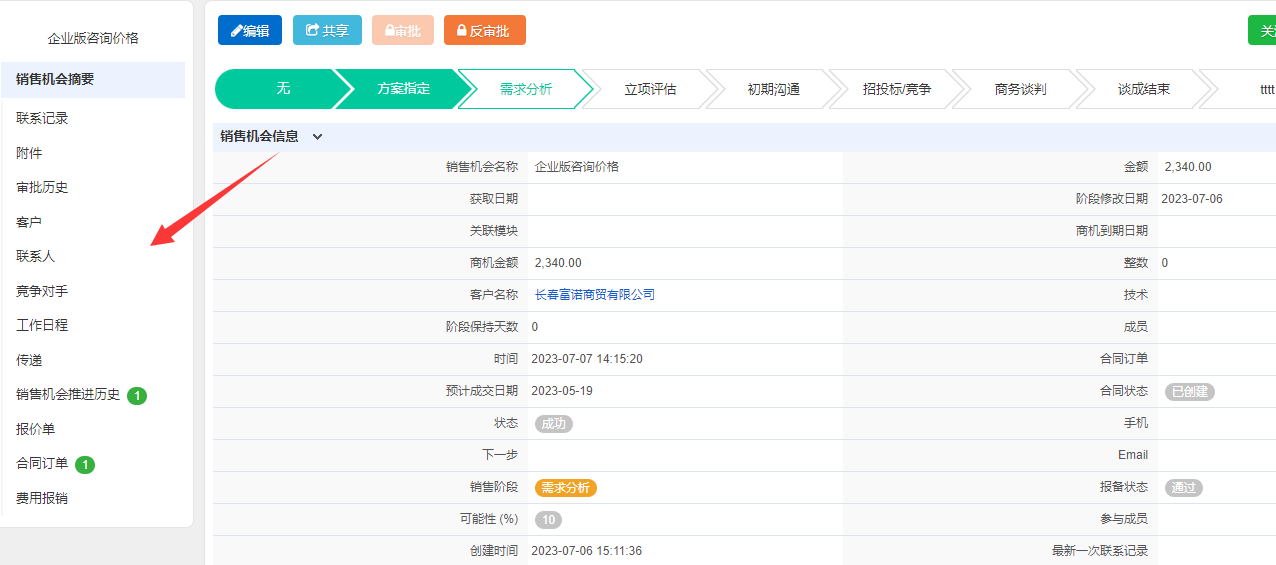
* 業務對象包含表單、字段、布局、相關信息、產品模塊字段、產品標簽字段等
* ## 表單
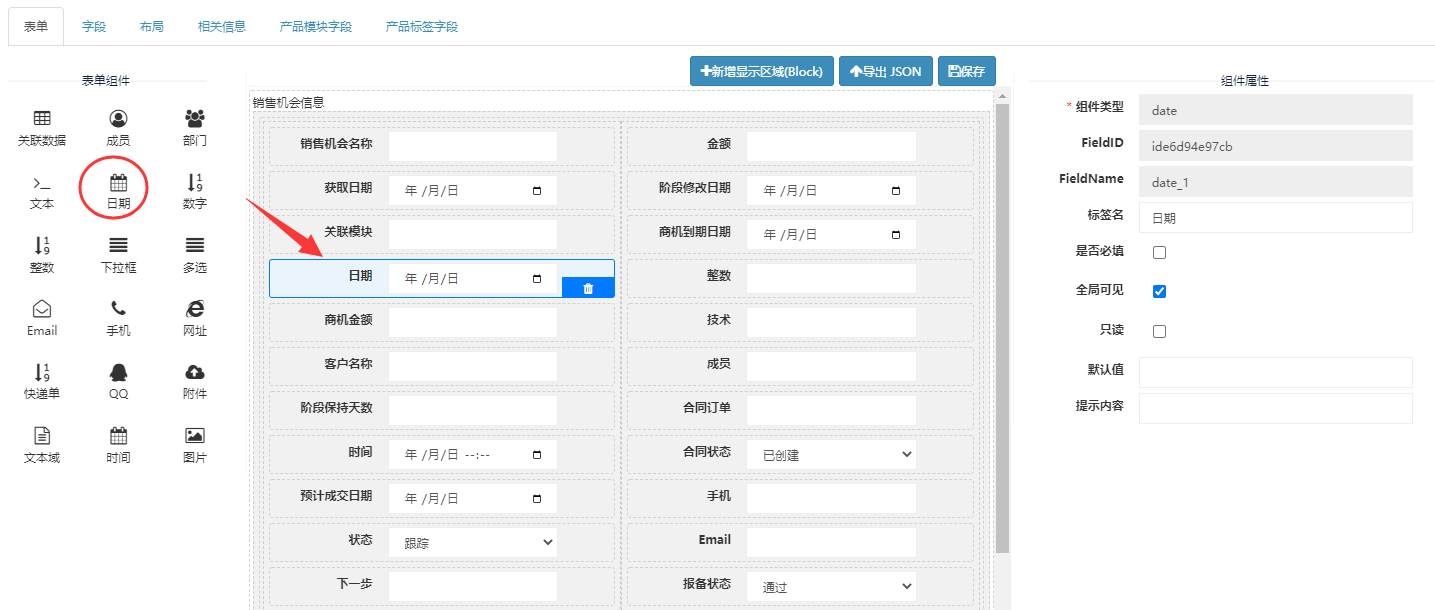
通過表單組建添加需要的字段類型,例如:日期字段,鼠標可直接拖動到右邊需要的位置,已添加的組建也可以用鼠標拖動來調整位置,添加后若不需要可以點擊組建右下角刪除按鈕

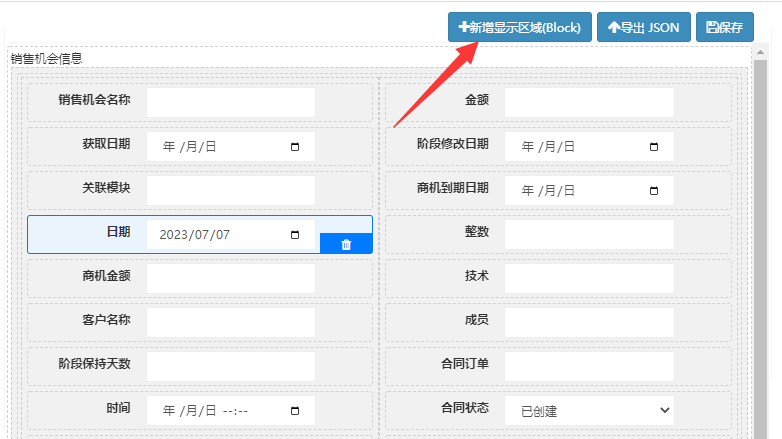
* ## 增加顯示區域

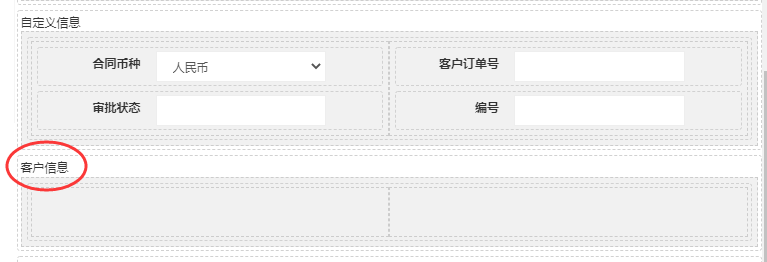
增加的顯示區域會在表單區域列表顯示,點擊區域名稱可進行修改


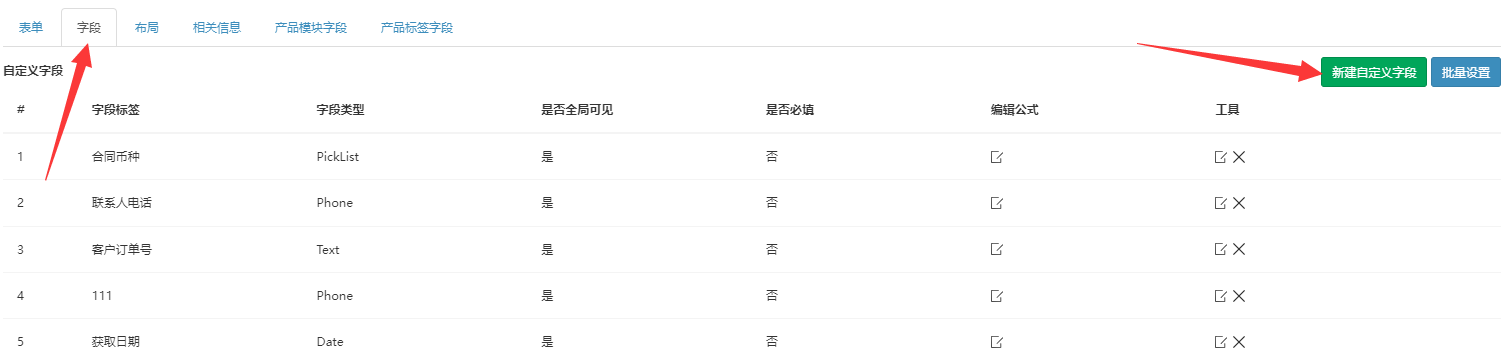
* ## 字段
系統支持創建新的字段到模塊中,點擊新建自定義字段按鈕創建字段,支持多種字段類型,最大限
度的滿足您的需求。
注意
1) 字段創建完成后只能修改字段標簽和字段是否必填,字段長度、字段類型將無法更改。
2) 自定義字段刪除后,模塊中此字段已經錄入的數據也將會刪除,并且無法恢復。
管理員權限的用戶可以在控制面板業務對象字段進行設置,可以創建文本、數字、下拉框、多
選框、時間等類型的字段

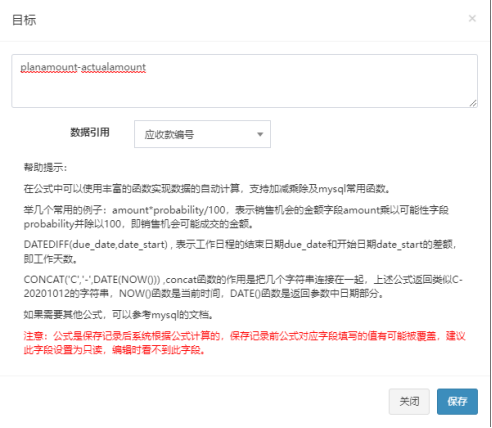
編輯公式函數實現數據的自動計算,支持加減乘除及mysql常用函數。舉例:planamount-actualamount(應收金額-實收金額)


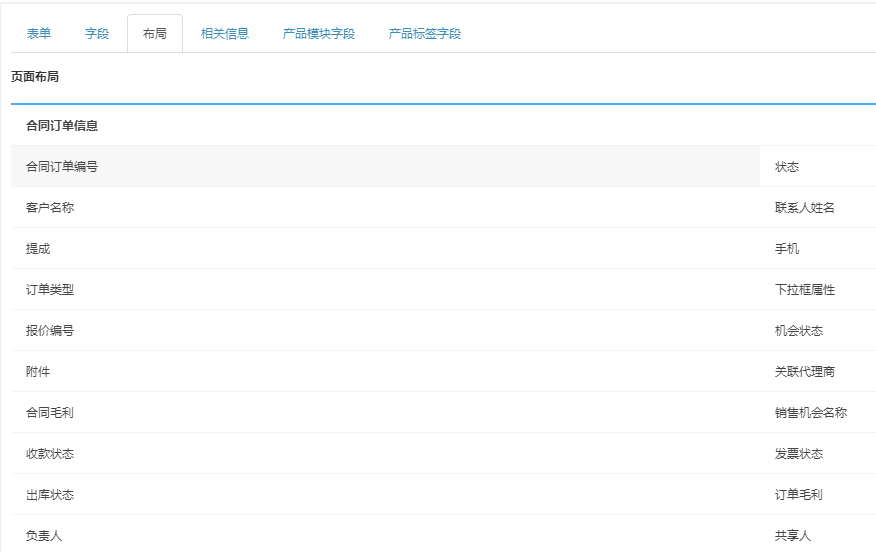
* ## 布局
通過布局操作來修改頁面字段的排序,鼠標拖動字段即可調整
每個模塊的編輯信息、詳細信息都分不同的顯示區域,可以添加顯示區域、編輯顯示區域信息、調整顯示區域順序。點擊右側綠色按鈕可以“新增顯示區域”



* ## 相關信息
管理模塊相關信息,設置相關信息是否顯示,以及顯示的前后順序,不需要顯示的可以取消勾選,


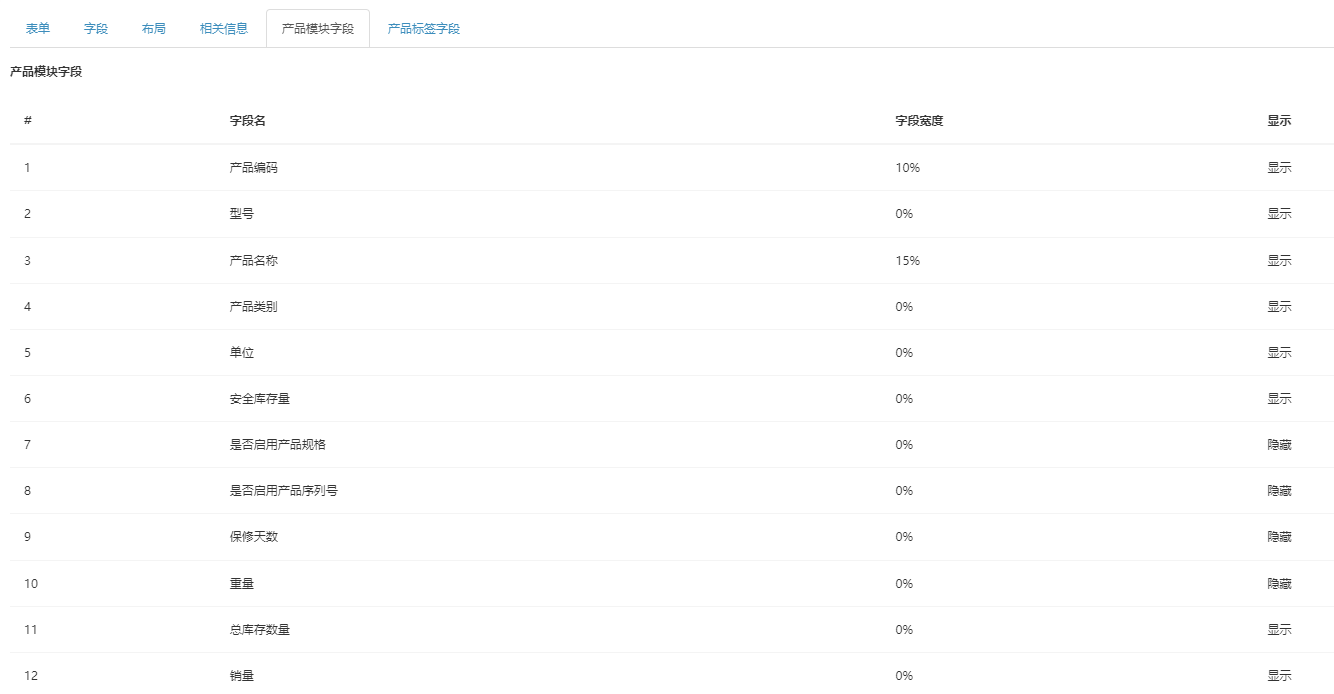
* ## 產品模塊字段

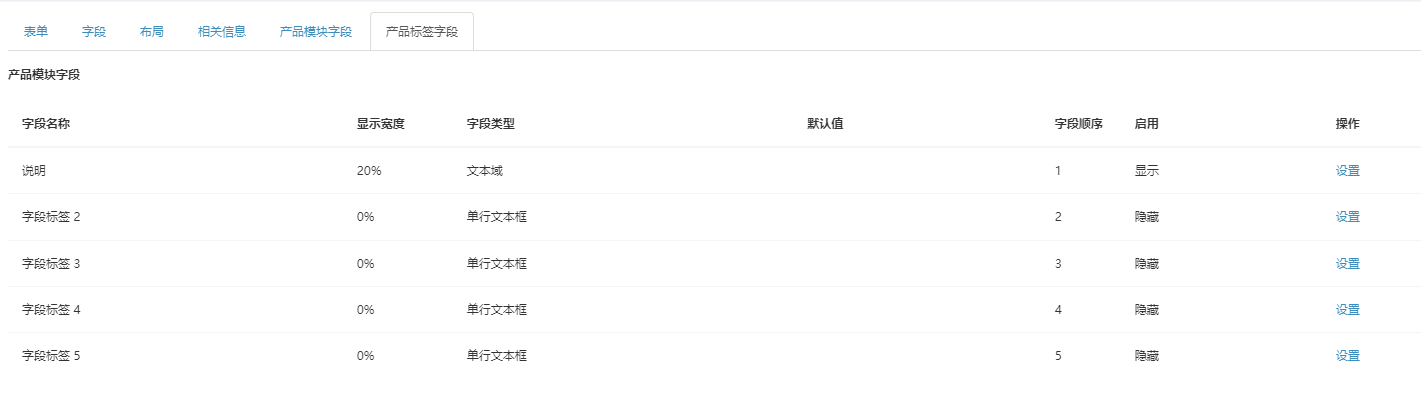
* ## 產品標簽字段
關聯產品模塊(如合同訂單)可能有一些需要自定義的信息錄入,可以通過產品標簽字段設置這些自定義的字段信息,包括顯示名稱,顯示順序等等。

合同訂單模塊

