#### **可能出現的值**
| 值 | 描述 |
| --- | --- |
| baseline | 默認。元素放置在父元素的基線上。 |
| sub | 垂直對齊文本的下標。 |
| super | 垂直對齊文本的上標 |
| top | 把元素的頂端與行中最高元素的頂端對齊 |
| text-top | 把元素的頂端與父元素字體的頂端對齊 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的頂端與行中最低的元素的頂端對齊。 |
| text-bottom | 把元素的底端與父元素字體的底端對齊。 |
| length | ? |
| % | 使用 "line-height" 屬性的百分比值來排列此元素。允許使用負值。 |
| inherit | 規定應該從父元素繼承 vertical-align 屬性的值。 |
#### **vertical-align干什么的?**
其實`vertical-align`是用來設置`行內元素`對齊方式的。
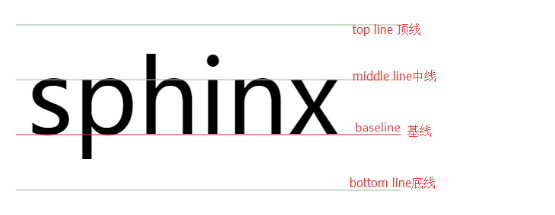
#### **基線**

[[https://www.w3school.com.cn/tiy/t.asp?f=csse\_vertical-align](https://www.w3school.com.cn/tiy/t.asp?f=csse_vertical-align)]()
