## 1、如何導入已有的會員卡數據?
**使用場景:商家如果之前是用的其他系統或者只是用Excel表格(紙質)記錄了之前會員的信息,但是沒有錄入到系統里,那么我們可以通過在我們平臺下載表格,將原有的會員數據所對應的會員卡數據導入到我們系統,用戶進入小程序,通過手機號綁定會員卡號即可。**
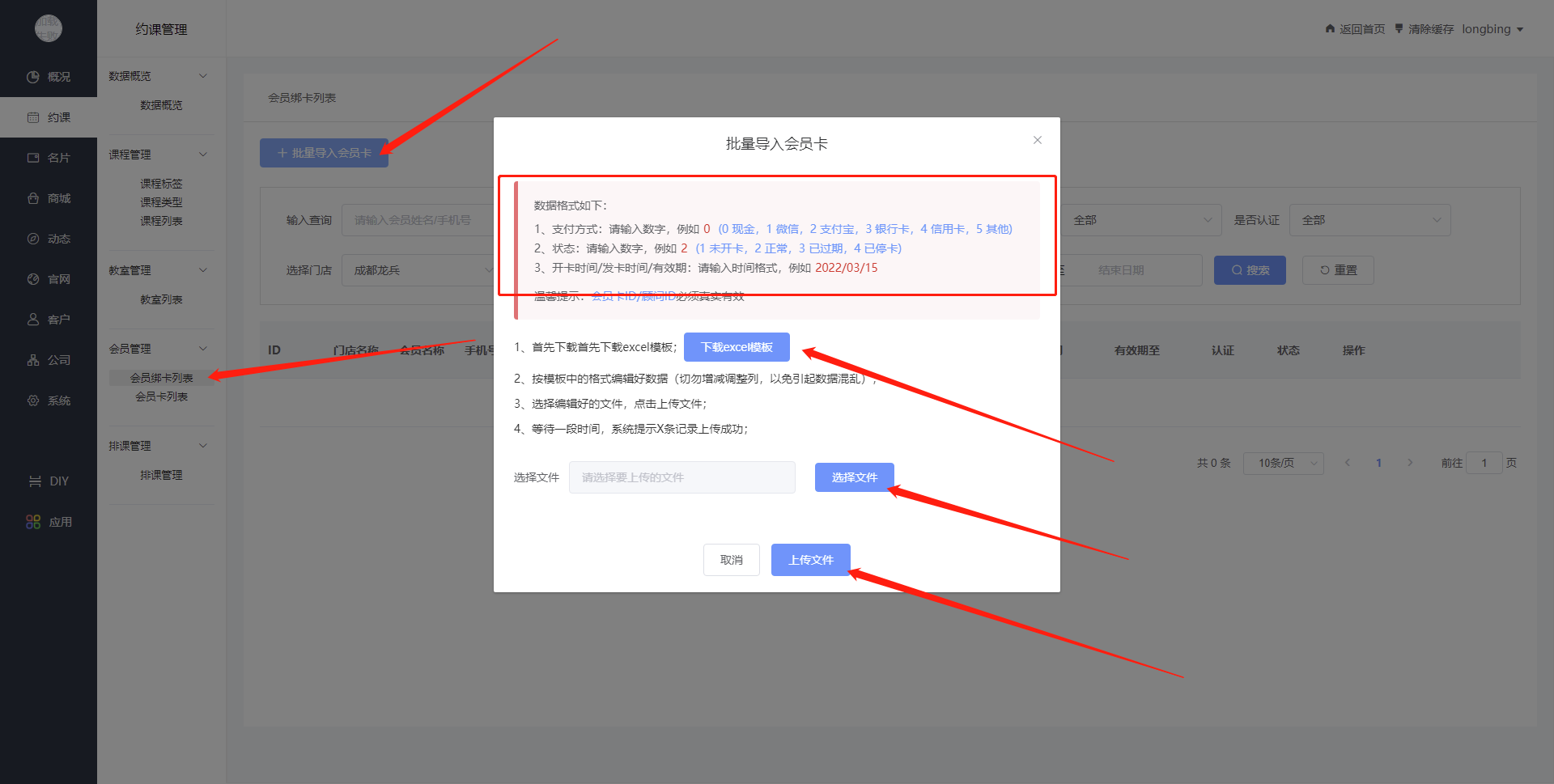
**點擊批量導入會員卡,下載excle模板,打開下載的模板,里面的信息按照上面的要求進行填寫,請勿更改表格的列或者大小,只需要添加數據就行,其他的都不要改動,數據添加好后,點擊選擇文件,選擇下載好的哪個模板,然后上傳文件即可**

## 2、如何創建課程表?
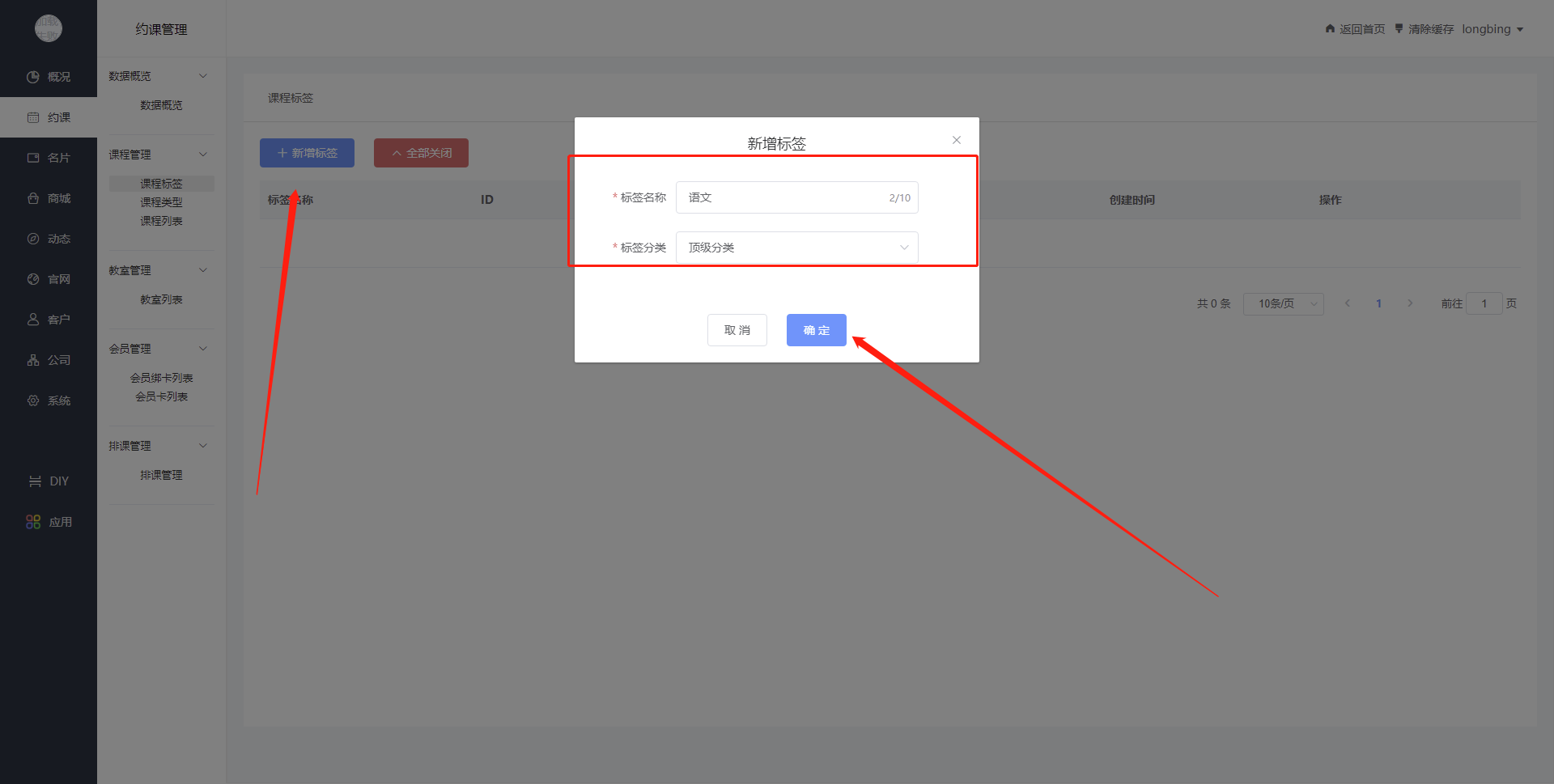
**(1)創建課程標簽(這個標簽就和分類一個意思)**

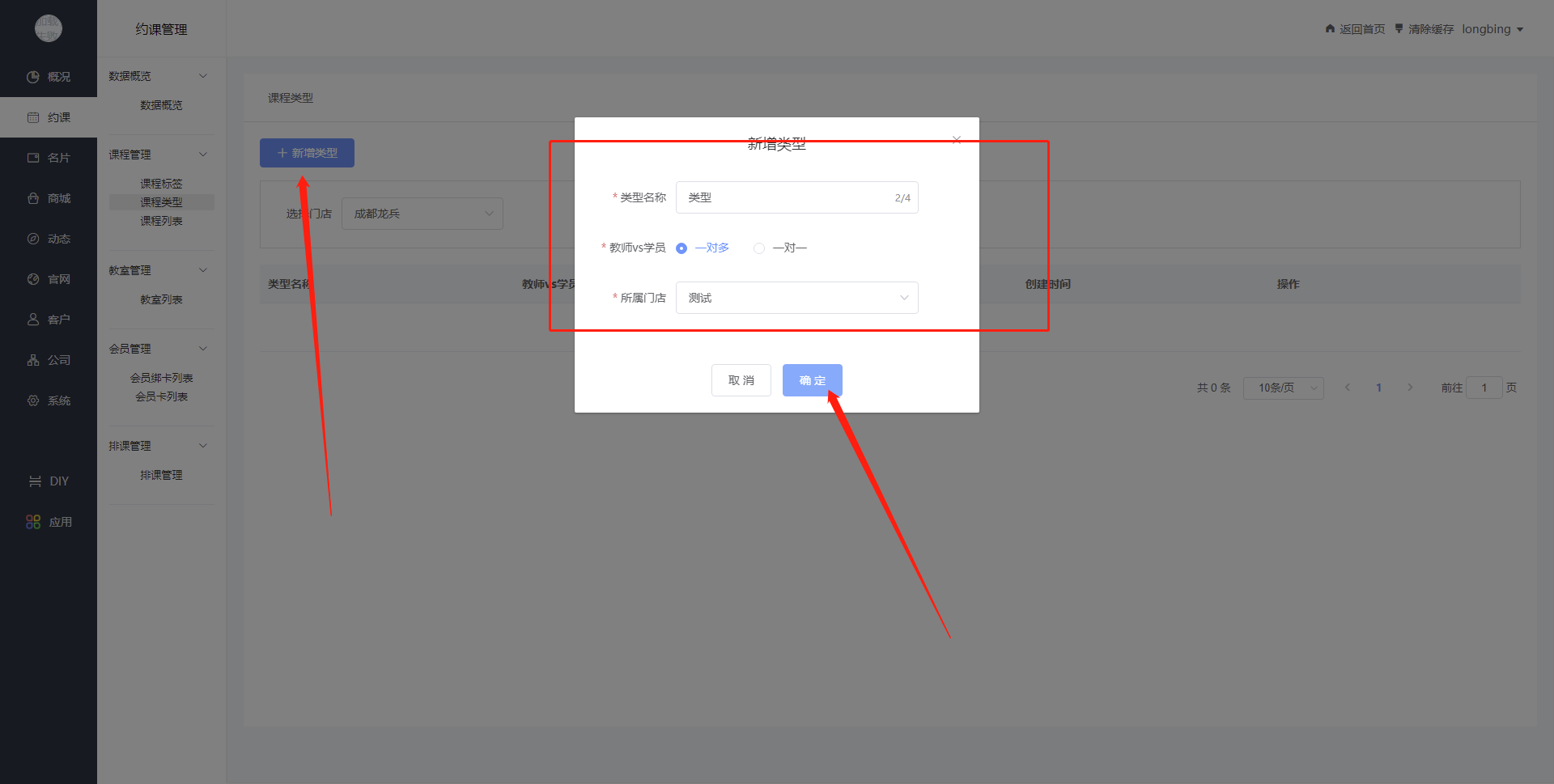
**(2)創建課程類型(門店就是后臺的公司)**

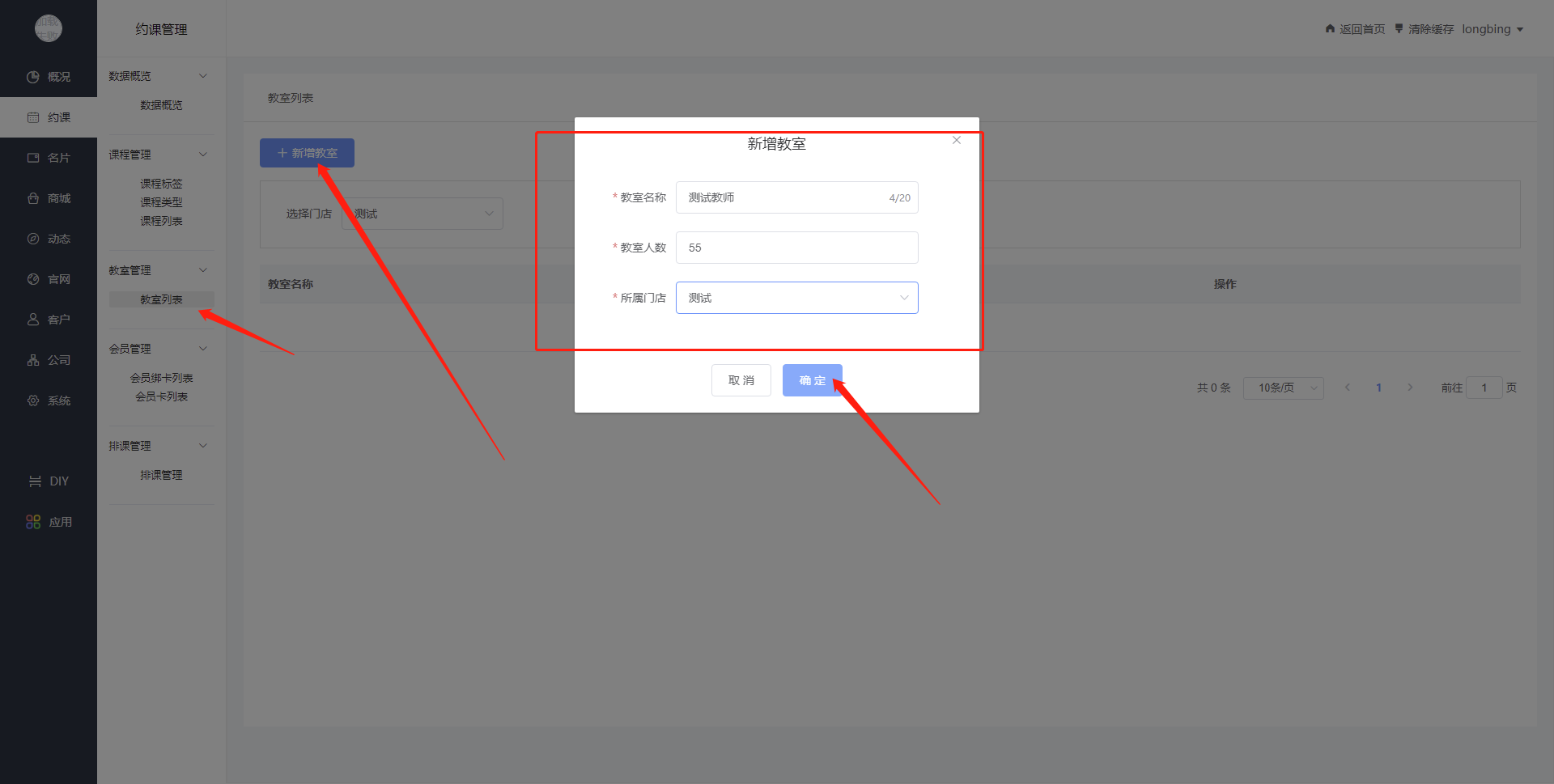
**(3)創建教室(門店就是后臺的公司)**

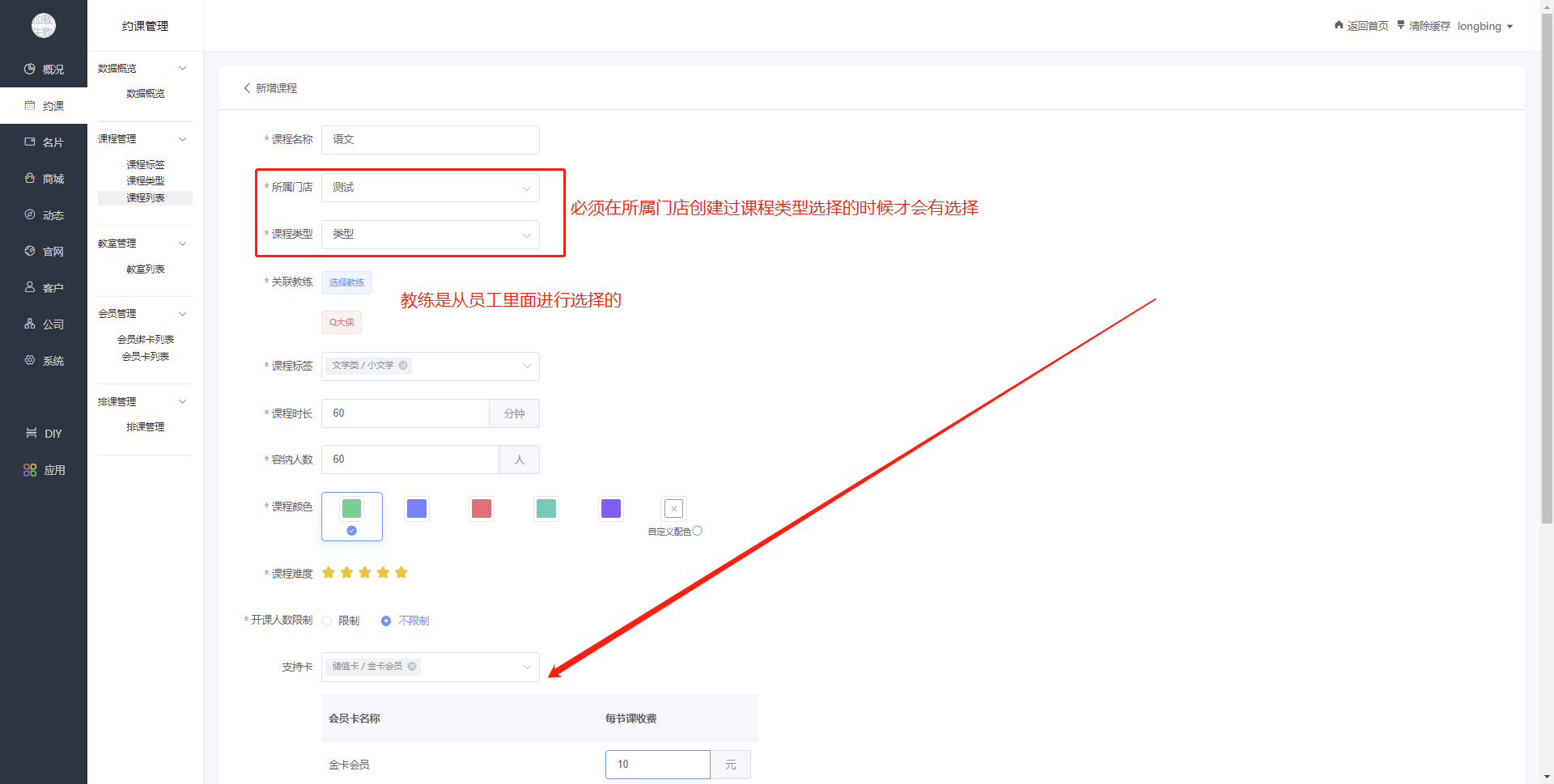
****(4)創建課程列表**

## 3、如何創建會員卡?
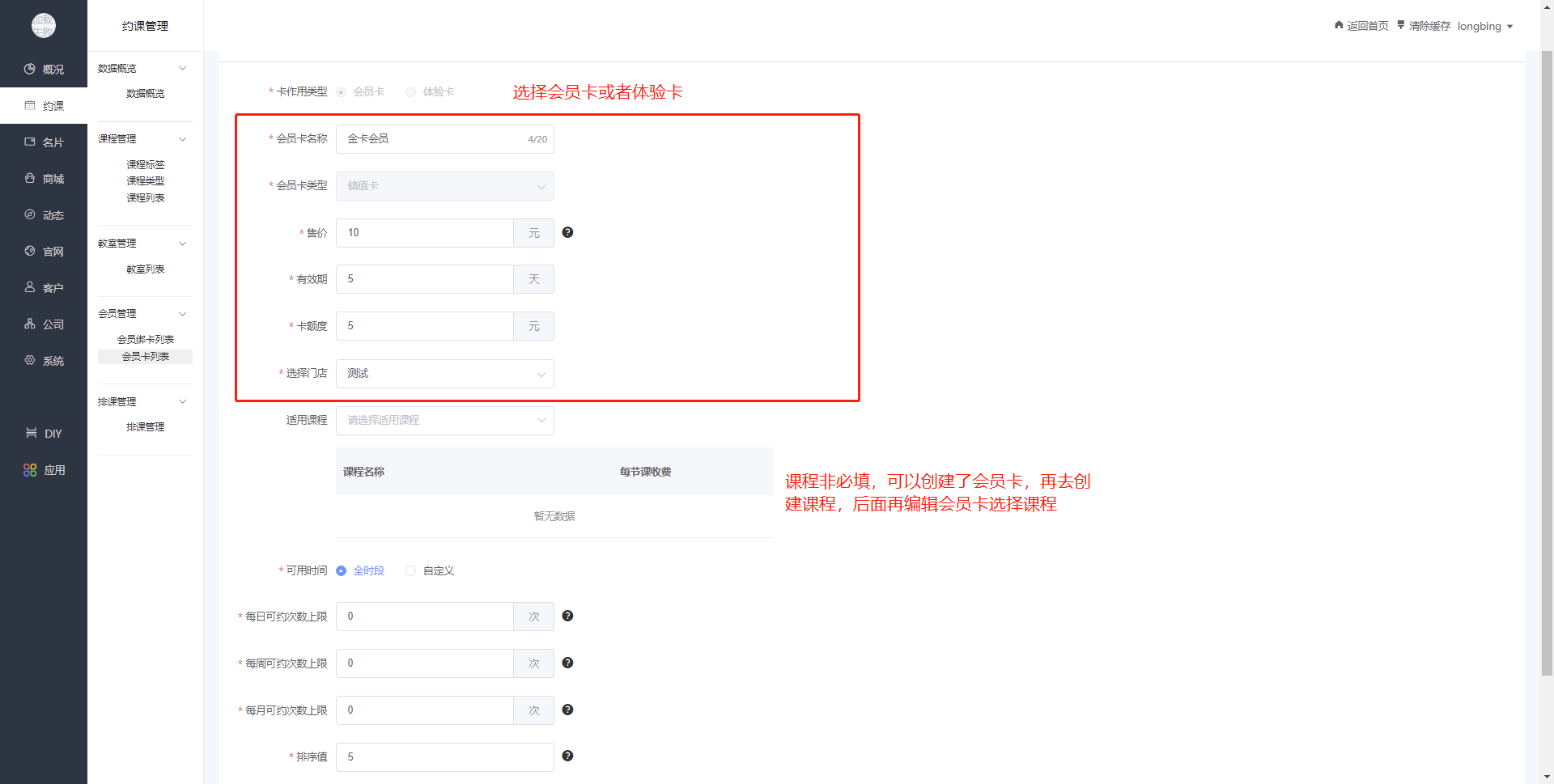
**(1)創建會員卡信息**

## 4、員工如何給會員開卡?
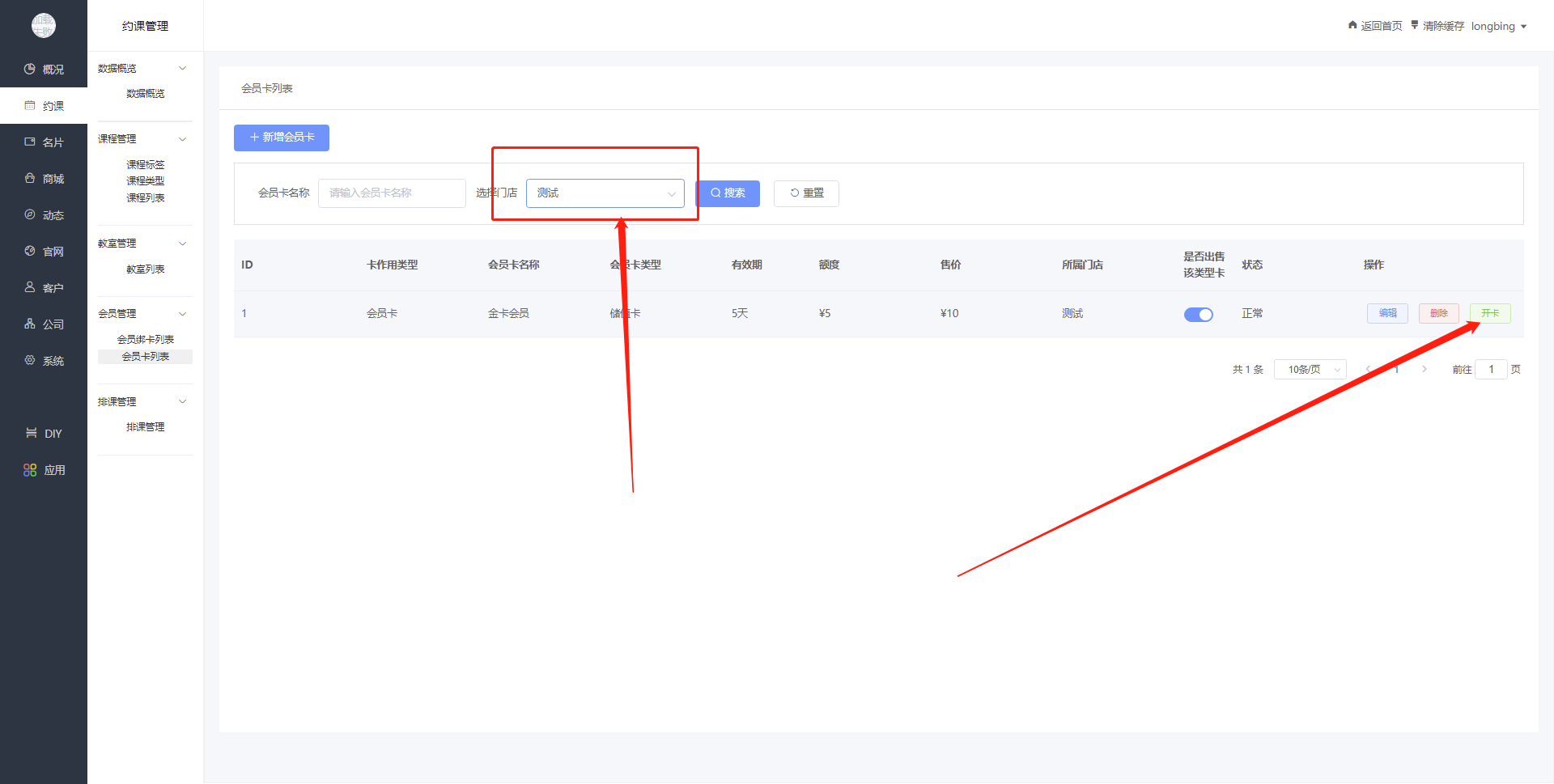
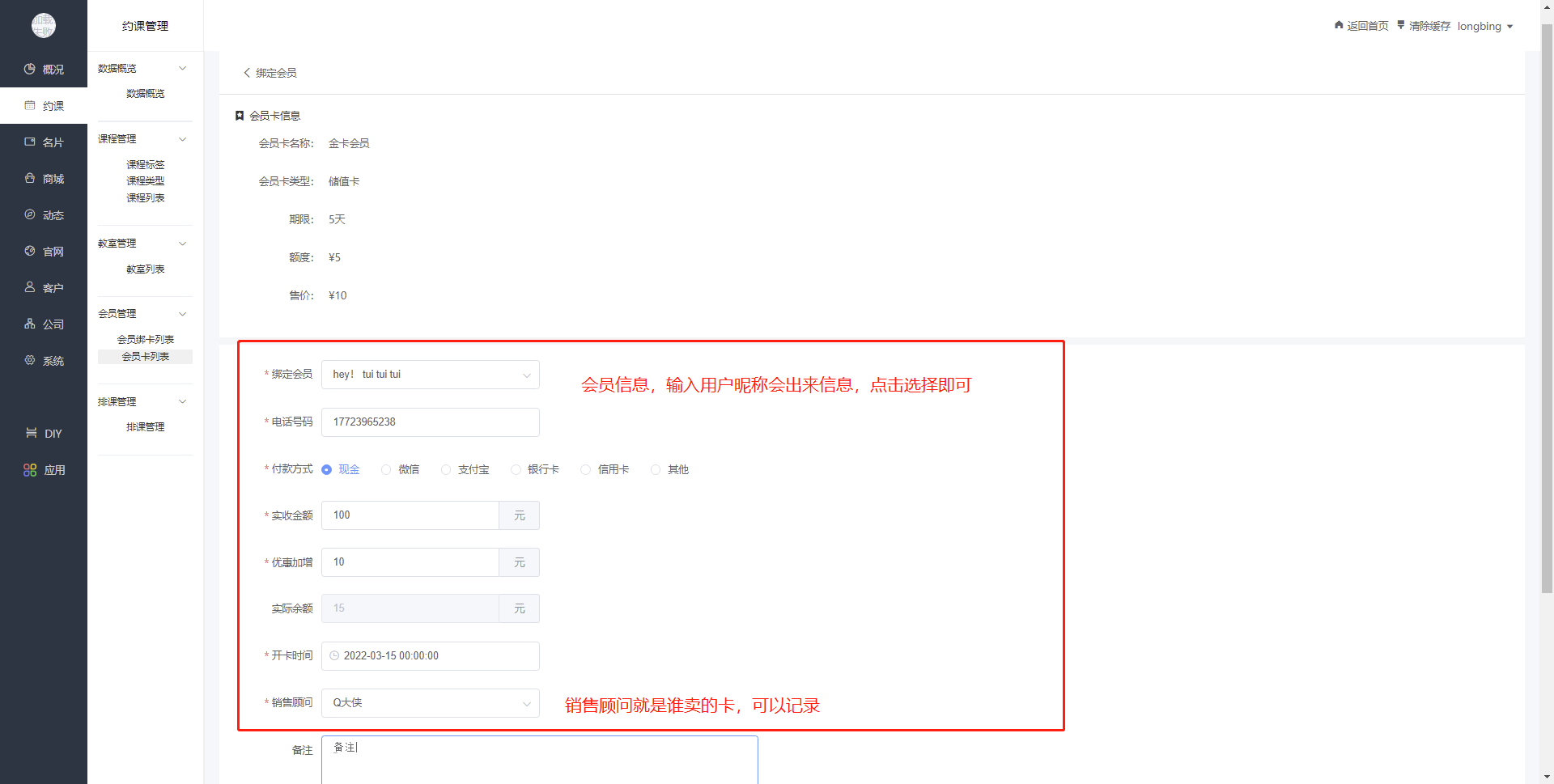
**(1)點擊開卡,開卡是吧用戶和會員卡進行綁定,他就擁有了這個會員卡**


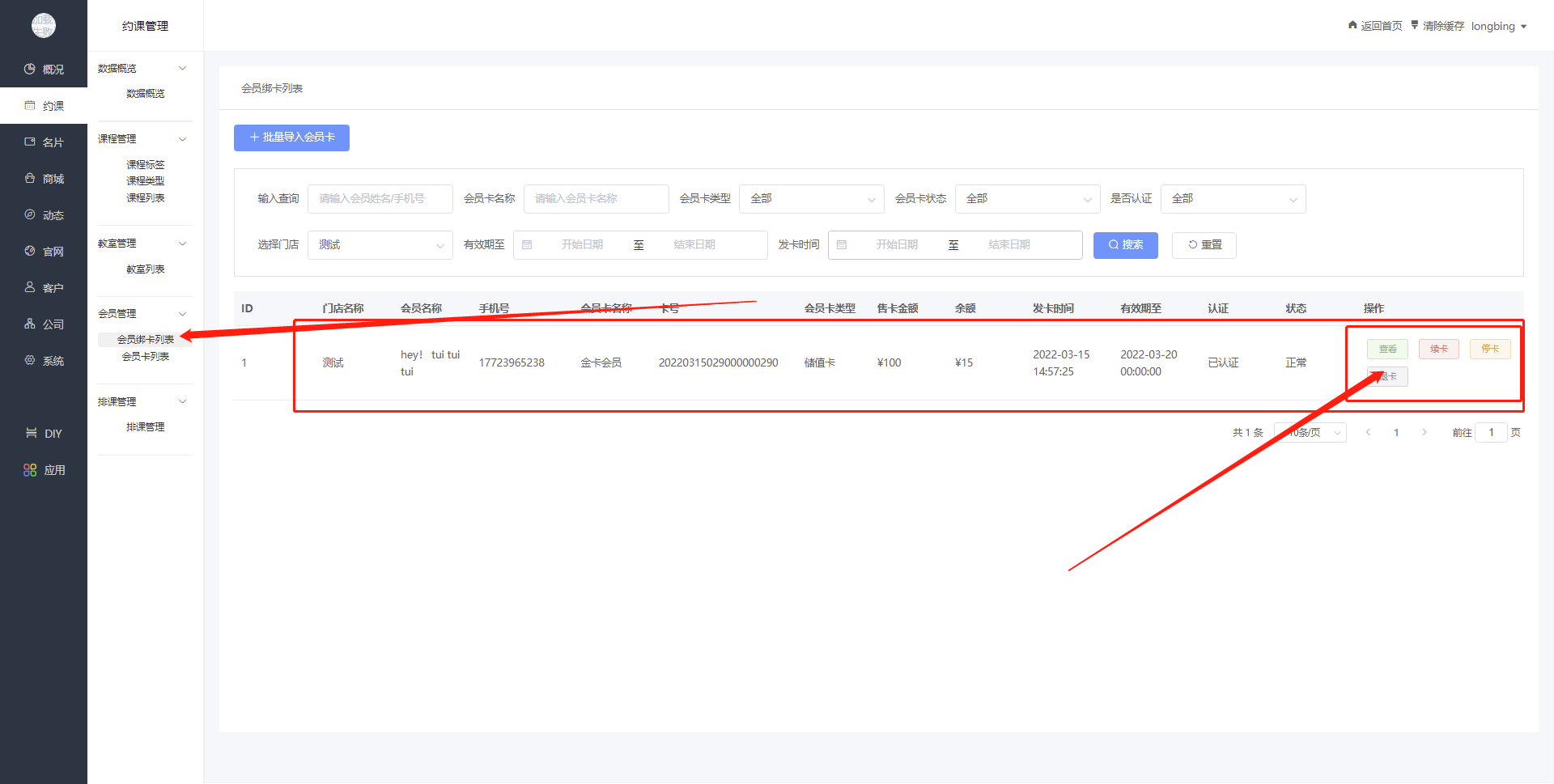
**(2)會員綁卡列表(可以查看會員信息,可以選擇執行續卡,停卡,退卡操作)**

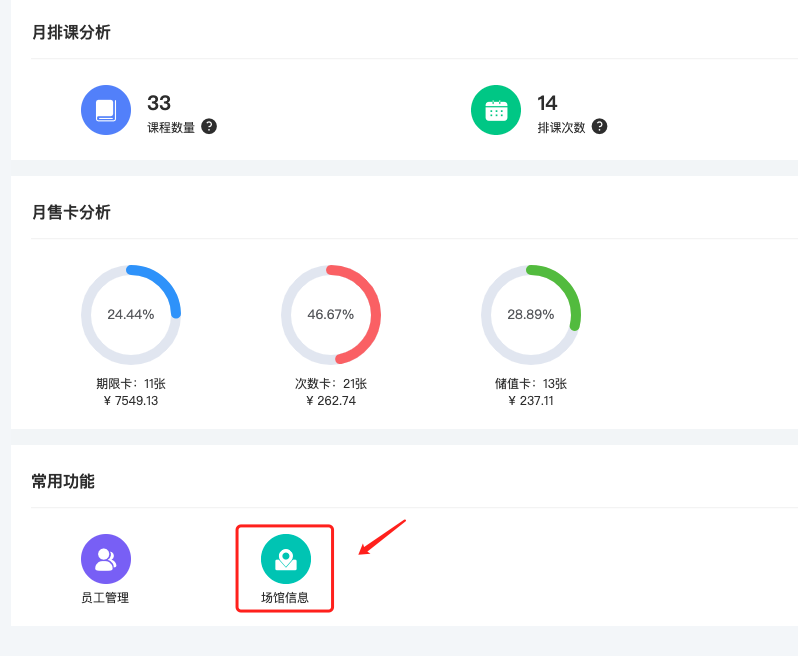
## 5、如何添加場館信息?
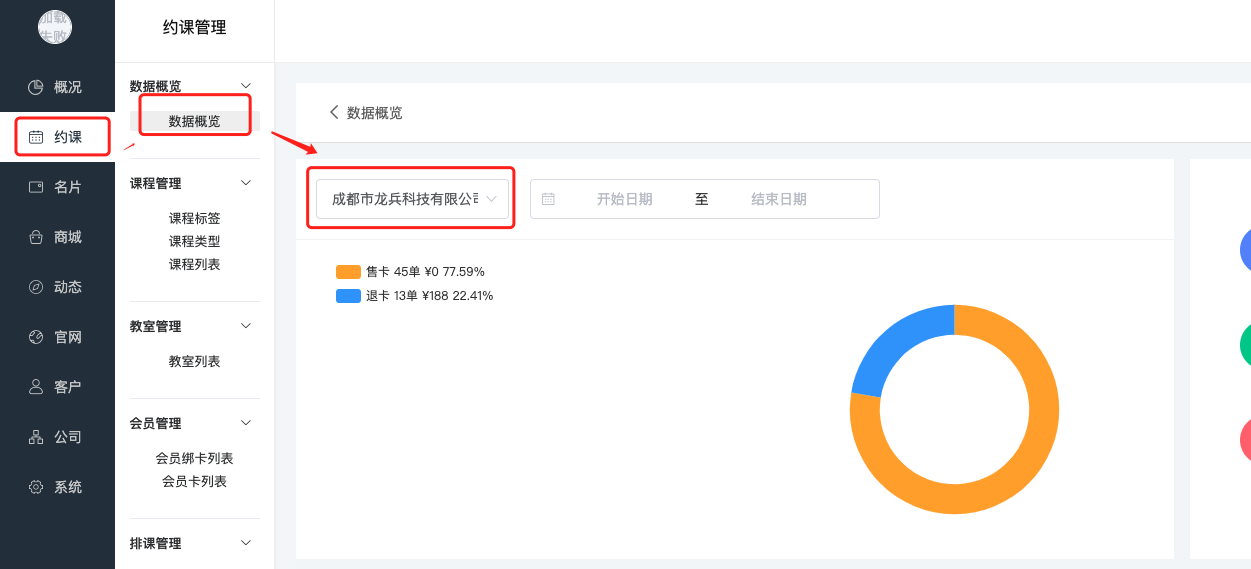
操作路徑:管理后臺--數據概覽--選擇公司--進入場館信息入口


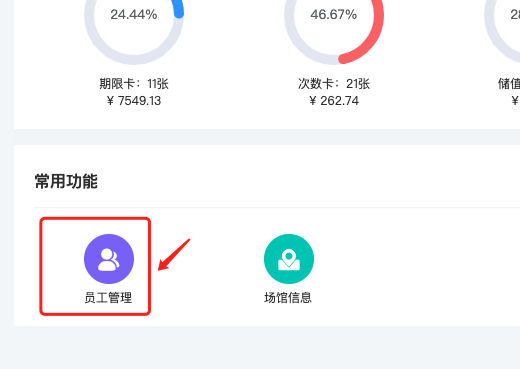
## 6、如何添加場地成員?


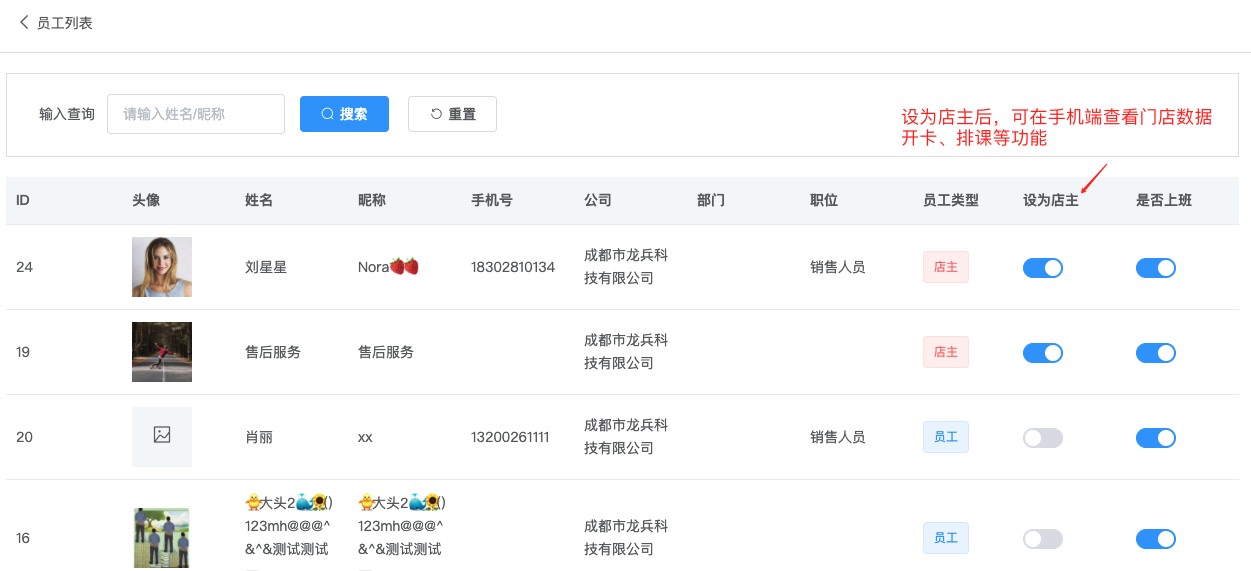
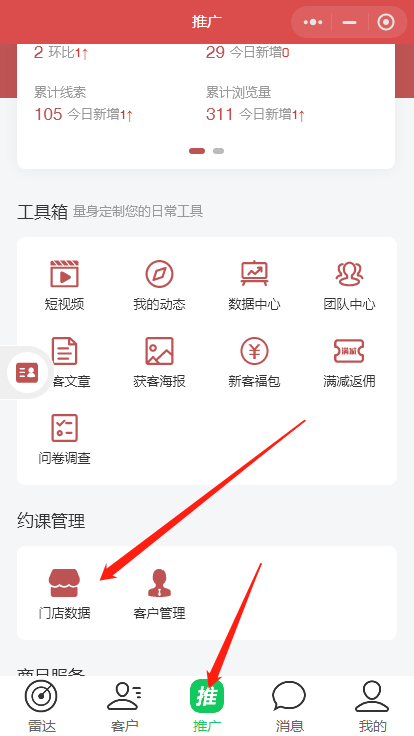
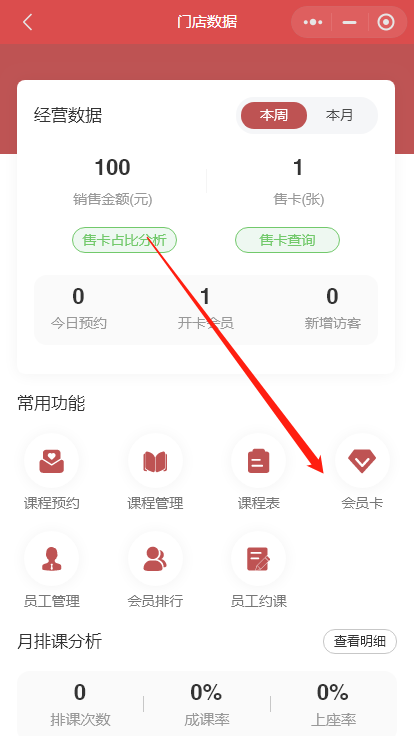
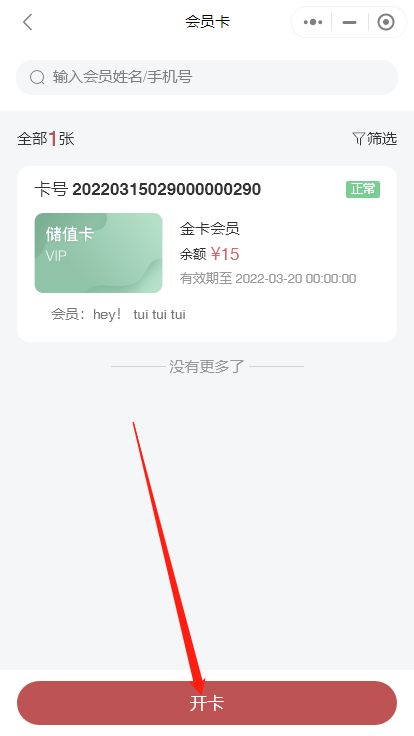
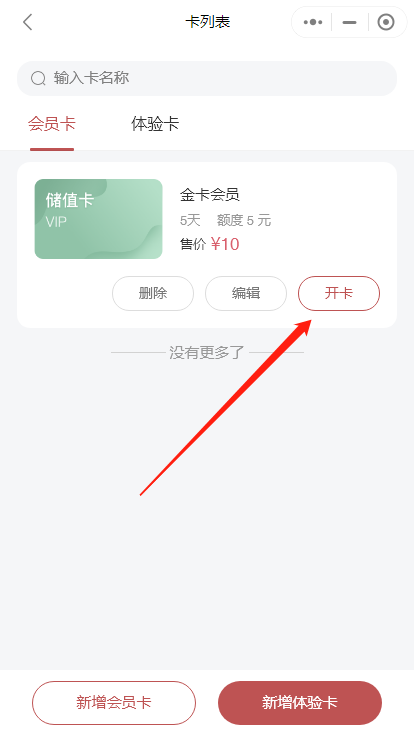
## 7、手機上怎么開卡,前提是需要查看第六步的操作,只有設置為店主的員工才能操作
|  |  |
| --- | --- |
|  |  |
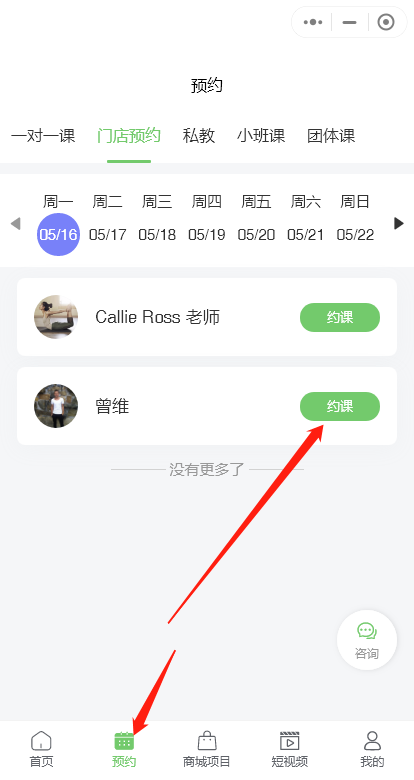
## 8、會員如何約課?
1.選擇你會員卡所對應的適用的課程點擊約課

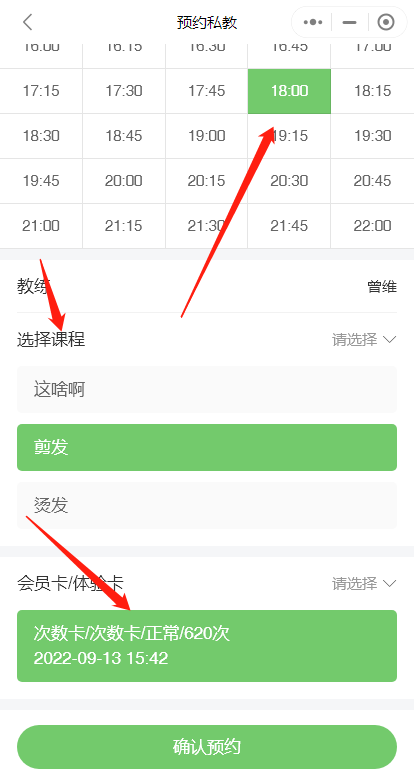
2.選擇預約的時間,課程,以及課程對應的會員卡,點確認預約,如果你選擇了課程后沒有顯示出選擇會員卡,那就說明你沒有這個課程的會員卡,不能選這個課程

## 9、課程開始后會員可以繼續簽到嗎?
可以
## 10、課程開始后會員點擊取消預約,可以限制會員下次不可預約課程了嗎?
可以,我們后臺可以設置爽約機制
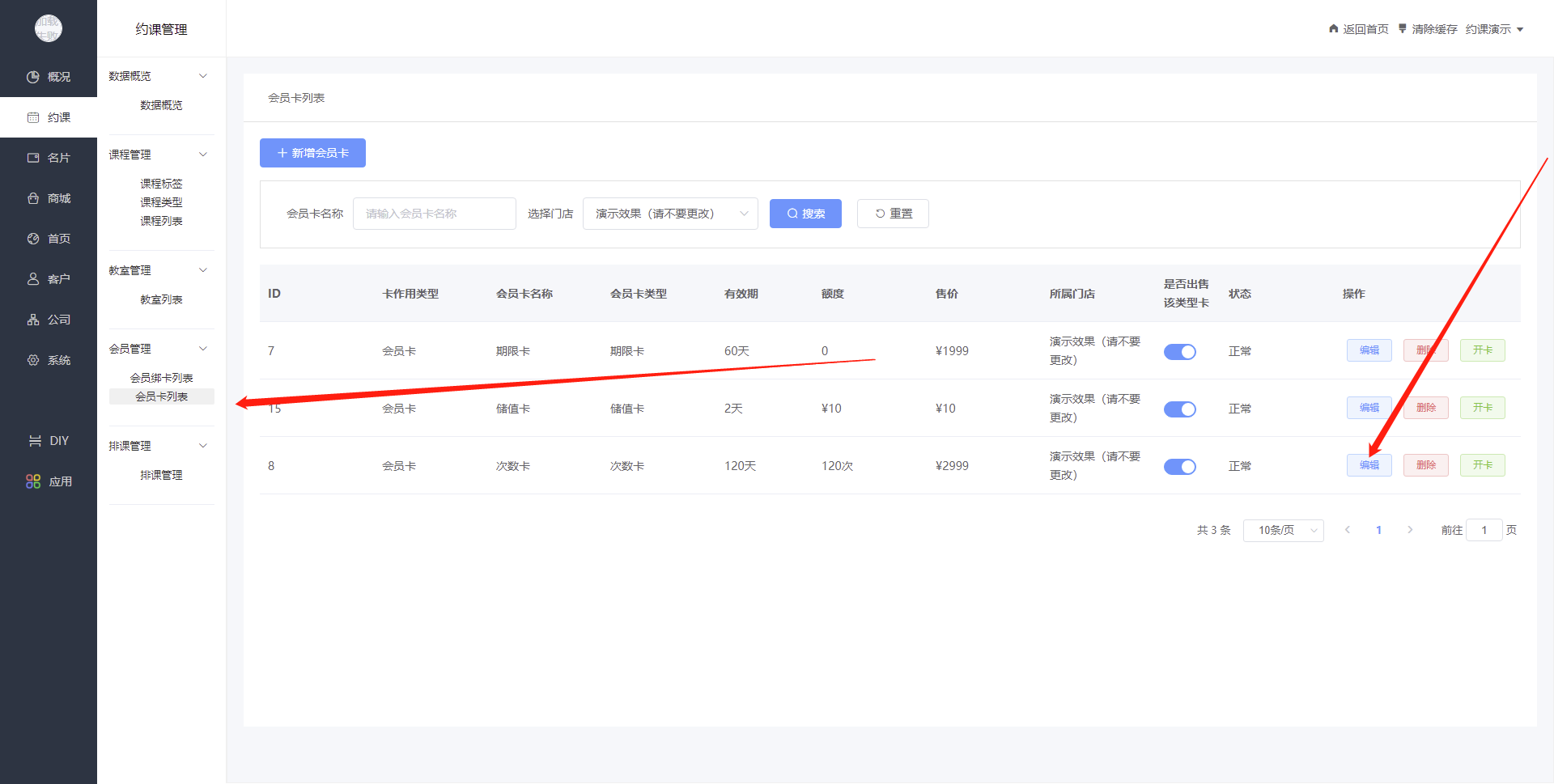
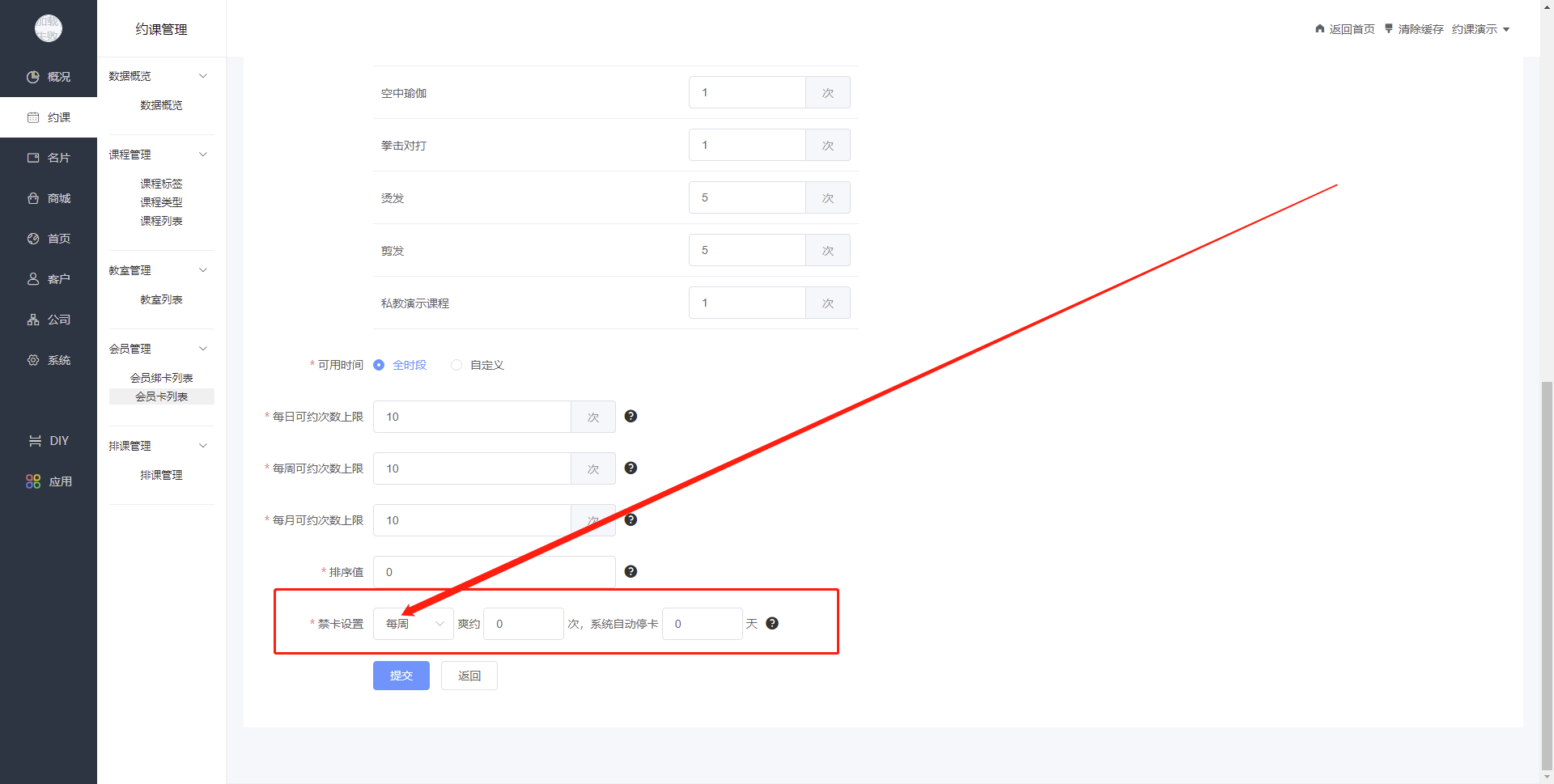
## 11、如何設置爽約機制?
會員卡點擊編輯


## 12、如果會員在課程開始后,點擊了簽到,但實際上沒有來上課,員工如何限制會員下次不可預約?
會員在課程開始之后,點擊簽到,但是員工那邊依然可以操作取消預約,轉為爽約的狀態,這樣當會員根據后臺設置的爽約機制,連續爽約幾次后就會限制會員在一段時間內不可約課。
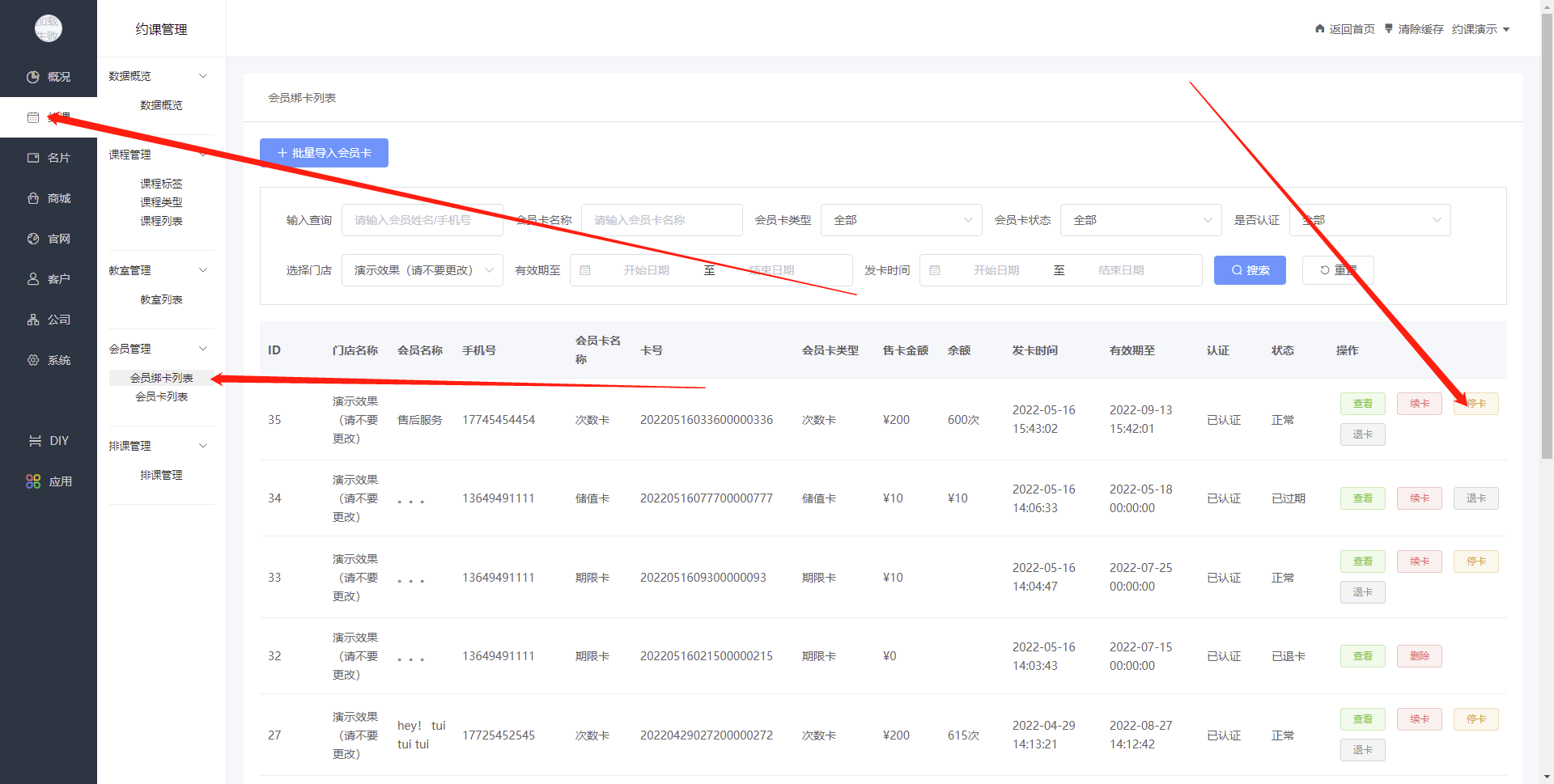
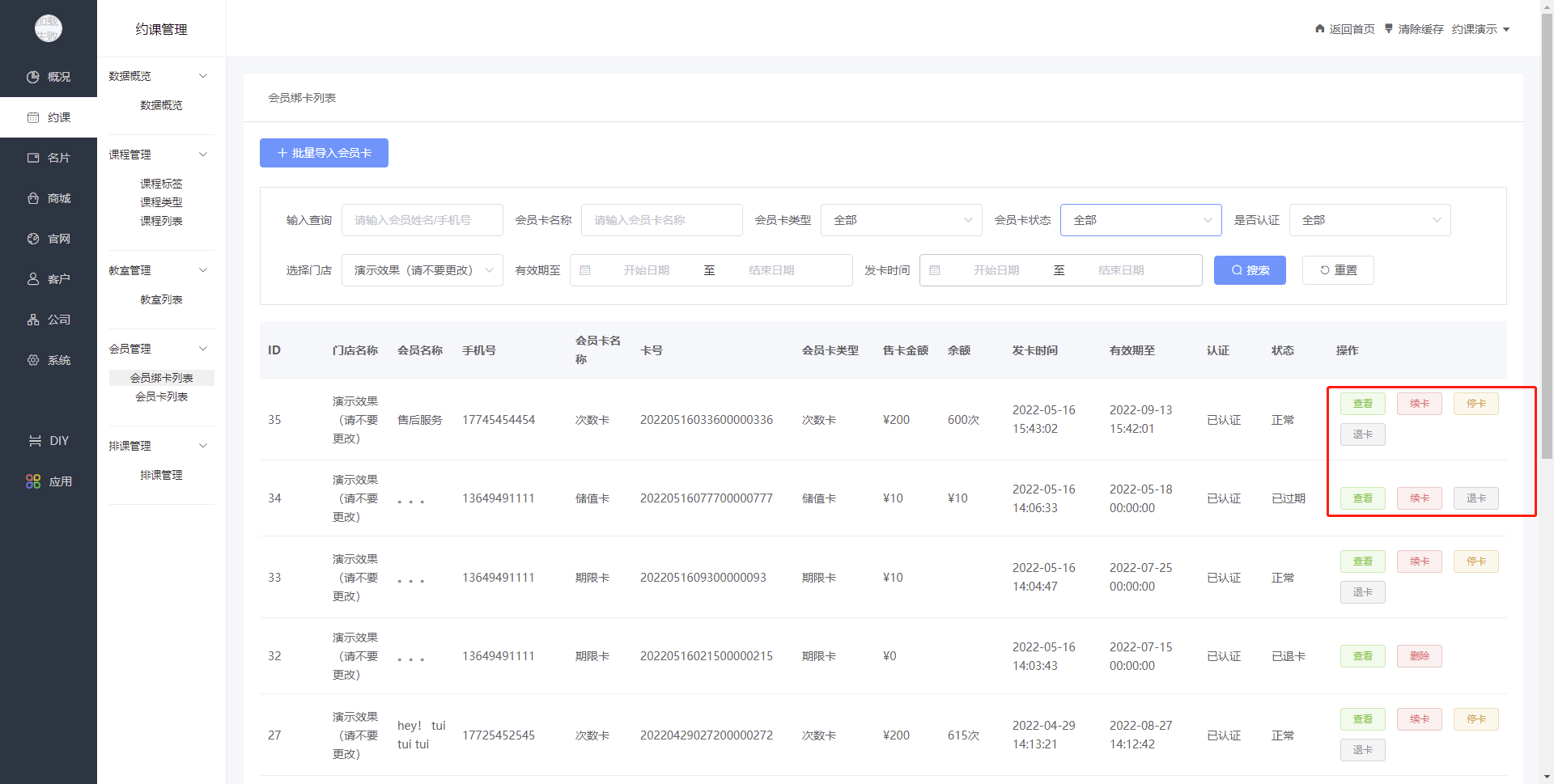
## 13、如何給會員停卡?會員卡的狀態在哪里管理?

會員卡的狀態管理,就是停卡,續卡,開卡,退卡的操作

- 開通小程序流程
- 名片
- 名片設置
- 數據名稱解釋
- 商城
- 商城管理
- 訂單管理
- 營銷管理
- 商城設置
- 分銷管理
- 物流配送
- 參數管理
- 動態
- 官網
- 約課
- 客戶
- 客戶信息
- 客戶話術
- 客戶問卷
- 公司
- 系統
- 小程序設置
- 其他設置
- DIY(SAAS 專享)
- 常遇問題解決方案
- 后臺添加商品以后小程序端不顯示?
- 代理端授權小程序插件以后,后臺應用不顯示?
- 版本升級后,小程序為什么打不開/出現白屏?
- 系統更新后,如何進行升級和發布小程序
- 應用
- 掃碼支付(SAAS 專享)
- 獲客海報
- 預約管理
- 獲客文章
- 群發通知【已無法使用】
- 活動插件
- 房產插件
- 公司BOSS插件
- 引流系統(SAAS 專享)
- 帶客有禮(SAAS 專享)
- 短視頻(SAAS 專享)
- 新客福包(SAAS 專享)
- 直播(SAAS 專享)
- 等級會員(SAAS 專享)
- 付費課程(SAAS專享)
- 好友砍價(SAAS專享)
- 好友代付
- 積分商城
- 汽車
- 場地預約
- 入駐商家(婚慶)
- 合伙人系統
- 微信支付配置
- H5外鏈配置
- 獲客文章配置
