# :-: 電子面單配置
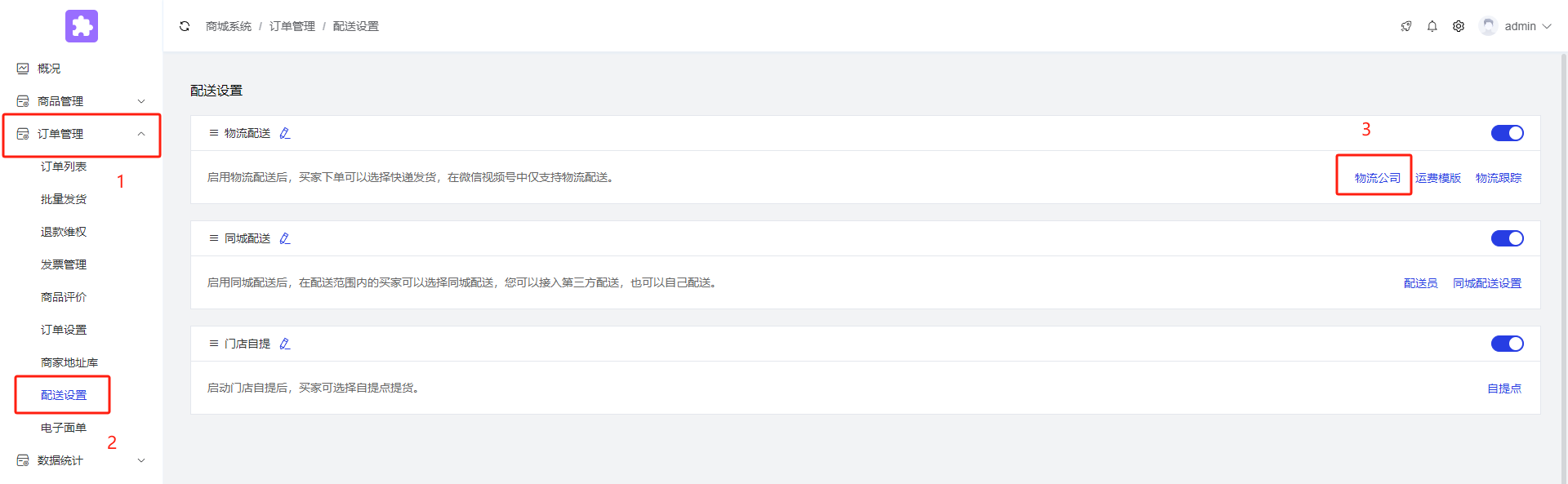
前置條件:物流公司業務信息添加
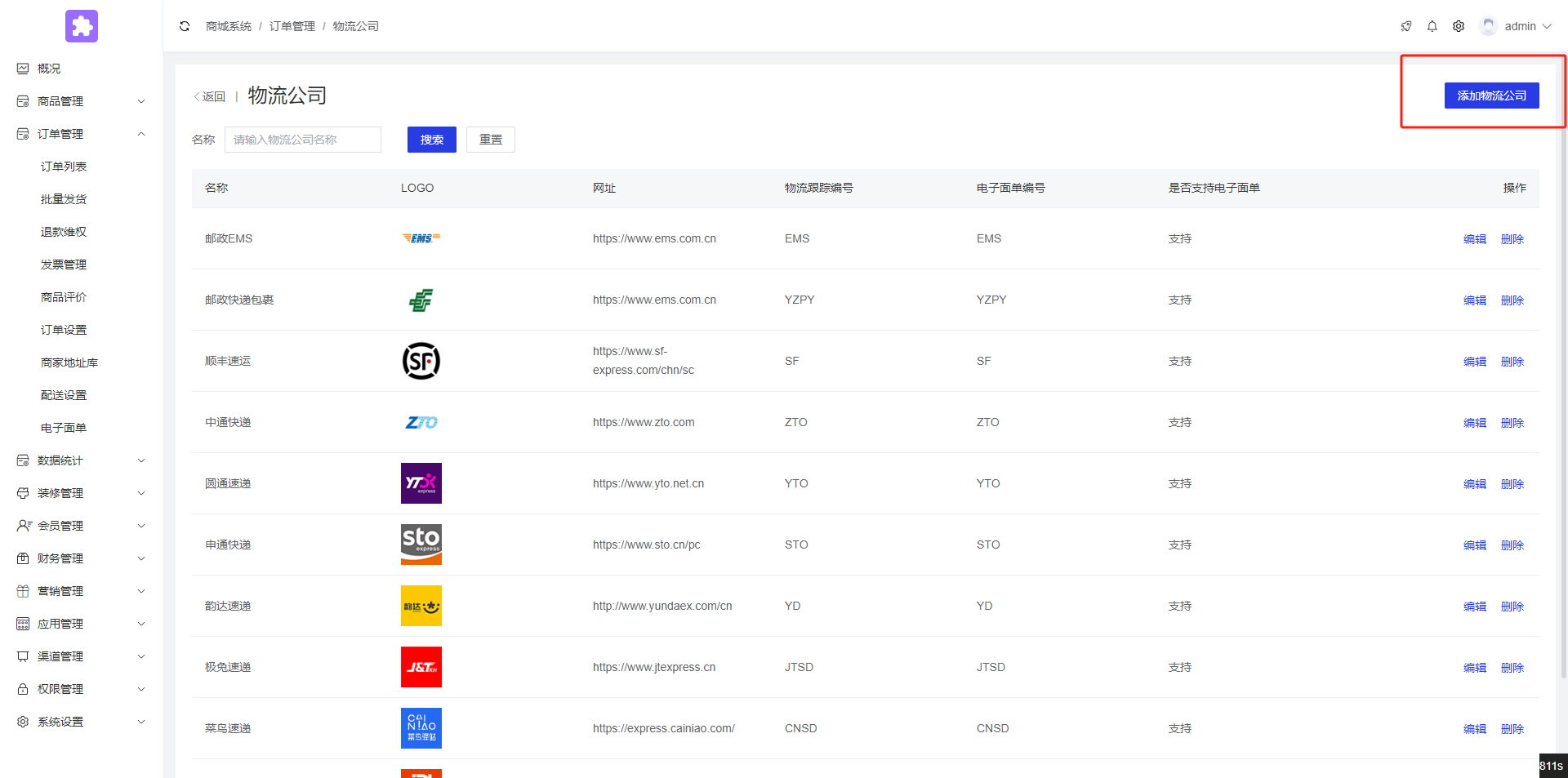
| 1.在后臺添加快遞公司 | 2.點擊添加物流公司 |
| --- | --- |
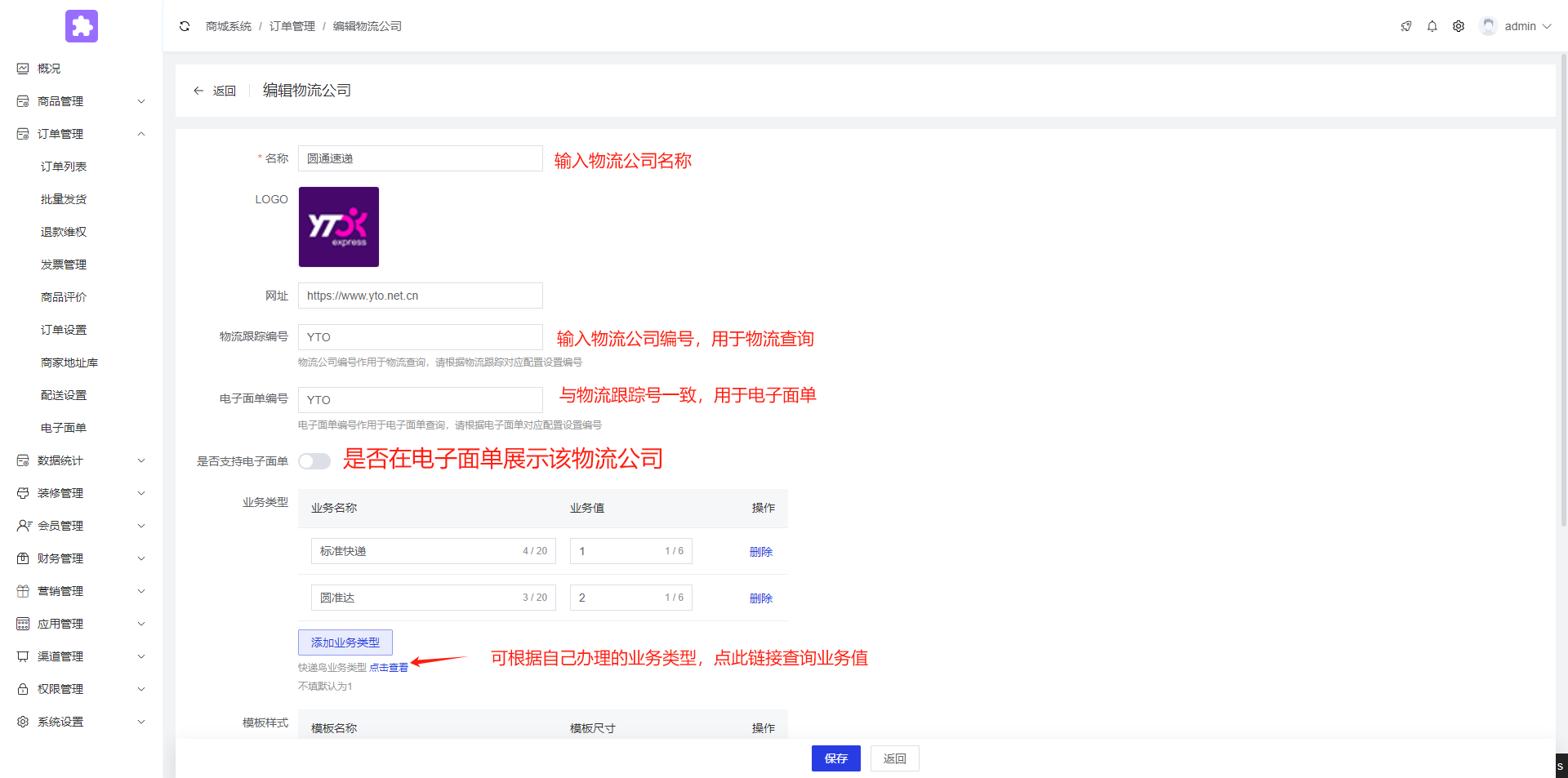
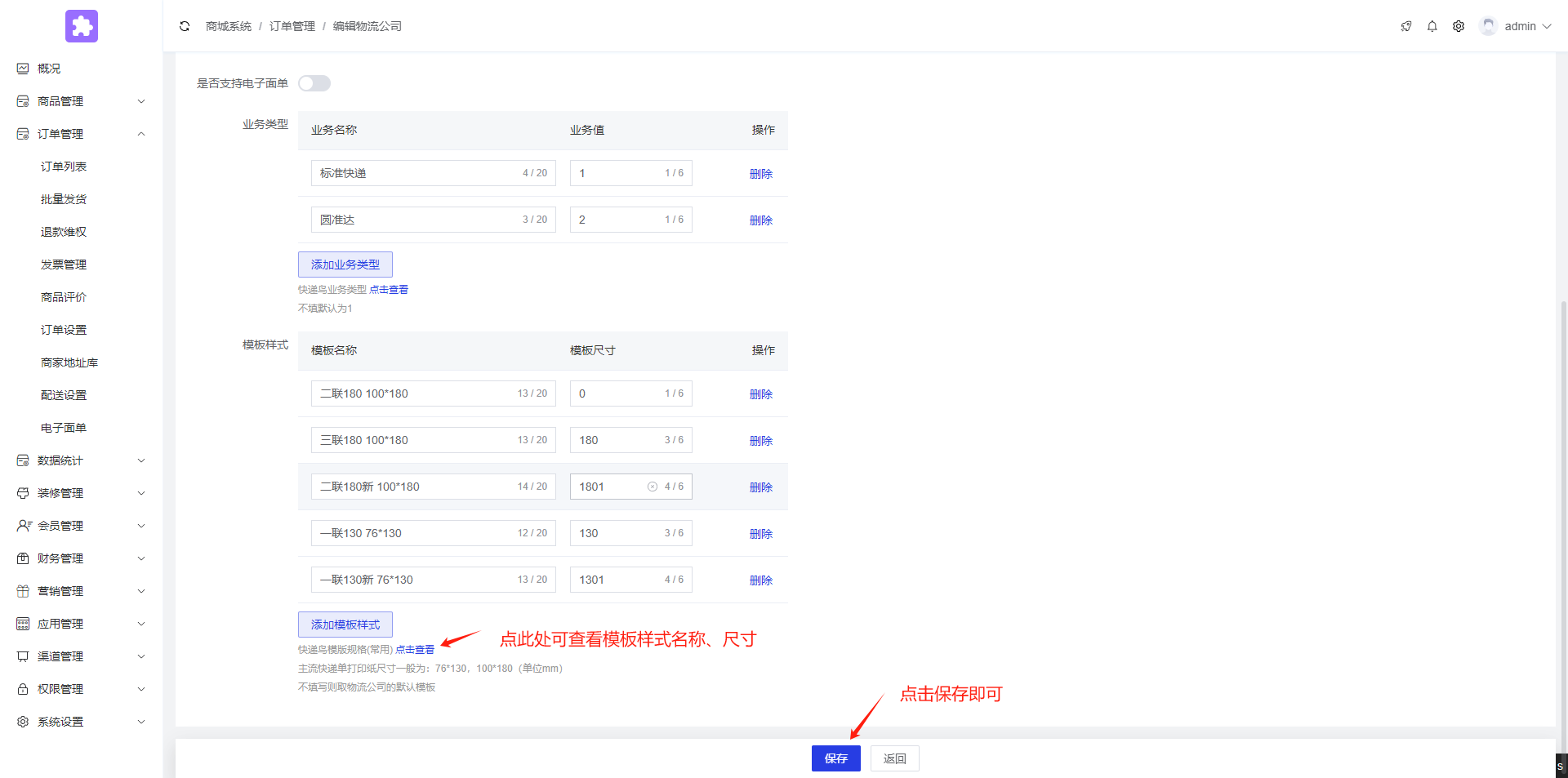
| 3.輸入物流公司信息 | 4.點擊保存 |
| | |
配置電子面單所需一臺打印機,主流快遞單打印紙尺寸一般為:76\*130,100\*180(單位mm)。
1.連接打印機
將打印機電源和主機線連接完成后,如果在本地電腦中的設備和打印機中無法顯示打印機,需要在打印機官網中下載驅動。
這里以deli打印機為例:
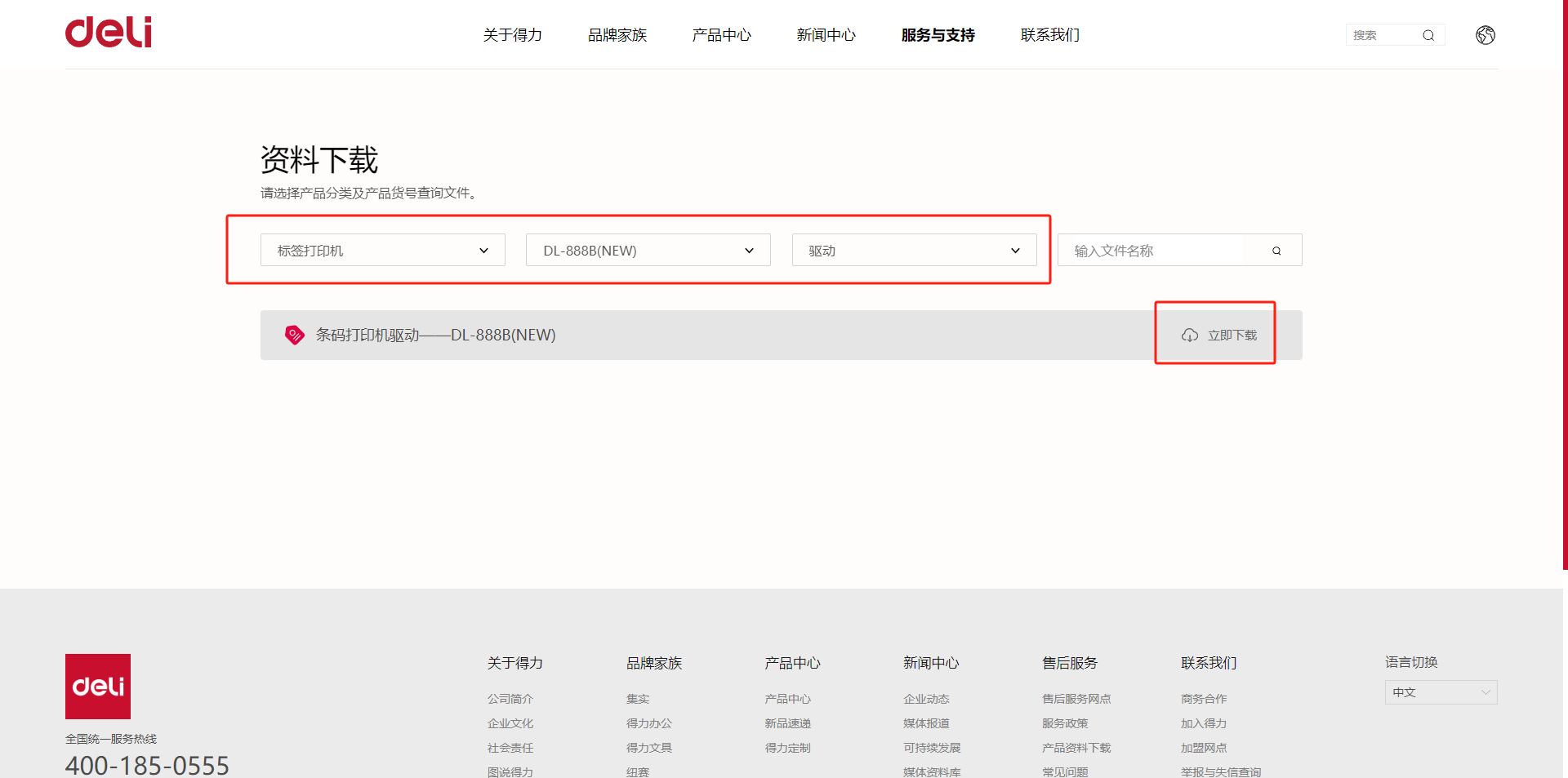
deli下載驅動官網:[https://www.nbdeli.com/services/download.html](https://www.nbdeli.com/services/download.html)
輸入自己打印機的類型、型號、選擇驅動,點擊立即下載

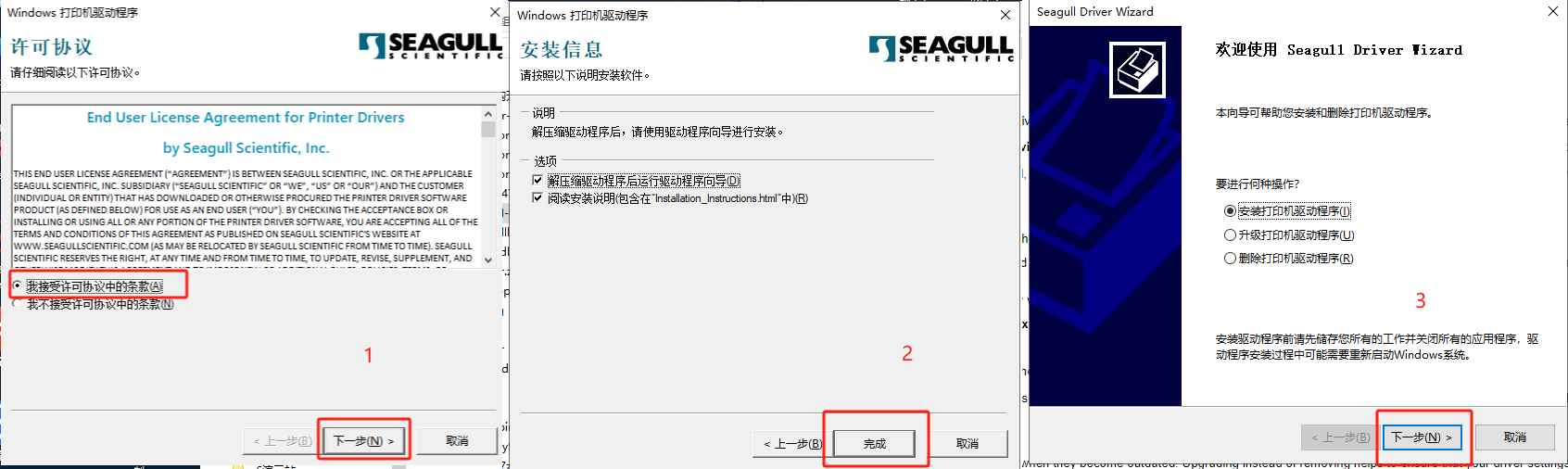
將下載好的exe文件,雙擊點開,安裝打印機驅動

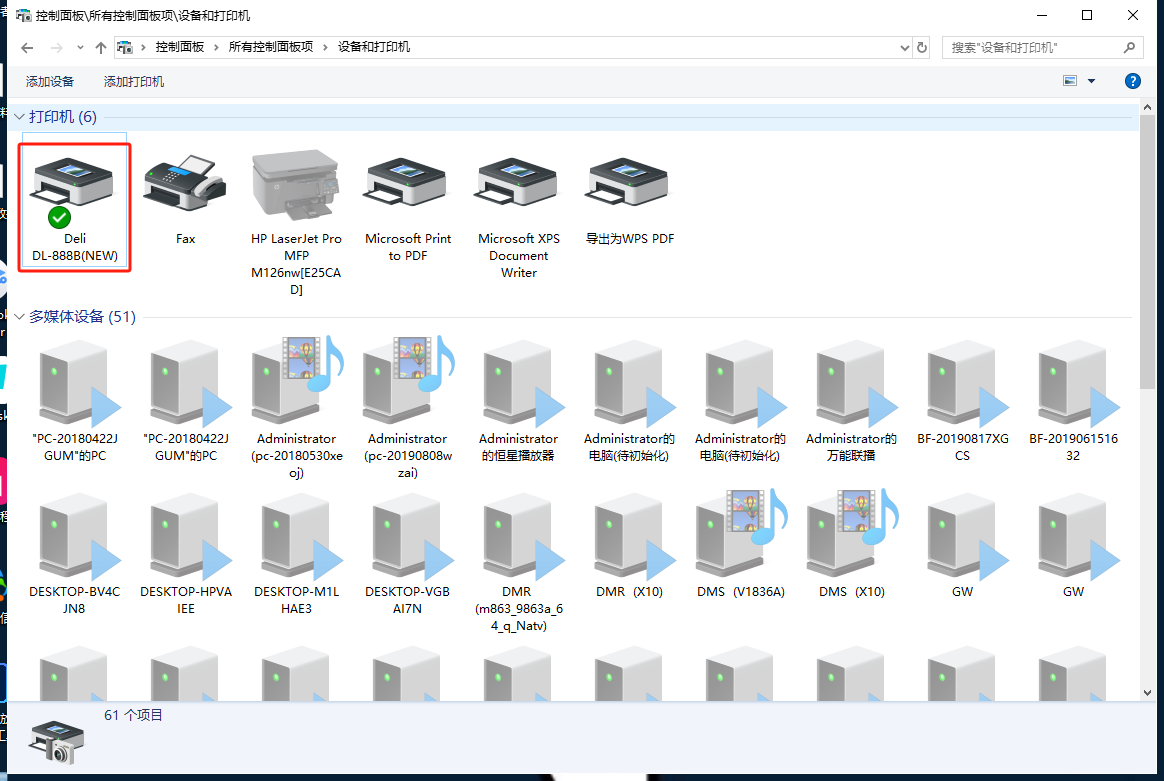
安裝完成后,打印機會在我的設備中展示(可右擊選擇設置為默認打印機,后面可以直接打印)

2.登錄快遞鳥,獲取電子面單
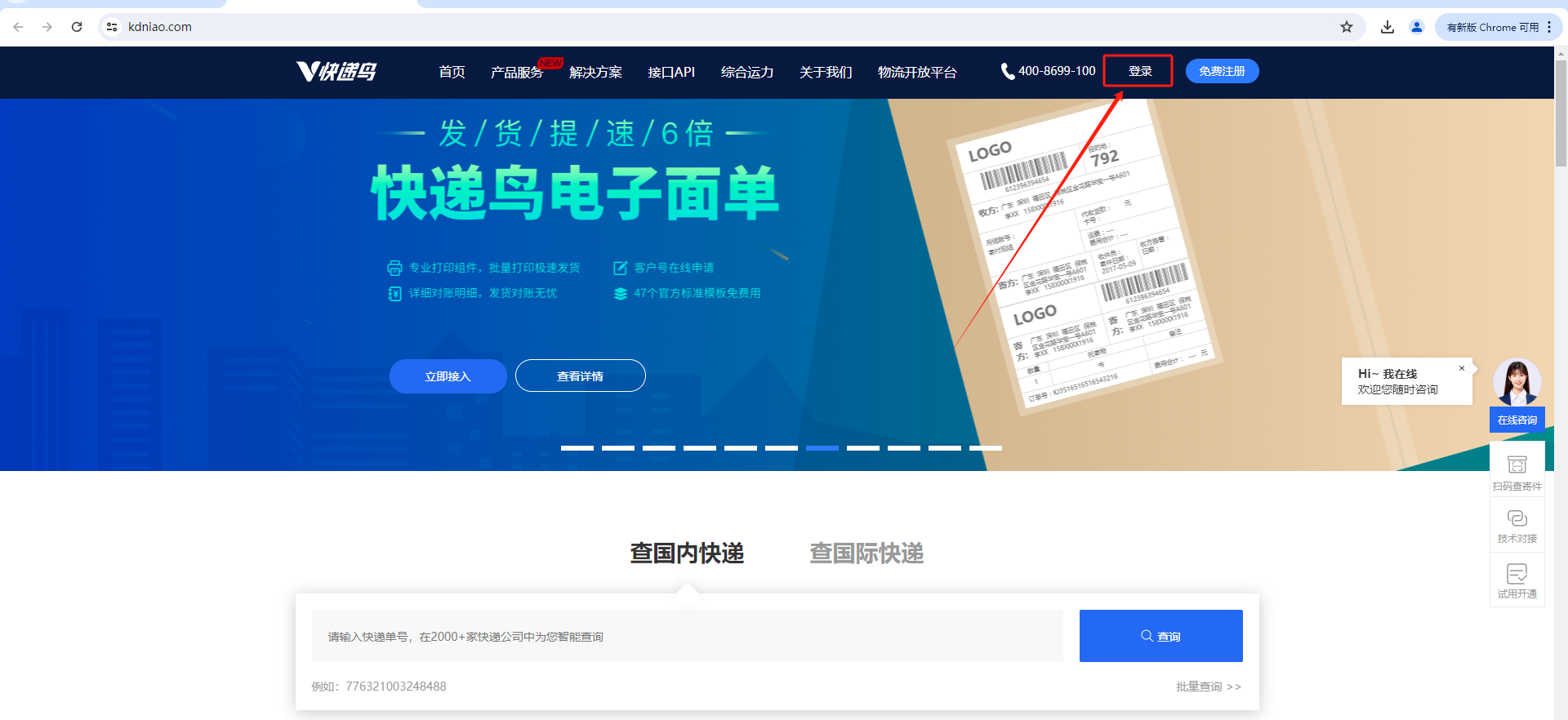
快遞鳥鏈接:[https://www.kdniao.com/](https://www.kdniao.com/),點擊登錄

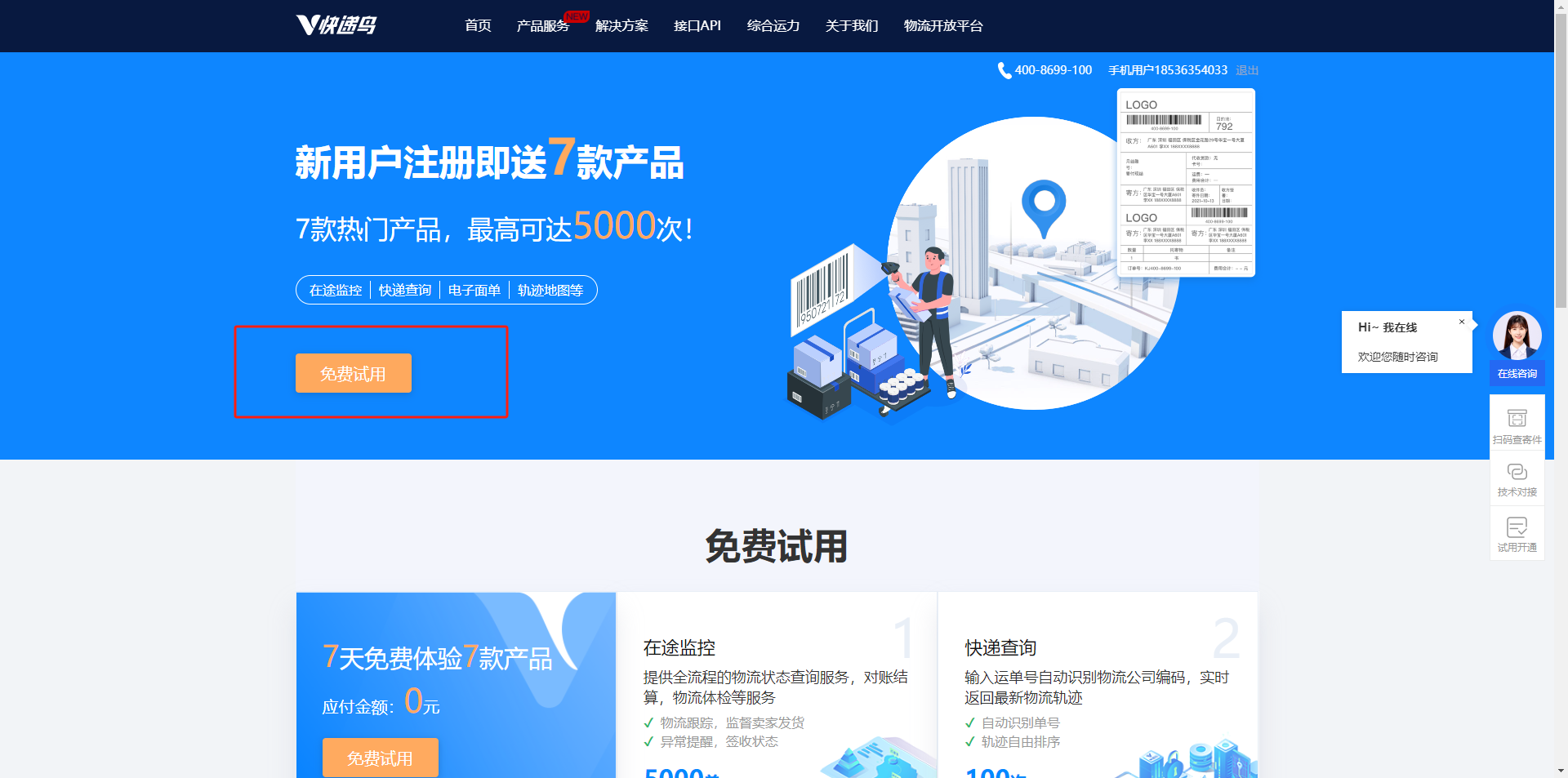
登錄后,可選擇使用7天體驗,也可以購買電子面單套餐

點擊免費試用

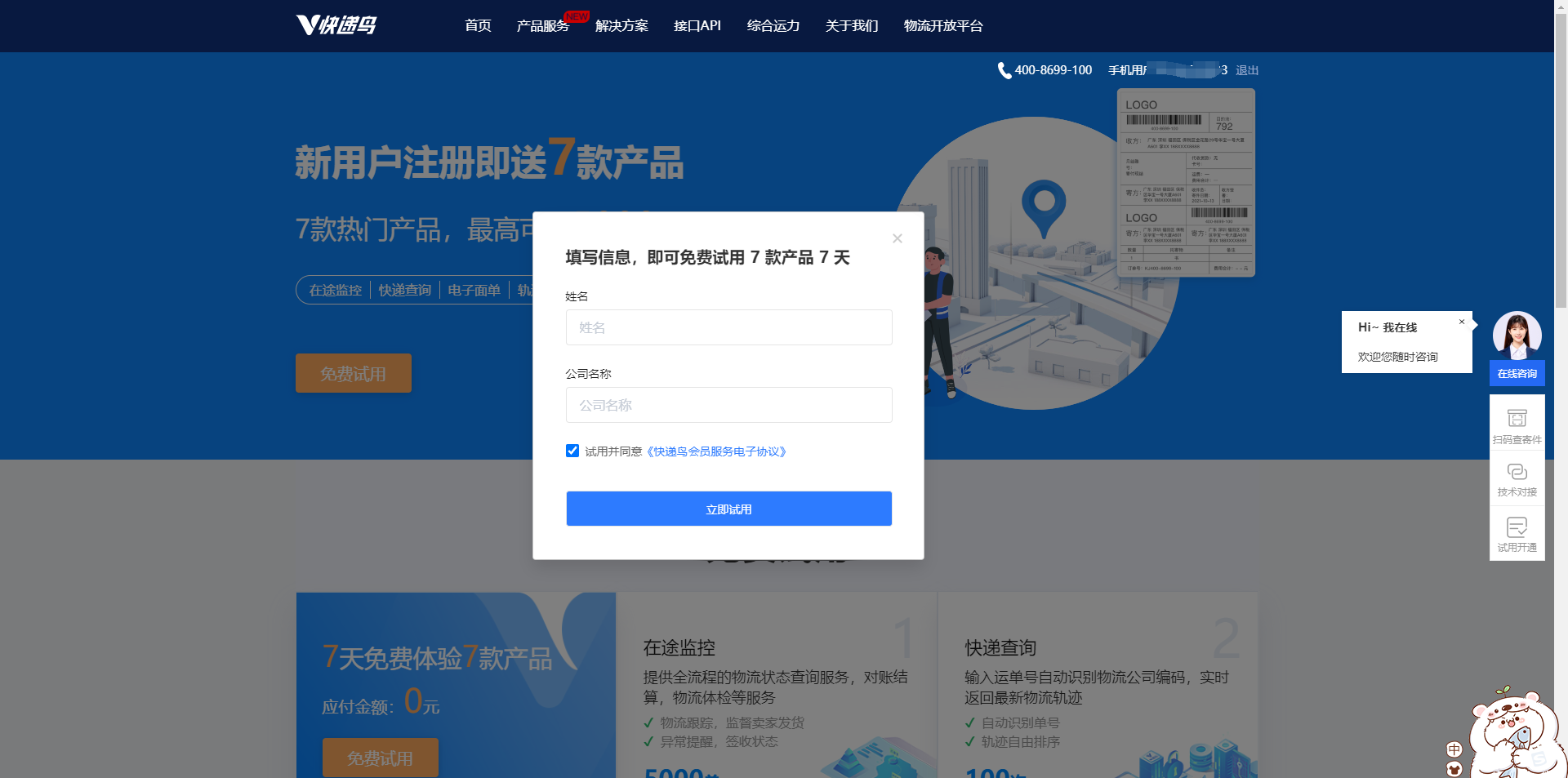
輸入姓名及公司名稱,點擊 立即試用

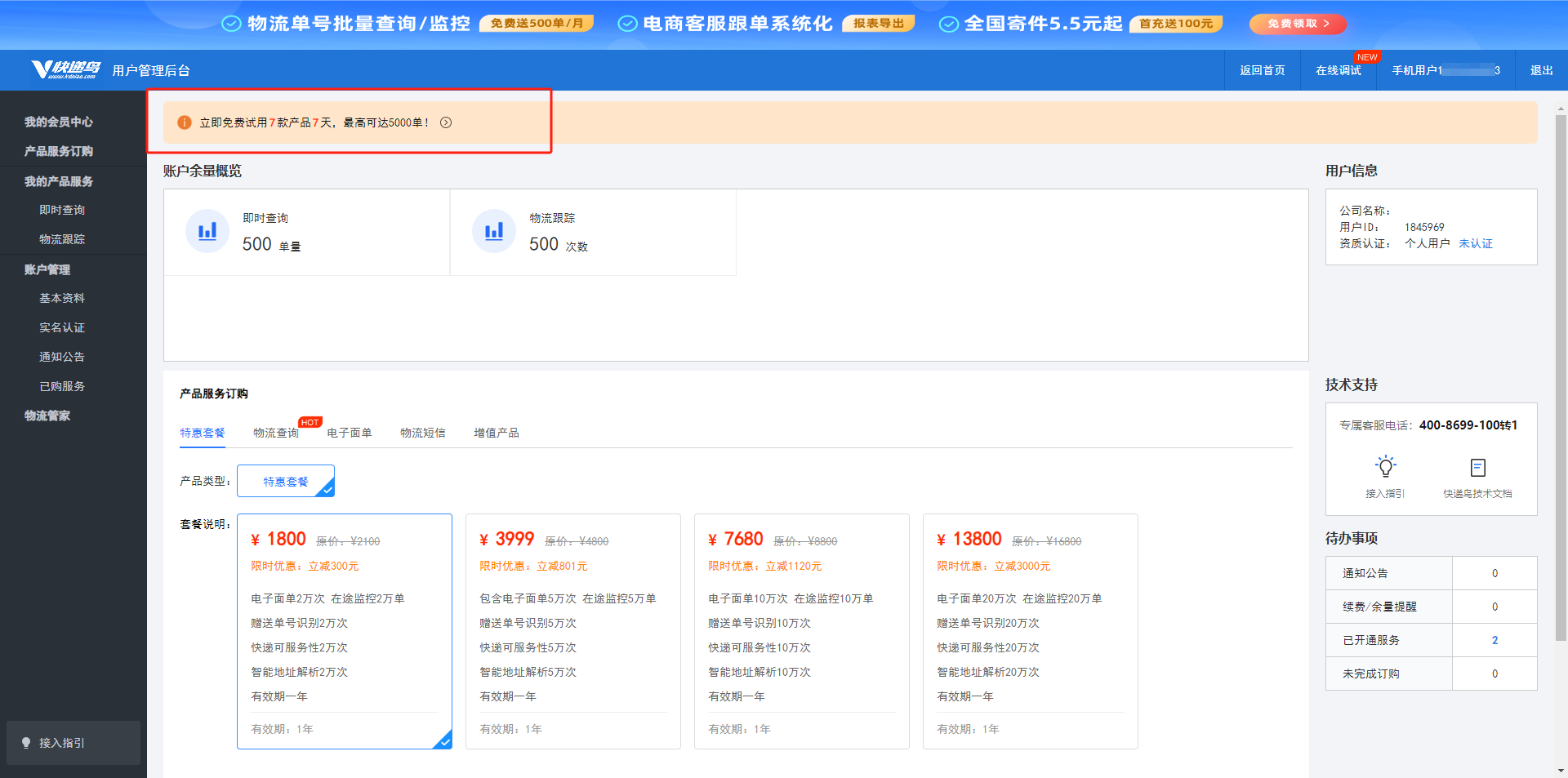
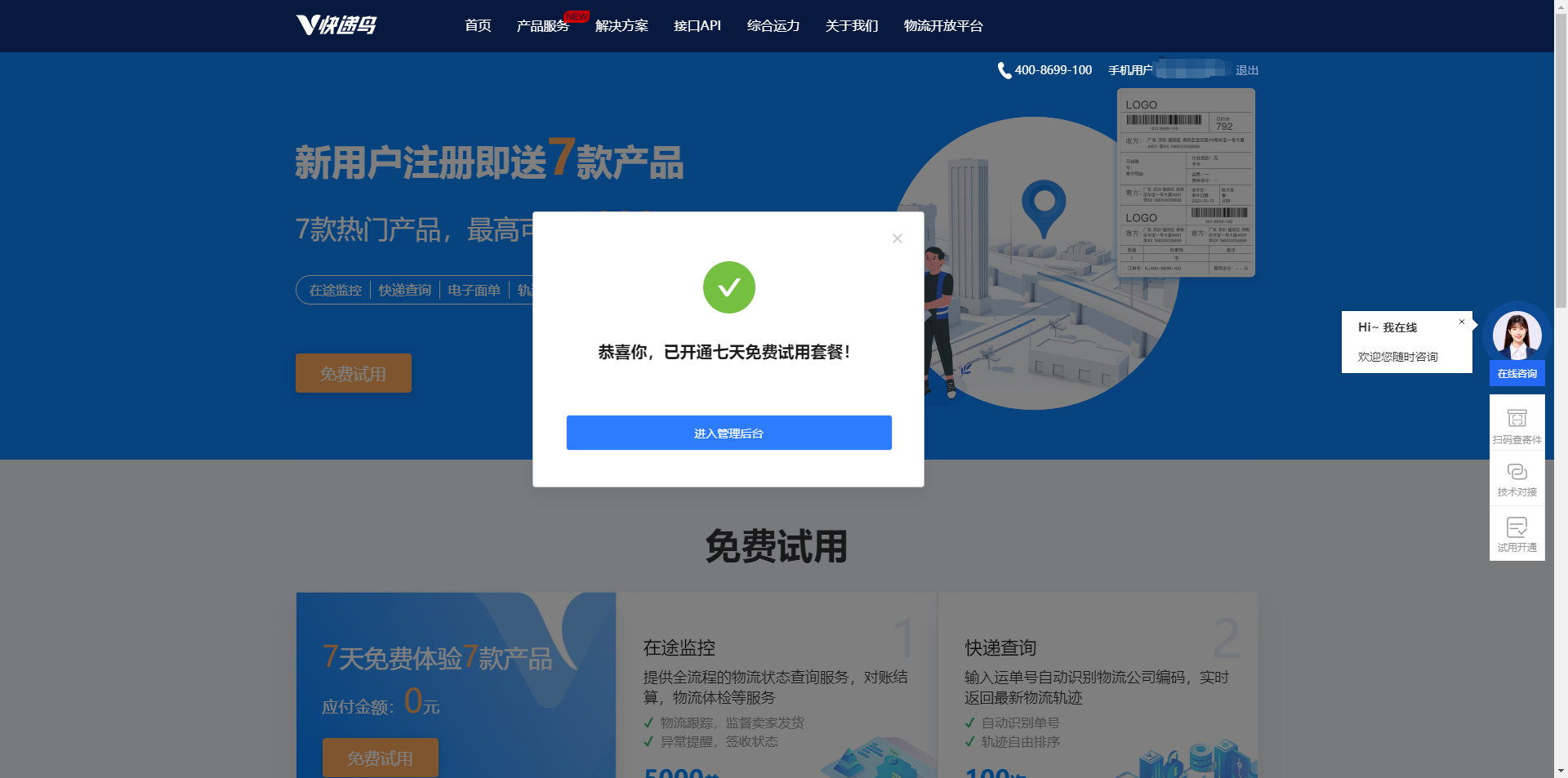
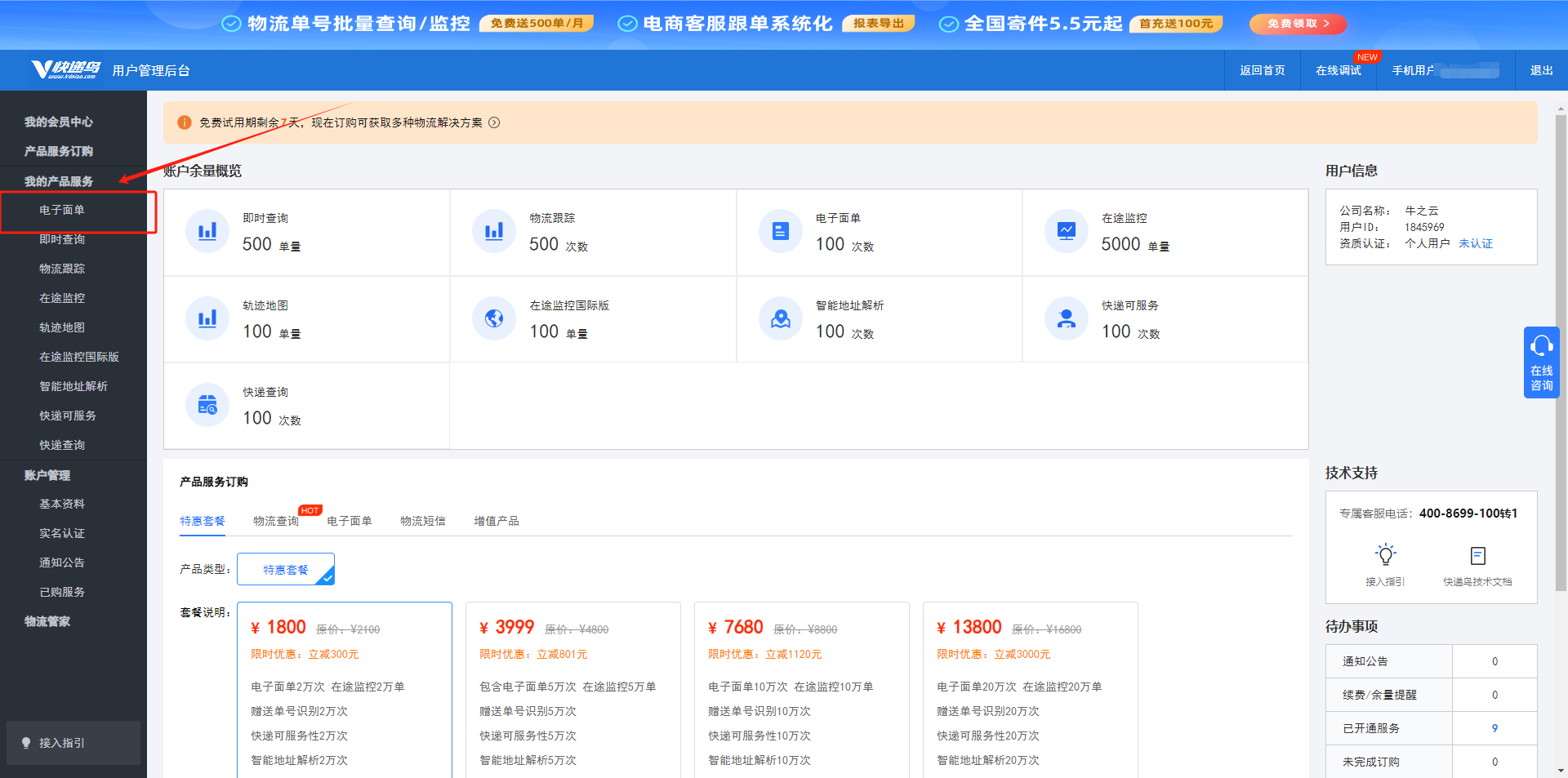
點擊管理后臺

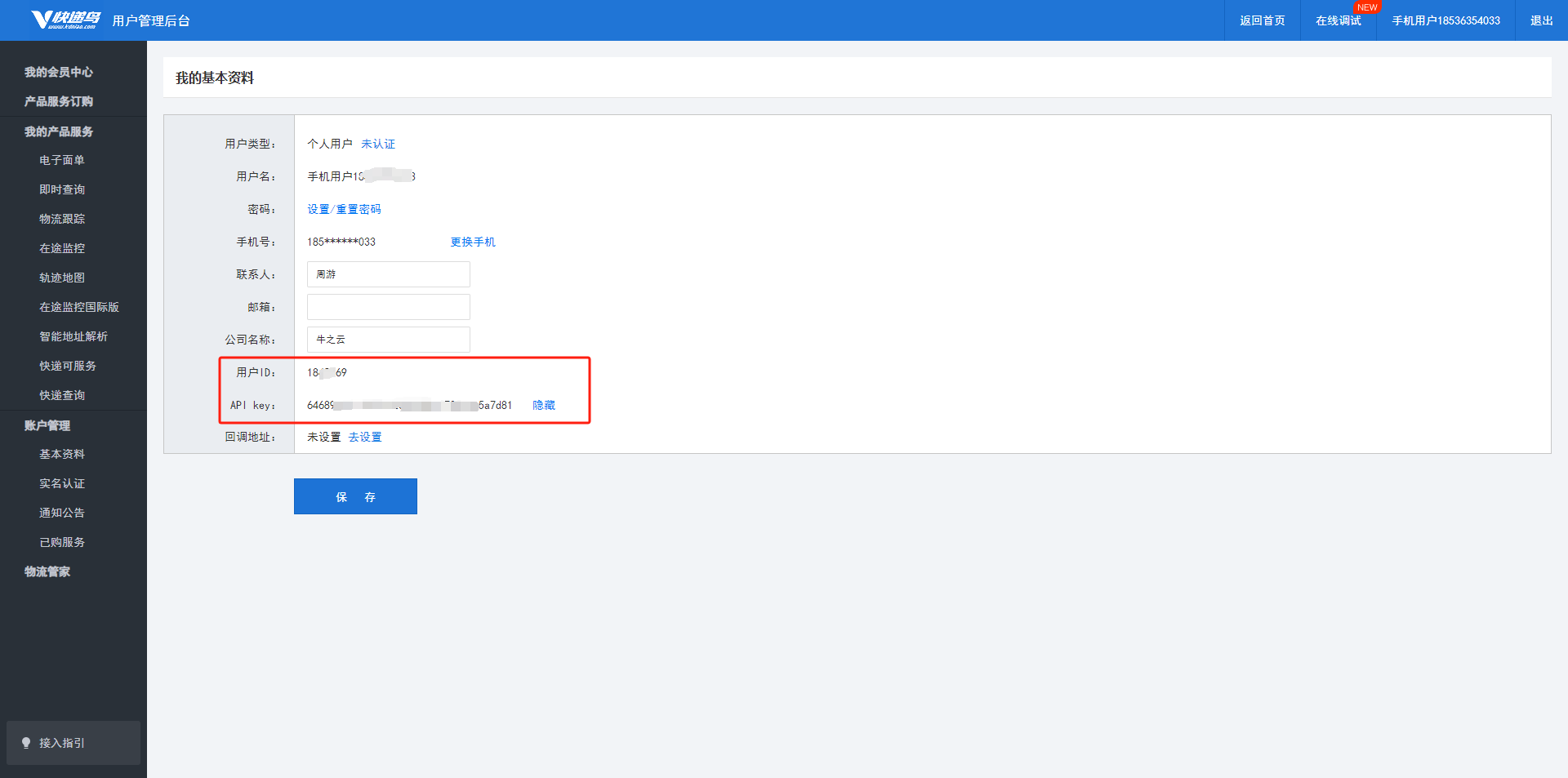
進入管理后臺后,在側邊欄顯示有電子面單即為開通成功,點擊基本資料

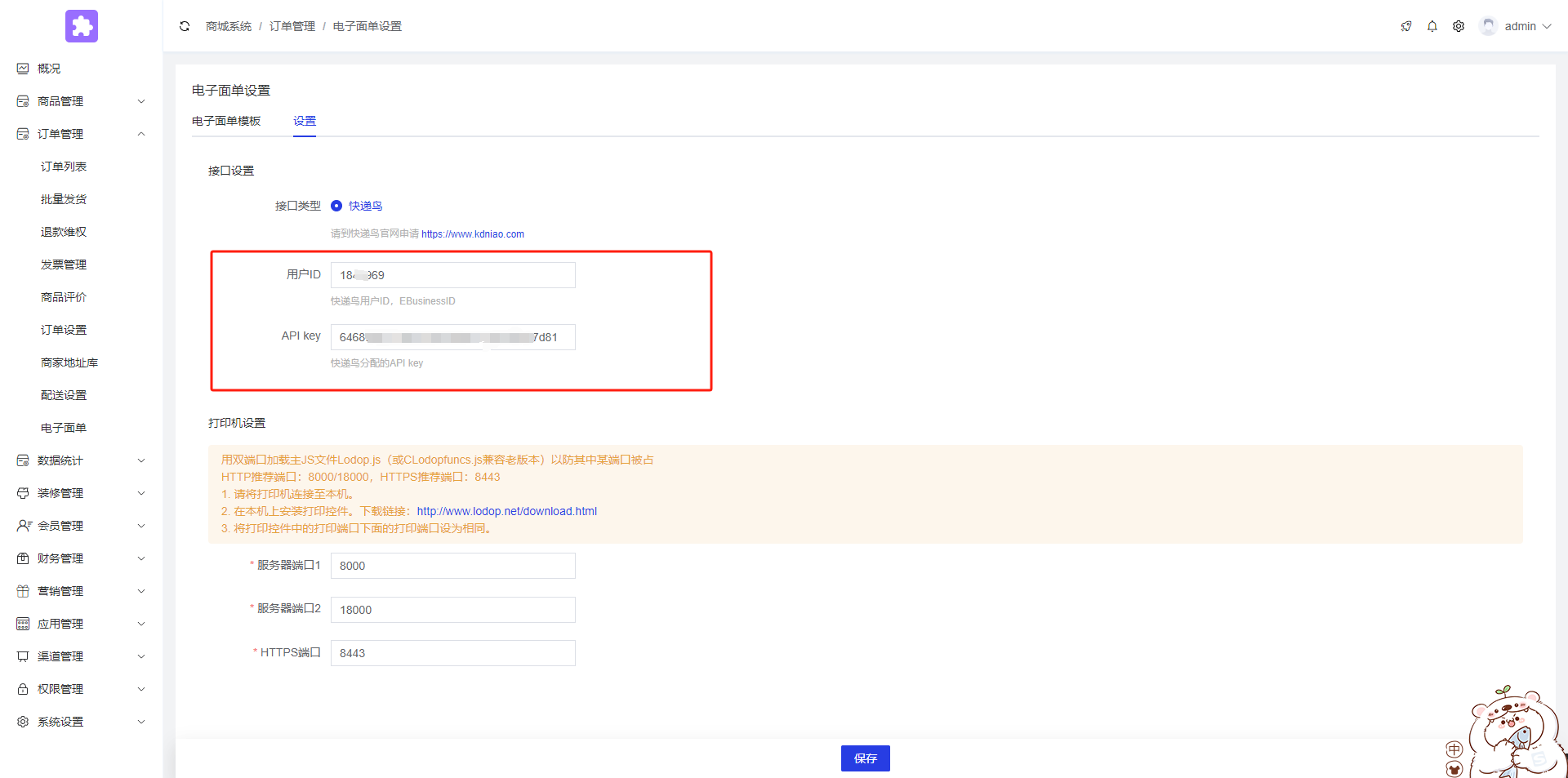
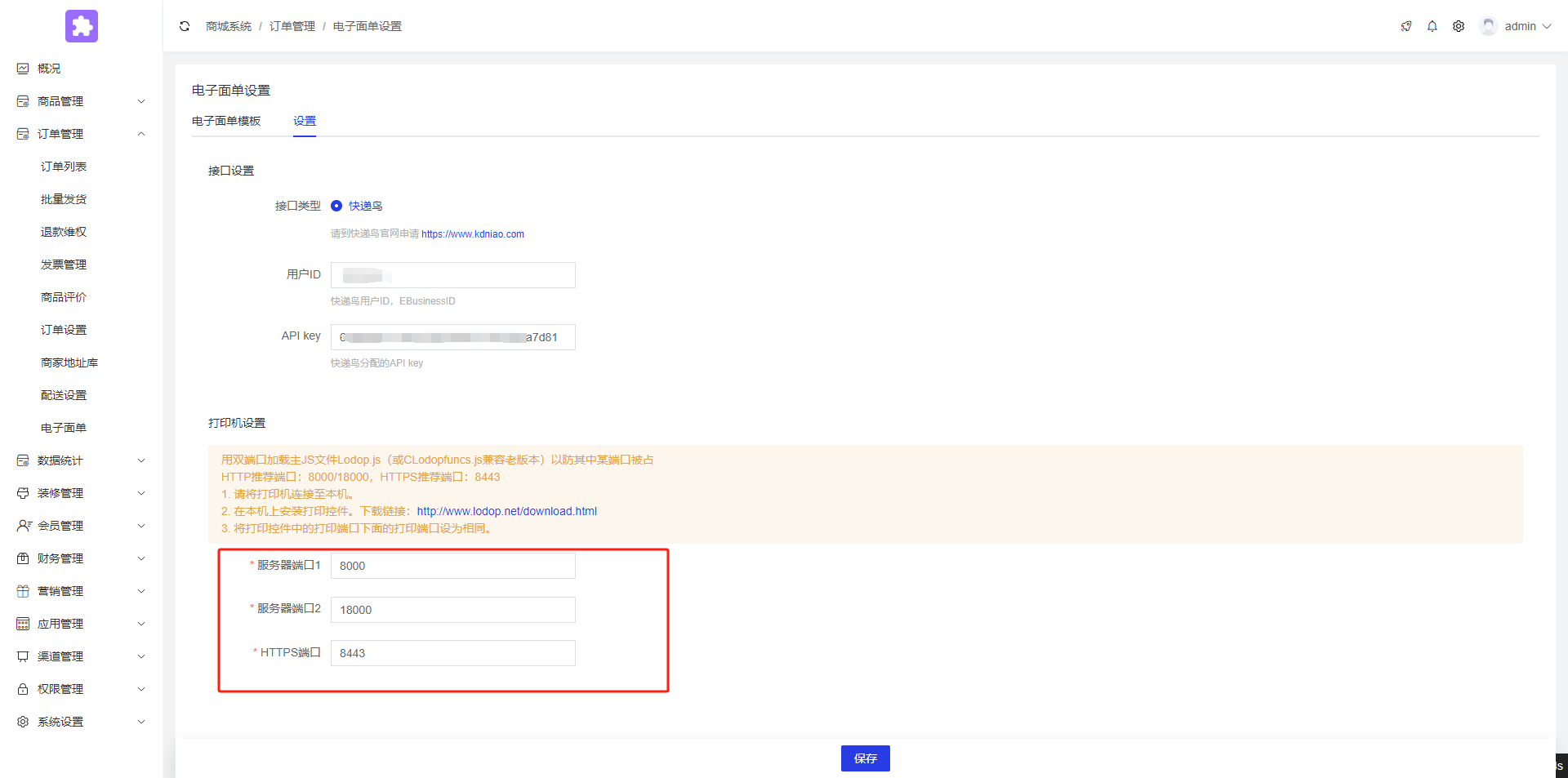
將用戶ID和API key填寫到后臺

后臺點擊訂單管理--電子面單--設置

打印機設置:
用雙端口加載主JS文件Lodop.js(或CLodopfuncs.js兼容老版本)以防其中某端口被占
HTTP推薦端口:8000/18000,HTTPS推薦端口:8443
1. 請將打印機連接至本機。
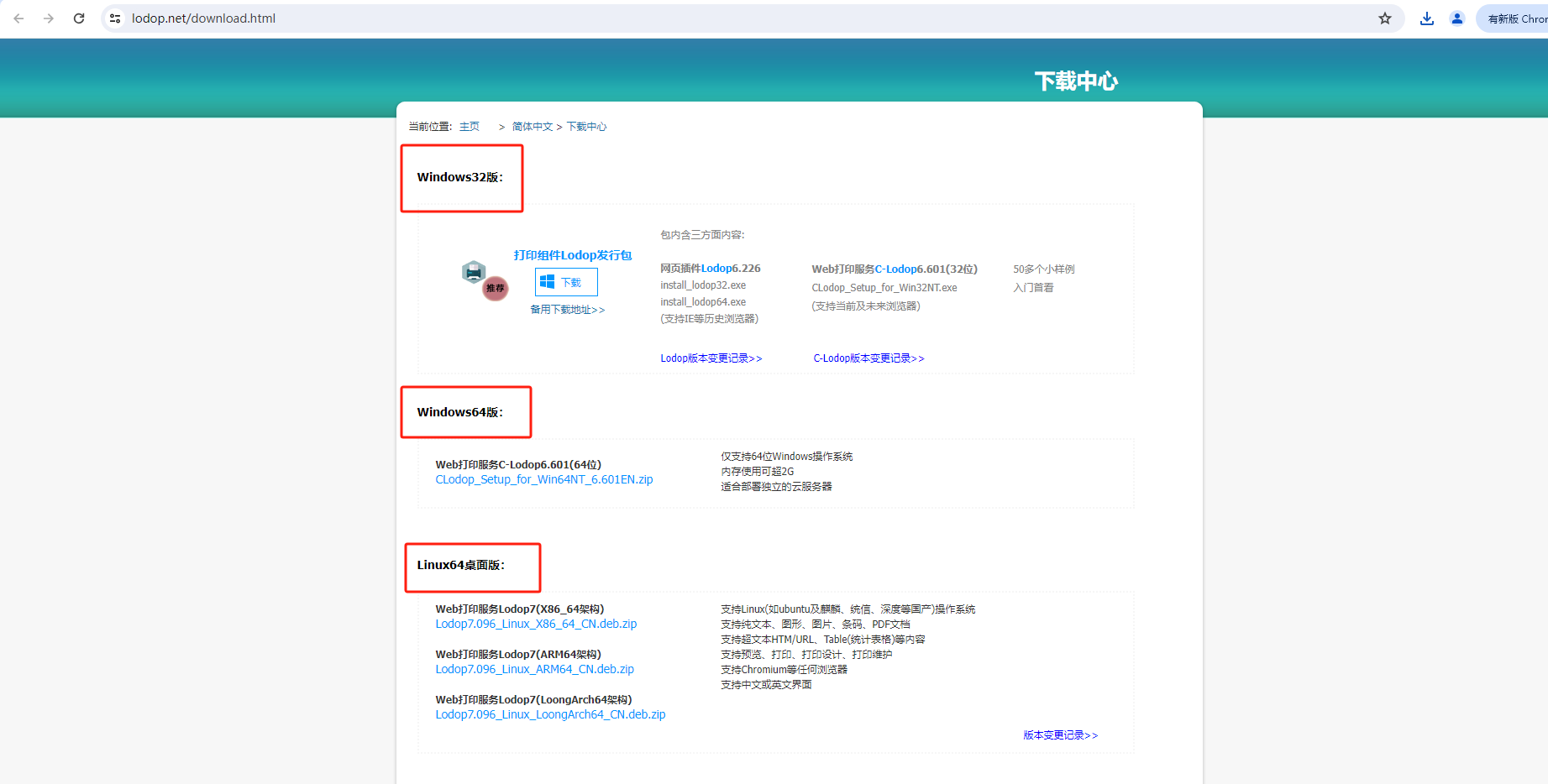
2. 在本機上安裝打印控件。下載鏈接:[http://www.lodop.net/download.html](http://www.lodop.net/download.html)
3. 將打印控件中的打印端口下面的打印端口設為相同。
訪問上方鏈接↑
可根據自身電腦配置來選擇下載文件

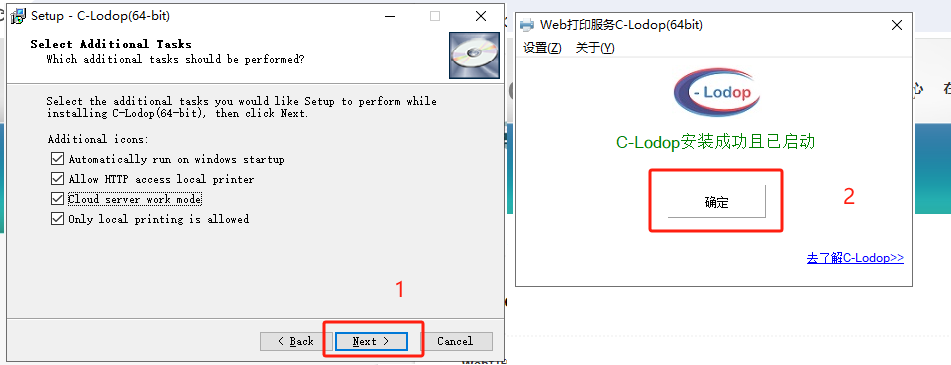
雙擊點開exe文件,安裝打印控件程序

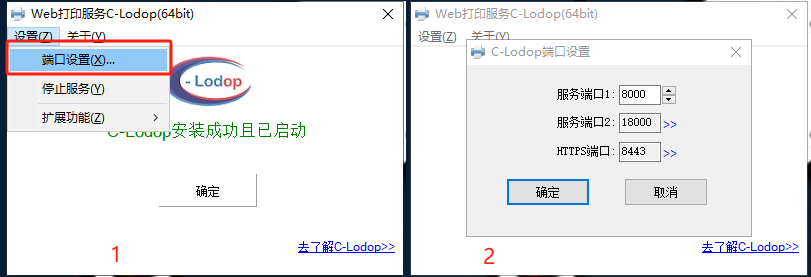
注意:后臺填寫的服務器端口1,2以及HTTPS端口號需要與下載打印控件程序一致


后臺配置完畢點擊保存
3.設置電子面單模板
注意:郵政EMS、郵政快遞包裹、順豐速運對模板的其他設置不嚴格,使用其他快遞公司需要在該快遞公司注冊賬號,嚴格填寫其他設置,商家自行選擇即可。
快遞鳥電子面單賬號申請:[https://www.yuque.com/kdnjishuzhichi/rg4owd](https://www.yuque.com/kdnjishuzhichi/rg4owd)
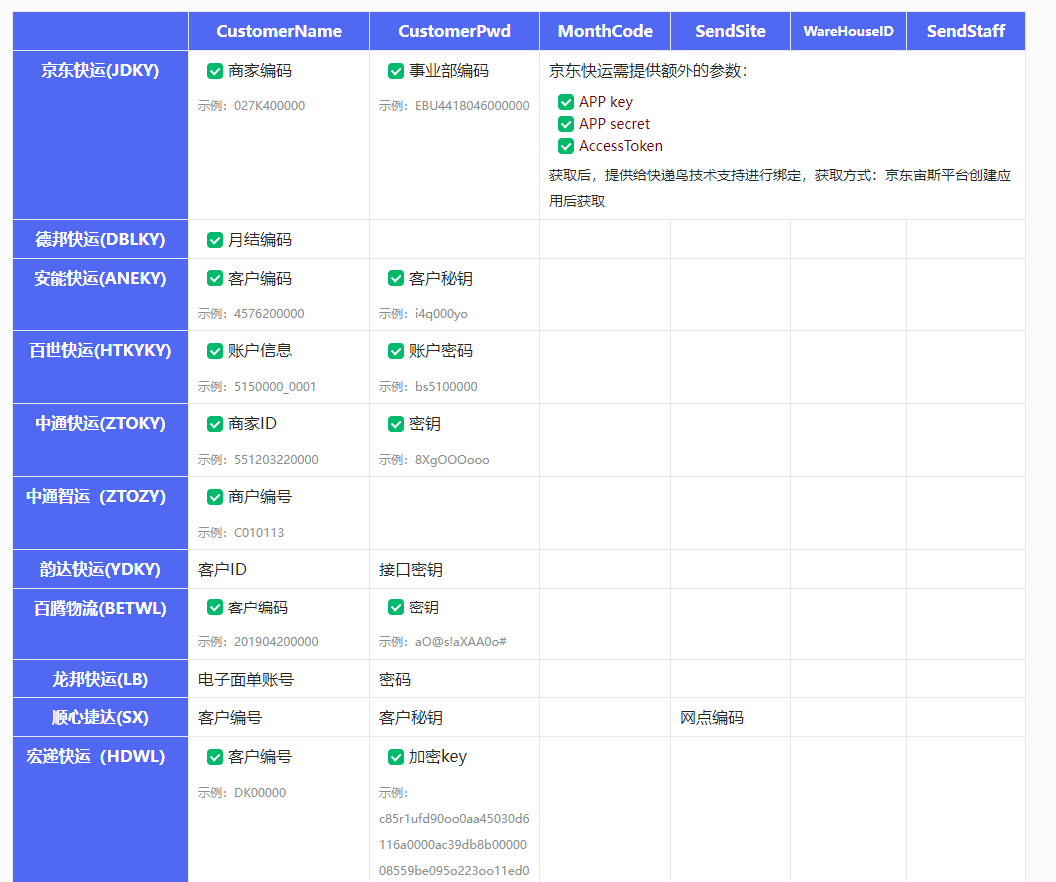
電子面單賬號對照表:[https://www.yuque.com/kdnjishuzhichi/dfcrg1/hrfw43](https://www.yuque.com/kdnjishuzhichi/dfcrg1/hrfw43)
因各快遞公司取名不一致,后臺選擇使用統一英文來設置。

4.后臺打印電子面單
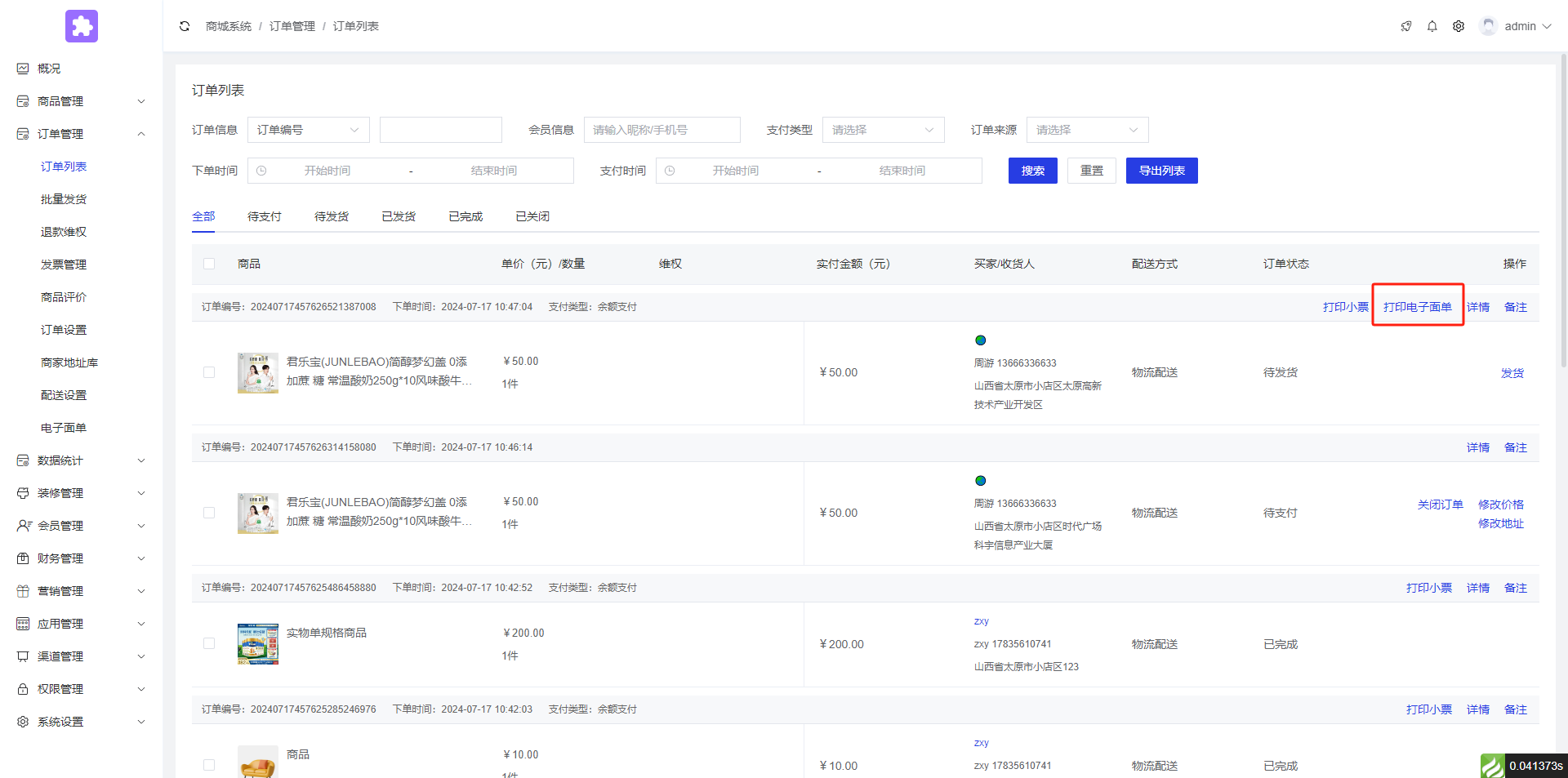
后臺點擊訂單管理--訂單列表,選擇想要打印的電子面單(注意:已發貨狀態下可以打印電子面單)

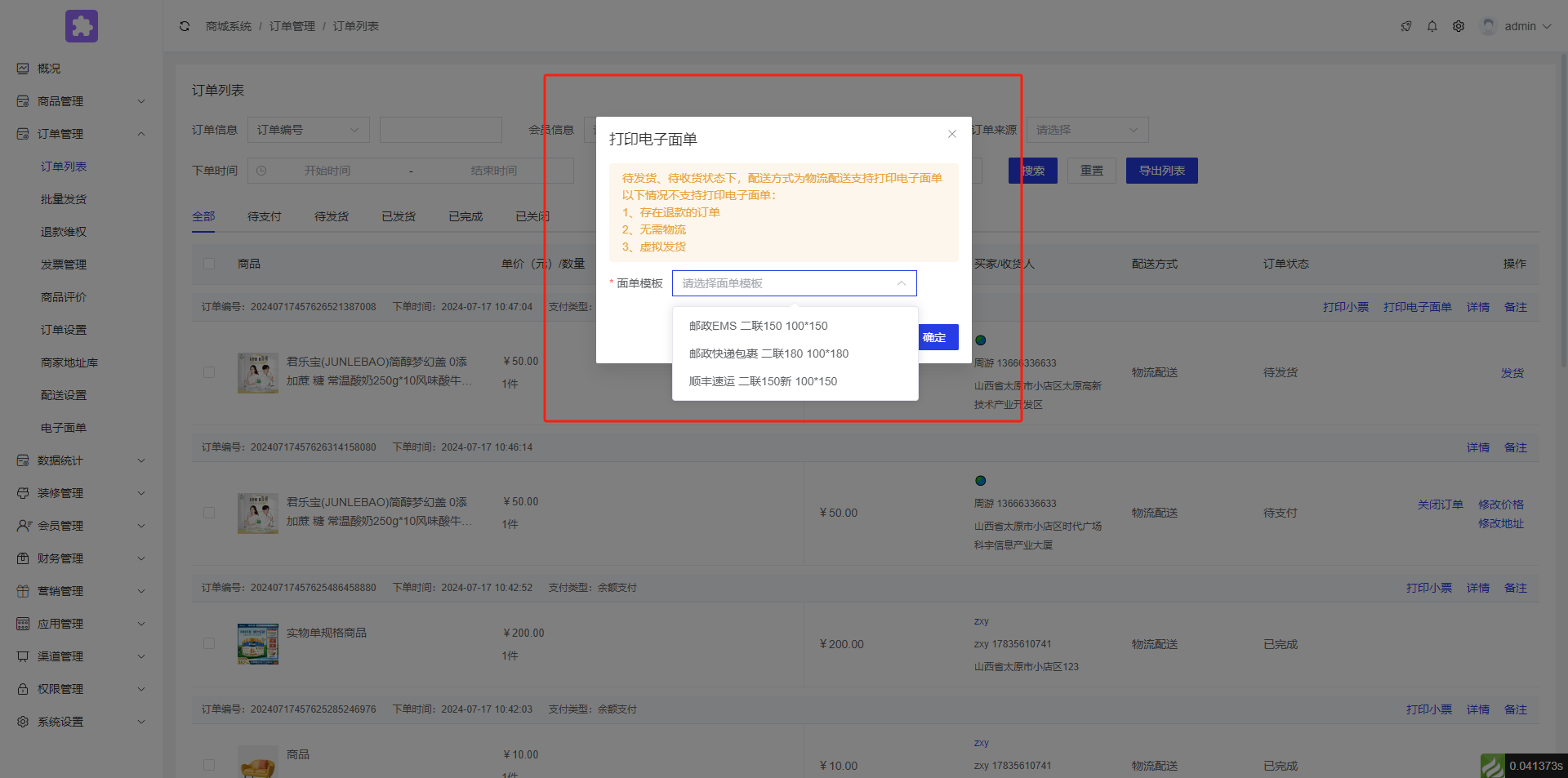
選擇要打印的電子面單模板

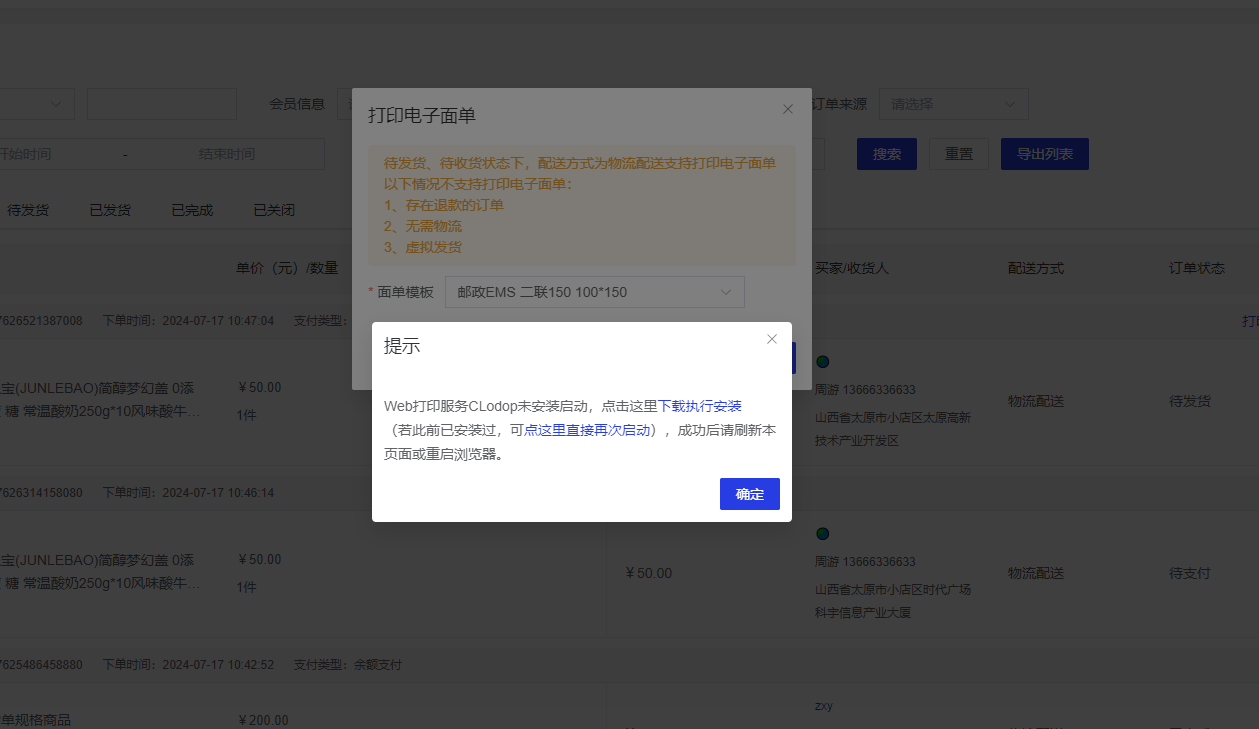
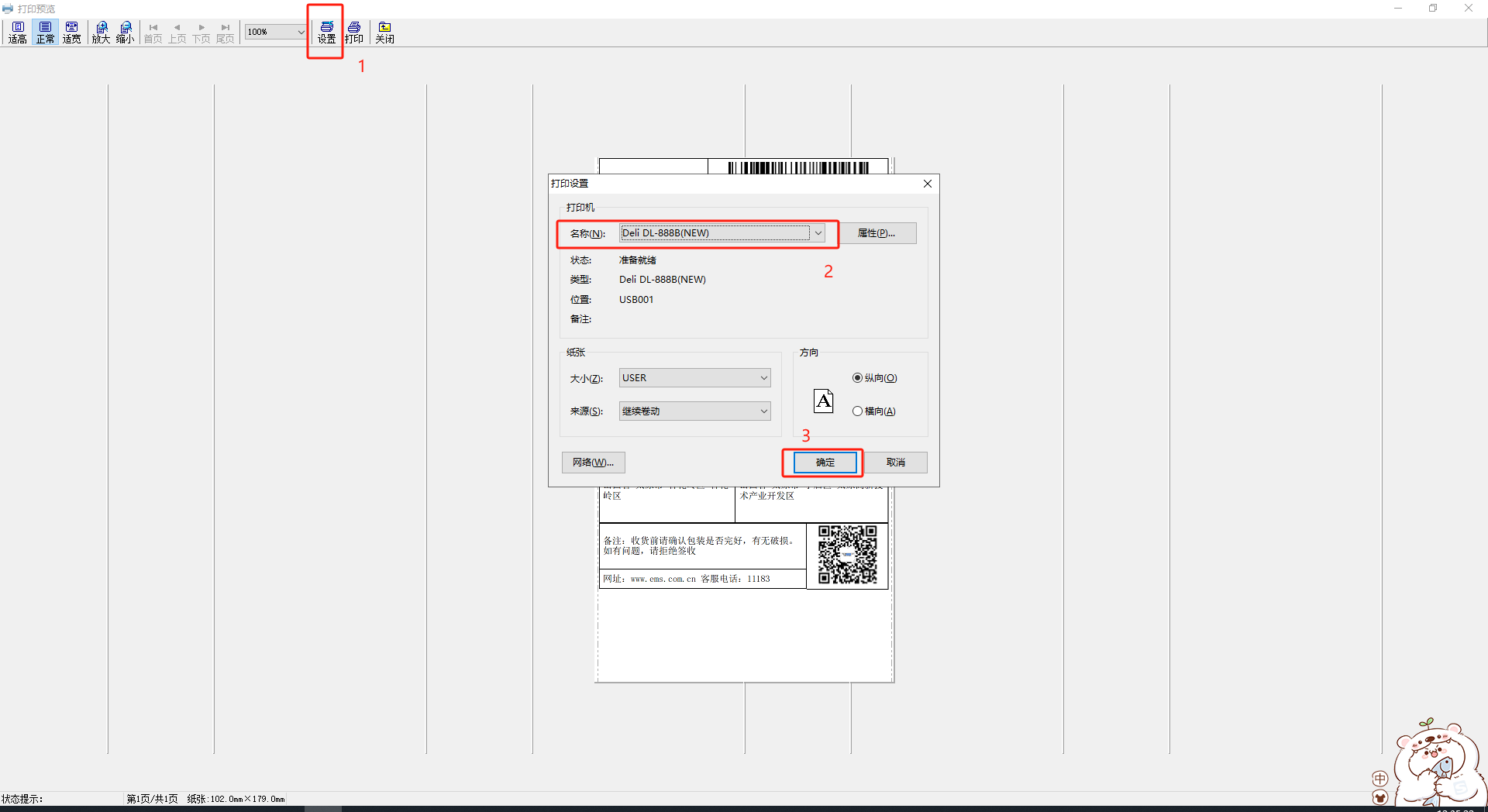
注意:如若出現下圖界面,請閱讀后點擊相應的藍色字體,詳細步驟請看本篇第2點。如若沒出現下圖界面忽略此圖即可。

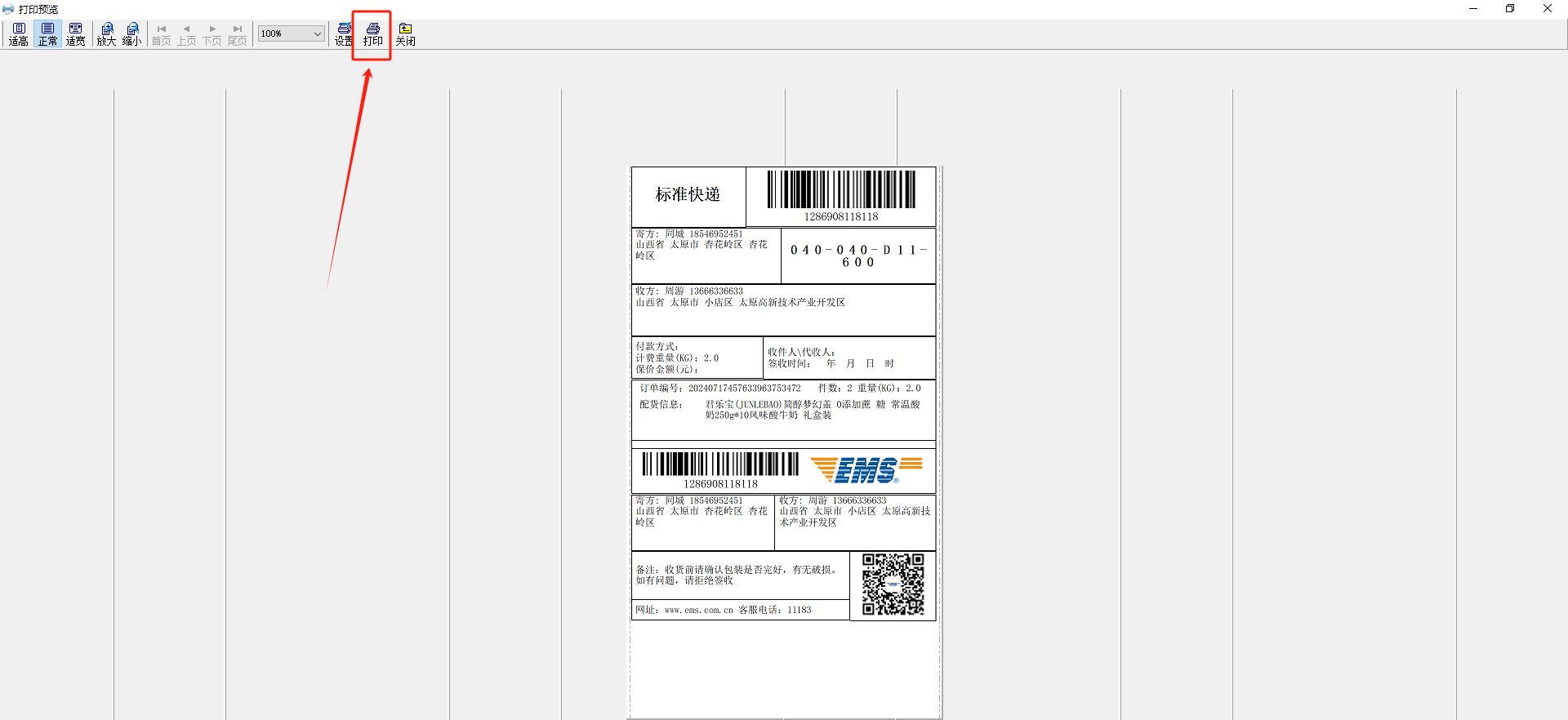
點擊確定后即可跳轉到打印界面,點擊打印即可

注意:如果前面未設置添加的打印機為默認,需要手動選擇打印機。

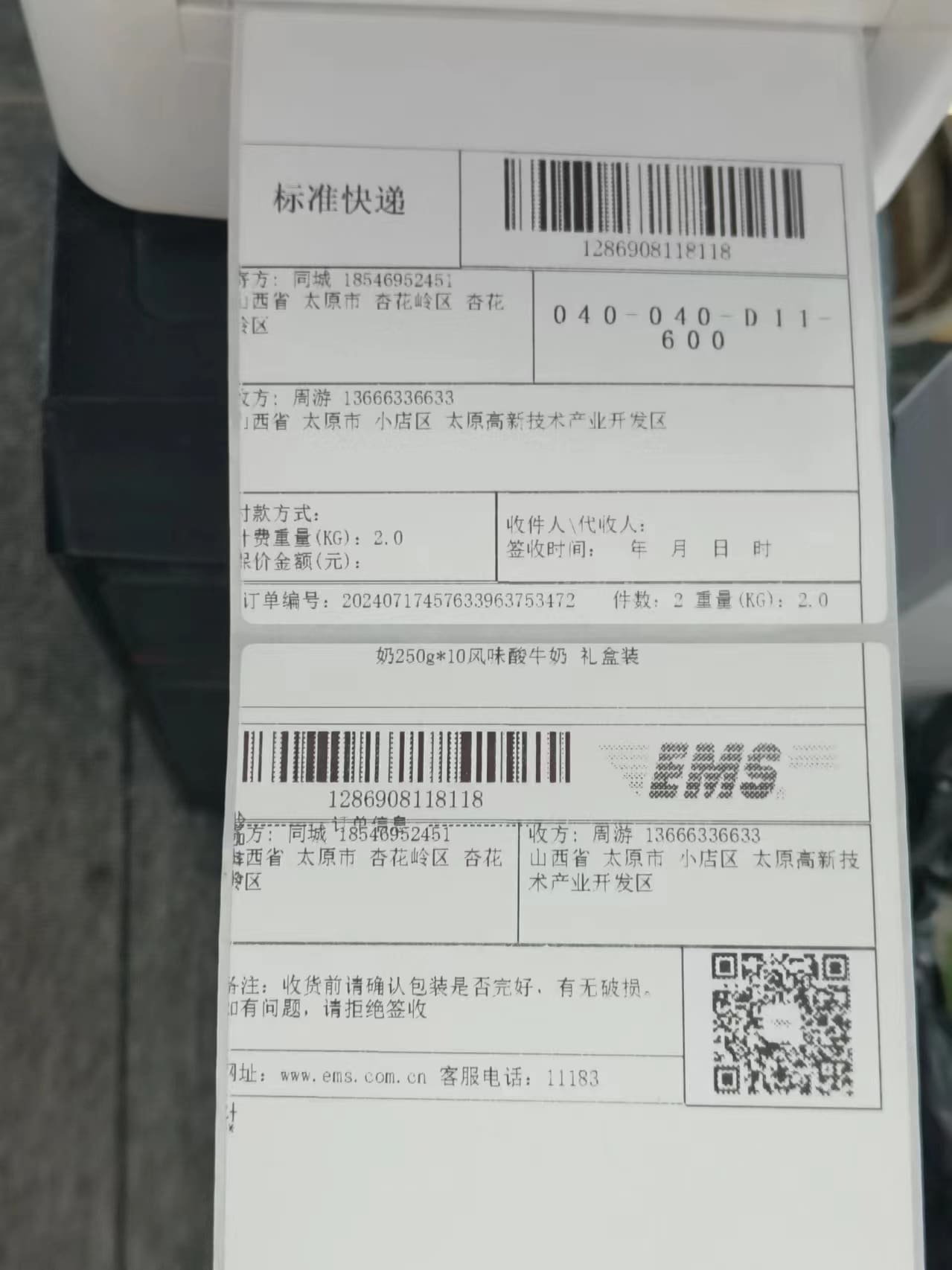
| 電子面單成果展示: |
| --- |
|  |
| --- |
- 源碼下載
- 安裝部署
- 環境要求
- 安裝視頻教程
- 寶塔部署
- 授權綁定
- 二次開發須知
- 技術棧
- 目錄結構
- 命名規范
- 二次開發指導
- 二次開發環境搭建步驟
- 二次開發注意事項
- 單站和Saas模式開發
- 插件結構描述
- MENU開發
- DIY組件/頁面開發
- 自定義手機端DIY裝修頁面
- Route 路由處理
- Services中的core文件夾
- 自定義站點管理端控制臺頁面樣式
- 調用素材資源
- Resource資源文件
- 引入圖標ICON
- SMS發送短信開發
- Job 消息隊列和計劃任務
- 消息隊列
- 計劃任務開發
- 生產環境編譯打包處理步驟
- 生產環境搭建步驟
- 插件安裝時npm,composer檢測不可用問題處理
- 上傳圖片大小限制修改
- 插件uniapp開發
- 菜單語言包
- 插件打包
- 插件內測在線升級
- 自定義端口開發
- 如何開發自定義布局后臺布局
- 二次開發應用插件視頻教程
- 二次開發安裝視頻教程
- 準備工作與創建插件
- 插件目錄整體說明
- 插件admin目錄
- 插件app目錄說明(adminapi、api、驗證器)
- 插件app目錄(dict、job)
- 插件app目錄說明(lang、listener)
- 插件app目錄說明(model、service)
- 插件uniapp目錄說明
- 插件開發之后臺功能開發(代碼生成器)
- 插件開發之uniapp功能開發(api)第一節
- 插件開發之uniapp功能開發(api)第二節
- 插件開發之uniapp功能開發(api)第三節
- 插件安裝與打包原理
- 消息隊列開發
- 計劃任務開發
- DIY組件和自定義頁面裝修開發
- 支付接口開發
- 插件升級包打包流程以及云編譯功能
- 常見問題
- 怎么添加菜單,添加了菜單不出現怎么回事
- 怎么配置跨域的問題
- 站點site端(租戶端、商家端)和saas管理端(平臺端)究竟啥意思,有啥區別
- 框架中是有訂單表order,假如開發一個商城插件,請問商城的訂單數據是不是重新搞一個訂單表shop_order
- 有些支付平臺是綁定回調唯一網址或目錄,如果有幾個開發者開發插件都有支付那這塊怎么解決?
- 站點過期,可以登錄,這樣對嗎?
- 計劃任務怎么啟動啊
- Git多分支開發,切換分支
- 安裝應用出現is_dir():報錯處理方案
- 綁定授權時出現“請求來源產品與授權產品不一致”解決方案
- “未找到admin源碼所在目錄”的解決方案
- 頁面裝修本地開發環境配置
- 接口請求錯誤處理方案
- 未獲取到授權信息問題處理方案
- 騰訊地圖配置
- 請求超時問題處理方案
- 下載應用時提示找不到zip解決方案
- 怎么關閉開發調試模式
- 獲取數據失敗問題處理方案
- 框架安裝后,訪問域名無法進入admin端(多數發生在本地)
- 底部導航失效問題
- 開放平臺小程序審核通過發布失敗問題
- 先升級插件后升級框架,導致云編譯報debounce的錯誤
- 微信公眾號自動回復不通
- 修改訪問域名默認跳轉端口
- 插件與框架的兼容問題處理
- 升級提示mkdir()處理方案
- 云編譯時node.js內存不足導致內存溢出處理方案
- 報錯Allowed memory size of ** bytes exhausted (tried to allocate ** bytes)處理方法
- 代碼生成器
- 設計數據表
- 導入數據表
- 添加字段
- 代碼生成
- 效果預覽
- niucloud (服務端)
- 服務端目錄結構
- 整體運行流程
- 入口文件
- 模塊
- 中間件
- 控制器
- 路由
- 模型類
- 服務類
- 驗證類
- 消息隊列
- 開發消息隊列
- 多語言
- 裝載器
- 短信發送
- 上傳文件
- 第三方支付
- 第三方登錄
- 數據字典裝載器
- 打印
- 事件
- 消息提醒(模版消息)
- 數據字典
- admin (后臺管理端)
- 準備工作
- 新手入門
- 目錄結構
- 系統配置
- 路由
- 接口
- 管理端編譯上傳
- uni-app(手機端前端)
- 準備工作
- 前端目錄結構
- Hbuilder開發
- 發行h5
- 運行uniapp
- 發行uniapp
- Visual Studio Code開發
- 發行 uniapp
- 運行 uniapp
- 配置項
- 路由
- 接口
- 分包建議
- 手機端編譯
- 微信小程序編譯上傳
- web端(PC前端)
- 準備工作
- 目錄結構
- 代碼運行
- 路由
- 接口
- 黑暗主題
- web端打包上線
- api接口
- 配置手冊
- 阿里云oss云存儲配置
- 三方開放平臺小程序托管
- 計劃任務配置
- 站點域名配置
- 小票打印配置
- 電子面單配置
- 微信小程序客服配置
- 微信打款配置
