>本節講解的內容對前面的章節具有依賴性,如果看起來有困難,請先看本系列前面的章節
## 一、js知識復習
在講解事件監聽修飾符之前,我們有必要來復習一些基礎知識
### 1.1.什么是事件冒泡與事件捕獲?

事件冒泡和事件捕獲是Dom事件傳播的兩種模式,默認是冒泡模式。
* 事件冒泡:事件從事件目標(target)開始,往上冒泡直到頁面的最上一級標簽。對于上面的例子,當我們點擊div#child的時候,方法childMethod和parentMethod將先后被調用。
* 事件捕獲:事件捕獲模式與冒泡模式正好相反,事件從父元素向子元素傳播。對于上面的例子,當我們點擊div#parent的時候,方法parentMethod和childMethod將先后被調用。
### 1.2 什么是html標簽的默認行為?
* 比如:`<a>`標簽的默認行為是,實現跳轉
* 比如: `<input type="submit"/>`默認行為是提交表單
## 二、學習事件監聽的修飾符

* **子元素**加上stop修飾符號之后,點擊子元素div,只有childMethod方法被觸發,parentMethod方法不會被觸發。

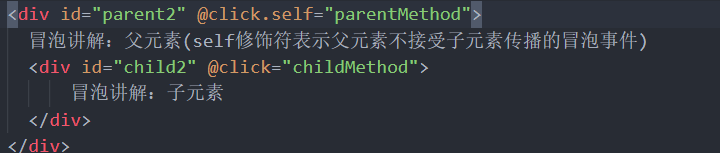
* **父元素**加上self修飾符之后,點擊子元素div,只有childMethod方法被觸發,parentMethod方法不會被觸發。

* 加上prevent修飾符號之后,不會有a標簽的默認跳轉行為。而會調用childMethod方法。

* 修飾符號可以串聯使用,`.stop.prevent`表示先阻止冒泡行為,后阻止a標簽的默認跳轉行為

## 三、總結一下
* stop修飾符,可以阻止事件向上級標簽的冒泡行為
* self修飾符,表示被該修飾符修飾的父元素不接收子元素的事件冒泡行為
* prevent修飾符,可以阻止一些html標簽的默認行為,比如a標簽
* enter修飾符(按鍵監聽修飾符的一種),可以監聽回車按鍵的操作。
* once修飾符,表示事件只可以被觸發監聽一次,以后再操作則無效。
* capture修飾符,表示開啟事件傳播的捕獲模式,事件由父元素向子元素傳播,較少用到
## 四、深入了解按鍵監聽修飾符
vue給我們定義好了一些常用的按鍵監聽修飾符,如下:
* `.enter` 監聽回車鍵
* `.tab` 監聽Tab鍵
* `.delete` (監聽“刪除”和“退格”鍵)
* `.esc` 監聽ESC鍵
* `.space` 監聽空格鍵
* `.up` 監聽"上"鍵
* `.down` 監聽"下"鍵
* `.left` 監聽"左"鍵
* `.right` 監聽"右"鍵
如果我們覺得上面的鍵盤監聽修飾符不夠用,我們還可以自定義,如下定義監聽F1按鍵
~~~
// 可以使用 `v-on:keyup.f1`
Vue.config.keyCodes.f1 = 112
~~~
F1按鍵的鍵盤碼是112。

- 內容簡介
- 作者其他作品推薦
- 手摸手教你學Spring Boot2.0
- Spring Security-JWT-OAuth2一本通
- 實戰前后端分離RBAC權限管理系統
- 實戰SpringCloud微服務從青銅到王者
- 第一章 你好,VUE
- 1.1.前端漸進式框架VUE簡介
- 1.2.第一個VUE程序Hello-VUE
- 1.3.結合VUE理解MVVM模型
- 第二章 頁面插值操作
- 2.1.插值表達式Mustache
- 2.2.v-html與v-pre指令的使用
- 2.3.v-text與v-cloak的使用
- 2.4.通過過濾器實現數據格式化
- 第三章 用戶操作事件監聽
- 3.1.v-on事件監聽指令的基本用法
- 3.2.v-on事件監聽方法傳參
- 3.3.v-on事件監聽修飾符
- 第四章 動態屬性數據綁定
- 4.1.v-bind的基本用法
- 4.2.v-bind綁定calss屬性(對象語法)
- 4.3.v-bind綁定class屬性(數組語法)
- 4.4.v-bind綁定style屬性
- 第五章 表單數據的綁定
- 5.1.v-model的基本用法
- 5.2.v-model綁定radio和checkbox
- 5.3.v-model綁定select
- 5.4.v-model的修飾符
- 第六章 屬性的計算與偵聽
- 6.1.計算屬性computed用法
- 6.2.計算屬性的set與get方法
- 6.3.屬性變化的偵聽watch
- 6.4.屬性偵聽的深入學習
- 第七章 條件判斷與循環遍歷
- 7.1.v-if-else與v-show條件判斷
- 7.2.v-for遍歷數組-對象-數值序列
- 7.3.v-for的key屬性詳解
- 7.4.v-for數組條件篩選
- 第八章 綜合案例-訂單管理
- 8.1.頁面布局
- 8.2.新增訂單與訂單列表
- 8.3.訂單數量增減與總額計算
- 8.4.訂單數據查詢與刪除
- 第九章 js常用語法復習
- 9.1.ES6語法-var-const-let用法詳解
- 9.2.ES6語法-對象的增強寫法
- 9.3.ES6語法-箭頭函數與this指針
- 9.4.ES6語法-變量的解構賦值
- 9.5.js數組操作
- 9.6.promise語法詳解
- 第十章 組件化開發
- 10.1.組件化開發的意義
- 10.2.全局組件與局部組件
- 10.3.父子組件的數據定義及訪問
- 10.4.如何實現組件的切換
- 10.5.父組件向子組件傳遞數據
- 10.6.子組件向父組件傳播事件
- 10.7.插槽的使用場景與方法
- 第十一章 前端工程化
- 11.1.前端工程化的意義
- 11.2.前端模塊化方案
- 11.3.ES6模塊化方案詳解
- 11.4.webpack的簡介與安裝
- 11.5.手搭腳手架-webpack初體驗
- 11.6.手搭腳手架-webpack基礎配置
- 11.7.手搭腳手架-css文件處理打包
- 11.8.手搭腳手架-圖片資源打包
- 11.9.手搭腳手架-js規范兼容babel
- 11.10.手搭腳手架-webpack整合vue
- 11.11.手搭腳手架-插件與本地調試
- 11.12.手搭腳手架-環境配置分離
- 第十二章 項目腳手架VueCLI2&3
- 12.1.VueCLI腳手架簡介
- 12.2.使用VueCLI2快速搭建項目
- 12.3.VueCLI2目錄文件詳解
- 12.4.使用VueCLI3快速搭建項目
- 12.5.VueCLI-UI界面項目配置管理
- 12.6.VueCLI3至4.0版本升級指南
- 第十三章 前端路由VueRouter
- 13.1.單頁面應用與前端路由
- 13.2.安裝與配置VueRouter
- 13.3.VueRouter開發第一個Demo
- 13.4.路由重定向與組件懶加載
- 13.5.嵌套路由的配置實現
- 13.6.動態路由的配置與實現
- 13.7.命名路由與命名視圖
- 13.8.編程式導航
- 13.9.路由的參數傳遞與獲取
- 第十四章 vuex應用狀態管理
- 14.1.vuex解決的問題及使用場景
- 14.2.vuex的第一個例子
- 14.3.mutations的使用與狀態跟蹤
- 14.4.全局計算屬性getters
- 14.5.vuex狀態異步操作
- 14.6.modules模塊劃分
- 第十五章axios網絡請求響應
- 15.1.axios簡單介紹
- 15.2.axios的基本用法
- 15.3.axios的配置詳解
- 15.4.axios的實例與攔截器
- 第十六章 技術導航網站開發
- 16.1.vue實例生命周期
- 16.2.集成Vurtify的UI框架
- 16.3.布局與菜單導航
- 16.4.導航網站組件開發
- 源碼與加群
- cookbook模板