>本節講解的內容對前面的章節具有依賴性,如果看起來有困難,請先看本系列前面的章節
## 一、本節說明
在絕大多數的表單操作中,我們不只要收集文本輸入的數據,我們還可能用到單選和多選。通常,實現單選和多選有以下的方式:
* 第一種:input標簽type=radio實現單選和type=checkbox實現的多選
* 第二種:select標簽-option標簽實現的單選與多選
這一節我們來講解第一種方式實現的多選,及使用v-model指令數據綁定方法。
## 二、 怎么做

* 使用radio實現單選,v-model綁定的數據應該是同一個,這樣實現單選選項之間的互斥
* 使用checkbox實現多選,v-model綁定的數據應該是同一個,這樣多選的數據才屬于同一個數組
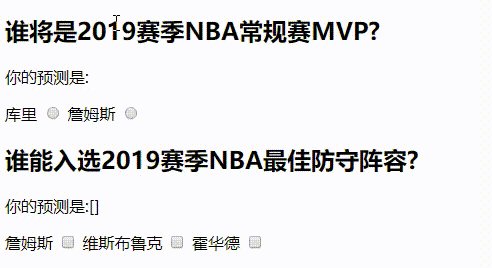
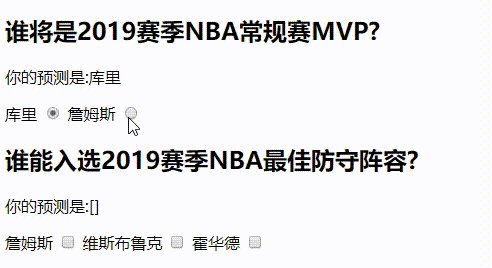
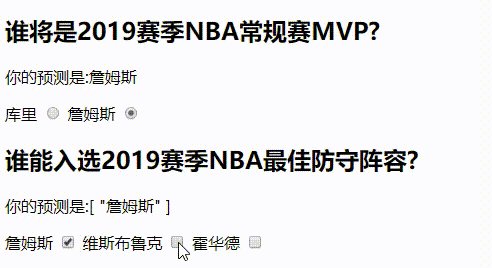
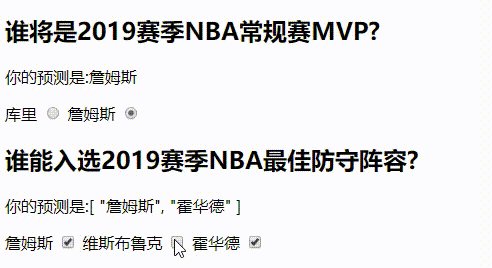
## 三、 效果(動態圖片)

## 四、 深入
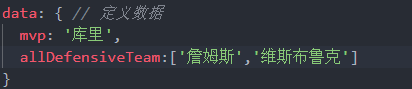
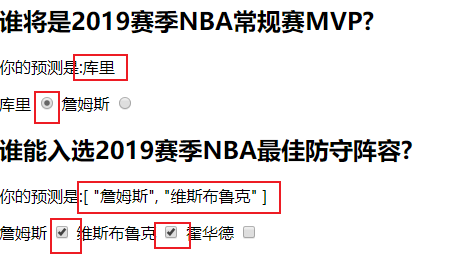
怎樣在單選或者多選選項顯示,默認勾選一個或多個選項?只需要給定默認初始化數據即可

瀏覽器效果:

- 內容簡介
- 作者其他作品推薦
- 手摸手教你學Spring Boot2.0
- Spring Security-JWT-OAuth2一本通
- 實戰前后端分離RBAC權限管理系統
- 實戰SpringCloud微服務從青銅到王者
- 第一章 你好,VUE
- 1.1.前端漸進式框架VUE簡介
- 1.2.第一個VUE程序Hello-VUE
- 1.3.結合VUE理解MVVM模型
- 第二章 頁面插值操作
- 2.1.插值表達式Mustache
- 2.2.v-html與v-pre指令的使用
- 2.3.v-text與v-cloak的使用
- 2.4.通過過濾器實現數據格式化
- 第三章 用戶操作事件監聽
- 3.1.v-on事件監聽指令的基本用法
- 3.2.v-on事件監聽方法傳參
- 3.3.v-on事件監聽修飾符
- 第四章 動態屬性數據綁定
- 4.1.v-bind的基本用法
- 4.2.v-bind綁定calss屬性(對象語法)
- 4.3.v-bind綁定class屬性(數組語法)
- 4.4.v-bind綁定style屬性
- 第五章 表單數據的綁定
- 5.1.v-model的基本用法
- 5.2.v-model綁定radio和checkbox
- 5.3.v-model綁定select
- 5.4.v-model的修飾符
- 第六章 屬性的計算與偵聽
- 6.1.計算屬性computed用法
- 6.2.計算屬性的set與get方法
- 6.3.屬性變化的偵聽watch
- 6.4.屬性偵聽的深入學習
- 第七章 條件判斷與循環遍歷
- 7.1.v-if-else與v-show條件判斷
- 7.2.v-for遍歷數組-對象-數值序列
- 7.3.v-for的key屬性詳解
- 7.4.v-for數組條件篩選
- 第八章 綜合案例-訂單管理
- 8.1.頁面布局
- 8.2.新增訂單與訂單列表
- 8.3.訂單數量增減與總額計算
- 8.4.訂單數據查詢與刪除
- 第九章 js常用語法復習
- 9.1.ES6語法-var-const-let用法詳解
- 9.2.ES6語法-對象的增強寫法
- 9.3.ES6語法-箭頭函數與this指針
- 9.4.ES6語法-變量的解構賦值
- 9.5.js數組操作
- 9.6.promise語法詳解
- 第十章 組件化開發
- 10.1.組件化開發的意義
- 10.2.全局組件與局部組件
- 10.3.父子組件的數據定義及訪問
- 10.4.如何實現組件的切換
- 10.5.父組件向子組件傳遞數據
- 10.6.子組件向父組件傳播事件
- 10.7.插槽的使用場景與方法
- 第十一章 前端工程化
- 11.1.前端工程化的意義
- 11.2.前端模塊化方案
- 11.3.ES6模塊化方案詳解
- 11.4.webpack的簡介與安裝
- 11.5.手搭腳手架-webpack初體驗
- 11.6.手搭腳手架-webpack基礎配置
- 11.7.手搭腳手架-css文件處理打包
- 11.8.手搭腳手架-圖片資源打包
- 11.9.手搭腳手架-js規范兼容babel
- 11.10.手搭腳手架-webpack整合vue
- 11.11.手搭腳手架-插件與本地調試
- 11.12.手搭腳手架-環境配置分離
- 第十二章 項目腳手架VueCLI2&3
- 12.1.VueCLI腳手架簡介
- 12.2.使用VueCLI2快速搭建項目
- 12.3.VueCLI2目錄文件詳解
- 12.4.使用VueCLI3快速搭建項目
- 12.5.VueCLI-UI界面項目配置管理
- 12.6.VueCLI3至4.0版本升級指南
- 第十三章 前端路由VueRouter
- 13.1.單頁面應用與前端路由
- 13.2.安裝與配置VueRouter
- 13.3.VueRouter開發第一個Demo
- 13.4.路由重定向與組件懶加載
- 13.5.嵌套路由的配置實現
- 13.6.動態路由的配置與實現
- 13.7.命名路由與命名視圖
- 13.8.編程式導航
- 13.9.路由的參數傳遞與獲取
- 第十四章 vuex應用狀態管理
- 14.1.vuex解決的問題及使用場景
- 14.2.vuex的第一個例子
- 14.3.mutations的使用與狀態跟蹤
- 14.4.全局計算屬性getters
- 14.5.vuex狀態異步操作
- 14.6.modules模塊劃分
- 第十五章axios網絡請求響應
- 15.1.axios簡單介紹
- 15.2.axios的基本用法
- 15.3.axios的配置詳解
- 15.4.axios的實例與攔截器
- 第十六章 技術導航網站開發
- 16.1.vue實例生命周期
- 16.2.集成Vurtify的UI框架
- 16.3.布局與菜單導航
- 16.4.導航網站組件開發
- 源碼與加群
- cookbook模板