# uni-app官網
項目介紹:[uniapp.dcloud.io](https://uniapp.dcloud.io/uniCloud/admin)

uni-admin框架下載頁面:[https://ext.dcloud.net.cn/plugin?id=3268](https://ext.dcloud.net.cn/plugin?id=3268)
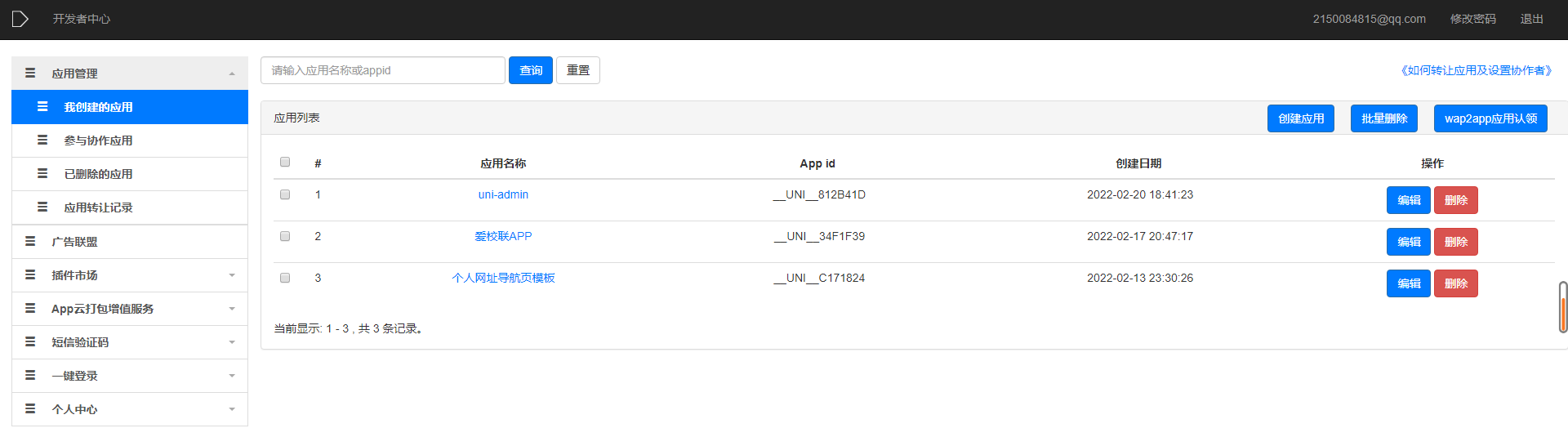
[開發者中心](https://dev.dcloud.net.cn/app/index?type=0) [uni應用列表]
介紹:HBuilder X 生成的uni應用將顯示在這里。

# 本地部署APP統一發布頁
> 1. 下載HBuilder X
> 2. 注冊/登錄uni-app賬號
> 3. 導入項目uni-admin框架[https://ext.dcloud.net.cn/plugin?id=3268](https://ext.dcloud.net.cn/plugin?id=3268)(自動導入到開發工具)
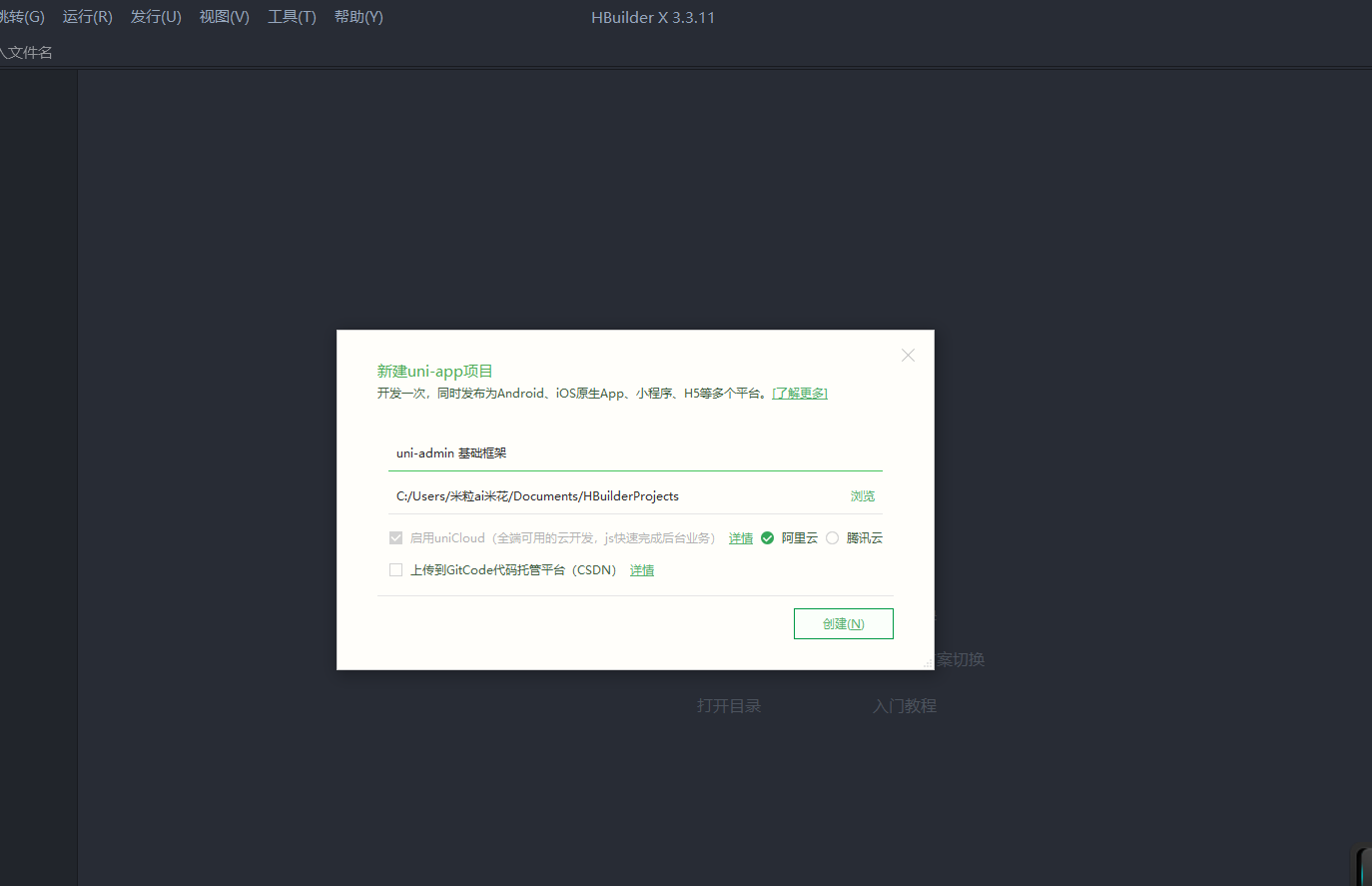
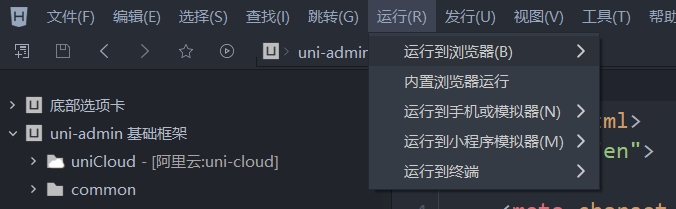
> 4. 選擇部署目錄,點擊創建按鈕。(如下圖)

5.彈出下圖所示后,創建/選擇當前空服務空間進行綁定,選擇后點擊下一步。

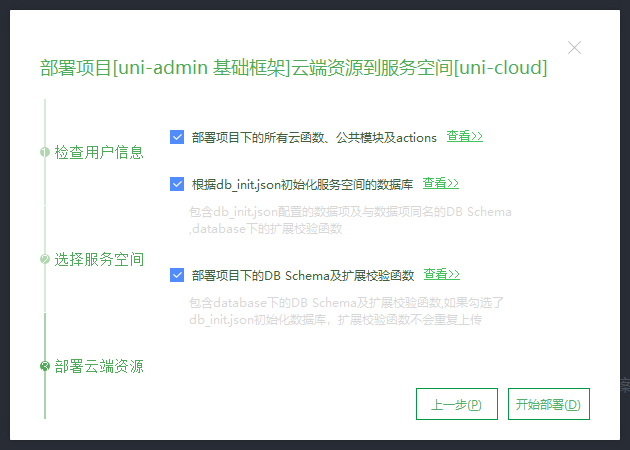
6.下一步將會看到下圖所示頁面,默認全選,點擊"開始部署"按鈕。

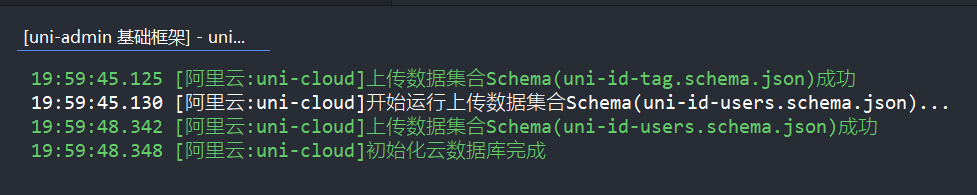
7.看到下方圖片后,即表示管理后臺部署完成,可以啟動index.html項目。[127.0.0.1](http://127.0.0.1)


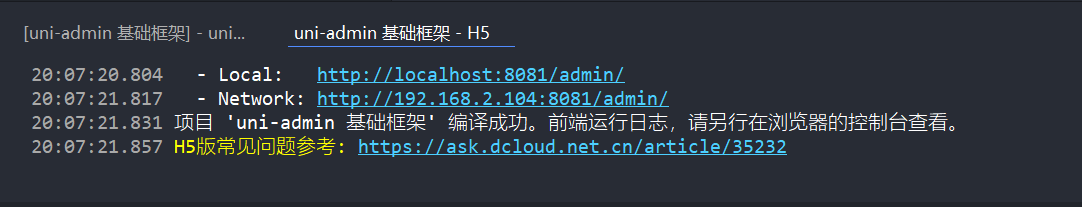
8.編譯完成后,將會自動打開瀏覽器,并給出本地項目地址+端口號(http://localhost:8081/admin/

9.第一次登陸請創建管理員賬號,然后再登錄,注冊完后建議關閉注冊通道(刪除注冊源碼)


# 創建統一發布頁
項目下載地址:https://ext.dcloud.net.cn/plugin?id=7100
需在1-9步驟`uni-admin管理框架`的基礎上部署此項目。
項目導入方式即前面步驟一樣,就不多講了。
1. 導入開發工具,選擇剛才部署的uni-admin框架,點擊確定(下圖中第二個選項)。

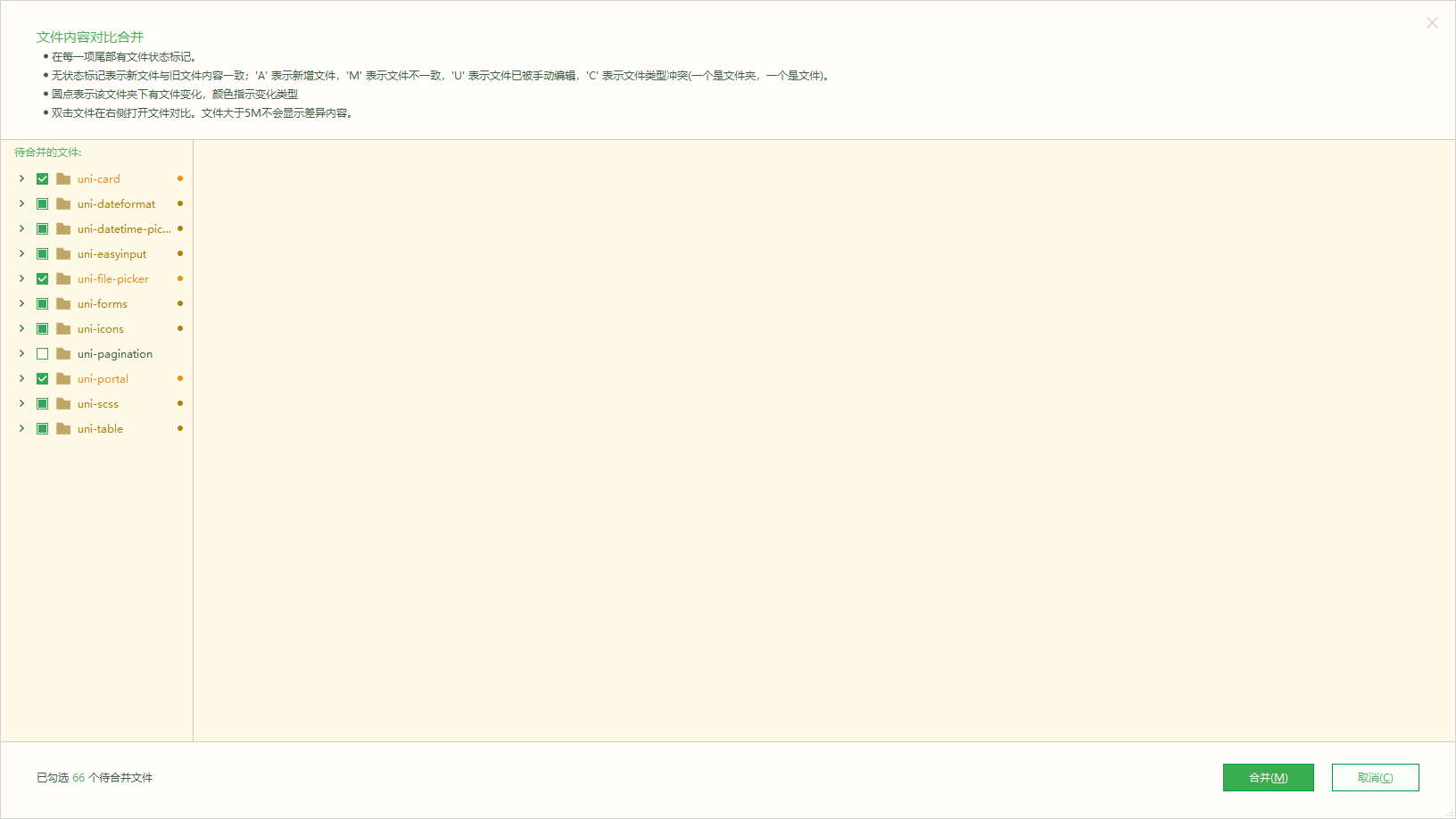
出現下圖頁面后,默認選擇點擊合并。

**做完如上準備工作后,請按照如下步驟進行安裝:**
1. 在插件市場打開本插件頁面,在右側點擊`使用 HBuilderX 導入插件`,選擇`uni-admin`項目點擊確定
2. 等待下載安裝完畢。注意:由于本插件依賴一些 uni-ui 插件,下載完成后會顯示合并插件頁面,自行選擇即可
3. 找到`/uni_modules/uni-portal/uniCloud/cloudfunctions`,右鍵上傳所有云函數
4. 找到`/uni_modules/uni-portal/uniCloud/database/db_init.json`,右鍵初始化數據庫
5. 編輯`pages.json`,增加如下內容
~~~
復制代碼//此結構與uni-admin中的pages.json結構一致
"pages": [
// ……其他頁面配置
{
"path" : "uni_modules/uni-portal/pages/index",
"style" :{
"navigationBarTitleText": "發布應用",
"enablePullDownRefresh": false
}
}
]
~~~
6. 在`應用管理`列表中,添加“發布”按鈕,作為`uni-portal`統一發布頁的入口。
找到并編輯`uni-admin`項目下`/pages/system/app/list.vue`,在原`編輯`、`刪除`按鈕之前,添加`發布`按鈕,編輯后內容如下:
~~~
復制代碼<view v-else class="uni-group">
<!-- 這里是新增的發布按鈕,若有國際化需求,請到國際化配置文件中進行編輯 -->
<button @click="navigateTo('/uni_modules/uni-portal/pages/index?id='+item.appid, false)" class="uni-button" size="mini" type="primary">發布</button>
<!-- 下方是原有的編輯、刪除按鈕 -->
<button @click="navigateTo('./edit?id='+item._id, false)" class="uni-button" size="mini" type="primary">{{$t('common.button.edit')}}</button>
<button @click="confirmDelete(item._id)" class="uni-button" size="mini" type="warn">{{$t('common.button.delete')}}</button>
</view>
~~~
7. 在`manifest.json -> 源碼視圖`中添加以下配置:
~~~
復制代碼"networkTimeout":{
"uploadFile":1200000 // 單位:ms。 如果不配置,上傳大文件可能會超時
}
~~~
8. 運行項目到`Chrome`
**注意事項:**
1. 本插件依賴`uni-ui`中的部分組件,在運行項目到`Chrome`之前,建議先右鍵`/uni_modules/uni-portal`安裝第三方依賴;
2. 本插件使用了`clientDB`,故可能需要在`uni-config-center`插件中添加`uni-id`的配置。
**如提示`公用模塊uni-id缺少配置信息`,可按如下步驟解決:**
* a>. 點擊[uni-config-center](https://ext.dcloud.net.cn/plugin?id=4425)導入插件
* b>. 在`/uniCloud/cloudfunctions/common/uni-config-center/`下創建`uni-id`文件夾,文件夾內創建`config.json`文件。
* c>. 點擊[config.json 默認配置](https://uniapp.dcloud.net.cn/uniCloud/uni-id?id=start)。將內容拷貝至`config.json`中;拷貝完畢后,請**務必刪除注釋**。
## 如何使用本插件
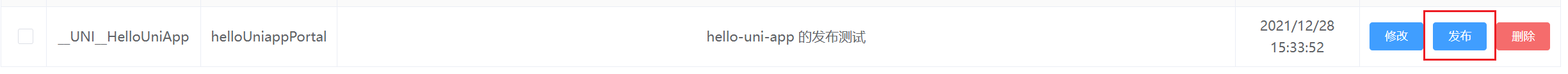
如果安裝正確,管理員登錄`uni-admin`管理后臺,點擊`應用管理`菜單,在應用列表項右側看到`發布`按鈕,如下圖所示:

若未看到發布按鈕,請返回`如何獲取本插件`章節,仔細檢查安裝步驟。
