[toc]
# 1.5 底部導航和凸起按鈕配置
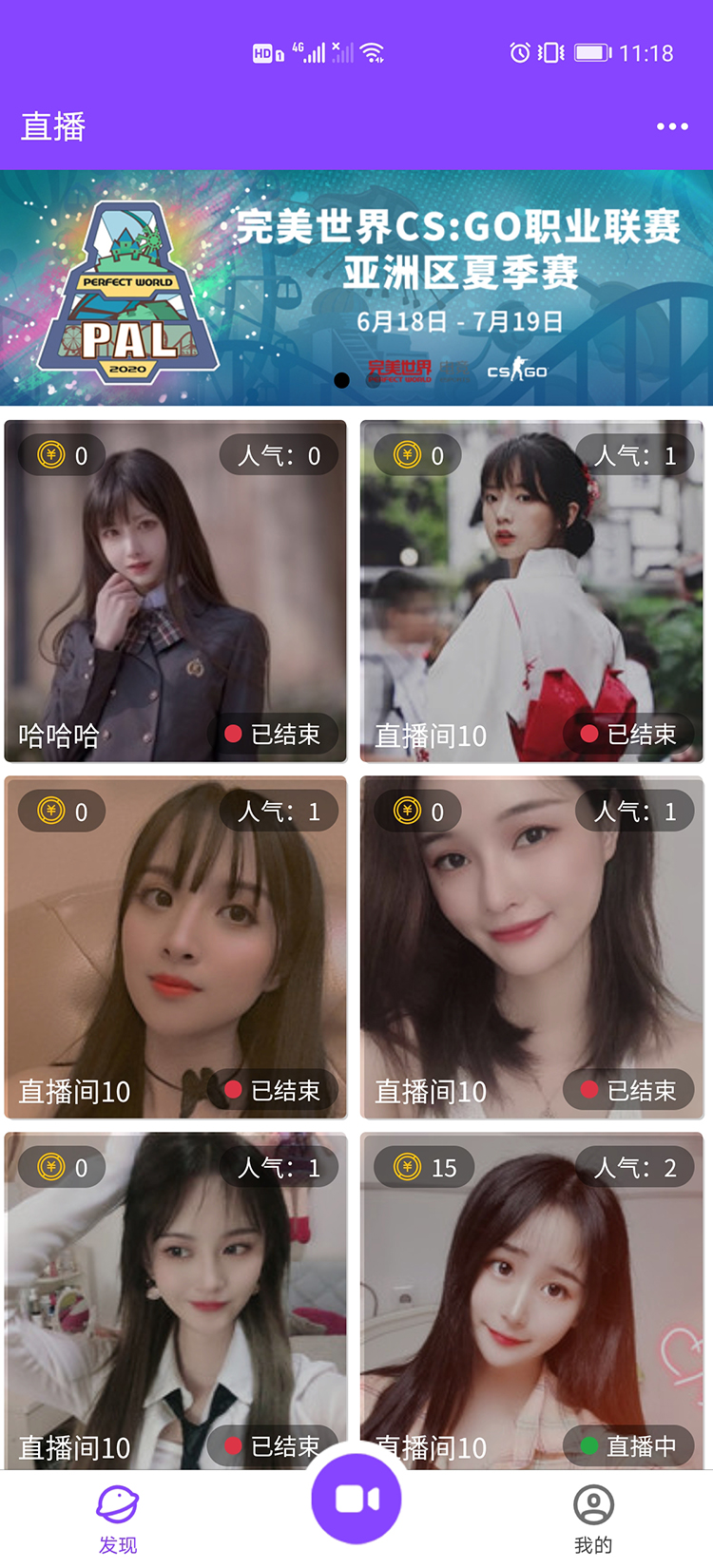
## 1.5.1 實現效果圖

## 1.5.2 創建底部導航
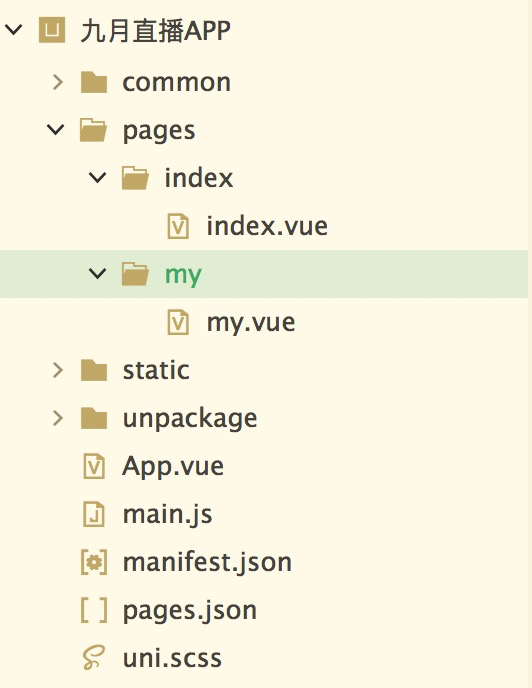
1. 在pages目錄下創建發現頁面和我的頁面

2. 在pages.json文件內配置底部導航
* 參考地址: https://uniapp.dcloud.io/collocation/pages?id=tabbar
```
"tabBar": {
"color":"#707070",
"selectedColor":"#8745FF",
"backgroundColor":"#ffffff",
"borderStyle":"black",
"midButton": {
"iconPath":"static/tabbar/min.png",
"iconWidth":"60px",
"height" : "65px"
},
"list": [
{
"iconPath":"static/tabbar/find.png",
"selectedIconPath":"static/tabbar/find-selected.png",
"text" : "發現",
"pagePath":"pages/index/index"
},
{
"iconPath":"static/tabbar/my.png",
"selectedIconPath":"static/tabbar/find-selected.png",
"text":"我的",
"pagePath":"pages/my/my"
}
]
}
```
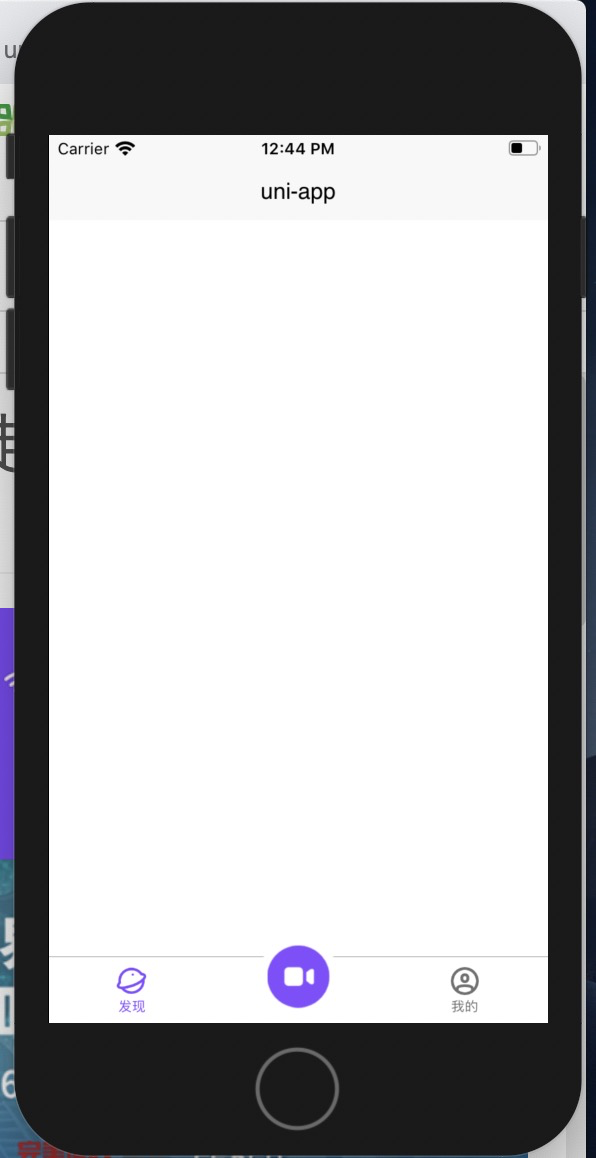
* 效果演示

## 1.5.3 給tabbar中間按鈕設置點擊效果
* 參考地址: https://uniapp.dcloud.io/api/ui/tabbar?id=ontabbarmidbuttontap
* 在App.vue組件中的onLaunch方法定義監聽點擊中間按鈕觸發的方法
```
<script>
export default {
onLaunch: function() {
//處理nvue加載自定義圖標
const domModule = weex.requireModule('dom')
domModule.addRule('fontFace', {
'fontFamily': "iconfont",
'src': "url('http://at.alicdn.com/t/font_1859985_7mxozsfdvib.ttf')"
});
//監聽中間按鈕的點擊事件
uni.onTabBarMidButtonTap(function(){
console.log("點擊了中間按鈕")
})
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
```
4. tabbar圖標的制作
* 使用阿里矢量圖標庫進行制作
- 第一章 項目介紹和準備
- 1.1 課程介紹
- 1.2 環境搭建和項目創建
- 1.3 引入全局樣式
- 1.4 引入圖標庫
- 1.5 底部導航和凸起按鈕配置
- 第二章 首頁開發
- 2.1 首頁開發(一)
- 2.2 首頁開發(二)
- 第三章 直播間(用戶端)開發
- 3.1 基礎布局開發(一)
- 3.2 基礎布局開發(二)
- 3.3 個人信息和觀看情況
- 3.4 接收禮物組件(一) - 布局
- 3.5 接收禮物組件(二) - 自動滾動
- 3.6 接收禮物組件(三) - 自動消失
- 3.7 底部操作條
- 3.8 彈幕組件開發(一) - 輸入框彈出層
- 3.9 彈幕組件開發(二) - 置于底部功能
- 3.10 彈幕組件開發(三) - 發送彈幕
- 3.11 送禮物彈框組件(一) - 布局
- 3.12 送禮物彈框組件(二) - 功能
- 第四章 充值金幣頁開發
- 4.1 充值金幣頁開發(一)
- 4.2 充值金幣頁開發(二)
- 第五章 直播間(主播端)開發
- 5.1 創建直播頁 - 推流組件
- 5.2 創建直播頁 - 布局(一)
- 5.3 創建直播頁 - 布局(二)
- 5.4 創建直播頁 - 鏡頭反轉
- 5.5 創建直播頁 - 切換畫質
- 5.6 創建直播頁 - 美顏和美白
- 5.7 關于退出創建直播頁黑邊問題
- 5.8 主播直播間(一)
- 5.9 主播直播間(二)
- 第六章 個人中心頁面開發
- 6.1 個人中心頁
- 第七章 egg.js基礎
- 第八章 后臺管理系統開發
- 8.1 創建項目和基礎配置
- 第九章 交互和部署上線
- 9.1 登錄注冊交互實現
- 9.2 個人中心交互實現
- 9.3 退出登錄以及初始化用戶信息
- 9.5 權限驗證
- 9.6 首頁交互 - 上拉加載與下拉刷新
- 9.7 創建訂單和微信支付(一)
- 9.8 創建訂單和微信支付(二)
- 9.9 微信支付調試和充值頁交互
- 9.10 直播間交互
- 9.11 socket.io安裝與通訊(一)
- 9.12 socket.io安裝和通訊(二)
- 9.13 加入直播間(一)
- 9.14 加入直播間(二)
- 9.15 加入直播間(三)
- 9.16 離開直播間
- 9.17 直播間實時在線用戶列表
- 9.18 直播間實時彈幕功能
- 9.19 直播間送禮物功能
- 9.20 創建直播功能交互(一)
- 9.21 創建直播功能交互(二)
- 9.22 優化前端部分問題(一)
- 9.23 優化前端部分問題(二)
- 第七章 登錄注冊頁面開發
