[TOC]
# DIY操作文檔
## 一、如何進入DIY?
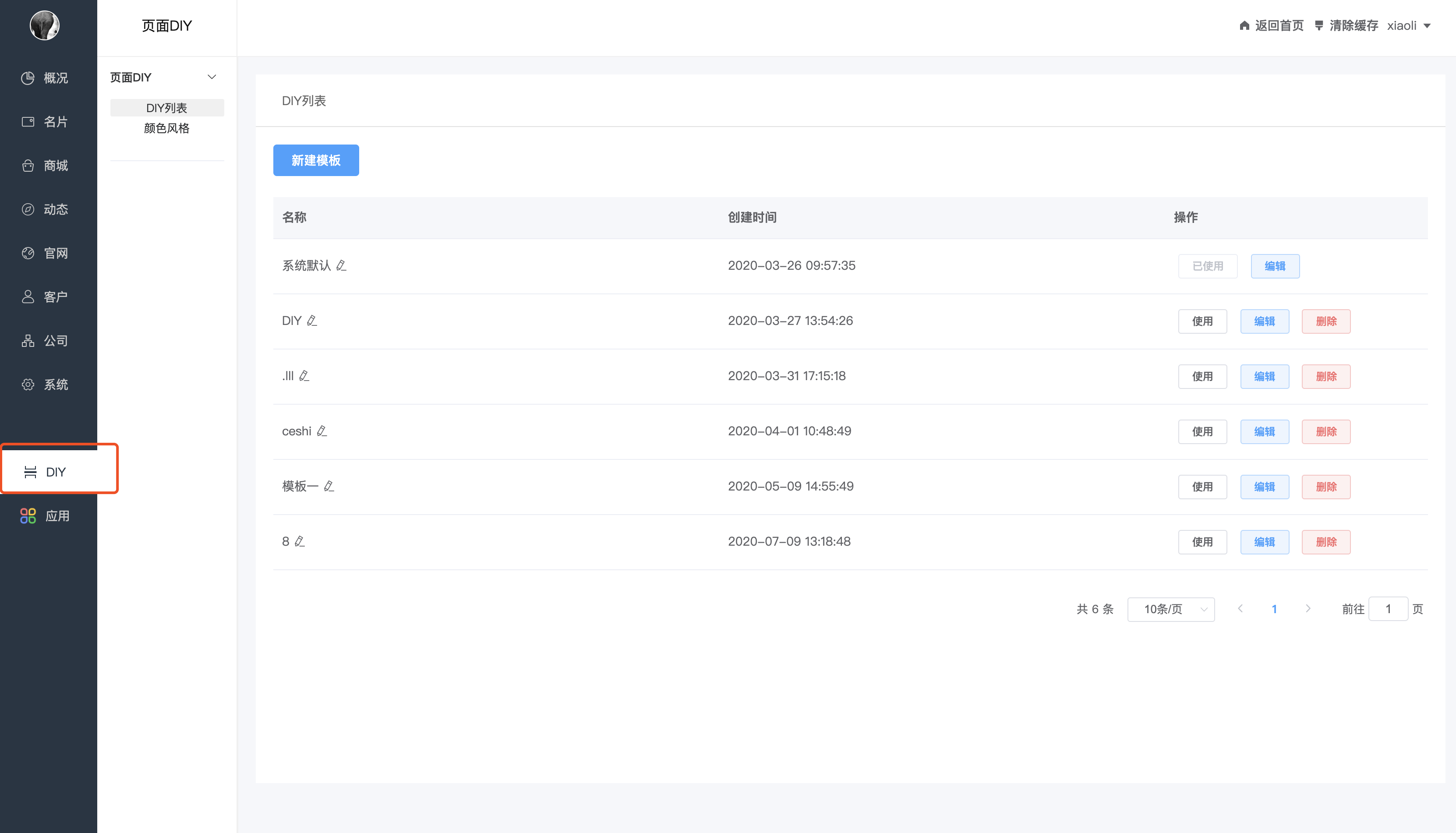
登錄系統--點擊左側一級菜單【DIY】--進入 DIY管理

## 二、【DIY列表】功能基本介紹
### 1、DIY列表
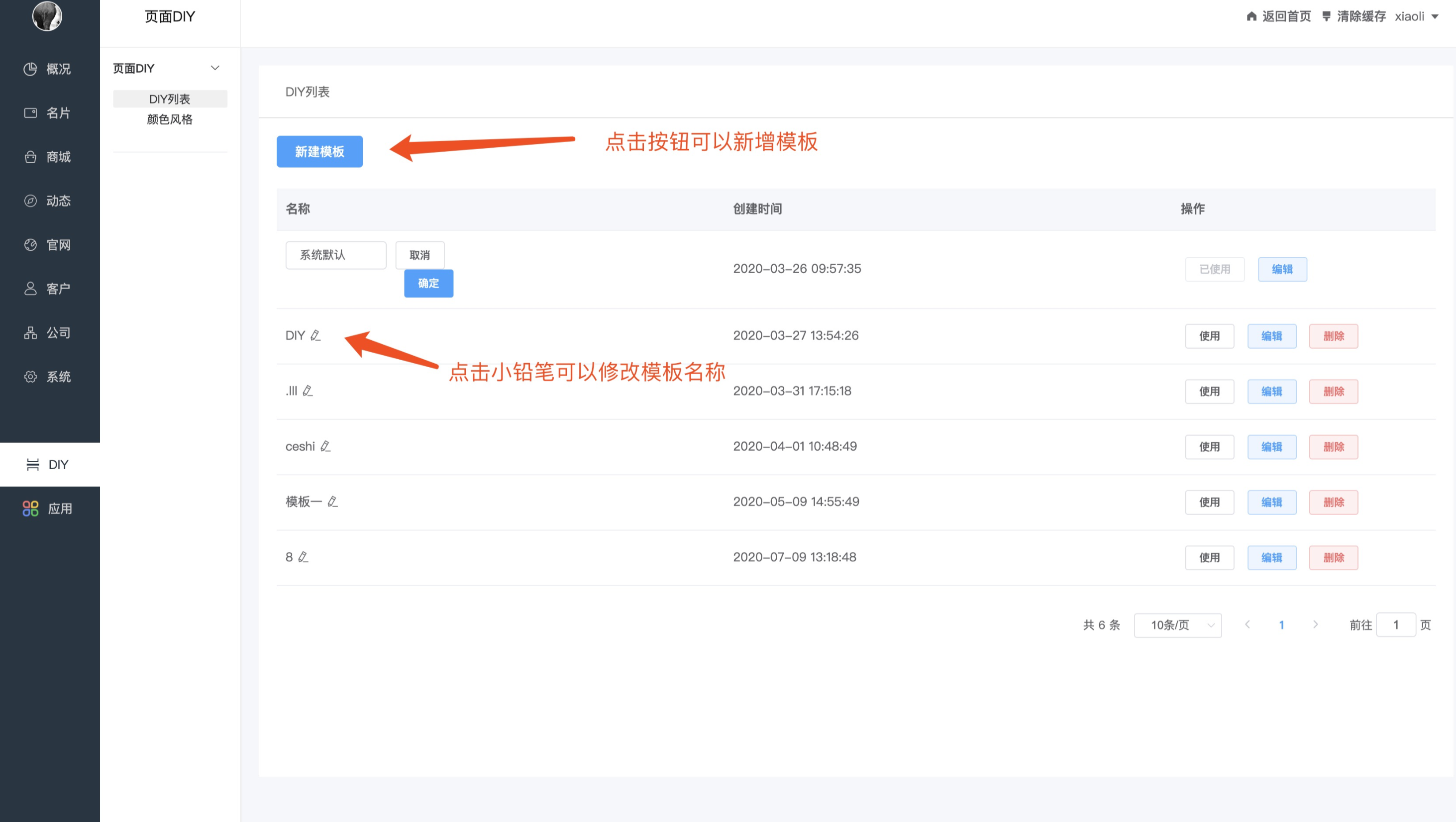
DIY列表可實現多模板創建,操作者可建立不同的模板,選擇其一應用在小程序上
操作者可以對模板進行增刪改的操作

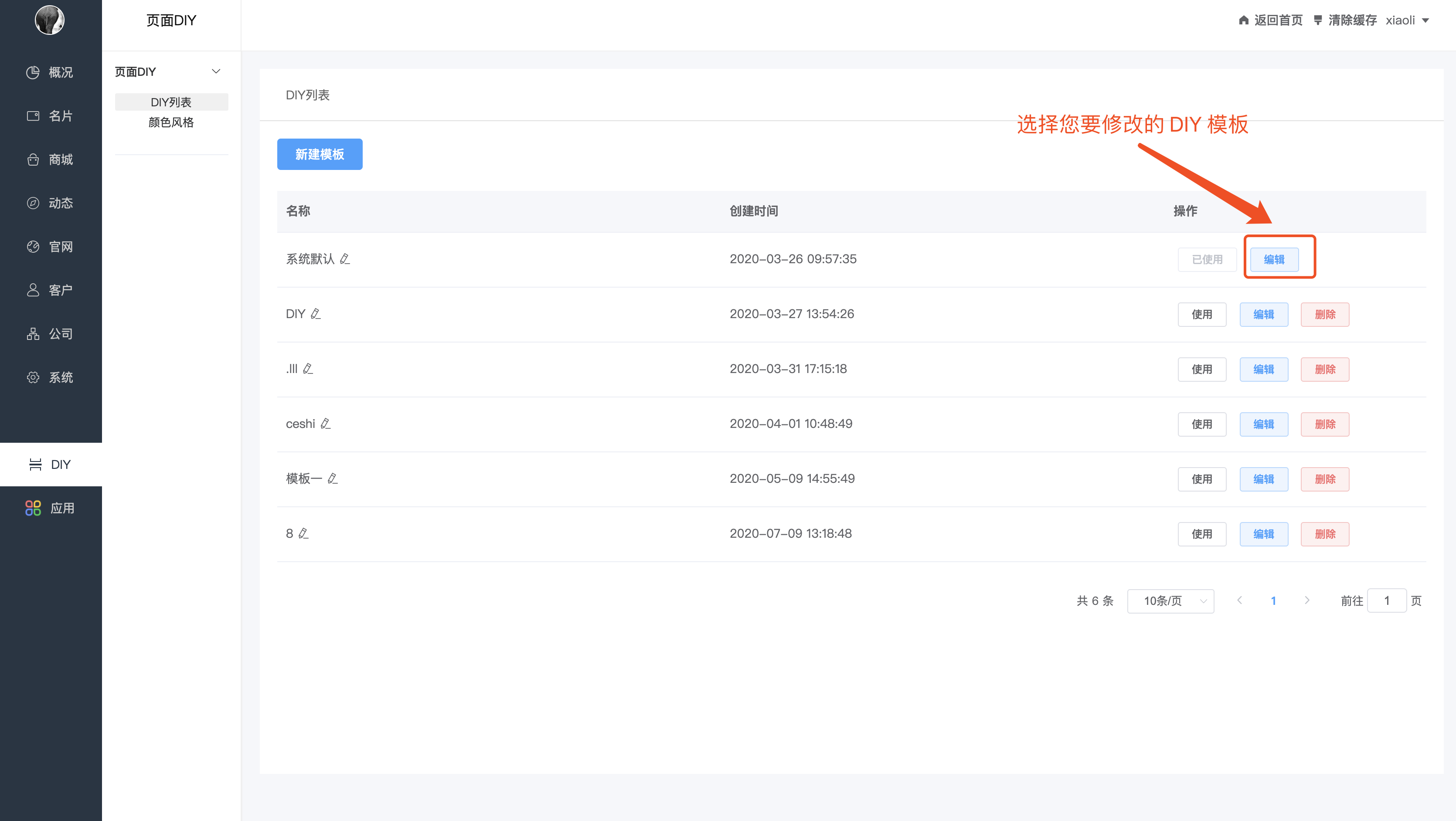
### 2、編輯 DIY模板

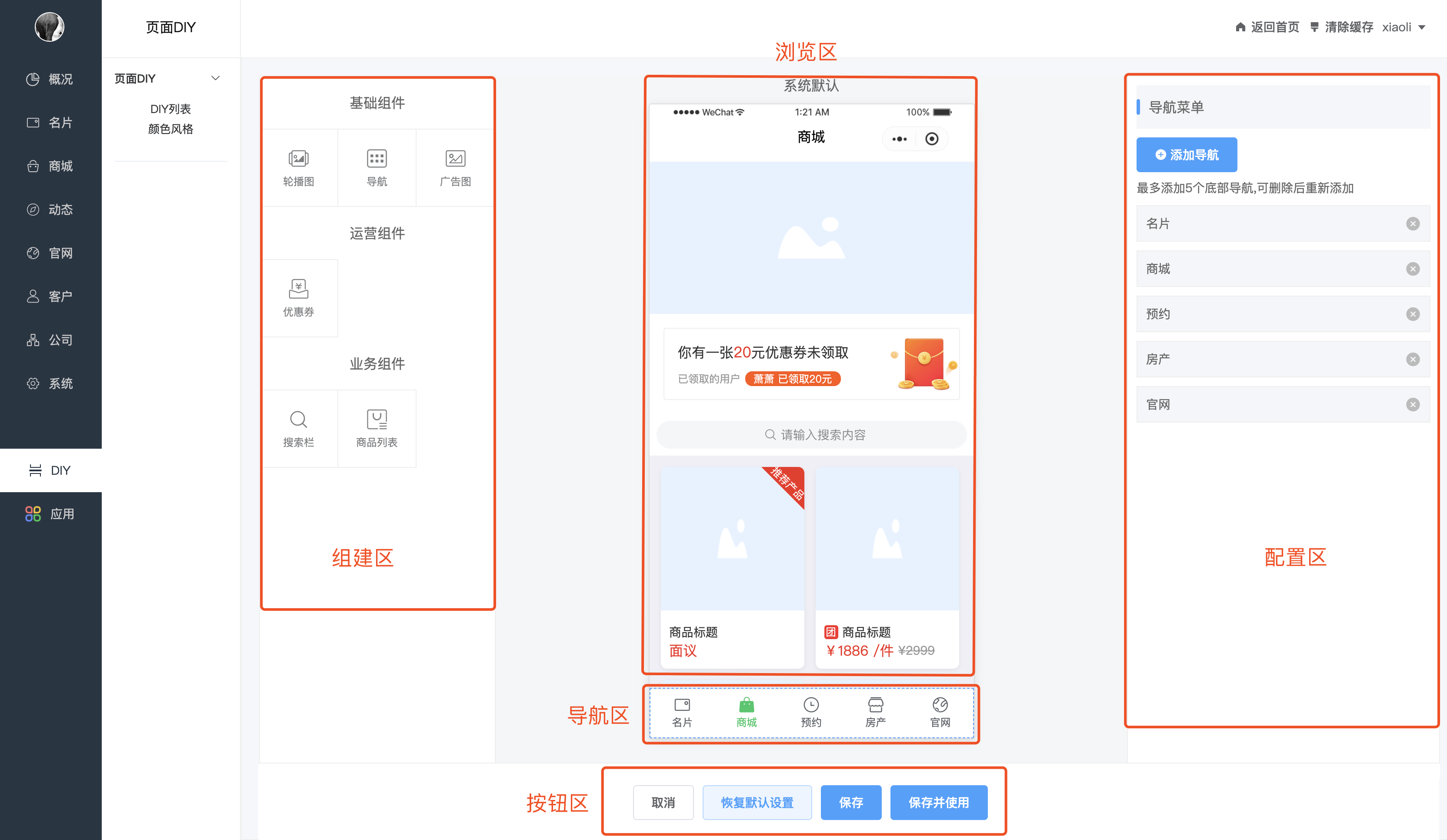
### 3、DIY模板操作頁面
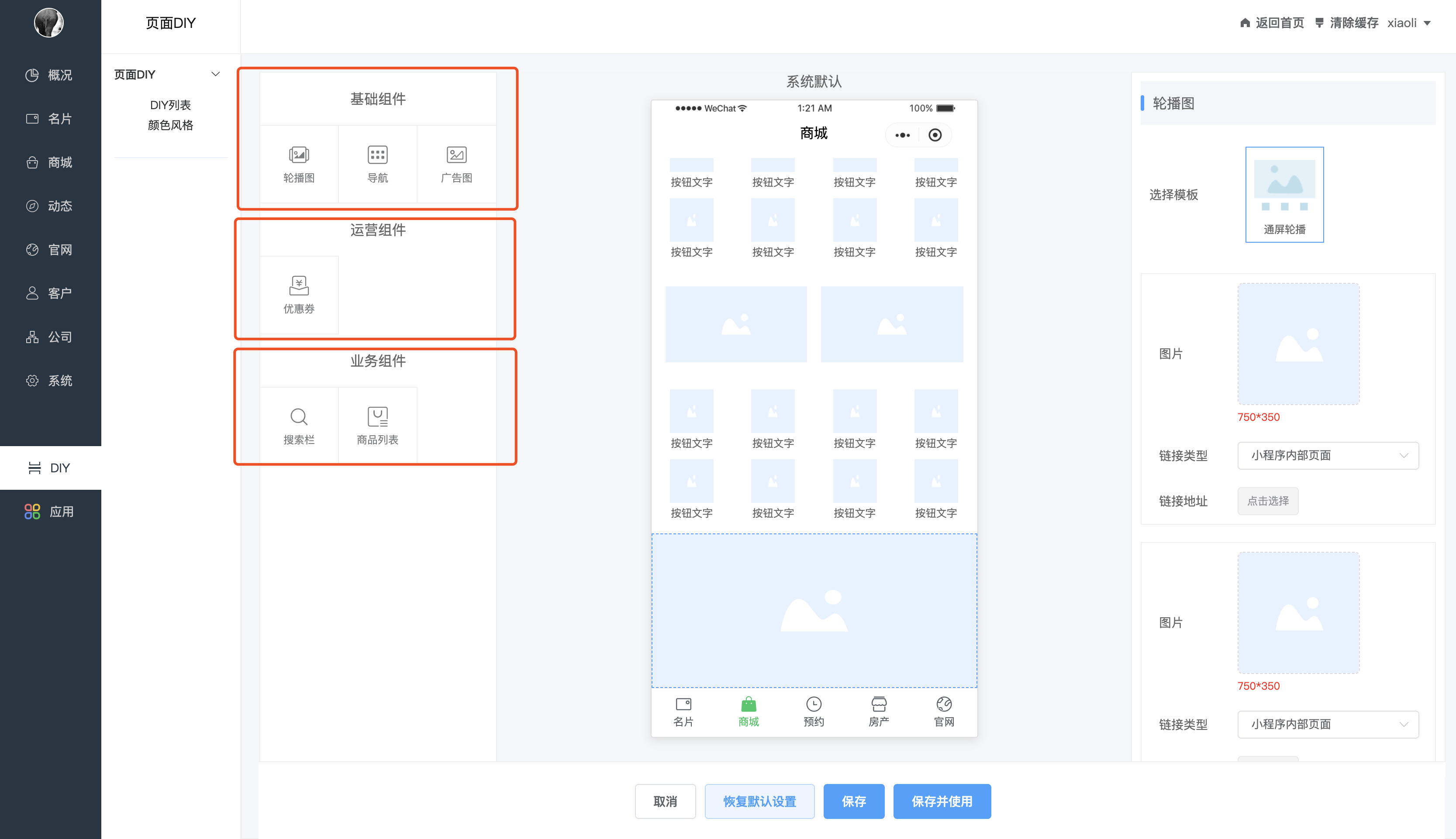
操作頁面整體劃分為【組件區】【瀏覽區】【配置區】【導航區】【按鈕區】

#### a、【組件區】介紹
1)點擊【導航區】按鈕進入該模塊DIY
2)組建區劃分為【基礎組件】【運營組件】【業務組件】
3)點擊組建區組件圖標即可加入該組件功能,瀏覽區會顯示效果
4)只要顯示出來的組件就可以點擊添加
5)其中【基礎組件】可以無限制添加,【運營組件】和【業務組件】一個頁面只能添加一次

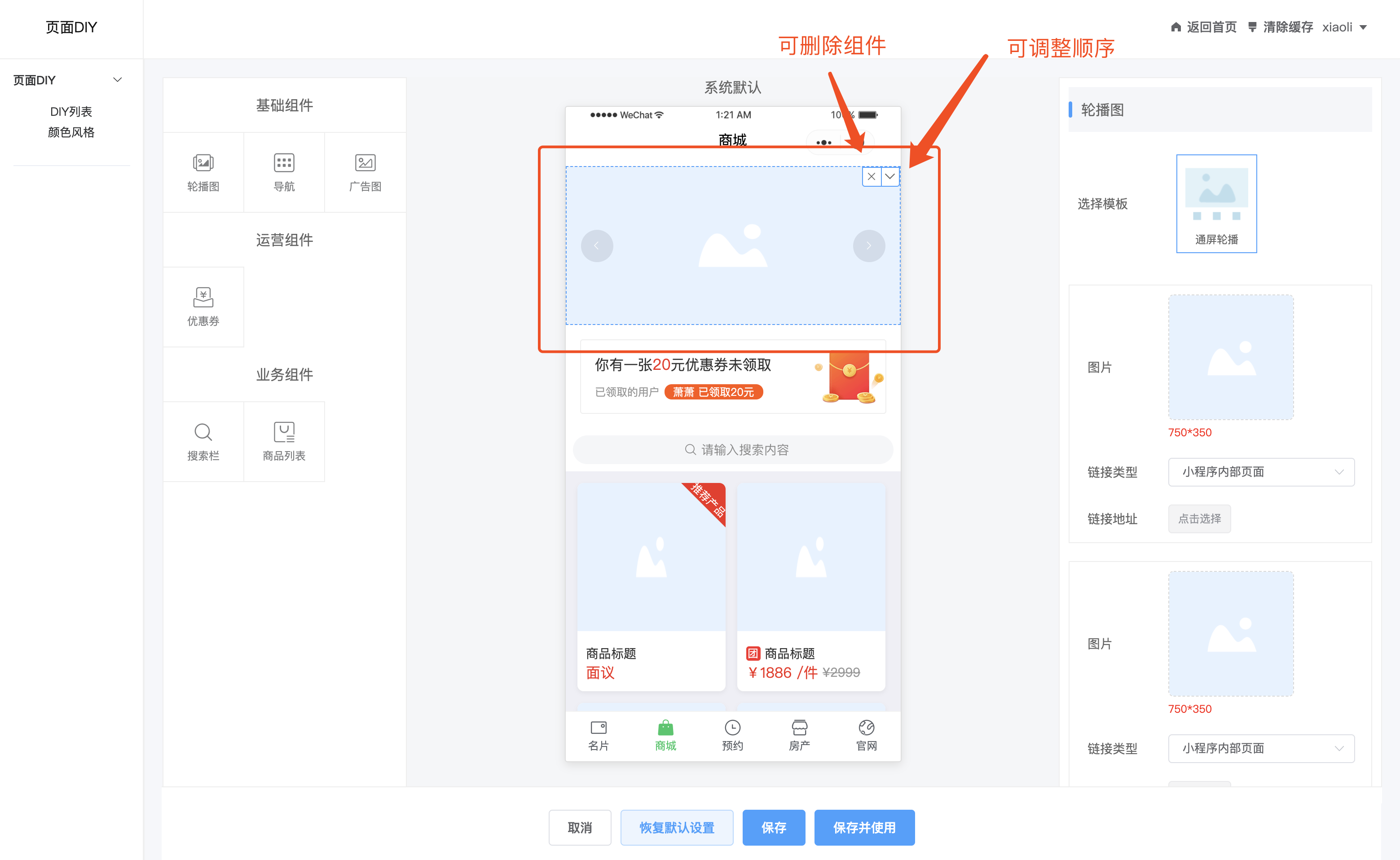
#### b、【瀏覽區】介紹
1)瀏覽區可查看頁面板式效果
2)瀏覽區可調整組件擺放順序(通過選中時出現的上下箭頭調整,也可以直接拖拽調整順序)
3)瀏覽區選中組件,可刪除組件
4)瀏覽區選中組件,配置區會顯示該組件細化配置

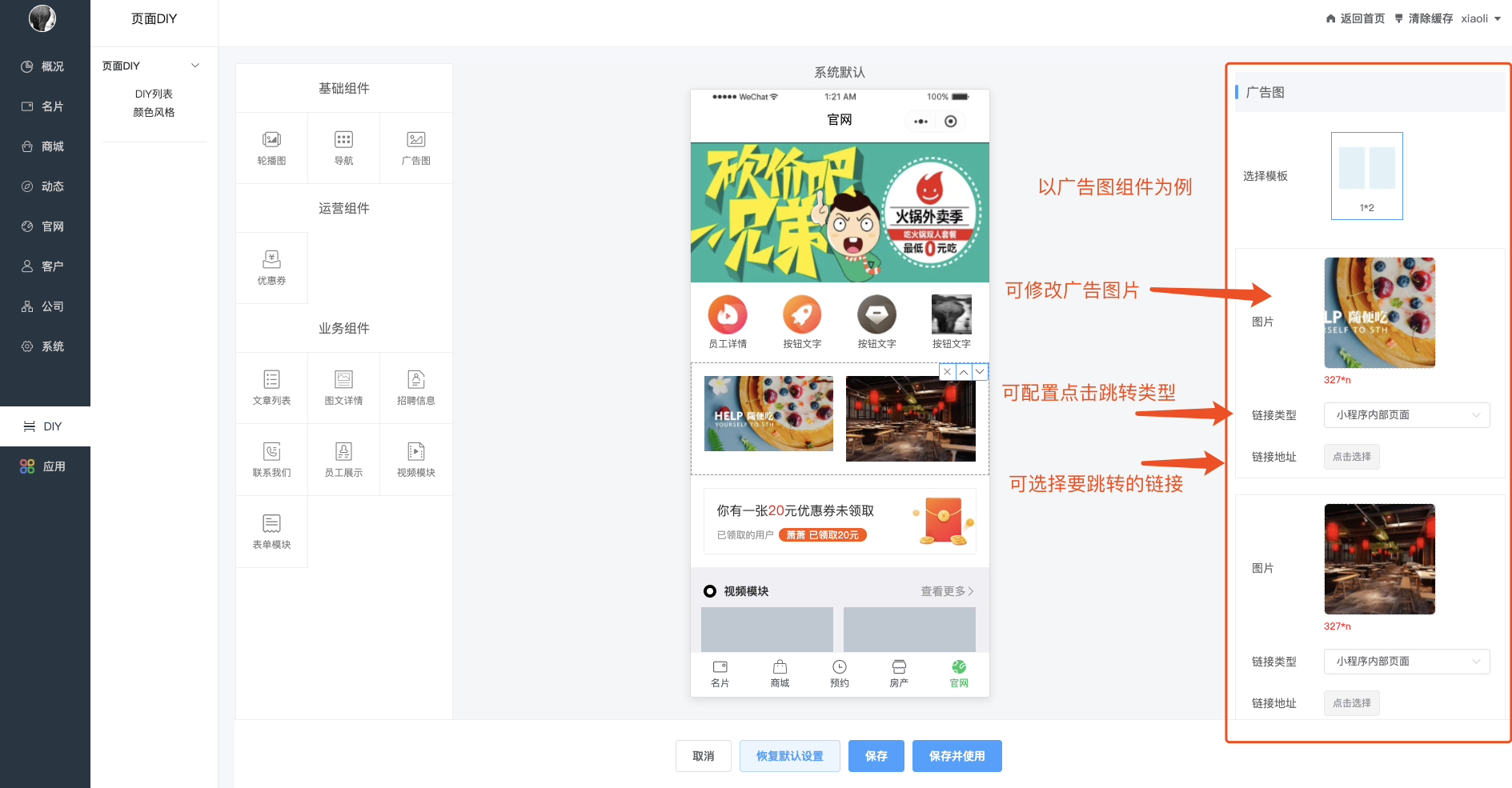
#### c、【配置區】介紹
1)配置區可以設置組件可配置項(若無可操作的,則該組件還不支持配置)
**2)若配置區設置項和以前系統內設置項有重復,則優先應用 DIY中的設置**

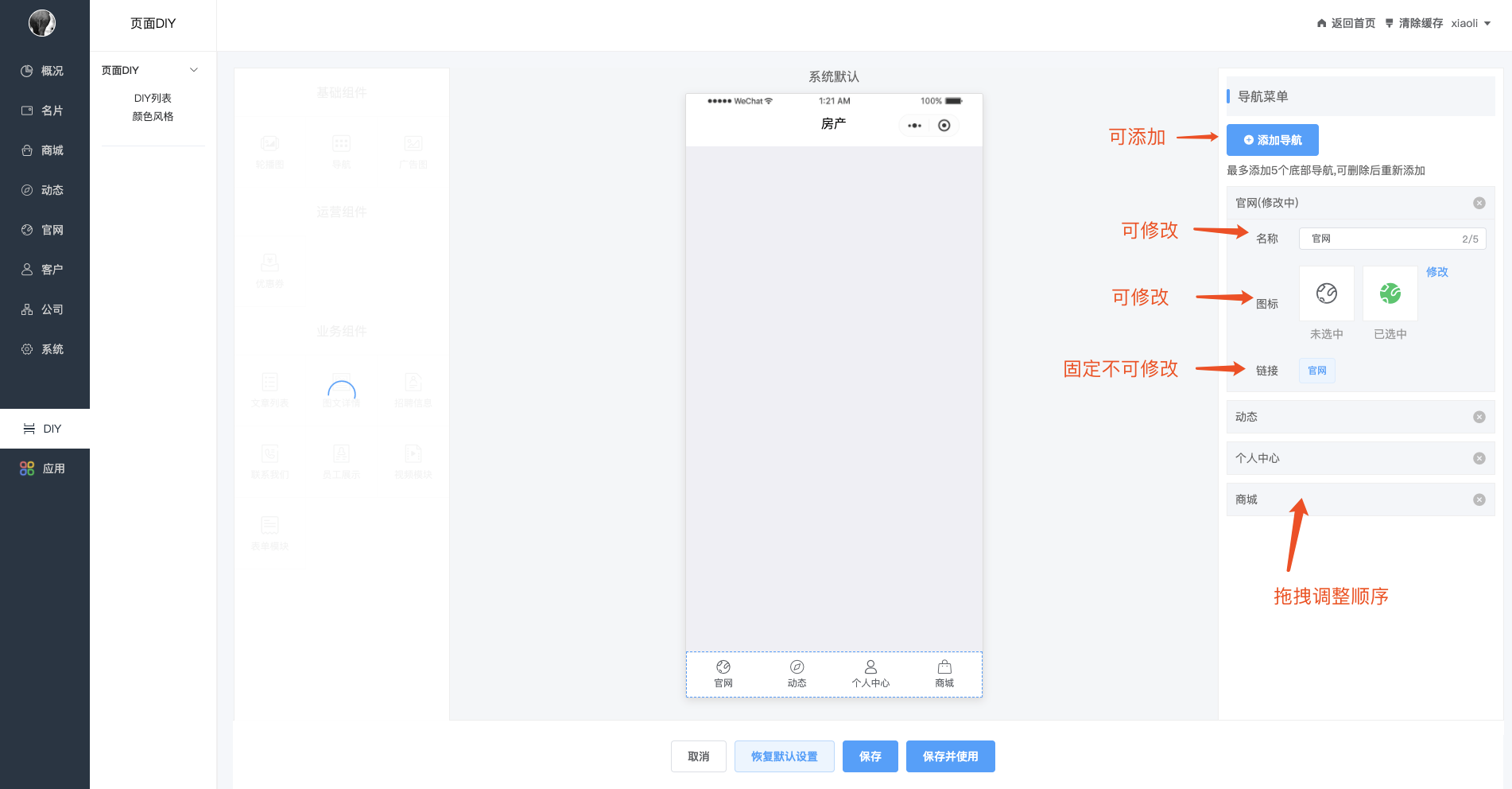
#### d、【導航區】介紹
1)點擊下方導航可選中導航區,操作區中會出現相應的配置
2)最多添加 5 個底部導航,最少添加一個
3)通過鼠標拖拽配置區的欄目可以調整順序
4)配置區可添加和刪除導航
5)點擊配置區導航欄目可擴展出修改名稱,圖標的配置,鏈接固定不可修改

#### e、【按鈕區】介紹
1)點擊 【取消】則返回上一頁
2)點擊【恢復默認設置】則恢復到使用 DIY功能之前的默認設置(目前不能默認展示在 DIY瀏覽區,后續會優化升級)
3)點擊【保存】則保存 PD端DIY設置,但不會應用在小程序
4)點擊【保存并使用】則保存設置并應用到小程序

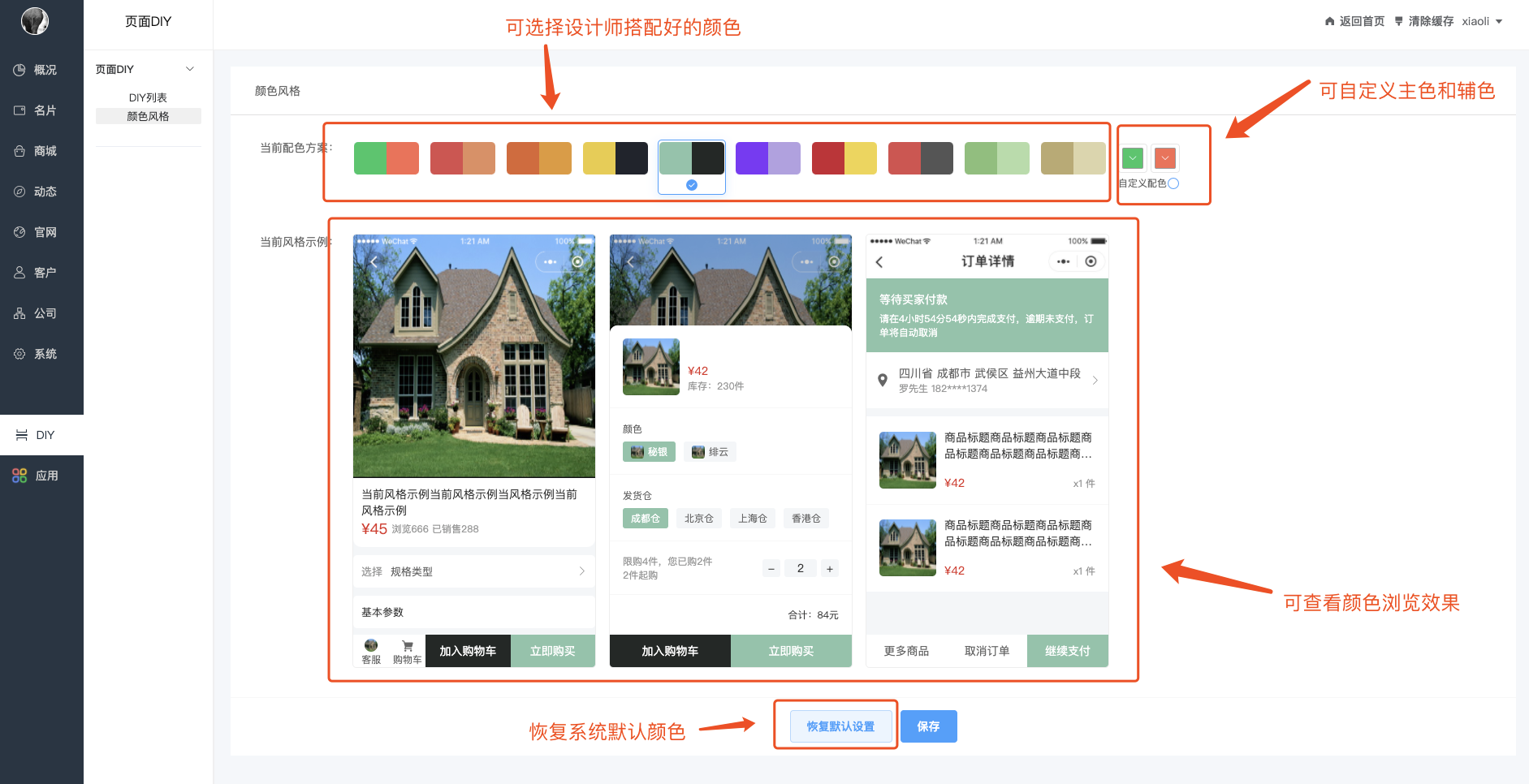
## 三、顏色風格介紹
1)可以修改小程序主色和輔色
2)可以自定義搭配顏色
3)可以瀏覽配色效果

## 四、常見問題
1、紅包可以不設置在名片頁面彈出嗎?
2、目前哪些頁面是可以設置紅包彈出的?
3、商城banner圖最多可以diy多少個?
4、目前哪些模塊支持diy?
5、官網跳轉鏈接支持哪些形式?
6、動態模塊里,如何設置點擊圖片進入詳情頁?
7、動態列表里可以直接點擊圖片放大嗎?
8、為什么diy了頁面顏色之后,員工端沒有改變顏色?
- 開通小程序流程
- 名片
- 名片設置
- 數據名稱解釋
- 商城
- 商城管理
- 訂單管理
- 營銷管理
- 商城設置
- 分銷管理
- 物流配送
- 參數管理
- 動態
- 官網
- 約課
- 客戶
- 客戶信息
- 客戶話術
- 客戶問卷
- 公司
- 系統
- 小程序設置
- 其他設置
- DIY(SAAS 專享)
- 常遇問題解決方案
- 后臺添加商品以后小程序端不顯示?
- 代理端授權小程序插件以后,后臺應用不顯示?
- 版本升級后,小程序為什么打不開/出現白屏?
- 系統更新后,如何進行升級和發布小程序
- 應用
- 掃碼支付(SAAS 專享)
- 獲客海報
- 預約管理
- 獲客文章
- 群發通知【已無法使用】
- 活動插件
- 房產插件
- 公司BOSS插件
- 引流系統(SAAS 專享)
- 帶客有禮(SAAS 專享)
- 短視頻(SAAS 專享)
- 新客福包(SAAS 專享)
- 直播(SAAS 專享)
- 等級會員(SAAS 專享)
- 付費課程(SAAS專享)
- 好友砍價(SAAS專享)
- 好友代付
- 積分商城
- 汽車
- 場地預約
- 入駐商家(婚慶)
- 合伙人系統
- 微信支付配置
- H5外鏈配置
- 獲客文章配置
