# JAR部署方案
## 正式環境部署
> 后端服務通過JAR方式運行
> 前端項目build的dist,部署到nginx
### 一、后臺項目jeecg-boot打jar包
> 通過jeecg-boot-parent打包項目。
> jeecg-boot-module-system作為啟動項目。
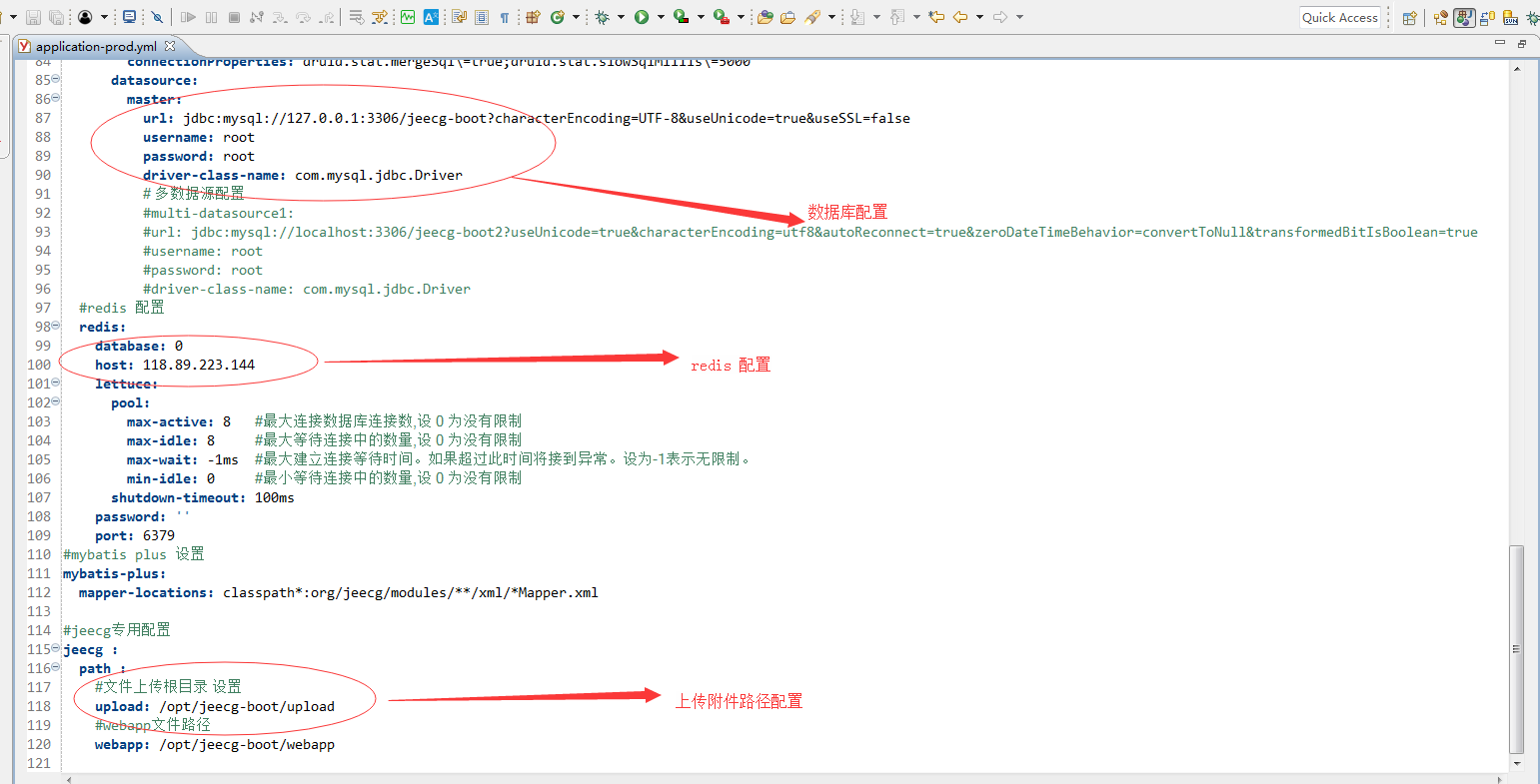
1、修改數據庫連接 application-prod.yml
2、修改緩存redis配置 application-prod.yml
3、修改上傳附件配置 application-prod.yml

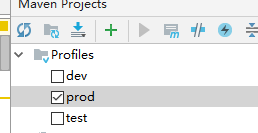
4、切換配置為發布模式打包

5、修改pom.xml加上打包插件(如果已經有了,就不需要加了)
~~~
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
~~~
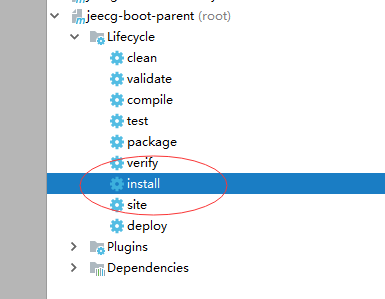
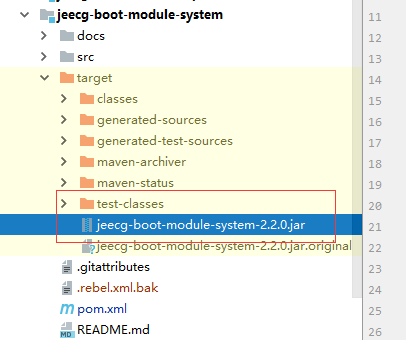
首先執行下jeecg-boot-parent的install 操作

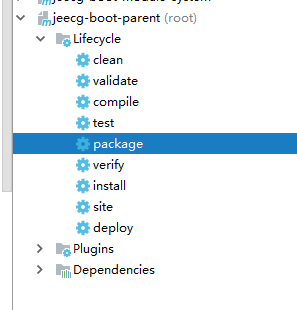
然后 maven package 打jar包

找到jeecg-boot-module-system-2.0.0.jar JAR包

### 二、后臺項目jeecg-boot啟動
通過命令啟動項目
~~~
Window啟動命令:
java -jar D:\jeecg-boot-module-system-2.0.0.jar
Linux下后臺進程啟動命令:
nohup java -jar jeecg-boot-module-system-2.0.0.jar >catalina.out 2>&1 &
關掉項目:
ps -ef|grep java
kill 進程號
~~~
### 三、前臺項目build
1、修改后臺接口服務地址 .env.production
~~~
NODE_ENV=production
VUE_APP_API_BASE_URL=https://bootapi.jeecg.com
VUE_APP_CAS_BASE_URL=http://localhost:8888/cas
VUE_APP_ONLINE_BASE_URL=http://fileview.jeecg.com/onlinePreview
~~~
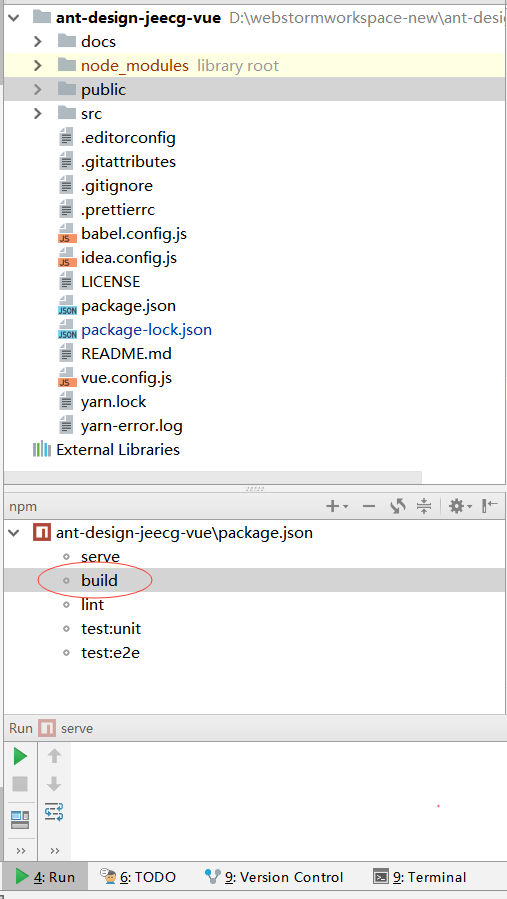
2、build項目
使用build命令打包項目

build完成后臺會生成一個dist的目錄該目錄下即為build后的文件。
3、nginx部署前端項目
拷貝dist下的代碼到nginx安裝目錄下html目錄中,即可
### 四、nginx配置(conf/nginx.conf)
nginx監聽80端口
~~~
server {
listen 80;
server_name 你的域名;
#后臺服務配置,配置了這個location便可以通過http://域名/jeecg-boot/xxxx 訪問
location ^~ /jeecg-boot {
proxy_pass http://127.0.0.1:8080/jeecg-boot/;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#解決Router(mode: 'history')模式下,刷新路由地址不能找到頁面的問題
location / {
root html;
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
}
}
~~~
提醒: 有的版本nginx配置需要加上 Upgrade 和Connection 協議頭,不然WebSocket會404
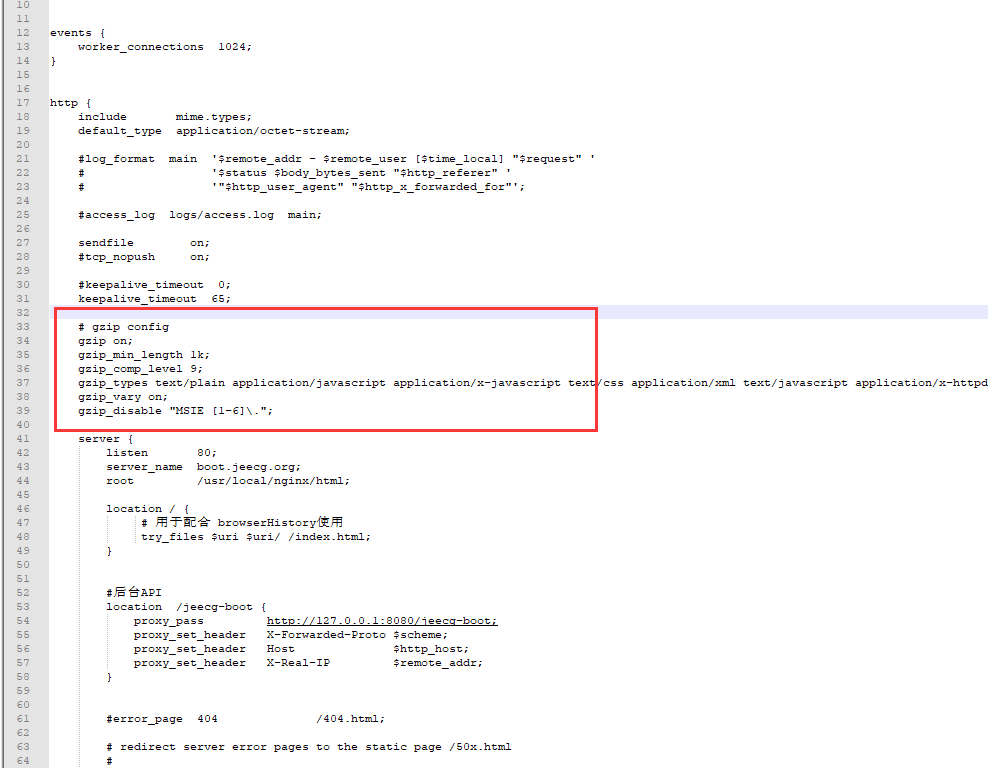
### 五、nginx 開啟壓縮,提高首頁訪問效率
nginx.conf 的 http 中加入以下片斷
~~~
# gzip config
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
~~~
參考圖:

* * *
配置后啟動nginx
通過:[http://你的域名](http://xn--6qqv7i2xdt95b/)訪問項目,出現登錄頁面,使用賬戶/密碼:admin/123456 登錄成功即可
其他說明:
> 如果服務器只能開放一個80端口,不能開放8080端口。則可以單獨配置一個java?api的服務域名 例如`javaapi.jeecg.com`,通過ngnix映射此域名到8080端口,vue前端配置接口地址到新域名`javaapi.jeecg.com`。
