原文檔看懂了不知道把源碼放在哪一行哪個文件,來這里就對了。小白為您解答!
原文檔:https://ext.dcloud.net.cn/plugin?id=7100
將第五步的源碼粘貼到修改密碼的下面,花括號別分錯段落了
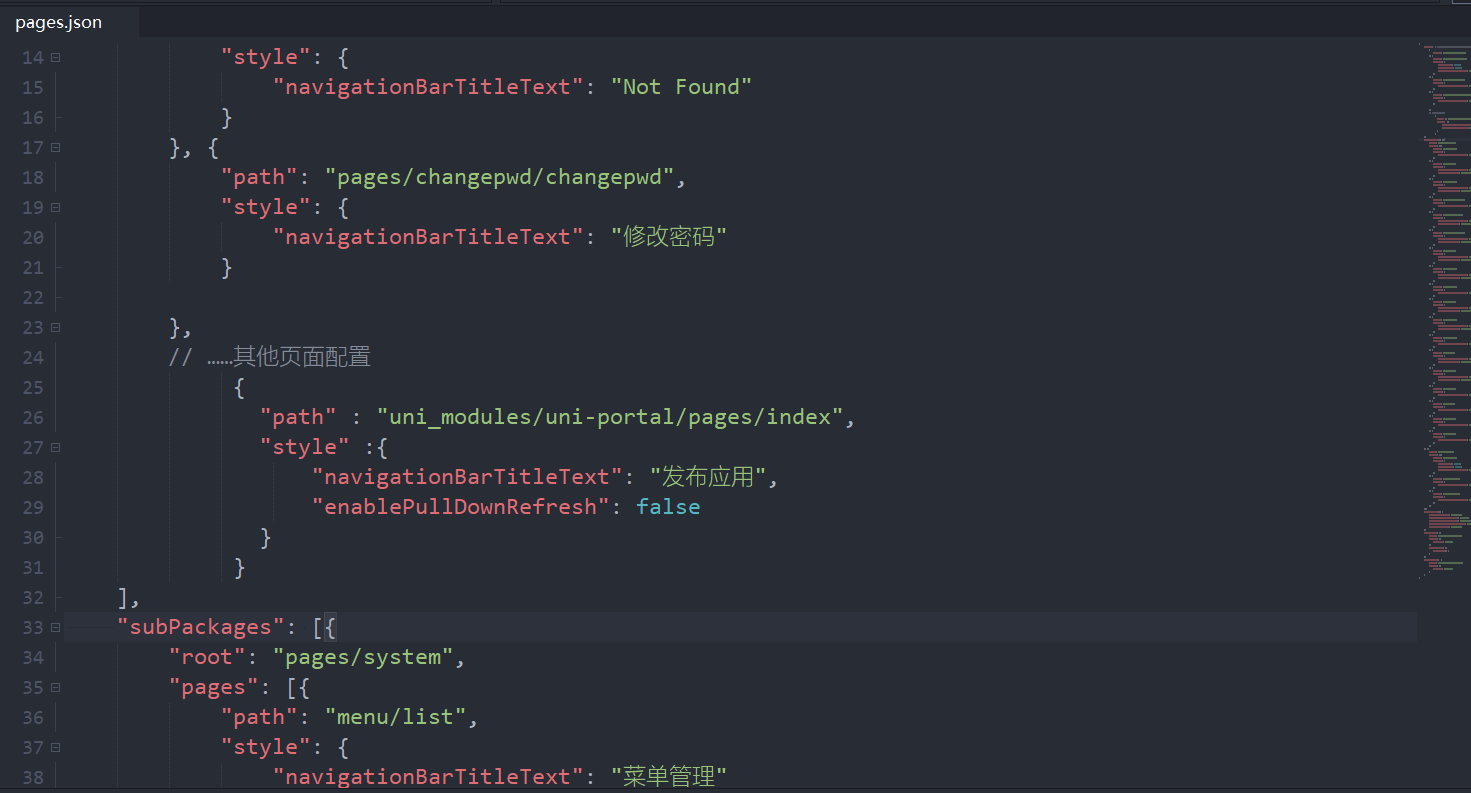
原文:編輯`pages.json`,增加如下內容
~~~
//此結構與uni-admin中的pages.json結構一致
"pages": [
// ……其他頁面配置
{
"path" : "uni_modules/uni-portal/pages/index",
"style" :{
"navigationBarTitleText": "發布應用",
"enablePullDownRefresh": false
}
}
]
~~~
](images/screenshot_1645360845605.png)
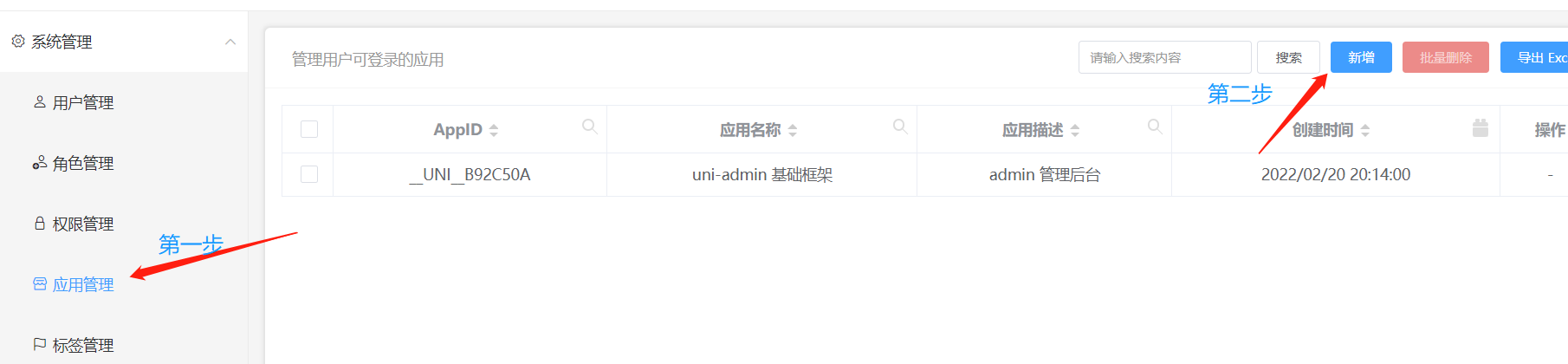
原文:在`應用管理`列表中,添加“發布”按鈕,作為`uni-portal`統一發布頁的入口。
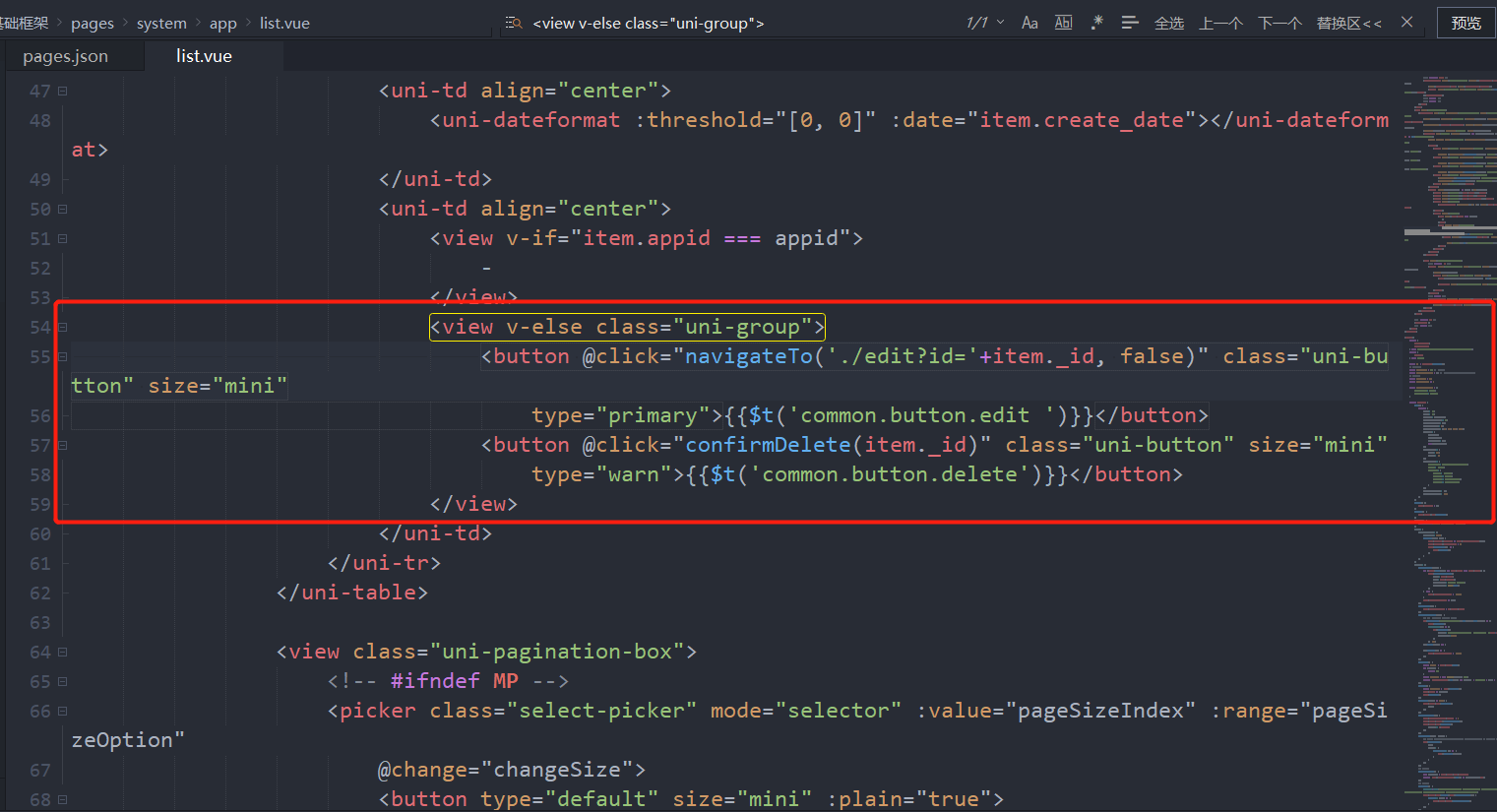
找到并編輯`uni-admin`項目下`/pages/system/app/list.vue`,在原`編輯`、`刪除`按鈕之前,添加`發布`按鈕,編輯后內容如下:
~~~
<view v-else class="uni-group">
<!-- 這里是新增的發布按鈕,若有國際化需求,請到國際化配置文件中進行編輯 -->
<button @click="navigateTo('/uni_modules/uni-portal/pages/index?id='+item.appid, false)" class="uni-button" size="mini" type="primary">發布</button>
<!-- 下方是原有的編輯、刪除按鈕 -->
<button @click="navigateTo('./edit?id='+item._id, false)" class="uni-button" size="mini" type="primary">{{$t('common.button.edit')}}</button>
<button @click="confirmDelete(item._id)" class="uni-button" size="mini" type="warn">{{$t('common.button.delete')}}</button>
</view>
~~~
請把上面代碼全部復制,刪除圖片內方框里原來代碼,粘貼到原來的位置。(54-59行代碼處)(如下圖)

最后別忘了Ctrl+S,保存。基本就完工了。
怎么查看是否生效。
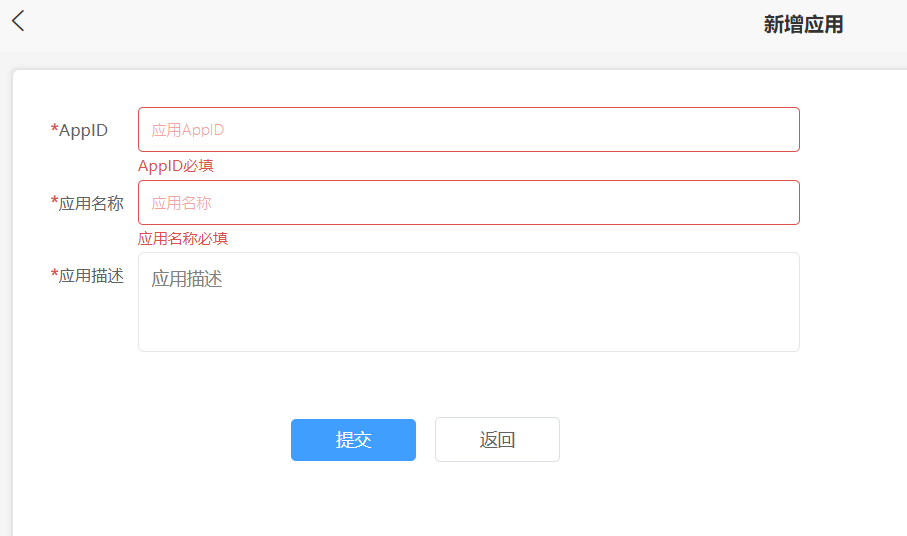
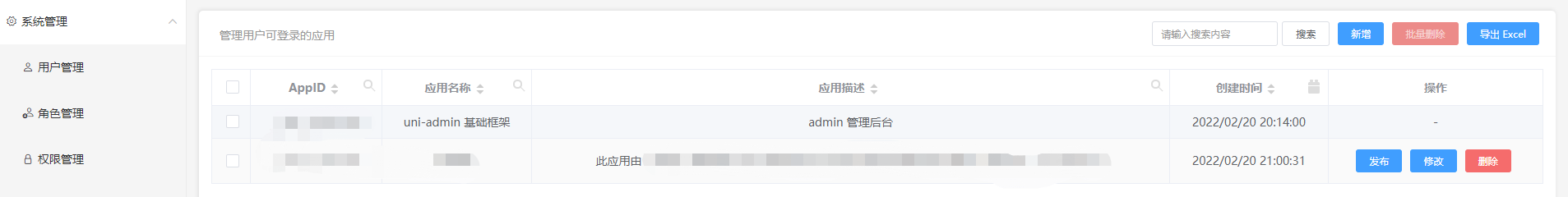
登錄/刷新后臺,點擊應用管理-新增(看下兩張圖)


APPID在開發中心看。
開發中心:https://dev.dcloud.net.cn/app/index?type=0

填寫完會看到多加了一個應用,那個發布按鈕就是咱們的主角。

點擊發布,完善平臺信息,就可以看到發布頁面啦。(下圖見效果)

最后將生成的頁面可以放進前端網頁托管
官方網頁托管地址:https://unicloud.dcloud.net.cn/static/hosting?platform=aliyun&appid=
