## **HTTP和HTTPS的基本概念**
HTTP(HyperText Transfer Protocol):是互聯網上應用最為廣泛的一種網絡協議,是一個客戶端和服務器端請求和應答的標準(TCP),用于從WWW服務器傳輸超文本到本地瀏覽器的傳輸協議,它可以使瀏覽器更加高效,使網絡傳輸減少。
HTTPS(Hyper Text Transfer Protocol Secure):是以安全為目標的HTTP通道,簡單講是HTTP的安全版,即HTTP下加入SSL(Secure Sockets Layer)層,HTTPS的安全基礎是SSL(Secure Sockets Layer),因此加密的詳細內容就需要SSL。
HTTPS協議的主要作用可以分為兩種:一種是建立一個信息安全通道,來保證數據傳輸的安全;另一種就是確認網站的真實性。
## HTTP與HTTPS的安全性
HTTP協議以明文方式發送內容,不提供任何方式的數據加密,如果攻擊者截取了Web瀏覽器和網站服務器之間的傳輸報文,就可以直接讀懂其中的信息,所以安全性是很低的。簡單的說,http是HTTP協議運行在TCP之上。所有傳輸的內容都是明文,客戶端和服務器端都無法驗證對方的身份。因此,HTTP協議不適合傳輸一些敏感信息,比如:信用卡號、密碼等支付信息。
為了解決HTTP協議的這一缺陷,需要使用另一種協議:安全套接字層超文本傳輸協議HTTPS,為了數據傳輸的安全,HTTPS在HTTP的基礎上加入了SSL協議,SSL依靠證書來驗證服務器的身份,并為瀏覽器和服務器之間的通信加密。對比http,https是HTTP運行在SSL/TLS之上,SSL/TLS運行在TCP之上。所有傳輸的內容都經過加密,加密采用對稱加密,但對稱加密的密鑰用服務器方的證書進行了非對稱加密。此外客戶端可以驗證服務器端的身份,如果配置了客戶端驗證,服務器方也可以驗證客戶端的身份。(關于加密,推薦這篇文章http://blog.csdn.net/say_from_wen/article/details/77870849)
關于SSL/TLS,可以稍微看下這個文章:https://kb.cnblogs.com/page/197396/
如果你要更詳細并且你的英文和耐心都足夠好,去吧,大神: RFC文檔
## HTTP與HTTPS的區別
簡單的總結一下:
https協議需要到ca申請證書,一般免費證書較少,因而需要一定費用。
http是超文本傳輸協議,信息是明文傳輸,https則是具有安全性的ssl加密傳輸協議。
http和https使用的是完全不同的連接方式,用的端口也不一樣,前者是80,后者是443。
http的連接很簡單,是無狀態的;HTTPS協議是由SSL+HTTP協議構建的可進行加密傳輸、身份認證的網絡協議,比http協議安全。
## **HTTP詳解
## HTTP協議特點**
1.支持客戶/服務器模式。
2.簡單快速:客戶向服務器請求服務時,只需傳送請求方法和路徑。請求方法常用的有GET、HEAD、POST。每種方法規定了客戶與服務器聯系的類型不同。由于HTTP協議簡單,使得HTTP服務器的程序規模小,因而通信速度很快。
3.靈活:HTTP允許傳輸任意類型的數據對象。正在傳輸的類型由Content-Type加以標記。
4.無連接:無連接的含義是限制每次連接只處理一個請求。服務器處理完客戶的請求,并收到客戶的應答后,即斷開連接。采用這種方式可以節省傳輸時間。
5.無狀態:HTTP協議是無狀態協議。無狀態是指協議對于事務處理沒有記憶能力。缺少狀態意味著如果后續處理需要前面的信息,則它必須重傳,這樣可能導致每次連接傳送的數據量增大。另一方面,在服務器不需要先前信息時它的應答就較快。
## HTTP協議之URL
HTTP URL (URL是一種特殊類型的URI,包含了用于查找某個資源的足夠的信息)的格式如下:
http://host[“:”port][abs_path]
http表示要通過HTTP協議來定位網絡資源;host表示合法的Internet主機域名或者IP地址;port指定一個端口號,為空則使用缺省端口80;abs_path指定請求資源的URI;如果URL中沒有給出abs_path,那么當它作為請求URI時,必須以“/”的形式給出,通常這個工作瀏覽器自動幫我們完成。
例如:
1、輸入:www.guet.edu.cn 瀏覽器自動轉換成:http://www.guet.edu.cn/
2、http:192.168.0.116:8080/index.jsp
HTTP協議之請求
一個HTTP請求報文由請求行(request line)、請求頭部(header)、空行和請求數據4個部分組成,下圖給出了請求報文的一般格式。

請求行
請求行分為三個部分:請求方法、請求地址和協議版本。
## **請求方法**
HTTP/1.1 定義的請求方法有8種:GET、POST、PUT、DELETE、PATCH、HEAD、OPTIONS、TRACE。
最常的兩種GET和POST,如果是RESTful接口(Representational State Transfer 可以了解下:https://www.cnblogs.com/hicjiajia/p/4658790.html)的話一般會用到GET、POST、DELETE、PUT。
GET 請求獲取Request-URI所標識的資源
POST 在Request-URI所標識的資源后附加新的數據
HEAD 請求獲取由Request-URI所標識的資源的響應消息報頭
PUT 請求服務器存儲一個資源,并用Request-URI作為其標識
DELETE 請求服務器刪除Request-URI所標識的資源
TRACE 請求服務器回送收到的請求信息,主要用于測試或診斷
CONNECT 保留將來使用
OPTIONS 請求查詢服務器的性能,或者查詢與資源相關的選項和需求
## **請求地址**
URL:統一資源定位符,是一種自愿位置的抽象唯一識別方法。
組成:<協議>://<主機>:<端口>/<路徑>
端口和路徑有時可以省略(HTTP默認端口號是80)

## **請求頭部**
請求頭部為請求報文添加了一些附加信息,由“名/值”對組成,每行一對,名和值之間使用冒號分隔。
常見請求頭如下:

請求頭部的最后會有一個空行,表示請求頭部結束,接下來為請求數據,這一行非常重要,必不可少。
## **請求數據**
可選部分,比如GET請求就沒有請求數據。(因為它是寫在URL中的)
下面是一個POST方法的請求報文:
```
POST /index.php HTTP/1.1 請求行
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:10.0.2) Gecko/20100101 Firefox/10.0.2 請求頭
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8
Accept-Language: zh-cn,zh;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Referer:http://localhost/
Content-Length:25
Content-Type:application/x-www-form-urlencoded
空行
username=aa&password=1234 請求數據
```
## **HTTP協議之響應**
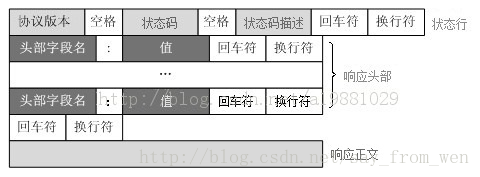
HTTP響應報文主要由狀態行、響應頭部、空行以及響應數據組成。

## **狀態行**
由3部分組成,分別為:協議版本,狀態碼,狀態碼描述。
其中協議版本與請求報文一致,狀態碼描述是對狀態碼的簡單描述,所以這里就只介紹狀態碼。
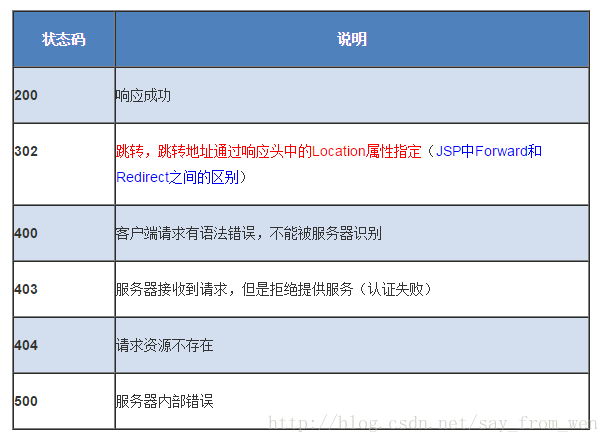
## **狀態碼**
狀態代碼為3位數字。
1xx:指示信息–表示請求已接收,繼續處理。
2xx:成功–表示請求已被成功接收、理解、接受。
3xx:重定向–要完成請求必須進行更進一步的操作。
4xx:客戶端錯誤–請求有語法錯誤或請求無法實現。
5xx:服務器端錯誤–服務器未能實現合法的請求。
下面列舉幾個常見的:

## **響應頭部**
與請求頭部類似,為響應報文添加了一些附加信息
常見響應頭部如下:
## **響應數據**
用于存放需要返回給客戶端的數據信息。
下面是一個響應報文的實例:(在開發中,我們需要自定義類實現Interceptor接口打印響應的數據,幫助我們乃至服務端更好的定位錯誤,如果您需要,可@我或自行www.baidu.com)
HTTP/1.1 200 OK 狀態行
Date: Sun, 17 Mar 2013 08:12:54 GMT 響應頭部
Server: Apache/2.2.8 (Win32) PHP/5.2.5
X-Powered-By: PHP/5.2.5
Set-Cookie: PHPSESSID=c0huq7pdkmm5gg6osoe3mgjmm3; path=/ (重點關注下)
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
Content-Length: 4393 (重點關注下)
Keep-Alive: timeout=5, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=utf-8 (重點關注下)
空行
<html> 響應數據
<head>
<title>HTTP響應示例<title>
</head>
<body>
Hello HTTP!
</body>
</html>
## **Content-Type學習
## 常見的媒體格式類型如下:**
text/html : HTML格式
text/plain :純文本格式
text/xml : XML格式
image/gif :gif圖片格式
image/jpeg :jpg圖片格式
image/png:png圖片格式
以application開頭的媒體格式類型:
application/xhtml+xml :XHTML格式
application/xml : XML數據格式
application/atom+xml :Atom XML聚合格式
application/json : JSON數據格式
application/pdf :pdf格式
application/msword : Word文檔格式
application/octet-stream : 二進制流數據(如常見的文件下載)
application/x-www-form-urlencoded : 中默認的encType,form表單數據被編碼為key/value格式發送到服務器(表單默認的提交數據的格式)
另外一種常見的媒體格式是上傳文件之時使用的:
multipart/form-data : 需要在表單中進行文件上傳時,就需要使用該格式
以上就是我們在日常的開發中,經常會用到的若干content-type的內容格式。
## **HTTPS詳解**
HTTPS上面已經介紹就不多了,下面介紹下HTTPS具體是如何進行加密,解密,驗證的,且看下圖
**1. 客戶端發起HTTPS請求**
這個沒什么好說的,就是用戶在瀏覽器里輸入一個https網址,然后連接到server的443端口。
**2. 服務端的配置**
采用HTTPS協議的服務器必須要有一套數字證書(CA證書),可以自己制作,也可以向組織申請。區別就是自己頒發的證書需要客戶端驗證通過,才可以繼續訪問,而使用受信任的公司申請的證書則不會彈出提示頁面(startssl就是個不錯的選擇,有1年的免費服務)。這套證書其實就是一對公鑰和私鑰。
**3. 傳送證書**
這個證書其實就是公鑰,只是包含了很多信息,如證書的頒發機構,過期時間等等。
**4. 客戶端解析證書**
這部分工作是有客戶端的TLS(Transport Layer Security 安全傳輸層協議 用于在兩個通信應用程序之間提供保密性和數據完整性)來完成的,首先會驗證公鑰是否有效,比如頒發機構,過期時間等等,如果發現異常,則會彈出一個警告框,提示證書存在問題。如果證書沒有問題,那么就生成一個隨機值(AES秘鑰)。然后用證書對該隨機值進行加密。
**5. 傳送加密信息**
這部分傳送的是用證書加密后的隨機值,目的就是讓服務端得到這個隨機值,以后客戶端和服務端的通信就可以通過這個隨機值來進行加密解密傳送的數據了。
**6. 服務段加密信息**
服務端用私鑰解密后,得到了客戶端傳過來的隨機值(私鑰),然后把內容通過該值進行對稱加密。所謂對稱加密就是,將信息和私鑰通過某種算法混合在一起,這樣除非知道私鑰,不然無法獲取內容,而正好客戶端和服務端都知道這個私鑰,所以只要加密算法夠彪悍,私鑰夠復雜,數據就夠安全。
**7. 傳輸加密后的信息**
這部分信息是服務段用私鑰加密后的信息,可以在客戶端被還原
**8. 客戶端解密信息**
客戶端用之前生成的私鑰解密服務段傳過來的信息,于是獲取了解密后的內容。整個過程第三方即使監聽到了數據,也束手無策。
如何驗證證書的的合法性
首先被吊銷的證書是無效的,那我們怎么樣驗證證書是否有效呢?驗證正式是否吊銷可以采用黑名單方式或者OCSP方式。黑名單就是定期從CA下載一個名單列表,里面有吊銷的證書序列號,自己在本地比對一下就行。優點是效率高。缺點是不實時。OCSP是實時連接CA去驗證,優點是實時,缺點是效率不高。采用這兩種方式來驗證證書有否有效。
# **HTTPS的優缺點**
## 優:
### **1、SEO方面**
###
谷歌曾在2014年8月份調整搜索引擎算法,并稱“比起同等HTTP網站,采用HTTPS加密的網站在搜索結果中的排名將會更高”。
### **2、安全性**
盡管HTTPS并非絕對安全,掌握根證書的機構、掌握加密算法的組織同樣可以進行中間人形式的攻擊,但HTTPS仍是現行架構下最安全的解決方案,主要有以下幾個好處:
(1)、使用HTTPS協議可認證用戶和服務器,確保數據發送到正確的客戶機和服務器;
(2)、HTTPS協議是由SSL/TLS+HTTP協議構建的可進行加密傳輸、身份認證的網絡協議,要比http協議安全,可防止數據在傳輸過程中不被竊取、改變,確保數據的完整性。
(3)、HTTPS是現行架構下最安全的解決方案,雖然不是絕對安全,但它大幅增加了中間人攻擊的成本。
## 缺:
### **1、SEO方面**
據ACM CoNEXT數據顯示,使用HTTPS協議會使頁面的加載時間延長近50%,增加10%到20%的耗電,此外,HTTPS協議還會影響緩存,增加數據開銷和功耗,甚至已有安全措施也會受到影響也會因此而受到影響。
而且HTTPS協議的加密范圍也比較有限,在黑客攻擊、拒絕服務攻擊、服務器劫持等方面幾乎起不到什么作用。
最關鍵的,SSL證書的信用鏈體系并不安全,特別是在某些國家可以控制CA根證書的情況下,中間人攻擊一樣可行。
### **2、經濟方面**
(1)、SSL證書需要錢,功能越強大的證書費用越高,個人網站、小網站沒有必要一般不會用。
(2)、SSL證書通常需要綁定IP,不能在同一IP上綁定多個域名,IPv4資源不可能支撐這個消耗(SSL有擴展可以部分解決這個問題,但是比較麻煩,而且要求瀏覽器、操作系統支持,Windows XP就不支持這個擴展,考慮到XP的裝機量,這個特性幾乎沒用)。
(3)、HTTPS連接緩存不如HTTP高效,大流量網站如非必要也不會采用,流量成本太高。
(4)、HTTPS連接服務器端資源占用高很多,支持訪客稍多的網站需要投入更大的成本,如果全部采用HTTPS,基于大部分計算資源閑置的假設的VPS的平均成本會上去。
(5)、HTTPS協議握手階段比較費時,對網站的相應速度有負面影響,如非必要,沒有理由犧牲用戶體驗。
————————————————
版權聲明:本文為CSDN博主「say_from_wen」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/say_from_wen/article/details/78710896
