## 常見的瀏覽器
瀏覽器是網頁運行的平臺,常見的瀏覽器有谷歌(Chrome)、Safari、火狐(Firefox)、IE、Edge、Opera等。如下圖所示:

我們重點需要學習的是 Chrome 瀏覽器。
## 瀏覽器的市場占有份額
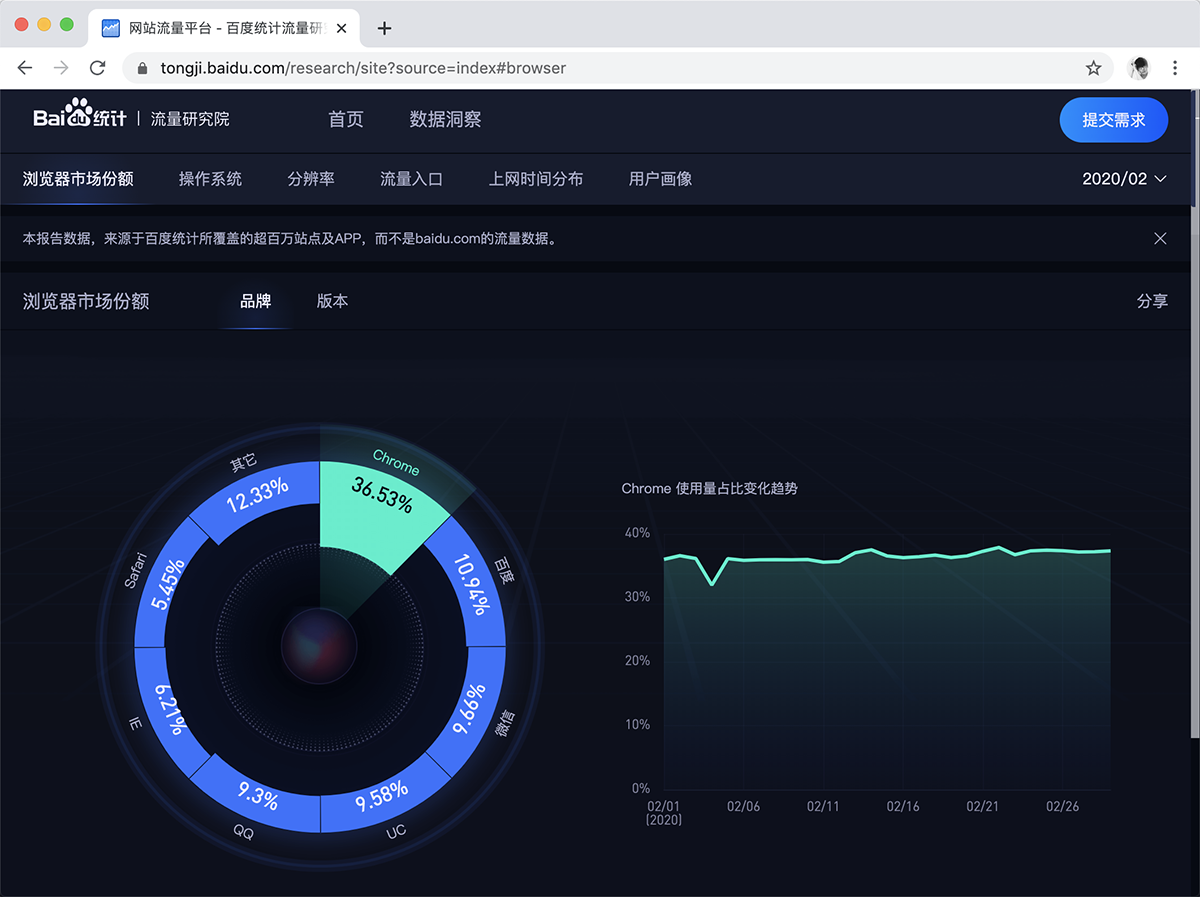
瀏覽器的市場占有份額:<https://#baidu.com/research/site?source=index#browser>

上面這張圖的統計時間是2020年2月。
## 瀏覽器的組成
瀏覽器分成兩部分:
- 1、渲染引擎(即:瀏覽器內核)
- 2、JS 引擎
### 1、渲染引擎(瀏覽器內核)
瀏覽器所采用的「渲染引擎」也稱之為「瀏覽器內核」,用來解析 HTML與CSS。渲染引擎決定了瀏覽器如何顯示網頁的內容以及頁面的格式信息。
**渲染引擎是瀏覽器兼容性問題出現的根本原因。**
渲染引擎的英文叫做 Rendering Engine。通俗來說,它的作用就是:讀取網頁內容,計算網頁的顯示方式并顯示在頁面上。
常見瀏覽器的內核如下:
|瀏覽器 | 內核|
|:-------------:|:-------------:|
| chrome | Blink |
| 歐鵬 | Blink |
|360安全瀏覽器| Blink|
|360極速瀏覽器| Blink|
|Safari|Webkit|
|Firefox 火狐|Gecko|
|IE| Trident |
備注:360的瀏覽器,以前使用的IE瀏覽器的Trident內核,但是現在已經改為使用 chrome 瀏覽器的 Blink內核。
另外,移動端的瀏覽器內核是什么?大家可以自行查閱資料。
### 2、JS 引擎
也稱為 JS 解釋器。 用來解析網頁中的JavaScript代碼,對其處理后再運行。
瀏覽器本身并不會執行JS代碼,而是通過內置 JavaScript 引擎(解釋器) 來執行 JS 代碼 。JS 引擎執行代碼時會逐行解釋每一句源碼(轉換為機器語言),然后由計算機去執行。所以 JavaScript 語言歸為腳本語言,會逐行解釋執行。
常見瀏覽器的 JS 引擎如下:
|瀏覽器 | JS 引擎|
|:-------------:|:-------------|
|chrome / 歐鵬 | V8 |
|Safari|Nitro|
|Firefox 火狐|SpiderMonkey(1.0-3.0)/ TraceMonkey(3.5-3.6)/ JaegerMonkey(4.0-)|
|Opera|Linear A(4.0-6.1)/ Linear B(7.0-9.2)/ Futhark(9.5-10.2)/ Carakan(10.5-)|
|IE|Trident |
參考鏈接:
- [主流瀏覽器內核及JS引擎](https://juejin.im/post/5ada727c518825670b33a584)
## 瀏覽器工作原理
> 這一小段有些深入,小白可以暫時跳過,以后再來看。

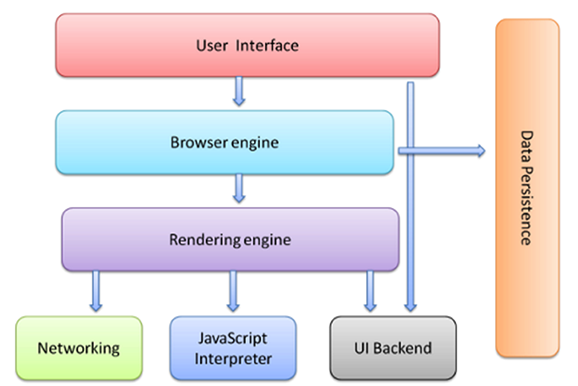
1、User Interface 用戶界面,我們所看到的瀏覽器
2、Browser engine 瀏覽器引擎,用來查詢和操作渲染引擎
3、Rendering engine 用來顯示請求的內容,負責解析HTML、CSS
4、Networking 網絡,負責發送網絡請求
5、JavaScript Interpreter(解析者) JavaScript解析器,負責執行JavaScript的代碼
6、UI Backend UI后端,用來繪制類似組合框和彈出窗口
7、Data Persistence(持久化) 數據持久化,數據存儲 cookie、HTML5中的sessionStorage
