# 微信分享
* * * * *
本章演示OneBase中微信分享功能的使用。
1.首先是微信相關配置,先到微信公眾平臺中配置好JS安全域名等。
**注意:在使用Jssdk類中需要use wechat\Jssdk;**
2.通用前臺控制器基類中的構造方法代碼如下
```
/**
* 構造方法
*/
public function __construct()
{
// 執行父類構造方法
parent::__construct();
// 判斷為微信環境下
if (IS_WEIXIN) {
$obj = new Jssdk(config('app_id'), config('app_secret'));
$res = $obj->getSignPackage();
}
// 公眾號的唯一標識
$this->assign('appId', empty($res['appId']) ? '' : $res['appId']);
// 生成簽名的時間戳
$this->assign('timestamp', empty($res['timestamp']) ? '' : $res['timestamp']);
// 生成簽名的隨機串
$this->assign('nonceStr', empty($res['nonceStr']) ? '' : $res['nonceStr']);
// 簽名
$this->assign('signature', empty($res['signature']) ? '' : $res['signature']);
// 分享標題
$this->assign('share_title', 'OneBase');
// 分享描述
$this->assign('share_desc', "OneBase免費開源研發架構");
// 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
$this->assign('share_link', "");
// 自定義分享圖標
$this->assign('share_img_url', "https://xxxx/xx.png");
}
```
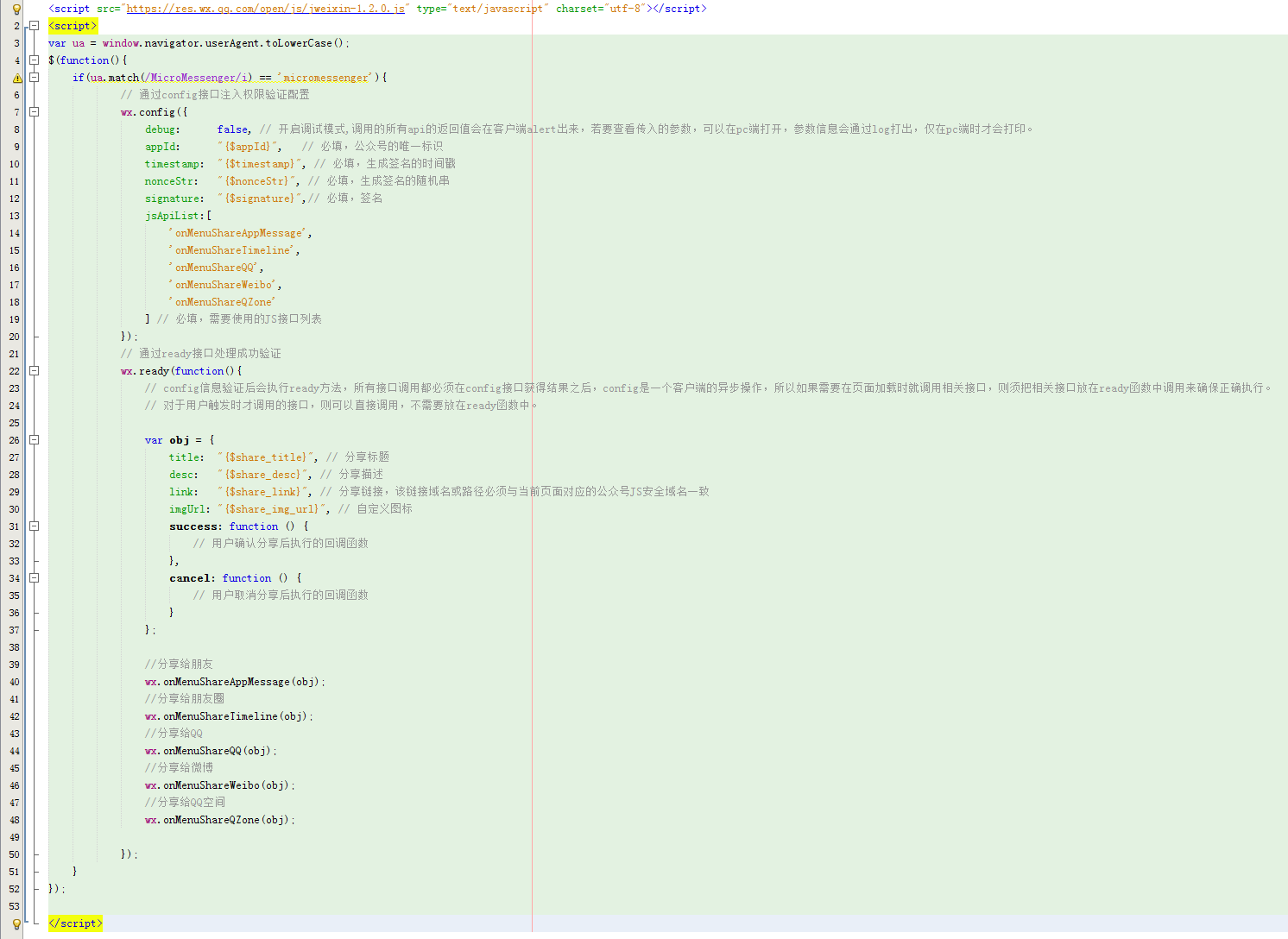
3.微信分享前端HTML文件,文件位置app\index\view\layout\share.html

4.在前端模板的通用底部文件,比如:footer.html中引用此分享文件。
```
{include file="layout/share" /}
```
5.在配置文件中配置 app_id 與 app_secret,確保 config 函數可以調用。
此時在微信中打開網址,點微信右上角分享出去即可顯示 自定義標題描述信息了。
若每個頁面需要分享不同的自定義信息,可以在控制器中做處理assign不同的值就OK了。
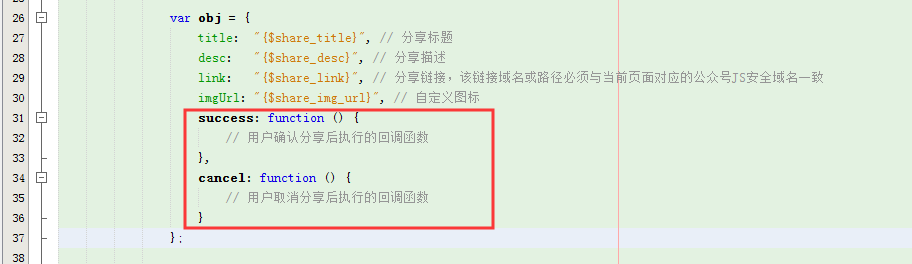
若需要在分享成功或失敗后進行相應的業務邏輯處理

- 序言
- 基礎
- 安裝環境
- 安裝演示
- 規范
- 目錄
- 介紹
- 后臺介紹
- 后臺首頁
- 會員管理
- 系統管理
- 系統設置與配置管理
- 菜單管理
- 系統回收站
- 服務管理
- 插件管理
- 文章管理
- 接口管理
- 優化維護
- SEO管理
- 數據庫
- 文件清理
- 行為日志
- 執行記錄
- 統計分析
- 接口介紹
- 接口文檔
- 錯誤碼設計
- Token介紹
- 前臺介紹
- 架構
- 架構總覽
- 生命周期
- 入口文件
- 模塊設計
- 依賴注入
- 控制器架構
- 邏輯架構
- 驗證架構
- 服務架構
- 模型架構
- 行為架構
- 插件架構
- 配置
- 配置介紹
- 配置加載
- 配置擴展
- 請求
- 請求信息
- 日志
- 后臺行為日志
- 系統執行日志
- 框架日志
- 數據
- 數據庫設計
- 數據字典
- 數據庫操作
- 事務控制
- 混合操作
- 實戰
- 控制器
- 邏輯與驗證
- 視圖與模型
- 插件研發
- 服務研發
- 接口研發
- 雜項
- 數據導入導出
- 二維碼條形碼
- 郵件發送
- 云存儲服務
- 支付服務
- 短信服務
- 微信分享
- 生成海報
- 聊天室
- PJAX
- Demo
- Widget
- 附錄
- 常量參考
- 配置參考
- 函數參考
- 進階
- Redis
- 自動緩存
- 全自動緩存
- 索引
- 數據簽名
- 全自動事務
- 隊列
