# 4.26.4 商家后臺操作
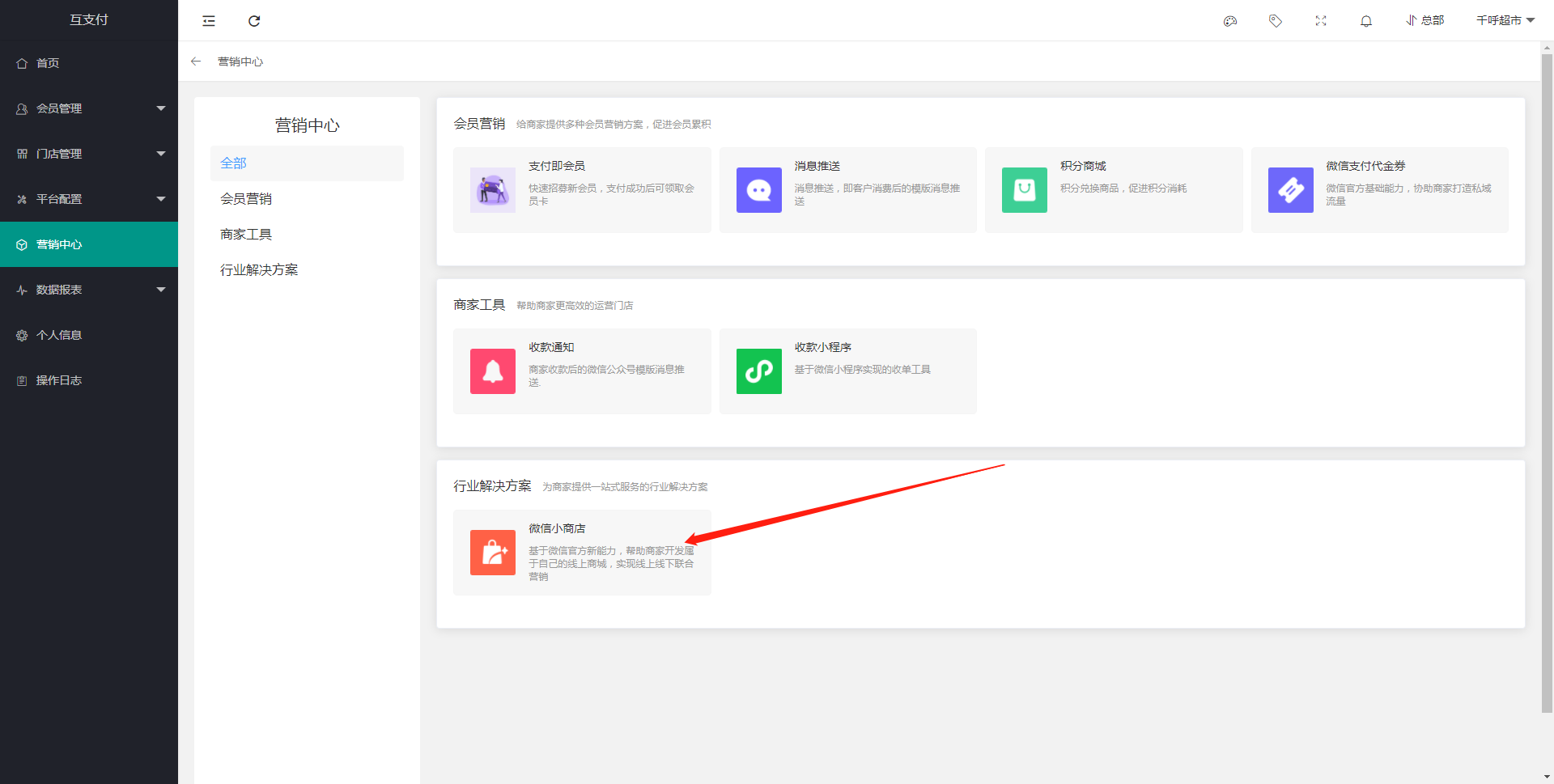
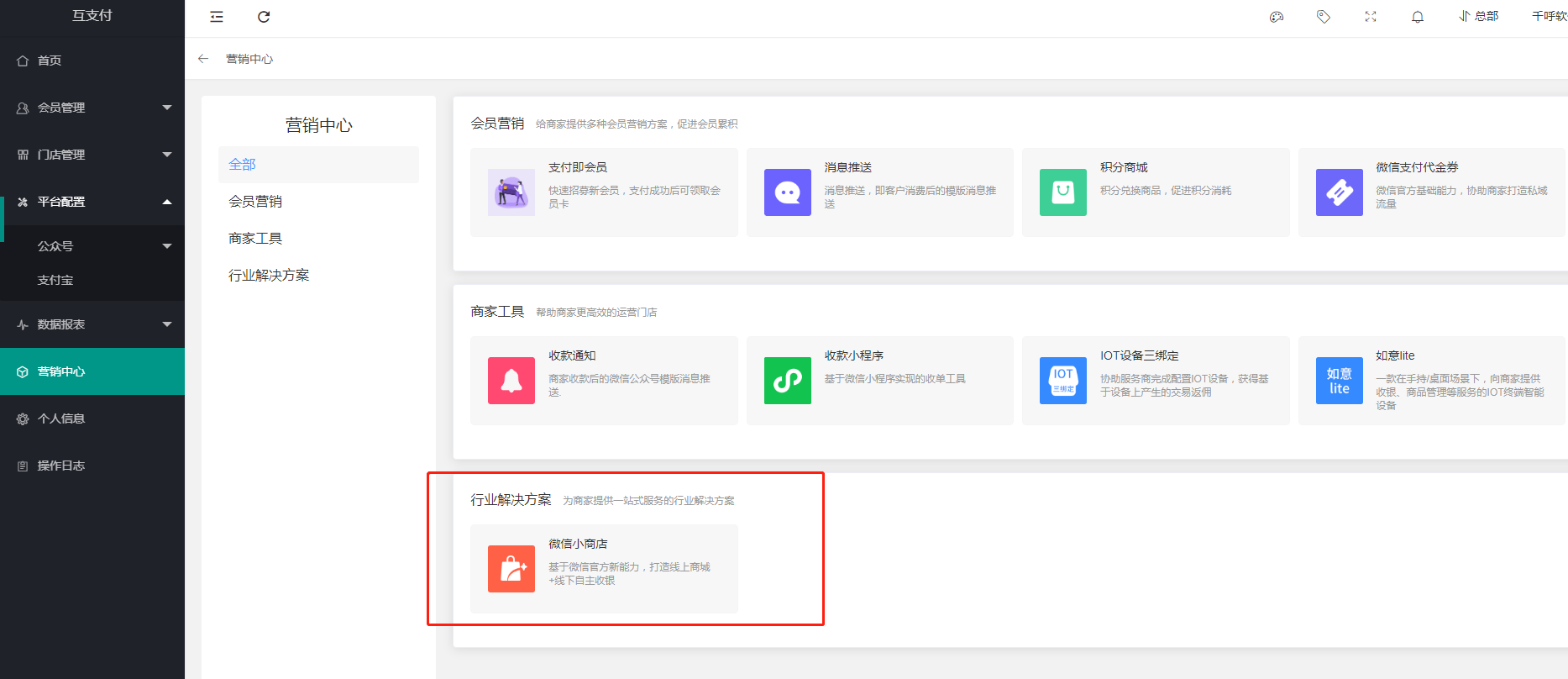
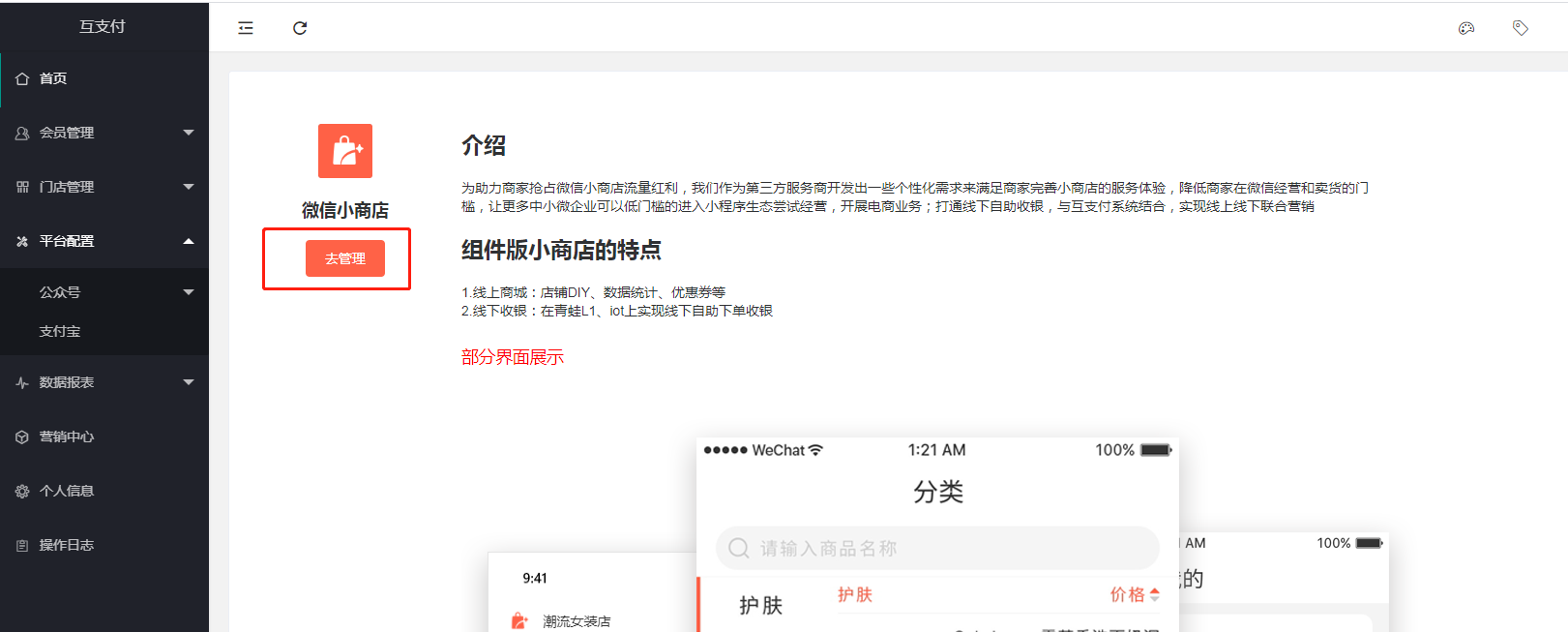
* ### 代理商給商家開通包含微信小商店權限后,商家后臺點擊:營銷中心---行業解決方案---微信小商店

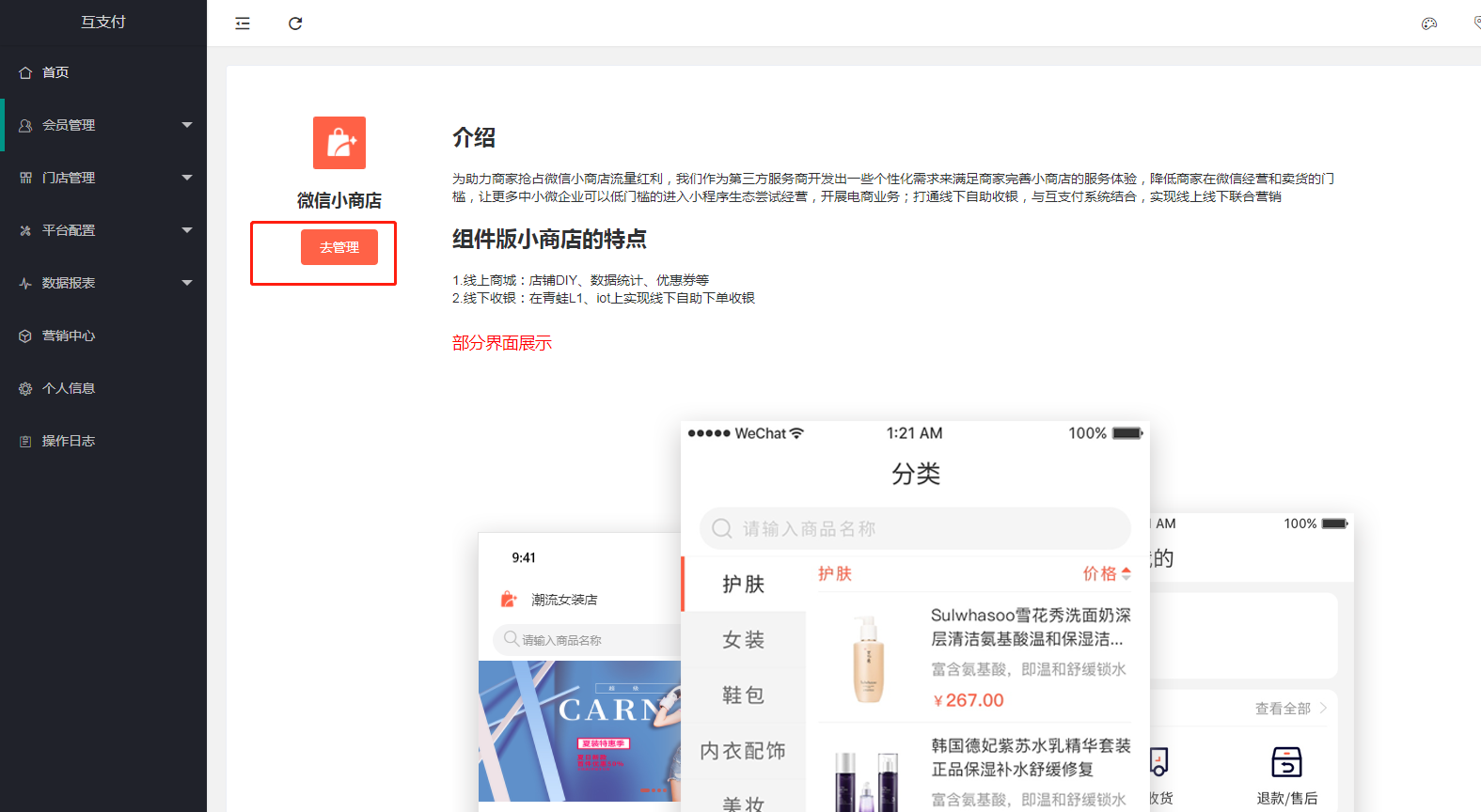
### 點擊去管理,進入微信小商店

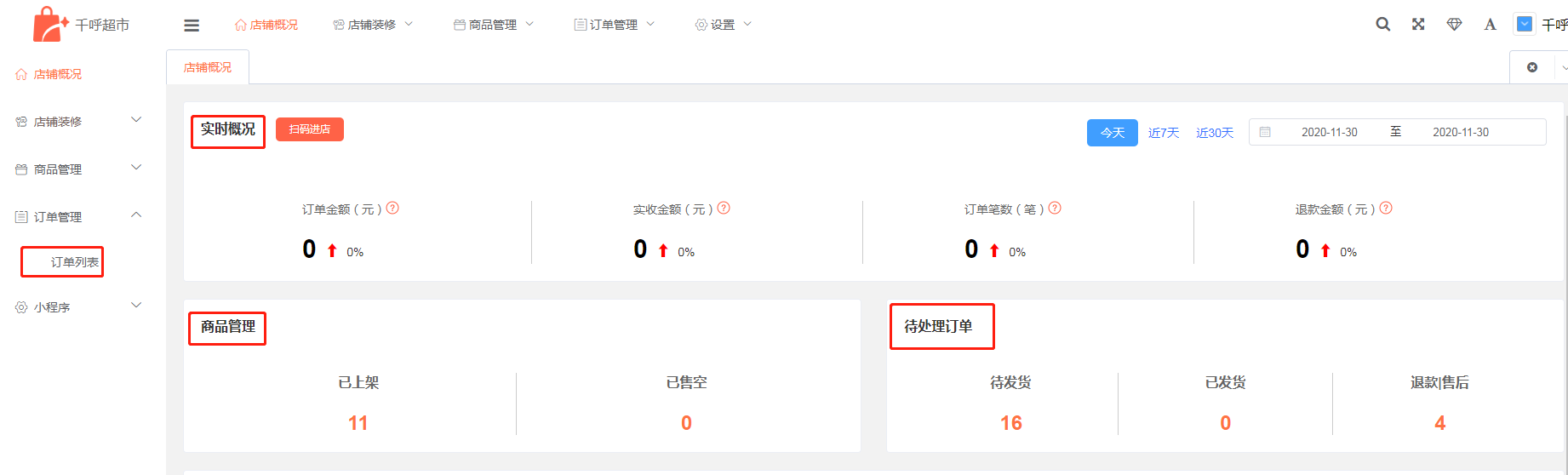
* ### 店鋪概況
1. 可實時概況,小商店的線上數據,包含訂單金額、訂單筆數
2. 商品管理:可顯示已上架商品量、已售空商品數量

3. 待處理訂單:可顯示待發貨、已發貨、售后/退款訂單數量
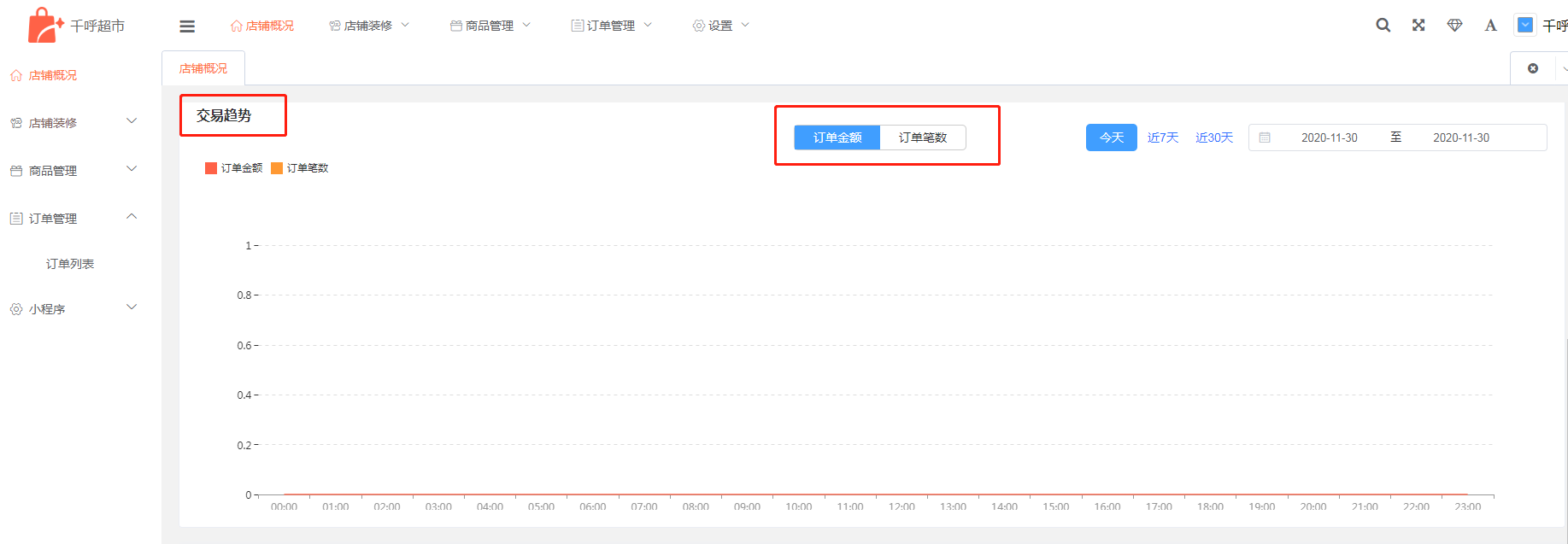
4. 交易趨勢:可實時查看

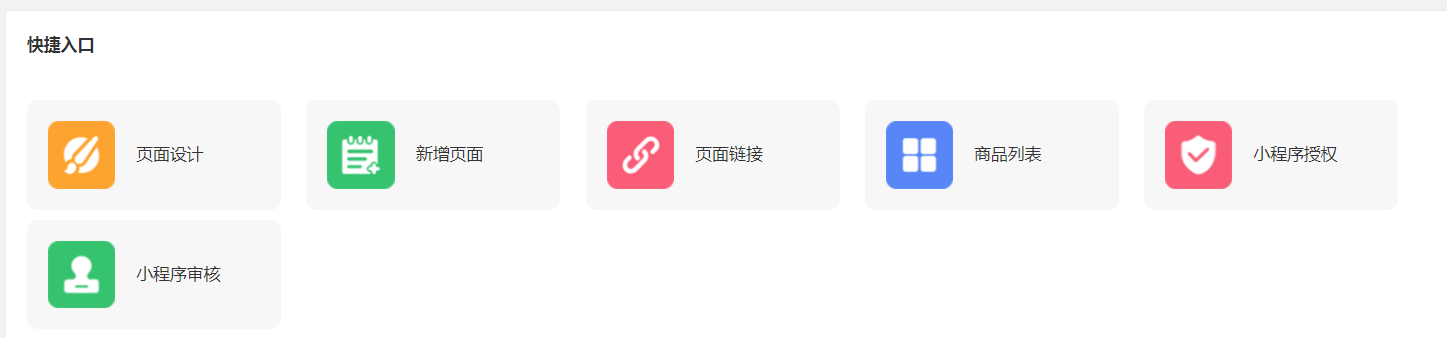
5. 快捷入口:可直接快捷進入指定頁面

## 一、小程序掃碼授權
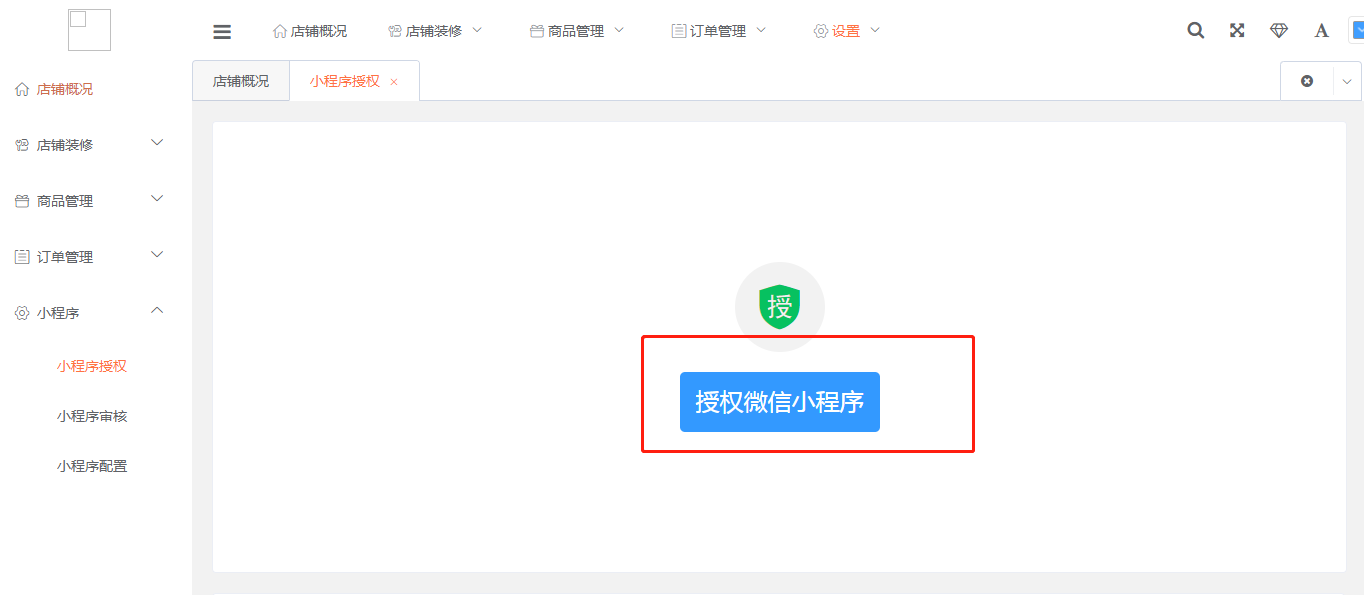
#### 營銷中心---行業解決方案---微信小商店---設置---小程序授權

#### 點擊:授權微信小程序

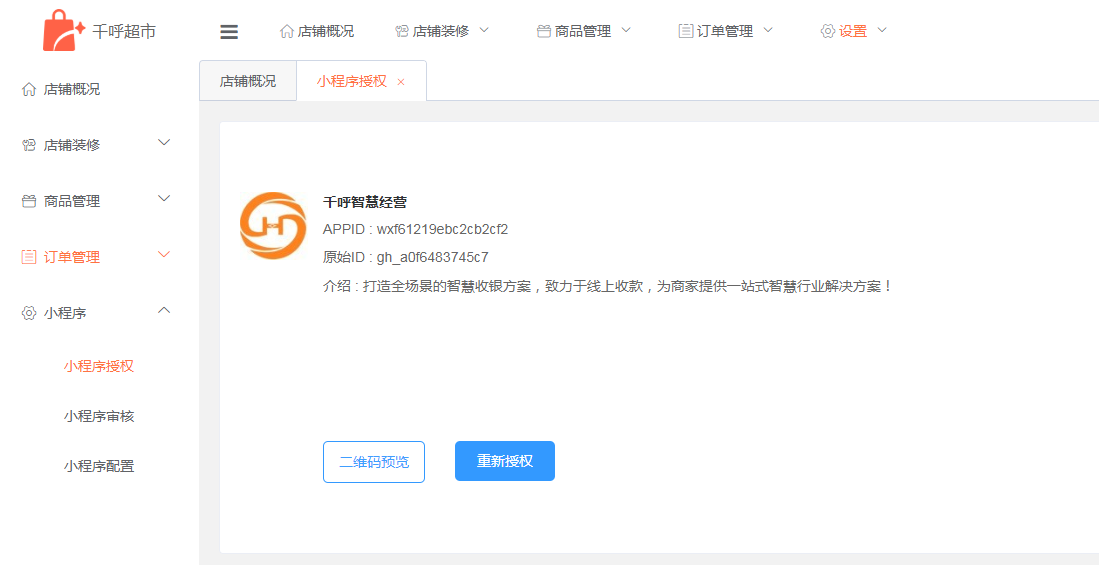
#### 商家微信小商店小程序掃碼授權


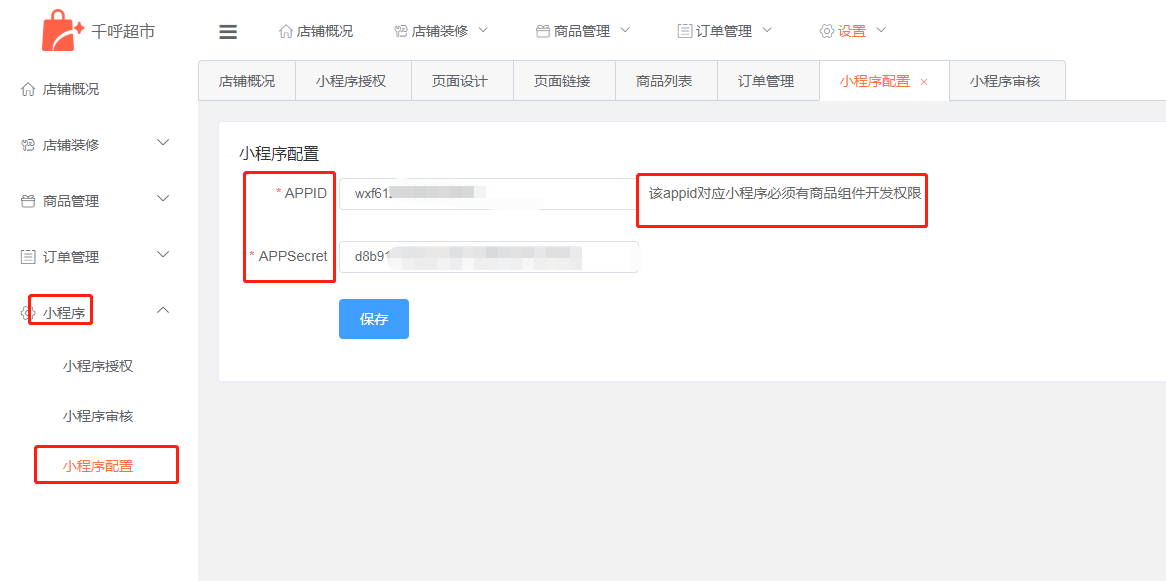
## 二、小程序配置
#### 填寫微信小商店小程序的APPID和APPSecret,該appid對應小程序必須有商品組件開發權限

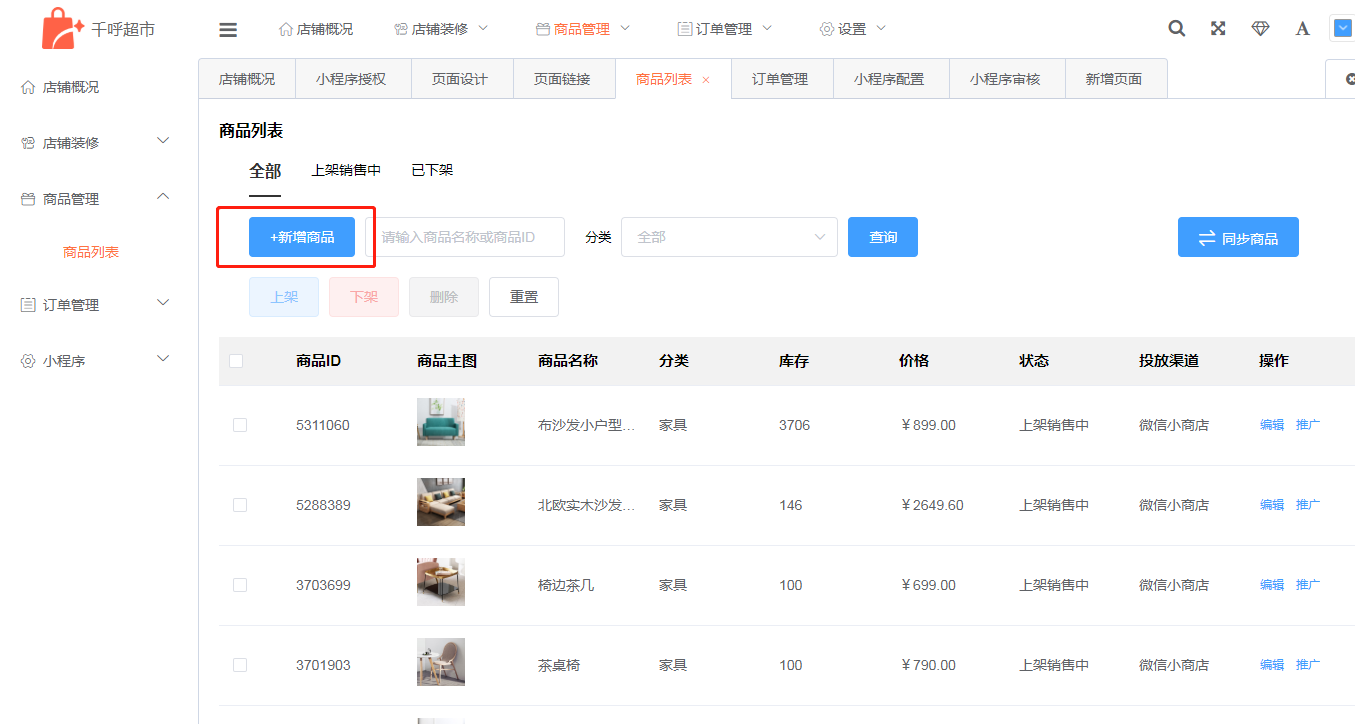
## 三、添加商品
#### 3.1 商品管理---商品列表---添加商品,掃碼登錄微信小商店小程序


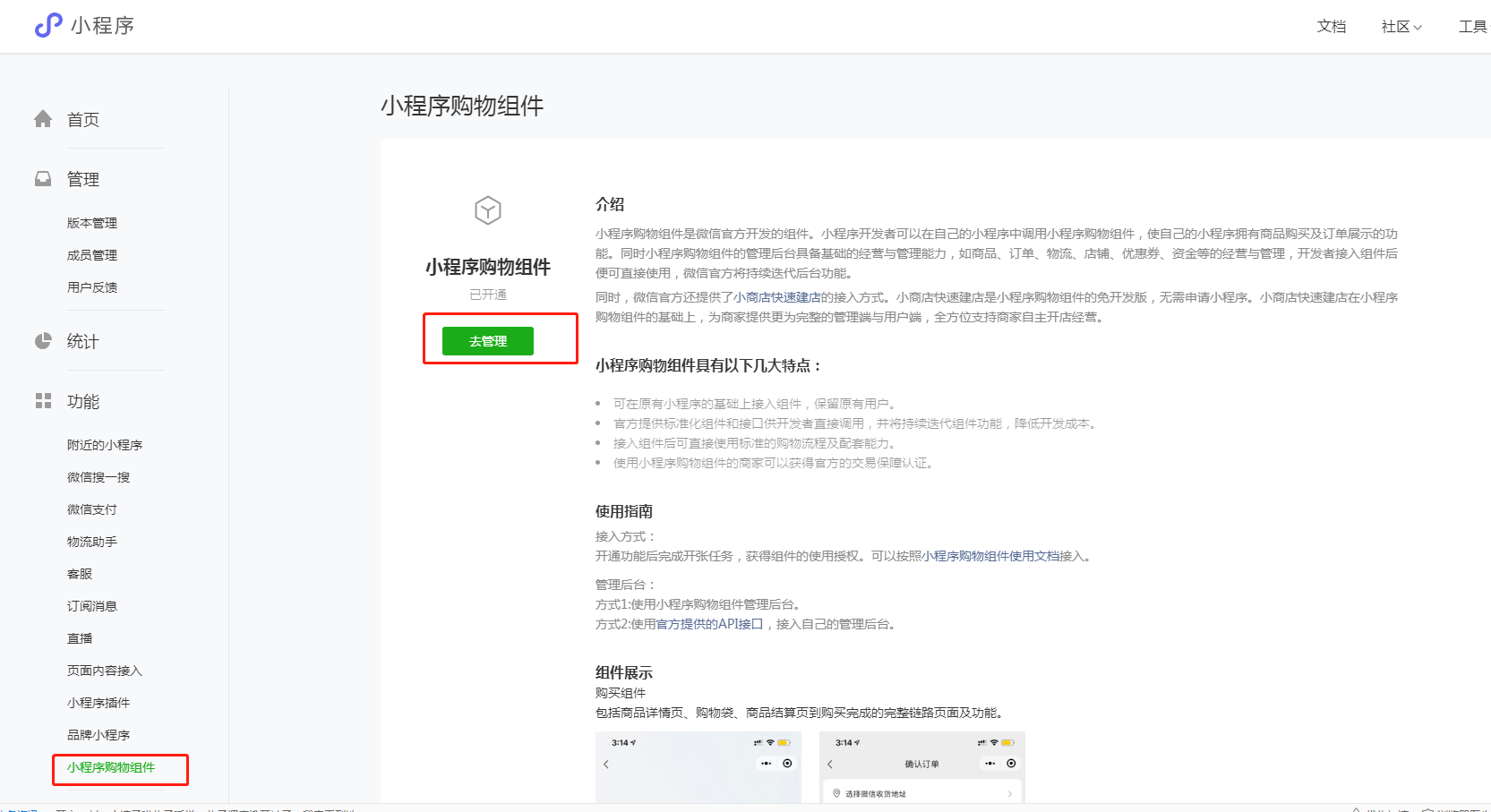
#### * 點擊小程序購物組件---去管理


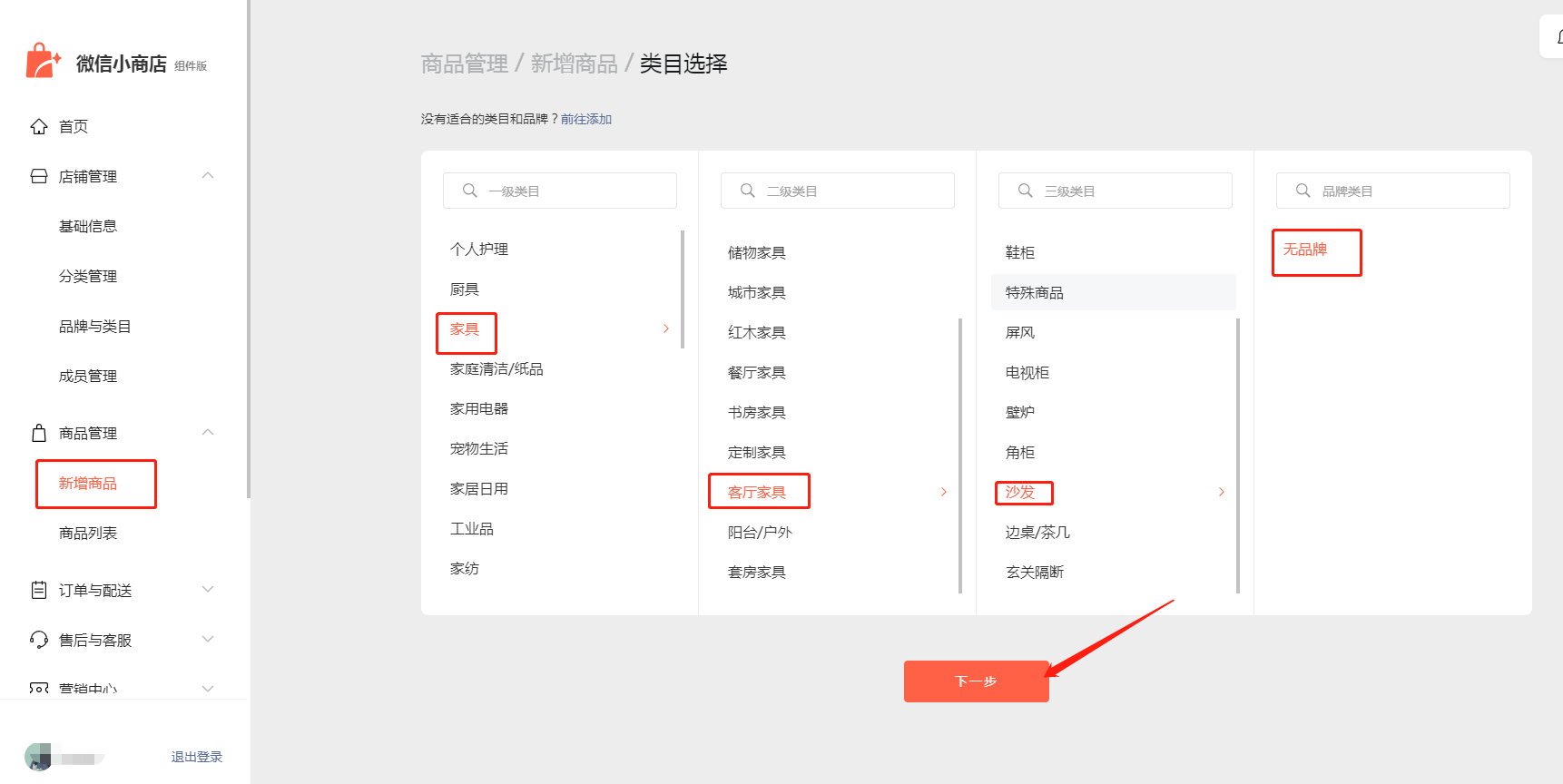
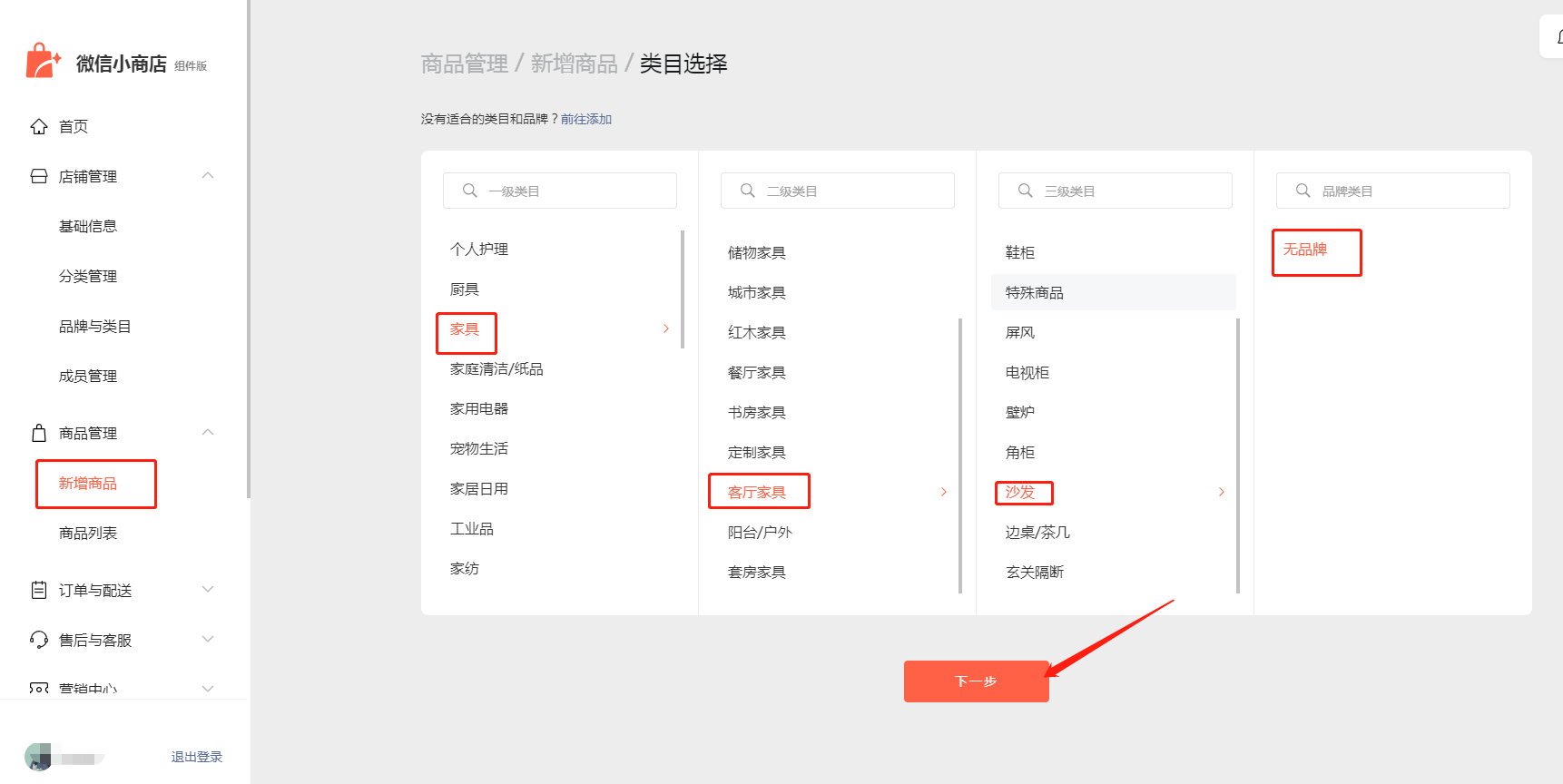
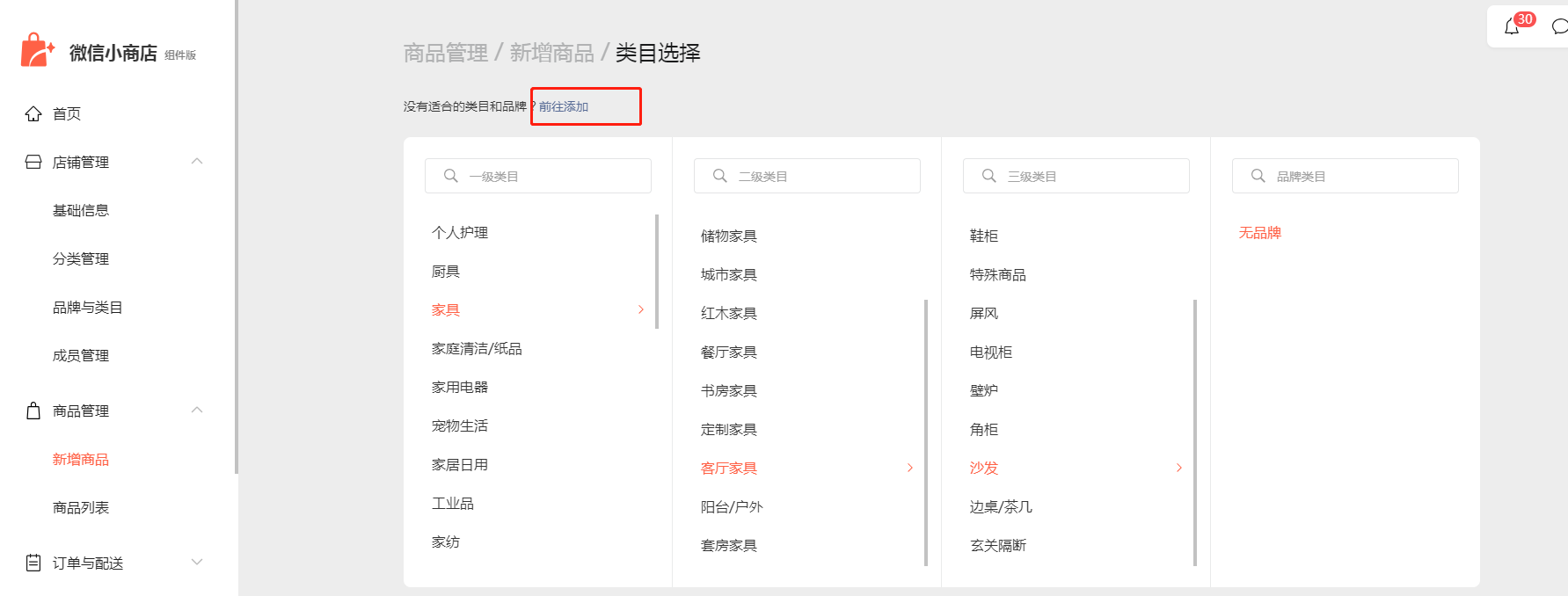
#### 3.2 商品管理---新增商品,選擇對應的類目

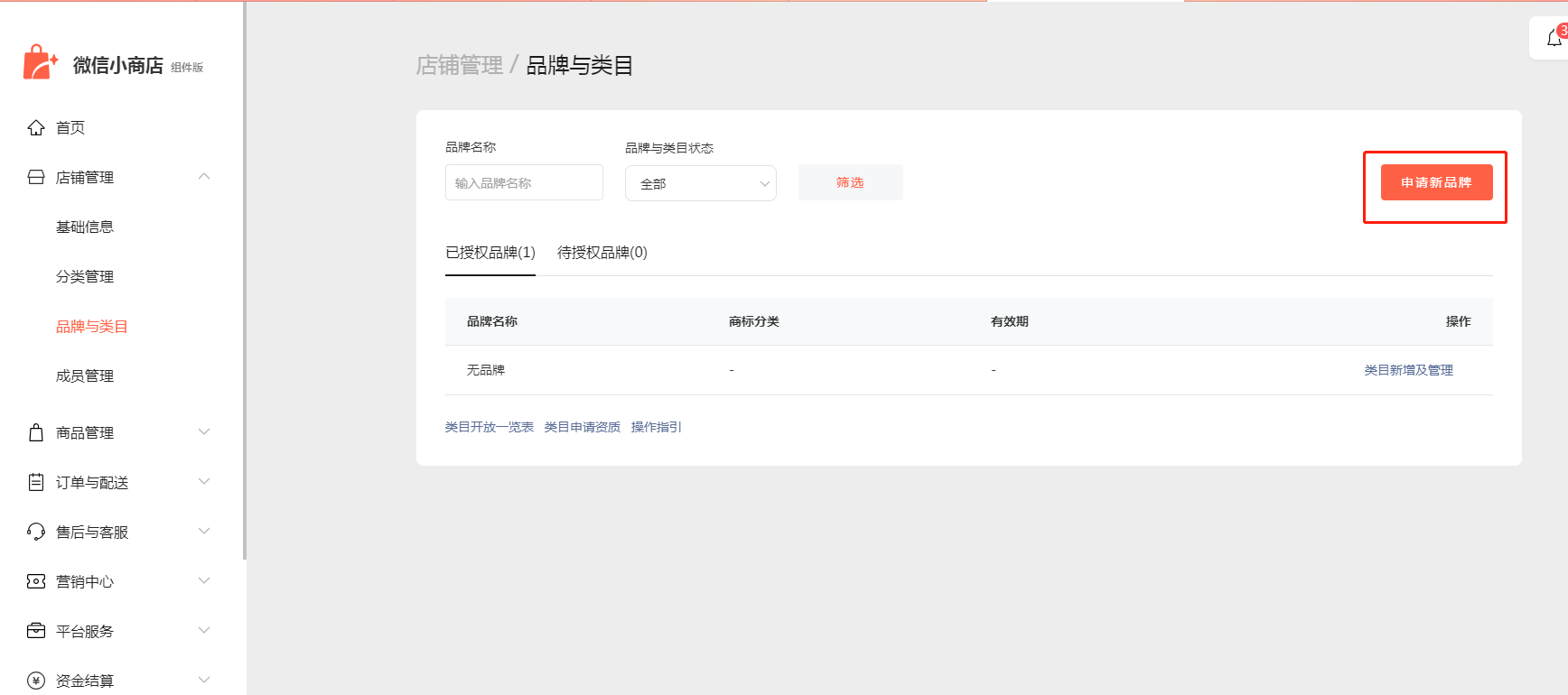
* #### 若沒有適合的類目和品牌,可直接點擊前往添加,申請新品牌


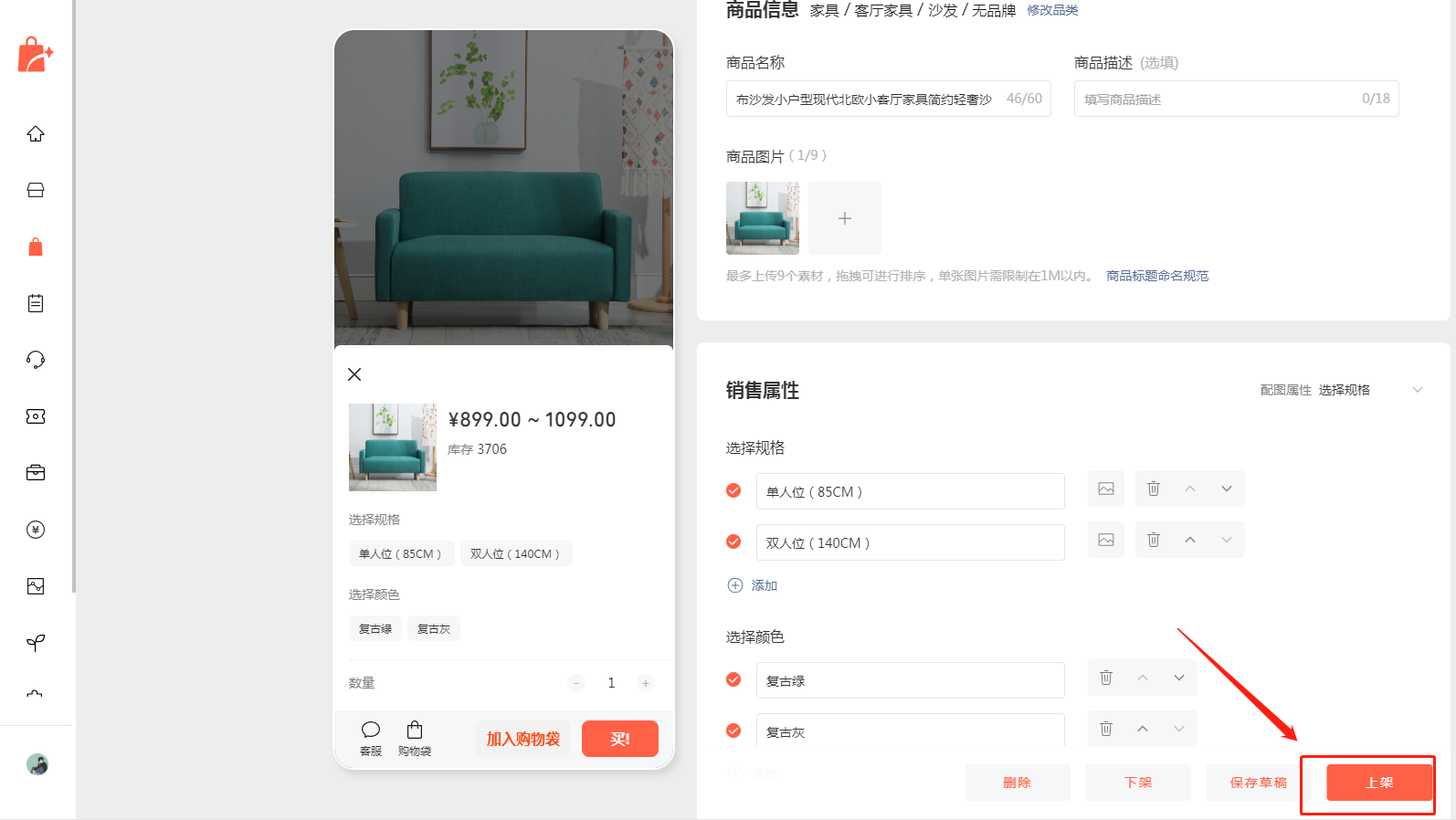
* #### 填寫商品屬性信息,點擊上架


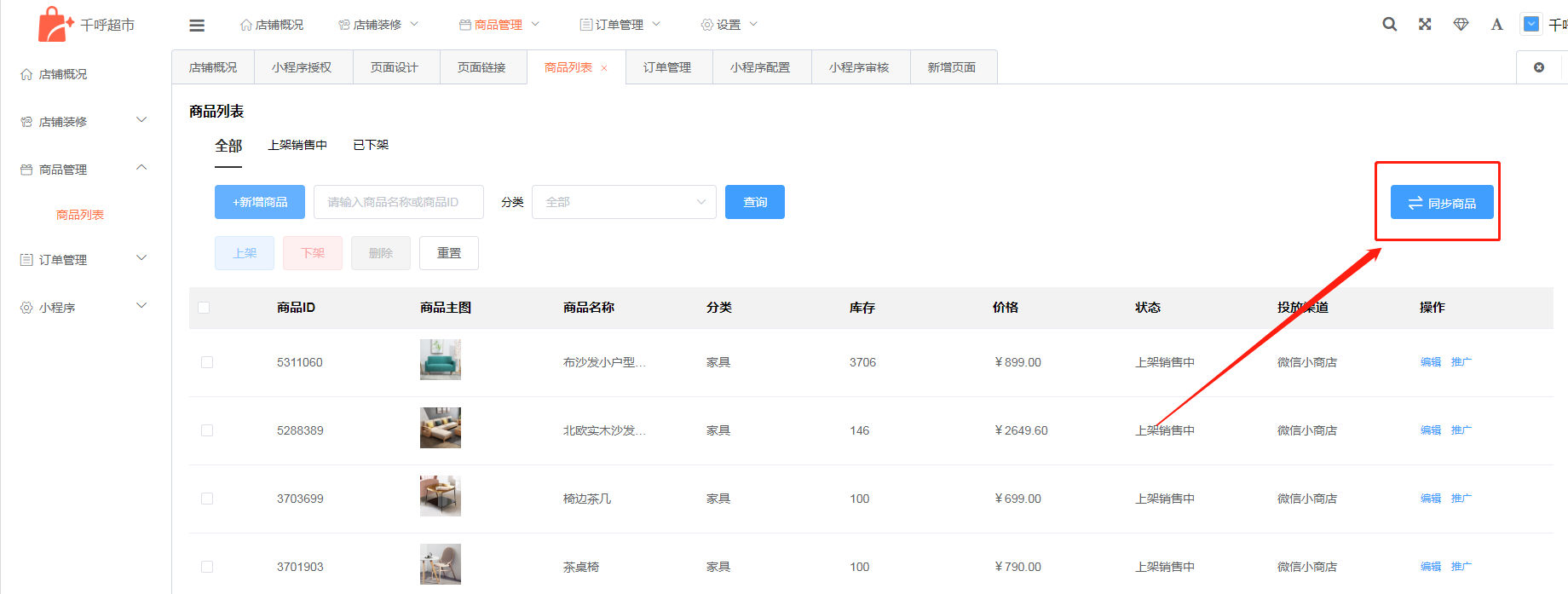
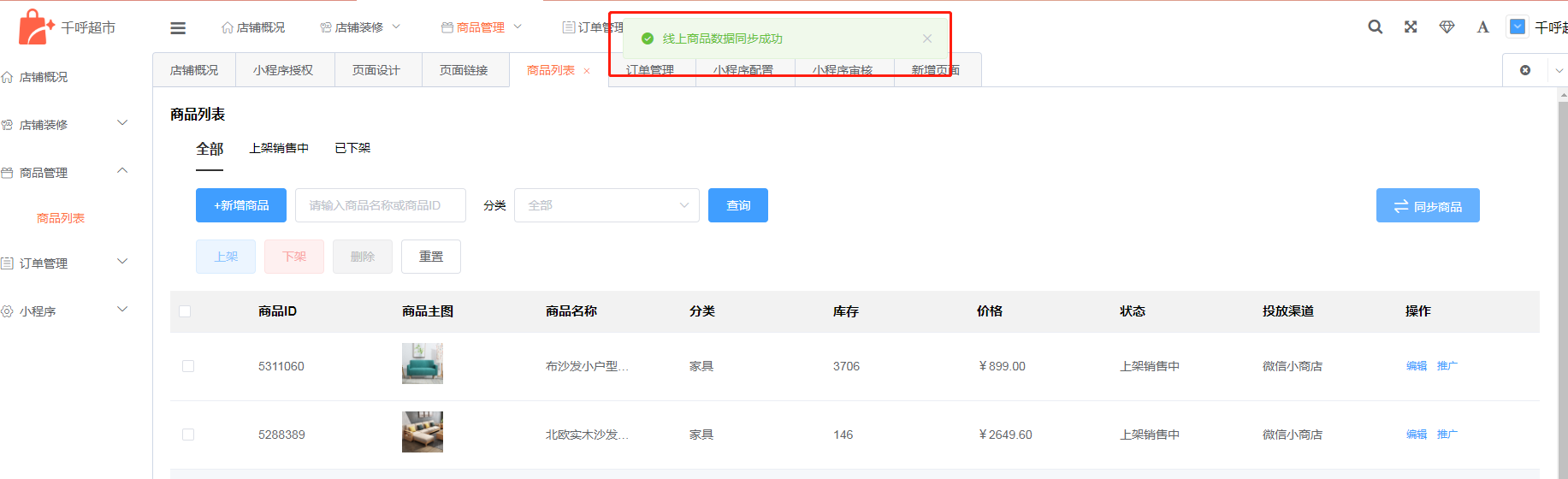
* #### 添加完成后,回到商家后臺的微信小商店頁面,點擊同步商品即可


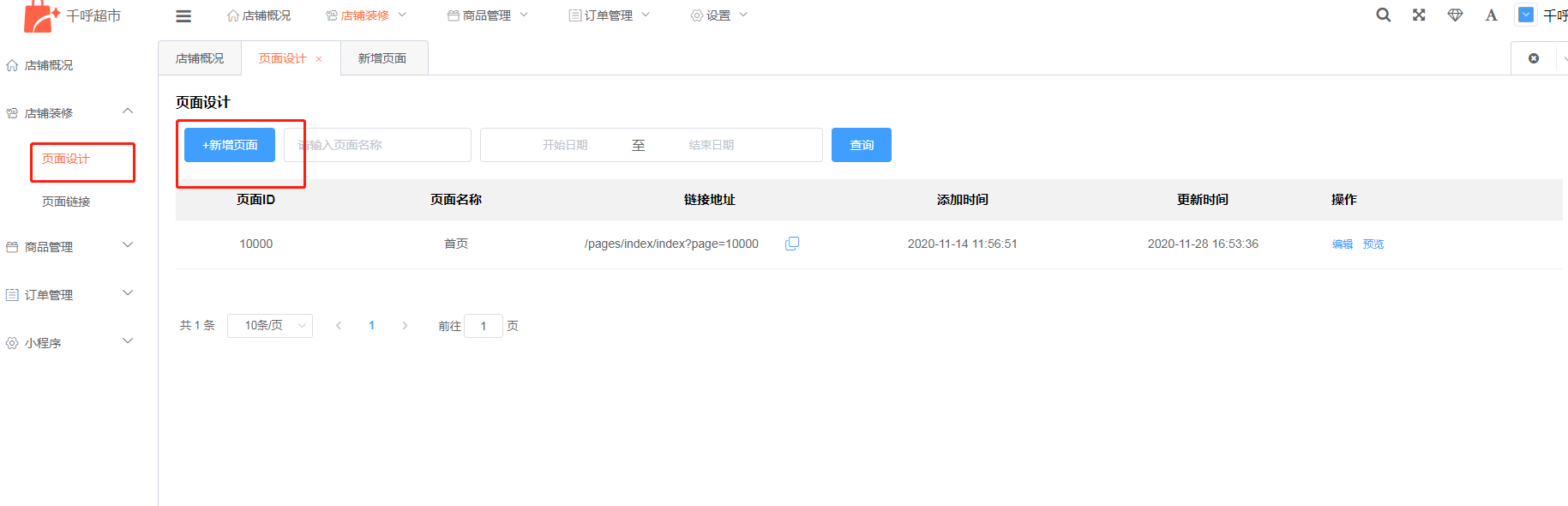
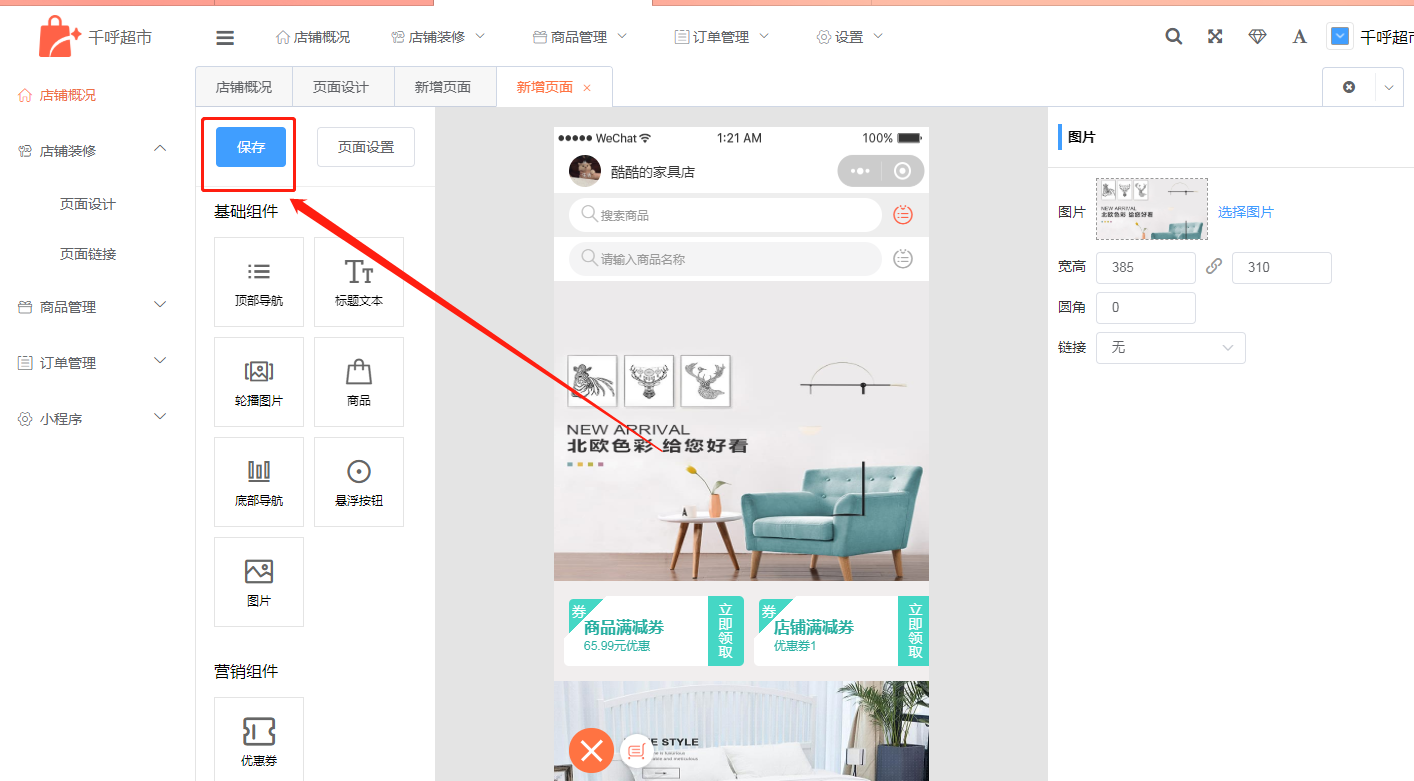
#### 四、店鋪裝修,支持頁面DIY
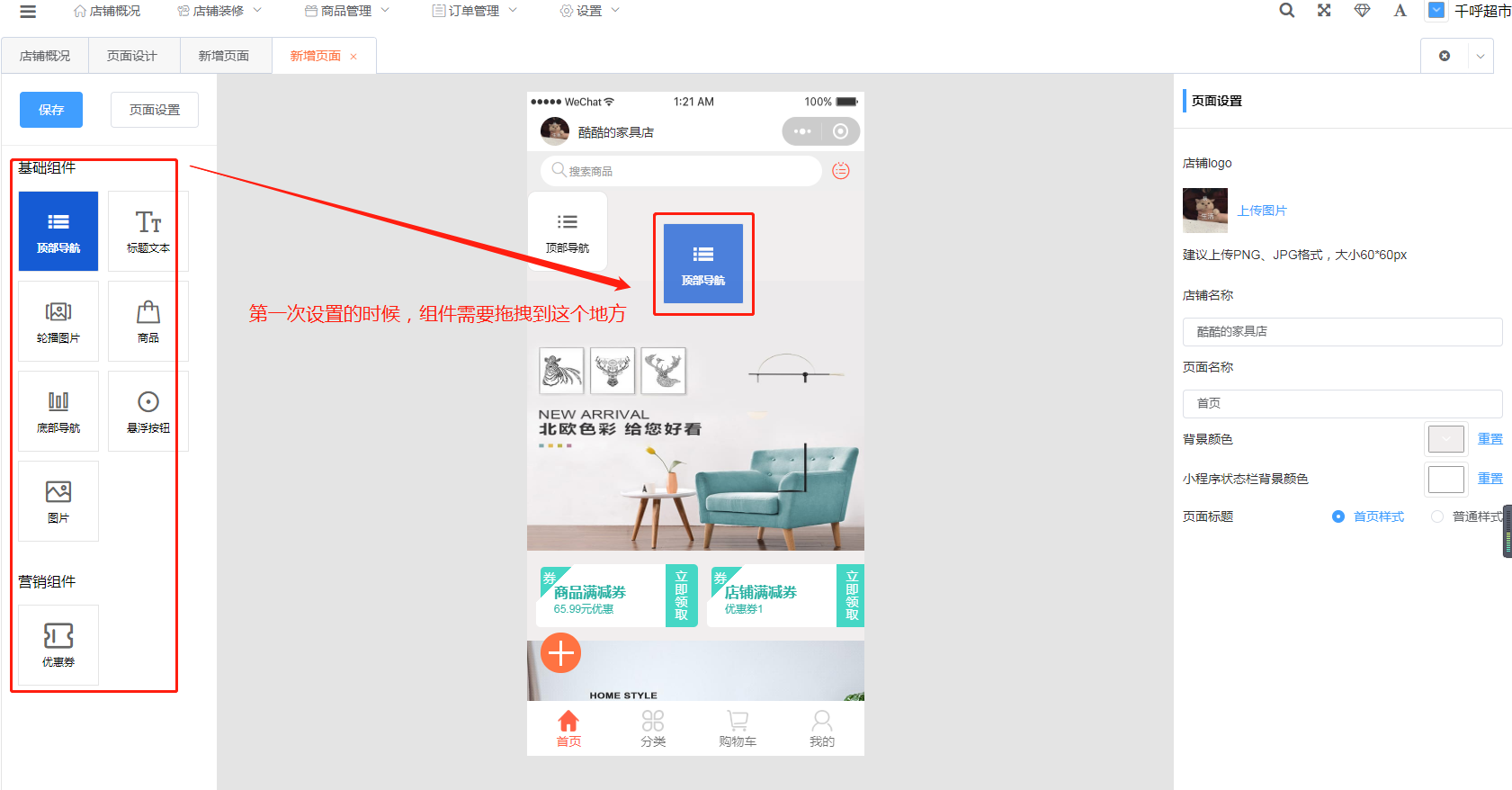
#### 4.1 店鋪裝修---頁面設計---新增頁面

* #### 第一次設置的時候,組件需要拖拽到這個地方

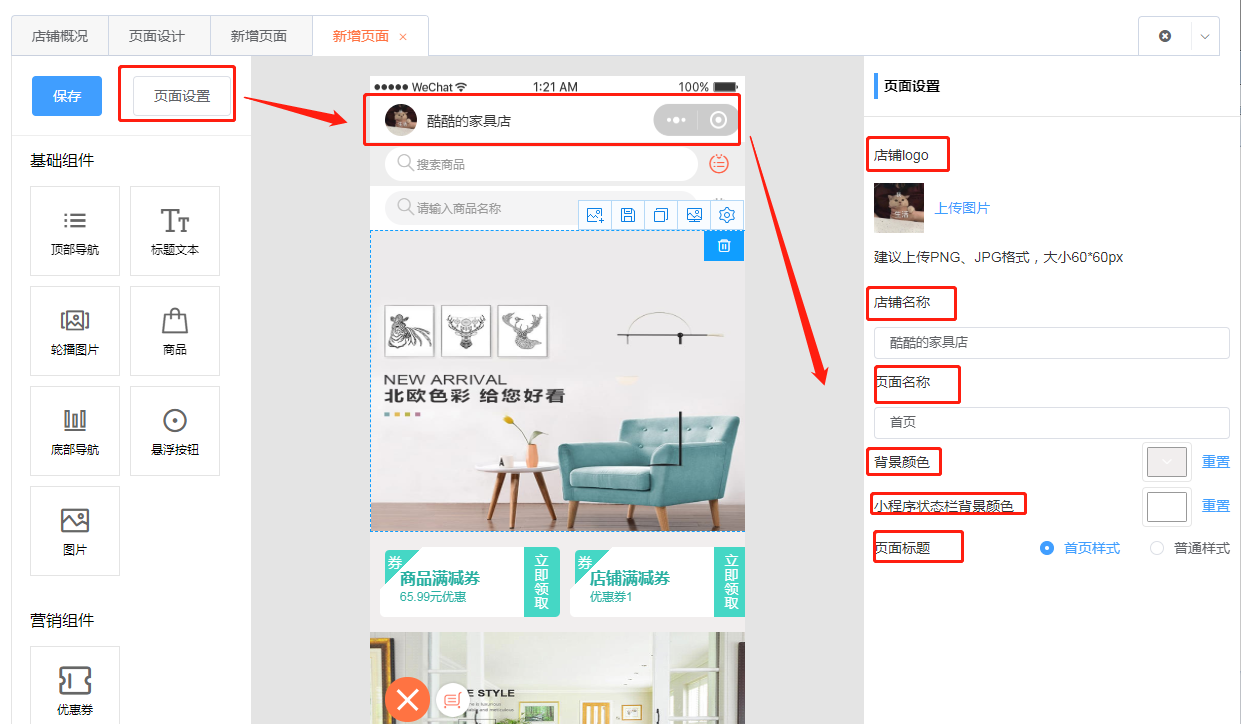
* #### 頁面設置:可自定義店鋪logo、店鋪名稱、頁面標題等
*
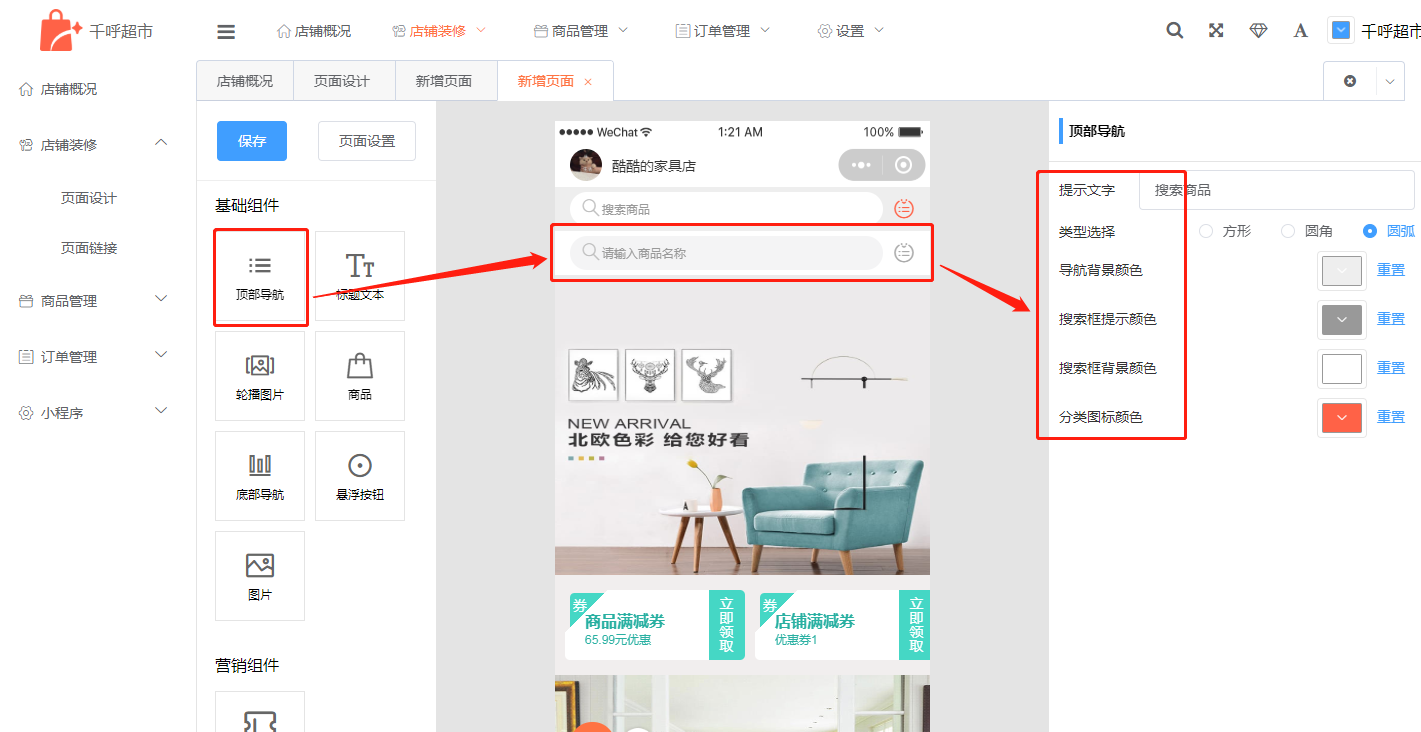
* #### 頂部導航:可自定義提示文字,按鈕類型、搜索框演示等

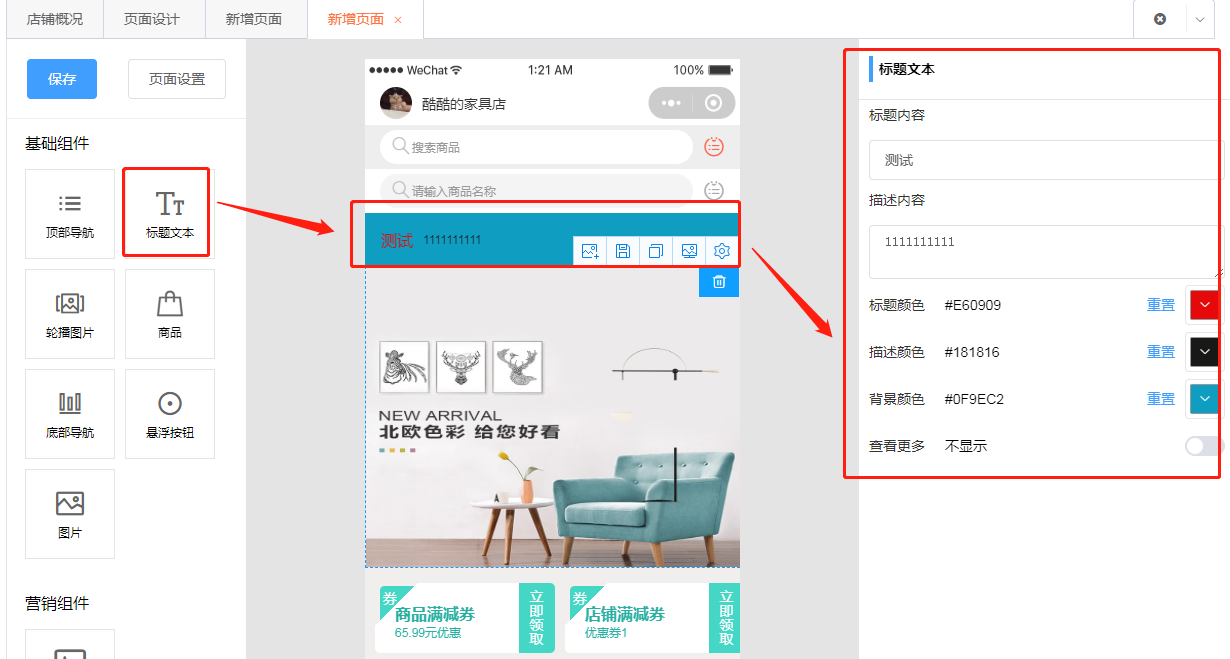
* #### 標題文本:可自定義文本,字體顏色和背景顏色等

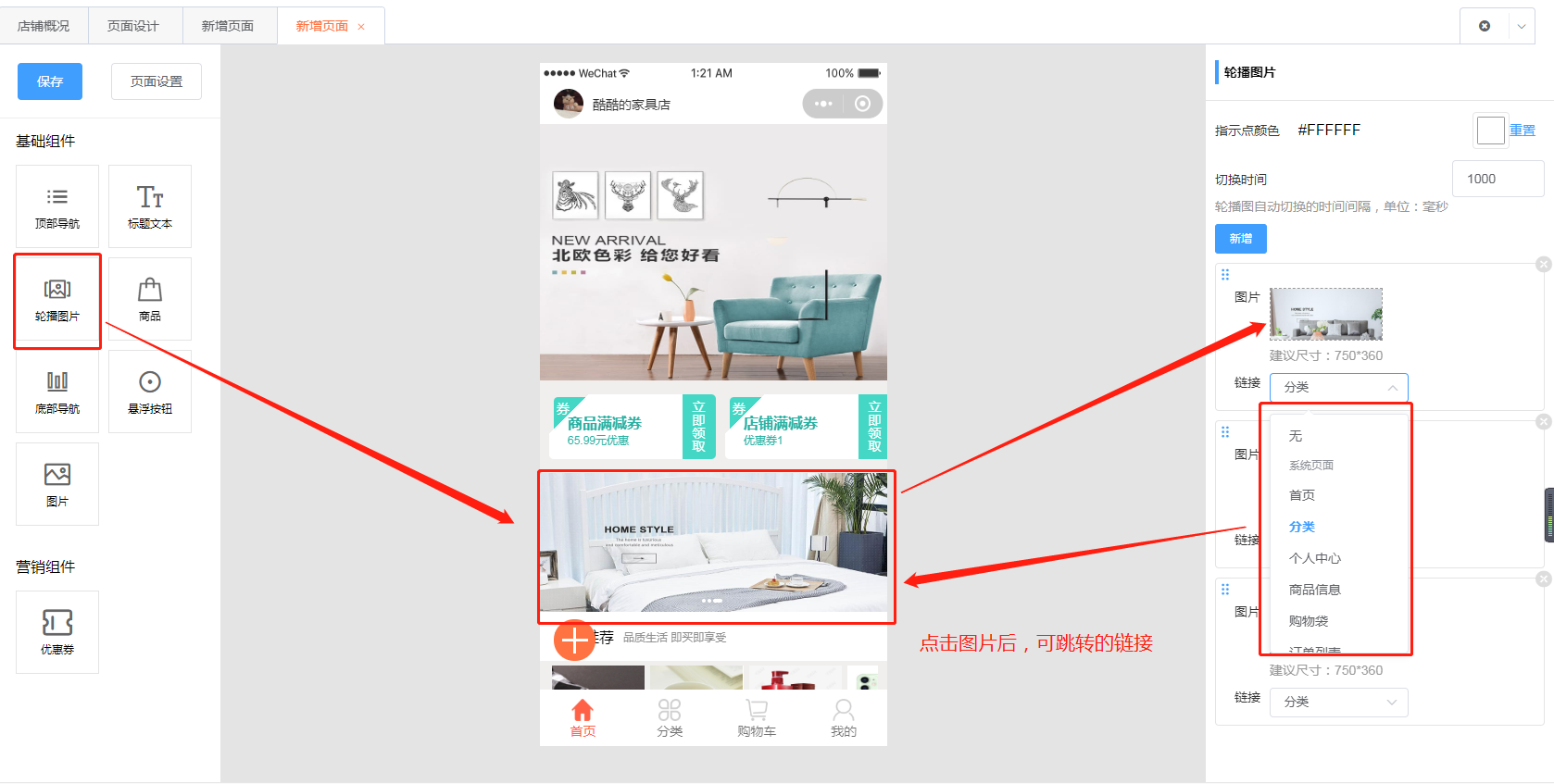
* #### 輪播圖片:可設置點擊圖片后,頁面跳轉鏈接

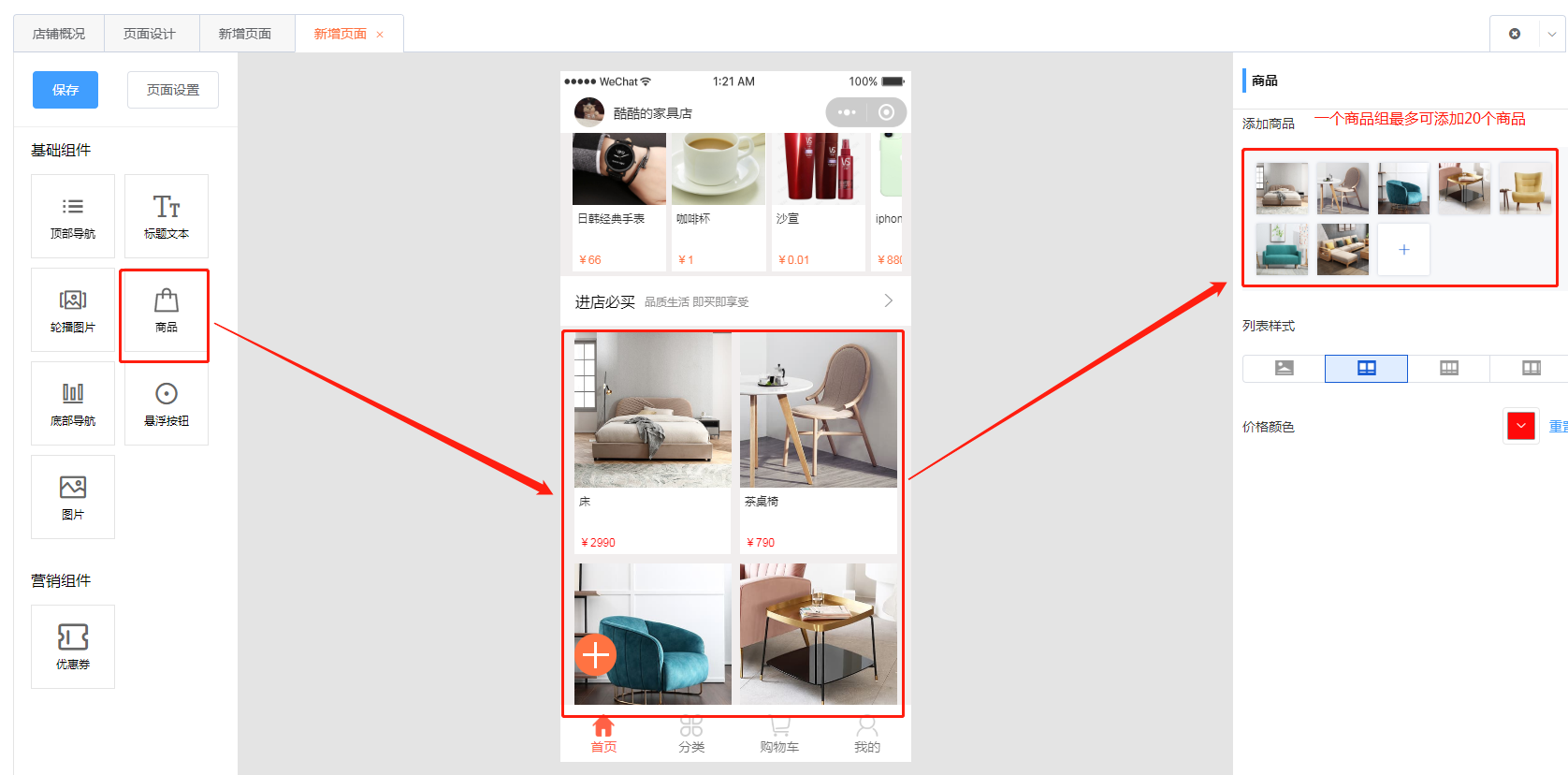
* #### 商品:一個商品組最多可添加20個商品

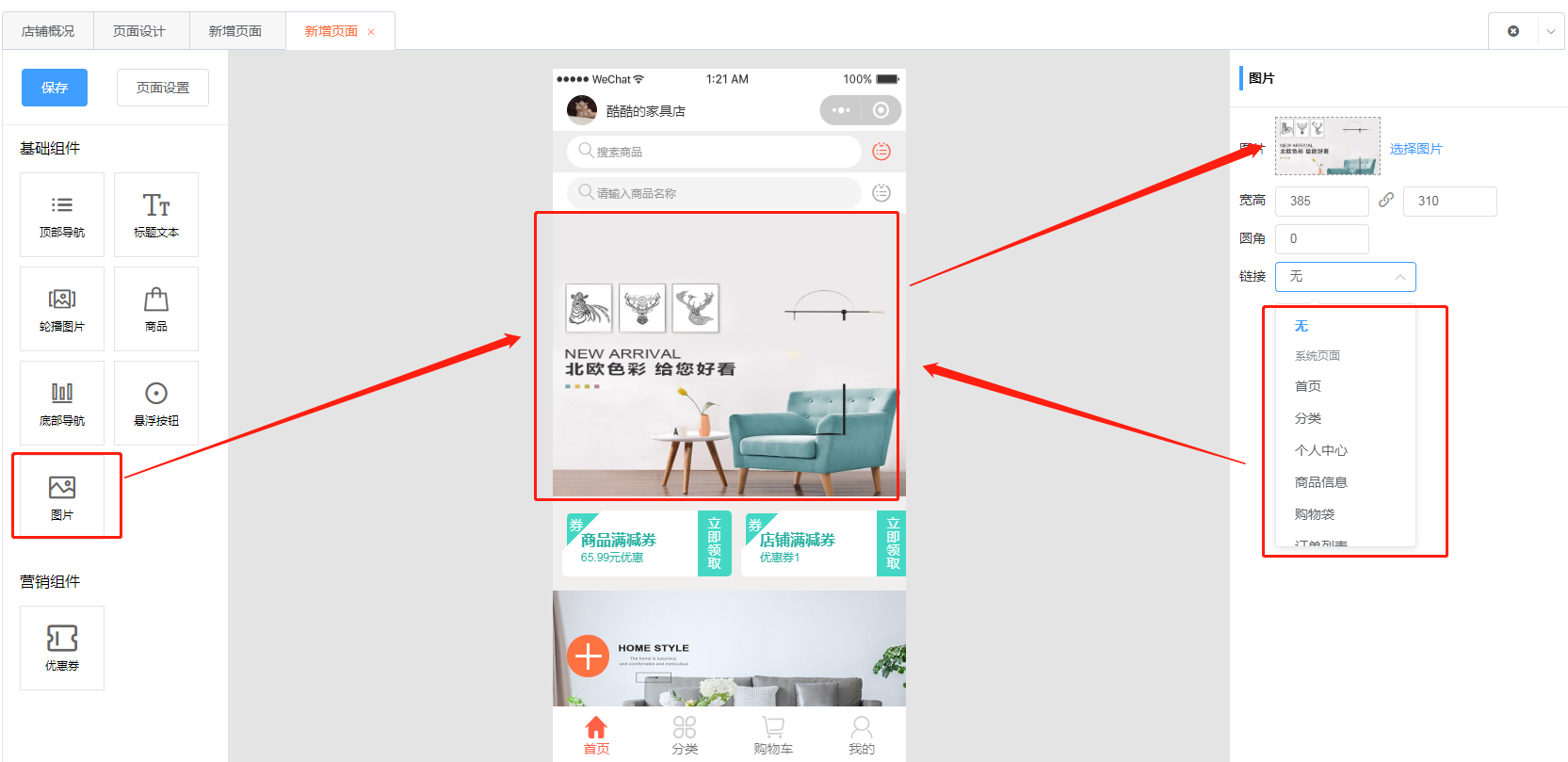
* #### 圖片:可設置點擊圖片后,頁面跳轉鏈接

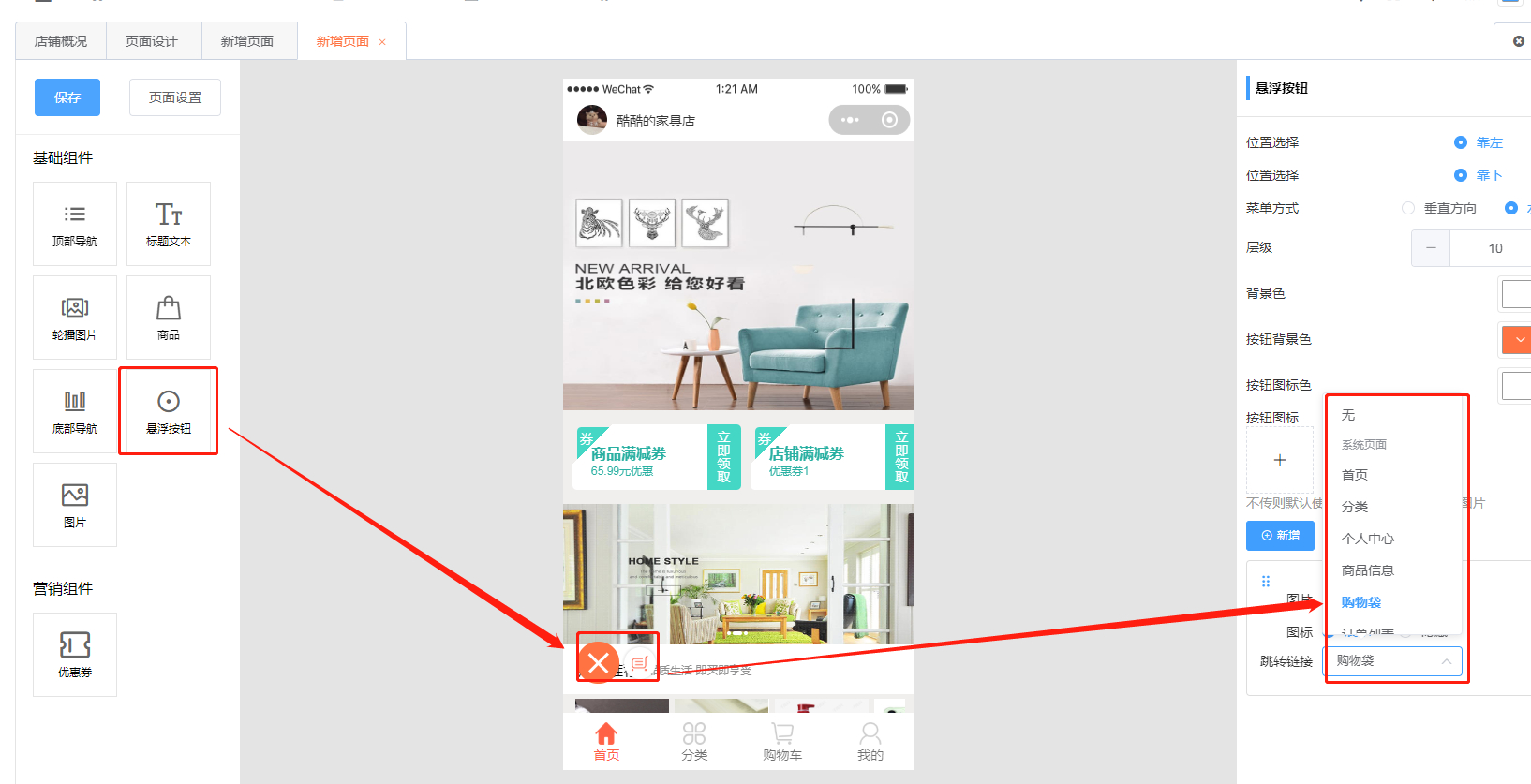
* #### 懸浮按鈕:可設置點按鈕標跳轉至購物車、訂單詳情等頁面

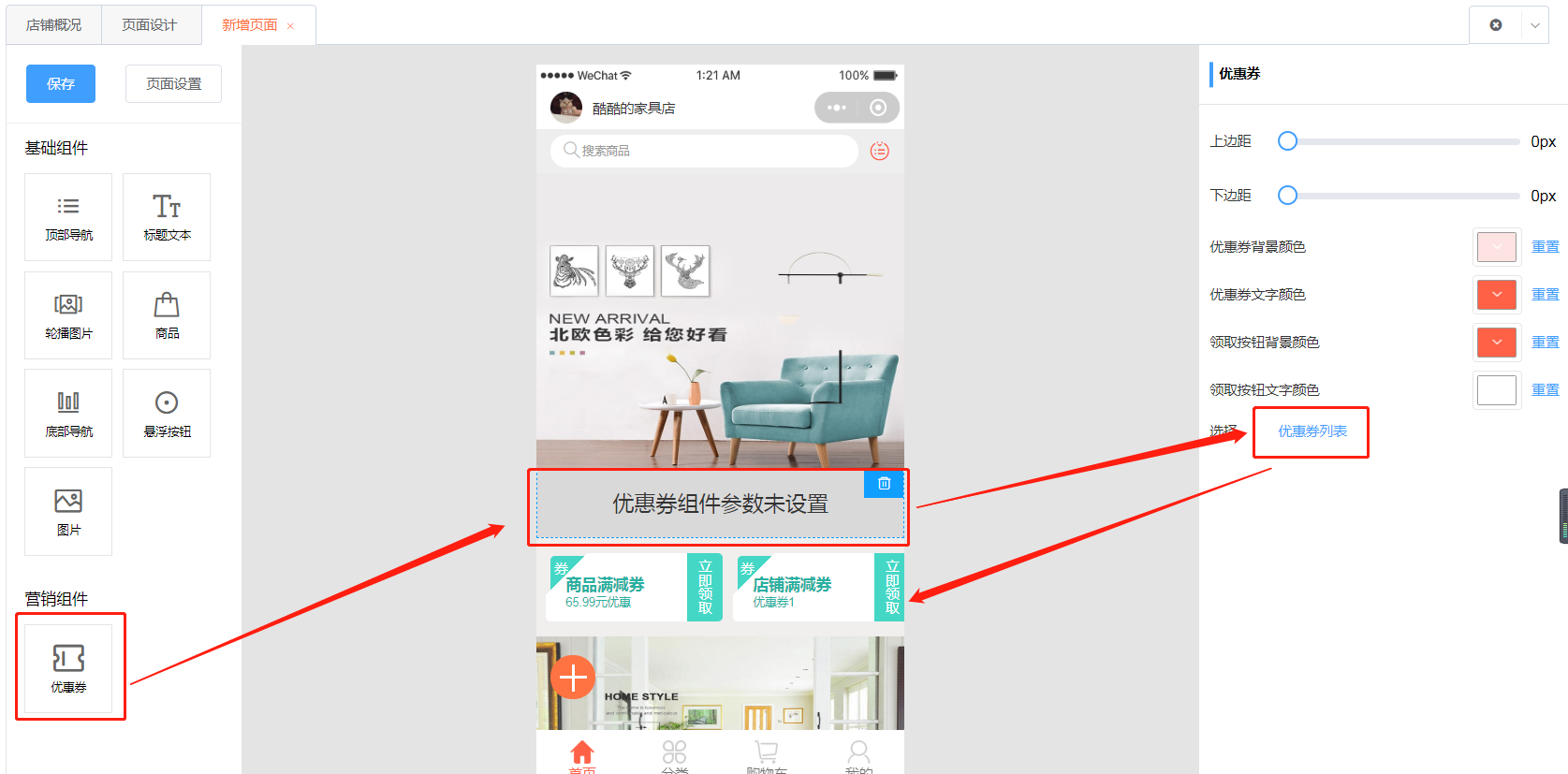
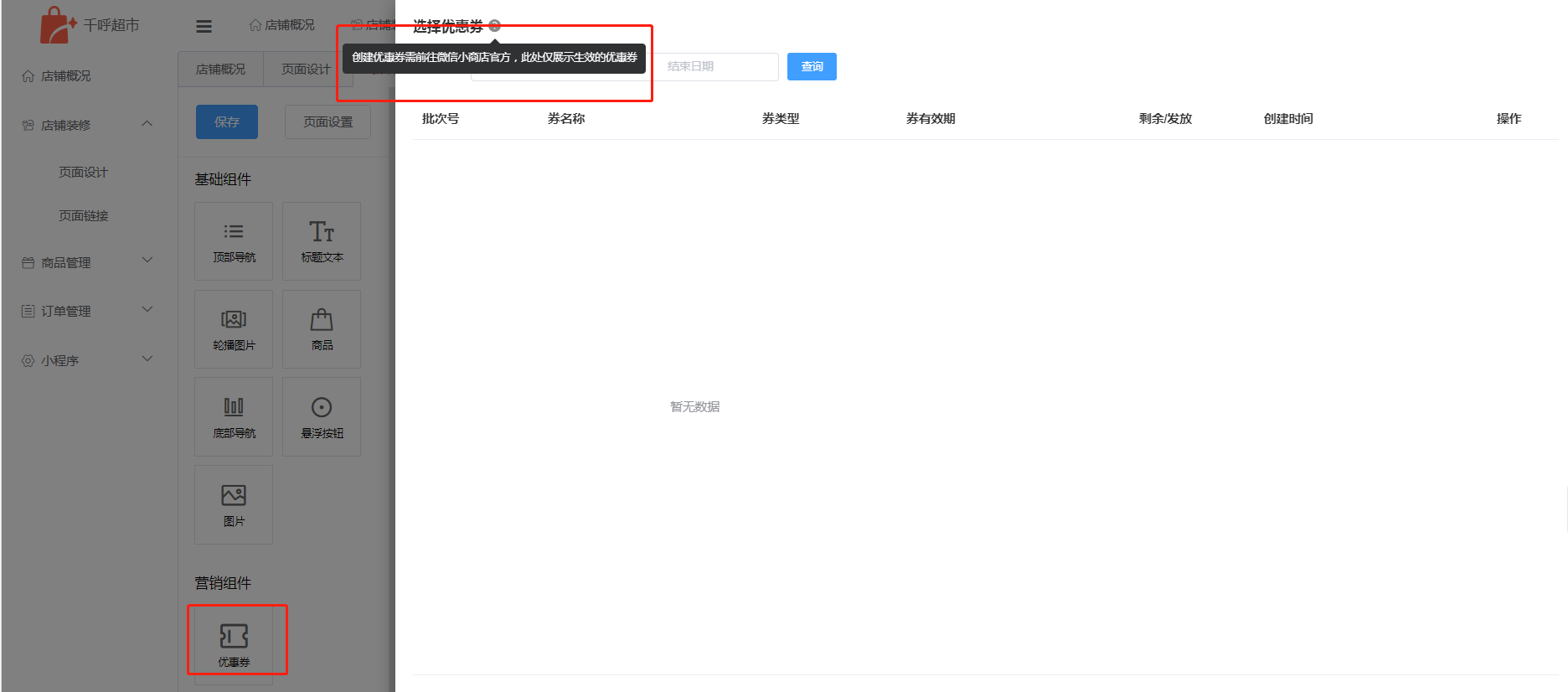
* #### 優惠券:創建優惠券需前往微信小商店官方

#### 此處只展示生效的優惠券

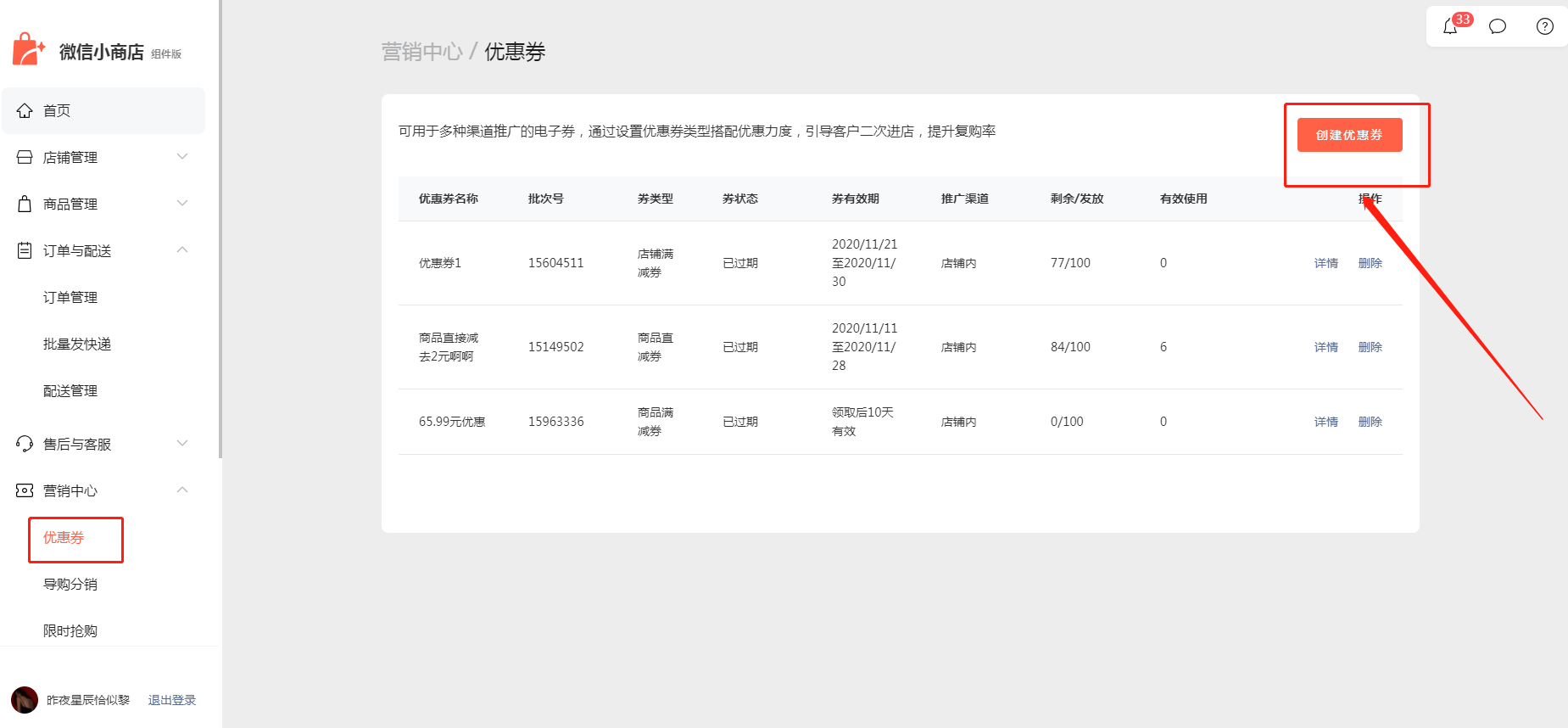
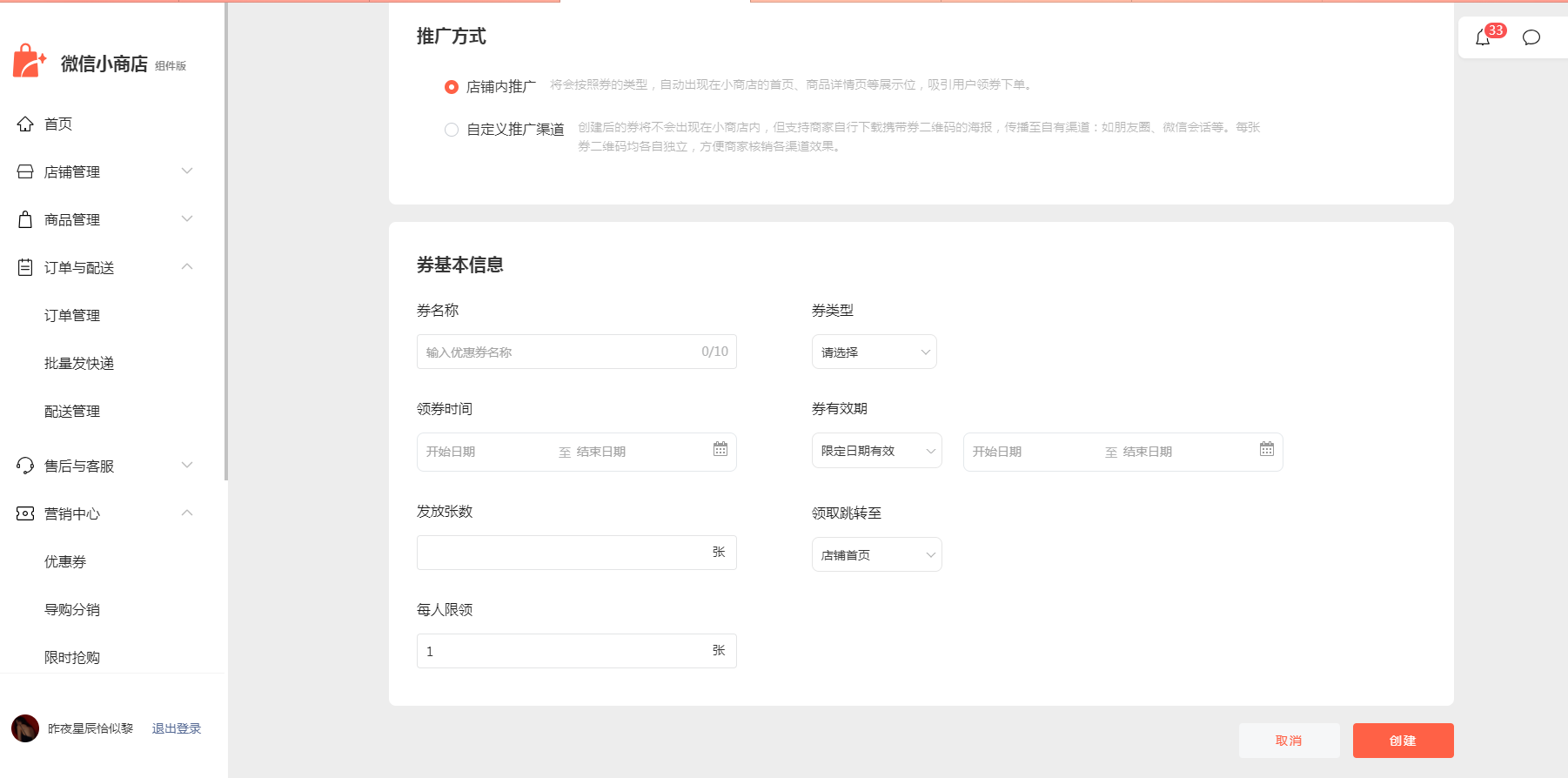
#### 登錄微信小商店官方,點擊營銷中心---優惠券---創建優惠券


#### DIY設置完成,點擊保存即可

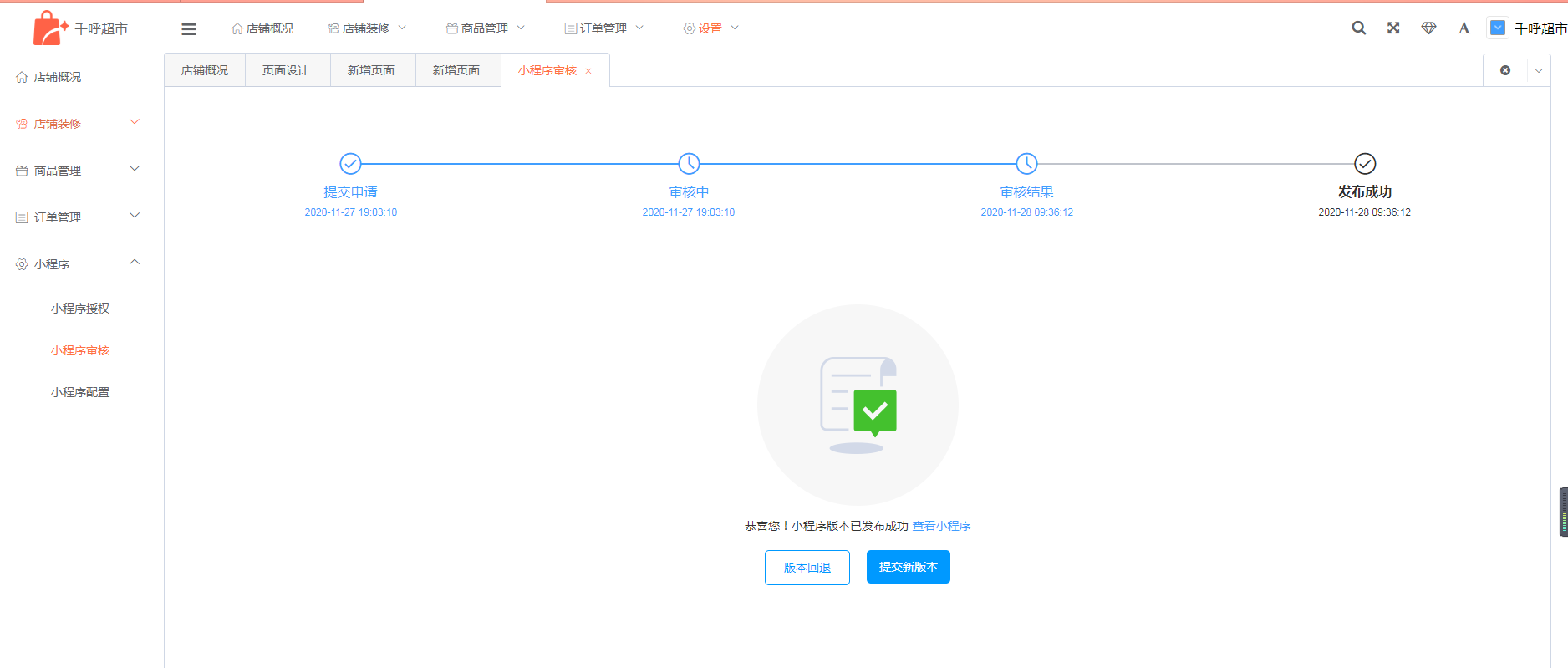
#### 五、小程序審核
#### 商城商品添加完成和小商店首頁DIY設置完成后,即可提交審核
* #### 審核通過后,發布即可正常使用


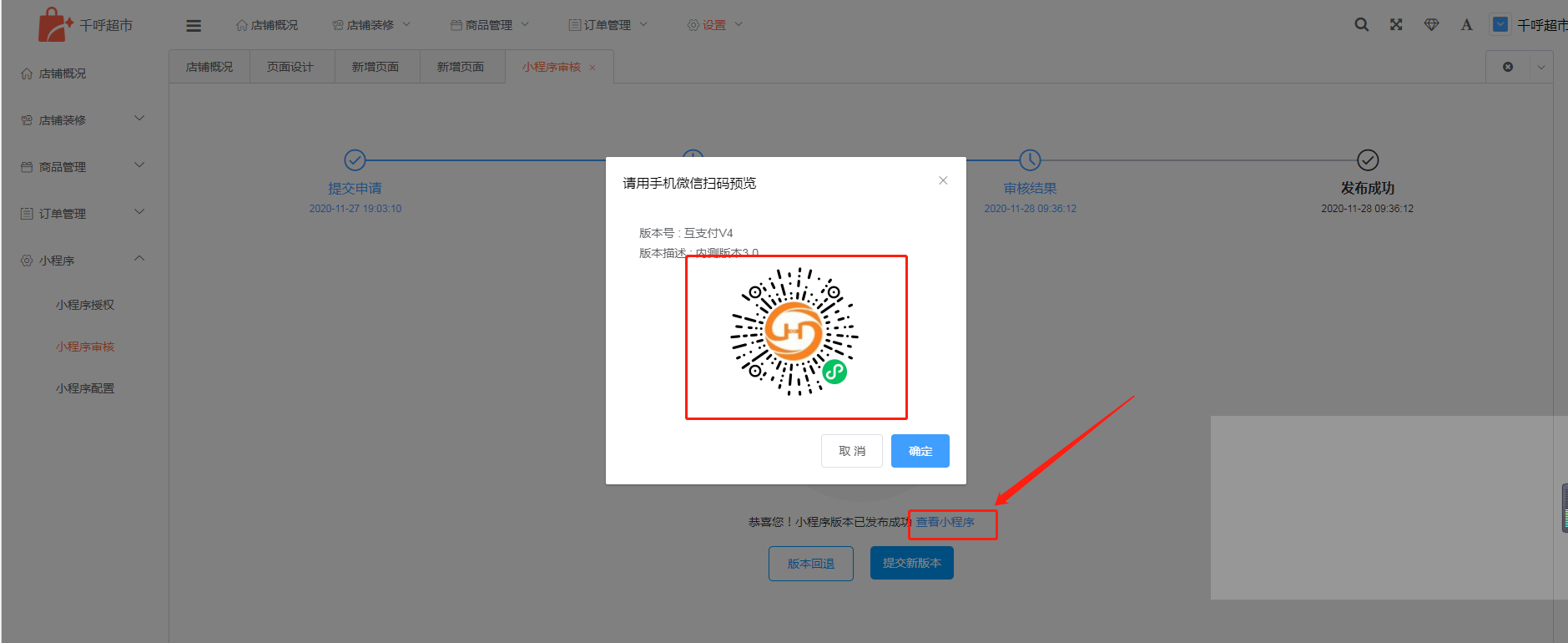
* #### 點擊:查看小程序,可預覽小商店

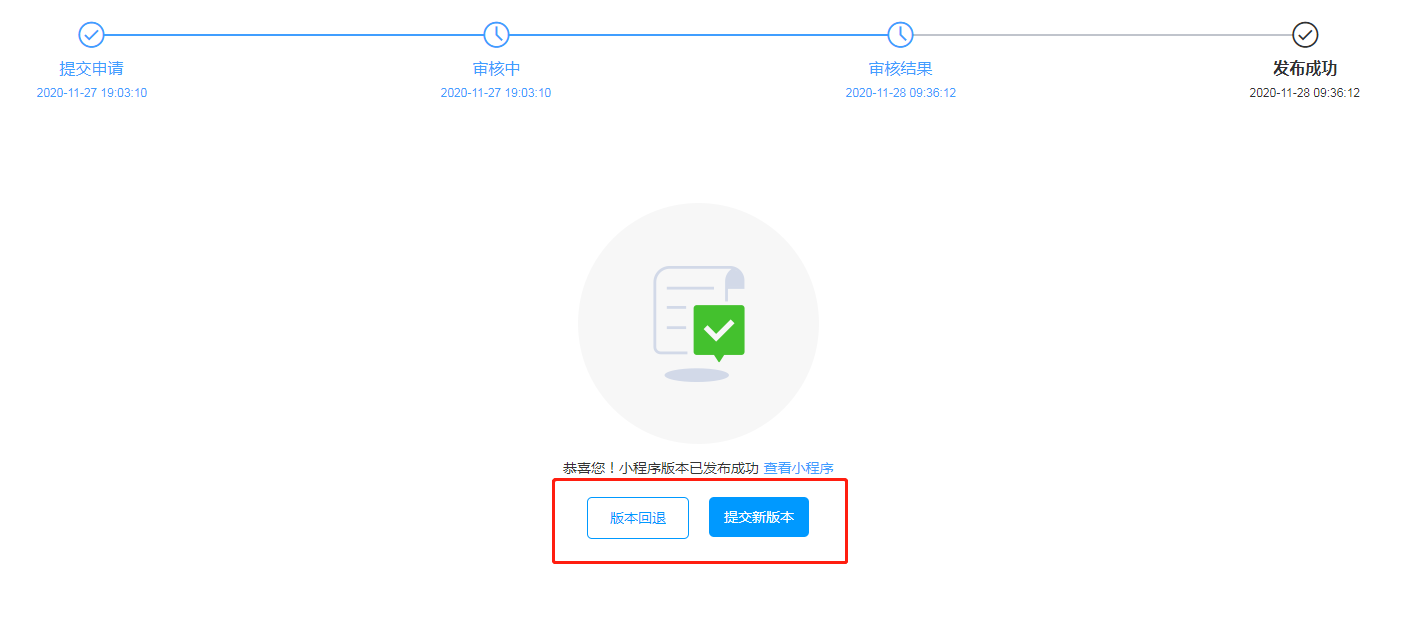
* #### 可退回上一版本,也可提交新版本

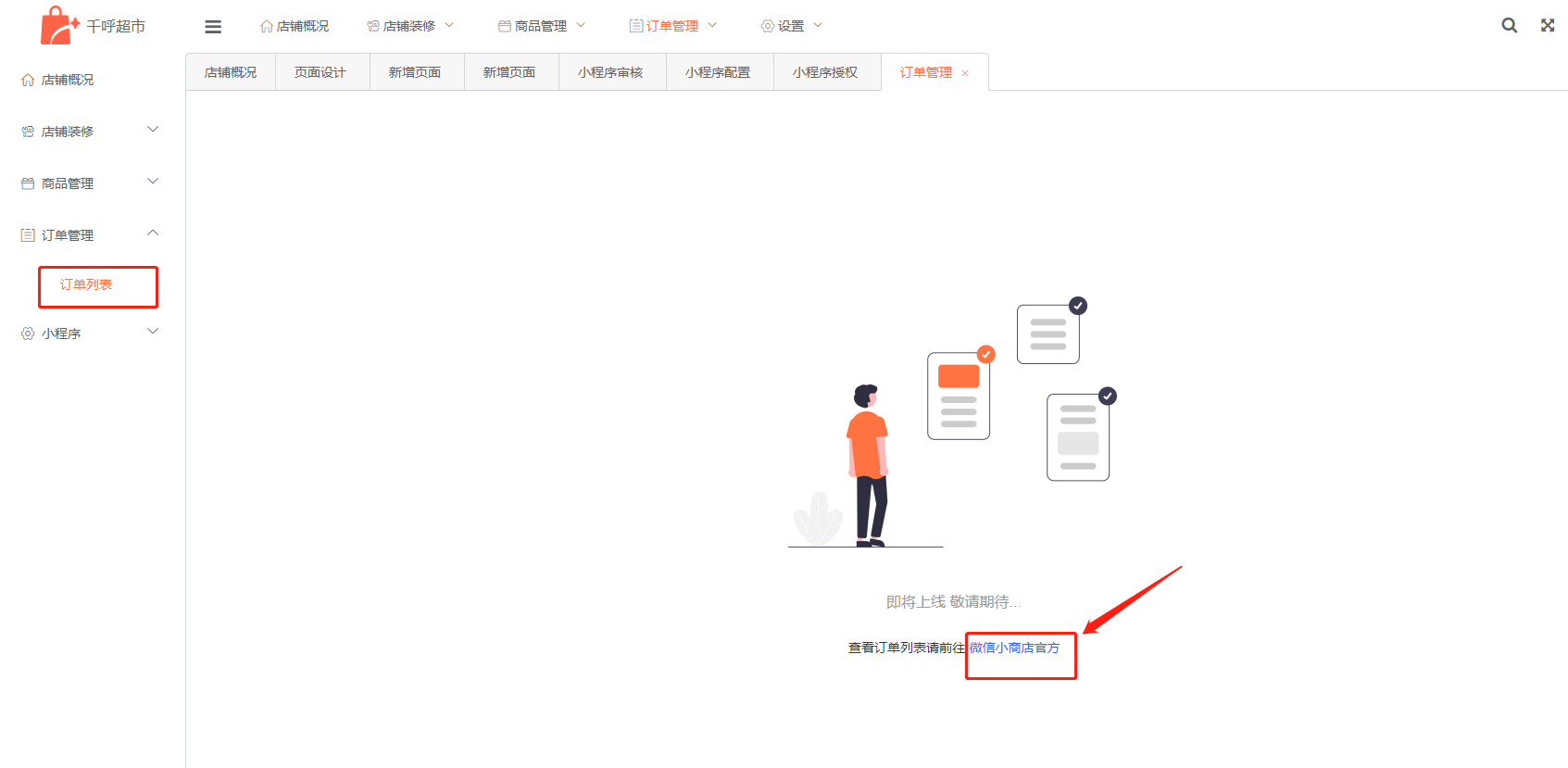
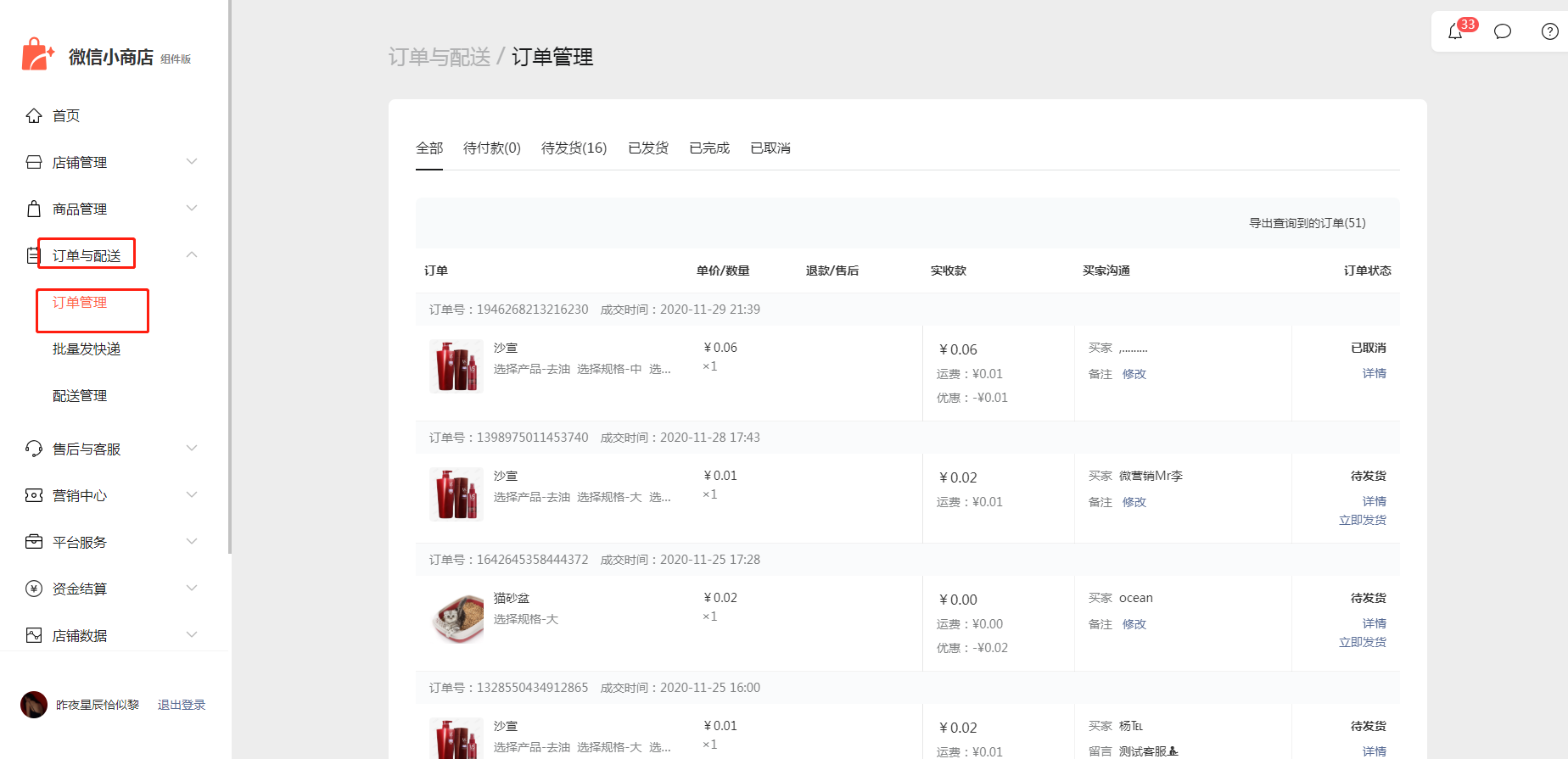
#### 六、訂單管理
#### 訂單管理---訂單列表---點擊前往:微信小商店官方,查看訂單詳情


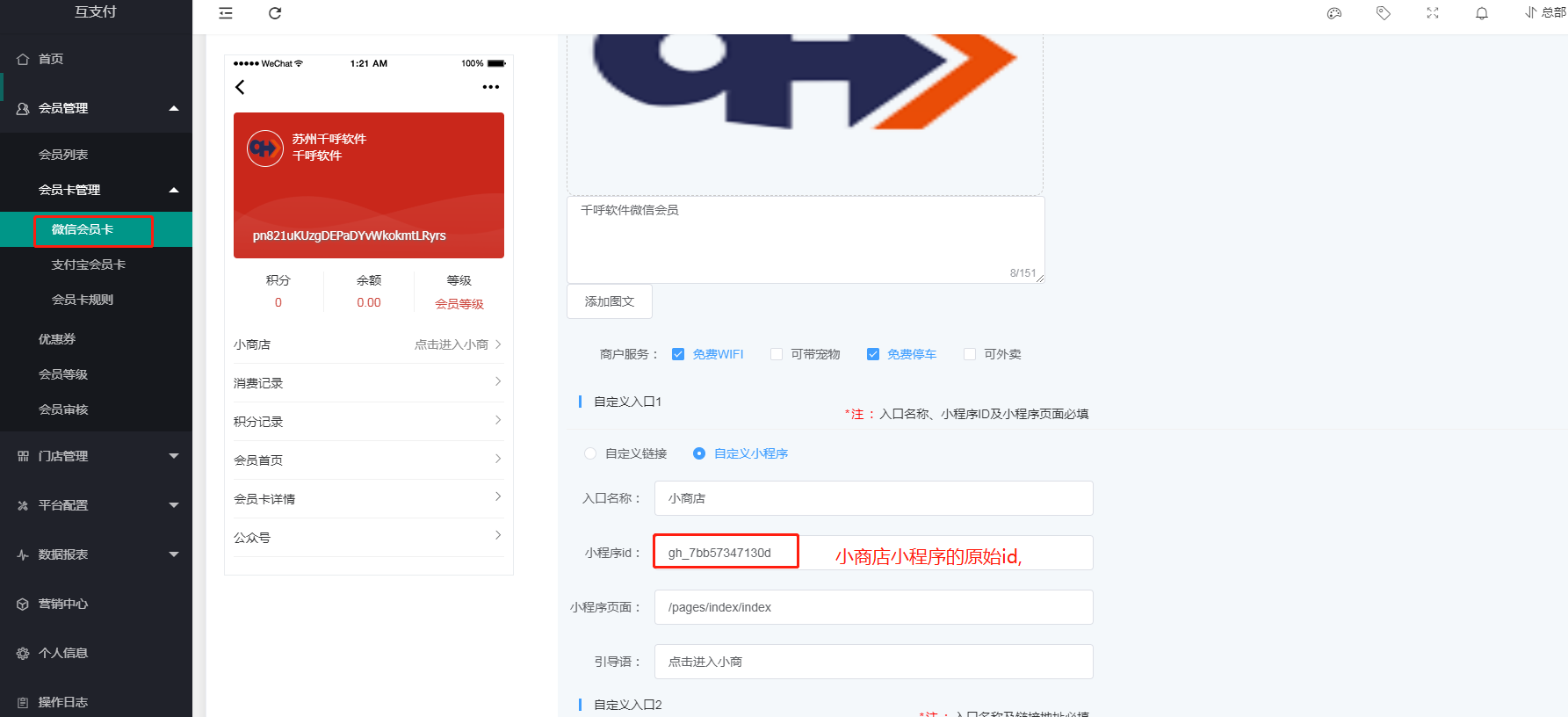
#### 七、設置微信會員卡跳轉至小商店
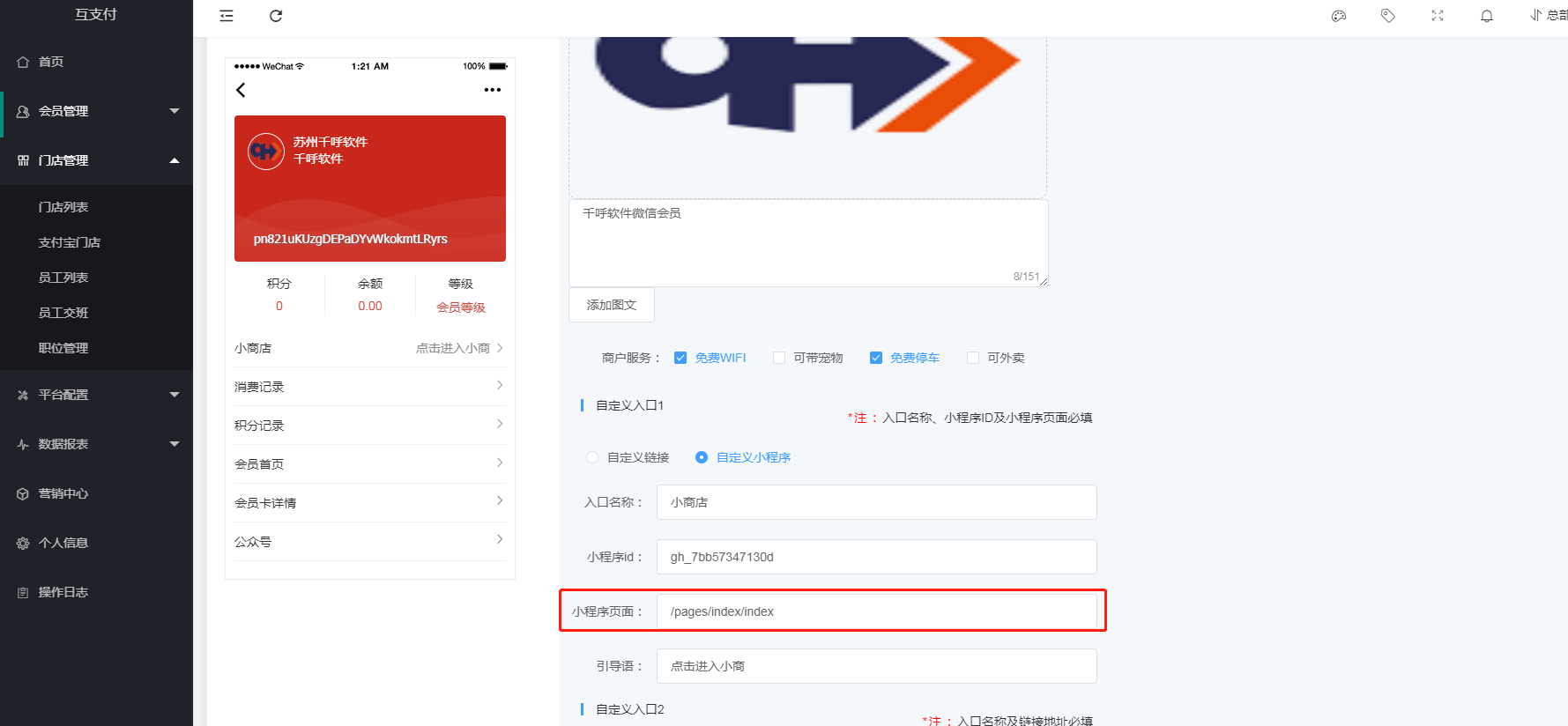
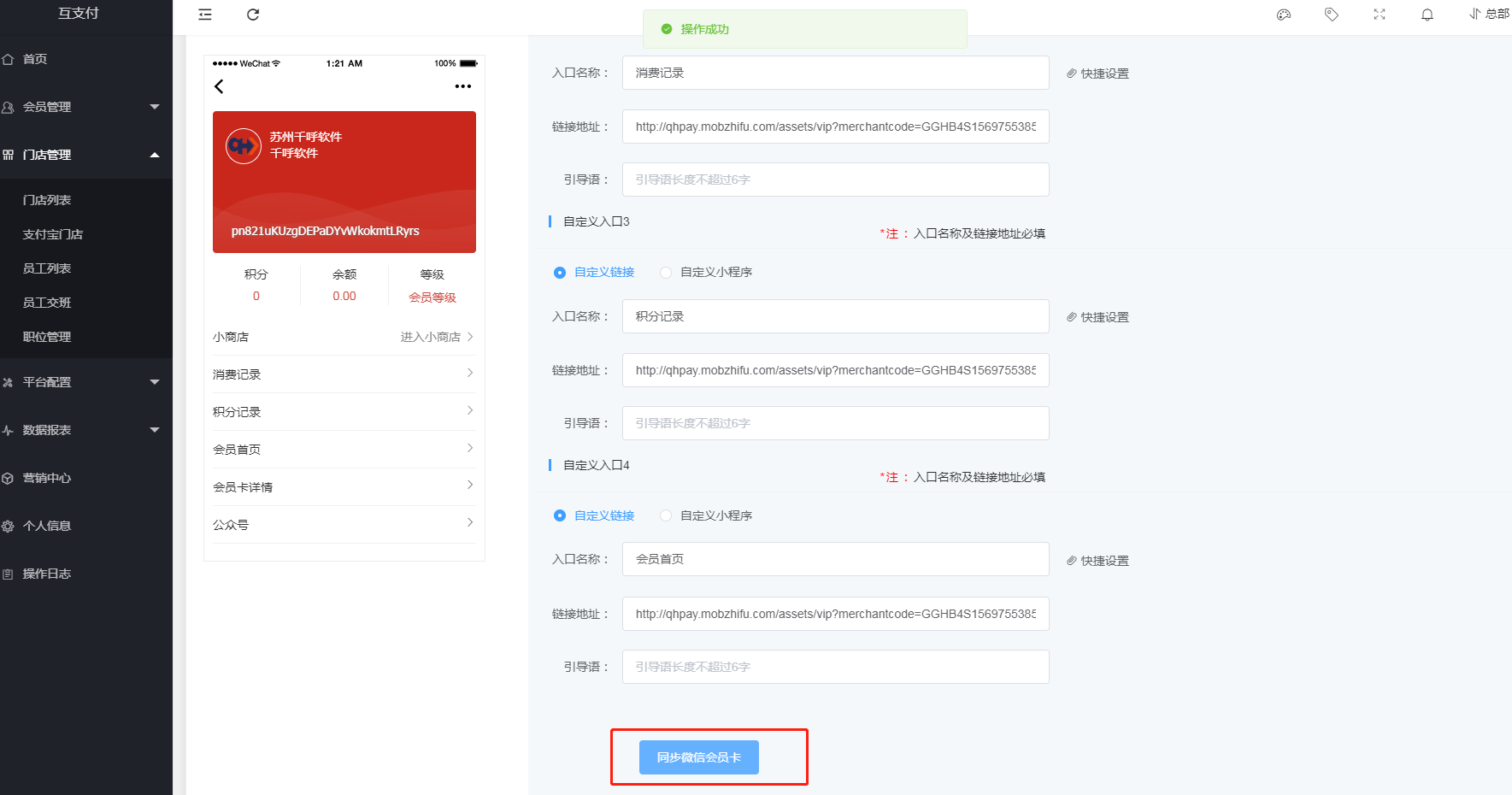
1、點擊會員管理--會員卡管理--微信會員卡,設置一個自定義入口可以跳轉至小商店
**入口名稱**:自己輸入一個,比如小商店

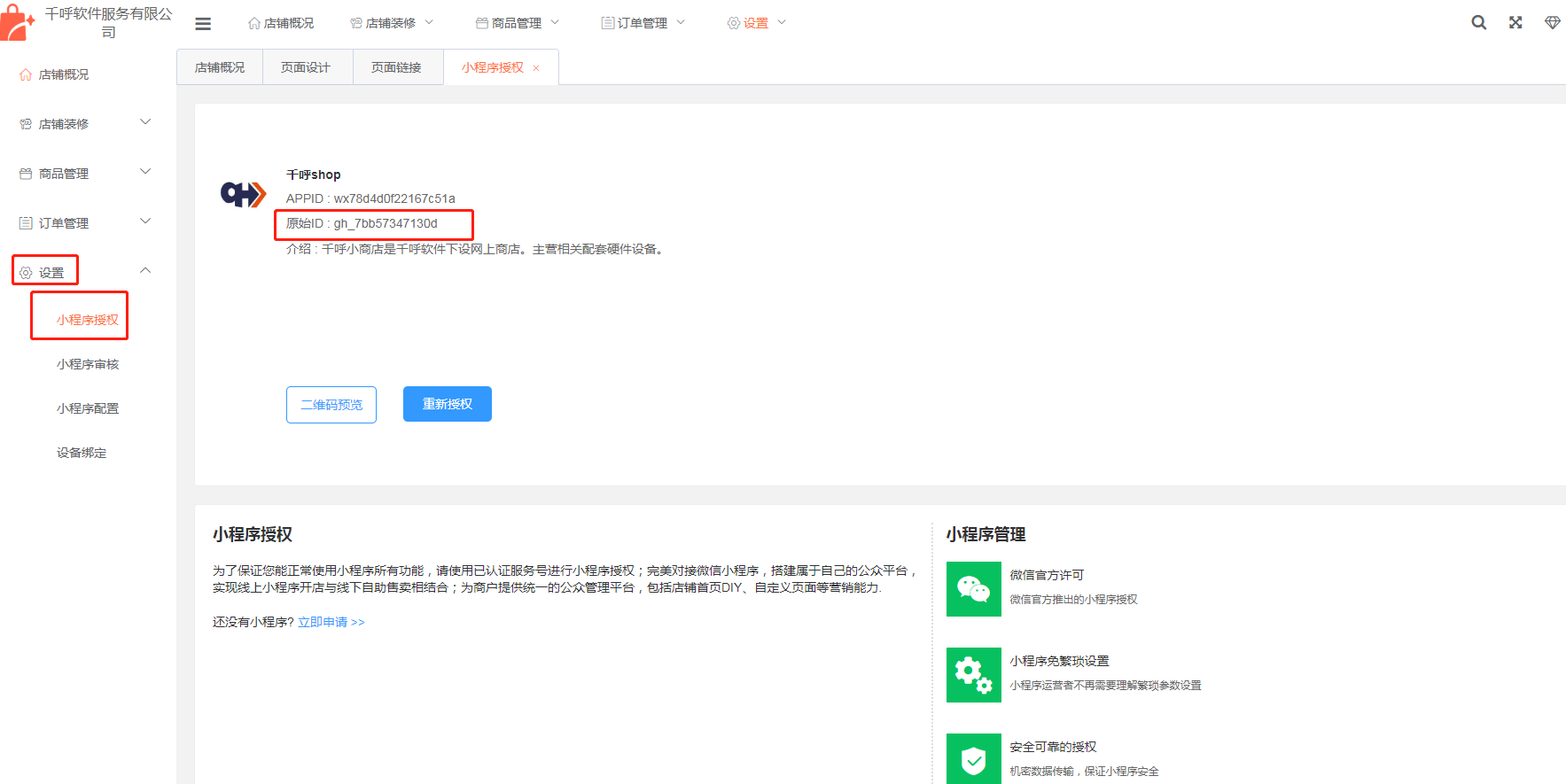
\*\*小程序id:\*\*填寫商家小商店小程序的原始id,查找原始id的方式如下圖



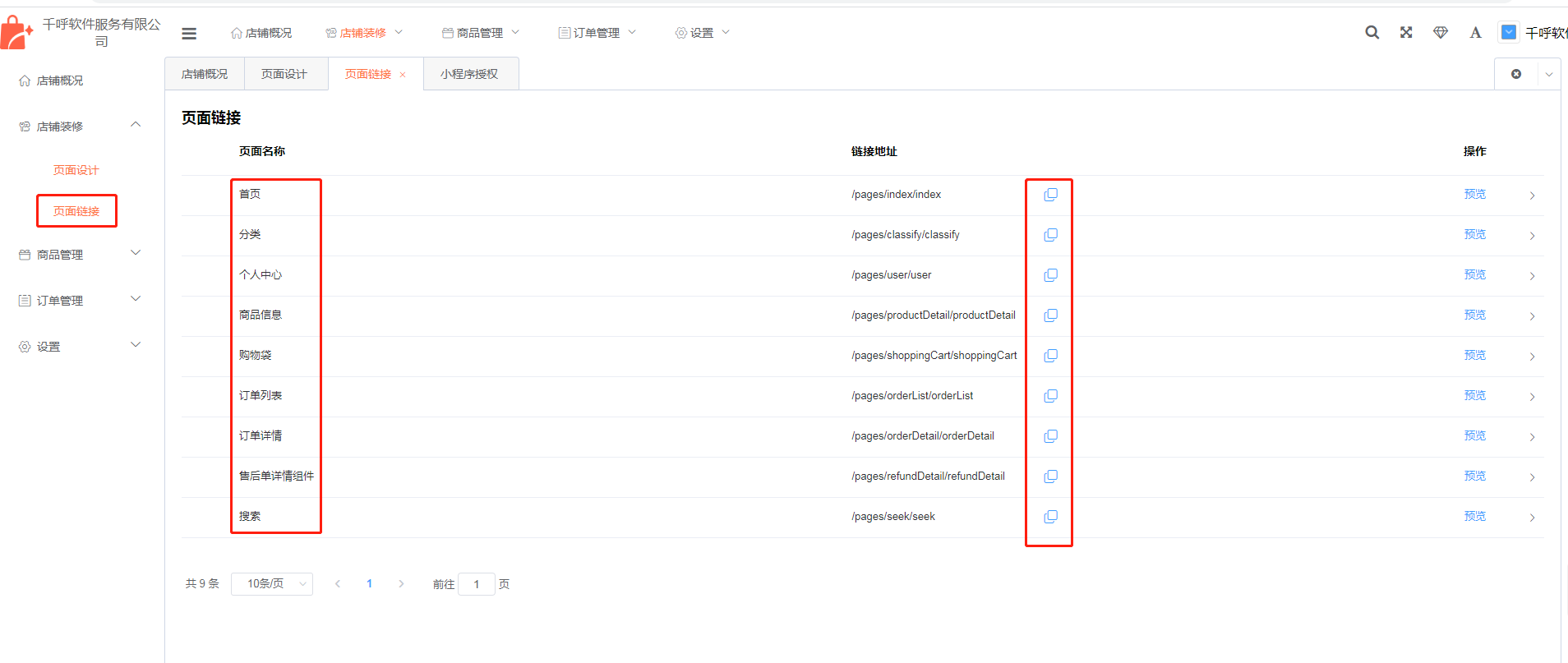
**小程序頁面**:點擊店鋪裝修--頁面鏈接,可以將小商店的首頁鏈接復制到會員卡填寫的對應位置


**引導語**:隨便填寫,比如進入小商店
最后點擊同步至微信會員卡

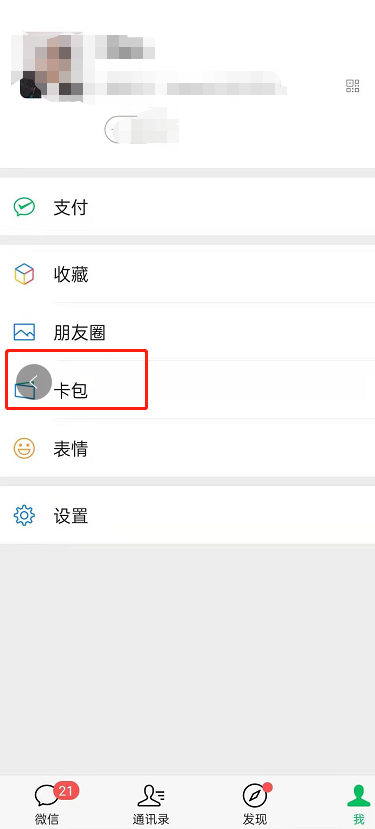
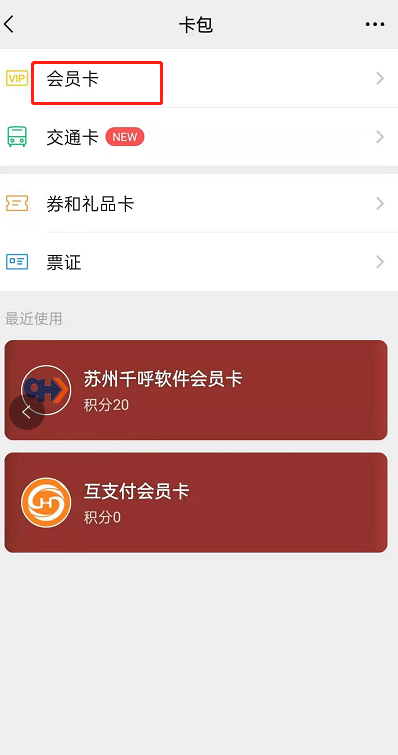
2、設置完成之后,用戶點擊卡包--會員卡,找到該商家的會員卡可以直接進入小商店



- 空白目錄
- 1、引言
- 2、概述
- 2.1支付產品介紹
- 3、系統配置
- 3.1 微信開放平臺配置
- 3.2 助手小程序上傳
- 3.2.1微信小程序操作
- 3.2.2支付寶IOT小程序
- 3.2.2.1 創建iot小程序
- 3.2.2.2 上傳iot小程序代碼
- 3.2.2.3 真機開發調試
- 3.2.2.4 小程序審核上線
- 3.2.2.5 分發小程序
- 3.2.3小程序審核問題集錦
- 3.2.4青蛙Pro小程序操作
- 3.2.5支付寶小程序操作
- 3.2.6 青蛙收銀小程序
- 3.2.7 收款小程序
- 3.3 短信配置
- 3.4 ssl證書配置
- 4、常見使用操作
- 4.1 商戶進件操作
- 4.1.1 直連
- 掃碼授權
- 商戶簽約進件
- 人工進件
- 4.1.2 間連
- 4.1.2.1 新大陸通道
- 新大陸微信商戶認證
- 4.1.2.2 云閃付通道
- 4.1.2.3 樂刷通道
- 樂刷微信商戶實名認證
- 4.1.2.4 富友通道
- 4.1.2.5間連商戶常見錯誤集錦
- 4.2 商家后臺會員系統
- 4.2.1微信會員
- 4.2.2支付寶會員
- 4.2.2.1直連商戶的支付寶會員操作
- 4.2.2.2間連商戶的支付寶會員操作
- 4.2.3 微信支付即會員
- 4.3 商家后臺添加員工
- 4.4 支付寶刷臉設備劃撥操作
- 4.5 支付產品操作流程
- 4.6 支付寶刷臉設備的使用
- 4.7 微信刷臉設備的使用
- 4.8 聚合碼開通流程
- 4.9 廣告添加
- 4.10 公眾號的申請及卡券開通
- 4.10.1 公眾號申請
- 4.10.2 卡券功能開通
- 4.11 掃碼登錄設置
- 4.12 聚合碼如何連接云喇叭
- 4.13 魔線操作文檔
- 4.13.1 Windows系統魔線操作
- 4.13.2 安卓系統魔線操作
- 4.14 預授權操作
- 4.15 優惠券
- 4.16 花唄分期操作
- 4.17新款插件操作使用
- 4.18青蛙開發版app安裝操作流程
- 4.19打印機設置方法
- 4.19.1 飛蛾打印機
- 4.19.2 易聯云打印機
- 4.19.3 USB打印機
- 4.20 點金計劃操作文檔
- 4.21 模板消息-收款通知-操作文檔
- 4.21.1 商家有公眾號的配置
- 4.21.2 商家沒有公眾號的配置
- 4.22 積分商城
- 4.22.1 步驟一(合伙人)
- 4.22.2 步驟二(代理商)
- 4.22.3 步驟三(商家)
- 4.22.4 使用場景
- 4.23 青蛙設備刷臉即會員
- 4.24 收款小程序的使用
- 4.25 智慧經營2.0plus代金券使用
- 4.25.1 合伙人安裝插件
- 4.25.2 代理商設置套餐
- 4.25.2 代金券的創建
- 4.25.4 用戶領取代金券以及核銷
- 4.25.5 配額發券
- 4.25.5.1 使用前提
- 4.25.5.2 創建配額發券活動
- 4.26 微信小商店
- 4.26.1 合伙人后臺操作
- 4.26.2 代理商設置套餐
- 4.26.3 小商店企業店開店流程
- 4.26.4 商家后臺操作
- 4.26.5 線上小商店發貨流程
- 4.26.6 線下自助收銀
- 4.26.6.1 青蛙自助收銀
- 4.26.6.2 支付寶自助收銀
- 4.27 IOT三綁定
- 4.27.1 支付寶平臺操作步驟
- 4.27.2 合伙人后臺操作步驟
- 4.27.3 代理商后臺操作步驟
- 4.27.4 商家后臺操作步驟
- 4.28 如意lite
- 4.28.1 支付寶平臺操作步驟
- 4.28.2 合伙人后臺操作步驟
- 4.28.3 代理商設置套餐
- 4.28.4 商家后臺操作步驟
