# 4.26.6.1 青蛙自助收銀
#### 青蛙自助收銀準備(合伙人操作)
* #### [下載微信開發者工具](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html),用來上傳微信小程序代碼。
* #### 準備一個微信小程序(主體與公眾號主體一致),用來獲取小程序 AppID[申請小程序](https://mp.weixin.qq.com/)。
* #### 準備[微信開放平臺的移動應用](https://open.weixin.qq.com/),用來獲取移動應用 AppID。
## 一、青蛙自助收銀小程序小程序
## 1、[注冊微信小程序](https://mp.weixin.qq.com/),并對小程序進行開發設置配置。
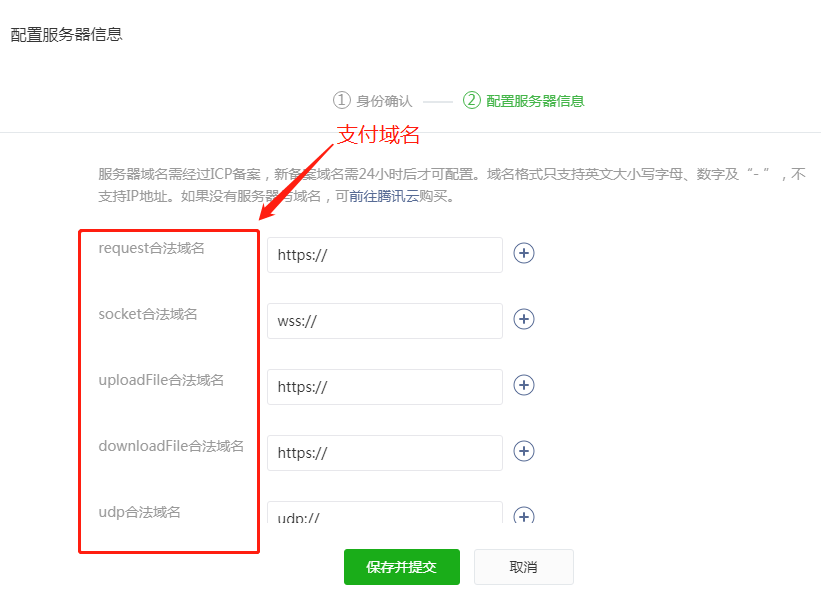
#### (1)開發 → 開發設置 → 服務器域名 → 填寫支付域名。

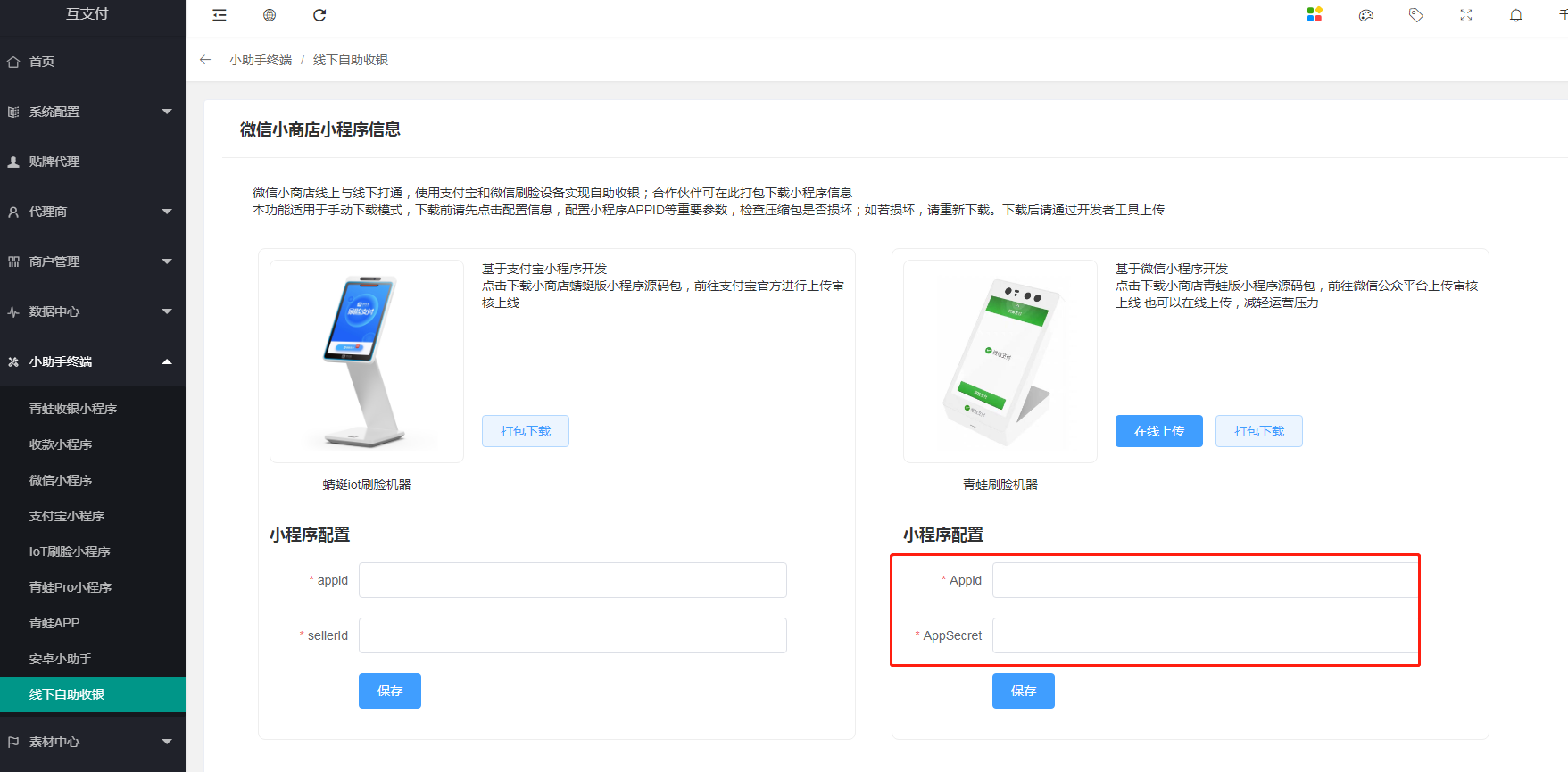
#### (2)開發 → 開發設置 → 記錄小程序的APPID(需要填寫到合伙人后臺) → 生成APPSECRET(記錄)。

#### (3)
## 2、下載小程序代碼包。
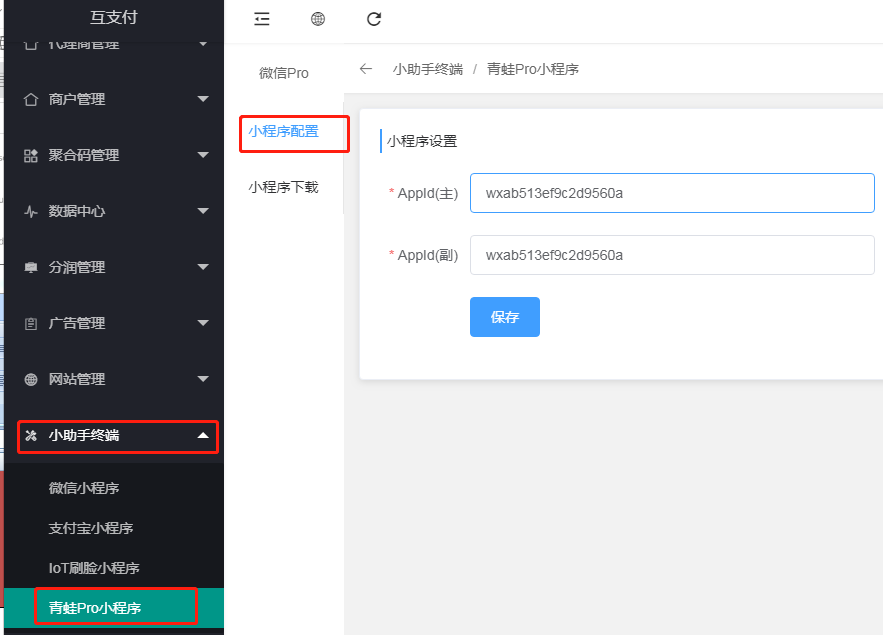
#### (1)登錄合伙人后臺 → 小助手終端 → 青蛙pro小程序 → 小程序配置 → 填寫微信小程序的APPID (主、副填寫一致)→ 保存。

#### (2)點擊 → 小程序下載 → 打包下載,下載完成,解壓至 wxPro 文件夾。
## 3、上傳微信小程序代碼
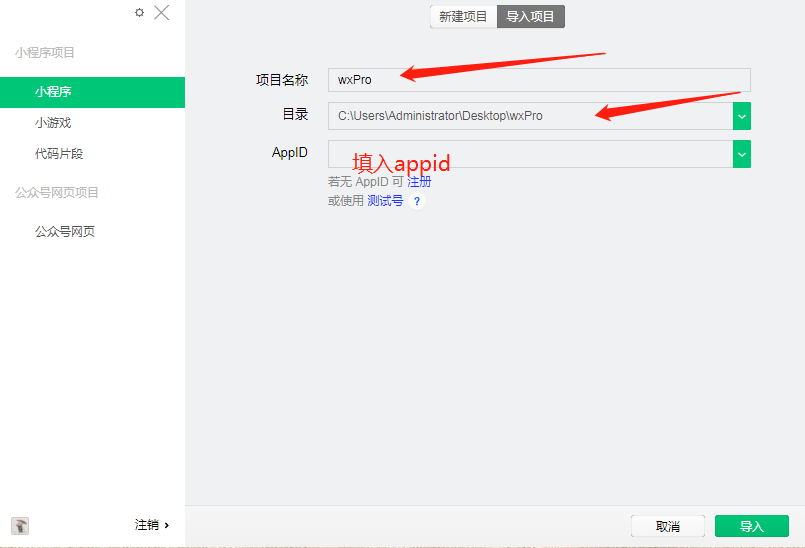
#### (1)使用微信開發者工具 ,打開wxPro 小程序代碼,選擇:導入項目。
* #### 項目名稱:wxPro
* #### 目錄:選擇到解壓后的 wxPro 文件夾
* #### APPID:微信小程序的APPID。

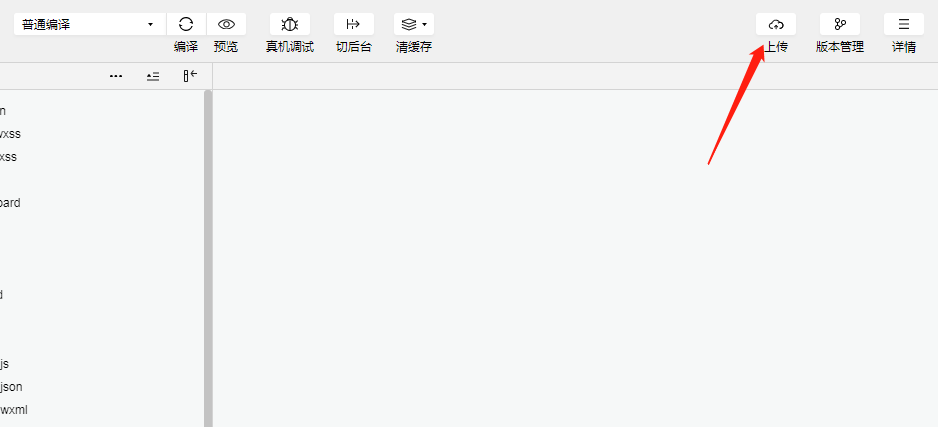
#### (2)項目正常打開之后,在編譯器中點擊上傳。

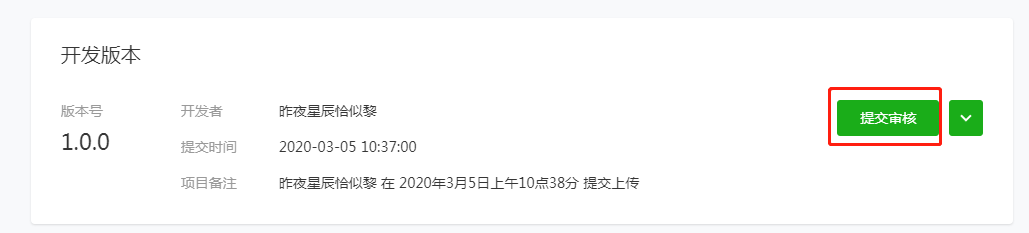
#### (3)上傳成功之后,登陸微信公眾平臺,點擊版本管理。

#### (4)在版本管理中,找到剛才上傳的版本,點擊提交審核。

* #### 版本描述
* #### 上傳圖片
* #### 上傳視頻
* #### 提交測試賬號和密碼(商家的員工賬號)
* #### 測試備注:請在青蛙pro上進行測試

#### (5)審核成功后,將小程序全網發布。
## 二、發布青蛙pro正式版
#### 發布青蛙pro正式版準備
* #### 準備[微信開放平臺的移動應用](https://open.weixin.qq.com/)(獲取移動應用 AppID)
* #### 審核通過并且發布成功的青蛙pro小程序
* #### 微信商家服務商后臺
* #### 一臺青蛙pro的設備
#### 青蛙pro設備
* #### 青蛙設備啟用前,需完成移動應用APPID與收款商戶號 MchID 的綁定。
* #### 登錄[微信支付服務商平臺](https://pay.weixin.qq.com/partner/public/home),開通服務商刷臉支付功能包
* #### 將小程序配置下發至青蛙pro設備
## 1、微信開放平臺移動應用
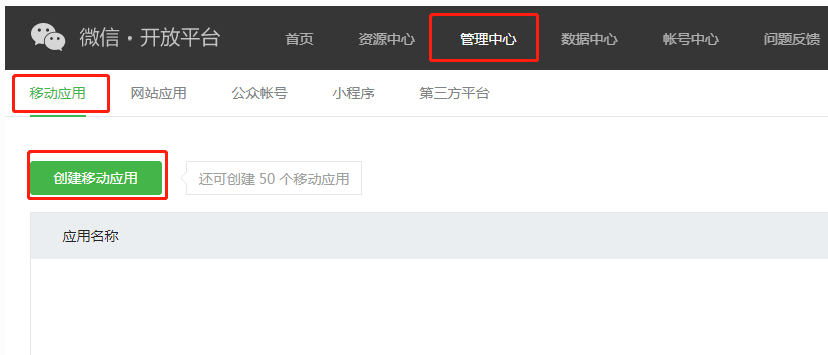
#### (1)登錄[微信開放平臺](https://open.weixin.qq.com/)→管理中心→移動應用→創建移動應用

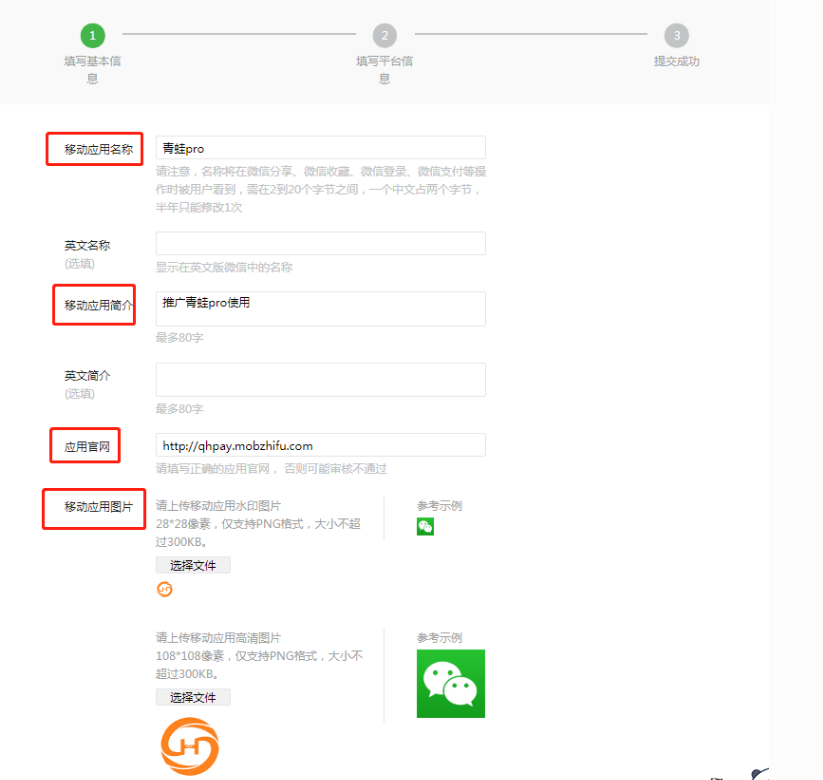
#### (2)填寫基本信息,應用官網:[http://支付域名/](http://xn--bnqu0k2udp6r/)

* #### 應用已上架:選擇否
* #### APP運行流程圖:上傳調試青蛙pro小程序的截圖
* #### 申請應用說明:有效提高商家收銀效率,可實現獨立收銀
* #### 備注:可描述一下使用場景,自由發揮

#### (3)應用平臺選擇:WP8?應用、應用下載地址(選填)

#### (4)提交審核,確認審核成功。
## 2、開通服務商刷臉支付功能包
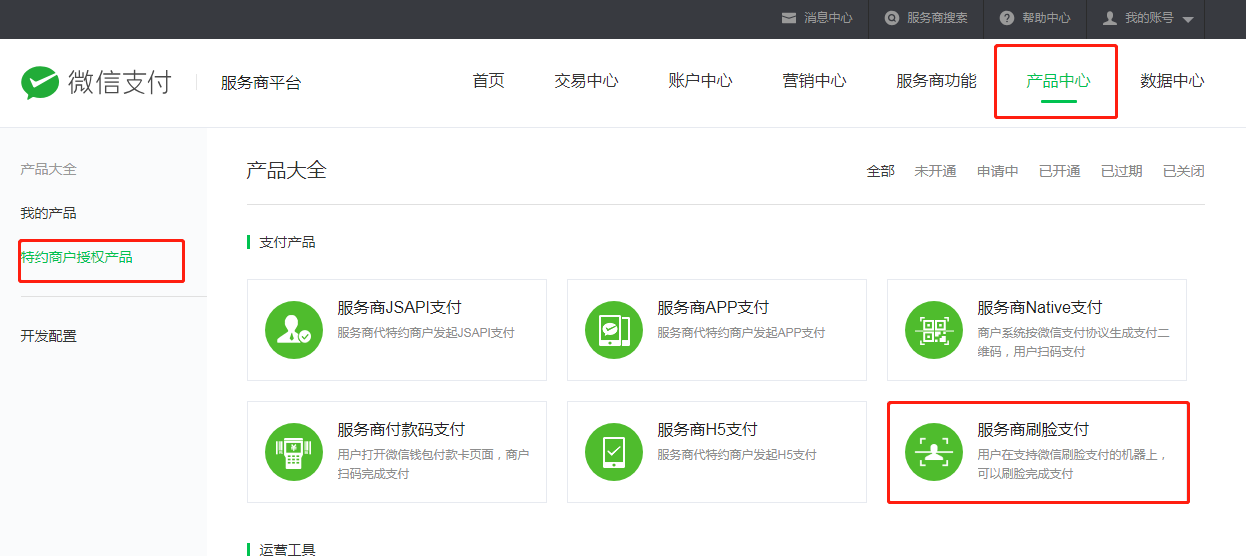
#### 1、登錄[微信支付服務商平臺](https://pay.weixin.qq.com/partner/public/home),產品中心 → 特約商戶授權產品 → 服務商刷臉支付 → 點擊開通

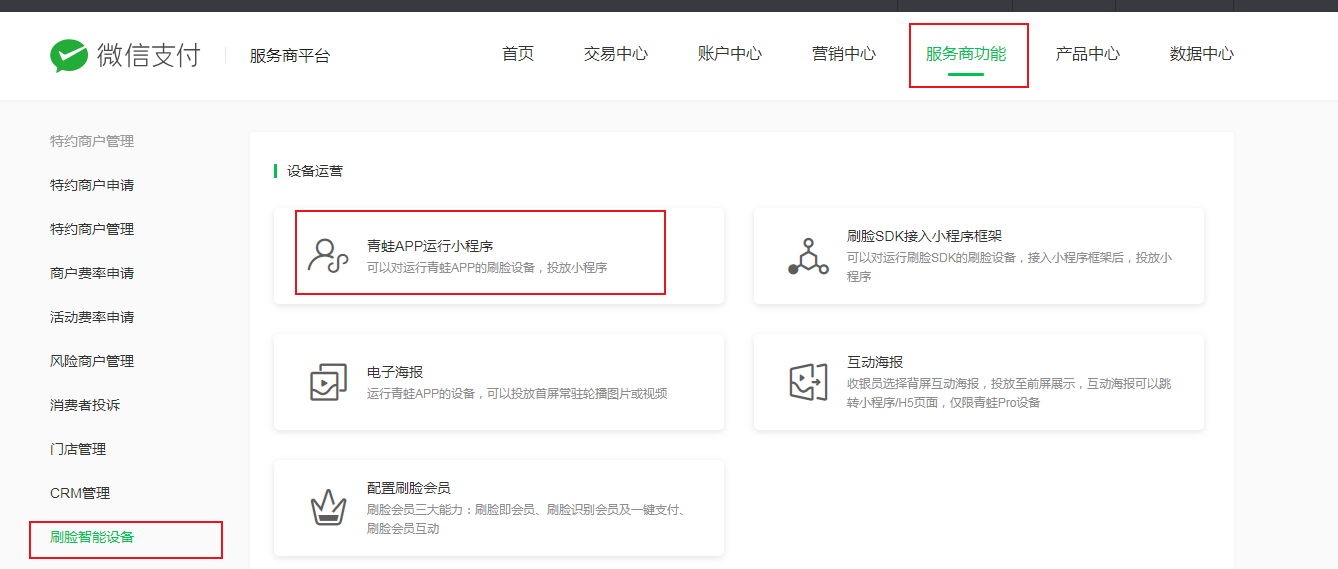
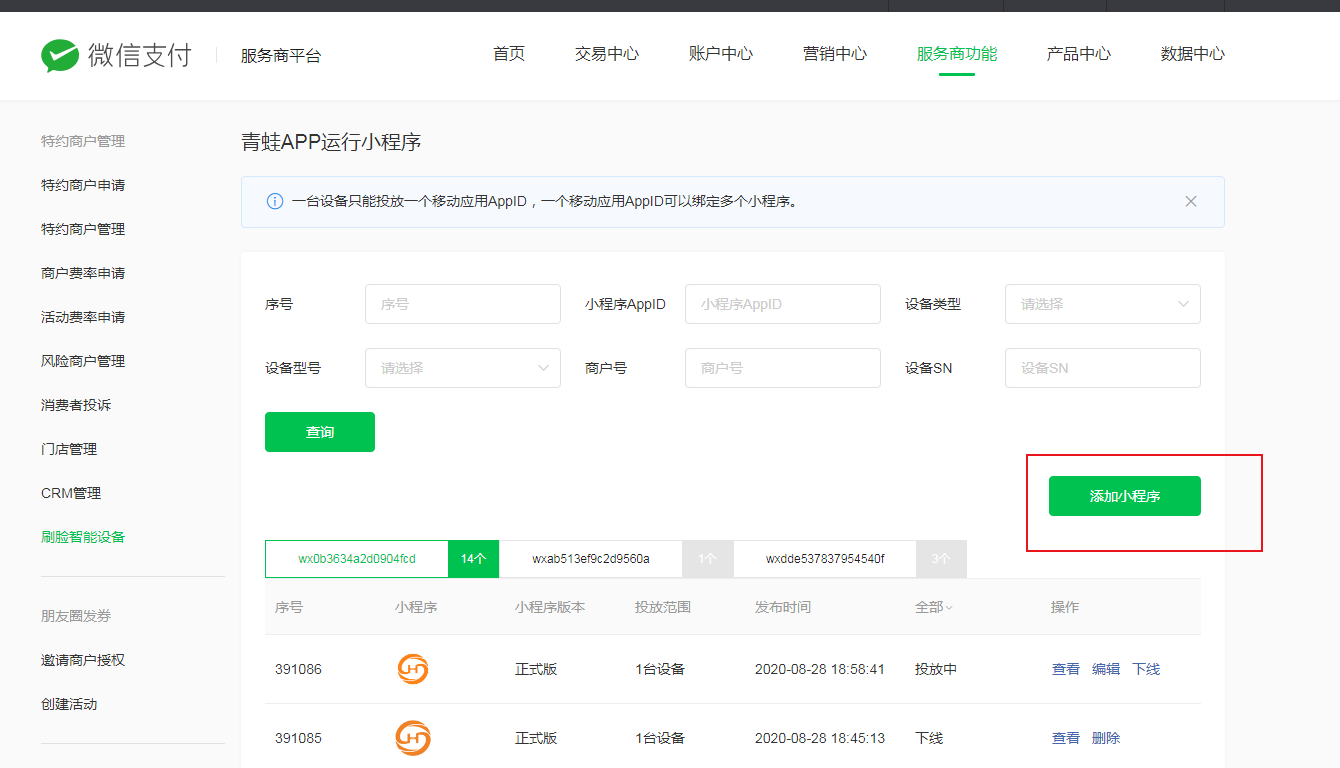
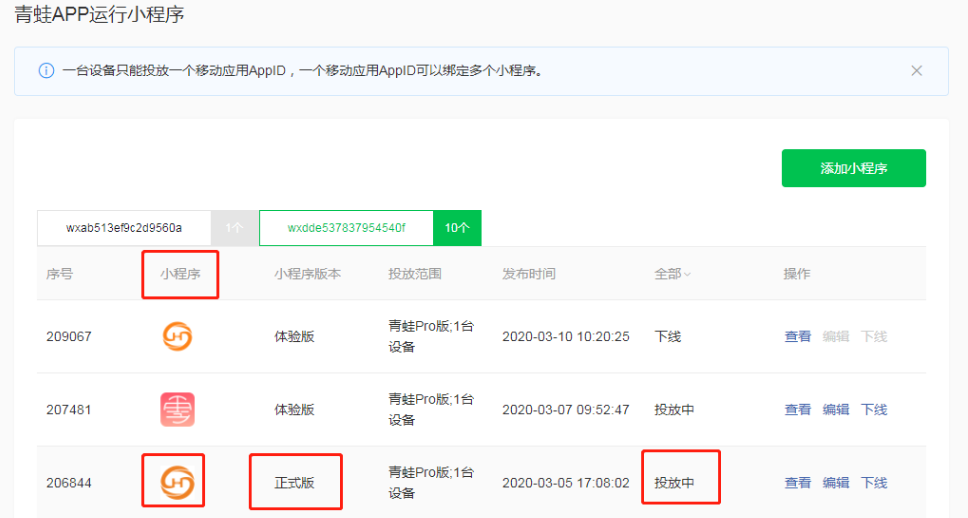
#### 2、服務商功能 → 刷臉智能設備 →[青蛙APP運行小程序](https://pay.weixin.qq.com/index.php/xphp/cfrog_minip/samll_program_setting_index#/)→ 添加小程序

#### 3、點擊添加小程序,進行對小程序在青蛙pro設備上的發布操作。

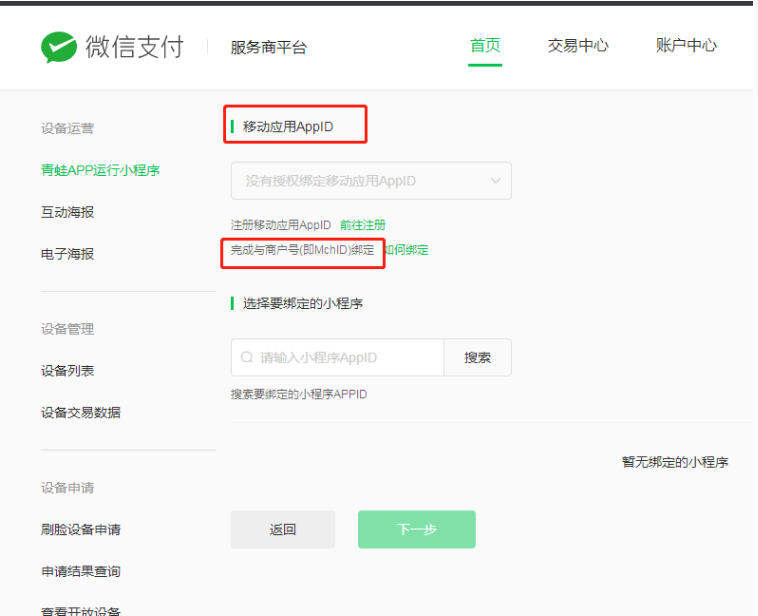
#### (4) 移動應用APPID必須完成與商戶號(即MchID)綁定
* #### 小程序appid:審核通過并且發布的小程序appid
* #### 移動應用AppId: 申請并審核通過的[微信開放平臺的移動應用](https://share.weiyun.com/51Qd5W4)中的appid

#### 綁定步驟如下操作:
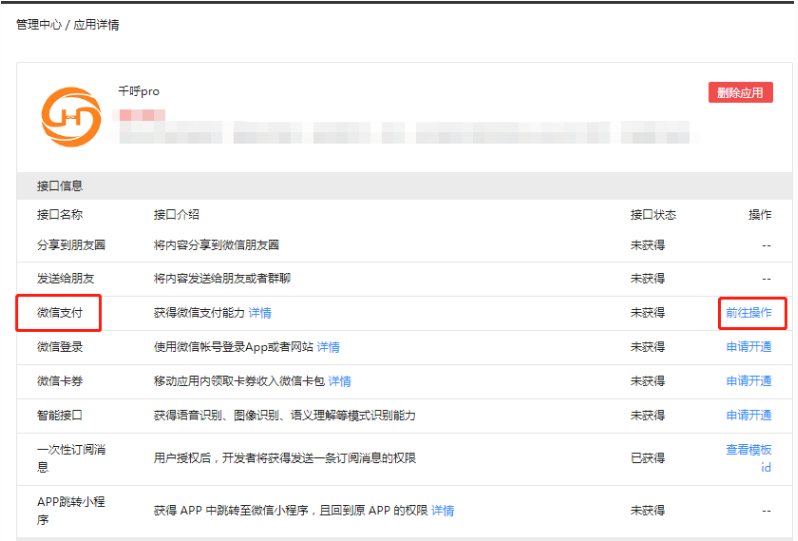
* #### 登錄微信開放平臺→ 移動應用→ 找到自己的移動應用→ 點擊查看:進入管理中心應用詳情頁面

* #### 找到微信支付→ 點擊:前往操作→ 微信服務商平臺超級管理員掃碼

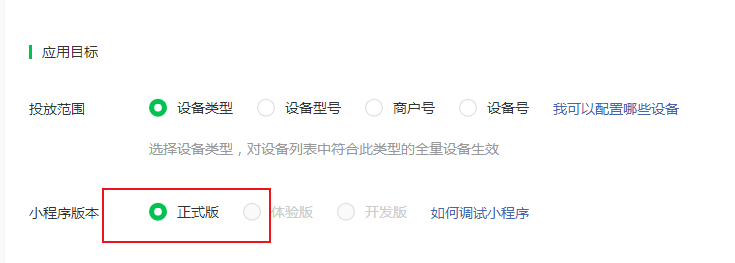
#### 應用目標字段說明:
#### 投放范圍(四選一,推薦商戶號或者設備號)
* (1)設備類型:對設備列表中符合此類型的全量設備生效

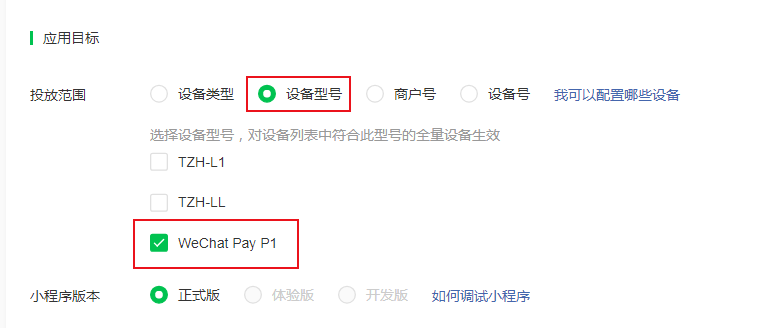
* (2)設備型號:選擇設備型號WeChat Pay P1,對設備列表中符合此型號的全量設備生效

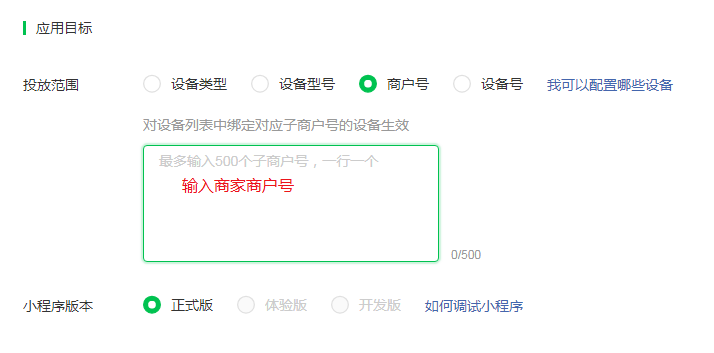
* (3) 商戶號:需要推送小程序的青蛙pro設備編號。可在設備底座或者設備設置欄關于本機查看

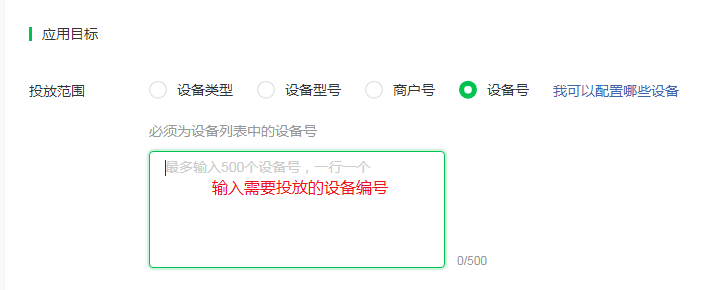
* (4)設備號:必須為設備列表中的設備號,當前青蛙pro綁定的微信商戶號

* 小程序版本:正式版

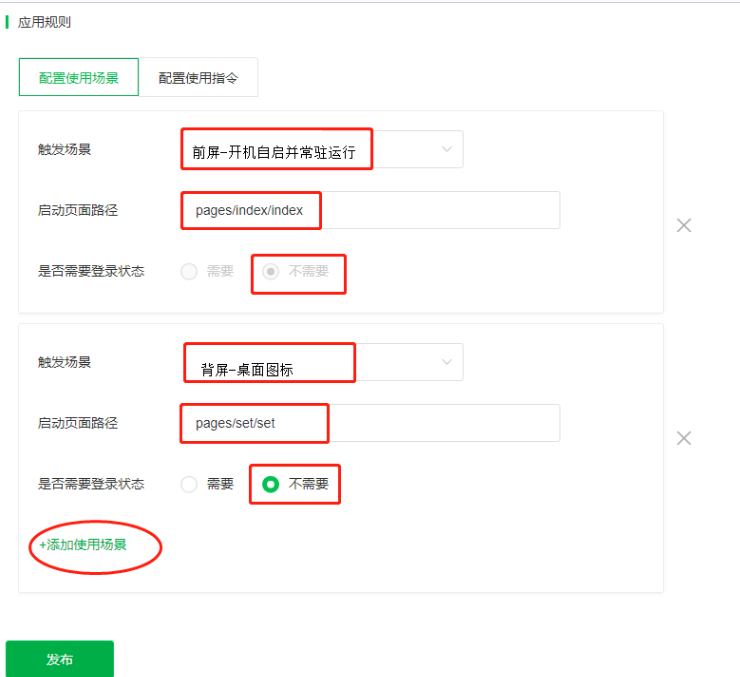
#### 配置使用場景(設置兩個前屏小程序和背屏桌面):
* #### 觸發場景:選擇 前屏-開機自啟并常駐運行 選項
* #### 啟動頁面路徑:填寫pages/index/index
* #### 是否需要登錄狀態:選擇不需要
#### 點擊添加使用場景
* #### 觸發場景:選擇 背屏-桌面圖標 選項
* #### 啟動頁面路徑:填寫pages/set/set
* #### 是否需要登錄狀態:選擇不需要

#### (5)填寫完成之后 → 點擊發布 → 點擊確認,可前往查看下發結果(青蛙pro小程序版本為正式版并在進行中)。


#### (6)上線之后查看青蛙pro機器前屏是否存在小程序展示,如果不展示,重啟下青蛙pro重試,直到前屏展示小程序功能為止。
- 空白目錄
- 1、引言
- 2、概述
- 2.1支付產品介紹
- 3、系統配置
- 3.1 微信開放平臺配置
- 3.2 助手小程序上傳
- 3.2.1微信小程序操作
- 3.2.2支付寶IOT小程序
- 3.2.2.1 創建iot小程序
- 3.2.2.2 上傳iot小程序代碼
- 3.2.2.3 真機開發調試
- 3.2.2.4 小程序審核上線
- 3.2.2.5 分發小程序
- 3.2.3小程序審核問題集錦
- 3.2.4青蛙Pro小程序操作
- 3.2.5支付寶小程序操作
- 3.2.6 青蛙收銀小程序
- 3.2.7 收款小程序
- 3.3 短信配置
- 3.4 ssl證書配置
- 4、常見使用操作
- 4.1 商戶進件操作
- 4.1.1 直連
- 掃碼授權
- 商戶簽約進件
- 人工進件
- 4.1.2 間連
- 4.1.2.1 新大陸通道
- 新大陸微信商戶認證
- 4.1.2.2 云閃付通道
- 4.1.2.3 樂刷通道
- 樂刷微信商戶實名認證
- 4.1.2.4 富友通道
- 4.1.2.5間連商戶常見錯誤集錦
- 4.2 商家后臺會員系統
- 4.2.1微信會員
- 4.2.2支付寶會員
- 4.2.2.1直連商戶的支付寶會員操作
- 4.2.2.2間連商戶的支付寶會員操作
- 4.2.3 微信支付即會員
- 4.3 商家后臺添加員工
- 4.4 支付寶刷臉設備劃撥操作
- 4.5 支付產品操作流程
- 4.6 支付寶刷臉設備的使用
- 4.7 微信刷臉設備的使用
- 4.8 聚合碼開通流程
- 4.9 廣告添加
- 4.10 公眾號的申請及卡券開通
- 4.10.1 公眾號申請
- 4.10.2 卡券功能開通
- 4.11 掃碼登錄設置
- 4.12 聚合碼如何連接云喇叭
- 4.13 魔線操作文檔
- 4.13.1 Windows系統魔線操作
- 4.13.2 安卓系統魔線操作
- 4.14 預授權操作
- 4.15 優惠券
- 4.16 花唄分期操作
- 4.17新款插件操作使用
- 4.18青蛙開發版app安裝操作流程
- 4.19打印機設置方法
- 4.19.1 飛蛾打印機
- 4.19.2 易聯云打印機
- 4.19.3 USB打印機
- 4.20 點金計劃操作文檔
- 4.21 模板消息-收款通知-操作文檔
- 4.21.1 商家有公眾號的配置
- 4.21.2 商家沒有公眾號的配置
- 4.22 積分商城
- 4.22.1 步驟一(合伙人)
- 4.22.2 步驟二(代理商)
- 4.22.3 步驟三(商家)
- 4.22.4 使用場景
- 4.23 青蛙設備刷臉即會員
- 4.24 收款小程序的使用
- 4.25 智慧經營2.0plus代金券使用
- 4.25.1 合伙人安裝插件
- 4.25.2 代理商設置套餐
- 4.25.2 代金券的創建
- 4.25.4 用戶領取代金券以及核銷
- 4.25.5 配額發券
- 4.25.5.1 使用前提
- 4.25.5.2 創建配額發券活動
- 4.26 微信小商店
- 4.26.1 合伙人后臺操作
- 4.26.2 代理商設置套餐
- 4.26.3 小商店企業店開店流程
- 4.26.4 商家后臺操作
- 4.26.5 線上小商店發貨流程
- 4.26.6 線下自助收銀
- 4.26.6.1 青蛙自助收銀
- 4.26.6.2 支付寶自助收銀
- 4.27 IOT三綁定
- 4.27.1 支付寶平臺操作步驟
- 4.27.2 合伙人后臺操作步驟
- 4.27.3 代理商后臺操作步驟
- 4.27.4 商家后臺操作步驟
- 4.28 如意lite
- 4.28.1 支付寶平臺操作步驟
- 4.28.2 合伙人后臺操作步驟
- 4.28.3 代理商設置套餐
- 4.28.4 商家后臺操作步驟
