## 本文主要內容
排版標簽:
- `<h1>`
- `<p>`
- `<hr />`
- `<br />`
- `<div>`
- `<span>`
- `<center>`
- `<pre>`
下面來詳細介紹一下排版標簽。
## 標題標簽
標題使用`<h1>`至`<h6>`標簽進行定義。`<h1>`定義最大的標題,`<h6>`定義最小的標題。具有align屬性,屬性值可以是:left、center、right。
代碼舉例:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>H1:千古壹號,永不止步</h1>
<h2>H3:千古壹號,永不止步</h2>
<h3>H3:千古壹號,永不止步</h3>
<h4>H4:千古壹號,永不止步</h4>
<h5>H5:千古壹號,永不止步</h5>
<h6>H6:千古壹號,永不止步</h6>
</body>
</html>
```
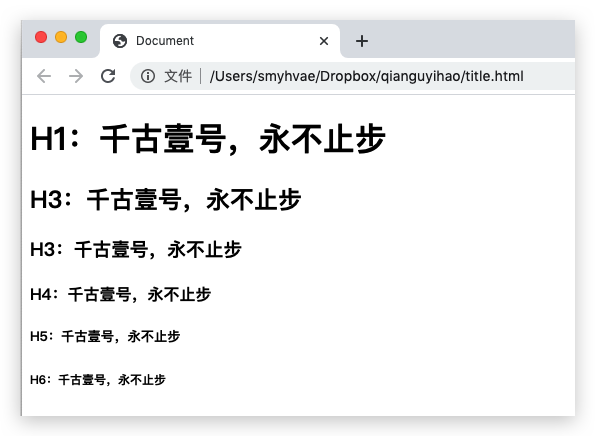
效果演示:

## HTML 注釋
HTML 注釋的格式如下:
```html
<!-- 我是 html 注釋 -->
```
## 段落標簽`<p>`
段落,是英語“paragraph“縮寫。
**作用**:可以把 HTML 文檔分割為若干段落。在網頁中如果要把文字有條理地顯示出來,離不開段落標簽。就如同我們平常寫文章一樣,整個網頁也可以分為若干個段落。
代碼舉例:
```html
<p>This is a paragraph</p>
<p>This is another paragraph</p>
```
屬性:
- `align="屬性值"`:對齊方式。屬性值包括left center right。
屬性舉例:

HTML標簽是分等級的,HTML將所有的標簽分為兩種:
- **文本級標簽**:p、span、a、b、i、u、em。文本級標簽里只能放**文字、圖片、表單元素**。(a標簽里不能放a和input)
- **容器級標簽**:div、h系列、li、dt、dd。容器級標簽里可以放置任何東西。
從學習p的第一天開始,就要牢牢記住:**p標簽是一個文本級標簽,p里面只能放文字、圖片、表單元素**。其他的一律不能放。
錯誤寫法:(嘗試把 h 放到 p 里)
```html
<p>
我是一個小段落
<h1>我是一級標題</h1>
</p>
```
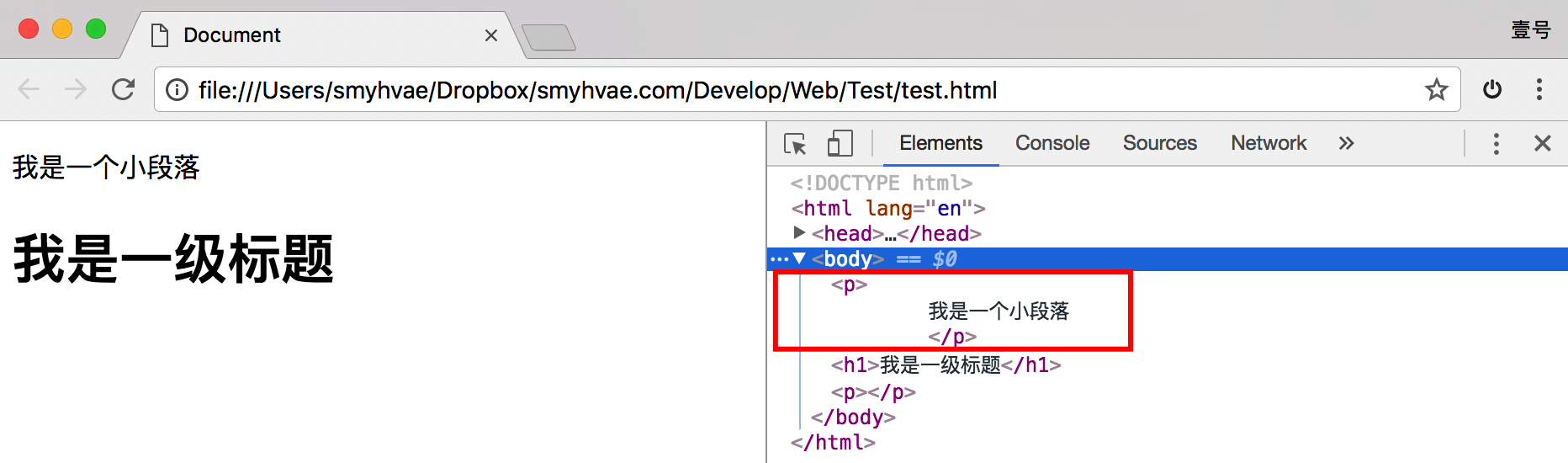
網頁效果如下:


上圖顯示,瀏覽器不允許你這么做,我們使用Chrome的F12審查元素發現,瀏覽器自己把p封閉掉了,不讓你去包裹h1。
PS:Chrome瀏覽器是HTML5支持度最好的瀏覽器。提供了非常好的開發工具,非常適合我們開發人員使用。審查元素功能的快捷鍵是F12。
## 水平線標簽`<hr />`
> horizontal 單詞的發音:[?h?r??z?ntl]。
水平分隔線(horizontal rule)可以在視覺上將文檔分隔成各個部分。在網頁中常常看到一些水平線將段落與段落之間隔開,使得文檔結構清晰,層次分明。
代碼舉例:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>自古情深留不住</p>
<hr />
<p>總是套路得人心</p>
</body>
</html>
```
運行效果:


屬性介紹:
- `align="屬性值"`:設定線條置放位置。屬性值可選擇:left right center。
- `size="2" `:設定線條粗細。以像素為單位,內定為2。
- `width="500"`或`width="70%"`:設定線條長度。可以是絕對值(單位是像素)或相對值。如果設置為相對值的話,內定為100%。
- `color="#0000FF"`:設置線條顏色。
- `noshade`:不要陰影,即設定線條為平面顯示。若沒有這個屬性則表明線條具陰影或立體。
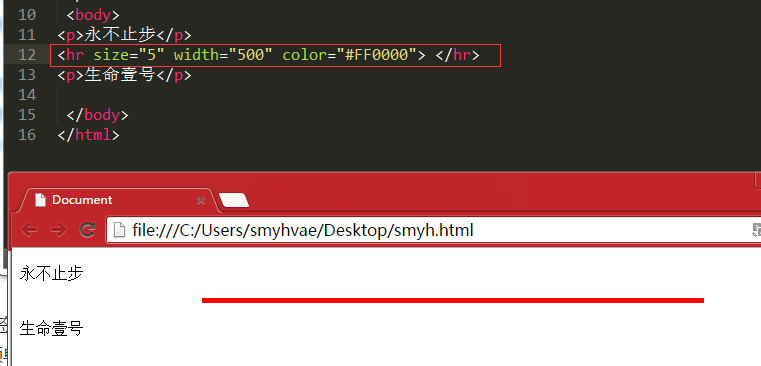
屬性效果演示:

## 換行標簽`<br />`
如果希望某段文本強制換行顯示,就需要使用換行標簽。
```html
This <br/> is a para<br/>graph with line breaks
```
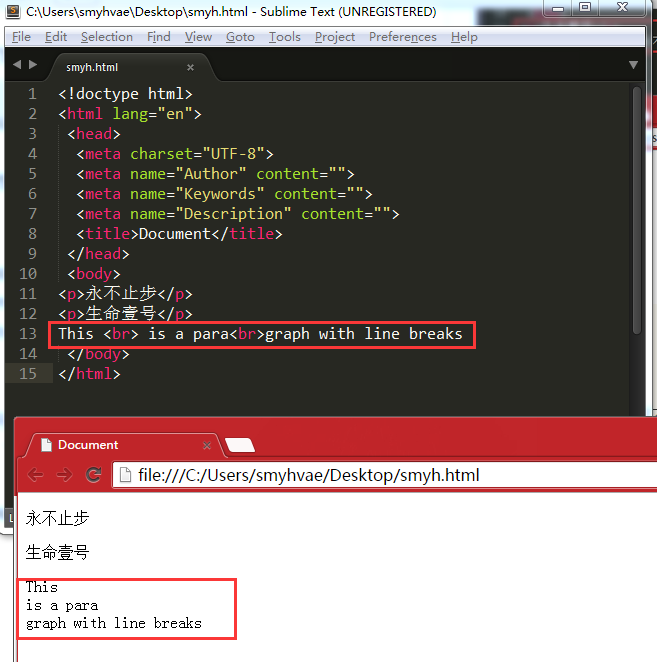
效果如下:

## `<div>`和`<span>`標簽
div和span是非常重要的標簽,div的語義是division“分割”; span的語義就是span“范圍、跨度”。想必你應該聽說過“div + css”布局。
### div和span的介紹
- **div標簽**:可以把標簽中的內容分割為獨立的區塊。必須單獨占據一行。
- **span標簽**:和div的作用一致,但不換行。
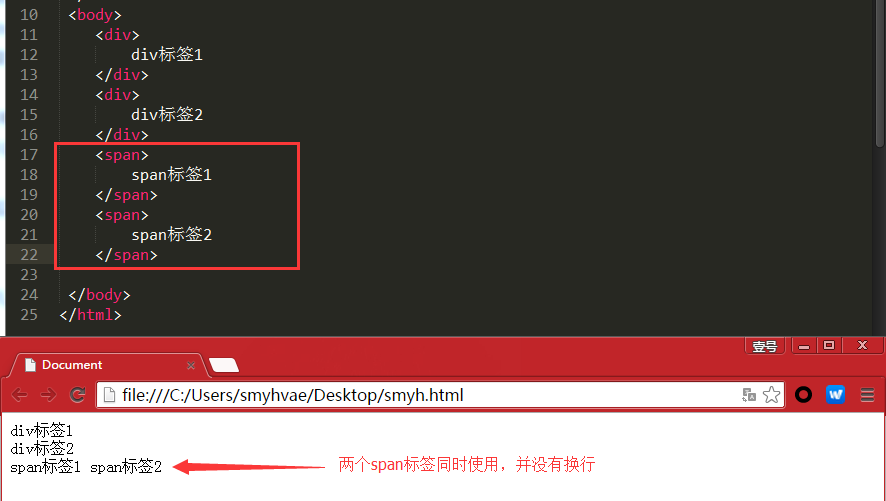
代碼舉例:

div標簽的屬性:
- `align="屬性值"`:設置塊兒的位置。屬性值可選擇:left、right、 center。
### div和span的區別
`<span>`和`<div>`唯一的區別在于:`<span>`是不換行的,而`<div>`是換行的。
如果單獨在網頁中插入這兩個元素,不會對頁面產生任何的影響。這兩個元素是專門為定義CSS樣式而生的。或者說,DIV+CSS來實現各種樣式。
div在瀏覽器中,默認是不會增加任何的效果的,但是語義變了,div中的所有元素是一個小區域。
div標簽是一個**容器級**標簽,里面什么都能放,甚至可以放div自己。
span也是表達“小區域、小跨度”的標簽,但只是一個**文本級**的標簽。
就是說,span里面只能放置文字、圖片、表單元素。 span里面不能放p、h、ul、dl、ol、div。
span舉例:
```html
<p>
簡介簡介簡介簡介簡介簡介簡介簡介
<span>
<a href="">詳細信息</a>
<a href="">購買</a>
</span>
</p>
```
div舉例:
```html
<div class="header">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="content">
<div class="guanggao"></div>
<div class="dongxi"></div>
</div>
<div class="footer"></div>
```
我們親切地稱這種模式叫做“**div+css**”:**div標簽負責布局、結構、分塊,css負責樣式**。
## 內容居中標簽 `<center>`
此時center代表是一個標簽,而不是一個屬性值了。只要是在這個標簽里面的內容,都會居于瀏覽器的中間。
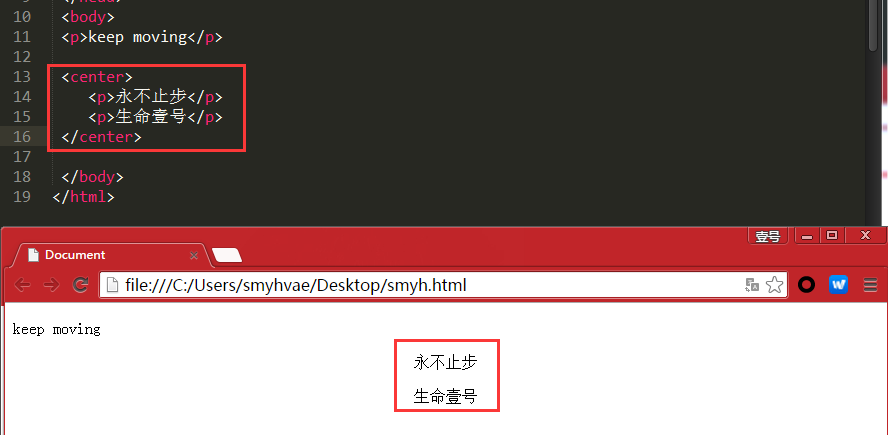
效果演示:

到了HTML5里面,center標簽不建議使用,建議使用css布局來實現。
## 預定義(預格式化)標簽`<pre>`
含義:將保留標簽內部所有的空白字符(空格、換行符),原封不動地輸出結果(告訴瀏覽器不要忽略空格和空行)。
說明:真正排網頁過程中,`<pre>`標簽幾乎用不著。
效果演示: