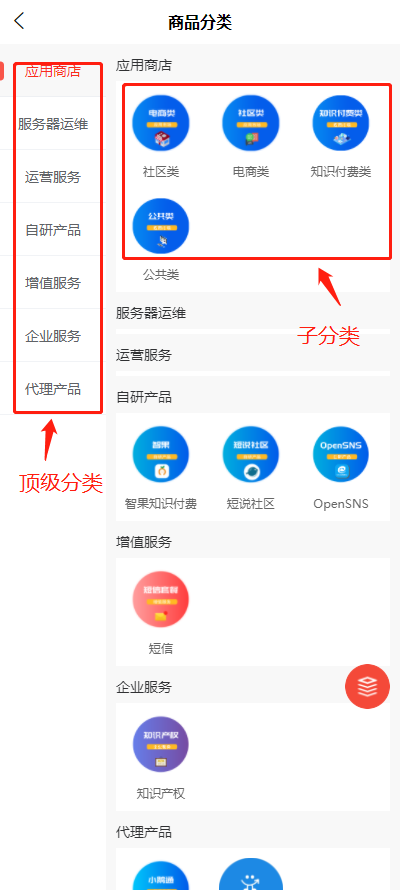
在添加商品前,需要先理清楚商品的分類邏輯
短說的商城系統目前使用的是二級分類

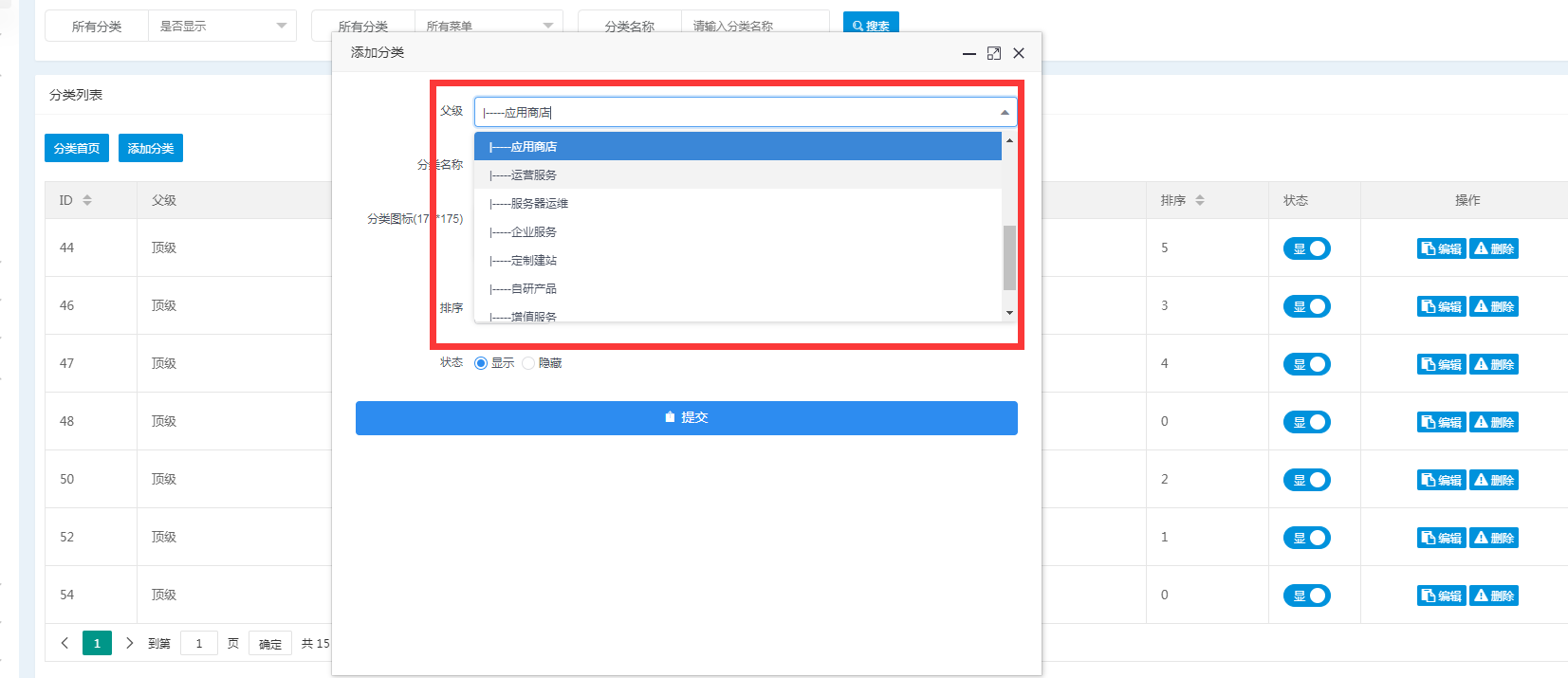
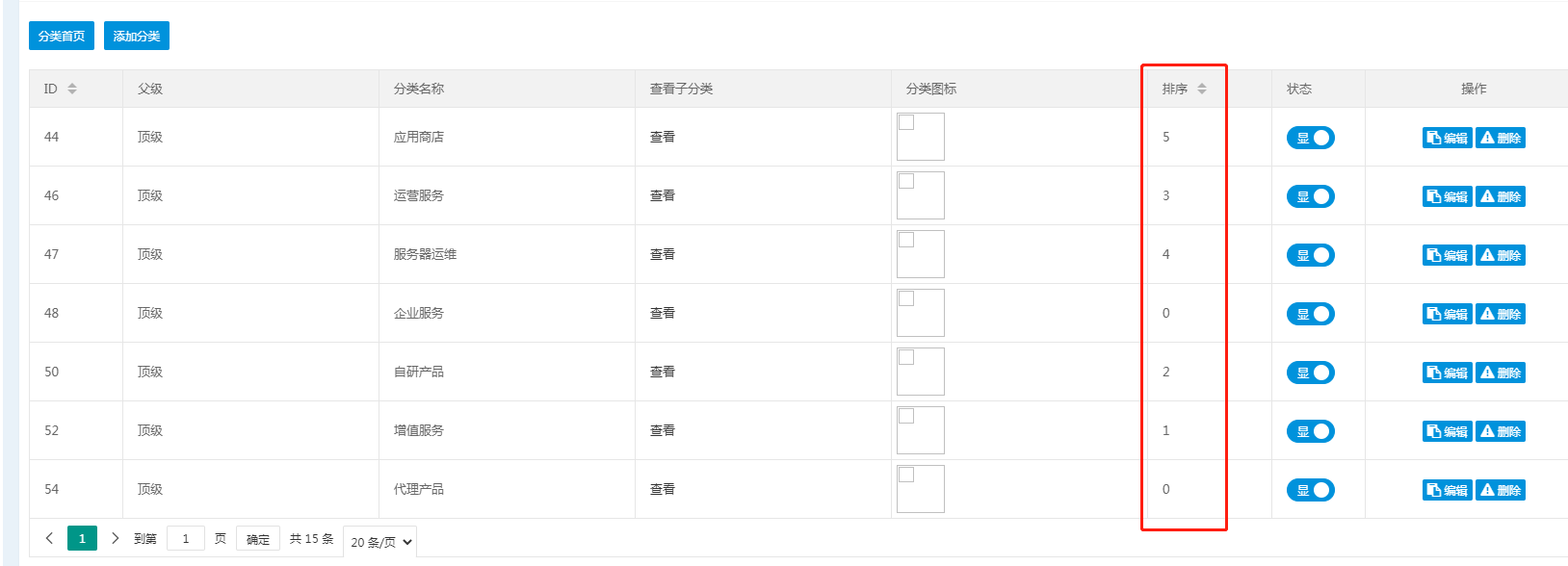
后臺設置: 剛進入分類設置界面是頂級分類,可以按照需求對分類進行增刪改查

如果要添加頂級分類,就選擇頂級菜單,頂級分類不需要圖標,因為沒有地方展示

如果要添加子分類,那就要選擇父分類是哪一個,然后需要添加分類圖標,大小為175\*175

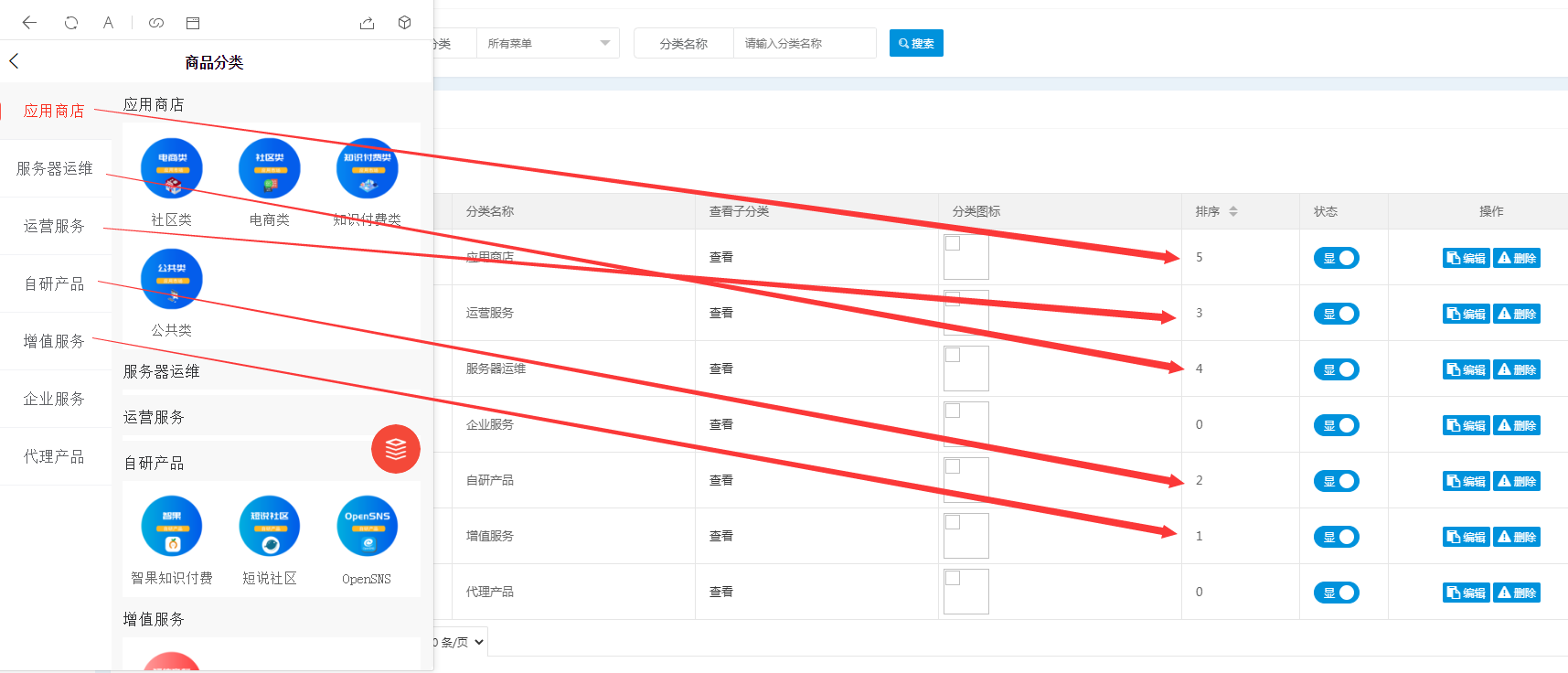
另外需要注意的是,這邊的排序設置依然影響前臺的順序排列,數字從大到小,排列順序為從上到下。


- 產品介紹
- 微信中H5和小程序的區別
- 首頁
- 頻道
- 系統頻道
- 自定義頻道
- 頻道設置
- 頻道管理員
- 發帖與頻道的關聯
- 首頁導航欄(不同類型導航)
- 任務導航
- 商城導航
- 知識付費導航
- 社區導航
- 論壇
- 社區配置
- 分區、板塊、分類
- 版塊管理(圈子管理)
- 版主、超級版主
- 帖子
- 帖子配置
- 帖子類型
- 發帖
- 帖子管理
- 話題
- 馬甲
- 商城
- 商城首頁
- 商城分類
- 商城欄目設置
- 商城基本設置
- 商城積分設置
- 服務保障
- 商品管理
- 訂單管理
- 評論管理
- 優惠券
- 拼團管理
- 秒殺管理
- 知識付費
- 課程購買流程
- 欄目管理
- 創建課程流程
- 專欄和單品
- 優惠券管理
- 訂單管理
- 知識付費數據
- 知識付費配置
- 分銷
- 消息
- 評論
- 點贊
- 新增關注
- 私信
- 系統通知
- 推送消息
- 新動態消息
- 自定義消息
- 新注冊消息
- 個人中心
- 簽到
- 邀請有禮
- 小名片
- 推薦關注
- 用戶組
- 管理組
- 系統用戶組
- 認證用戶組
- 會員用戶組
- 用戶等級和晉級用戶組
- 自定義用戶組
- 認證
- 任務中心
- 賬號安全
- 客服及關于我們
- 運營管理
- 活動
- 報名流程
- 創建活動
- 設置核銷員和核銷流程
- 活動配置
- 廣告位
- 首頁
- 系統部分
- 社區部分
- 商城部分
- 知識付費部分
- 模塊部分
- PC端廣告位
- 積分商城
- 商品兌換流程
- 積分商城配置
- 商品管理和訂單管理
- 積分管理
- 排行榜
- 舉報及禁言
- 后臺系統設置
- 數據統計
- 交易數據
- 營銷數據
- 會員數據
- 短信設置
- 飛鴿配置
- 創藍配置
- 用戶管理
- 注冊登錄
- 注冊配置
- 登錄設置
- 登錄問題設置
- 用戶協議
- 管理權限
- 身份管理
- 管理員列表
- 權限規則
- 熱門搜索
- 全站/社區熱搜
- 商城熱搜
- 搜索日志
- 安全配置
- 圖片存儲配置
- 物流配置
- 資料項設置
- 敏感詞
- 敏感詞列表
- 觸發記錄
- 版權信息
- 公眾號
- 公眾號配置
- 微信模板消息
- 公眾號微信支付
- 小程序
- 小程序配置
- 小程序訂閱消息
- 小程序微信支付
- APP配置
- APP微信支付配置
- APP消息配置
- IOS內購配置
- 支付寶配置
- 錢包配置
- PC端
- PC端配置
- PC端強制跳轉
