
## 一、前端響應式框架VUE簡介
* Vue (讀音 /vju?/,類似于 **view**)
* Vue的官方網站是:https://cn.vuejs.org/
* 是中國的大神尤雨溪開發的,為數不多的國人開發的世界頂級開源軟件
* 是一套用于構建用戶界面的**漸進式框架**。Vue 被設計為可以自底向上逐層應用。(下文會介紹什么是漸進式框架及自底向上逐層應用的概念)
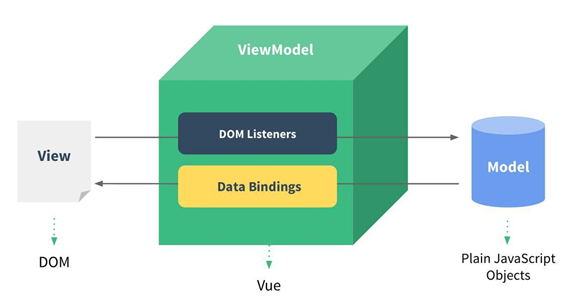
* MVVM響應式編程模型,避免直接操作DOM , 降低DOM操作的復雜性。

+ MVVM:頁面輸入改變數據,數據改變影響頁面數據展示與渲染
- M(model):普通的javascript數據對象
- V(view):前端展示頁面
- VM(ViewModel):用于雙向綁定數據與頁面,對于我們的課程來說,就是vue的實例
## 二、VUE核心功能
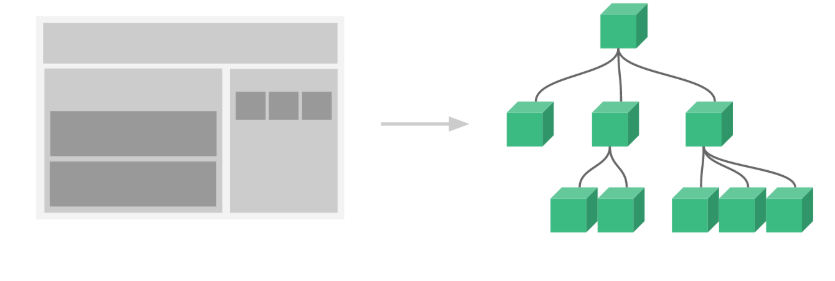
* 基礎功能:頁面渲染、表單處理提交、幫我們管理DOM(虛擬DOM)節點
* 組件化開發:增強代碼的復用能力,復雜系統代碼維護更簡單

* 前端路由:更流暢的的用戶體驗、靈活的在頁面切換已渲染組件的顯示,不需與后端做多余的交互
* 狀態集中管理:MVVM響應式模型基礎上實現多組件之間的狀態數據同步與管理
* 前端工程化:結合webpack等前端打包工具,管理多種靜態資源,代碼,測試,發布等,整合前端大型項目。
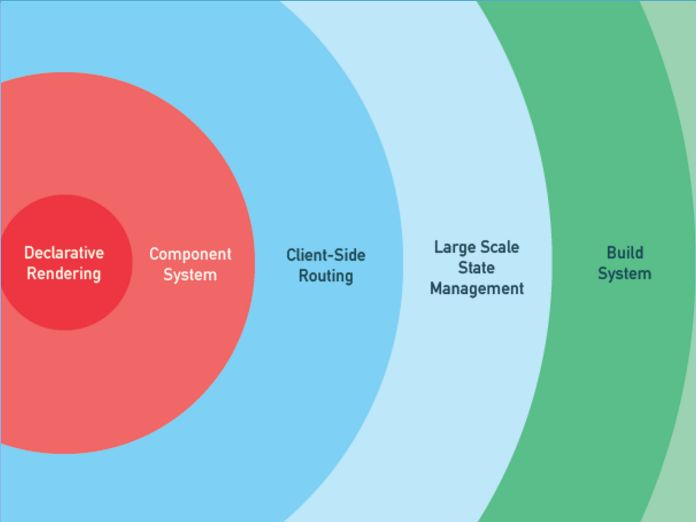
## 三、漸進式框架

筆者理解的“漸進式框架”也非常簡單,就是用你想用或者能用的功能特性,你不想用的部分功能可以先不用。**VUE不強求你一次性接受并使用它的全部功能特性**。
1. 場景一:公司剛開始一個項目,技術人員對Vue的掌握也不足夠。那么我們就不能使用VUE了么?當然不是,如果你只是使用VUE做些**基礎操作**,如:頁面渲染、表單處理提交功能,那還是非常簡單的,成熟技術人員上手也就一兩天。完全可以用它去代替jquery。并不需要你去引入其他復雜特性功能。
2. 場景二:我們項目用了VUE,使用的效果也挺好。那么我們想逐漸實現代碼組件化,實現代碼的復用,或者是基于組件原型的跨項目的代碼復用。那么我們就可以引入VUE的components組件特性了。
3. 場景三:我們的項目規模逐漸的變大了,我們可能會逐漸用到前端路由、狀態集中管理、并最終實現一個高度工程化的前端項目。這些功能特性我們可以逐步引入,當然不用也可以。
所以VUE的適用面很廣,你可以用它代替老項目中的JQuery。也可以在新項目啟動初期,有限的使用VUE的功能特性,從而降低上手的成本。
- 內容簡介
- 作者其他作品推薦
- 手摸手教你學Spring Boot2.0
- Spring Security-JWT-OAuth2一本通
- 實戰前后端分離RBAC權限管理系統
- 實戰SpringCloud微服務從青銅到王者
- 第一章 你好,VUE
- 1.1.前端漸進式框架VUE簡介
- 1.2.第一個VUE程序Hello-VUE
- 1.3.結合VUE理解MVVM模型
- 第二章 頁面插值操作
- 2.1.插值表達式Mustache
- 2.2.v-html與v-pre指令的使用
- 2.3.v-text與v-cloak的使用
- 2.4.通過過濾器實現數據格式化
- 第三章 用戶操作事件監聽
- 3.1.v-on事件監聽指令的基本用法
- 3.2.v-on事件監聽方法傳參
- 3.3.v-on事件監聽修飾符
- 第四章 動態屬性數據綁定
- 4.1.v-bind的基本用法
- 4.2.v-bind綁定calss屬性(對象語法)
- 4.3.v-bind綁定class屬性(數組語法)
- 4.4.v-bind綁定style屬性
- 第五章 表單數據的綁定
- 5.1.v-model的基本用法
- 5.2.v-model綁定radio和checkbox
- 5.3.v-model綁定select
- 5.4.v-model的修飾符
- 第六章 屬性的計算與偵聽
- 6.1.計算屬性computed用法
- 6.2.計算屬性的set與get方法
- 6.3.屬性變化的偵聽watch
- 6.4.屬性偵聽的深入學習
- 第七章 條件判斷與循環遍歷
- 7.1.v-if-else與v-show條件判斷
- 7.2.v-for遍歷數組-對象-數值序列
- 7.3.v-for的key屬性詳解
- 7.4.v-for數組條件篩選
- 第八章 綜合案例-訂單管理
- 8.1.頁面布局
- 8.2.新增訂單與訂單列表
- 8.3.訂單數量增減與總額計算
- 8.4.訂單數據查詢與刪除
- 第九章 js常用語法復習
- 9.1.ES6語法-var-const-let用法詳解
- 9.2.ES6語法-對象的增強寫法
- 9.3.ES6語法-箭頭函數與this指針
- 9.4.ES6語法-變量的解構賦值
- 9.5.js數組操作
- 9.6.promise語法詳解
- 第十章 組件化開發
- 10.1.組件化開發的意義
- 10.2.全局組件與局部組件
- 10.3.父子組件的數據定義及訪問
- 10.4.如何實現組件的切換
- 10.5.父組件向子組件傳遞數據
- 10.6.子組件向父組件傳播事件
- 10.7.插槽的使用場景與方法
- 第十一章 前端工程化
- 11.1.前端工程化的意義
- 11.2.前端模塊化方案
- 11.3.ES6模塊化方案詳解
- 11.4.webpack的簡介與安裝
- 11.5.手搭腳手架-webpack初體驗
- 11.6.手搭腳手架-webpack基礎配置
- 11.7.手搭腳手架-css文件處理打包
- 11.8.手搭腳手架-圖片資源打包
- 11.9.手搭腳手架-js規范兼容babel
- 11.10.手搭腳手架-webpack整合vue
- 11.11.手搭腳手架-插件與本地調試
- 11.12.手搭腳手架-環境配置分離
- 第十二章 項目腳手架VueCLI2&3
- 12.1.VueCLI腳手架簡介
- 12.2.使用VueCLI2快速搭建項目
- 12.3.VueCLI2目錄文件詳解
- 12.4.使用VueCLI3快速搭建項目
- 12.5.VueCLI-UI界面項目配置管理
- 12.6.VueCLI3至4.0版本升級指南
- 第十三章 前端路由VueRouter
- 13.1.單頁面應用與前端路由
- 13.2.安裝與配置VueRouter
- 13.3.VueRouter開發第一個Demo
- 13.4.路由重定向與組件懶加載
- 13.5.嵌套路由的配置實現
- 13.6.動態路由的配置與實現
- 13.7.命名路由與命名視圖
- 13.8.編程式導航
- 13.9.路由的參數傳遞與獲取
- 第十四章 vuex應用狀態管理
- 14.1.vuex解決的問題及使用場景
- 14.2.vuex的第一個例子
- 14.3.mutations的使用與狀態跟蹤
- 14.4.全局計算屬性getters
- 14.5.vuex狀態異步操作
- 14.6.modules模塊劃分
- 第十五章axios網絡請求響應
- 15.1.axios簡單介紹
- 15.2.axios的基本用法
- 15.3.axios的配置詳解
- 15.4.axios的實例與攔截器
- 第十六章 技術導航網站開發
- 16.1.vue實例生命周期
- 16.2.集成Vurtify的UI框架
- 16.3.布局與菜單導航
- 16.4.導航網站組件開發
- 源碼與加群
- cookbook模板