# SMS發送短信開發
短信發送,微信模版消息,小程序提醒消息,開發的流程基本都是一樣的。
## 1. 首先定義一個模版消息提醒類型
如果開發者直接是修改niucloud-admin框架,則消息提醒的類型定義位置在 `niucloud\app\dict\notice\notice.php`文件中
如果開發者開發一個插件,則消息提醒的類型定義位置在插件的`addon\hello_world\app\dict\notice\notice.php`文件中
notice.php文件中定義消息提醒類型
```
return [
'verify_code' => [
'key' => 'verify_code',
'receiver_type' => 1,
'name' => '手機驗證碼',
'title' => '管理端驗證碼登錄',
'async' => false,
'variable' =>[
'code' => '驗證碼'
],
],
]
```
`verify_code` 用戶自己定義的關鍵詞
`key` 和上面的關鍵詞一樣
`receiver_type` 消息接收者,1表示會員接收,0表示平臺用戶接收
`name` 消息類型的名稱,參考下圖
`title` 消息的描述,說明,暫時沒有使用
`async` 同步還是異步,這個根據具體的業務場景定義。比如短信驗證碼,需要返回值,就是同步。比如訂單完成消息,這種就是異步。異步消息沒有返回值。
`variable` 消息提醒會用到的所有的變量,開發者定義好變量,使用者可以在模版消息中組合變量和普通文本定義消息內容。這個定義好后,在具體的業務調用的代碼中,需要傳遞實際的數據。<br>
**定義消息類型后,會在系統中自動加載**
如下圖

## 2. 對第一步中定義的模版消息提醒類型,定義不同類型的實現(SMS, WEICHAT模版消息,小程序訂閱消息提醒)
開發者在第一個步驟中先定義好一個消息提醒類型。在實際的應用中,這種消息提醒可能只發送短信,也可能會同時發送短信,微信模版消息,小程序消息。某種業務場景也可能會發給管理者,而不是會員,比如新客戶下單消息。
`app\dict\notice\sms.php` 消息提醒的短信定義
`app\dict\notice\weapp.php` 消息提醒的微信小程序訂閱消息定義
`app\dict\notice\wechat.php` 消息提醒的微信模版消息定義
上面三個文件為某個消息提醒類型的具體的實現,比如短信驗證碼,這個消息提醒只會發送短信,而對于微信模版消息,微信小程序訂閱消息都是無意義的。則我們只會在sms.php文件中定義短信驗證碼的定義
```
<?php
return [
//手機驗證碼
'verify_code' => [
'content' => '您的手機驗證碼{code},請不要輕易告訴其他人'
],
];
```
sms.php中 `verify_code`關鍵字和 notice.php中 `verify_code` 關鍵詞一致
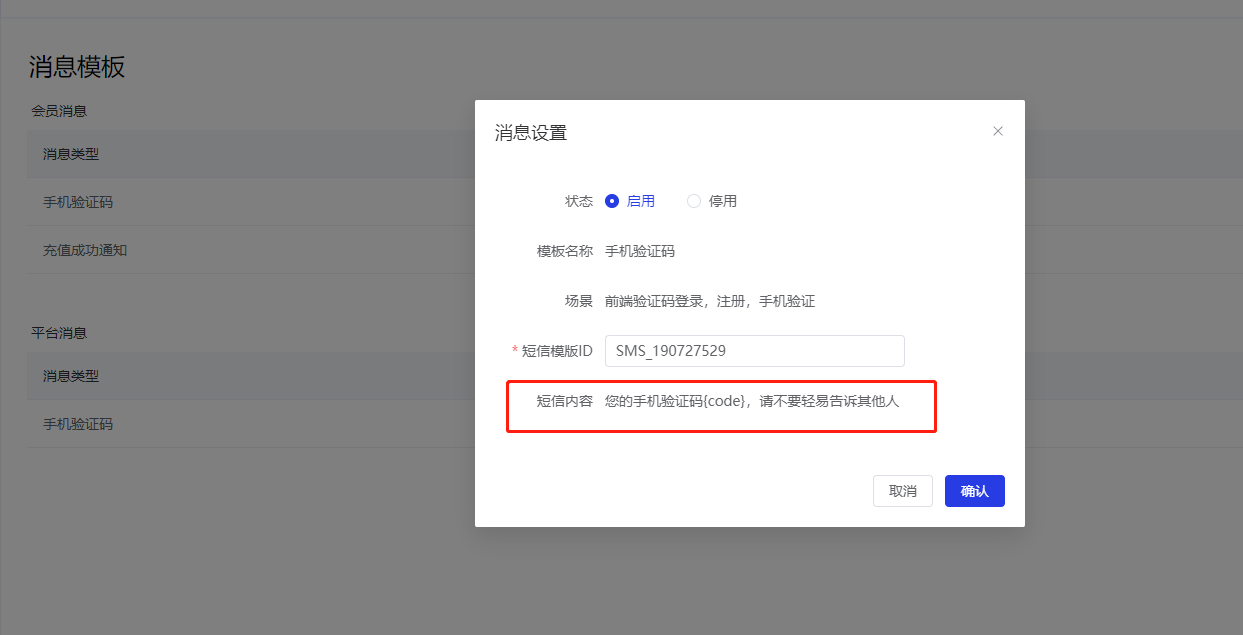
`content` 表示消息的具體描述,這個描述會在程序中,配置時可以讓用戶自己修改(暫時沒有實現)

經過上面的定義,消息模版類型就定義好了。相應的界面就會出現。
**微信模版消息、小程序訂閱消息,與上面的操作是一樣的。**
## 2. 消息提醒的發送
上面定義配置好后,就可以通過下面的方法發送消息了
```
(new NoticeService())->send('member_verify_code', ['code' => $code, 'mobile' => $mobile]);
```
send方法`$key `參數表示消息的key, `$data`參數是數組 前面定義的變量數據
niucloud-admin框架會根據您配置的某個消息類型的定義,循環發送實現的消息端口
- 源碼下載
- 安裝部署
- 環境要求
- 安裝視頻教程
- 寶塔部署
- 授權綁定
- 二次開發須知
- 技術棧
- 目錄結構
- 命名規范
- 二次開發指導
- 二次開發環境搭建步驟
- 二次開發注意事項
- 單站和Saas模式開發
- 插件結構描述
- MENU開發
- DIY組件/頁面開發
- 自定義手機端DIY裝修頁面
- Route 路由處理
- Services中的core文件夾
- 自定義站點管理端控制臺頁面樣式
- 調用素材資源
- Resource資源文件
- 引入圖標ICON
- SMS發送短信開發
- Job 消息隊列和計劃任務
- 消息隊列
- 計劃任務開發
- 生產環境編譯打包處理步驟
- 生產環境搭建步驟
- 插件安裝時npm,composer檢測不可用問題處理
- 上傳圖片大小限制修改
- 插件uniapp開發
- 菜單語言包
- 插件打包
- 插件內測在線升級
- 自定義端口開發
- 如何開發自定義布局后臺布局
- 二次開發應用插件視頻教程
- 二次開發安裝視頻教程
- 準備工作與創建插件
- 插件目錄整體說明
- 插件admin目錄
- 插件app目錄說明(adminapi、api、驗證器)
- 插件app目錄(dict、job)
- 插件app目錄說明(lang、listener)
- 插件app目錄說明(model、service)
- 插件uniapp目錄說明
- 插件開發之后臺功能開發(代碼生成器)
- 插件開發之uniapp功能開發(api)第一節
- 插件開發之uniapp功能開發(api)第二節
- 插件開發之uniapp功能開發(api)第三節
- 插件安裝與打包原理
- 消息隊列開發
- 計劃任務開發
- DIY組件和自定義頁面裝修開發
- 支付接口開發
- 插件升級包打包流程以及云編譯功能
- 常見問題
- 怎么添加菜單,添加了菜單不出現怎么回事
- 怎么配置跨域的問題
- 站點site端(租戶端、商家端)和saas管理端(平臺端)究竟啥意思,有啥區別
- 框架中是有訂單表order,假如開發一個商城插件,請問商城的訂單數據是不是重新搞一個訂單表shop_order
- 有些支付平臺是綁定回調唯一網址或目錄,如果有幾個開發者開發插件都有支付那這塊怎么解決?
- 站點過期,可以登錄,這樣對嗎?
- 計劃任務怎么啟動啊
- Git多分支開發,切換分支
- 安裝應用出現is_dir():報錯處理方案
- 綁定授權時出現“請求來源產品與授權產品不一致”解決方案
- “未找到admin源碼所在目錄”的解決方案
- 頁面裝修本地開發環境配置
- 接口請求錯誤處理方案
- 未獲取到授權信息問題處理方案
- 騰訊地圖配置
- 請求超時問題處理方案
- 下載應用時提示找不到zip解決方案
- 怎么關閉開發調試模式
- 獲取數據失敗問題處理方案
- 框架安裝后,訪問域名無法進入admin端(多數發生在本地)
- 底部導航失效問題
- 開放平臺小程序審核通過發布失敗問題
- 先升級插件后升級框架,導致云編譯報debounce的錯誤
- 微信公眾號自動回復不通
- 修改訪問域名默認跳轉端口
- 插件與框架的兼容問題處理
- 升級提示mkdir()處理方案
- 云編譯時node.js內存不足導致內存溢出處理方案
- 報錯Allowed memory size of ** bytes exhausted (tried to allocate ** bytes)處理方法
- 代碼生成器
- 設計數據表
- 導入數據表
- 添加字段
- 代碼生成
- 效果預覽
- niucloud (服務端)
- 服務端目錄結構
- 整體運行流程
- 入口文件
- 模塊
- 中間件
- 控制器
- 路由
- 模型類
- 服務類
- 驗證類
- 消息隊列
- 開發消息隊列
- 多語言
- 裝載器
- 短信發送
- 上傳文件
- 第三方支付
- 第三方登錄
- 數據字典裝載器
- 打印
- 事件
- 消息提醒(模版消息)
- 數據字典
- admin (后臺管理端)
- 準備工作
- 新手入門
- 目錄結構
- 系統配置
- 路由
- 接口
- 管理端編譯上傳
- uni-app(手機端前端)
- 準備工作
- 前端目錄結構
- Hbuilder開發
- 發行h5
- 運行uniapp
- 發行uniapp
- Visual Studio Code開發
- 發行 uniapp
- 運行 uniapp
- 配置項
- 路由
- 接口
- 分包建議
- 手機端編譯
- 微信小程序編譯上傳
- web端(PC前端)
- 準備工作
- 目錄結構
- 代碼運行
- 路由
- 接口
- 黑暗主題
- web端打包上線
- api接口
- 配置手冊
- 阿里云oss云存儲配置
- 三方開放平臺小程序托管
- 計劃任務配置
- 站點域名配置
- 小票打印配置
- 電子面單配置
- 微信小程序客服配置
- 微信打款配置
