# 頁面設計:
# 流程:選擇頁面類型--創建一個新頁面--裝修該新頁面。
## 底部導航對應頁面類型:
## 1、名片頁(名片):默認頁面,無需裝修
## 2、課程頁面(學習、課程、課堂):新建課程頁面自動關聯導航欄課程,需要裝修課程則需要新建課程頁面,設計好頁面設為默認,即可在前端“課程”顯示該“課程頁面”。
## 3、商城首頁(商城首頁):新建商城頁面自動關聯導航欄商城首頁,需要裝修商城首頁則需要新建商城頁面,設計好頁面設為默認,即可在前端底部導航“商城”顯示該“商城頁面”。
## 4、個人中心頁(個人中心、我的):新建個人中心頁面自動關聯導航欄“我的”,需要裝修“我的”則需要新建個人中心頁面,設計好頁面設為默認,即可在前端底部導航“我的”顯示該“個人中心頁面”。
## 5、自定義頁面(課程、商城首頁、我的):新建自定義頁面可以關聯課程、商城首頁,底部導航欄優先關聯課程頁面和商城頁面。
# 1、創建新頁面操作流程:
## (1)點擊“小程序”--“頁面設計”,可點擊編輯設計原有頁面,也可以點擊“立即創建”設計新頁面。

## 點擊“立即創建”可選擇創建頁面類型,各個頁面類型如下:

# 裝修頁面流程:
## 創建頁面成功后,選擇相應頁面點擊編輯--選擇相應板塊--根據需要設計板塊內容--設計完成點擊“保持頁面”。

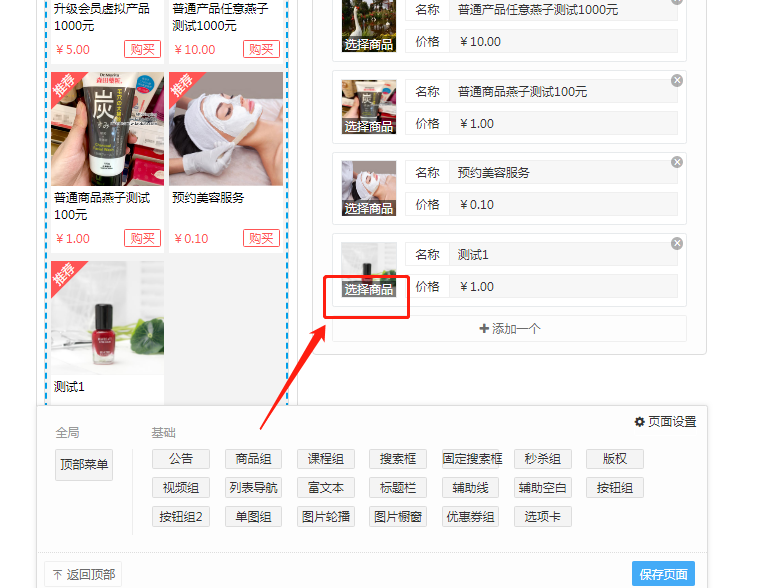
## (1)可在圖示①預覽頁面點擊需要設計的板塊,
## 在圖示②頁面設計相應內容,
## 圖示③區域可添加相應板塊,
## 具體板塊效果可通過添加查看①預覽頁面決定是否留存,需要則在②區域設計內容,不需要可在①區域點擊刪除板塊。

## 圖片、商品可自由添加、通過拖動自由調整排序

## 上架的商品需要添加 進頁面,才會在前端顯示出來。

## 億企拼學院案例:
## (2)裝修完成點擊保存頁面即可。

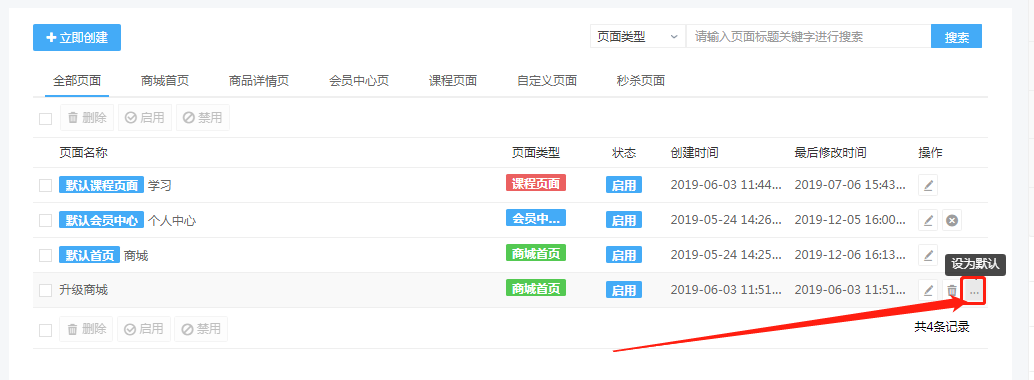
## 保存的頁面要設置為【默認頁面】才會顯示。不默認的不顯示。

## 也可以先保存,再到頁面列表選需要顯示的頁面為【默認】即可

# 需要美工設計圖片可聯系客服對接美工。
