### 6.3.8縮放
使用縮放工具,可對模型進行單軸或多軸的縮放操作。如圖 6.3.8-1所示:
:-: 
:-: 圖 6.3.8-1
**操作步驟:**
1)點擊縮放命令;
2)選擇縮放方式,目前僅提供“節點縮放”方式,后期迭代,會擴展其它方式。
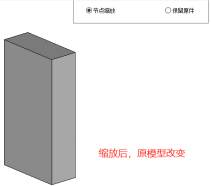
① 僅節點縮放,不保留原件。縮放后,原模型改變。如圖6.3.8-2所示:
:-: 
:-: 圖 6.3.8-2
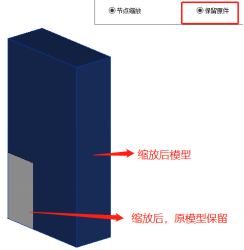
② 僅節點縮放,保留原件。縮放后生成新的模型,原模型保留不變。如圖6.3.8-3所示:
:-: 
:-: 圖 6.3.8-3
3)左鍵選擇縮放模型,右鍵確認;
4)選擇縮放基點。(按B可切換縮放基點、按T可切換縮放方式)
(1)按B可切換縮放基點的兩種情況。
* 以所選擇點關于模型中心對稱的點為縮放基點。
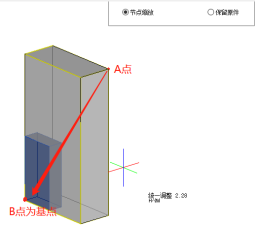
例:以A為選擇點,則A點關于模型中心對稱后的點B為縮放基點。如圖 6.3.8-4所示:
:-: 
:-: 圖 6.3.8-4
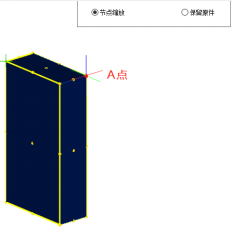
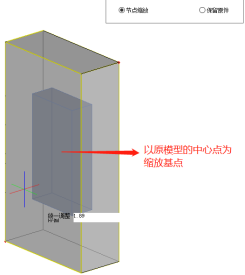
* 以模型的中心點為縮放基點。如圖6.3.8-5所示:
:-: 
:-: 圖 6.3.8-5
(2)按T可切換縮放的兩種方式。
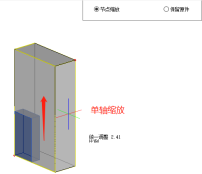
* 單軸縮放方式。(縮放后,整體比例不變)如圖6.3.8-6所示:
:-: 
:-: 圖 6.3.8-6
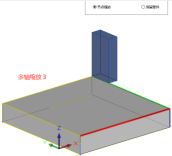
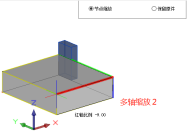
* 多軸縮放方式。(縮放后,整體比例改變)如圖6.3.8-7所示:
:-: 
:-: 圖 6.3.8-7
- 封面
- 版權與商標說明
- 免責聲明
- 更新功能介紹
- 功能更新2022-R1.0
- 功能更新2022-R1.2
- 功能更新2022-R2.0
- BIMBase建模軟件簡介
- BIMBase建模軟件的建模過程
- BIMBase建模軟件的建模能力
- BIMBase通用建模軟件的渲染特點
- BIMBase建模軟件的專業設計
- BIMBase建模軟件的前景
- 安裝和授權
- BIMBase建模軟件2022版本安裝包
- 常規安裝流程及說明
- 不能聯網機器的離線激活操作流程
- 網絡授權服務器端安裝操作流程
- 授權模塊說明
- 第一章 界面布局及功能特點
- 1.1 界面布局
- 1.2 功能特點
- 1.2.1 快速訪問工具欄
- 1.2.2 視圖瀏覽器
- 1.2.3 屬性欄
- 1.2.4 繪圖區
- 顯示控制
- 視圖盒
- 命令欄
- 狀態欄
- 1.2.5 捕捉和動態UCS
- 1.2.6 視窗控制
- 1.2.7 環境光照強度
- 1.3 右鍵菜單
- 第二章 模型集成
- 2.1 導入模型
- 2.1.1 導入SKP
- 2.1.2 導入IFC
- 2.1.3 導入PMODEL
- 2.1.4 導入DWG
- 2.1.5 導入PM
- 2.1.6 導入GIM(電力版)
- 2.2鏈接參照
- 2.2.1鏈接P3D
- 2.2.2鏈接管理
- 2.2.3參照PMODEL
- 2.2.4底圖參照
- 第三章 協同設計
- 第四章 圖元建模
- 4.1 圖形
- 4.1.1 點
- 4.1.2 多段線
- 4.1.3 矩形線
- 4.1.4 多邊形線
- 4.1.5 圓弧
- 4.1.6 圓形線
- 4.1.7 拾取線
- 4.2 平面
- 4.2.1 矩形
- 4.2.2 多邊形
- 4.2.3 圓形
- 4.2.4 橢圓
- 4.2.5 線生成面
- 4.3 實體
- 4.3.1 球
- 4.3.2 立方體
- 4.3.3 圓錐
- 4.3.4 圓柱
- 4.3.5 推拉
- 4.4 造型
- 4.4.1 放樣體
- 4.4.2旋轉體
- 4.4.3拉伸體
- 4.5 布爾運算
- 4.5.1 交集
- 4.5.2 并集
- 4.5.3 差集
- 第五章 組件建模
- 5.1 組件庫
- 5.1.1 組件編輯器
- 5.1.2 工程組件庫
- 5.2 參數化組件庫
- 5.2.1 載入參數化組件
- 5.2.2 參數化組件庫
- 5.2.3 設置Python路徑
- 5.3 素材庫
- 第六章 編輯
- 6.1 工作平面
- 6.1.1 創建工作平面
- 6.1.2 工作平面管理器
- 6.2 測量
- 6.2.1 長度
- 6.2.2角度
- 6.3 修改
- 6.3.1 移動
- 6.3.2 復制
- 6.3.3 旋轉
- 6.3.4 鏡像
- 6.3.5 刪除
- 6.3.6 陣列
- 6.3.7 面對齊
- 6.3.8 縮放
- 6.4 組合
- 6.4.1 組合
- 6.4.2 解組
- 6.4.3 暫停組
- 6.4.4 開始組
- 6.5 顯示
- 6.5.1 剖面框
- 6.5.2 隱藏
- 6.5.3 取消隱藏
- 第七章 項目管理
- 7.1 屬性掛載
- 7.1.1 類型屬性管理器
- 7.1.2 構件掛載屬性
- 7.2 GIM工程管理(電力版)
- 7.2.1 工程列表
- 7.2.2 項目層級
- 7.2.3 工程層級屬性查看
- 7.2.4工程層級屬性再編輯
- 第八章 模型應用
- 8.1篩選
- 8.1.1增強過濾器
- 8.2 碰撞檢查
- 8.2.1 碰撞檢查
- 8.2.2 流程
- 8.2.3 界面
- 8.2.4 檢測規則
- 8.3 剖切視圖
- 8.3.1 剖切成圖
- 8.3.2 剖切視圖管理器
- 8.4尺寸標注
- 8.5文字標注
- 8.5.1 按屬性標注
- 8.5.2 自定義標注
- 8.6GIM校驗(GIM)
- 8.6.1 GIM校驗
- 8.6.2 校驗結果
- 8.6.3 二維報告導出
- 8.7 資源
- 8.7.1 材質庫
- 第九章 數據導出
- 9.1 導出
- 9.1.1 導出IFC
- 9.1.2 導出FBX
- 9.1.3 導出PMODEL
- 9.1.4 導出DWG
- 9.1.5 導出GIM設備(電力版)
- 9.1.6 導出GIM工程(電力版)
- 第十章 場地建模
- 10.1初始地形數據
- 10.1.1導入地形DWG
- 10.1.2導入TXT
- 10.1.3地形點賦值
- 10.1.4轉換等高線
- 10.2生成三維地形
- 10.2.1生成TIN地形
- 10.3場地平整
- 10.3.1場地平整
- 10.4 道路
- 10.4.1 創建道路
- 10.5 大門
- 10.5.1 大門
- 10.6圍墻
- 10.6.1圍墻
