# 一、背景展示
·背景屬性

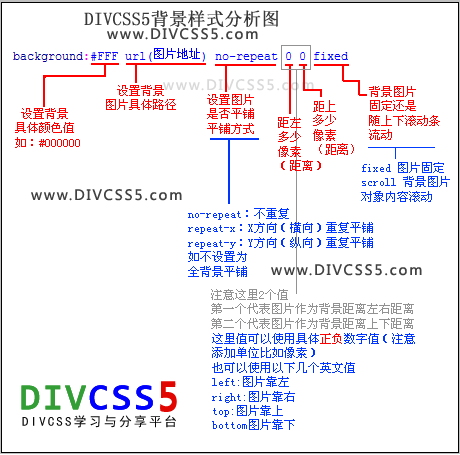
**復合屬性(background)**:
1. 是上面8個屬性的總和…可以把所有屬性寫在一起。

2. 順序不限,以空格隔開即可
**背景顏色 (background-color)**
background-color是最早,最古老,最…常用的屬性之一,取值是唯一的,顏色值。
**背景圖片(background-image)**
background-image顧名思義是設置背景“圖片”的
**背景重復(background-repeat)**
background-repead用于設置背景的重復方式,可選值有下面幾種:
*·no-repeat?不重復,等價于no-repeat no-repeat
·repeat-X?X軸方向(橫向)重復,等價于repeat no-repeat
·repeat-Y?Y軸方向(縱向)重復,等價于no-repeat repeat
· repeat?重復平鋪,等價于repeat repeat*
**·除了這4個常用的,還有兩個…大概沒什么人用,兼容性也不是很好的取值:**
·round?圖像在指定方向平鋪,會根據顯示空間的大小縮放圖像(什么時候縮放,什么時候增減平鋪的數量是由瀏覽器決定的)
·space?圖像會盡可能重復,但不裁剪,第一張和最后一張固定在元素兩端,剩下的均勻分布。此時background-position屬性被忽視。另外只有在圖像大過元素的時候會發生裁剪。
**當圖片的寬度大于容器時:**
div {
width: 200px;
height: 200px;
border: solid 1px red;
background-color: #fff3d4;
background-size: 300px;
background-image: url(https://ununsplash.imgix.net/photo-1415302199888-384f752645d0?q=75&fm=jpg&s=823bdcc1b7ad955f5180efd352561016);
}
.test1 {
background-repeat: space;
}
.test2 {
background-repeat: round;
}
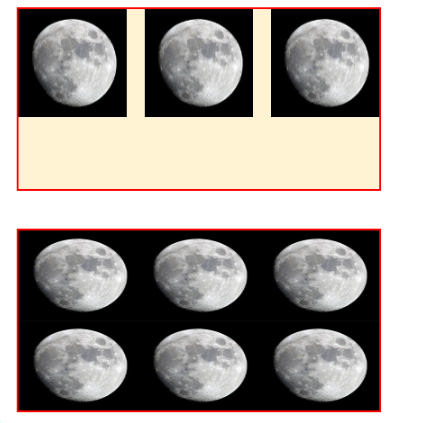
space 背景圖不會產生縮放,會被裁切 round 縮放背景圖至容器大小(非等比例縮放)

**容器空間大于圖片時:**
div {
width: 200px;
height: 100px;
border: solid 1px red;
background-color: #fff3d4;
background-size: 60px;
background-image: url(./moon.jpg);
}
.test1 {
background-repeat: space;
}
.test2 {
background-repeat: round;
}
space 在不縮放的前提下盡可能多的重復圖片 round 充分利用容器空間,重復n次之后(x/y軸方向)如果剩余空間大于等于imgWidth\*50%則重復第n+1次,否則拉伸已經重復的背景圖

**背景固定(background-attachment)**
background-attachment用于設置背景相對的固定方式,可選值有:
·scroll?默認值,背景相對于元素固定。
·fixed?背景相對于整個窗口固定。隨著最近全屏大圖網站的流行,這種背景固定模式也日漸多見起來。
·local?背景相對于元素內容固定,如果元素內有滾動條,背景會隨著內容滾動。
local這種模式我們幾乎不怎么用到,這里找到一篇文章,作者寫了一個Demo,在元素出現滾動條的時候,會在它的可滾動方向出現陰影。雖然是屬于交互設計范疇,但隨著各個網站更加強調重視用戶體驗,這種需求是早晚的事,而作者的Demo是非常有趣(且有效率)的實現方式。
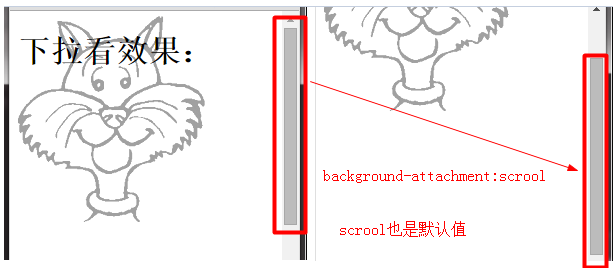
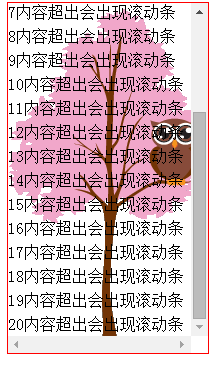
**1.scroll**
設置background-attachment:scroll,背景圖是相對于元素自身固定,內容動時背景圖也動。

對于scroll,一般情況背景隨內容滾動,但是有一種情況例外。
對于可以滾動的元素(設置為overflow:scroll的元素)。當background-attachment設置為scroll時,背景圖不會隨元素內容的滾動而滾動。

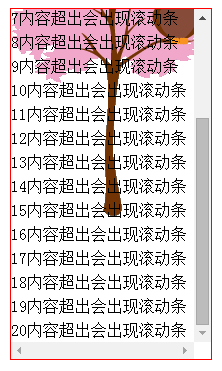
**2. local**
對于可以滾動的元素(設置為overflow:scroll的元素),設置background-attachment:local,則背景會隨內容的滾動而滾動。
因為背景圖是相對于元素自身內容定位,開始固定,元素出現滾動條后背景圖隨內容而滾動。

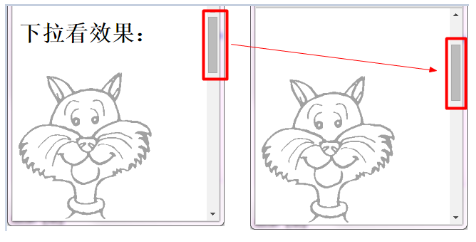
**3. fixed**
背景圖片相對于視口固定,就算元素有了滾動條,背景圖也不隨內容移動

```
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1>下拉看效果:</h1>
</body>
```
**背景定位(background-position)**
background-positon,顧名思義就是用來定位的…但是這個定位吧…語法很復雜(或者說很隨意)。可用的各種指示方向的關鍵字,也可以用數字單位或者百分比,**寫法有下面幾種:**
·并列寫兩個關鍵字(或值),第一個值代表它的水平位置,第二個值代表它的垂直位置(這個和padding、margin、border這些先上下再左右的屬性剛好是反的…)。另外如果兩個都是關鍵字,那么位置可以交換,也就是說,center left是合法的,然而50% left不行。
·只寫一個關鍵字(或值),那么它的第二個值就默認為center(居中)。
·三、四值,可以從元素的四周定位,比如離右邊10px,底邊5px,就可以寫成right 10px bottom 5px,兩組關鍵字\-值對可以交換位置,也可以用center替代關鍵字\-值。這種寫法目前(2016-06)只有FF支持。
```
.box{
width: 300px;
height: 300px;
margin: 28px auto;
background: red url(https://ununsplash.imgix.net/photo-1415302199888-384f752645d0?q=75&fm=jpg&s=823bdcc1b7ad955f5180efd352561016);
background-size: 300px;
background-position: left 10px bottom 5px;
}
.a{
background-repeat: no-repeat;
}
```
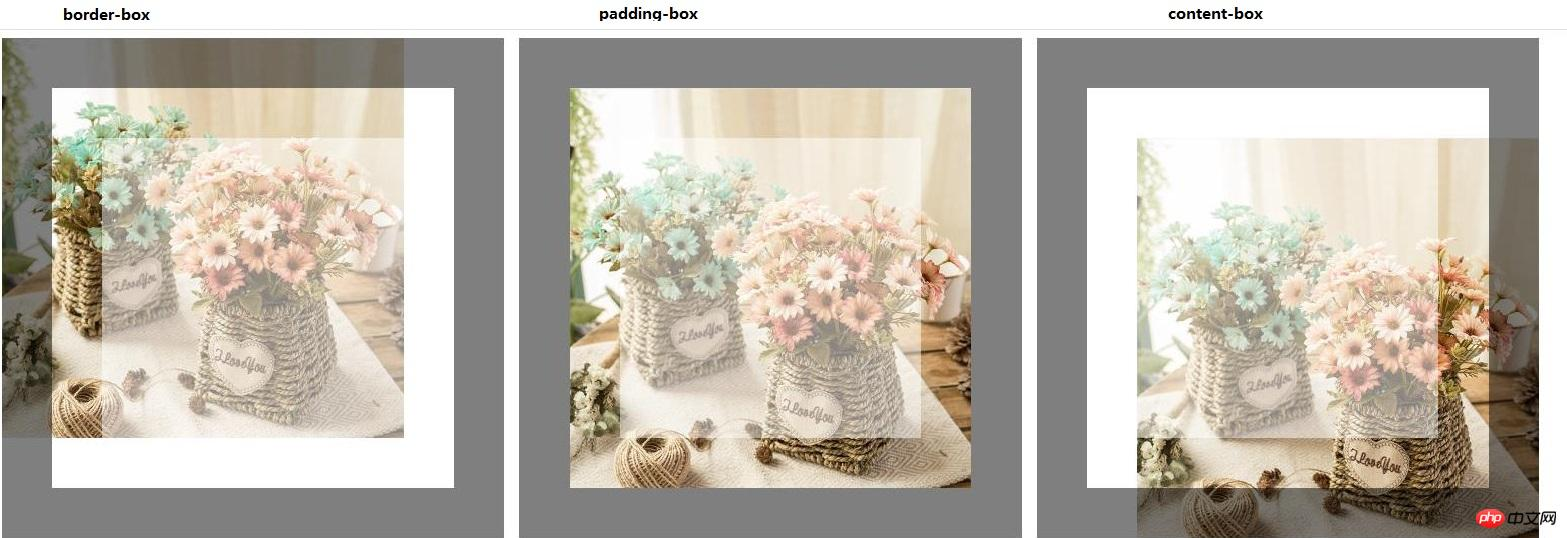
**背景原點(background-origin)**
**background-origin根據box-model有3個值:**
1、border-box-定位背景位置0,0指向邊框的左上角。
2、padding-box(默認)-將背景位置定位在填充的左上角0,0點。
3、content-box-定位背景位置0,0指向內容的左上角。

**注釋:如果背景圖像的 background-attachment 屬性為 "fixed",則該屬性沒有效果**
**背景裁切(background-clip)**
background-clip是設定背景所覆蓋的范圍的屬性。可選值有:
·border-box?默認值,背景延伸到邊框下,但是只有當邊框的顏色是半透明的時候才能看到延伸過來的背景。
·padding-box?邊框下沒有背景。
·content-box?只有內容下有背景(padding的空間里都沒有)



**擴展用法:**
```
<div>Clip</div>
```
```
div {
margin: auto;
width: 400px;
height: 300px;
line-height: 300px;
text-align: center;
font-size: 180px;
font-weight: bold;
color: transparent;
background: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1590934642528&di=824dd9ab66306a64814cb95b00f3bbbf&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F9%2F57e344c4b0bca.jpg) no-repeat center center;
background-size: cover;
-webkit-background-clip: text;
}
```
```
<div class="text">保健沐足按摩</div>
```
```
.text {
margin: 0 auto;
width: 500px;
line-height: 100px;
font-family: 'Arial', sans-serif;
text-align: center;
z-index: 1;
font-size: 80px;
font-weight: bold;
background: linear-gradient(90deg, red 0, orange 15%, yellow 30%, green 45%, teal 60%, blue 75%, purple 90% ,purple 100%);
-webkit-background-clip: text;
color: transparent;
animation: changeColor .5s linear infinite alternate;
}
@keyframes changeColor {
0% {
background: linear-gradient(90deg, red 0, orange 15%, yellow 30%, green 45%, teal 60%, blue 75%, purple 90% ,purple 100%);
-webkit-background-clip: text;
}
50% {
background: linear-gradient(90deg, deeppink 0, yellowgreen 15%, fuchsia 30%, lime 45%, olive 60%, aqua 75%, coral 90% ,brown 100%);
-webkit-background-clip: text;
}
100% {
background: linear-gradient(-90deg, red 0, orange 15%, yellow 30%, green 45%, teal 60%, blue 75%, purple 90% ,purple 100%);
-webkit-background-clip: text;
}
}
```
**背景尺寸(background-size)**
background-size用來設置背景尺寸,可選值有:
*length:*設置背景圖像的高度和寬度, 第一個值設置寬度,第二個值設置高度, 如果只設置一個值,則第二個值會被設置為 "auto"。
*percentage:*以父元素的百分比來設置背景圖像的寬度和高度。值得設置與length相同。
cover:把背景圖像擴展至足夠大,以使背景圖像完全覆蓋背景區域。背景圖像的某些部分也許無法顯示在背景定位區域中。
contain: 把圖像圖像擴展至最大尺寸,以使其寬度和高度完全適應內容區域。
```
div{
width: 800px;
height: 600px;
border: 1px solid red;
background: url(https://ununsplash.imgix.net/photo-1415302199888-384f752645d0?q=75&fm=jpg&s=823bdcc1b7ad955f5180efd352561016) 0 0 no-repeat;
}
.length{background-size: 800px 600px;}
.length2{background-size: 800px ;}
.percentage{background-size: 100% 100%;}
.percentage2{background-size: 100% ;}
.cover{background-size: cover;}
.cover2{width: 1000px;height:200px;border: 1px solid red;background: url(https://ununsplash.imgix.net/photo-1415302199888-384f752645d0?q=75&fm=jpg&s=823bdcc1b7ad955f5180efd352561016) 0 0 no-repeat;background-size: cover;}
.contain{background-size: contain;}
.contain2{height: 80px;background-size: contain;}
```
```
<h3>像素級的縮放設置</h3>
<div class="length"></div>
<h3>像素級的縮放只設置一個參數時候第二個參數為auto</h3>
<div class="length2"></div>
<h3>百分比的縮放設置</h3>
<div class="percentage"></div>
<h3>百分比的縮放當只設置一個參數時第二個參數為auto</h3>
<div class="percentage2"></div>
<h3>cover</h3>
<div class="cover"></div>
<p>突然發現背景圖怎么沒顯示完全。<br>
cover是按比例去設置背景圖片的,它會把圖片設置到最大程度進行<br>
適配如本圖它的高度已經到了極限所以它就不會再去做寬度的適應,<br>就像上面關于cover介紹的后半部分:背景圖像的某些部分也許無法顯示在背景定位區域中。
</p>
<h3>為了更好的理解我們做一個寬度達到極限的例子</h3>
<div class="cover2"></div>
<p>按比例適應時發現寬度可以放大到最大程度,高度因為比例的變化會有一部分被隱藏掉了</p>
<h3>contain</h3>
<div class="contain"></div>
<p>最大程度去適應背景,同樣做一個相反的例子進行比較如下圖</p>
<div class="contain2"></div>
```
