[TOC]
## geek主題下增加left-side展開、收起功能
在本地環境終于實現了,但是……打包的時候又出現了問題……
我在toolMenu中增加了一個全屏事件按鈕:
~~~
{
enable: true,
page: 'post',
icon: '??',
tooltip: '全屏',
// className: 'leftside-toggle',
callback() {
$('#left-side').toggleClass(
'leftside-toggle'
)
$('#home').css("grid-template-columns", "auto")
},
},
~~~
關于這個[文檔](https://www.yuque.com/awescnb/nsztg6/psb9if)中提到的`打包`,需要注意下,默認只能打出theme相關的js。所以,dist下面的內容不要刪掉哦~
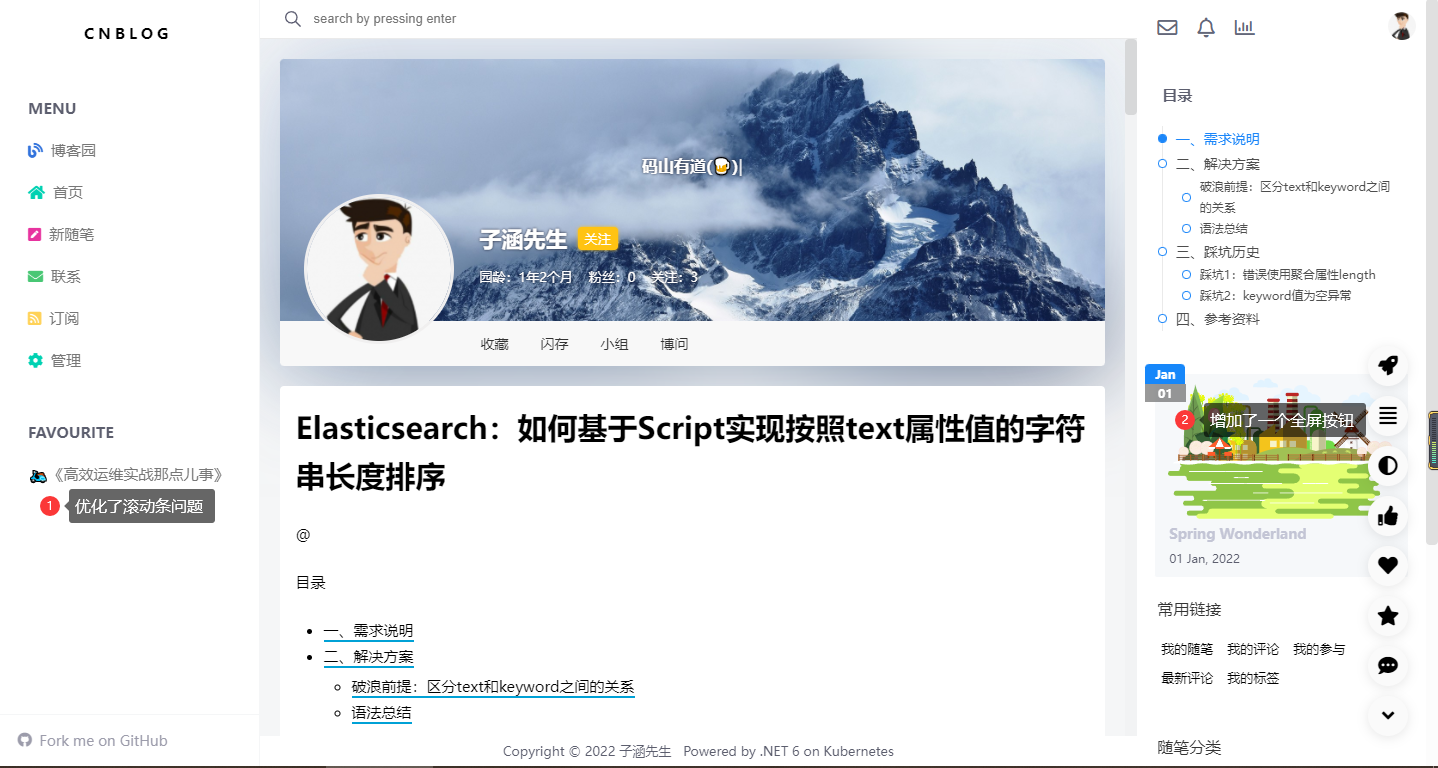
最終效果如下:

## toolMenu圖標自定義
### 圖標效果
#### 默認效果
顯示效果:

geek.js中配置信息如下:
~~~
.use(
toolMenu,
{},
{
toolbarItems: [
{
icon: 'fa-comment-dots',
},
{
icon: 'fa-star',
},
{
icon: 'fa-heart',
},
{
icon: 'fa-thumbs-up',
},
{
enable: true,
icon: 'fa-adjust',
},
{
icon: 'fa-align-justify',
},
{
icon: 'fa-rocket',
},
],
},
)
~~~
#### 彩色樣式
注釋掉以上配置的屬性`toolbarItems`,就可以實現彩色效果了:

- 寫在前面
- 如何閱讀源碼
- 第一部分 開源框架
- Netty
- 啟動過程
- SpringSecurityOauth2
- Quartz
- quartz啟動原理
- quartz定時調度任務觸發流程
- 第二部分 優質中間件源碼分析
- Canal
- Canal是如何偽裝為mysql的slave的?
- canal源碼調試
- Sentinel
- 核心概念梳理
- 滑動窗口實現原理
- jvm-sandbox
- jvm-sandbox-repeater
- Windows環境安裝
- 結果比對
- 第三部分 優質行業項目源碼分析
- 第一章 分庫分表實踐
- sharding-jdbc
- 第二章 DDD領域驅動
- 享同科技DDD開源框架
- J-IM
- 功能測試
- 悟空CRM
- 項目搭建
- 默認密碼
- dataX-web
- 項目搭建
- 部署報錯
- dolphinscheduler
- awescnb
- geek
- chrome插件-funds
- 優質開源項目備忘
