## HTML的概述
### HTML的概念
**HTML** 全稱為 HyperText Markup Language,譯為<font color=#0000ff>**超文本標記語言**</font>。
HTML 不是一種編程語言,是一種描述性的**標記語言**。
**作用**:HTML是負責描述文檔**語義**的語言。
### 概念:超文本
所謂的超文本,有兩層含義:
(1)圖片、音頻、視頻、動畫、多媒體等內容,成為超文本,因為它們超出了文本的限制。
(2)不僅如此,它還可以從一個文件跳轉到另一個文件,與世界各地主機的文件進行連接。即:超級鏈接文本。
### 概念:標記語言
HTML 不是一種編程語言,是一種描述性的**標記語言**。這主要有兩層含義:
(1)**標記語言是一套標記標簽**。比如:標簽`<a>`表示超鏈接、標簽`<img>`表示圖片、標簽`<h1>`表示一級標題等等,它們都是屬于 HTML 標簽。
說的通俗一點就是:網頁是由網頁元素組成的,這些元素是由 HTML 標簽描述出來,然后通過瀏覽器解析,就可以顯示給用戶看了。
(2)編程語言是有編譯過程的,而標記語言沒有編譯過程,HTML標簽是直接由瀏覽器解析執行。
### HTML是負責描述文檔語義的語言
HTML 格式的文件是一個純本文文件(就是用txt文件改名而成),用一些標簽來描述語義,這些標簽在瀏覽器頁面上是無法直觀看到的,所以稱之為“超文本標記語言”。
接下來,我們需要學習 HTML 中的很多“標簽對兒”,這些“標簽對兒”能夠給文本不同的語義。
比如,面試的時候問你,`<h1>` 標簽有什么作用?
- 正確答案:給文本增加主標題的語義。
- 錯誤答案:給文字加粗、加黑、變大。
關乎“語義”的更深刻理解,等接下來我們學習了各種標簽,就明白了。
## HTML的歷史

其中,我們專門來對XHTML做一個介紹。
**XHTML介紹:**
XHTML:Extensible Hypertext Markup Language,可擴展超文本標注語言。
XHTML的主要目的是為了<font color="blue">**取代HTML**</font>,也可以理解為HTML的升級版。
HTML的標記書寫很不規范,會造成其它的設備(ipad、手機、電視等)無法正常顯示。
XHTML與HTML4.0的標記基本上一樣。
XHTML是<font color="blue">**嚴格的、純凈的**</font>HTML。
我們稍后將對XHTML的編寫規范進行介紹。
## HTML的專有名詞
- 網頁 :由各種標記組成的一個頁面就叫網頁。
- 主頁(首頁) : 一個網站的起始頁面或者導航頁面。
- 標記: 比如`<p>`稱為開始標記 ,`</p>`稱為結束標記,也叫標簽。每個標簽都規定好了特殊的含義。
- 元素:比如`<p>內容</p>`稱為元素.
- 屬性:給每一個標簽所做的輔助信息。
- XHTML:符合XML語法標準的HTML。
- DHTML:dynamic,動態的。`javascript + css + html`合起來的頁面就是一個 DHTML。
- HTTP:超文本傳輸協議。用來規定客戶端瀏覽器和服務端交互時數據的一個格式。SMTP:郵件傳輸協議,FTP:文件傳輸協議。
## 書寫第一個 HTML 頁面
我們打開 VS Code 軟件,新建一個文件,名叫`test.html`(注意,文件名是`test`,后綴名是`html`),保存到本地。
緊接著,在文件里,輸入`html:5`,然后按一下鍵盤上的`Tab`鍵,就可以自動生成如下內容:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
```
上面的內容,就是 html 頁面的骨架。我們在此基礎之上,新增幾個標簽,完整代碼如下:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>我是三級標題</h3>
<img src="" alt="">
<a href="https://www.jd.com">我是超鏈接,可以點擊一下</a>
</body>
</html>
```
標簽寫完之后,我們用 chrome 瀏覽器打開上面這個`test.html`文件,看看頁面效果:
到此,第一個簡單的 HTML 頁面就寫完了。是不是很有成就感?
## HTML結構詳解
HTML標簽通常是成對出現的(<font color="blue">**雙邊標記**</font>),比如 `<div>` 和 `</div>`;也有少部分單標簽(<font color="blue">**單邊標記**</font>),如:`<br />`、`<hr />`和`<img src="images/1.jpg" />`等。
屬性與標記之間、各屬性之間需要以空格隔開。屬性值以雙引號括起來。
#### html骨架標簽分類
| 標簽名 | 定義 | 說明 |
| ---------------- | :----: | :----------------------------- |
| `<html></html>` | HTML標簽 | 頁面中最大的標簽,我們成為根標簽 |
| `<head></head>` | 文檔的頭部 | 注意在head標簽中我們必須要設置的標簽是title |
| `<titile></title>` | 文檔的標題 | 讓頁面擁有一個屬于自己的網頁標題 |
| `<body></body>` | 文檔的主體 | 元素包含文檔的所有內容,頁面內容 基本都是放到body里面的 |
### 快速生成 html 的骨架
**方式1**:在 VS Code 中新建 html 文件,輸入`html:5`,按 `Tab`鍵后,自動生成的代碼如下:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
```
**方式2**:在Sublime Text中安裝`Emmet`插件。新建html文件,輸入`html:5`,按`Tab`鍵后,自動生成的代碼如下:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
```
**方式3**:在Sublime Text中安裝`Emmet`插件。新建html文件,輸入`html:xt`,按`Tab`鍵后,自動生成的代碼如下:
```html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
```
上面的方式2和方式3中,我們會發現,第一行的內容有些不太一樣,這就是我們接下來要講的**文檔聲明頭**。
### 1、文檔聲明頭
任何一個標準的HTML頁面,第一行一定是一個以`<!DOCTYPE ……>`開頭的語句。這一行,就是文檔聲明頭,即 DocType Declaration,簡稱DTD。
**DTD可告知瀏覽器文檔使用哪種 HTML 或 XHTML 規范**。
#### HTML4.01有哪些規范呢?
**HTML4.01**這個版本是IE6開始兼容的。**HTML5是IE9開始兼容的**。如今,手機、移動端的網頁,就可以使用HTML5了,因為其兼容性更高。
說個題外話,html1 至 html3 是美國軍方以及高等研究所用的,并未對外公開。
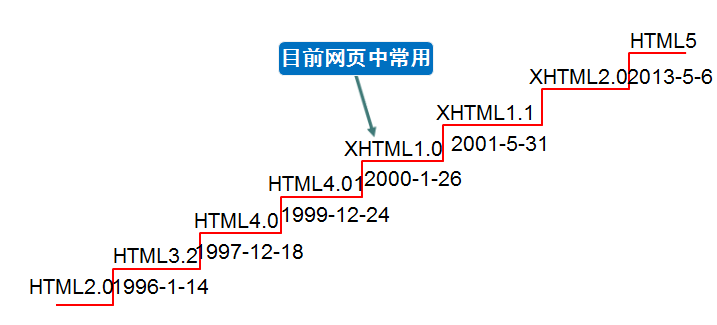
HTML4.01里面有兩大種規范,每大種規范里面又各有3種小規范。所以一共6種規范(見下圖)。
HTML4.01里面規定了**普通**和**XHTML**兩大種規范。HTML覺得自己有一些規定不嚴謹,比如,標簽是否可以用大寫字母呢?`<H1></H1>`所以,HTML就覺得,把一些規范嚴格的標準,又制定了一個XHTML1.0。在XHTML中的字母X,表示“嚴格的”。
總結一下,HTML4.01一共有6種DTD。說白了,HTML的第一行語句一共有6種情況:

下面對上圖中的三種小規范進行解釋:
**strict**:
表示“嚴格的”,這種模式里面的要求更為嚴格。這種嚴格體現在哪里?有一些標簽不能使用。
比如,u標簽,就是給一個本文加下劃線,但是這和HTML的本質有沖突,因為HTML最好是只負責語義,不要負責樣式,而u這個下劃線是樣式。所以,在strict中是不能使用u標簽的。
那怎么給文本增加下劃線呢?今后將使用css屬性來解決。
XHTML1.0更為嚴格,因為這個體系本身規定比如標簽必須是小寫字母、必須嚴格閉合標簽、必須使用引號引起屬性等等。
**Transitional**:表示“普通的”,這種模式就是沒有一些別的規范。
**Frameset**:表示“框架”,在框架的頁面使用。
在sublime輸入的html:xt,x表示XHTML,t表示transitional。
在HTML5中極大的簡化了DTD,也就是說HTML5中就沒有XHTML了。HTML5的DTD(文檔聲明頭)如下:
```
<!DOCTYPE html>
```
### 2、頁面語言 `lang`
下面這行標簽,用于指定頁面的語言類型:
```html
<html lang="en">
```
最常見的語言類型有兩種:
- en:定義頁面語言為英語。
- zh-CN:定義頁面語言為中文。
### 2、頭標簽 `head`
#### html5 的比較完整的骨架:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta name="Author" content="">
<meta name="Keywords" content="厲害很厲害" />
<meta name="Description" content="網易是中國領先的互聯網技術公司,為用戶提供免費郵箱、游戲、搜索引擎服務,開設新聞、娛樂、體育等30多個內容頻道,及博客、視頻、論壇等互動交流,網聚人的力量。" />
<title>Document</title>
</head>
<body>
</body>
</html>
```
面試題:
- 問:網頁的head標簽里面,表示的是頁面的配置,有什么配置?
- 答:字符集、關鍵詞、頁面描述、頁面標題、IE適配、視口、iPhone小圖標等等。
頭標簽內部的常見標簽如下:
- `<title>`:指定整個網頁的標題,在瀏覽器最上方顯示。
- `<base>`:為頁面上的所有鏈接規定默認地址或默認目標。
- `<meta>`:提供有關頁面的基本信息
- `<body>`:用于定義HTML文檔所要顯示的內容,也稱為主體標簽。我們所寫的代碼必須放在此標簽內。
- `<link>`:定義文檔與外部資源的關系。
**meta 標簽**:
meta表示“元”。“元”配置,就是表示基本的配置項目。
常見的幾種 meta 標簽如下:
(1)字符集 charset:
```html
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
```
字符集用meta標簽中的`charset`定義,charset就是character set(即“字符集”),即**網頁的編碼方式**。
**字符集**(Character set)是多個字符的集合。計算機要準確的處理各種字符集文字,需要進行字符編碼,以便計算機能夠識別和存儲各種文字。
上面這行代碼非常關鍵, 是必須要寫的代碼,否則可能導致亂碼。比如你保存的時候,meta寫的和聲明的不匹配,那么瀏覽器就是亂碼。
utf-8是目前最常用的字符集編碼方式,常用的字符集編碼方式還有gbk和gb2312等。關于“編碼方式”,我們在下一段會詳細介紹。
(2)視口 viewport:
```html
<meta name="viewport" content="width=device-width, initial-scale=1.0">
```
`width=device-width` :表示視口寬度等于屏幕寬度。
viewport 這個知識點,初學者還比較難理解,以后學 Web 移動端的時候會用到。
(3)定義“關鍵詞”:
舉例如下:
```html
<meta name="Keywords" content="網易,郵箱,游戲,新聞,體育,娛樂,女性,亞運,論壇,短信" />
```
這些關鍵詞,就是告訴搜索引擎,這個網頁是干嘛的,能夠提高搜索命中率。讓別人能夠找到你,搜索到你。
(4)定義“頁面描述”:
meta除了可以設置字符集,還可以設置關鍵字和頁面描述。
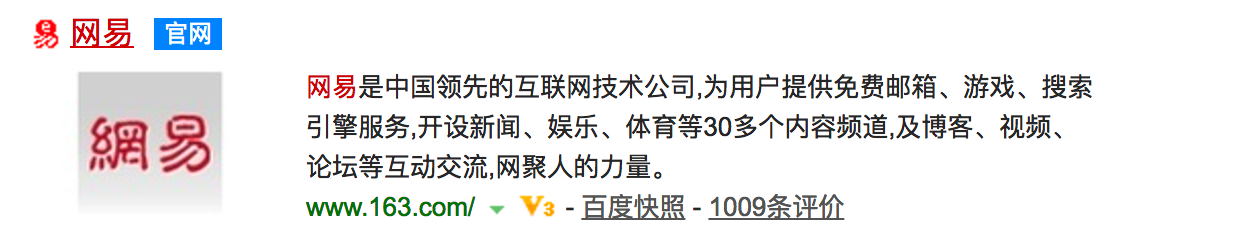
只要設置Description頁面描述,那么百度搜索結果,就能夠顯示這些語句,這個技術叫做**SEO**(search engine optimization,搜索引擎優化)。
設置頁面描述的舉例:
```html
<meta name="Description" content="網易是中國領先的互聯網技術公司,為用戶提供免費郵箱、游戲、搜索引擎服務,開設新聞、娛樂、體育等30多個內容頻道,及博客、視頻、論壇等互動交流,網聚人的力量。" />
```
效果如下:

上面的幾種`<meta>`標簽都不用記,但是另外還有一個`<meta>`標簽是需要記住的:
```html
<meta http-equiv="refresh" content="3;http://www.baidu.com">
```
上面這個標簽的意思是說,3秒之后,自動跳轉到百度頁面。
**title 標簽**:
用于設置網頁標題:
```html
<title>網頁的標題</title>
```
title標簽也是有助于SEO搜索引擎優化的。
**base標簽**:
```html
<base href="/">
```
base 標簽用于指定基礎的路徑。指定之后,所有的 a 鏈接都是以這個路徑為基準。
### 3、`<body>`標簽
`<body>`標簽的屬性有:
- `bgcolor`:設置整個網頁的背景顏色。
- `background`:設置整個網頁的背景圖片。
- `text`:設置網頁中的文本顏色。
- `leftmargin`:網頁的左邊距。IE瀏覽器默認是8個像素。
- `topmargin`:網頁的上邊距。
- `rightmargin`:網頁的右邊距。
- `bottommargin`:網頁的下邊距。
`<body>`標簽另外還有一些屬性,這里用個例子來解釋:

上方代碼中,當我們對`點我點我`這幾個字使用超鏈時,`link`屬性表示默認顯示的顏色、`alink`屬性表示鼠標點擊但是還沒有松開時的顏色、`vlink`屬性表示點擊完成之后顯示的顏色。效果如下:

## 計算機編碼介紹
計算機,不能直接存儲文字,存儲的是編碼。
計算機只能處理二進制的數據,其它數據,比如:0-9、a-z、A-Z,這些字符,我們可以定義一套規則來表示。假如:A用110表示,B用111表示等。
**ASCII碼:**
美國發布的,用1個字節(8位二進制)來表示一個字符,共可以表示2^8=256個字符。
美國的國家語言是英語,只要能表示0-9、a-z、A-Z、特殊符號。
**ANSI編碼:**
**每個國家為了顯示本國的語言,都對ASCII碼進行了擴展**。用2個字節(16位二進制)來表示一個漢字,共可以表示2^16=65536個漢字。例如:
中國的ANSI編碼是GB2312編碼(簡體),對6763漢字進行編碼,含600多特殊字符。另外還有GBK(簡體)。
日本的ANSI編碼是JIS編碼。
臺灣的ANSI編碼是BIG5編碼(繁體)。
**GBK:**
對GB2312進行了擴展,用來顯示罕見的、古漢語的漢字。現在已經收錄了2.1萬左右。并提供了1890個漢字碼位。K的含義就是“擴展”。
**Unicode編碼(統一編碼):**
用4個字節(32位二進制)來表示一個字符,想法不錯,但效率太低。例如,字母A用ASCII表示的話一個字節就夠,可用Unicode編碼的話,得用4個字節表示,造成了空間的極大浪費。A的Unicode編碼是0000 0000 0000 0000 0000 0000 0100 0000
**UTF-8(Unicode Transform Format)編碼:**
根據字符的不同,選擇其編碼的長度。比如:一個字符A用1個字節表示,一個漢字用2個字節表示。
毫無疑問,開發中,都用**UTF-8**編碼吧,準沒錯。
**中文能夠使用的字符集兩種:**
- 第一種:UTF-8。UTF-8是國際通用字庫,里面涵蓋了所有地球上所有人類的語言文字,比如阿拉伯文、漢語、鳥語……
- 第二種:GBK(對GB2312進行了擴展)。gb2312 是國標,是中國的字庫,里面**僅**涵蓋了漢字和一些常用外文,比如日文片假名,和常見的符號。
字庫規模: UTF-8(字很全) > gb2312(只有漢字)
**重點1:避免亂碼**
我們用meta標簽聲明的當前這個html文檔的字庫,一定要和保存的文件編碼類型一樣,否則亂碼(重點)。
拿 sublime編輯器舉例,當我們不設置的時候,sublime默認類型就是UTF-8。而一旦更改為gb2312的時候,就一定要記得設置一下sublime的保存類型: `文件→ set File Encoding to → Chinese Simplified(GBK)`。VS Code 的道理一樣。
**重點2:UTF-8和gb2312的比較**
保存大小:UTF-8(更臃腫、加載更慢) > gb2312 (更小巧,加載更快)
總結:
- UTF-8:字多,有各種國家的語言,但是保存尺寸大,文件臃腫;
- gb2312:字少,只用中文和少數外語和符號,但是尺寸小,文件小巧。
列出2個使用情形:
1) 你們公司是做日本動漫的,經常出現一些日語動漫的名字,網頁要使用UTF-8。如果用gb2312將無法顯示日語。
2) 你們公司就是中文網頁,極度的追求網頁的顯示速度,要使用gb2312。如果使用UTF-8將每個漢字多一個byte,所以5000個漢字,多5kb。
我們親測:
- qq網、網易、搜狐都是使用gb2312。這些公司,都追求顯示速度。
- 新華網藏語頻道,使用的是UTF-8,保證字符集的數量。
我們是怎么查看網頁的編碼方式的呢?在瀏覽器中打開網頁,右鍵,選擇“查看網頁源代碼”,找到meta標簽中的charset屬性即可。
那么,我們為什么可以查看網頁的源代碼呢?因為這個打開的html網頁已經存到我的臨時文件夾里了,臨時文件夾里的html是純文本文件,純文本文件自然可以查看網頁的源代碼。
## HTML的規范
- HTML不區分大小寫,但HTML的標簽名、類名、標簽屬性、大部分屬性值建議統一用小寫。
- HTML頁面的后綴名是html或者htm(有一些系統不支持后綴名長度超過3個字符,比如dos系統)
### 1、編寫XHTML的規范:
(1)所有標記元素都要正確的嵌套,不能交叉嵌套。正確寫法舉例:`<h1><font></font></h1>`
(2)所有的標記都必須小寫。
(3)所有的標簽都必須閉合。
- 雙標簽:`<span></span>`
- 單標簽:`<br>` 建議寫成 `<br />` `<hr>` 建議轉成 `<hr />`,還有`<img src=“URL” />`
(4)所有的屬性值必須加引號。`<font color="red"></font>`
(5)所有的屬性必須有值。`<hr noshade="noshade">`、`<input type="radio" checked="checked" />`
(6)XHTML文檔開頭必須要有DTD文檔類型定義。
### 2、HTML的基本語法特性
#### (1)HTML對換行不敏感,對tab不敏感
HTML只在乎標簽的嵌套結構,嵌套的關系。誰嵌套了誰,誰被誰嵌套了,和換行、tab無關。換不換行、tab不tab,都不影響頁面的結構。
也就是說,HTML不是依靠縮進來表示嵌套的,而是看標簽的嵌套關系。但是,我們發現有良好的縮進,代碼更易讀。建議大家都正確縮進標簽。
百度為了追求極致的顯示速度,所有HTML標簽都沒有換行、都沒有縮進(tab),HTML和換不換行無關,標簽的層次依然清晰,只不過程序員不可讀了。如下圖所示:

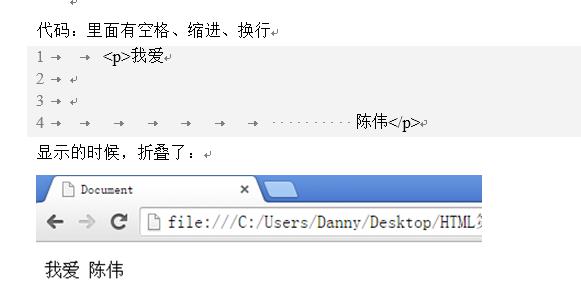
#### (2)空白折疊現象
HTML中所有的**文字之間**,如果有空格、換行、tab都將被折疊為一個空格顯示。
舉例如下:

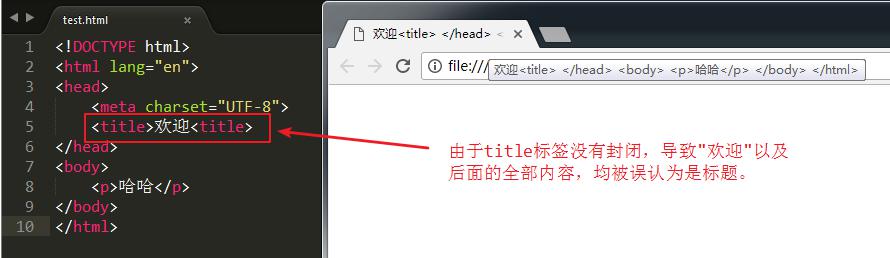
#### (3)標簽要嚴格封閉
標簽不封閉的結果是災難性的。
標簽不封閉的舉例如下: