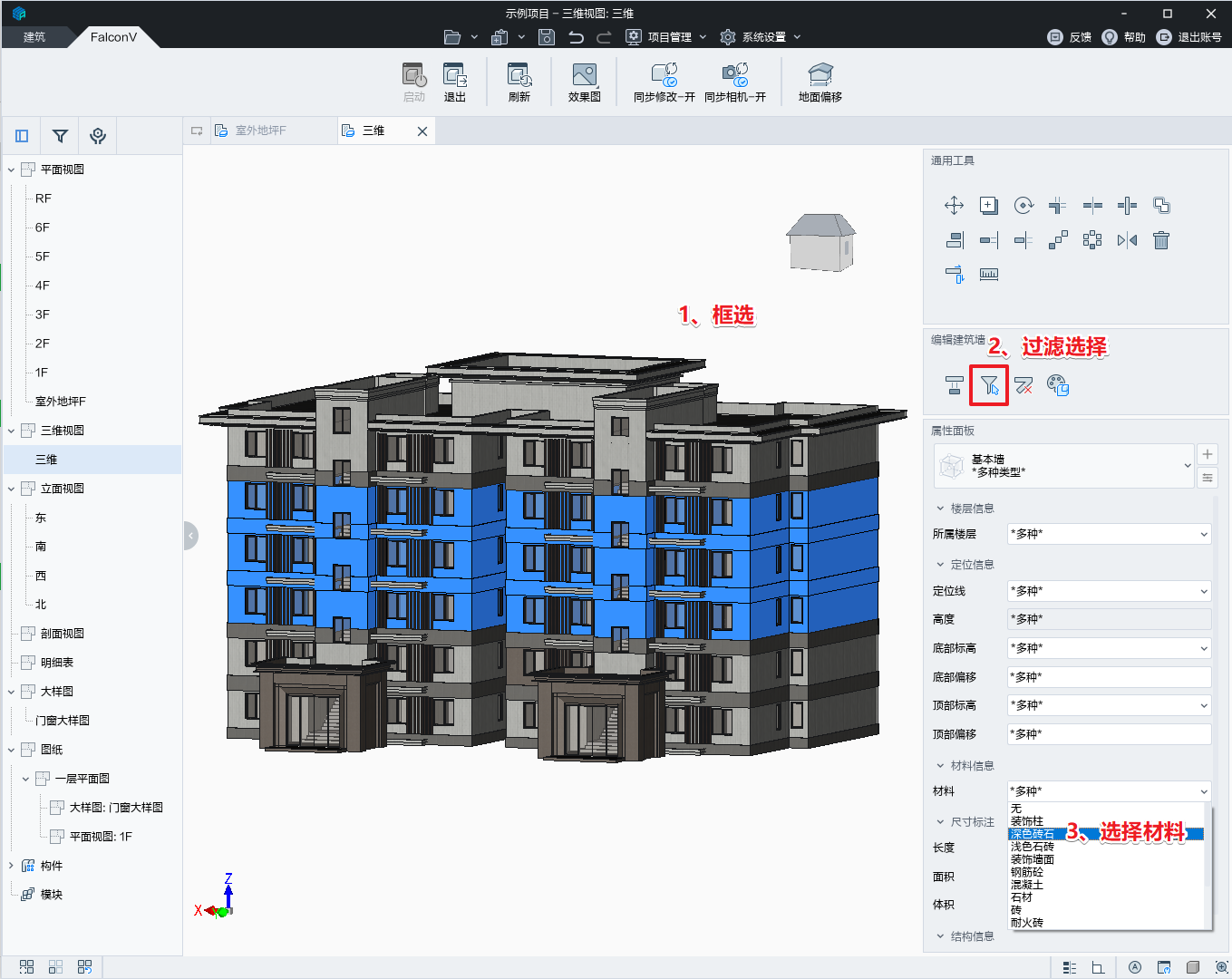
根據您的設計意愿增加材料和挑選材質之后,在GNA中批量選擇賦予材料
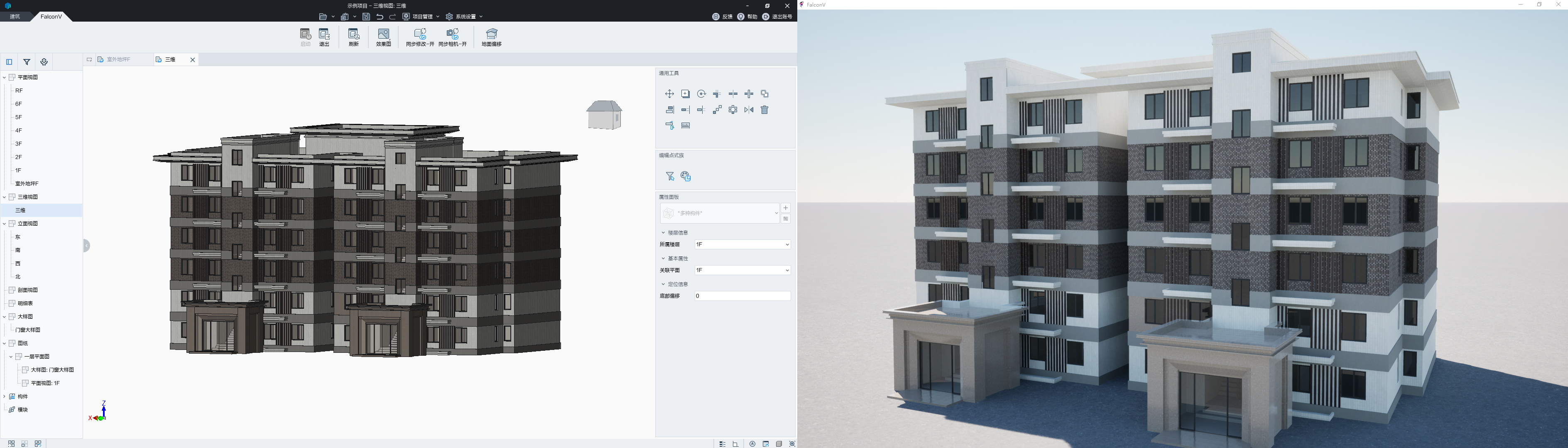
材料調整過程中,在FalconV中實時看到渲染的效果

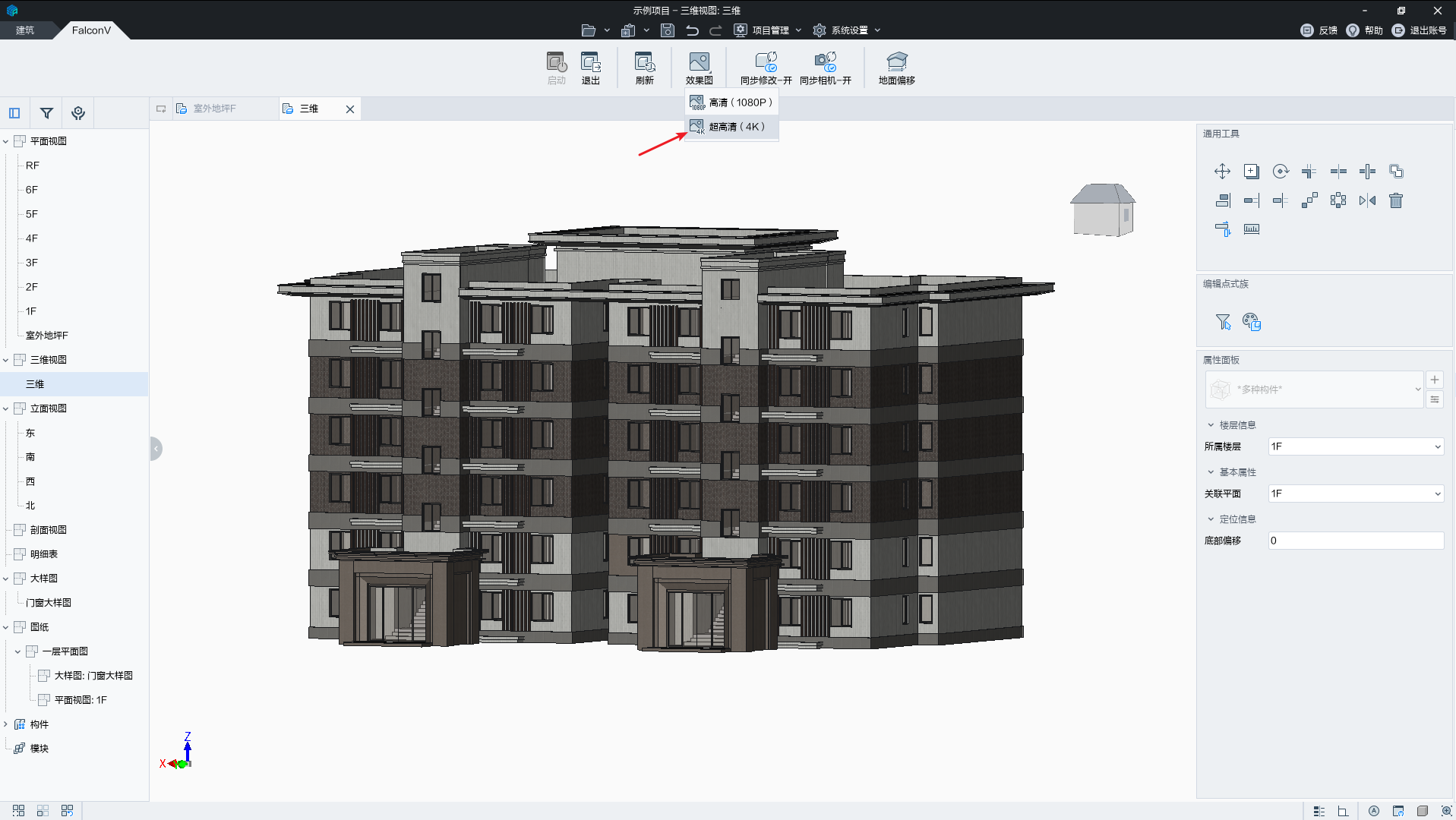
**第六步**:在FalconV中按下F11,窗口最大化,然后微調視角(WASDQE鍵,鼠標左鍵),再按下F11恢復窗口模式,GNA中操作導出效果圖
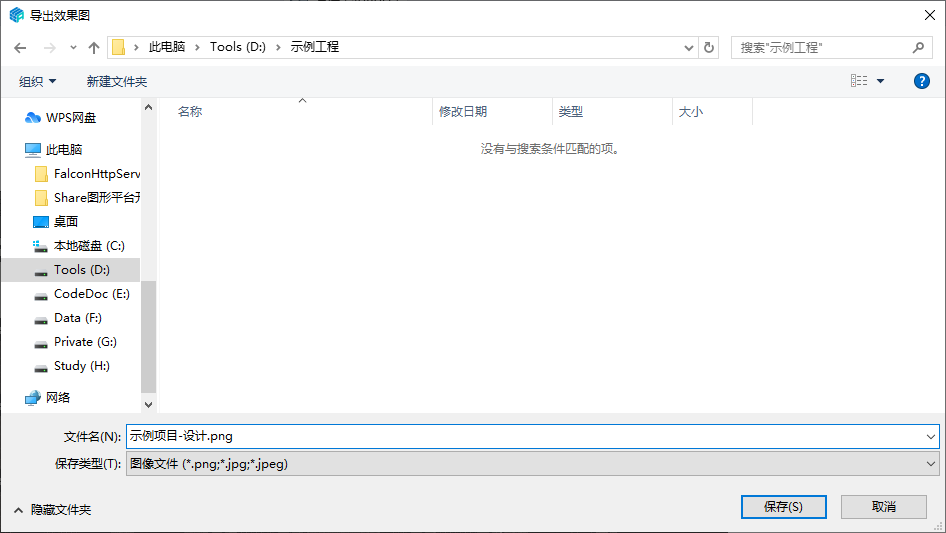
選擇導出圖片路徑及輸入圖片名稱
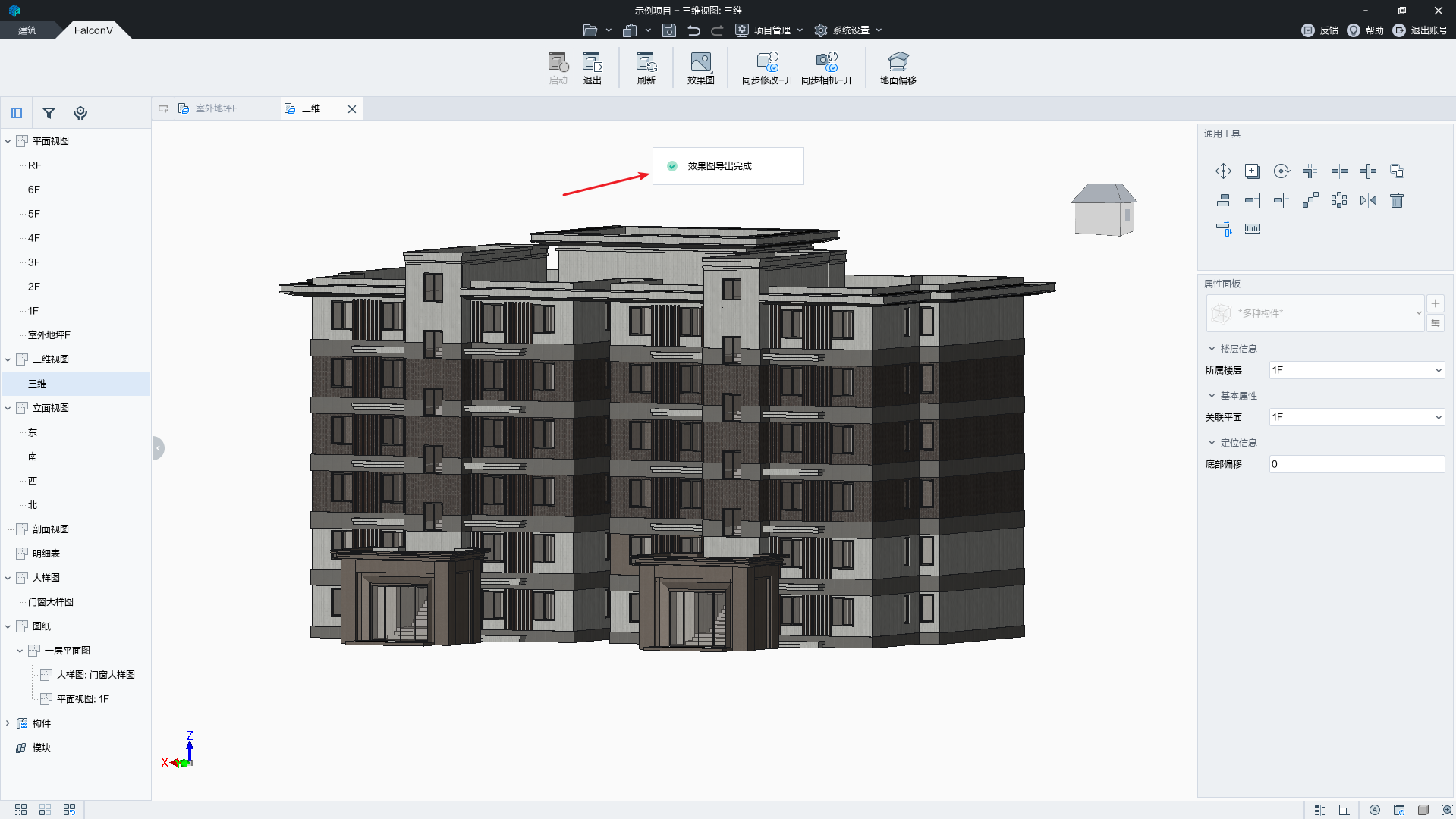
等待一會,提示效果圖導出成功
打開導出的圖片,查看效果
到這里,恭喜你掌握了FalconV的核心流程用法,歡迎您在群里說說你的感受
