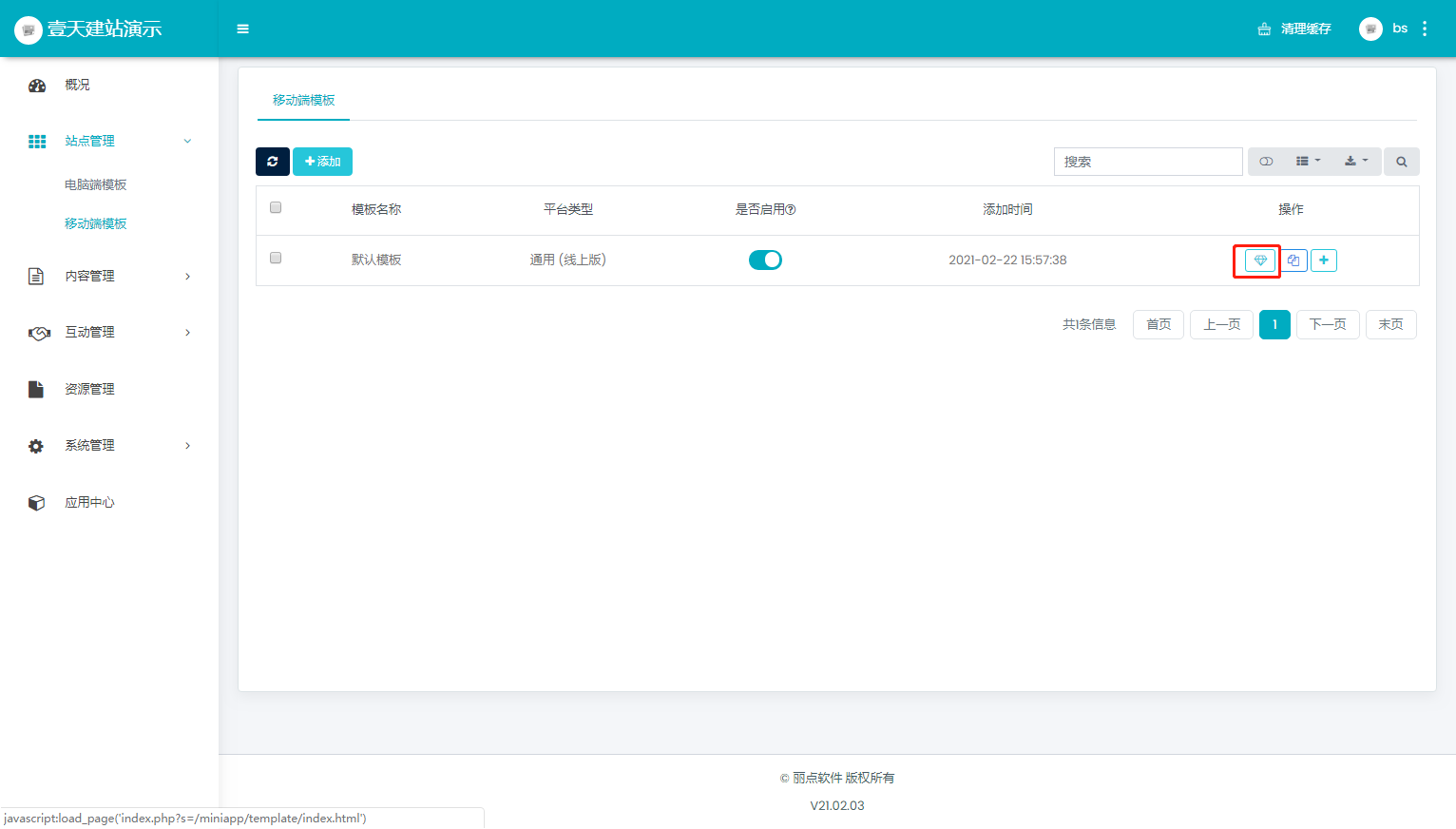
移動端模板簡單的說就是網站移動端、小程序端顯示設計,可通過此頁面根據需求設計移動端的模板,鏈接,功能等。 移動端與PC端H5界面顯示是不一致的,需自行設計。
壹天建站包含了市面上所有網頁特效設計,設計站點非常簡單方便,全程拖拽、一秒發布。
**注意:設計完成后的站點需保存并發布后才能看到設計效果**

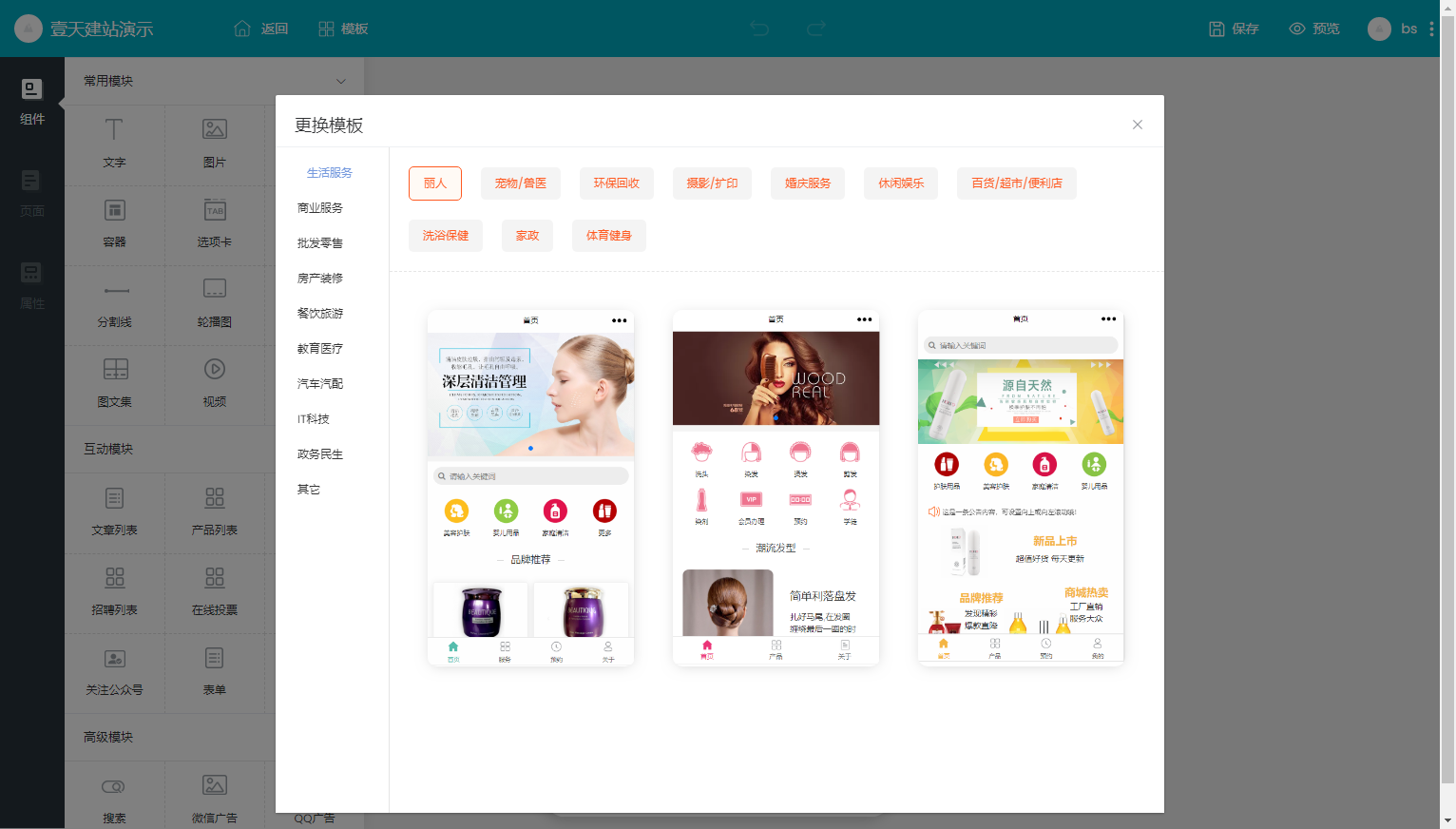
點擊更換模板根據需要挑選模板,更改模板后原模板數據清空,設置成功后需要點擊右上角保存后再退出,官方提供大量模板,可隨時更換。

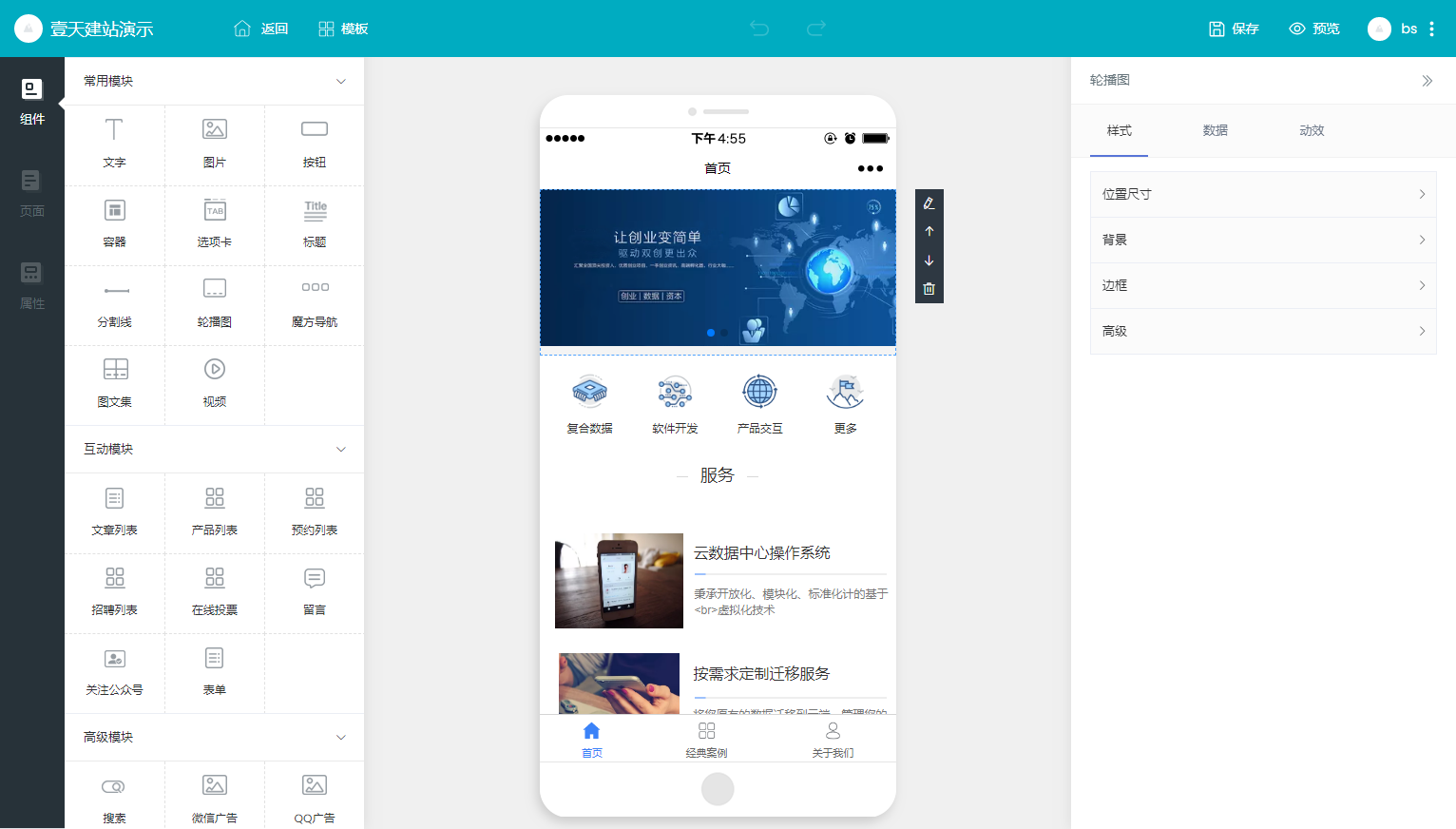
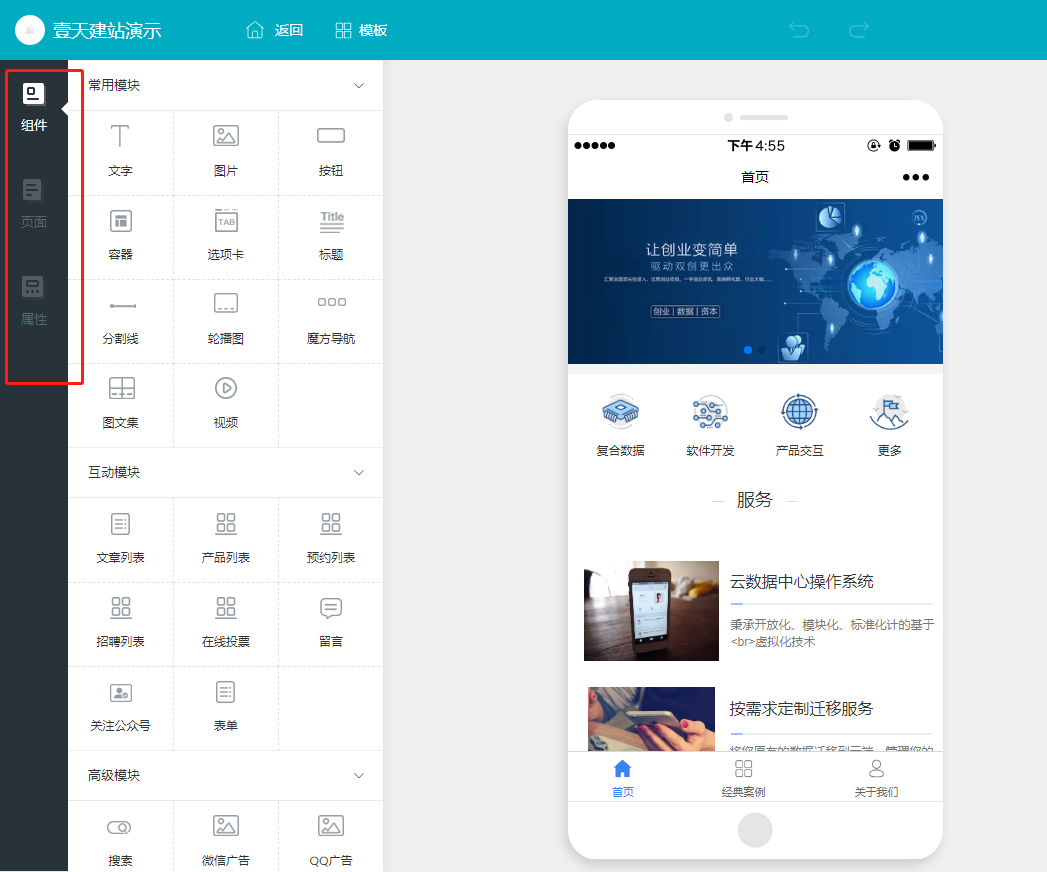
主頁面分為三部分,左側功能導航欄,中間設計區域 ,右側的屬性區域(此區域需要在設計區域選擇相應的設置模塊時候才可以顯示)左側功能欄分組件、頁面、屬性

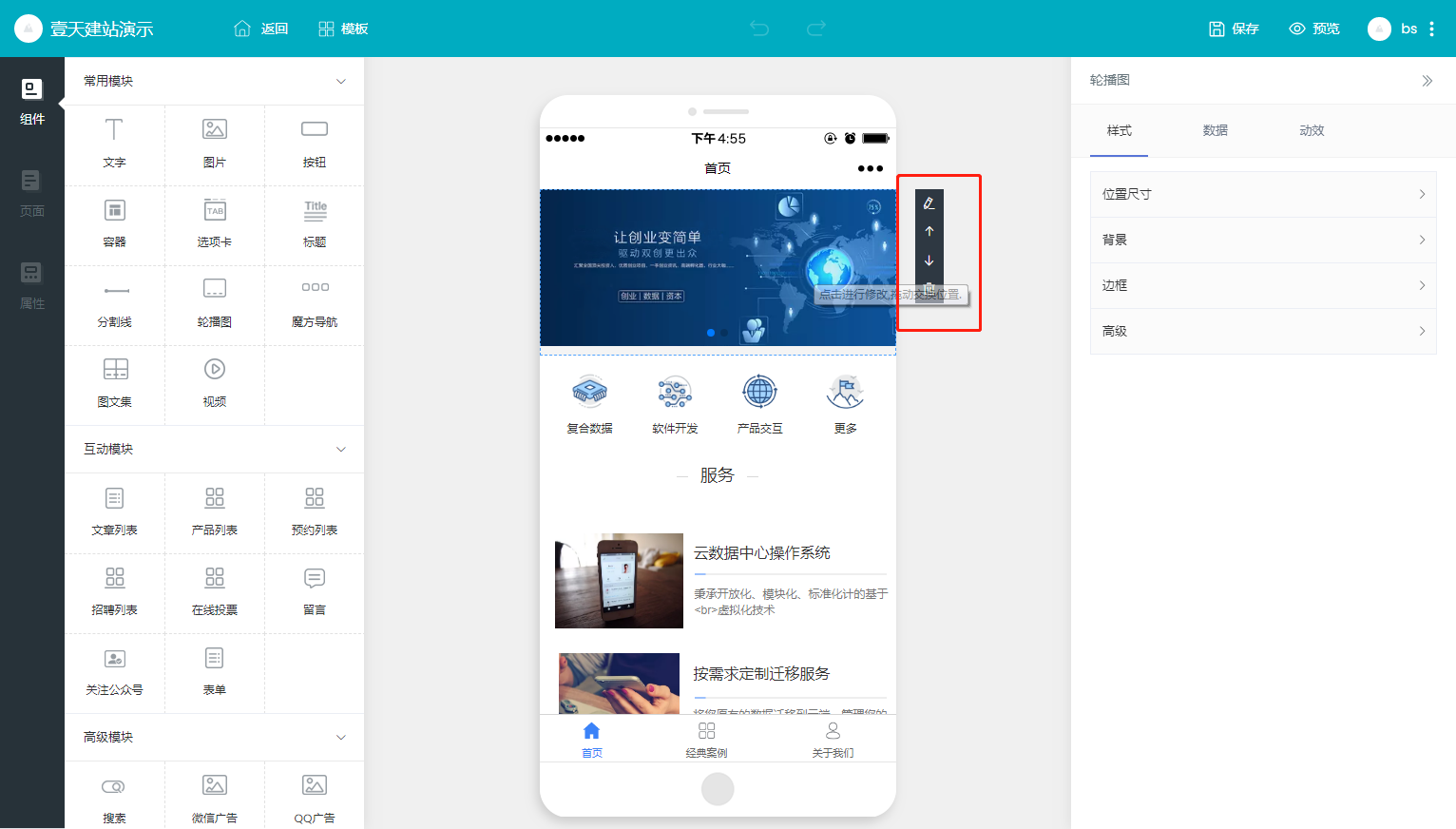
選中模板時右側出現的的四個小標識(下圖所示)從上到下分別是編輯、向上調整、向下調整,刪除

左側常用組件的使用方式與電腦端模板設計基本相同,可參考電腦端模板設計拖拽方式
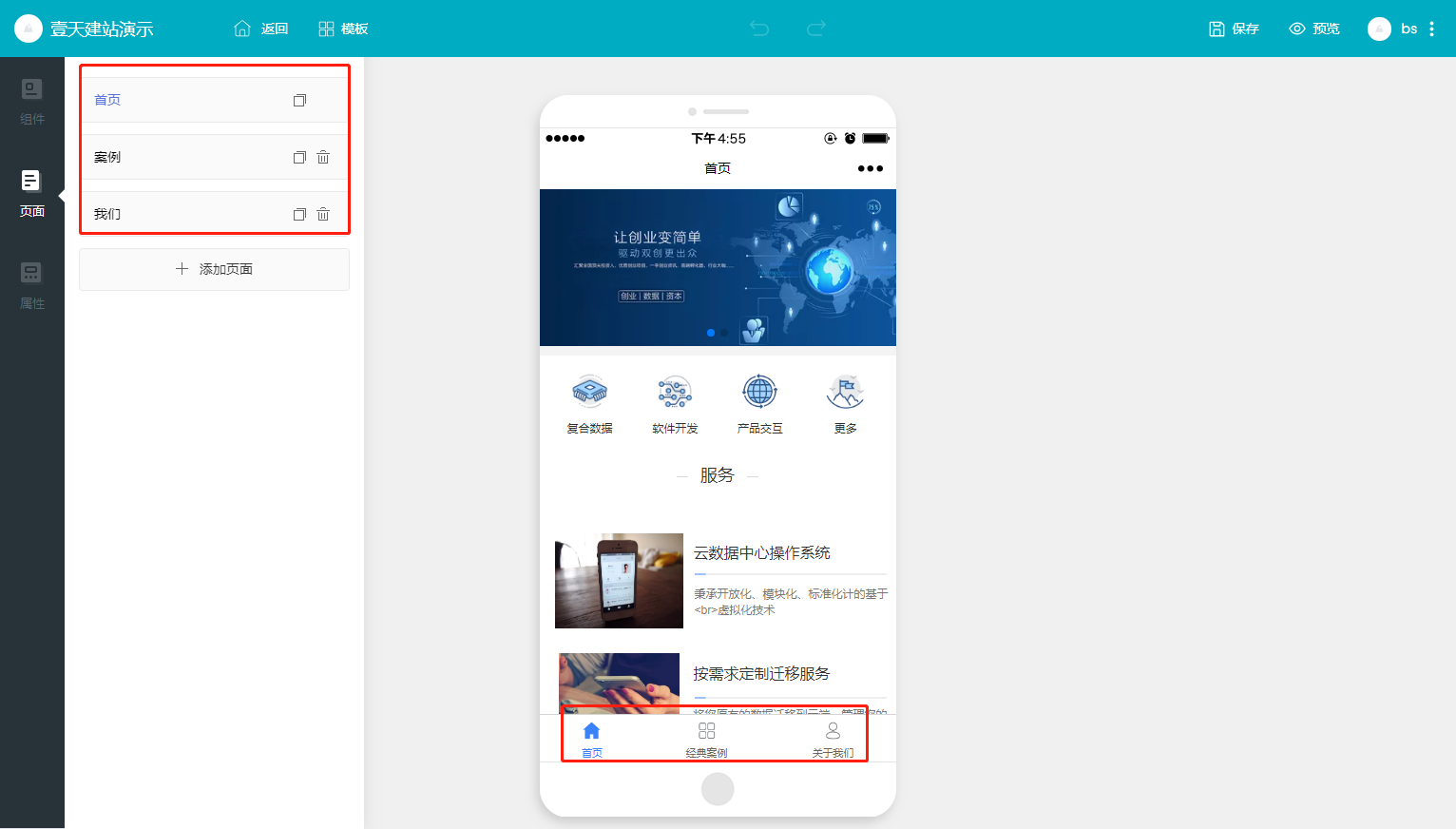
移動端的頁面設計新增修改等均在左側列表處查找。

頁面對應導航。

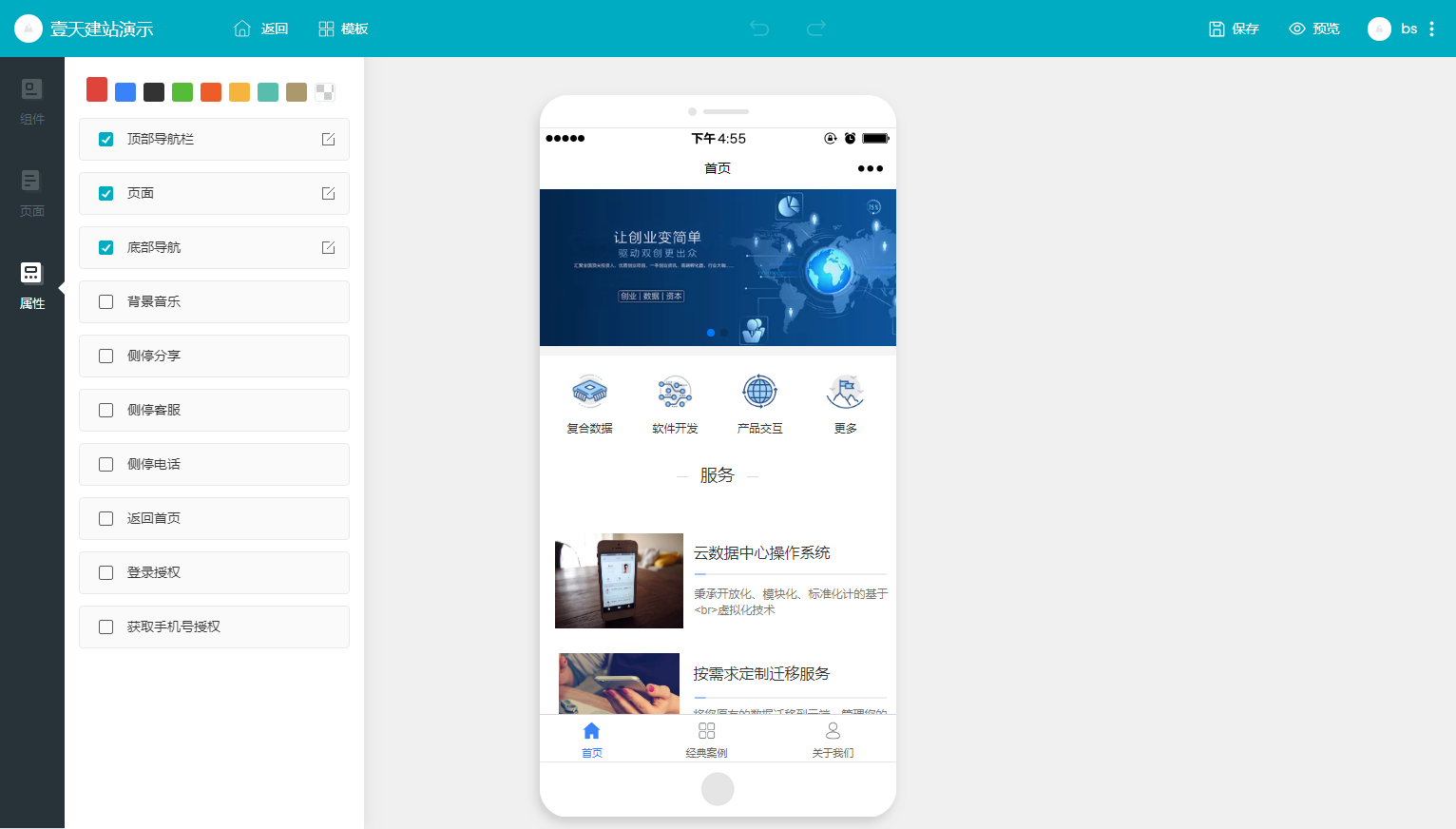
移動端相關屬性設置(設置是否顯示或授權等)

- 啟用系統前期準備
- 1、注冊小程序
- 第1章【概況】
- 第2章【站點管理】
- 2.1電腦端模版
- 2.2移動端模版
- 第3章【內容管理】
- 3.1文章管理
- 3.2產品管理
- 3.3相冊管理
- 3.4視頻管理
- 第4章【互動管理】
- 4.1留言管理
- 4.2移動端表單
- 4.3PC端表單
- 4.4招聘管理
- 第5章【資源管理】
- 第6章【系統管理】
- 6.1站點設置
- 6.2操作日志
- 6.3數據備份
- 6.4附件設置
- 6.5短信管理
- 6.6權限管理
- 第7章【應用中心】
- 7.1渠道管理
- 7.1.1微信小程序
- 7.1.2百度小程序
- 7.1.3字節跳動小程序
- 7.1.4支付寶小程序
- 7.1.5QQ小程序
- 7.1.6微信公眾號
- 7.2工具管理
- 7.2.1預約
- 7.2.2投票
- 7.2.3智能獲客
- 7.2.4內嵌網頁
- 7.2.5跳轉小程序
- 7.2.6一碼多端
- 7.2.7快速注冊
- 7.2.8平臺模板庫
- 7.2.9百度web化
- 7.2.10數據清理
- 7.2.11域名綁定
- 7.2.12數據同步
- 7.2.13彈窗廣告
- 7.2.14截流口令
- 7.2.15千站站群
- 第8章【常見操作問題】
- 8.1字節跳動小程序無法上傳
- 8.2短信配置
- 8.2.1騰訊云短信
- 8.2.2阿里云短信
- 8.3客服功能如何配置
- 8.4公眾號關注組件
- 8.5用戶登錄后臺時提示沒有權限
- 8.6微信客服配置成功后,接受不到消息
