電腦端模板簡單的說就是網站PC端顯示設計,可通過此頁面根據需求設計PC端的模板,鏈接,功能等。
壹天建站包含了市面上所有網頁特效設計,設計站點非常簡單方便,全程拖拽、一秒發布。
**注:操作推薦谷歌或QQ瀏覽器,設計過程中或關閉電腦要清理緩存。**
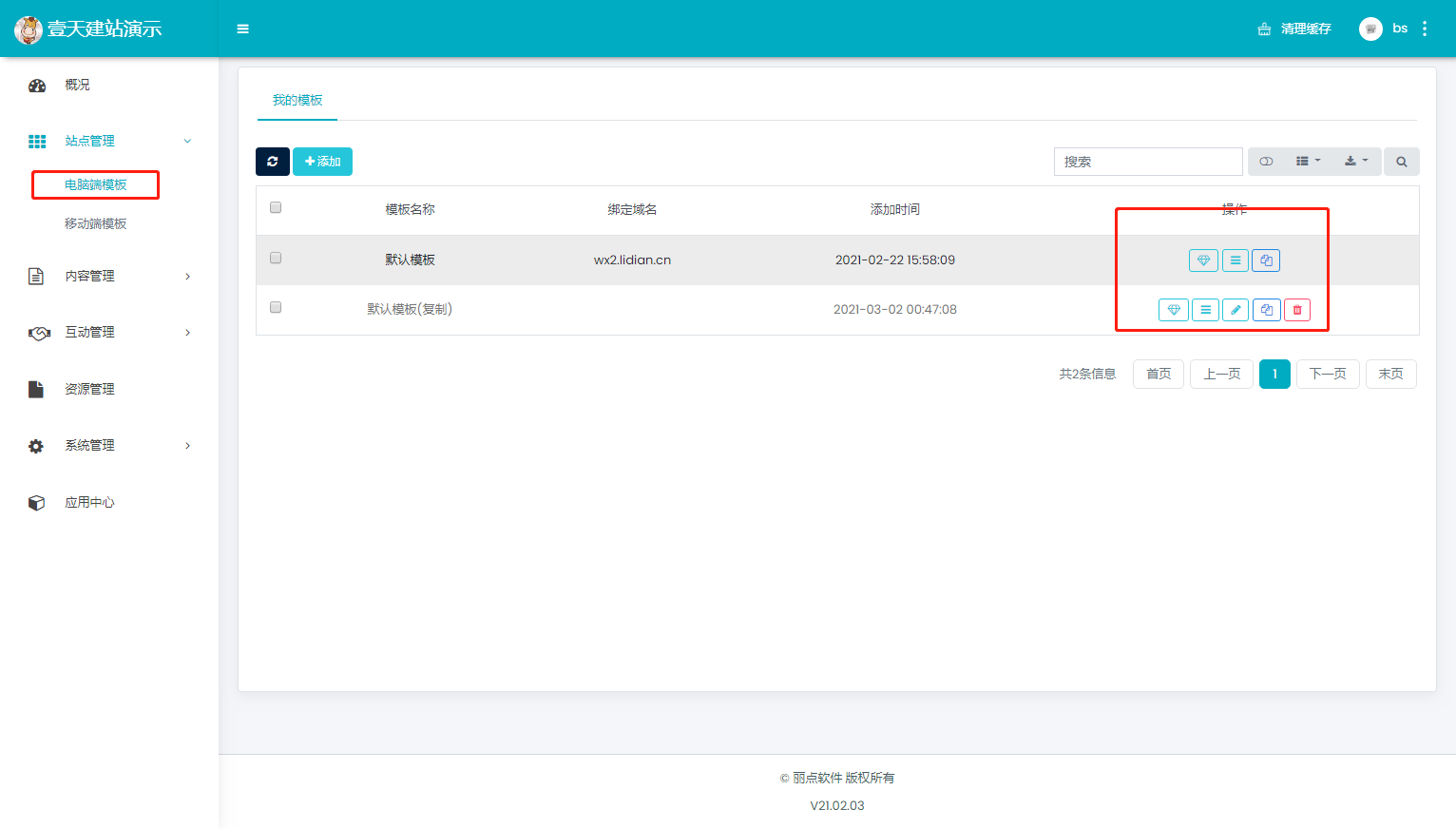
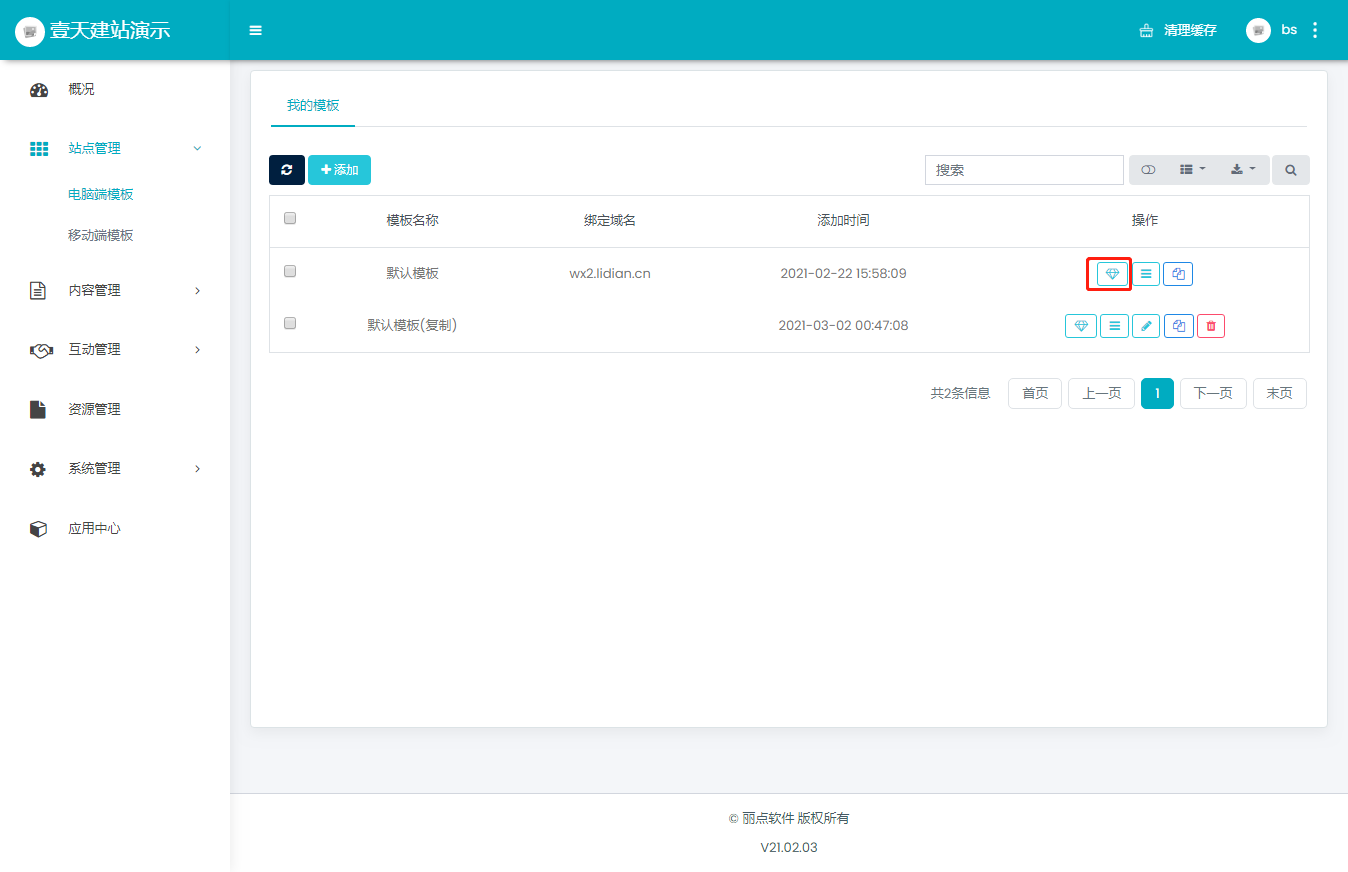
第1步,通過電腦端模板,點擊“站點設計”進入PC電腦端網站設計;這個窗口中可以進行綁定域名、修改站點名稱、復制或刪除模板等操作。

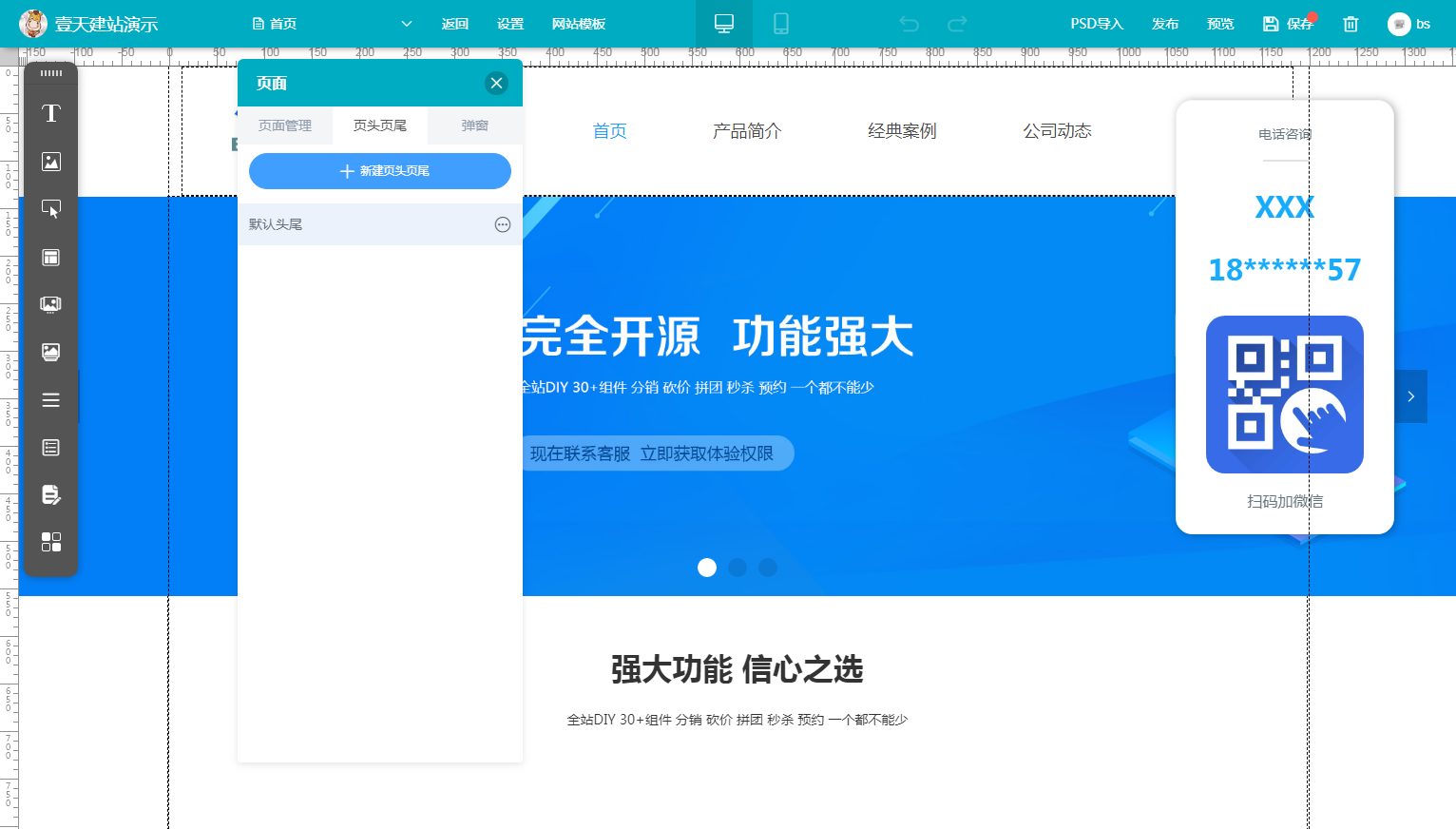
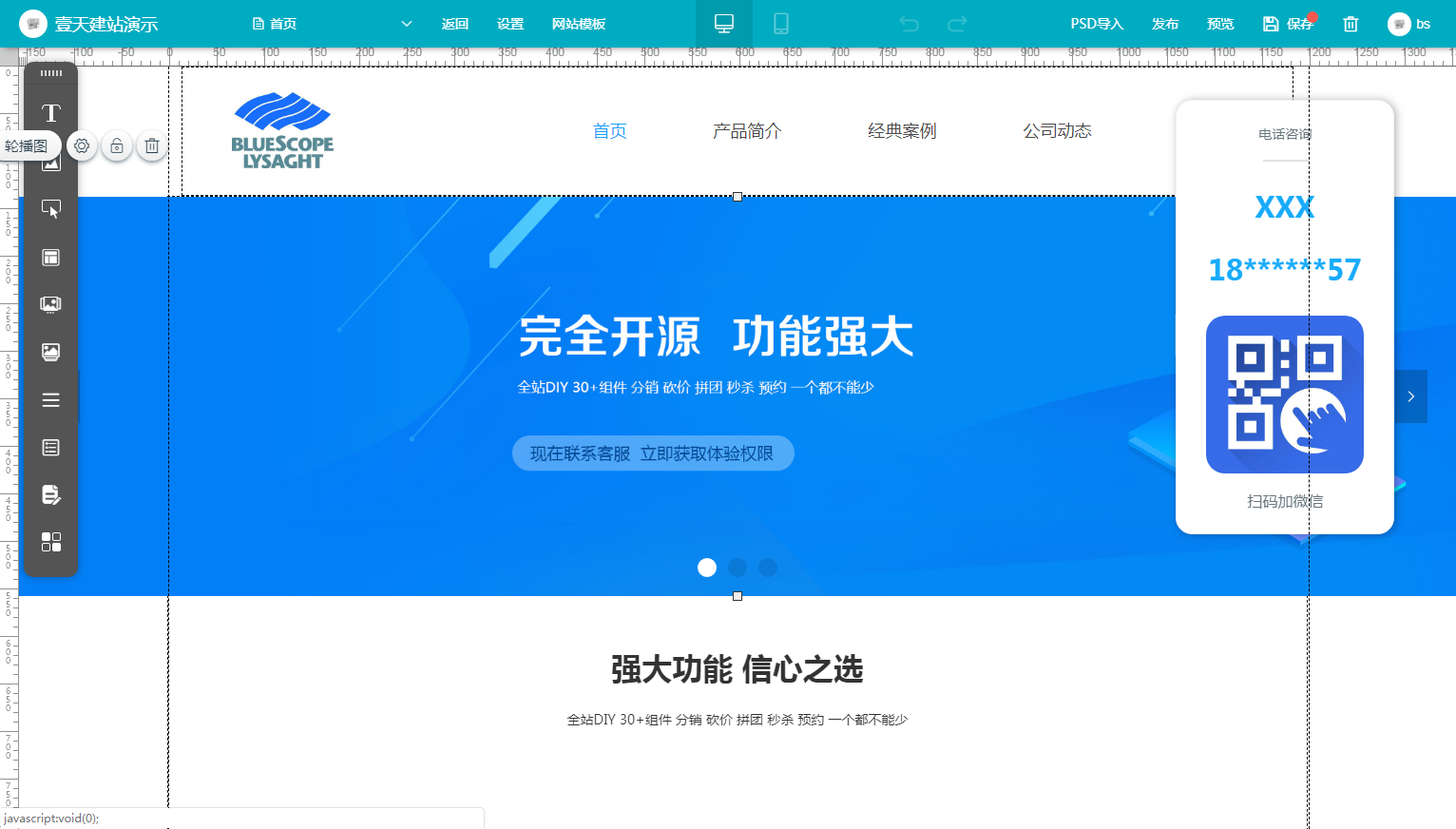
第2步、建立頁頭頁尾信息,規劃好頁頭頁尾,同時對應設計相關頁面。左側為功能區,右側導航可以針對選中的相關內容進行相關設計。

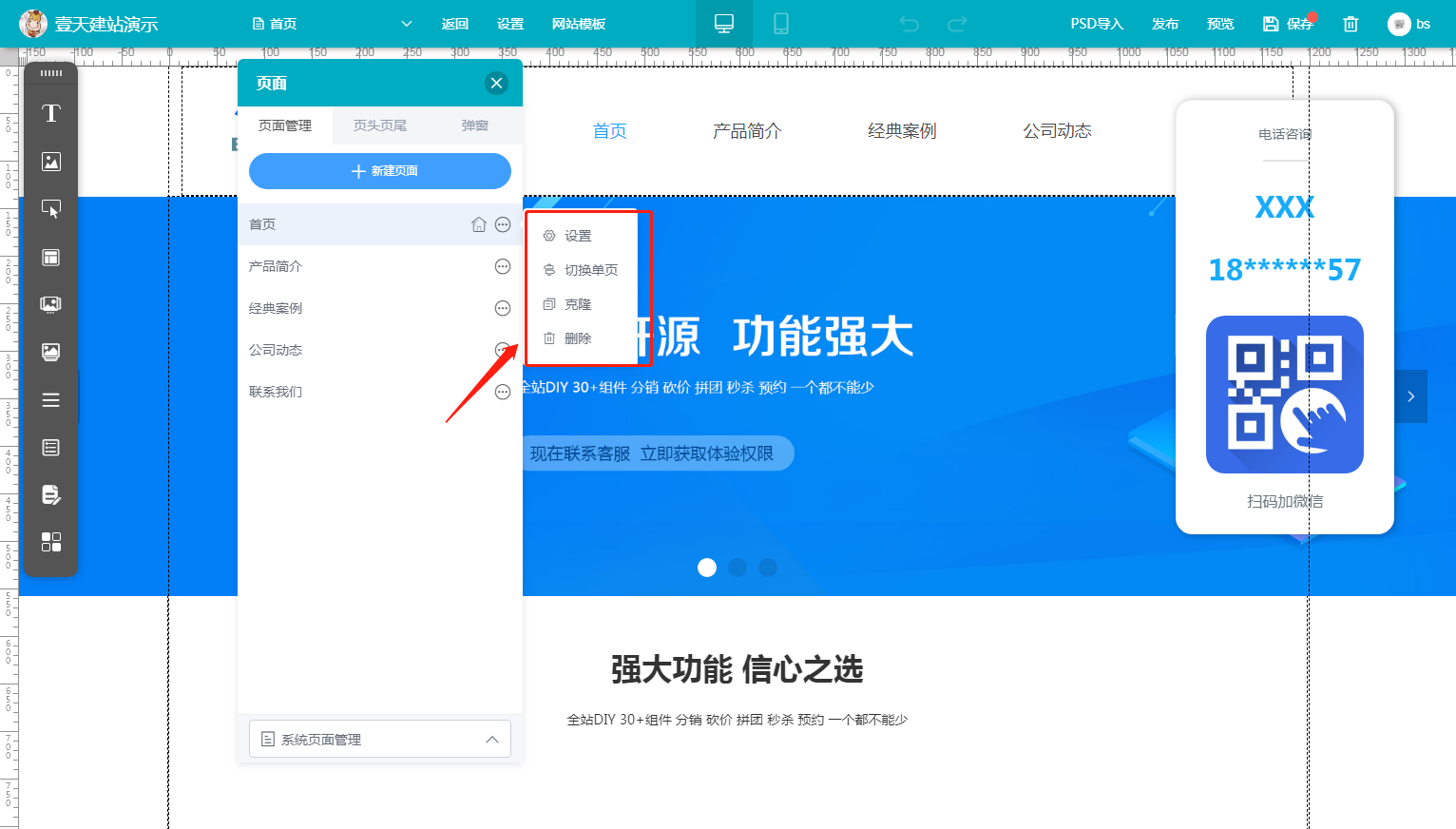
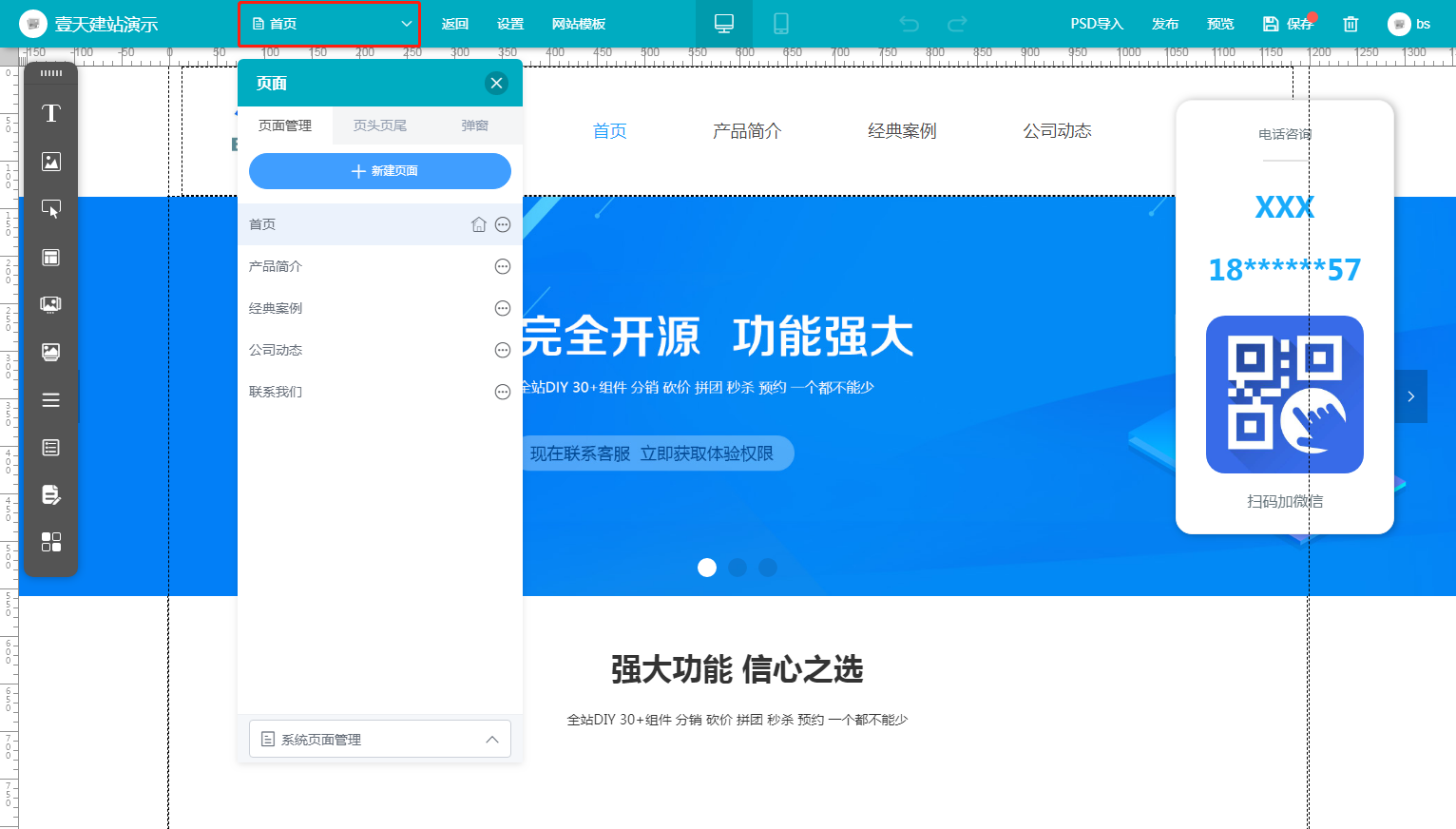
第3步、在頁面管理中新建頁面,按網站整體規則進行頁面設計。

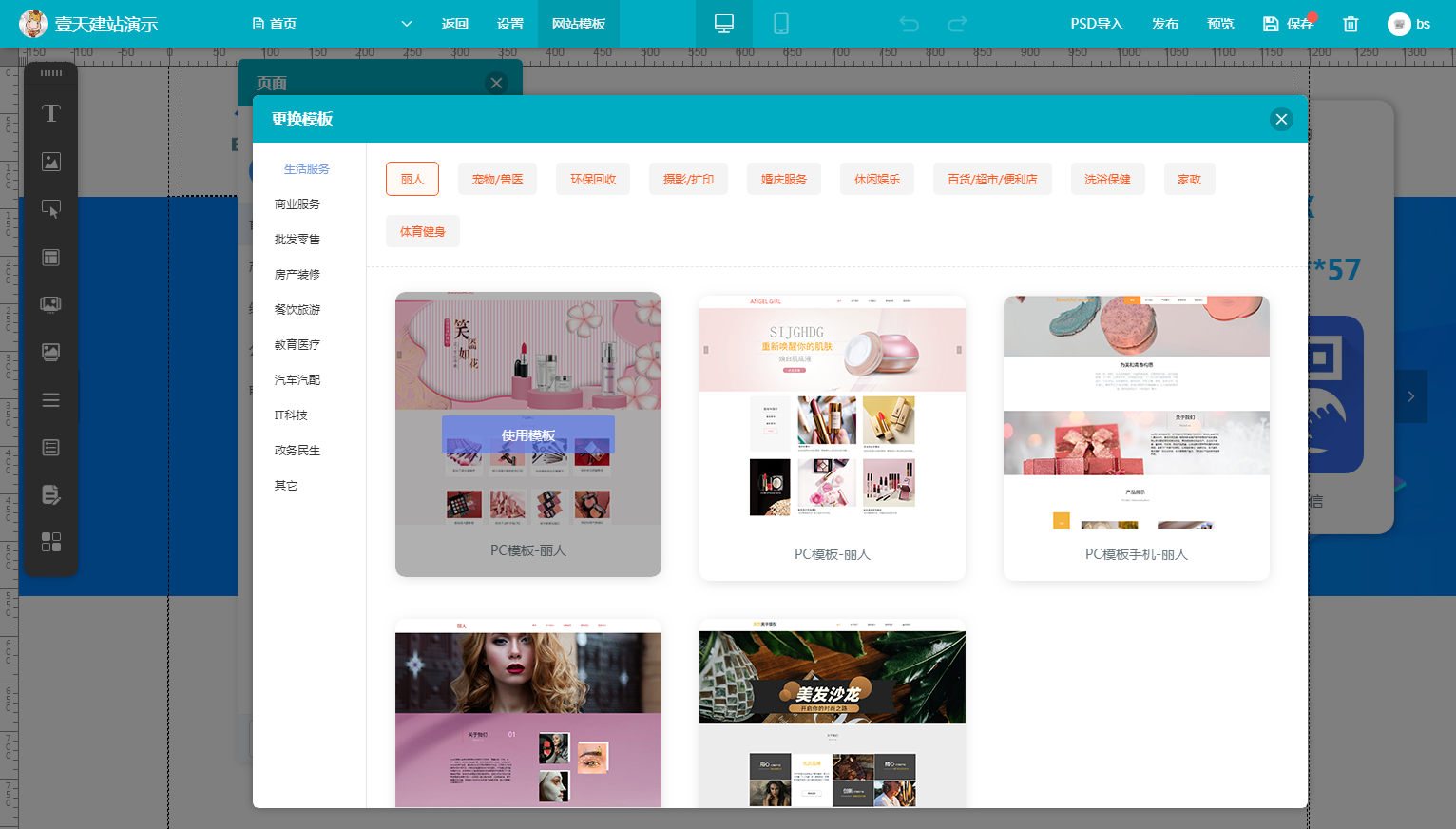
第4步、如何選用網站模板,模板不能發揮《麗點壹天速成建站V10》關鍵效果,實際上你成功建立1個網站之后,就會發現建站真的無比簡單。

**注意:設計完成后的站點需保存并發布后才能看到設計效果**

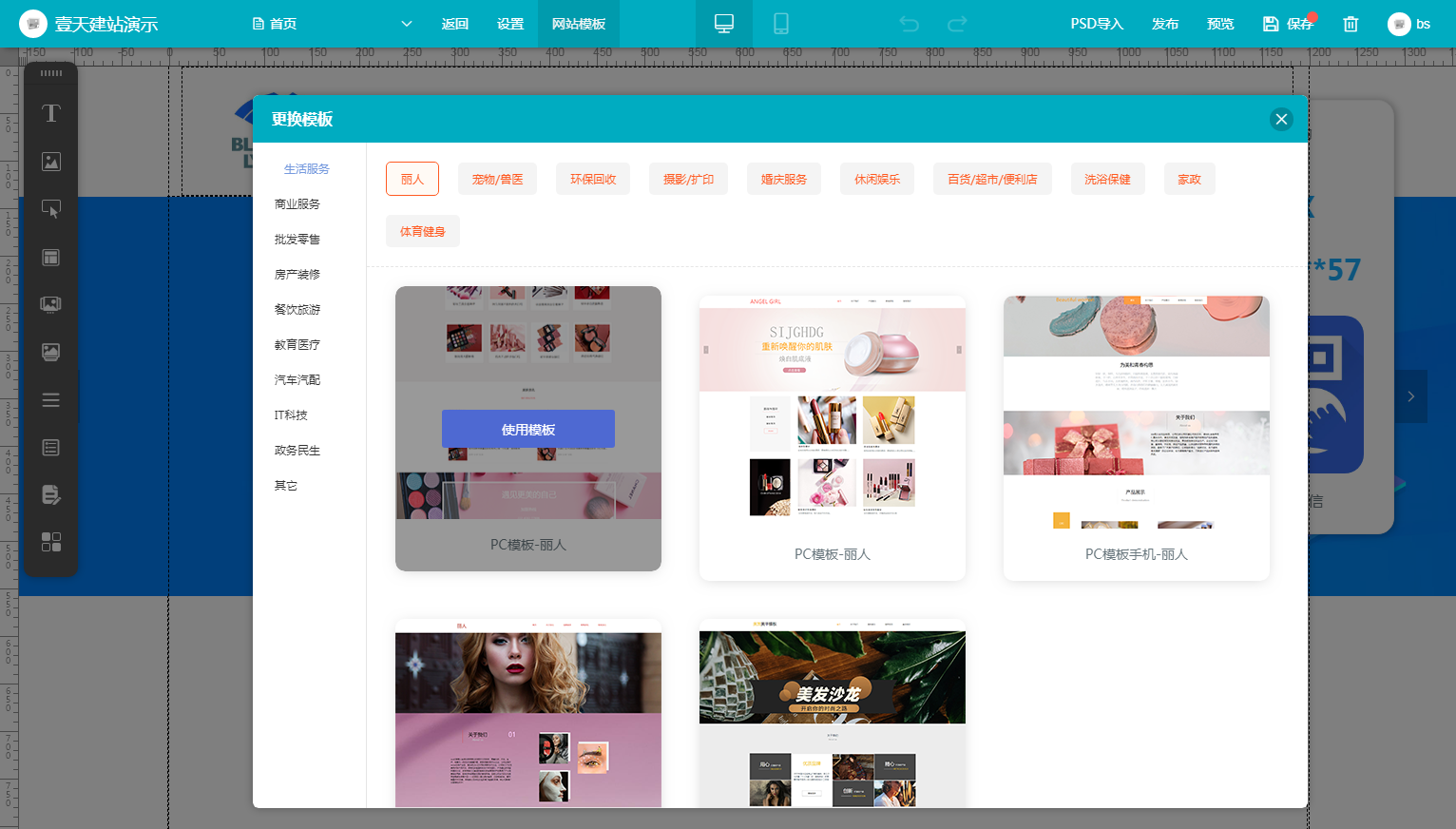
點擊更換模板根據需要挑選模板,更改模板后原模板數據清空,設置成功后需要點擊右上角保存后再退出,官方提供大量模板,可隨時更換。

主頁面分為三部分,左側功能組件區域,中間設計區域 ,右側的屬性區域(此區域需要在設計區域選擇相應的設置模塊時候才可以顯示)左側功能組件欄選中可拖拽至中間設計區域想要擺放的地方。

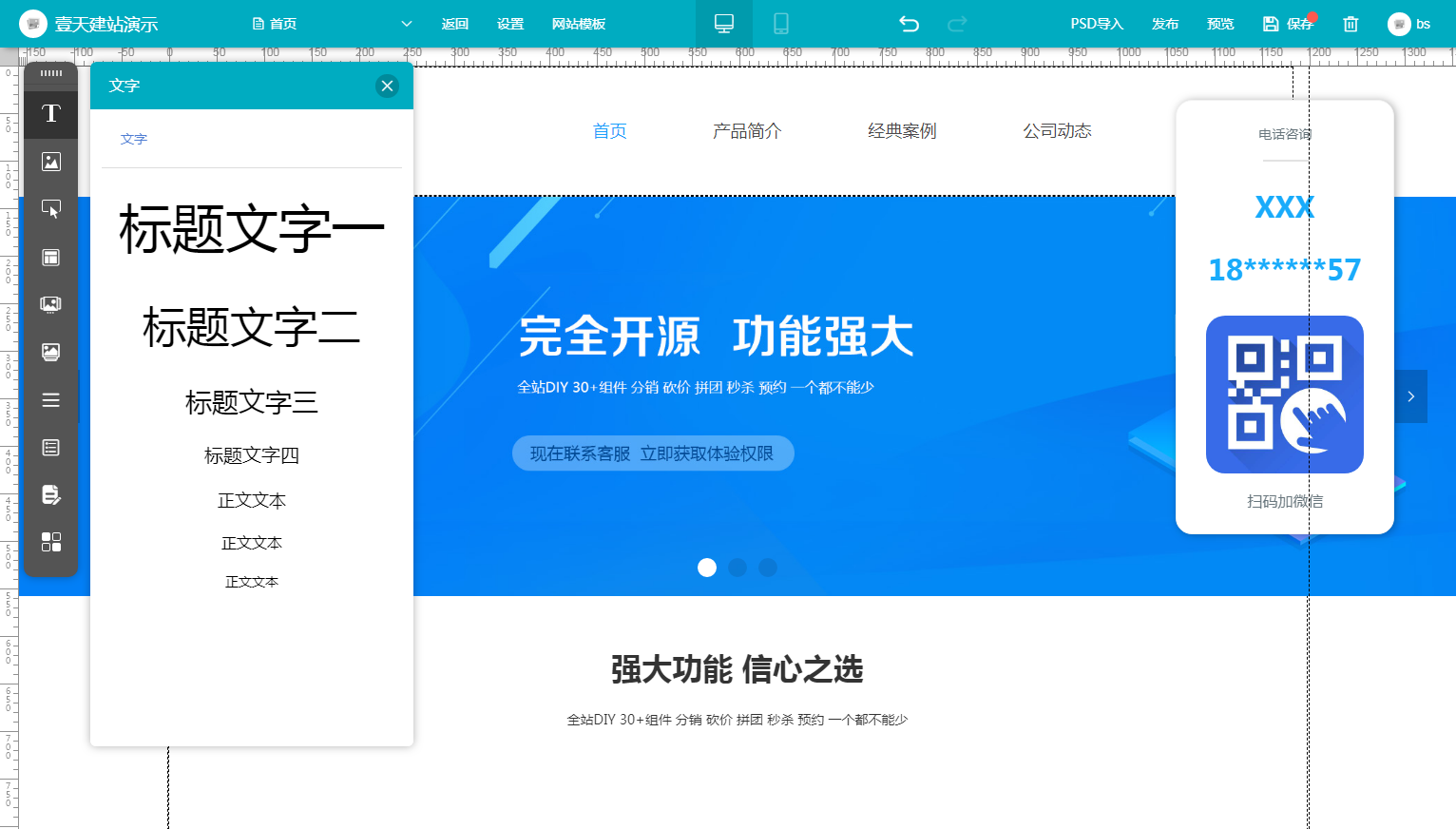
左側功能組件分為文字、圖片、按鈕、容器、輪播圖、圖集、導航欄、列表、表單、高級選項(視頻、內嵌網頁、高級模塊)
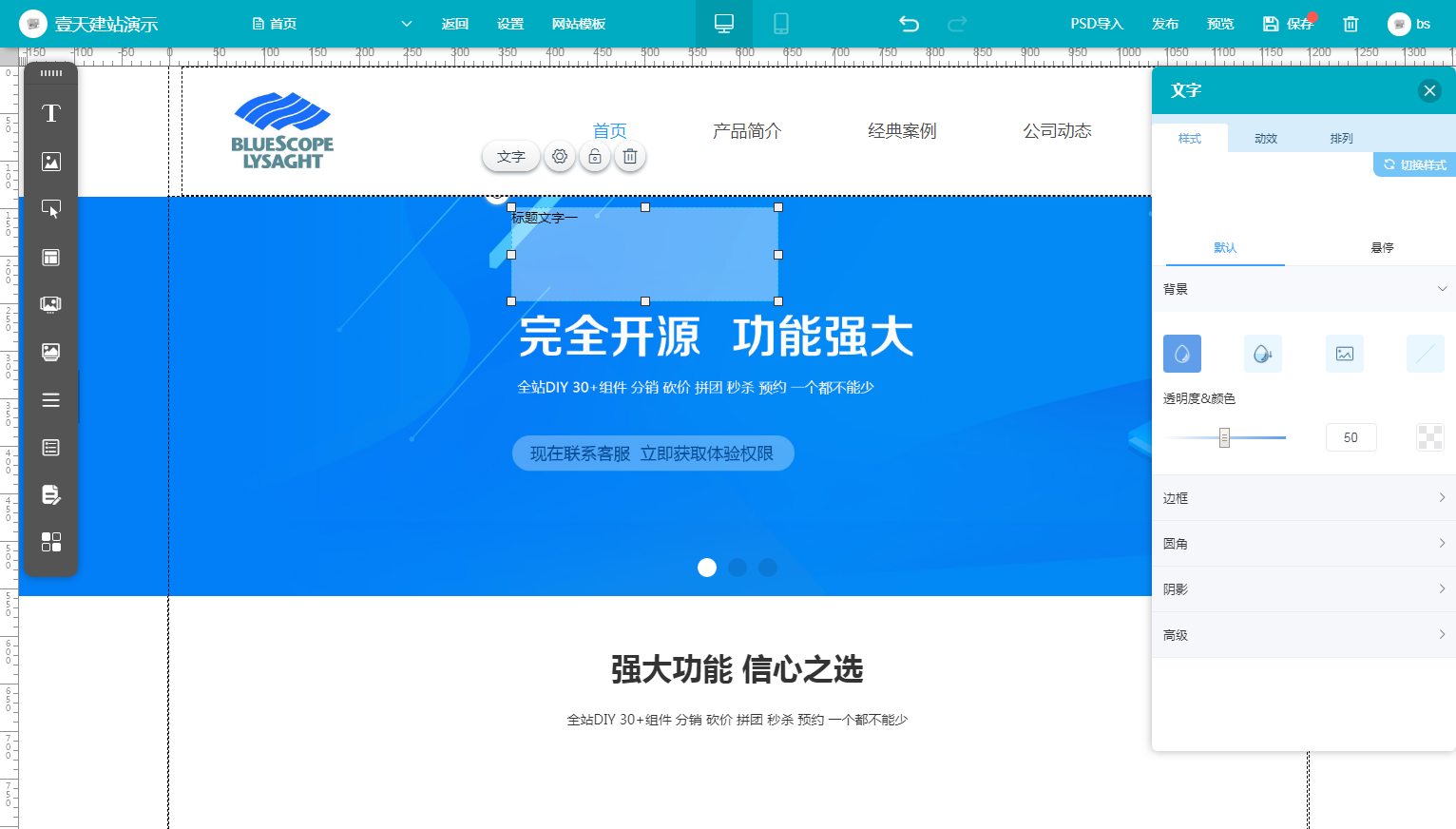
文字組件(頁面對應標題等使用),選中后拖拽至中間設計區域對應位置后,可在右側屬性區域修改對應設置


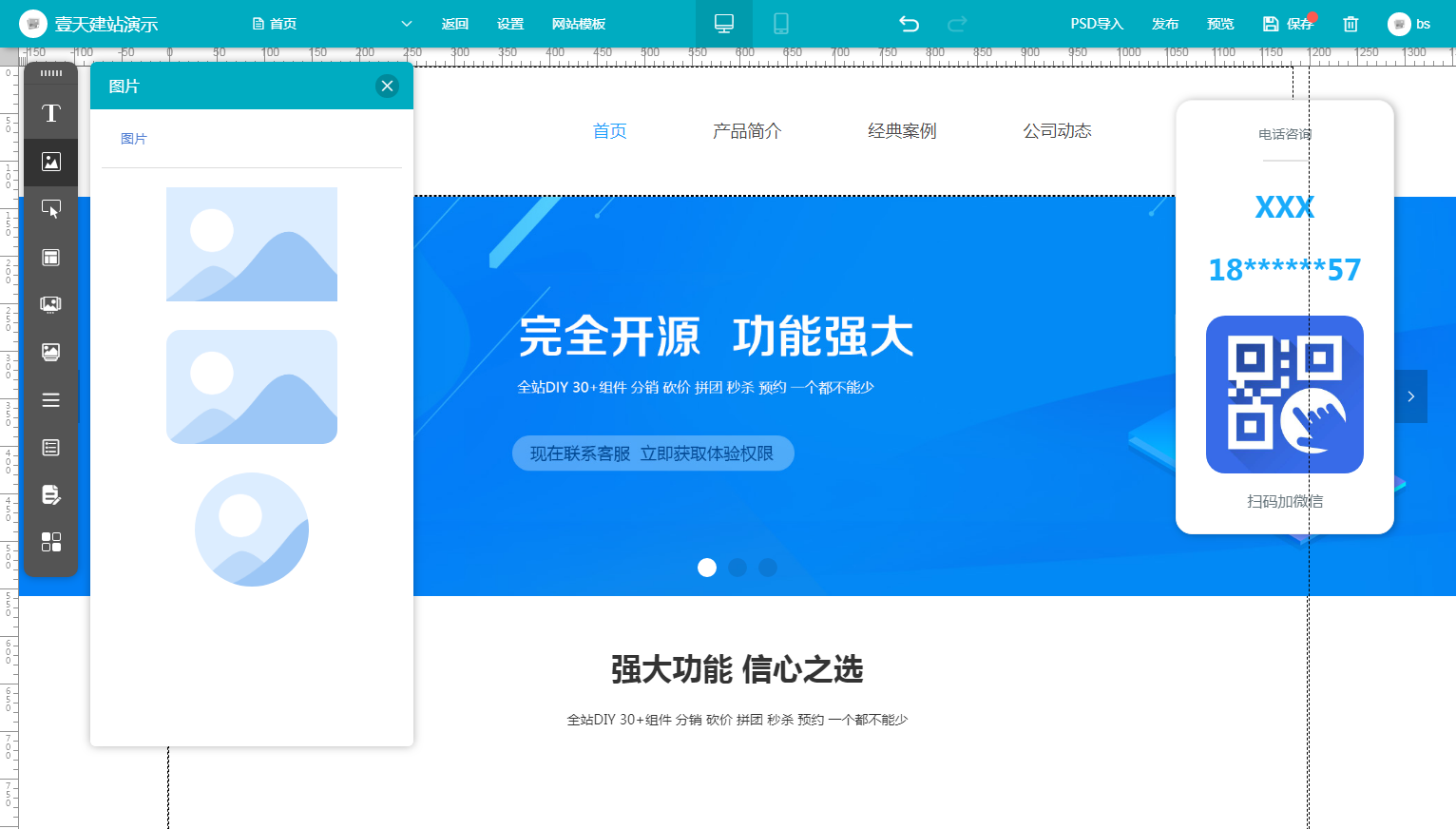
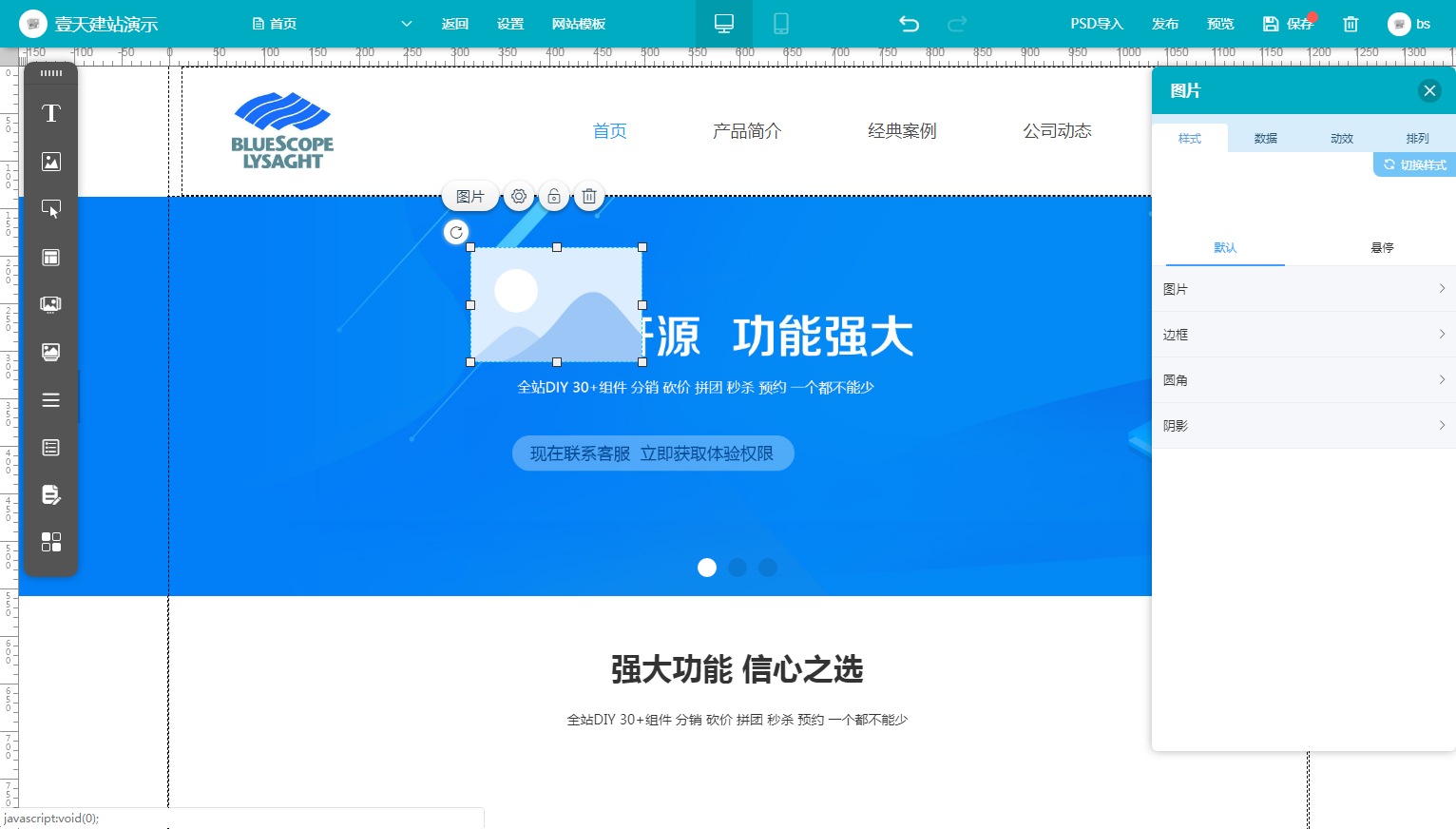
圖片組件(需要放置圖片時使用),選中后拖拽至中間設計區域對應位置后,可在右側屬性區域修改對應設置


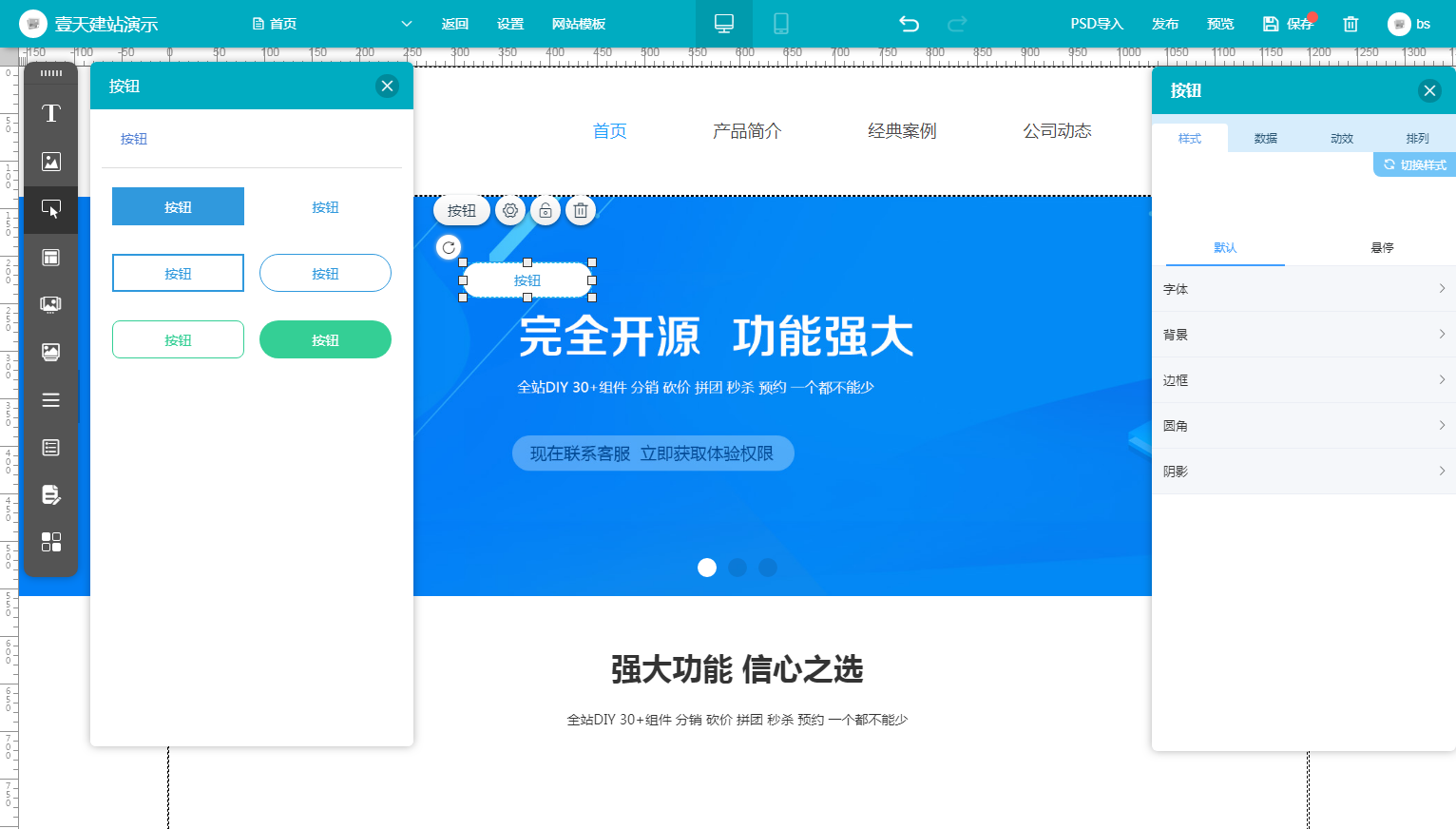
按鈕組件(設置頁面點擊按鈕時使用),選中后拖拽至中間設計區域對應位置后,可在右側屬性區域修改對應設置

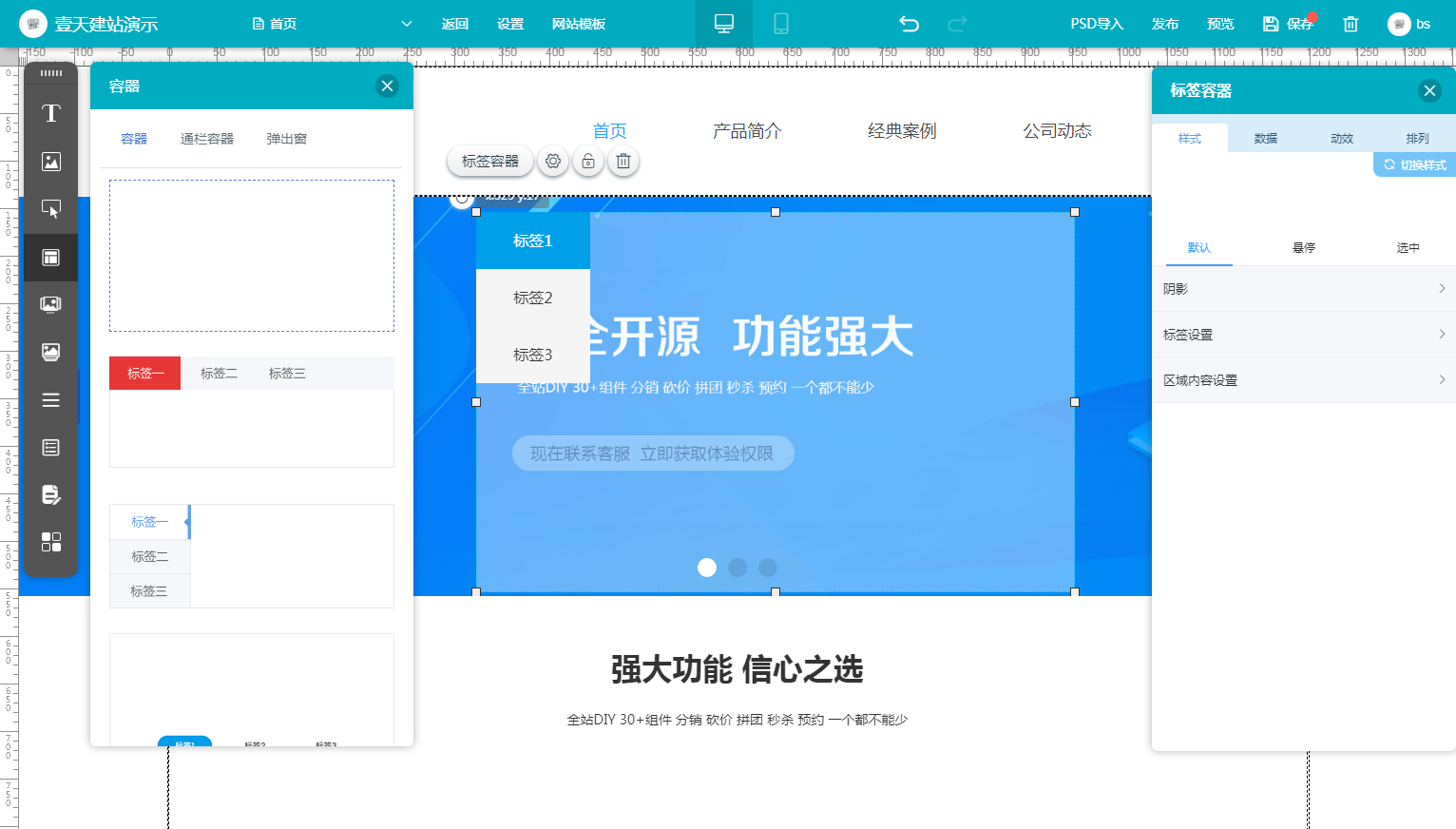
容器組件(設計復雜樣式時使用),選中后拖拽至中間設計區域對應位置后,可在右側屬性區域修改對應設置

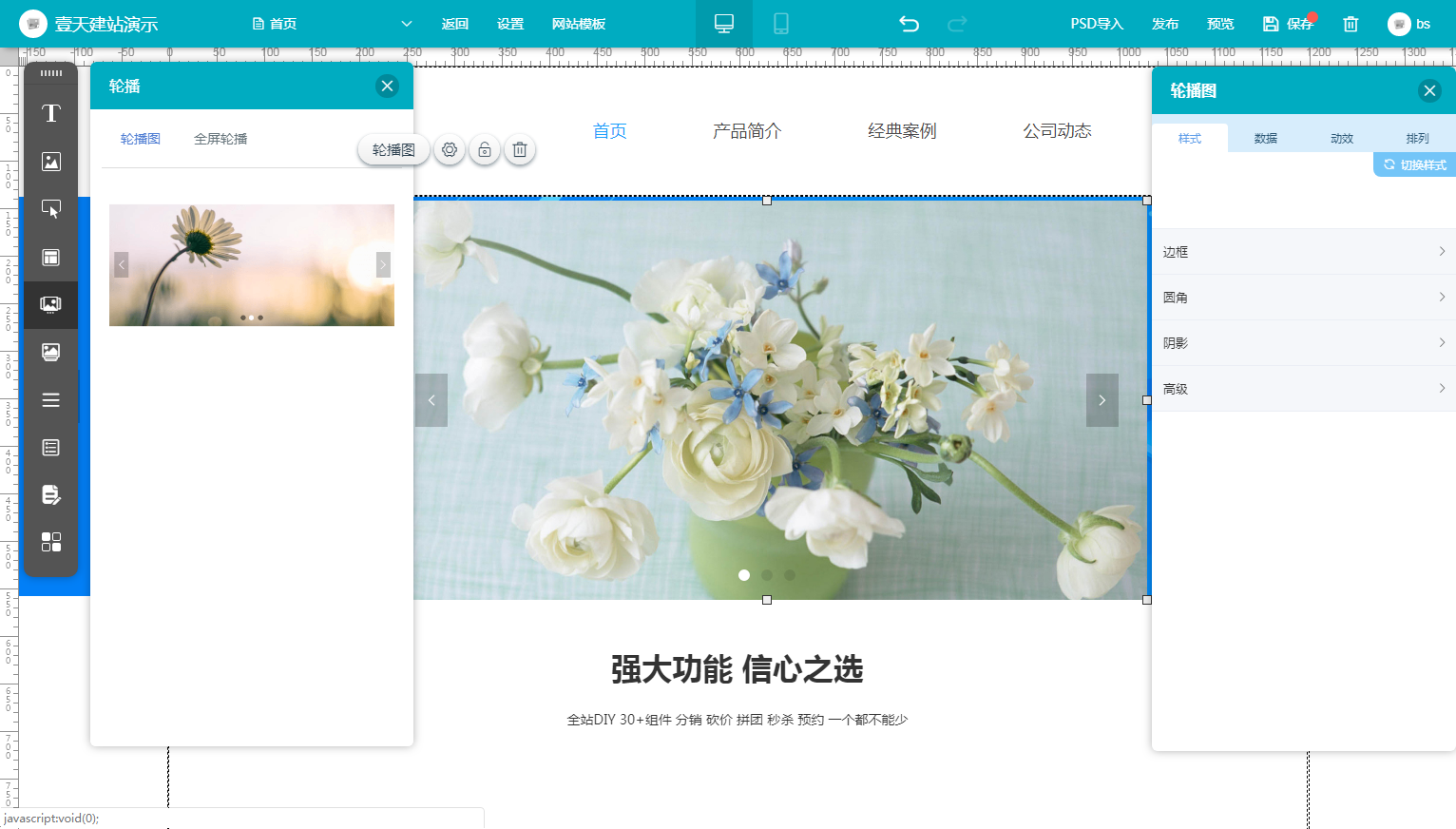
輪播圖組件(設計頁面輪換圖片時使用),選中后拖拽至中間設計區域對應位置后,可在右側屬性區域修改對應設置

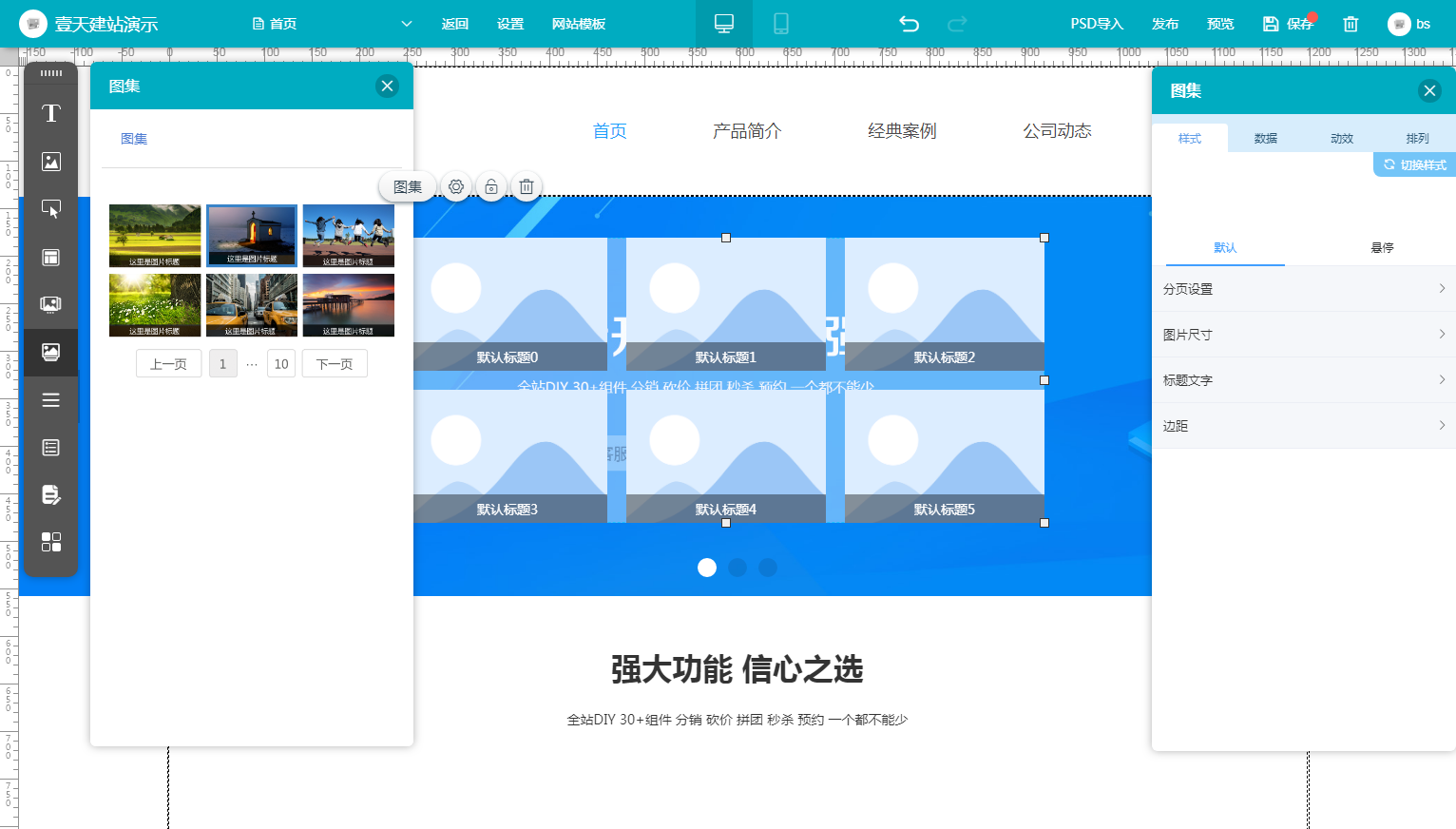
圖集組件(設計產品或服務等需要圖片集展示時使用),選中后拖拽至中間設計區域對應位置后,可在右側屬性區域修改對應設置

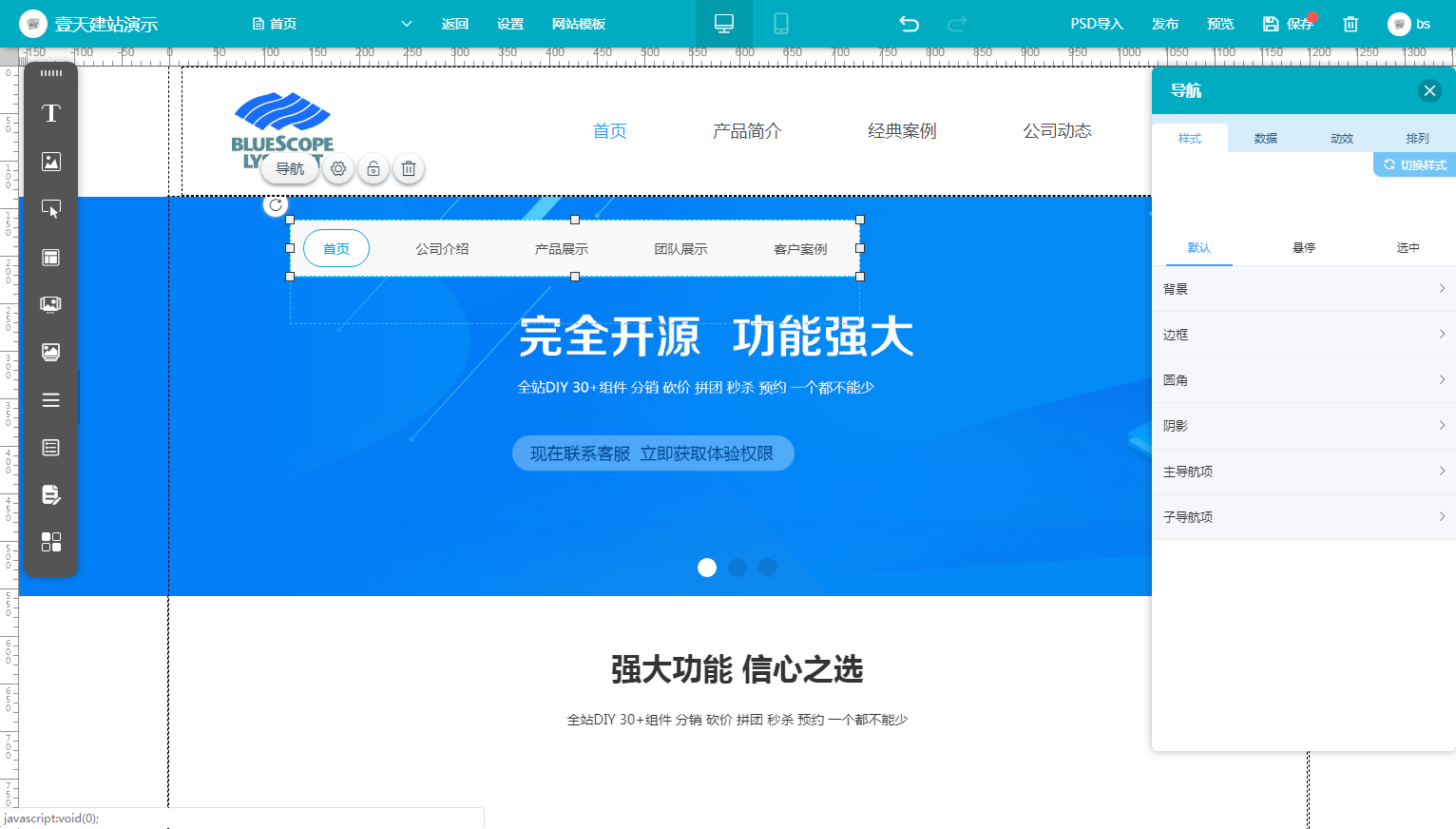
導航欄(設計網站導航條時使用),選中后拖拽至中間設計區域對應位置后,可在右側屬性區域修改對應設置
主導航、子導航可設計復雜樣式導航效果

列表(設計文章、新聞等頁面時使用),選中后拖拽至中間設計區域對應位置后,可在右側屬性區域修改對應設置

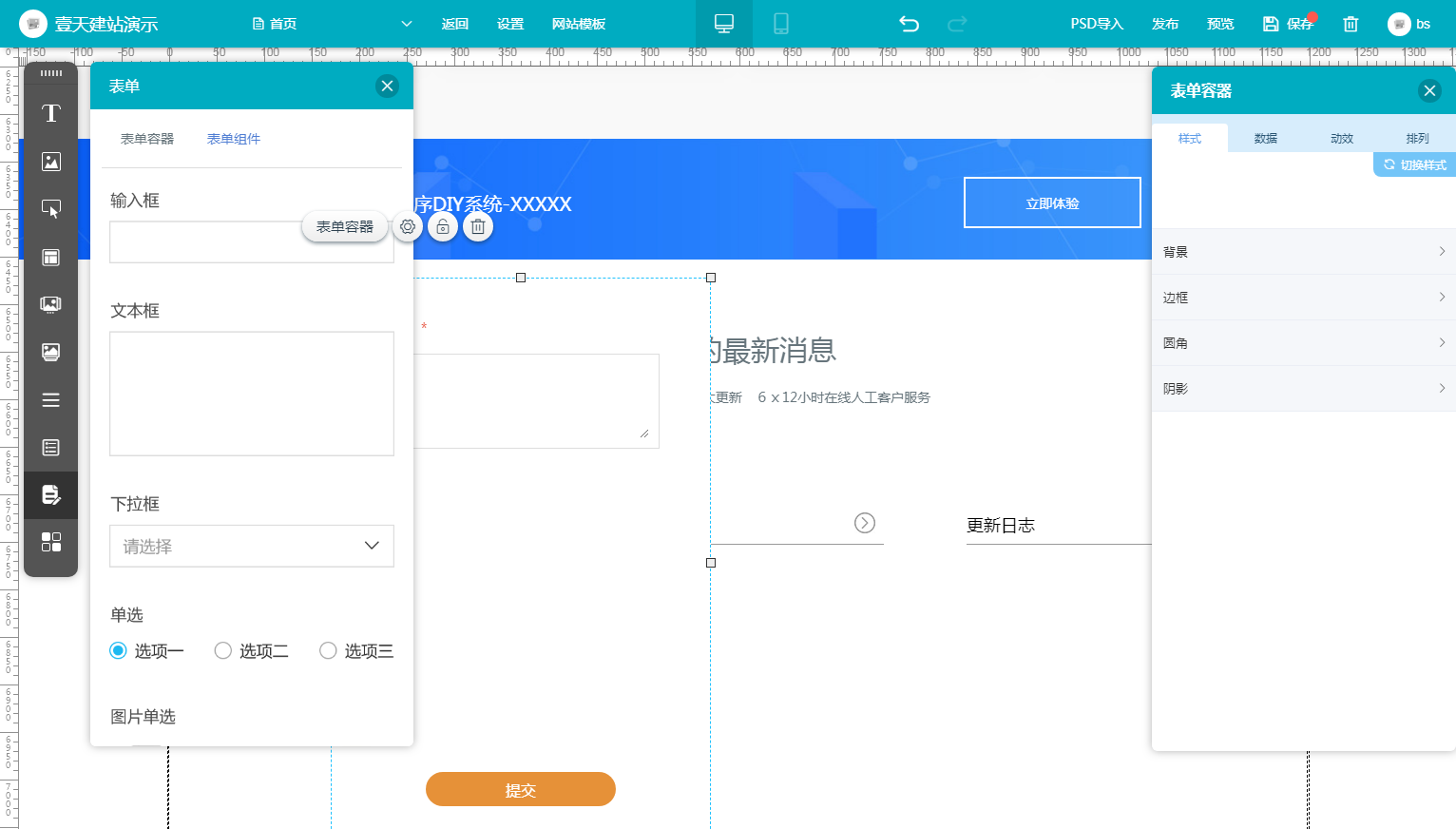
表單(設計提交相關信息時使用),選中后拖拽至中間設計區域對應位置后,可在右側屬性區域修改對應設置
表單需先增加表單容器后在進行內容設計

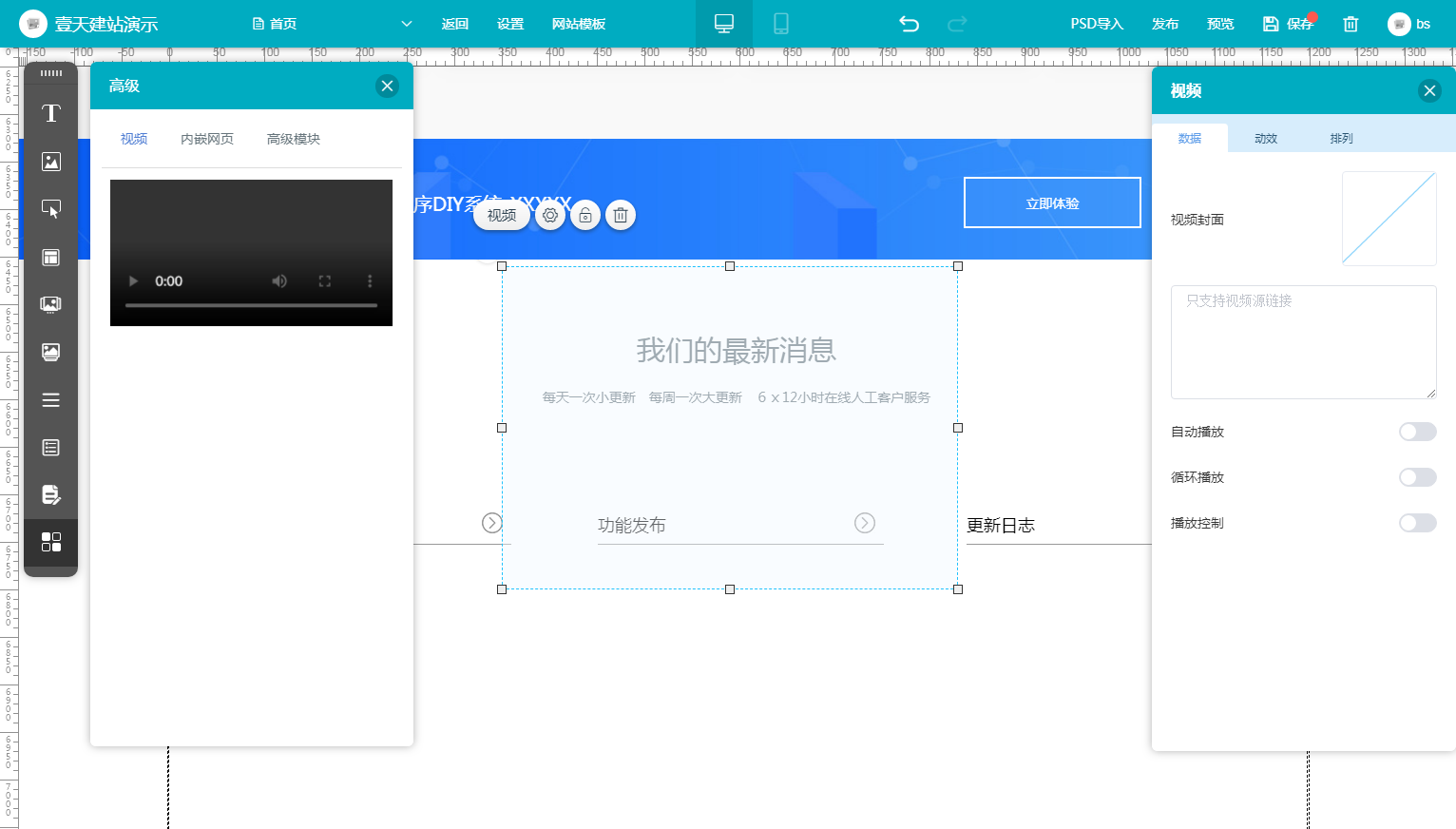
高級選項(設計播放視頻、其他站點頁面引用、大功能組件時使用),選中后拖拽至中間設計區域對應位置后,可在右側屬性區域修改對應設置

新建頁面后設置標題與相關內容后可進行相關頁面的設計與導航連接。

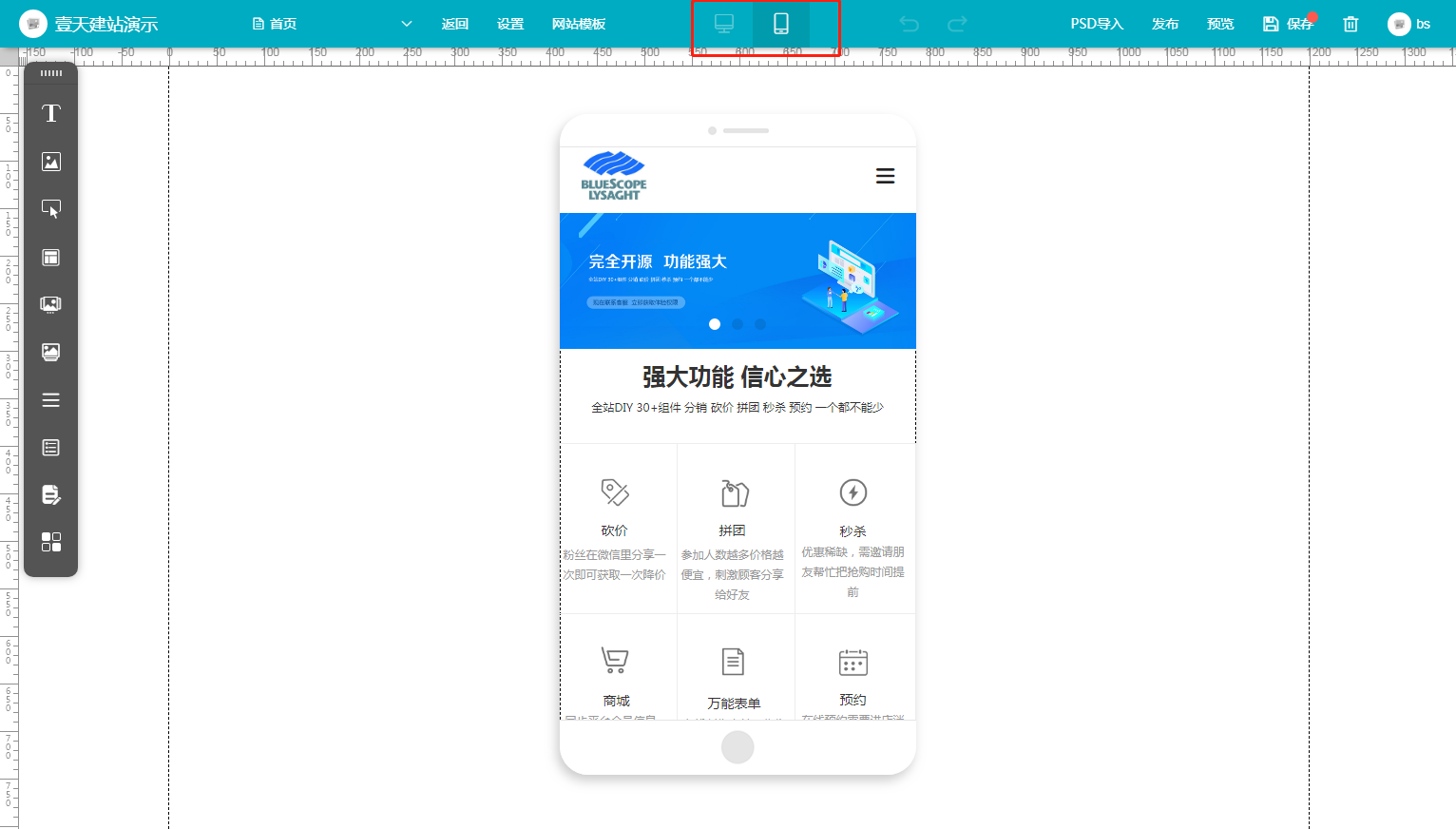
選中上方菜單手機圖標時顯示為手機端直接訪問時效果(移動端模板不同,參考移動端模板設計),設計方式同上

- 啟用系統前期準備
- 1、注冊小程序
- 第1章【概況】
- 第2章【站點管理】
- 2.1電腦端模版
- 2.2移動端模版
- 第3章【內容管理】
- 3.1文章管理
- 3.2產品管理
- 3.3相冊管理
- 3.4視頻管理
- 第4章【互動管理】
- 4.1留言管理
- 4.2移動端表單
- 4.3PC端表單
- 4.4招聘管理
- 第5章【資源管理】
- 第6章【系統管理】
- 6.1站點設置
- 6.2操作日志
- 6.3數據備份
- 6.4附件設置
- 6.5短信管理
- 6.6權限管理
- 第7章【應用中心】
- 7.1渠道管理
- 7.1.1微信小程序
- 7.1.2百度小程序
- 7.1.3字節跳動小程序
- 7.1.4支付寶小程序
- 7.1.5QQ小程序
- 7.1.6微信公眾號
- 7.2工具管理
- 7.2.1預約
- 7.2.2投票
- 7.2.3智能獲客
- 7.2.4內嵌網頁
- 7.2.5跳轉小程序
- 7.2.6一碼多端
- 7.2.7快速注冊
- 7.2.8平臺模板庫
- 7.2.9百度web化
- 7.2.10數據清理
- 7.2.11域名綁定
- 7.2.12數據同步
- 7.2.13彈窗廣告
- 7.2.14截流口令
- 7.2.15千站站群
- 第8章【常見操作問題】
- 8.1字節跳動小程序無法上傳
- 8.2短信配置
- 8.2.1騰訊云短信
- 8.2.2阿里云短信
- 8.3客服功能如何配置
- 8.4公眾號關注組件
- 8.5用戶登錄后臺時提示沒有權限
- 8.6微信客服配置成功后,接受不到消息
