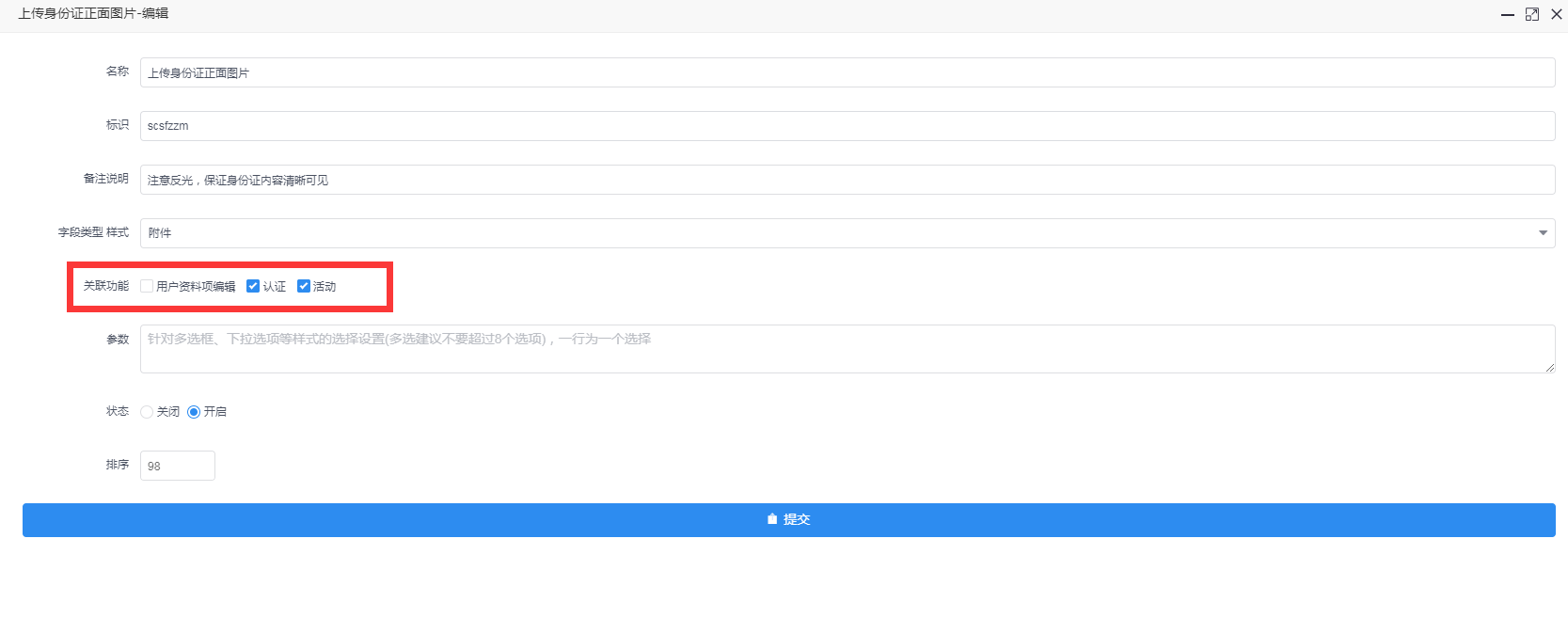
資料項可用于認證、活動、用戶資料的編輯,因此,在設置中,我們可以發現,不同資料可以關聯這三種功能

**用戶資料編輯**:目前暫時還用不到,后期會用到用戶注冊部分
**認證**:用于用戶提交認證時填寫的信息

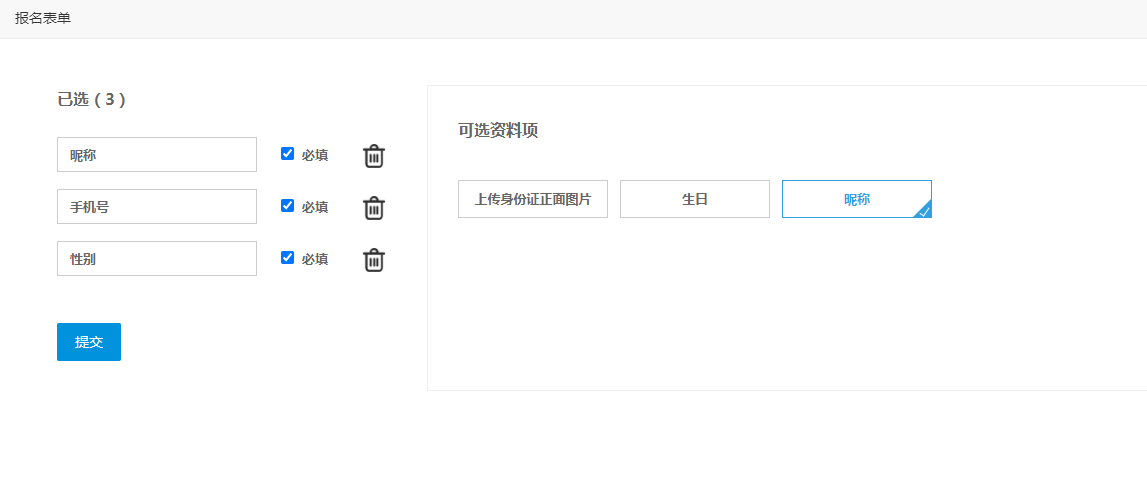
**活動:**用于用戶報名活動時填寫的信息,與認證不同的是,活動報名填寫的資料項都是統一設置的,而認證是每個認證都可以設置對應的資料項。 另外值得注意的是,資料項設置是在活動里叫“報名表單”然后必須是要在活動未開始的狀態下設置


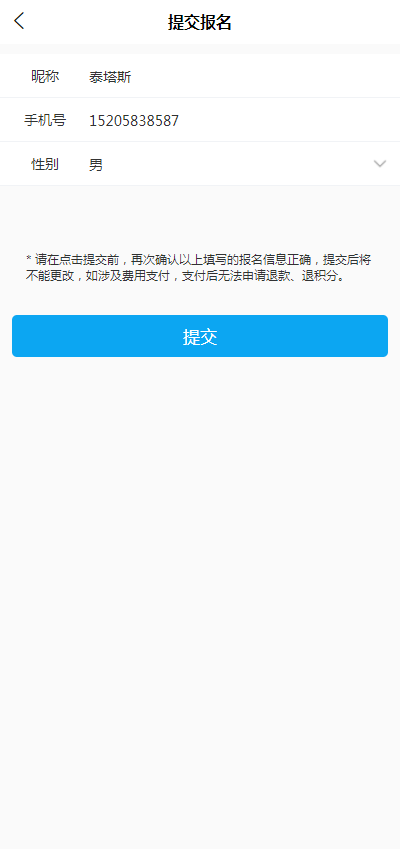
資料項填寫前臺展示

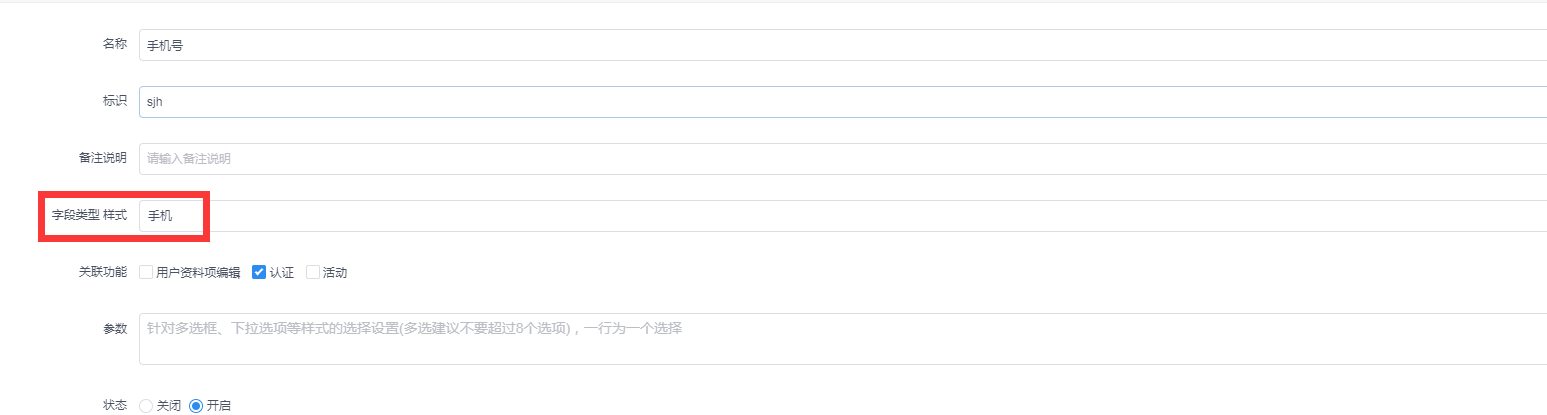
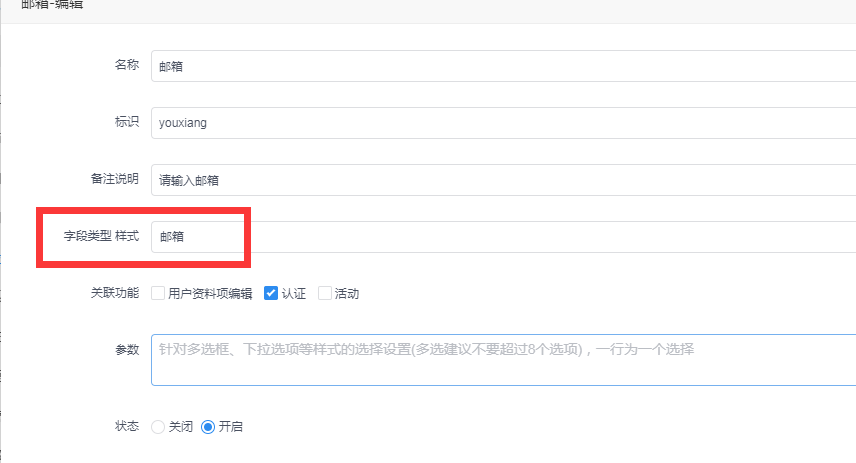
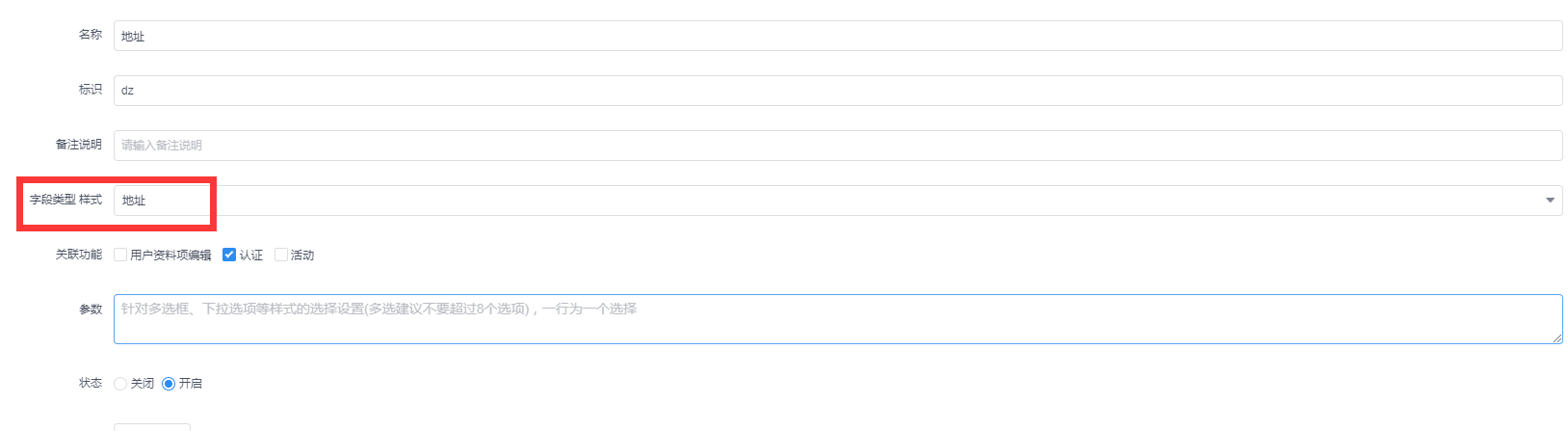
**資料項樣式**在編輯資料項的過程中,最重要的是設置字段的樣式,這邊的字段樣式有12中,分辨是單行文本、多行文本、下拉框、多選、數字、貨幣、手機、郵箱、日期、日期時間、附件、地址
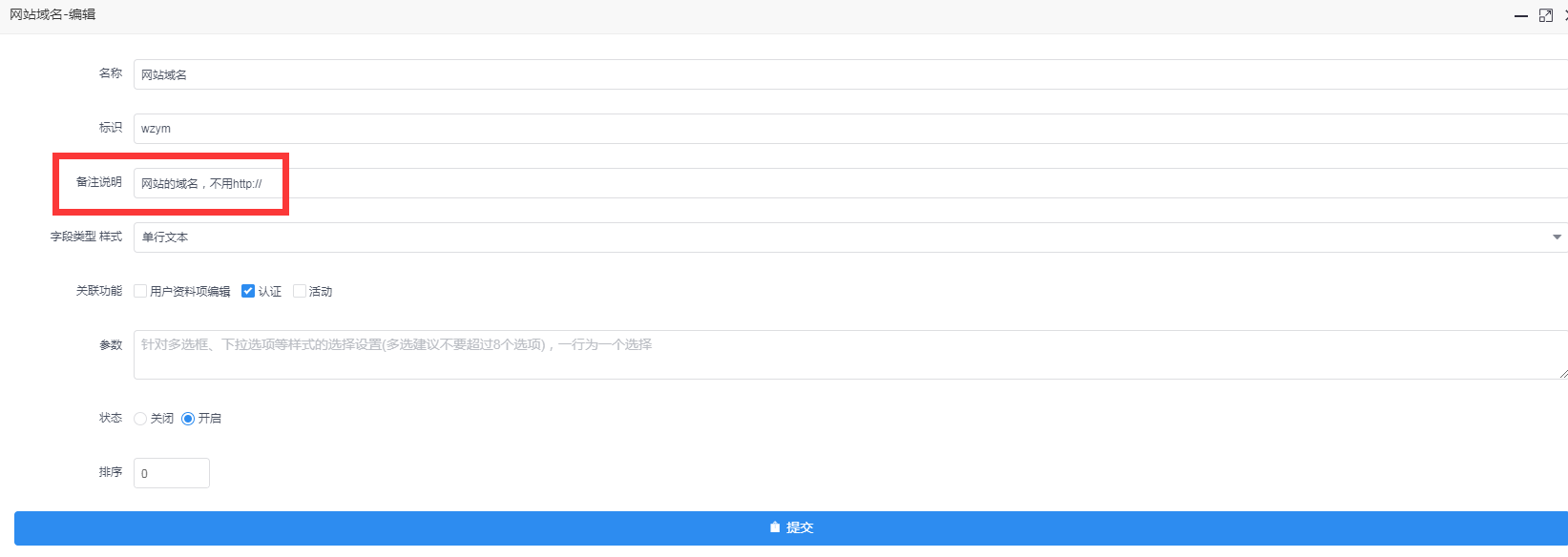
1.單行文本:一般用于姓名、XX名稱等需要用戶填寫的內容 實際樣式:

另外,如果想要引導用戶填寫的內容,可以在設置的時候加入備注說明(提示語)

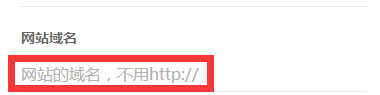
效果

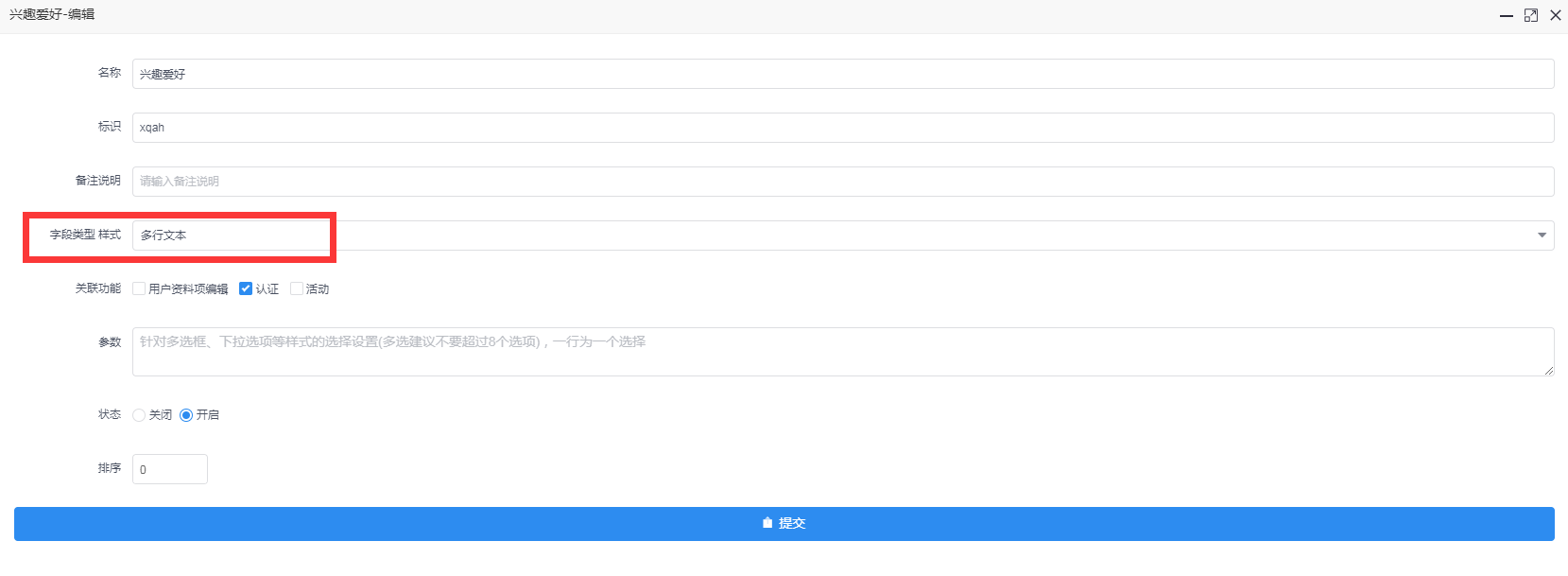
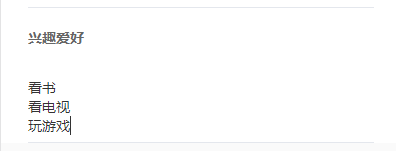
2.多行文本:相對于單行文本,可插入多行,通過敲回車鍵換行,一般用于興趣愛好、教育經歷等


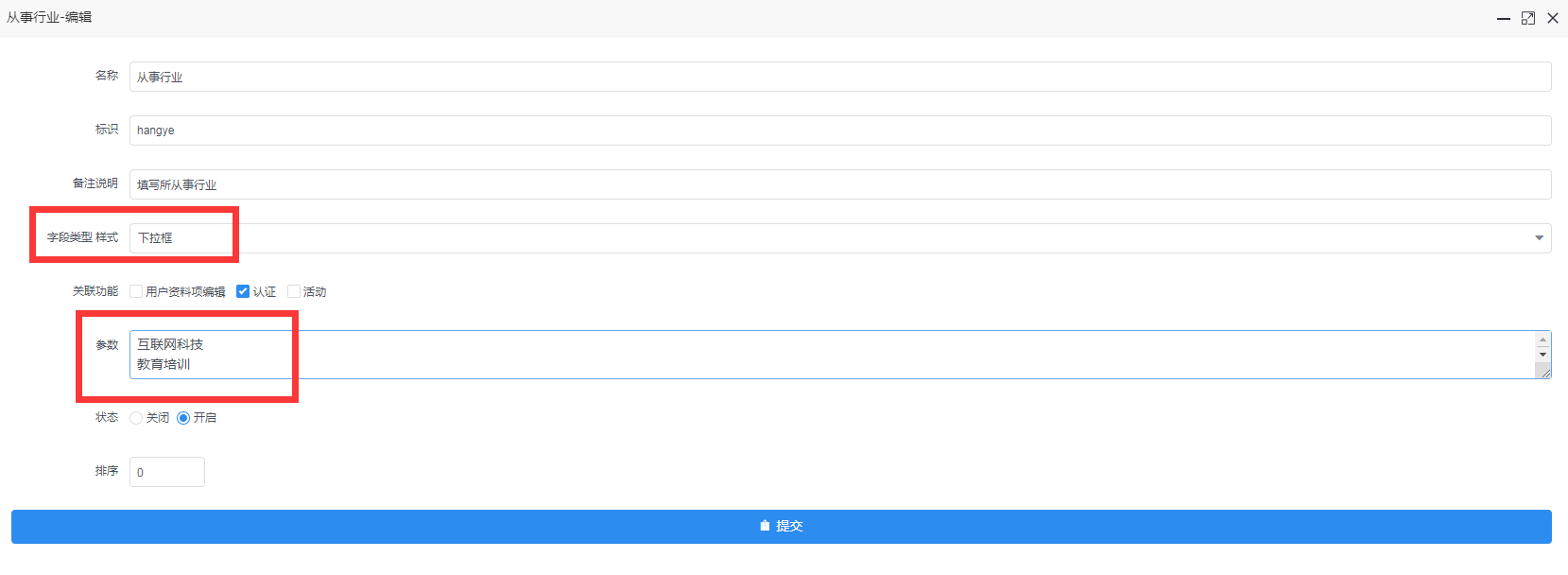
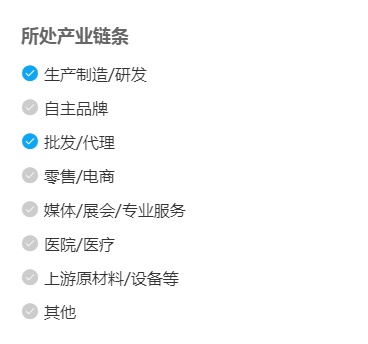
3.下拉框:管理員設置幾個選項,讓用戶勾選,一般用于性別、星座等
設置的時候,不同的選項需要按回車換行


4.多選:用于多選認證信息,需要配置參數后才能選擇,和下拉框的設置一樣


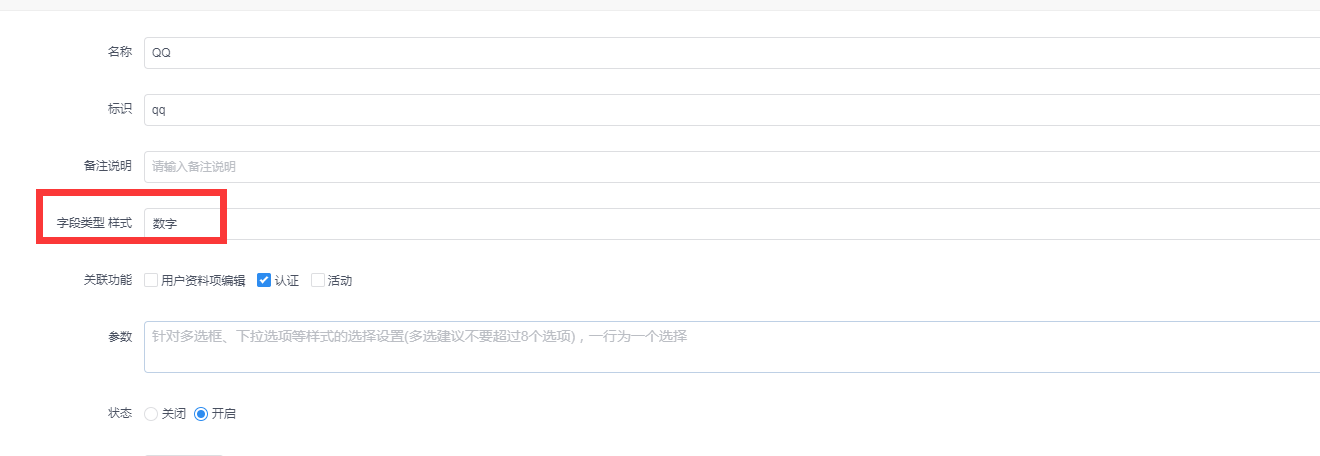
5.數字:在單文本框的情況下只能輸入數字,一般用于QQ號、卡號等


6.貨幣:和數字類型一樣,只能輸入數字
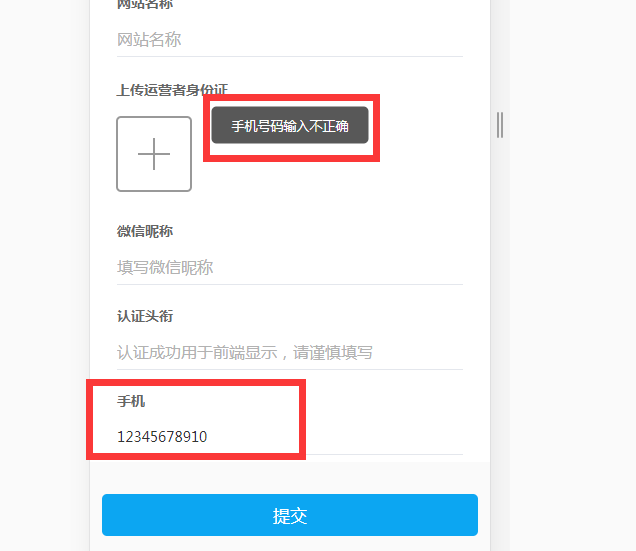
7.手機:只能收入11位數字,并且只能判斷正確的號段(137、138、182等)


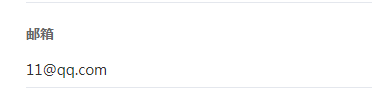
8.郵箱:判斷郵箱


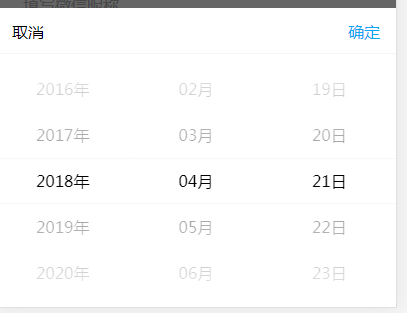
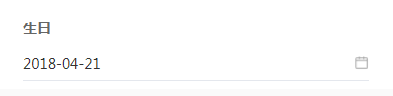
9.日期:年月日選擇,一般用于生日等


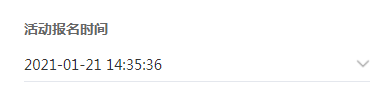
10.日期時間:年月日時分秒選擇,一般用于活動的資料設置


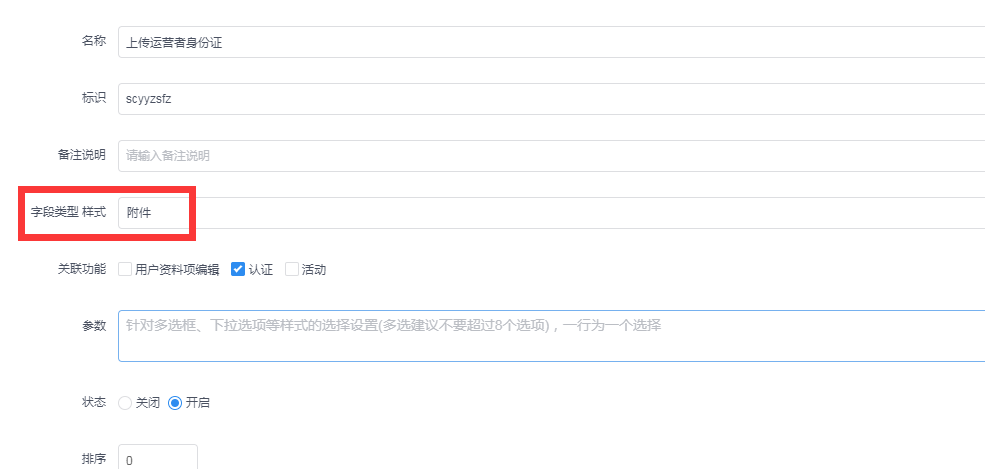
11.附件:上傳圖片,一般用于如身份證正反面等


12.地址:用于填寫地址,三級聯動,精確到縣市區。如果需要詳細到門牌號,可配合單文本框使用
、

# 資料項設置
- 產品介紹
- 微信中H5和小程序的區別
- 首頁
- 頻道
- 系統頻道
- 自定義頻道
- 頻道設置
- 頻道管理員
- 發帖與頻道的關聯
- 首頁導航欄(不同類型導航)
- 任務導航
- 商城導航
- 知識付費導航
- 社區導航
- 論壇
- 社區配置
- 分區、板塊、分類
- 版塊管理(圈子管理)
- 版主、超級版主
- 帖子
- 帖子配置
- 帖子類型
- 發帖
- 帖子管理
- 話題
- 馬甲
- 商城
- 商城首頁
- 商城分類
- 商城欄目設置
- 商城基本設置
- 商城積分設置
- 服務保障
- 商品管理
- 訂單管理
- 評論管理
- 優惠券
- 拼團管理
- 秒殺管理
- 知識付費
- 課程購買流程
- 欄目管理
- 創建課程流程
- 專欄和單品
- 優惠券管理
- 訂單管理
- 知識付費數據
- 知識付費配置
- 分銷
- 消息
- 評論
- 點贊
- 新增關注
- 私信
- 系統通知
- 推送消息
- 新動態消息
- 自定義消息
- 新注冊消息
- 個人中心
- 簽到
- 邀請有禮
- 小名片
- 推薦關注
- 用戶組
- 管理組
- 系統用戶組
- 認證用戶組
- 會員用戶組
- 用戶等級和晉級用戶組
- 自定義用戶組
- 認證
- 任務中心
- 賬號安全
- 客服及關于我們
- 運營管理
- 活動
- 報名流程
- 創建活動
- 設置核銷員和核銷流程
- 活動配置
- 廣告位
- 首頁
- 系統部分
- 社區部分
- 商城部分
- 知識付費部分
- 模塊部分
- PC端廣告位
- 積分商城
- 商品兌換流程
- 積分商城配置
- 商品管理和訂單管理
- 積分管理
- 排行榜
- 舉報及禁言
- 后臺系統設置
- 數據統計
- 交易數據
- 營銷數據
- 會員數據
- 短信設置
- 飛鴿配置
- 創藍配置
- 用戶管理
- 注冊登錄
- 注冊配置
- 登錄設置
- 登錄問題設置
- 用戶協議
- 管理權限
- 身份管理
- 管理員列表
- 權限規則
- 熱門搜索
- 全站/社區熱搜
- 商城熱搜
- 搜索日志
- 安全配置
- 圖片存儲配置
- 物流配置
- 資料項設置
- 敏感詞
- 敏感詞列表
- 觸發記錄
- 版權信息
- 公眾號
- 公眾號配置
- 微信模板消息
- 公眾號微信支付
- 小程序
- 小程序配置
- 小程序訂閱消息
- 小程序微信支付
- APP配置
- APP微信支付配置
- APP消息配置
- IOS內購配置
- 支付寶配置
- 錢包配置
- PC端
- PC端配置
- PC端強制跳轉
