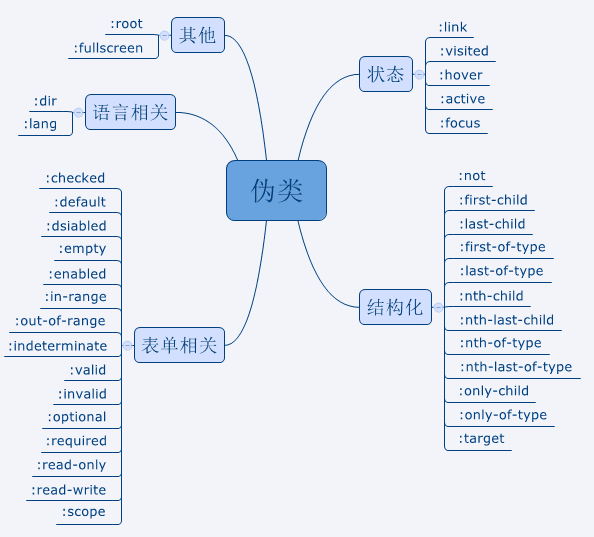
## 一、偽類
### 1、定義
> The pseudo-class concept is introduced to permit selection based on information that lies outside of the document tree or that cannot be expressed using the other simple selectors.
偽類存在的意義是為了通過選擇器,格式化DOM樹以外的信息以及不能被常規CSS選擇器獲取到的信息。
### 2、要點
- 格式化DOM樹以外的信息。比如: `<a>` 標簽的`:link`、`:visited` 等。這些信息不存在于DOM樹中。
- 不能被常規CSS選擇器獲取到的信息。比如:要獲取第一個子元素,我們無法用常規的CSS選擇器獲取,但可以通過 `:first-child` 來獲取到。

## 二、偽元素
### 1、定義
> Pseudo-elements create abstractions about the document tree beyond those specified by the document language. For instance, document languages do not offer mechanisms to access the first letter or first line of an element's content. Pseudo-elements allow authors to refer to this otherwise inaccessible information. Pseudo-elements may also provide authors a way to refer to content that does not exist in the source document (e.g., the ::before and ::after pseudo-elements give access to generated content).
偽元素可以創建一些文檔語言無法創建的虛擬元素。比如:文檔語言沒有一種機制可以描述元素內容的第一個字母或第一行,但偽元素可以做到(`::first-letter`、`::first-line`)。同時,偽元素還可以創建源文檔不存在的內容,比如使用 `::before` 或 `::after`。
### 2、常見的偽元素選擇器
- `::first-letter` 選擇元素文本的第一個字(母)
- `::first-line` 選擇元素文本的第一行
- `::before` 在元素內容的最前面添加新內容
- `::after` 在元素內容的最后面添加新內容
- `::selection`匹配被用戶選中或者處于高亮狀態的部分
- `::placeholder`匹配占位符的文本,只有元素設置了 placeholder 屬性時,該偽元素才能生效
## 三、偽類和偽元素的區別
#### 1、偽類是為了彌補CSS選擇器的不足,用來更方便地獲取信息
```
<ul>
<li>test1</li>
<li>test2</li>
</ul>
li:first-child {
color: #f00;
}
// 選擇器不能直接選取第一個子元素
// 偽類彌補了選擇器的不足
```
#### 2、偽元素本質上是創建了一個虛擬容器(元素),我們可以在其中添加內容或樣式
```
.first-letter {
color: #f00;
}
<p>
<span class="first-letter">H</span>ello, World
</p>
```
上面的代碼其實就是:
```
p::first-letter {
color: #f00;
}
```
除了上面這個本質區別以外,在CSS3中,偽類用單冒號:表示;而偽元素用雙冒號::表示。
## 四、偽類和偽元素的主要用法
### 1、偽類
#### (1)`:first-child` 匹配第一個子元素
```
li:first-child {
color: #f00;
}
<ul>
<li>test1</li>
<li>test2</li>
</ul>
```
#### (2)`:last-child` 匹配最后一個子元素
```
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
</ul>
li:last-child {
color: #f00;
}
```
#### (3)`:first-of-type` 匹配屬于其父元素的第一個特定類型的子元素
```
p:first-of-type {
color: #f00;
}
<div>
<h1>h1文本</h1>
<p>p文本</p>
</div>
```
#### (4)`last-of-type` 匹配屬于其父元素的最后一個特定類型的子元素
```
h1:last-of-type {
color: #f00;
}
<div>
<h1>h1文本</h1>
<h1>h1文本2</h1>
<p>p文本</p>
</div>
```
### 2、偽元素
#### (1)`::before` 在被選元素之前插入內容;`::after` 在被選元素之后插入內容
##### 清除浮動
```
.clearAll::after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearAll {
zoom : 1;
}
```
##### 畫分割線
```
* {
padding: 0;
margin: 0;
}
.spliter::before,
.spliter::after {
content: '';
display: inline-block;
border-top: 1px solid black;
width: 200px;
margin: 5px;
}
</style>
</head>
<body>
<p class="spliter">分割線</p>
</body>
```
##### 計數器
使用CSS實現計數器,用到的屬性有:
- counter-reset: 屬性設置某個選擇器出現次數的計數器的值。默認為 0
- counter-increment: 屬性設置某個選取器每次出現的計數器增量。默認增量是 1
- content: 插入生成內容
```
.chooses {
counter-reset: letters;
}
.chooses input:checked {
counter-increment: letters;
}
.choose span::after {
content: counter(letters);
}
<div class="chooses">
<input type="checkbox">a
<input type="checkbox">b
<input type="checkbox">c
<input type="checkbox">d
<input type="checkbox">e
<input type="checkbox">f
<input type="checkbox">g
<input type="checkbox">h
<input type="checkbox">i
<input type="checkbox">j
</div>
<p class="choose">我選擇了<span></span>個字母</p>
```
#### (2)`::first-letter` 匹配元素中文本的首字母
##### ::first-letter巧妙控制羊角符號
```
.price {
display: inline-block;
color: #FF5802;
}
.price::first-letter {
margin-right: 5px;
font-size: xx-large;
vertical-align: -2px;
}
原價:<span class="price">¥399</span>
```
##### ::before偽元素與::first-letter偽元素共用一個選擇器
```
p::before {
content: '驗證:';
}
p::first-letter {
color: #f00;
}
<p>一個選擇器可以同時使用多個偽元素</p>
```
## 五、css優先級
### 1、不同級別
- 屬性后面使用 !important 會覆蓋頁面內任何位置定義的元素樣式
- 作為style屬性寫在元素內的樣式
- id選擇器
- 類選擇器
- 標簽選擇器
- 通配符選擇器
- 瀏覽器自定義或繼承
**總結排序:!important > 行內樣式>ID選擇器 > 類選擇器 > 標簽 > 通配符 > 繼承 > 瀏覽器默認屬性**
### 2、同一級別
同一級別中后寫的會覆蓋先寫的樣式
### 3、優先級算法(多個級別的組合)
- !important 優先級最高
- 行內樣式的權值為 1000
- ID 選擇器的權值為 100
- 類選擇器、屬性選擇器、偽類選擇器的權值為 10
- 元素選擇器、關系選擇器、偽元素選擇器的權值為 1
- 通配符選擇器的權重為 0
```
div.test {
background-color:#00f;
width:100px;
height: 100px;
}
.test.test2 {
background-color:#f00;
width:100px;
height: 100px;
}
<div class="test test2"></div>
```
根據優先級算法中的規則對應做加法,比較權值,如果權值相同那就后面的覆蓋前面的,如果不同,權值大的覆蓋權值小的。`div.test` 的權值是1+10=11,而 `.test.test2` 的權值是10+10=20,所以div會應用 `.test.test2` 變成紅色
要點:
- !important的優先級是最高的,但出現沖突時則需比較”四位數“
- 優先級相同時,則采用就近原則,選擇最后出現的樣式
- 繼承得來的屬性,其優先級最低
**!important > 行內樣式>ID選擇器 > 類選擇器 > 標簽 > 通配符 > 繼承 > 瀏覽器默認屬性**
## 六、CSS選擇器
### 1. 子代選擇器
標簽嵌套只有一層關系
```
div > a {
color: red;
}
```
### 2. 后代選擇器
標簽嵌套多層關系(包含一層)
```
div a {
color: red;
}
```
### 3. 交集選擇器
```
交集選擇器,相交的部分就是要設置屬性值的標簽
1,格式:
選擇器1選擇器2...{
屬性:值;
}
2,注意點:
(1),選擇器之間沒有任何的連接符號
(2),選擇器可以是標簽名稱,也可以是id、class名稱
(3),交集選擇器僅僅是了解
```
```
p.para1 {
color: red;
}
```
### 4.并集選擇器
```
并集選擇器
1,格式:
選擇器1,選擇器2,...{
屬性:值;
}
2,注意點:
(1),選擇器之間利用,連接
(2),選擇器可以是標簽名稱,也可以是id、class名稱
```
```
.ht,.para{
color: red;
}
```
### 5. 兄弟選擇器
```
兄弟選擇器,只選中同級的標簽
1,相鄰兄弟選擇(css2)
格式:
選擇器1+選擇器2{
屬性:值;
}
注意點:
(1),相鄰選擇器必須用+鏈接
(2),相鄰選擇器只能選中緊跟后邊的那個標簽,不能選中被隔開的標簽
2,通用兄弟選擇器(css3),指定選擇器后邊特定的所有選擇器都被選中
格式:
選擇器1~選擇器2{
屬性:值;
}
```
```
h1+p{
color: red;
}
h1~p{
color: red;
}
```
- 前言
- 一、css垂直居中的幾種實現方法
- 二、簡單說一下盒模型,說下如何利用BFC解決外邊距重疊的問題
- 三、說一說產生塌陷的原因以及清除浮動的幾種方法
- 四、偽類和偽元素的區別?聊一下css選擇器的優先級
- 五、css中的過渡和動畫效果了解嗎
- 六、彈性盒模型了解嗎
- 七、簡單說下BOM和DOM的區別
- 八、如何解決瀏覽器的兼容性問題?瀏覽器調優都用到過哪些方法
- 九、之前寫過h5嗎?有遇到過哪些兼容性問題?說下怎么解決的
- 十、h5是如何做移動端適配的?折行的時候如何實現不斷行
- 十一、聊一聊js中實現數組拷貝的常用方法
- 十二、聊聊js中的數據類型,如何用js實現一個對象的深拷貝
- 十三、偽數組和數組的區別?相互轉化的方法有哪些
- 十四、請介紹Js中有哪些循環遍歷的方法,關于數組常用的方法有哪些
- 十五、js中的reduce了解嗎?都用他解決過什么問題
- 十六、事件冒泡和捕獲的執行順序了解嗎?什么是事件委托
- 十七、call和apply的區別是什么?caller和callee的區別有哪些
- 十八、javascript中的this都有哪些用法
- 十九、怎么理解js中的原型鏈?如何實現繼承?實現繼承常用的方式有哪些
- 二十、聊一聊js的作用域和作用域鏈
- 二十一、js的閉包了解嗎?閉包的常見用法說一下
- 二十二、setTimeout和setInterval的運行機制了解嗎
- 二十三、函數的柯里化了解嗎?說下函數柯里化應用的場景
- 二十四、用js寫一個ajax的原生實現方法
- 二十五、js如何實現跨域?聊一聊你之前用到過的方法
- 二十六、聊一下cookie、session和token三者的區別及使用
- 二十七、用js實現一下數組去重和排序,有哪些方法可以實現
- 二十八、寫一個方法,統計一下html文檔的元素包括元素的數量
- 二十九、用js實現一個省市級聯效果
- 三十、用js實現一個輪播圖效果,簡單說下原理
- 三十一、請你實現一個大文件上傳和斷點續傳
- 三十二、什么是模塊化開發?談下AMD、CMD、CommonJs和ES6的區別
- 三十三、es6了解嗎?說幾個常見的新特性,set和weakSet的區別是什么
- 三十四、解構賦值的用法了解嗎?如何實現對象和數組的嵌套和重命名
- 三十五、談談你對promise的用法和理解
- 三十六、談談你對es6中的Generator函數的認識
- 三十七、談一下async-await的實現原理
- 三十八、用js實現一下觀察者模式?簡單說一下原理
- 三十九、了解JavaScript中的裝飾器嗎?聊一下JS中的getter與setter的用法
- 四十、聊一下正則表達式里的常見用法