對于標簽的參數配置文件 `conf` 是不好記住的, 大家可以復制下面的進行修改.可以重復,但變量名不能重復,第二項是變量名。
~~~
<?php
return [
'title'=>'自定義表單demo',
'form'=>[
['text','test_title','這是自定義標題','輔助說明','默認標題'],
['textarea','test_about','這是自定義多行文本','輔助說明','默認內容'],
['ueditor','test_content','百度編輯器','輔助說明','默認內容'],
['select','test_sel','','這是下拉框選擇',['未知','男','女'],1], //1代表默認選中第二個
['radio','test_type','字體類型(單選)','這是單選',['默認','粗體','斜體'],1], //1代表默認選中第二個
['checkbox','test_types','配套','這是多選',['水','電','煤氣'],'1,2'], //1,2代表默認選中第2個第3個
['image','test_pic','單圖'],
['images','test_pics','組圖'],
['images2','test_imgs','帶標題的組圖'],
['icon','test_logo','圖標'],
['color','test_color','顏色選擇','說明','#333333'],
['bmap','test_bmap','地圖坐標','','113.288356,23.479845'],
['links','test_links','多鏈接'],
['file','test_file','單個文件','可以讓用戶上傳視頻文件'],
['files','test_file','多個文件','可以讓用戶上附件'],
['files2','test_file','多個文件帶說明','可以讓用戶上附件'],
['number','test_number','這是數字','輔助說明','88'],
['time','test_time','這是時間','輔助說明','12:30'],
['date','test_date','這是日期','輔助說明','12-02'],
['datetime','test_datetime','這是完整日期','輔助說明','2020-12-02 12:15'],
],
];
~~~
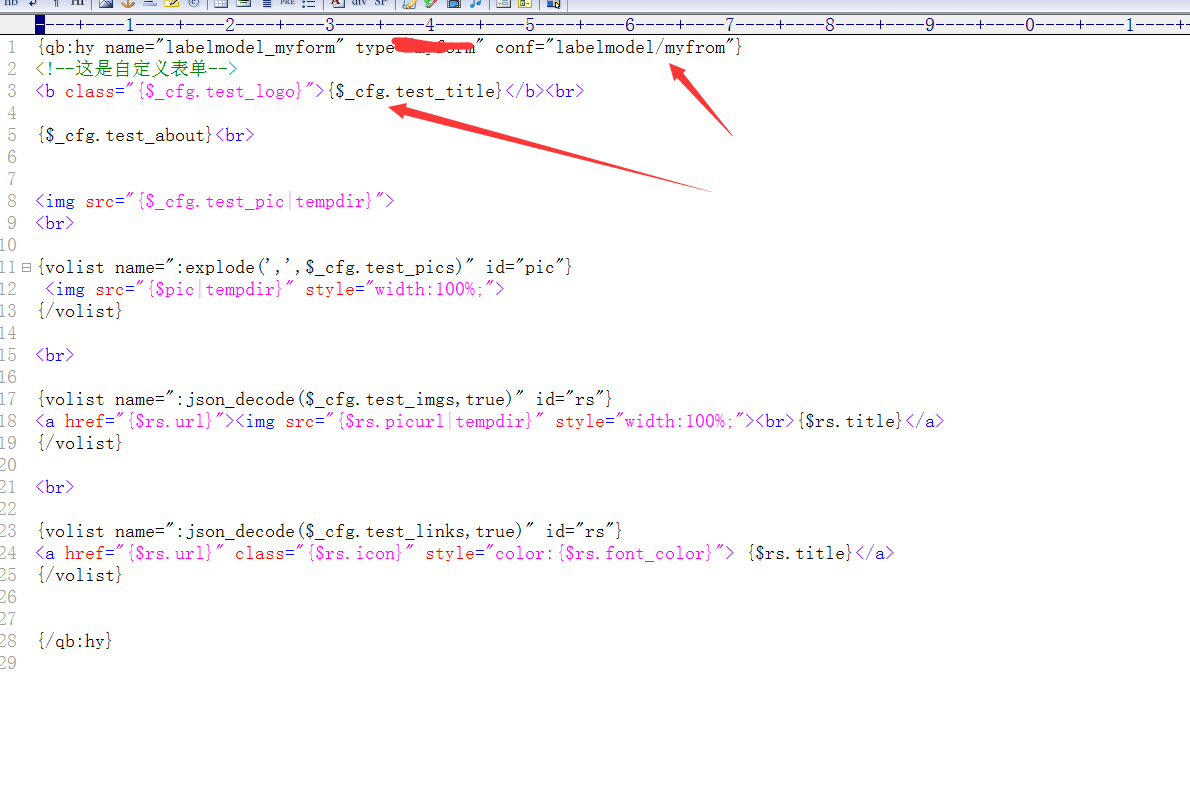
在模板中使用的方法是 `{$_cfg.test_about}` 注意 把 `test_about` 換成你自己的變量名,即上面的第二項
有部分變量需要轉義處理
比如多圖(不帶標題與網址)
~~~
{volist name=":explode(',',$_cfg.test_pics)" id="pic"}
<img src="{$pic|tempdir}" style="width:100%;">
{/volist}
~~~
帶標題與網址的多圖
~~~
{volist name=":json_decode($_cfg.test_imgs,true)" id="rs"}
<a href="{$rs.url}"><img src="{$rs.picurl|tempdir}" style="width:100%;"><br>{$rs.title}</a>
{/volist}
~~~
單張圖片
~~~
<img src="{$_cfg.test_pic|tempdir}">
~~~
[](https://img.kancloud.cn/f6/3c/f63c032a223c8c86e7310cb34c9d1091_1190x787.png)
鏈接
~~~
{volist name=":json_decode($_cfg.test_links,true)" id="rs"}
<a href="{$rs.url}" class="{$rs.icon}" style="color:{$rs.font_color}"> {$rs.title}</a>
{/volist}
~~~
地圖
~~~
<iframe src="{:urls('index/map/index')}?xy={$_cfg.test_map}" width="100%" height="350" scrolling="no" frameborder="0" ></iframe>
~~~
特別要注意變量只能用在標簽范圍內。即只能用在 `{qb:hy}標簽范圍內{/qb:hy}`
*****
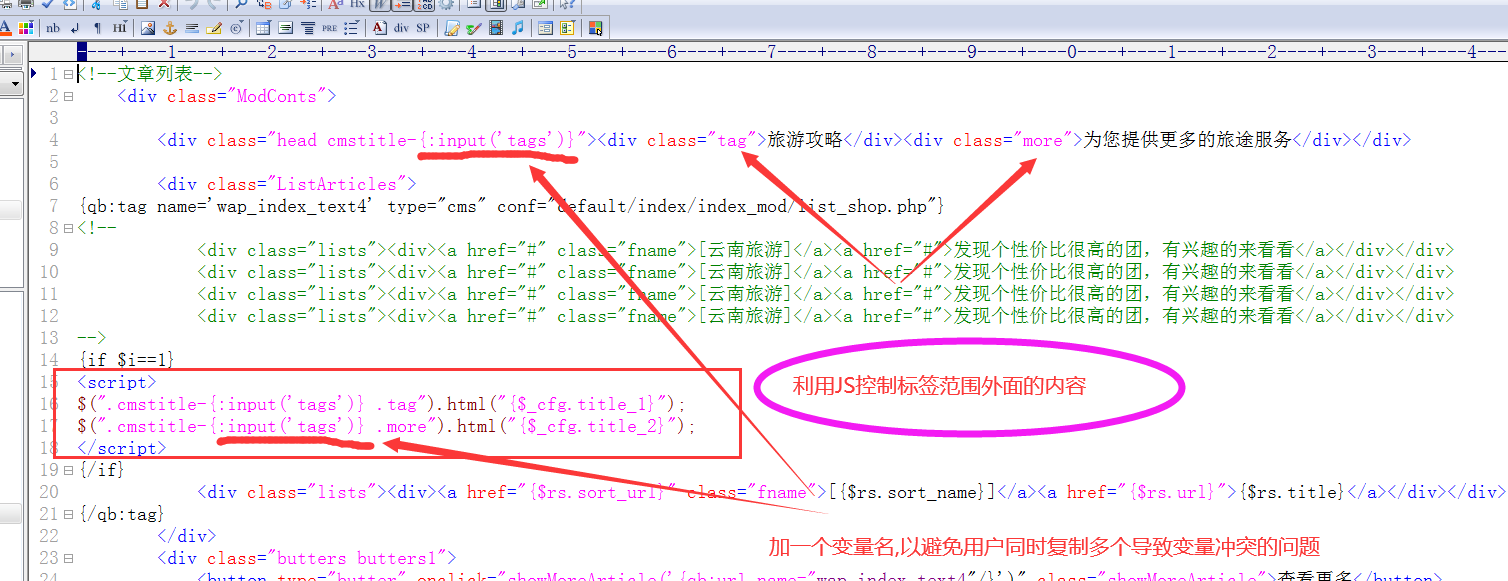
標簽范圍外雖然不能使用標簽變量,但是你可以通過JQ進行處理的。比如下面的代碼
[](https://img.kancloud.cn/f8/2e/f82e41210a31cf55406548e0733f556a_1508x581.png)
- 新手快速入門教程
- AI智能積分體系的開發
- 二次開發教程
- mysql數據表簡介
- CMS文章與論壇的數據表簡介視頻教程
- 鉤子模塊插件數據表講解
- 數據表參數設置講解
- 數據表后臺的所有參數設置
- 表單自動生成器
- 表單器新增與修改
- 不同的選項聯動觸發不同的表單項
- 萬能字段自定義字段的特別講解
- 如何給二維多維數組定義描述
- 商城判斷是否購買過
- 在線支付接口的使用
- 支付視頻教程
- 程序中快速激活當前頁面在線支付付款充值
- JS網頁快速接入支付功能
- 模塊后期要加參數的方法
- 自定義字段下拉菜單關聯其它數據表
- 自定義字段表單默認調用會員資料
- 頻道插件如何對接圈子
- 頻道的二次開發入門講解
- 模塊安裝文件講解
- 表單快速啟用城市地區功能
- 前臺后臺地址跳轉的處理
- 會員中心菜單權限顯示
- 動態改變標簽調用不同頻道的數據
- 自定義字段關聯其它字段的隱藏顯示
- 齊博首創鉤子的使用方法
- 模型里邊鉤子的創建與使用
- 鉤子自動添加頻道參數變量
- 如何增加會員中心及后臺菜單
- 暴力吸粉,強制關注公眾號,再引導進入相關頁面
- 如何發布方案
- 發布方案幾個要點注意事項
- 表單字段如何獲取當前地址
- 快速增加下拉菜單
- 系統與頻道插件的參數配置講解
- 下訂單與付款后的信息通知開關
- 查詢某個時間段內的數據
- 二開小技巧
- 如何自動增加模塊參數
- 新增內容想關閉窗口或者繼續提交相關數據
- 耗時的功能異步啟用子進程
- 增強版緩存cache2
- php操作redis的常用方法
- 后臺自定義搜索
- 如何給會員中心菜單及后臺菜單傳更多的參數
- 如何讓class類標簽增加更多的設置選項
- 程序中如何激活當前頁面在線充值
- 表單只顯示部分字段
- 群聊模塊二次開發
- JS及框架接口的說明
- 幾個重要的方法函數
- JS文件共有4個關鍵類
- 內容重新渲染,使聊天內容更炫
- 如何使用定時群發消息
- 自定義字段下拉框選擇數據表字段
- 表單相關視頻
- 表單入門視頻
- 如何調用上傳文件的接口
- 如何新增加系統表單字段輸入選項
- 如何創建各種類型的填寫表單
- 在模板中快速添加下拉菜單
- 在程序中快速添加下拉菜單
- 圈主自定義用戶組的處理
- 模塊插件安裝程序制作的視頻教程
- 模塊插件安裝程序制作的圖文教程
- 鉤子BUG沖突部分鉤子不生效
- 如何重定義改寫自動表單中的某個字段
- 列表項菜單自定義匿名函數
- 如何新增自定義字段
- 如何添加滑動驗證碼
- 登錄頁及注冊頁增加滑動驗證碼
- 增加系統參數的幾種方法
- 如何定義微信模板消息
- 風格模板教程
- 欄目名稱調用詳解
- where實現條件篩選與數據關聯
- 調用多個圈子同時調用貼子
- 調用多個圈子同時調用相關會員
- 內頁調用本欄目其它內容
- 萬能數據統計之fun函數
- 背景圖如何設置標簽
- 圈子黃頁風格制作說明
- 同一個標簽要更換不同模塊的數據
- 標簽如何調用論壇內容
- 標簽設置取組圖不存在就取內容中的圖片
- 用異步加載,可加快網頁打開速度
- 顯示購物車數量與商品
- 登錄提醒判斷處理
- 如何使用不同的頭部風格
- 輔欄目字段跨頻道調用
- 給頻道內容生成不同的海報
- 如何調用論壇內容里的圖片
- 父欄目的調用判斷
- 根據用戶uid調用圈子信息
- 循環列出某個子分類同時調取對應分類下的內容
- 底部頭部菜單如何設置高亮
- 滑動門+下滑加載更多
- 圈子切換按鈕調用不同頻道的數據
- 如何調用顯示地區
- 內容太多如何分屏顯示
- 向上滾動特效
- 調用欄目分類的字段
- 如何調用系統自定義字段
- 開發者如何展示某套風格
- 如何調用評論
- 如何進入某人的圈子
- 包含碎版模板include的用法
- 圈子風格制作講解
- 圈子頻道風格的目錄講解
- 圈子頻道程序的目錄講解
- 圈子完整一套風格目錄
- 圈子風格實現獨立的頭尾全局布局風格
- 專題標簽調用詳解
- 頻道內容頁圈子專屬模板說明
- 如何列出所有萬能表單
- 添加標簽注意事項
- 制作幻燈片標簽教程
- 萬能數據統計調用方法
- 重新定義微信分享的標題圖片及鏈接
- 網站當天當月積分余額消費收入統計
- 如何生成二維碼
- 如何查詢某個時間段內的數據
- 如何彈出客服會話窗口
- 在當前文章內頁調出所有輔欄目的名稱
- 導航菜單高亮設置
- 標簽調取關注我的粉絲
- 調用當前頁面的小程序碼與普通二維碼
- 使用縮略圖功能加快列表頁打開速度
- 如何調用視頻播放器
- 另一種單頁,創建模板就能實現單頁
- 標簽中如何獲取編輯器里的視頻地址
- 自動添加自定義模板字段的方法
- 自定義模板字段的添加規則
- 把內容評論改造成即時聊天
- 任何頁面加入即時聊天功能
- 標簽如何動態調用不同頻道的數據
- qb:tag萬能標簽的使用
- 如何統計用戶不同時間段的收益支出
- 小程序關注公眾號的方法
- 引用布局模板注意事項
- 如何對自定義字段做特殊顯示處理
- 如何在內容頁或列表頁及主頁調用關聯的圈子信息
- 風格模塊碎片教程
- 風格模塊碎片是什么?
- 模塊碎片入門
- qb:tag與qb:hy的主要區別
- 公共碎片模板與私有碎片模板
- 碎片子模板高級配置
- 自定義表單參數對照表
- 碎片模板高級技巧
- 碎片模板注意事項
- 風格碎片視頻教程
- 第一集,入門基礎篇
- 第二集,進階篇
- 第三集,鞏固篇
- 第四集,實戰篇,萬能數據統計碎片
- 第五集,碎片深入開發
- 第六集,涉及表單碎片的制作開發
- 開發及上架公共碎片注意事項
- 碎片如何獲取主模板的變量值
- 標簽設置中的個性模板配置
- 站內引用主題使用公共碎片的方法
- 碎片如何增加展示選擇預覽圖片
- 飄浮碎片如何定位標簽層
- 標簽碎片中如何做復雜的數據DEMO演示
- 飄浮的標簽元素如何添加占位符
- 標簽變量如何傳到外面使用
- 標簽中如何實現條件篩選過濾查詢
- 標簽或碎片的一些注意事項
- 碎片模板文件后綴名設置為php可防盜
- 模板代碼如何混淆加密
- 常用文件目錄說明
- 風格目錄文件說明
- 模板文件調用的優先級
- 新風格要注意問題
- 幾個關鍵模板文件要熟知
- 安裝云市場應用注意事項
- 標簽快速入門
- 標簽進階之幻燈片制作
- 標簽之無刷新顯示更多
- 異步加載標簽數據
- 做風格常用的變量名
- 標簽動態調用數據
- 文本代碼標簽的使用
- 多張組圖的標簽調用
- 一張圖片展示X1目錄結構簡介
- 如何強制進后臺
- 單張圖片標簽的使用
- 后臺網站參數配置修改與添加
- 簡單的模塊制作說明(隨風編寫)
- 鉤子簡單制作-tag加連接解說版(隨風編寫)
- 模板中常用的TP標簽數據處理
- 做模板組圖單圖無圖混排的處理
- 列表頁制作及無滾動加載內容
- 如何對接公眾號
- 微信支付授權目錄詳細講解
- 公眾號發送關鍵字沒反應的原因
- 公眾號模板消息字段名的設置
- 對接小程序設置
- 商家圈子小程序的配置
- IIS服務器注意事項
- 會員中心如何加標簽
- 再強調嚴禁用記事本改任何文件
- 支付寶對接收款配置
- 標簽的嵌套用法,調用聚合數據
- 阿里云短信配置
- 內容評論的風格制作
- 二次開發的靈魂fun函數
- 自定義字段多文件多圖的顯示處理
- 內容中下一頁上一頁的標簽
- 標簽動態變量查詢
- 相關欄目名稱的調用
- 輔欄目(專題)的使用說明
- 換服務器如何轉移網站
- block模板的分塊替換
- 模板包含文件
- 后臺打不開,空間不支持pathinfo的解決方法
- X1微信小程序的介紹
- 隱藏index.php的方法
- 新做風格路徑注意事項
- 添加公眾號模板消息
- 公眾號菜單跳轉到小程序
- 重復安裝應用導致重復執行的問題
- 如何配置定時任務
- 萬能通用短信接口的配置
- 小技巧
- 重新定義主題的星級名稱
- 如何增加VIP價格
- 如何恢復后臺超管權限
- 頻道二級域名的配置方法
- (頻道菜單)用戶組設置TAG標志的作用
- 如何給內容頁自定義個性模板
- 如何顯示新消息數目
- 啟用redis緩存,讓網站更快
- URL美化偽靜態設置方法
- 標簽緩存時間設置
- 自定義提交PHP相關危險關鍵字
- 如何對CMS等頻道內容進行數據分表進行文本儲值
- 兩個網站共用一個認證服務號
- 關注公眾號自動注冊帳號
- 如何重建模塊數據索引
- 任意頁面生成小程序碼或普通二維碼
- 列表及內容頁模板的優先級順序
- APP配置教程及簽名工具下載
- APP之QQ登錄配置
- 關于APP使用原生微信支付的說明
- 改版后的QQ登錄配置
- APP之QQ登錄接口關聯配置
- APP幾個重要接口在模板中的調用
- 直播及APP相關教程
- 如何上傳與編譯手機可安裝的文件
- app如何加模塊
- 如何靜默修復熱更新
- 如何獲取簽名
- 用SVN導出差異文件做熱修復
- 視頻直播接口設置
- 用第三方直播APP推流
- 如何配置圈子群聊直播APP
- 直播要設置回調地址才能播放
- 直播錄制為點播的配置
- 自建流媒體RTMP直播服務器
- 自建流媒體如何錄制視頻
- 如何錄制阿里等第三方直播流
- APP要實現直播的關鍵兩步
- 直播神器聊天小插件
- 直播相關視頻教程
- 第一集阿里云及騰訊接口配置
- 注意事項
- 如何取消某個標簽的緩存時間
- 商業模塊僅限一個國際域名使用
- 頁面報數據表錯誤如何修復
- 頁面不直接報錯,如何排查
- 如何取消禁止跨城市密碼登錄限制
- 非正常修改后臺入口admin.php導致的問題
- 服務器性能太差,調整系統升級每次校驗的文件數
- 如何開啟自定義標簽模板功能
- 客服系統顯示客戶在哪個頁面
- 給表單某個字段設置初始值
- 如果把萬能表單直接插入到內容中去
- 工單碎片模板制作教程
- 小程序與公眾號長期永久訂閱消息的申請方法
- 小程序集群微信開放平臺配置教程
- 關于小程序個性源代碼的說明
- 小程序風格模板設置
- 開通第三方平臺服務商組件
- 微信公眾號及小程序訂閱模板消息的配置
- 主題內容如何群發給圈子成員
- 如何限制圈子內搜索內容
