難以想象竟有這么多關于劃分 CSS 聲明順序的討論。具體而言,有如下兩派:
* 堅持以字母順序排列;
* 以類型(`position`,?`display`,?`colors`,?`font`, miscellaneous…)順序排列;
這兩種方式各有利弊。一方面,字母排序方式通俗易懂(至少對于語言中使用拉丁字母的人來說),所以排序的過程完全沒有爭議。但是,這種排序的結果卻十分奇怪,如?`bottom`?和?`top`?竟然彼此不相鄰。為什么?`animations`?屬性出現在`display`?屬性之前?字母排序方式有太多諸如此類的怪相了。
~~~
.foo {
background: black;
bottom: 0;
color: white;
font-weight: bold;
font-size: 1.5em;
height: 100px;
overflow: hidden;
position: absolute;
right: 0;
width: 100px;
}
~~~
另一方面,按照類型排序則讓屬性顯得更具有意義。每個和字體相關的屬性被聲明在一起,`top`?和?`bottom`?也結合在一起,最終審閱CSS規則集感覺就像是在讀故事。除非你堅持諸如?[Idiomatic CSS](https://github.com/necolas/idiomatic-css)的規定,不然類型聲明順序可以有更豐富充實的表現。`white-space`?應該放在哪里:font還是dispaly??`overflow`?應該歸屬何處?如何進行組內排序(如果是字母排序,這豈不成了個笑話)?
~~~
.foo {
height: 100px;
width: 100px;
overflow: hidden;
position: absolute;
bottom: 0;
right: 0;
background: black;
color: white;
font-weight: bold;
font-size: 1.5em;
}
~~~
此外也有其他類型排序的分支,比如[Concentric CSS](https://github.com/brandon-rhodes/Concentric-CSS),他看起來相當流行。Concentric CSS 的基礎是依賴盒模型定義順序:由外而內。
~~~
.foo {
width: 100px;
height: 100px;
position: absolute;
right: 0;
bottom: 0;
background: black;
overflow: hidden;
color: white;
font-weight: bold;
font-size: 1.5em;
}
~~~
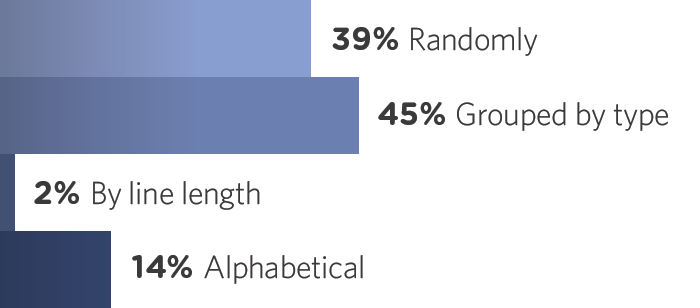
我必須說我不能對此下任何判定。一份?[CSS-Tricks 做的統計報告](http://css-tricks.com/poll-results-how-do-you-order-your-css-properties/)確認,超過 45% 的開發者使用類型順序聲明,而只有 14% 使用字母順序。此外還有 39% 的開發者隨意而為,這其中就包括我。

圖表展示了開發者排列 CSS 聲明順序的方式
因此,我不會在此強加規范選擇怎樣的聲明順序。只要你長久的在自己的樣式表中保持一致的風格,那么選擇喜歡的聲明順序就可以了(也就說不要太隨便)。
[最新研究](http://peteschuster.com/2014/12/reduce-file-size-css-sorting/)?表明,使用[CSS Comb](https://github.com/csscomb/csscomb.js)?(按照[類型排序](https://github.com/csscomb/csscomb.js/blob/master/config/csscomb.json)) 對 CSS 進行排序,按類型順序聲明,Gzip 壓縮文件大小平均達到 2.7%,而按字母順序排序壓縮的文件大小平均達到 1.3%。
## 擴展閱讀
* [CSS Comb](https://github.com/csscomb/csscomb.js)
* [Concentric CSS](https://github.com/brandon-rhodes/Concentric-CSS)
* [Idiomatic CSS](https://github.com/necolas/idiomatic-css)
* [On Declaration Sorting](http://meiert.com/en/blog/20140924/on-declaration-sorting/)
* [Reduce File Size With CSS Sorting](http://peteschuster.com/2014/12/reduce-file-size-css-sorting/)
* [Poll Results: How Do You Order Your CSS Properties?](http://css-tricks.com/poll-results-how-do-you-order-your-css-properties/)
- 關于作者
- 貢獻
- 關于Sass
- Ruby Sass Or LibSass
- Sass Or SCSS
- 其他預編譯器
- 簡介
- 為什么需要一個樣式指南
- 免責聲明
- 核心原則
- 語法格式
- 字符串
- 數字
- 顏色
- 列表
- Maps
- CSS規則集
- 聲明順序
- 選擇器嵌套
- 命名約定
- 常量
- 命名空間
- 注釋
- 標示注釋
- 文檔
- 結構
- 組件
- 7-1模式
- Shame文件
- 響應式設計和斷點
- 命名斷點
- 斷點管理器
- 媒體查詢用法
- 變量
- 作用域
- !default標識符
- !global標識符
- 多變量或maps
- 擴展
- 混合宏
- 基礎
- 參數列表
- 混合宏和瀏覽器前綴
- 條件語句
- 循環
- Each
- For
- While
- 警告和錯誤
- 警告
- 錯誤
- 工具
- Compass
- 柵格系統
- SCSS-Lint
- 總結概要
