# 如何啟動項目
## 一、后端項目啟動
~~~
項目結構
├─jeecg-boot-parent(父POM: 項目依賴、modules組織)
│ ├─jeecg-boot-base(共通模塊: 工具類、config、權限、查詢過濾器、注解、接口等)
│ ├─jeecg-boot-module-demo 示例代碼
│ ├─jeecg-boot-module-system (系統管理權限等功能) -- 默認作為啟動項目
│ ├─jeecg-boot-starter(微服務starter模塊,不需要微服務可以刪掉)
│ ├─jeecg-cloud-module(微服務生態模塊,不需要微服務可以刪掉)
~~~
### (1)初始化數據庫,要求mysql5.7+
~~~
手工執行Sql腳本: jeecg-boot/db/jeecgboot-mysql-5.7.sql
會自動建庫和初始化數據。
~~~
### (2)修改項目配置文件(數據庫配置、redis配置)
~~~
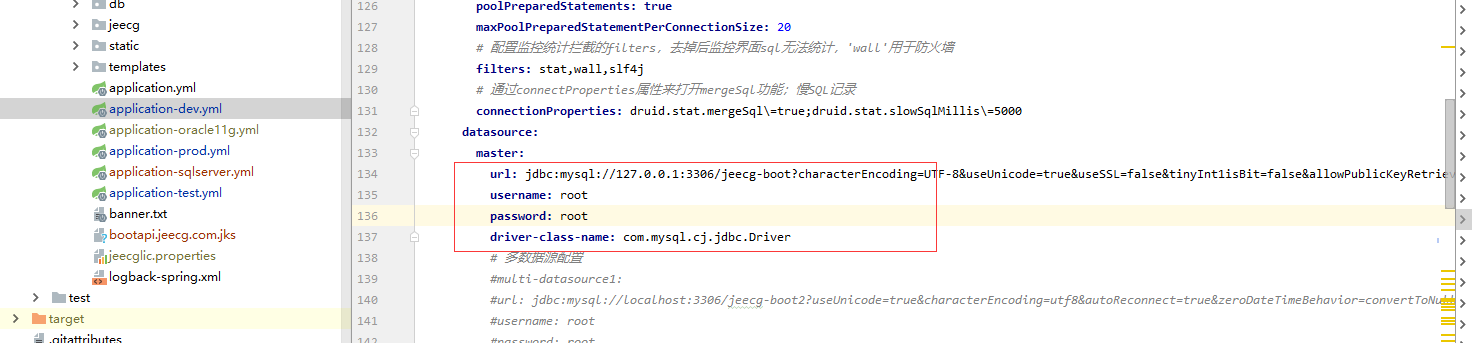
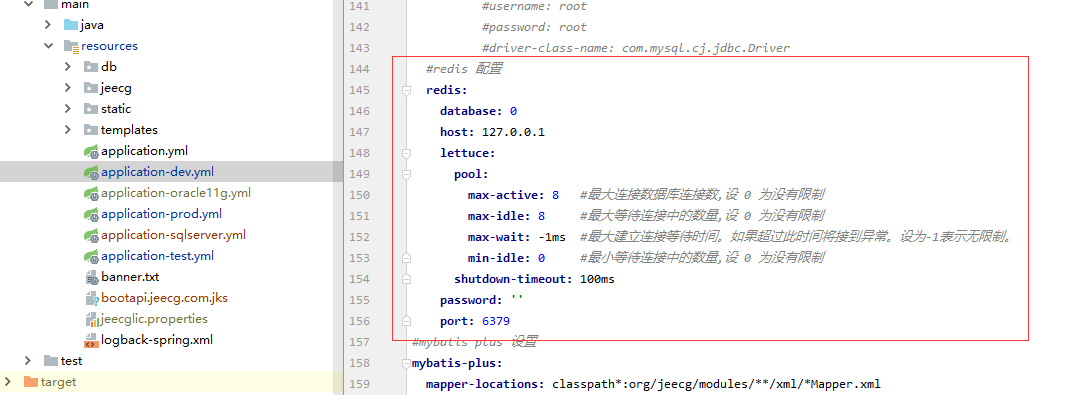
配置文件: jeecg-boot-module-system/src/main/resources/application-dev.yml
~~~
a. 數據庫配置(連接和賬號密碼)

b. Redis配置(配置redis的host和port)

### (3)啟動redis服務
~~~
這個應該都會,此處忽略
~~~
### (4)啟動項目&訪問
以上配置完成后,即可啟動后臺項目
本地啟動:jeecg-boot-module-system/src/main/java/org/jeecg/JeecgSystemApplication.java,右鍵執行啟動。
通過[http://localhost:8080/jeecg-boot/doc.html](http://localhost:8080/jeecg-boot/doc.html)訪問后臺,默認進入swagger文檔首頁
## 二、啟動前臺項目ant-design-jeecg-vue
### (1)執行命令下載依賴
執行命令 yarn install

### (2)配置后臺接口
* a. 修改后臺接口配置 .env.development
[前端多環境構建詳細文檔](http://doc.jeecg.com/2043881)
~~~
NODE_ENV=development
VUE_APP_API_BASE_URL=http://localhost:8080/jeecg-boot
VUE_APP_CAS_BASE_URL=http://cas.example.org:8443/cas
VUE_APP_ONLINE_BASE_URL=http://fileview.jeecg.com/onlinePreview
~~~
* b. vue.config.js(僅開發環境配置)
此處映射地址配置到后臺端口即可,如果后臺項目名字修改了的話,直接改“/jeecg-boot”

### (3)啟動項目
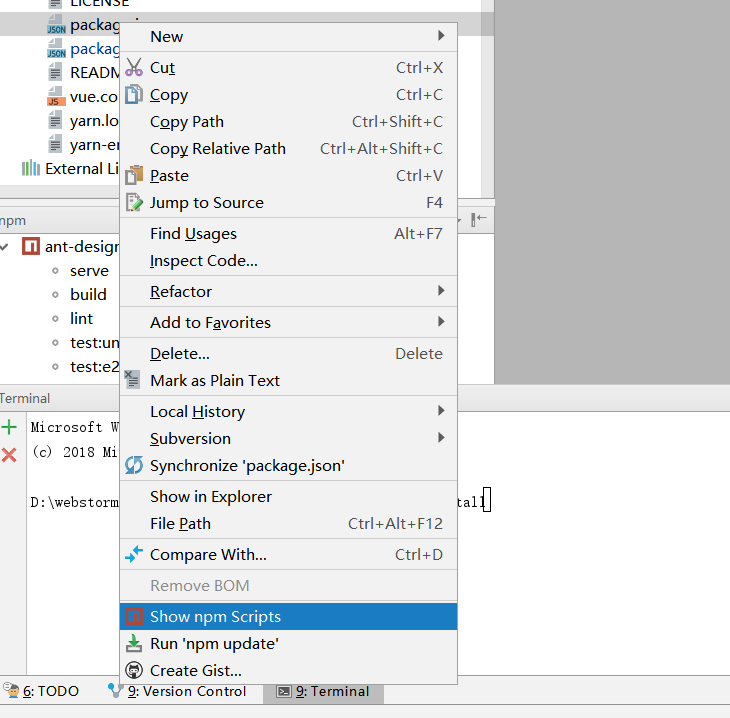
調出Show npm Scripts 功能
找到項目目錄下文件package.json文件,鼠標右鍵選擇Show npm Scripts

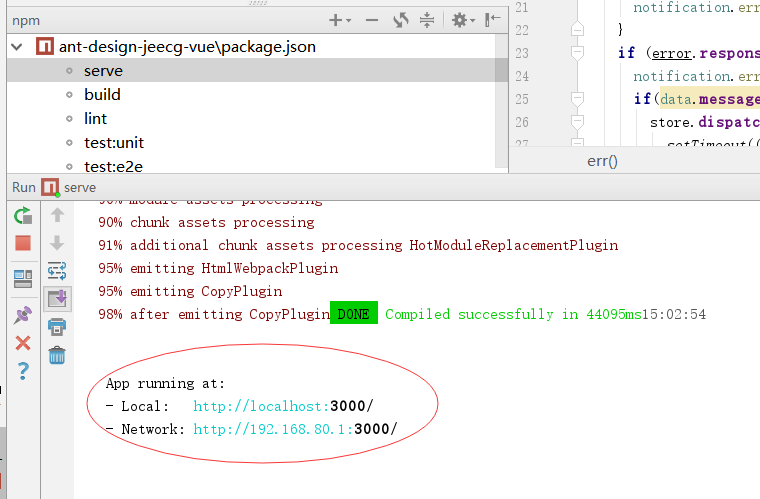
點擊命令 serve 啟動項目
看到如下日志 則啟動成功

通過[http://localhost:3000](http://localhost:3000/)訪問前端項目,默認賬號密碼: admin/123456
