[TOC]
# GNA FalconV插件操作說明
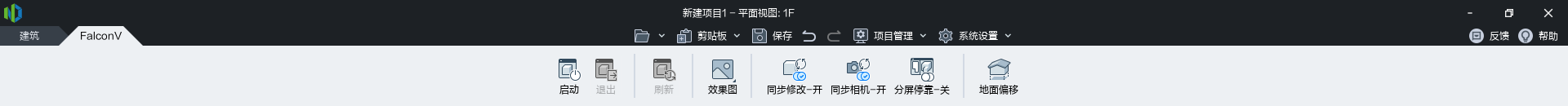
在GNA軟件中,單擊FalconV頁簽,將展開FalconV插件的工具按鈕:

工具按鈕放大如下:
:-: 
## 1.啟動
在GNA中左側導航欄`項目管理`中將視圖切換到三維視圖,單擊FalconV頁簽下的`啟動`按鈕即可打開FalconV。
FalconV窗體內按下`F11`快捷鍵或雙擊頂部工具欄,可以切換全屏與窗口模式。
## 2.退出
GNA中單擊FalconV頁簽下的`退出`按鈕即可退出FalconV。
## 3.刷新
單擊`刷新`按鈕,可以使得FalconV中的場景和視角與GNA中一致。當FalconV和GNA的場景顯示不一致時(視角不含在內)就可以使用該功能,通常在GNA端新增/編輯大量構件之后使用。
## 4.效果圖
鼠標置于`效果圖`按鈕之上,將會展開`高清(1080P)`、`超高清(4K)`和`自定義`三個選項,選擇`高清(1080P)`將導出分辨率為`1920\*1080`的圖片,選擇`超高清(4K)`將導出分辨率為`3840\*2160`的圖片。選擇`自定義`,可以自定義導出圖片的分辨率。導出圖片格式支持.png、.jpg和.jpeg。
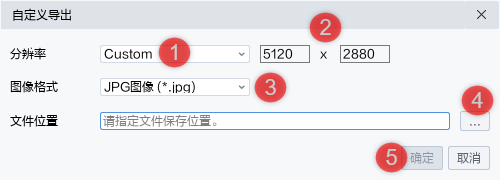
如果選擇`自定義`導出效果圖,將彈出如下對話框,在分辨率下拉框中選擇`Custom`,然后在輸入框中輸入分辨率、選擇圖像格式、指定文件位置、單擊確定即可導出自定義分辨率的圖片。
:-: 
> **注意**:導出圖片的視角跟FalconV一致。大的視角變動,建議打開同步相機功能,從GNA端調整,然后在FalconV中漫游微調。部分機器上提供的導出效果圖分辨率選項略有不同。
## 5.同步修改
單擊`同步修改`按鈕,可以打開或關閉修改同步,單擊之后按鈕名稱也相應發生變化,提示當同步前狀態,視口中也將有提示信息:
 或 
保持`同步修改`開關處于打開的狀態,FalconV同步GNA中的這些操作:新建、刪除、編輯(移動、旋轉、復制)構件實例,對圖元替換材料、編輯材質、在圖元屬性面板中修改標高、寬度、高度等。
> **提示**:`同步修改`功能一般跟`刷新`結合使用,在小場景中或少量修改的情況下可以使用`同步修改`,便于實時看到最終效果;對于較大場景或大量修改時,避免大量的實時同步導致卡頓帶來不愉悅的體驗,建議關閉`同步修改`,在階段性修改完成后,通過單擊`刷新`來同步兩端的場景。
## 6.同步相機
單擊`同步相機`按鈕,可以打開或關閉相機同步,單擊之后按鈕名稱也相應發生變化,提示當同步前狀態,視口中也將有提示信息:
 或 
保持`同步相機`開關處于打開的狀態,GNA中轉動視角時,FalconV中的視角保持跟GNA的一致
> **注意**:當前不同步ViewHouse的視角變化,使用ViewHouse改變視角之后,再使用鼠標輕微調整視角即可同步。
> **注意**:相機同步只在GNA中的同一三維視圖有效,如果GNA中切換到其他的三維視角,此時相機并不同步,在單擊`刷新`按鈕之后,相機視角才在新的三維視圖中保持同步。
## 7.分屏停靠
`分屏停靠`功能可以實現GNA和FalconV兩個窗口按黃金比例分配顯示器屏幕。當`分屏停靠`處于打開狀態時,啟動FalconV,GNA自動靠左,FalconV自動靠右,兩個窗口鋪滿屏幕。便于在GNA中修改設計時,可以在FalconV中實時看到渲染效果。當拖動窗口使得兩個軟件并沒有并排在屏幕上時,可以先關閉`分屏停靠`,再次打開就又可以實現分屏了。
## 8.地面偏移
`地面偏移`功能主要用于在FalconV端顯示地下室,視覺上表現是FalconV端抬高或降低建筑物的標高,本質上GNA端的構件標高并沒有發生變化。
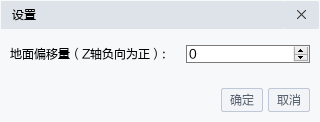
單擊`地面偏移`按鈕,彈出下圖設置偏移量的對話框,在輸入框中填入欲偏移的量,單位默認mm,確定之后,FalconV中地面將會偏移相應的量,填入正數,地面相對于0的位置下移,相當于建筑物上移;填入負數,地面相對于0的位置上移,相當于建筑物下移。
:-: 
設置的偏移量不保存到工程中,重新打開工程后,默認不偏移,偏移量保持為0。
