## 提問: 數據表名稱前綴 uni- 為官方保留關鍵字,請修改后重試。
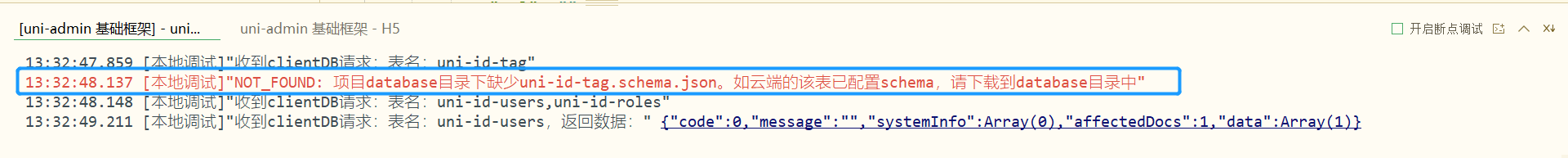
#### 顯示以下報錯情況:

連接云端云函數-場景下測試,請產考此文章配置前打開程序右下角選擇為-[連接云端云函數場景下測試](上圖)
1. 
2. 
3. 
4. 
5. 
## 解決方案:
博主親測有效(結合您的實際情況,本文章僅供參考,若本文對您有幫助,支持一下吧)
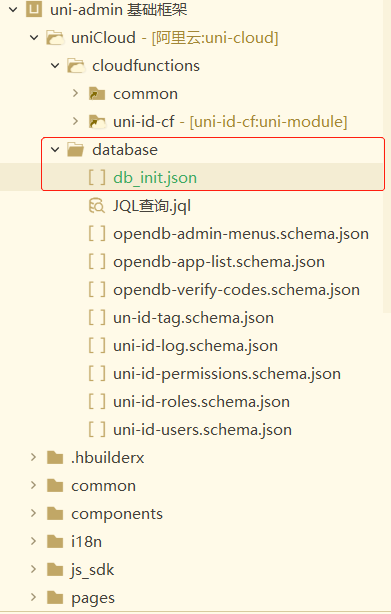
1. 在子目錄找到db_init.json文件,按照命名規范(可以不用),修改成你想要的數據庫名前綴,(反正只要不是官方uni-id就好)
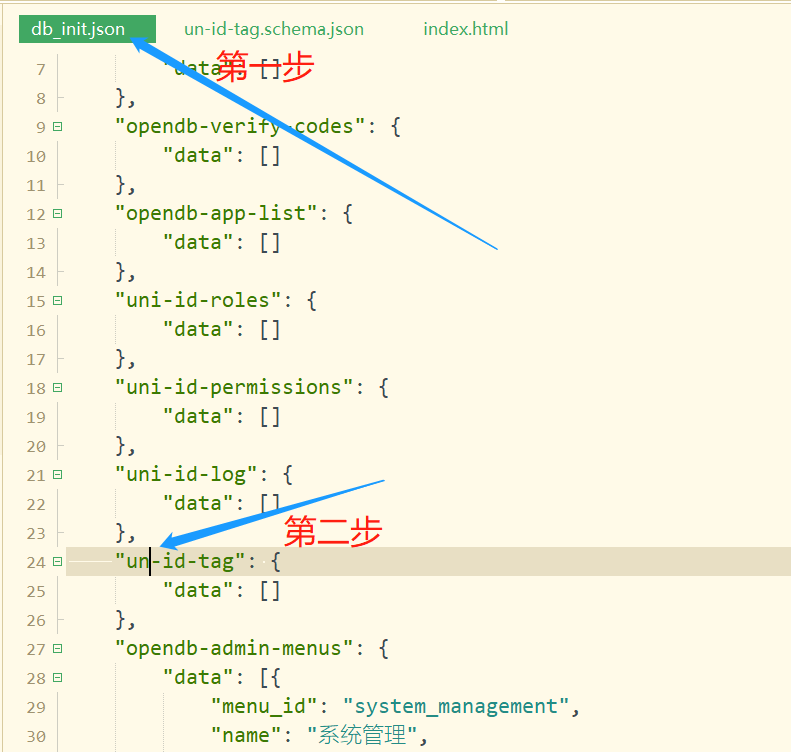
2. 如下圖

3. 如下圖

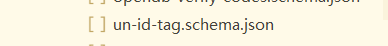
4. 繼續修改(下圖中)的重命名,跟數據庫保持一致,不要修改二級后綴(schema.json)

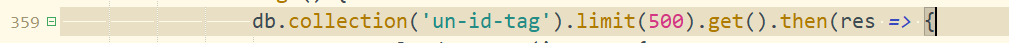
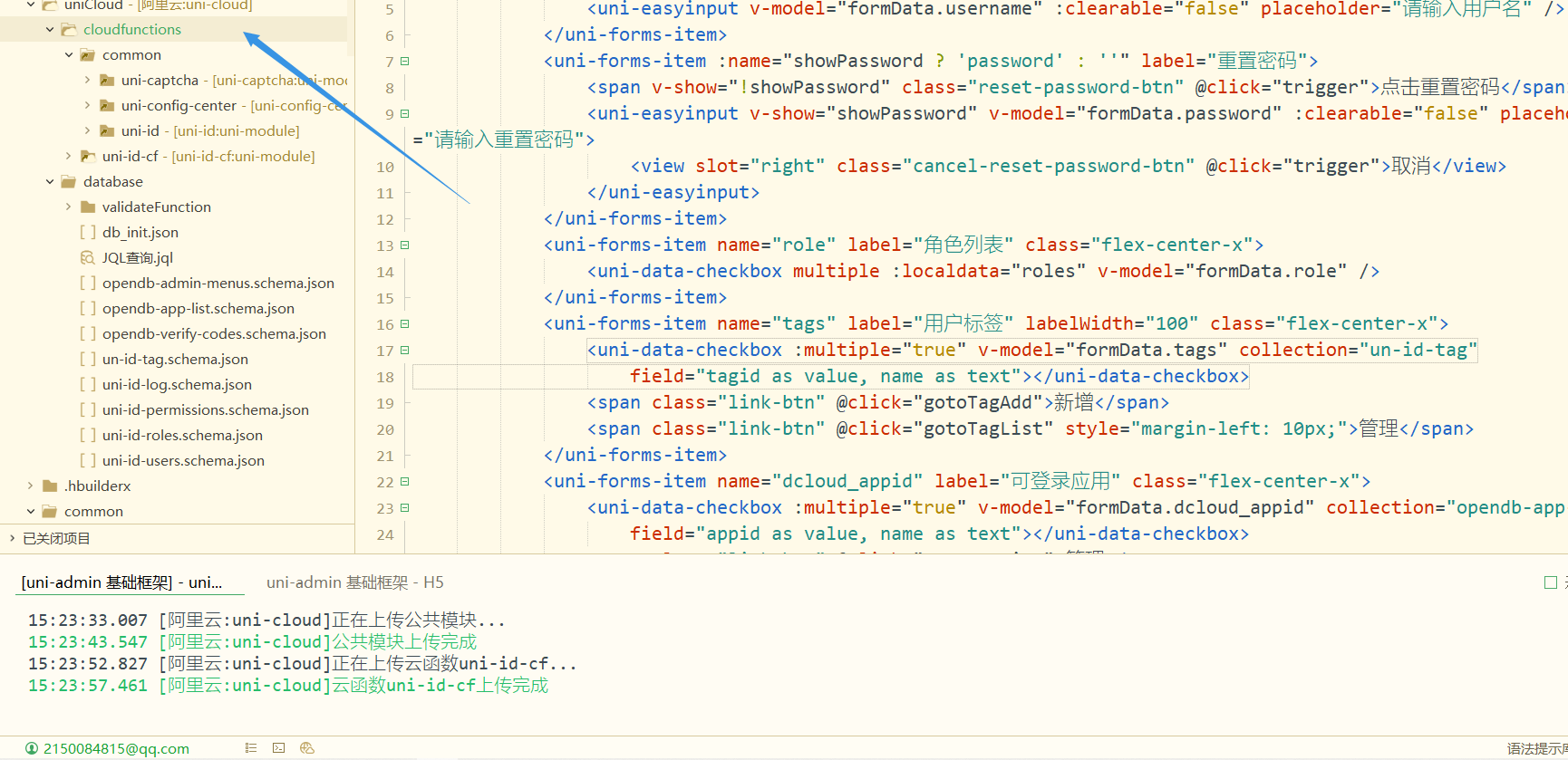
5. 根目錄/**pages/system/user/list.vue**文件下修改359行的 " 內為上面步驟一致的數據庫名(如下圖)(可一同操作11.12步)

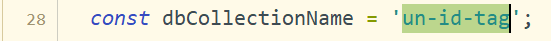
6. 根目錄/**pages/system/tag/add.vue**文件下修改28行的 " 內為上面步驟一致的數據庫名(如下圖)

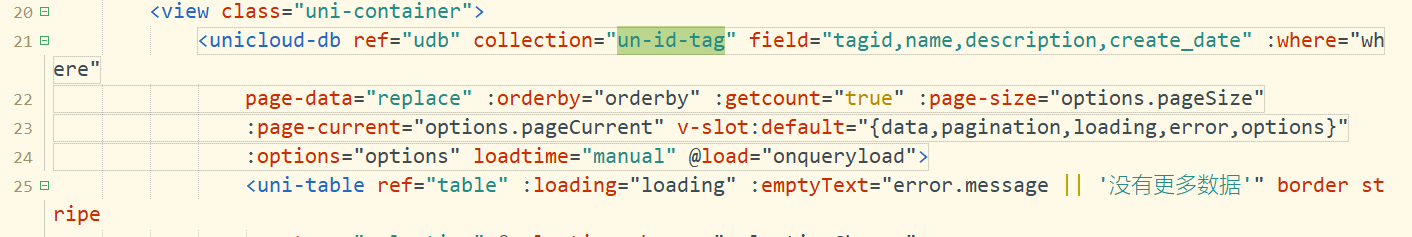
7. 根目錄/**pages/system/tag/list.vue**文件下修改21行的 " 內為上面步驟一致的數據庫名(如下圖)

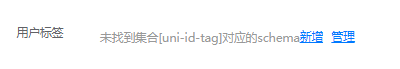
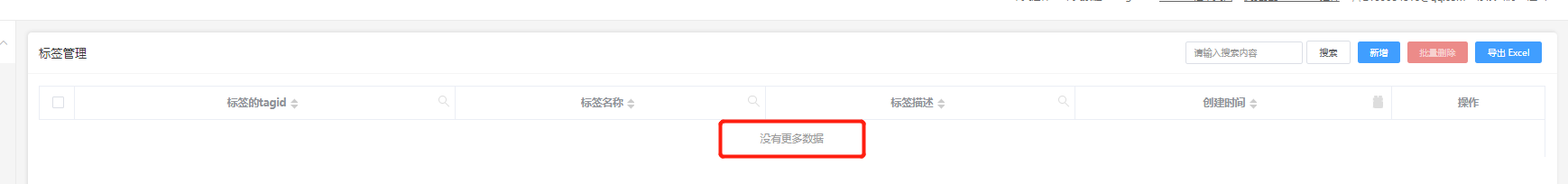
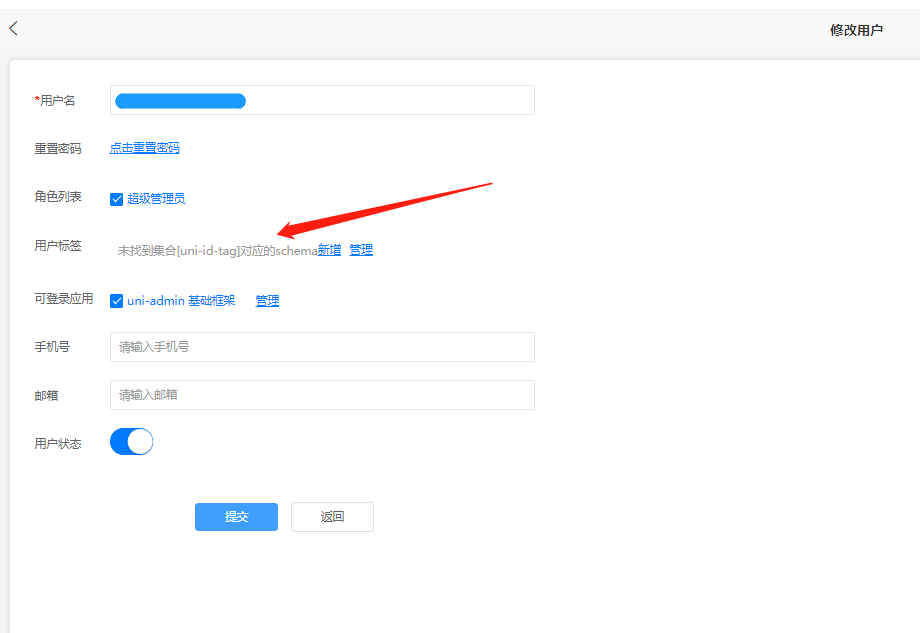
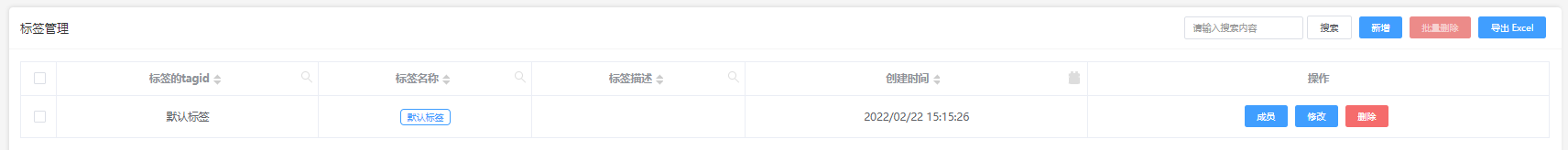
8. 大家回到回到瀏覽器,標簽頁面刷新看,不再顯示(報錯情況)圖第四步的圖片中(未找到對應的集合了)(如下圖)

那么我們就成功一半了,繼續往下找。
9. 返回-用戶管理-頁面
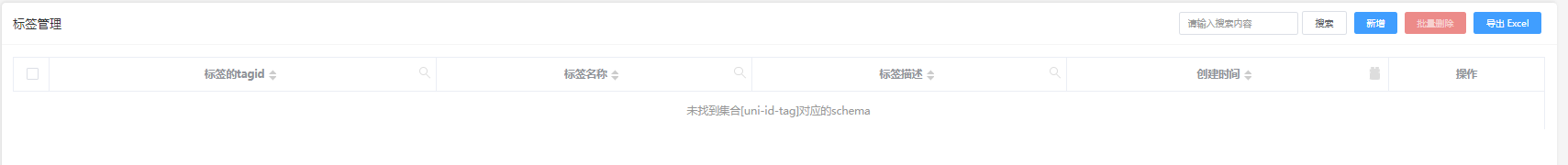
下圖1可以看出[標簽管理]按鈕還無法操作
](images/screenshot_1645515064453.png)
10. 下圖2可以看出點擊[修改]后,仍然顯示未找到集合。

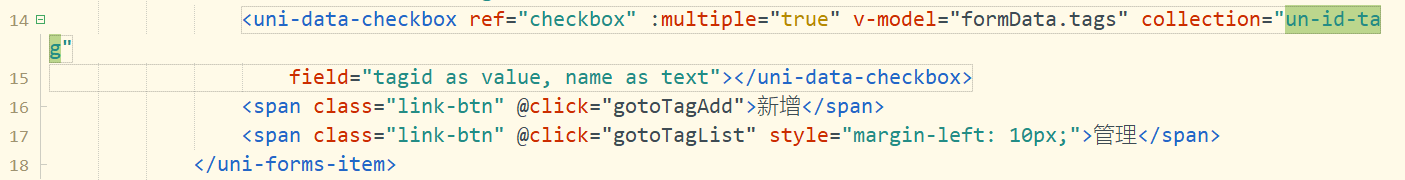
11. 根目錄/**pages/system/user/add.vue**文件下修改14行的 " 內為上面步驟一致的數據庫名(如下圖)

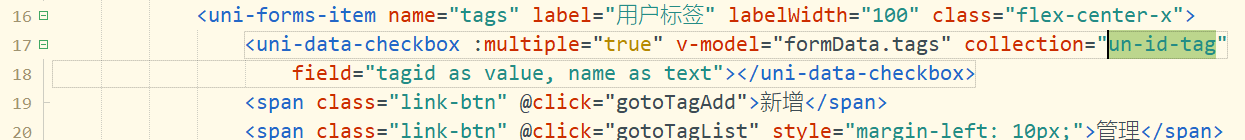
12. 根目錄/**pages/system/user/edit.vue**文件下修改17行的 " 內為上面步驟一致的數據庫名(如下圖)

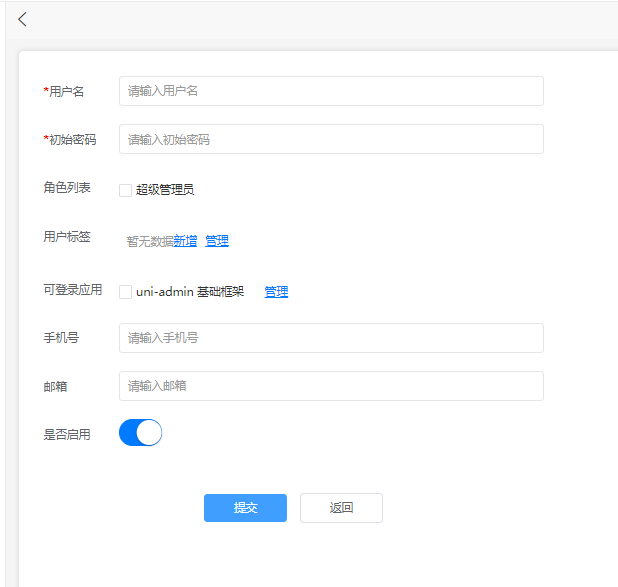
13. Ctrl+S 保存文件,刷新瀏覽器(如下圖)可看到已經不顯示(未找到集合)了。

14. 因為咱們是連接的云端,所以最后一步,千萬不要忘了。
右鍵上傳所有云函數,此步驟操作可能會顯示token沒有了
此時你只需要重新創建賬戶就可以重新登錄了。

14. 添加一個標簽看看效果。

完成。
[](https://qm.qq.com/cgi-bin/qm/qr?k=UZfp6ZWlxrteydZ20_cEQCow8zBm00Oc&jump_from=webapi)
