## 一、平臺配置
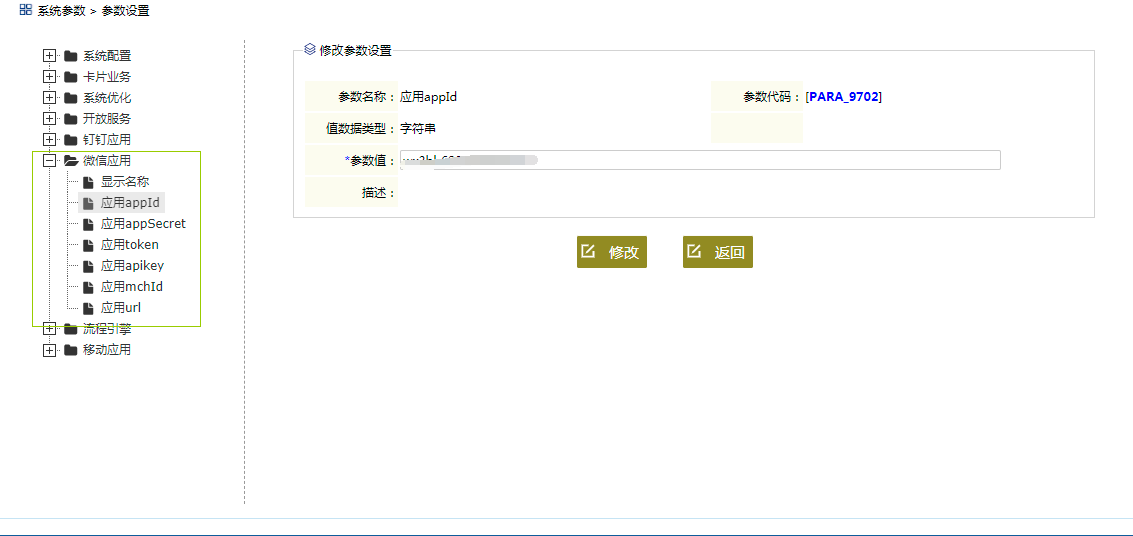
參數部分,配置好對應的appId等;

系統重啟之后,將會同步到公眾號部分,那邊可以進行菜單定義和發布;
## 二、公眾號配置
進入公眾號平臺:
[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)
```
進入開發--基本配置:
```
1、公眾號開發信息設置
首先、獲取appSecret,

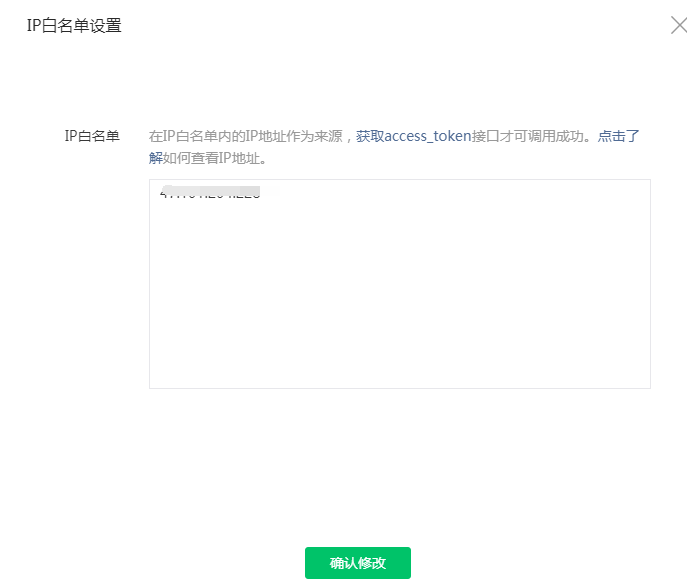
然后、設置ip白名單;

>[danger] 這里必須從廠商這里獲取到主應用服務器IP地址,納入當前配置的公眾號的白名單;
>
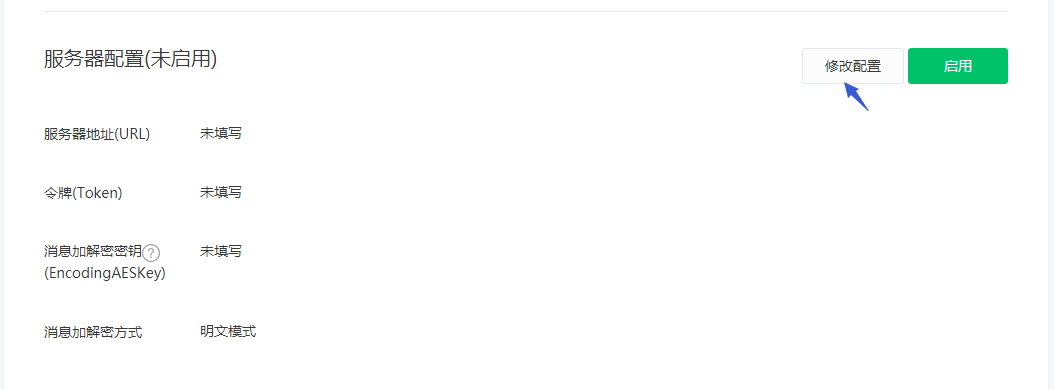
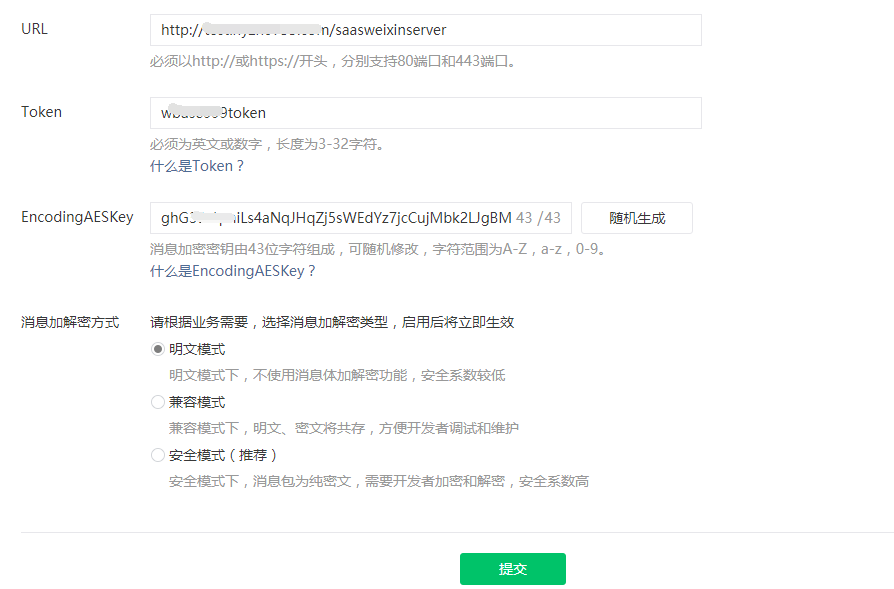
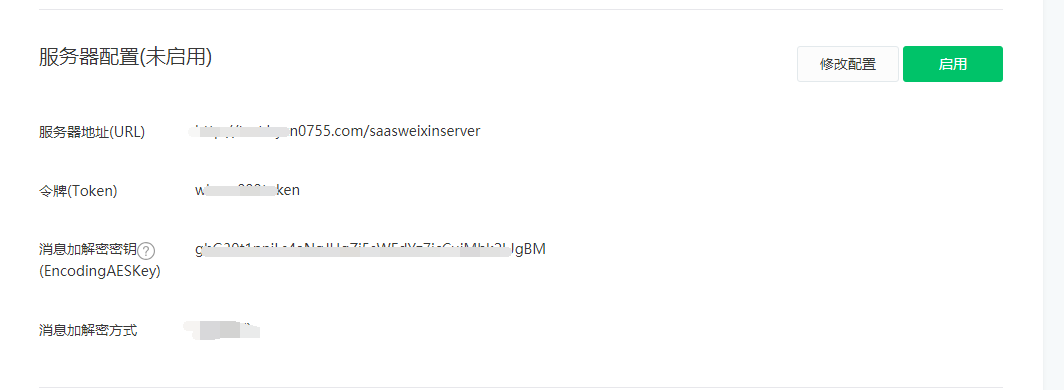
2、公眾號服務器配置


加密選擇兼容模式;
提交,成功后返回,有時候,會失敗,繼續提交,就可以了;

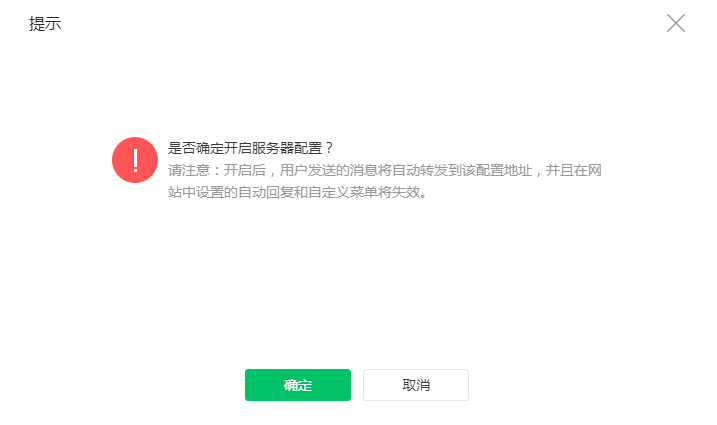
點擊啟用按鈕,就接入了;

確定即可;

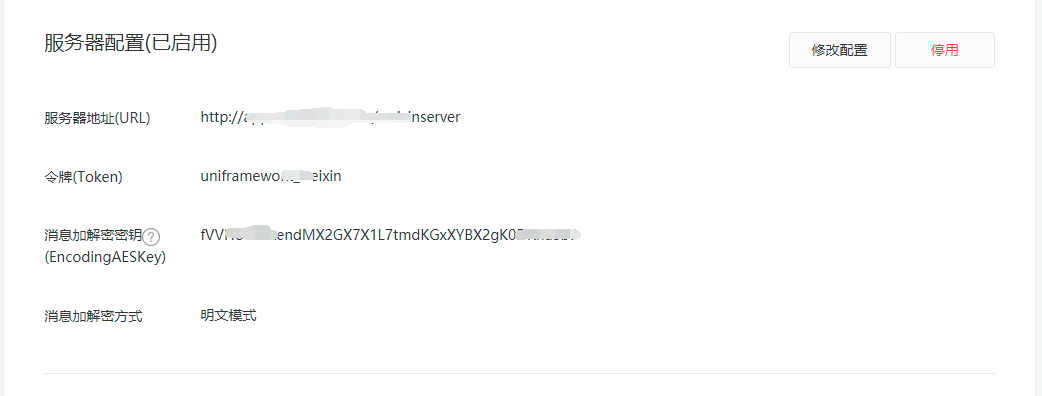
看到上述信息,就表明,公眾號已經通過驗證并接入到后臺應用了;
到這里,您的公眾號就接入了我們的平臺,可以獲得微信客服功能及微信專用名稱顯示等;
>[danger] 到這里,您應該可以在公眾號中,使用微信客服功能了,如果沒有任何返回信息,請檢查您的appId,微信號等信息是否配置正確了;
## 三、網頁授權配置
```
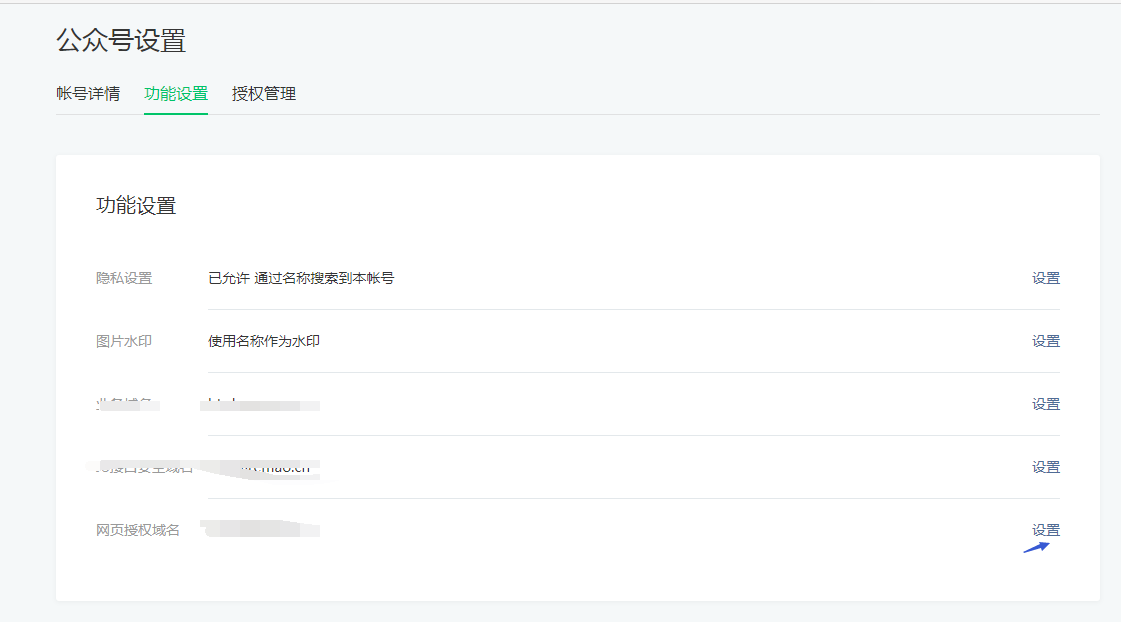
進入公眾號設置--功能設置
```
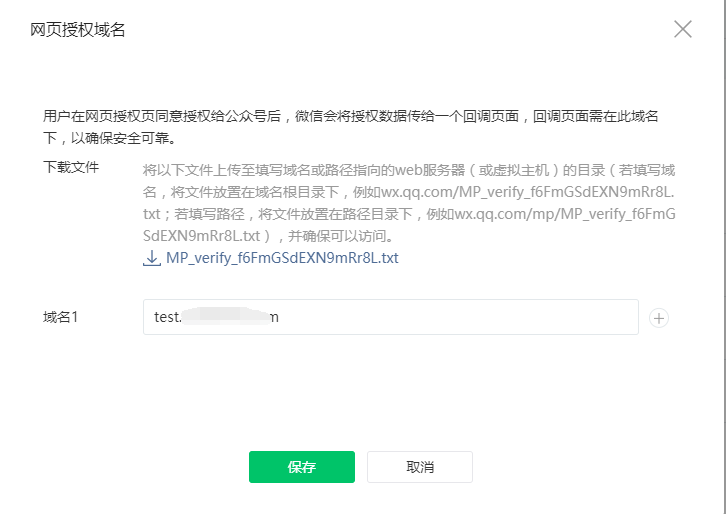
設置網頁授權域名:


注意,這里需要聯系廠商的技術人員,下載MP_verify_f6FmGSdEXN9mRr8L.txt文件并提供給廠商技術人員,準備就緒好,點擊保存,即可完成授權域名的設置了;
## 四、自定義菜單
在微信公號菜單中,編輯自定義菜單,并進行發布;
具體可以參考:
http://www.hmoore.net/fang2099/erp-scm-mes-hr-oa/1689611
## 五、微信支付設置
進入支付平臺:[https://pay.weixin.qq.com/](https://pay.weixin.qq.com/)
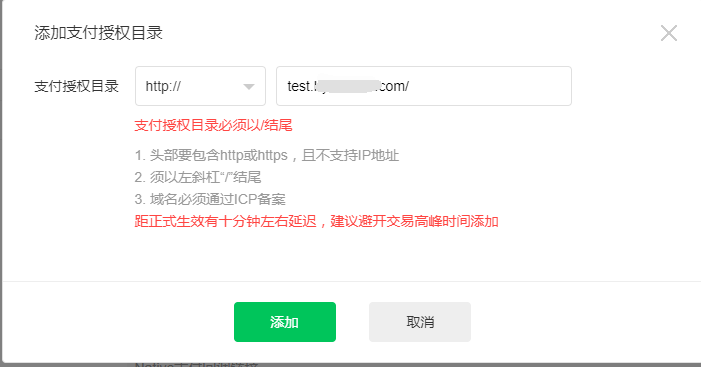
設置支付授權目錄;
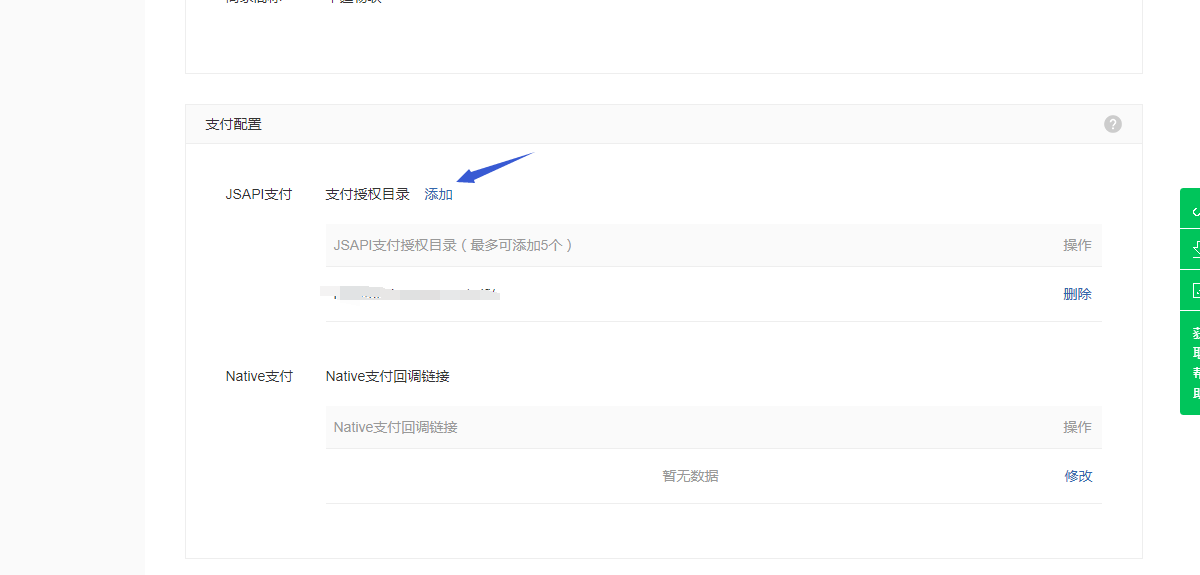
在產品中心--開發配置--支付配置中,

新增授權目錄:

>[danger] 注意:授權目錄需要小心,一般就配置應用的根目錄,所有支付業務都在該目錄之下運行才可以,否則支付會出現問題;
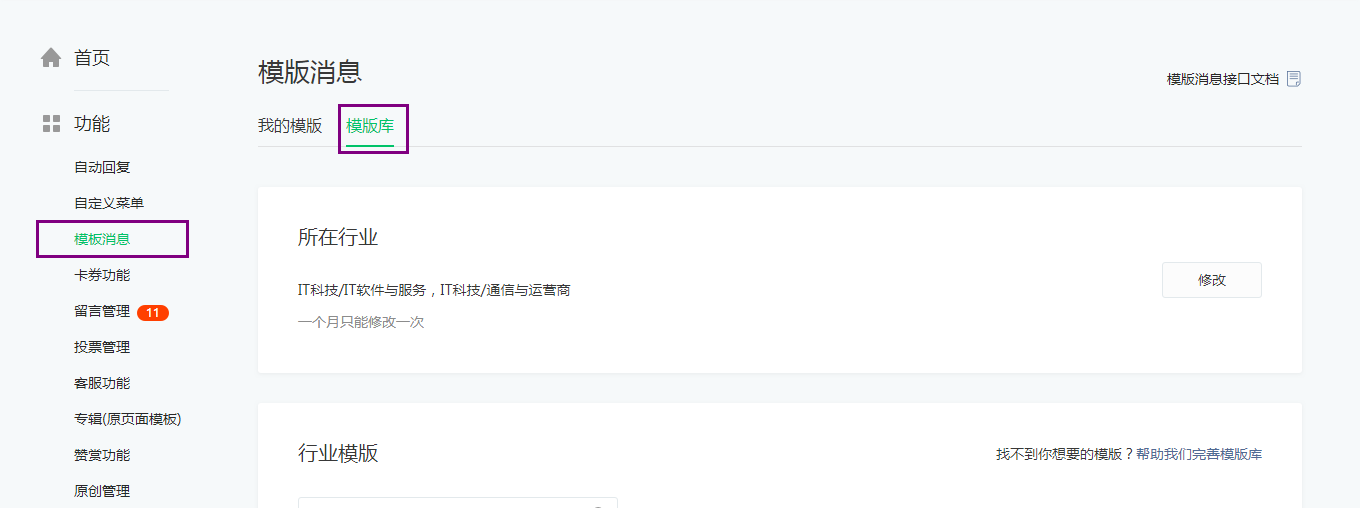
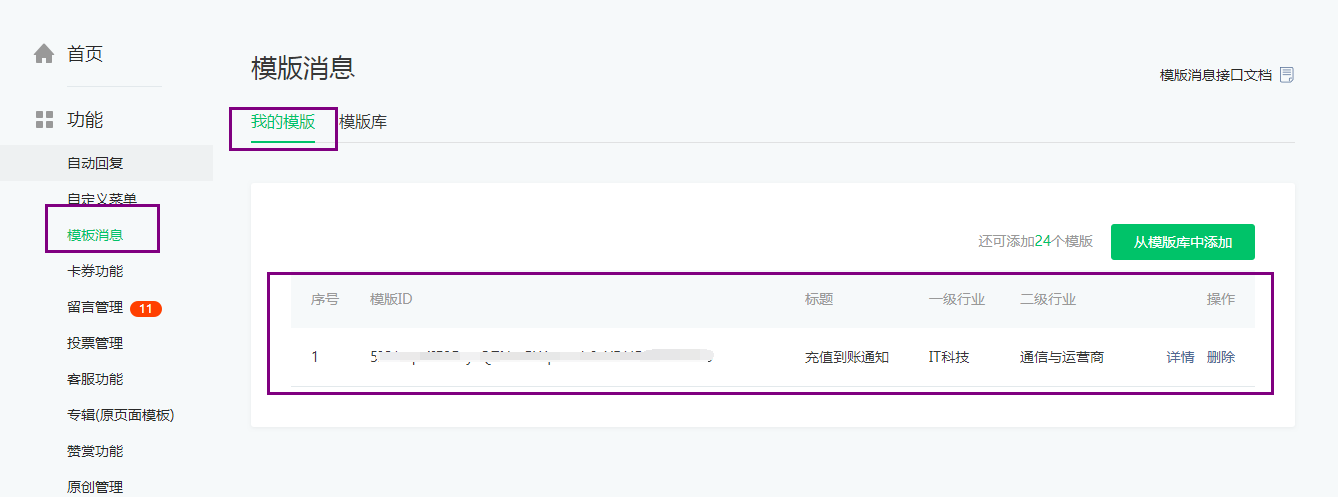
## 六、模板消息設置
諸如充值成功、訂購套餐提醒等業務,可以通過模板消息來實現;
首先,從模板庫中,選擇合適的模板,加入;


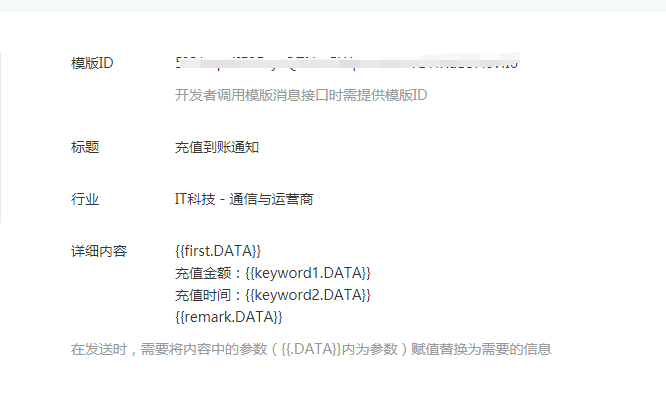
然后,獲取模板參數,即可;
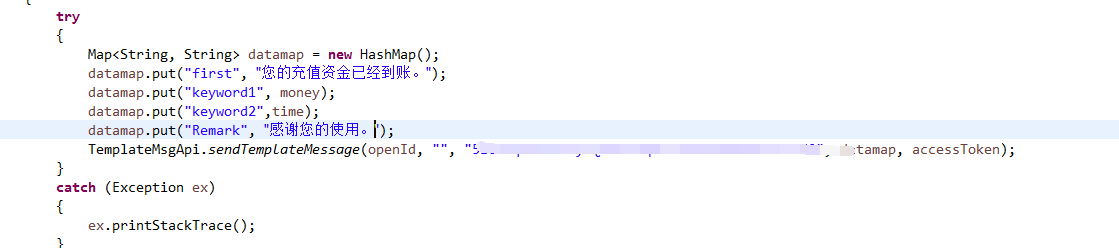
代碼調用里面,需要傳入模板id以及模板定義的參數;
如上面模板,

## 七、特別注意
1、配置域名和菜單的定義域名的時候,務必確保不能有任何多余的字符,包括空格;
- 前言
- 快速開始
- 內部營銷
- 卡片分配
- 我的卡片
- 轉移退回
- 卡片分配
- 退回審核
- 接口接入
- 卡片撥入
- 套餐撥入
- 銷售平臺
- 銷售運營
- 代理商管理
- 流量包發布
- 邏輯解析
- 卡片管理
- 我的卡片
- 卡片銷售
- 退回申請
- 退回審核
- 綜合查詢
- 扣費查詢
- 微充查詢
- 代充查詢
- 代理平臺
- 核心術語
- 卡密業務
- 卡密劃撥
- 卡密查詢
- 代理運營
- 代理商管理
- 流量包分配
- 流量包定價
- 卡片管理
- 我的卡片
- 卡片查詢
- 卡片銷售
- 退回申請
- 退回審核
- 賬務管理
- 賬號充值
- 充值查詢
- 收益查詢
- 綜合查詢
- 我的流量包
- 扣費查詢
- 合伙平臺
- 公眾號
- 通用公眾號配置流程
- 合伙公眾號配置流程
- 合伙公眾號簡化配置
- 自營公眾號配置流程
- 賬務管理
- 扣費查詢
- 運營平臺
- 卡密業務
- 卡密生成
- 卡密轉移
- 卡密作廢
- 卡密查詢
- 已用卡密
- 基礎資料
- 流量餐包
- 自營池算法
- 流量包類型
- 卡片資料
- 批量上傳
- 卡池群組
- 業務監管
- 訂購審核
- 訂購監控
- 補償流量
- 日耗預警
- 卡片處理
- 卡片用戶
- 流量調整
- 卡片分析
- 代理關系
- 候選監控
- 流量轉移
- 業務查詢
- 卡片查詢
- 扣費查詢
- 充值查詢
- 微充查詢
- 實名管理
- 實名審核
- 實名管理
- 后臺充值
- 代充值
- 返利管理
- 待返明細
- 待返賬單
- 返利審核
- 付款執行
- 賬單查詢
- 返利控制
- 微信客服
- 微信客服
- 運營規范
- 卡片注銷
- 停機保號
- 換發新卡
- 睡卡換卡
- 查詢統計
- 代理統計
- 客戶平臺
- 卡片管理
- 我的卡片
- 卡片注銷
- 業務辦理
- 套餐訂購
- 套餐變更
- 加餐包訂購
- 掃碼充值
- 業務查詢
- 扣費查詢
- 充值查詢
- 賬號明細
- 開放平臺
- 接入指南
- 普通API
- 套餐訂購
- 實名認證
- 流量查詢
- 套餐查詢
- 卡片查詢
- 訂購查詢
- 訂單查詢
- 實名地址
- 卡池API
- 單卡流量
- 卡池查詢
- 停機復機
- 卡片激活
- 公用API
- 電信狀態
- 卡片查詢
- 我的套餐
- 賬戶充值
- 充值查詢
- 訂購記錄
- 扣費記錄
- 卡池平臺
- 轉換方案
- 卡池管理
- 用戶操作
- 面向普通用戶
- 面向大客戶
- 面向API用戶
- 卡密業務
- 設計方案
- 廠商制卡(簡版)
- 廠商制卡
- 代理制卡
- 功能介紹
- 系統管理
- 調度監控
- 運營經驗
- 安裝實施
- 全新安裝
- 系統遷移
- 極簡指南
- 聯系我們
