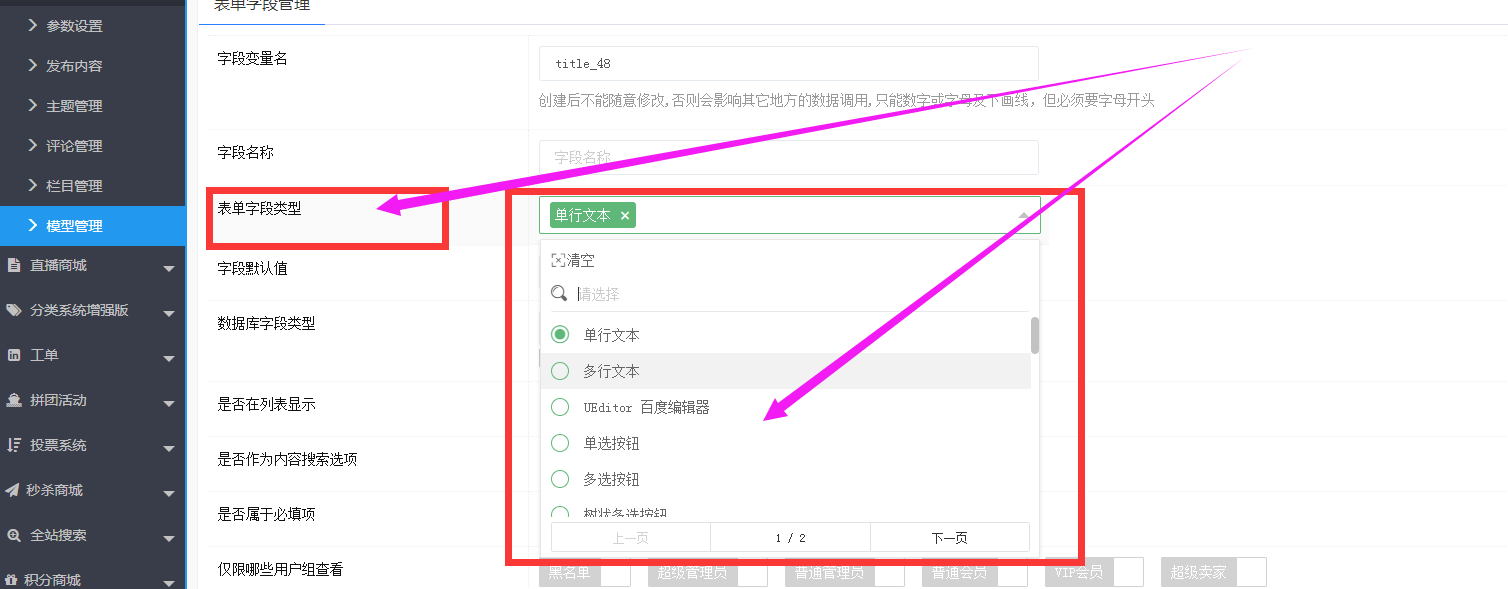
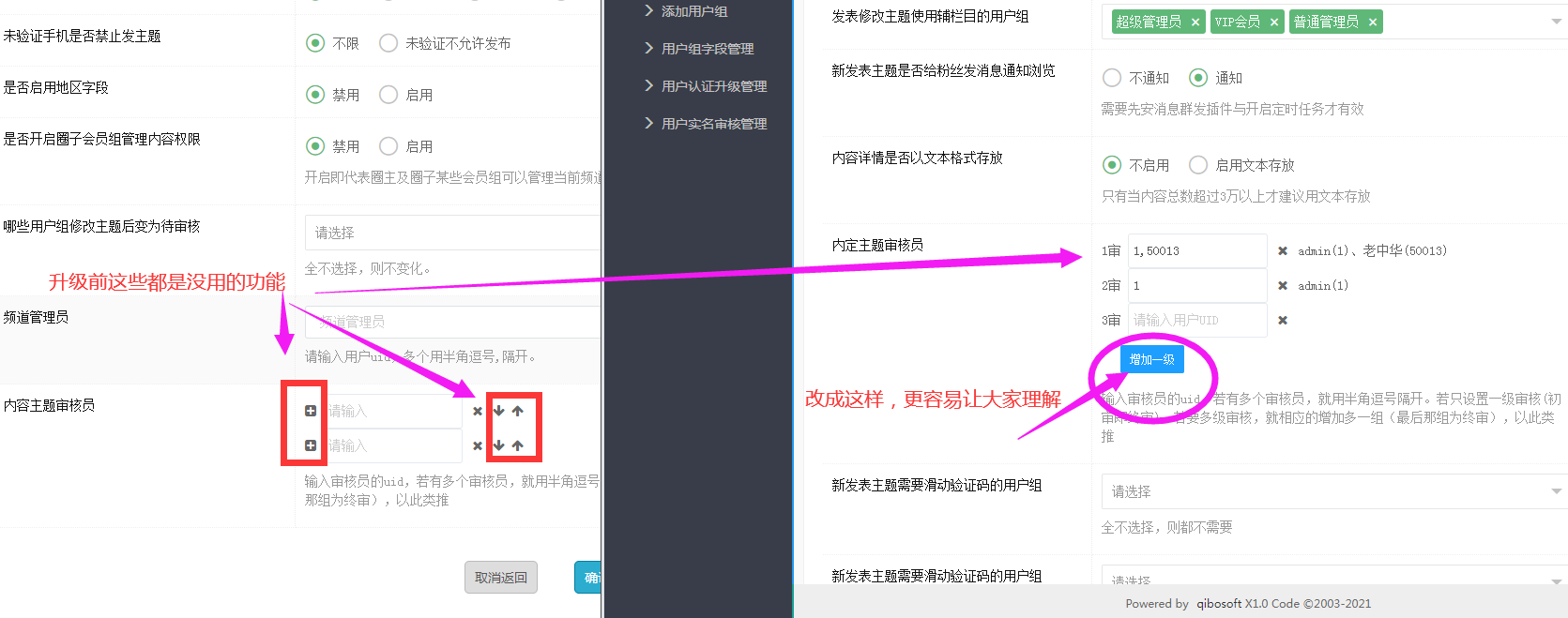
如下圖所示,后臺可以設置各種字段給用戶輸入。而這些字段其實也可以很方便隨意添加的。

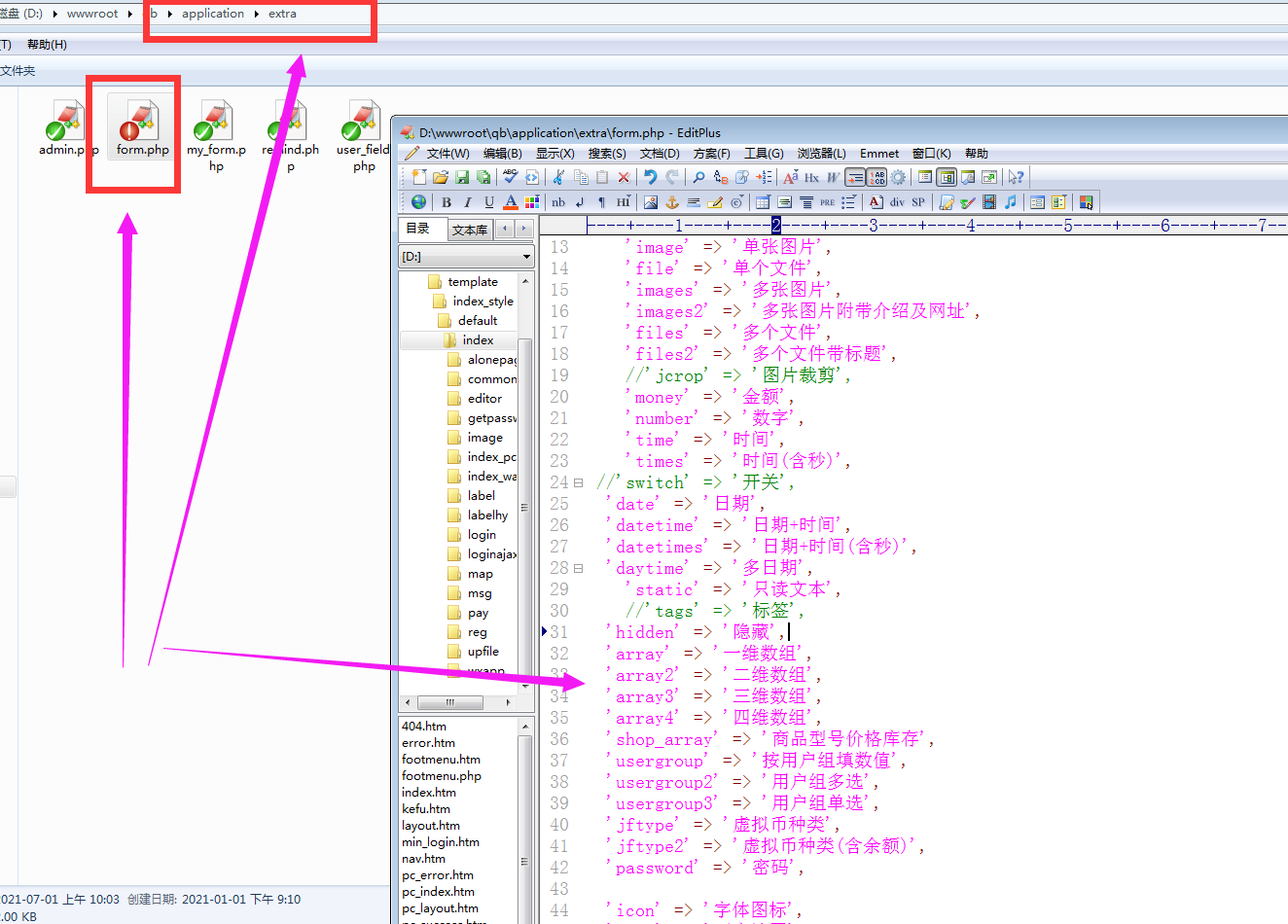
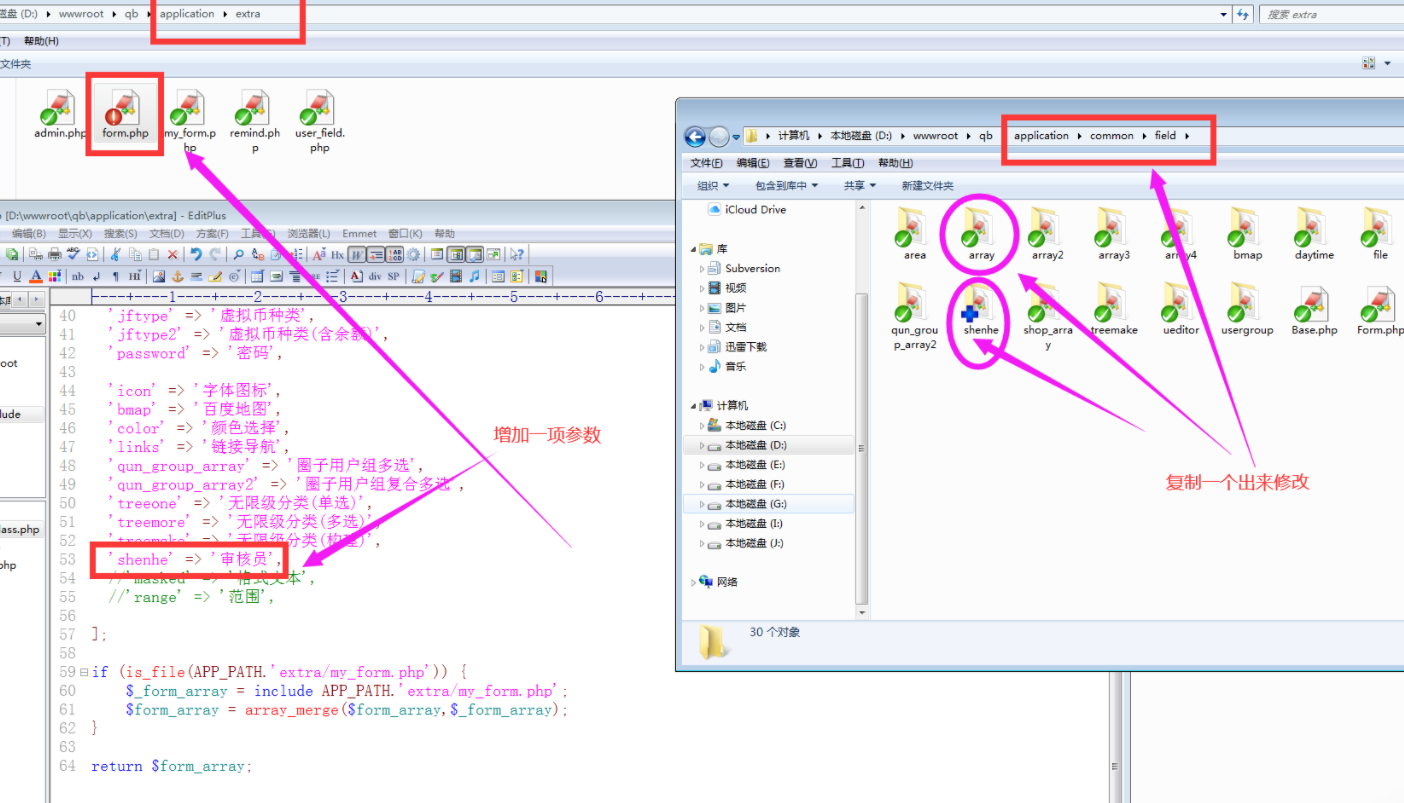
如下圖所示,找到文件`\application\extra\form.php`,打開后,找到一個類似的字段復制一個出來

上面僅僅是配置文件。
下面再打開目錄 `\application\common\field` 如下圖所示,找到類似的那個字段,復制一個出來修改即可。

至此,新字段就開發設置完畢,后臺就可以使用了。
鑒于一個用戶訂做審核功能,給大家分享一下如何靈活的增加自定義字段
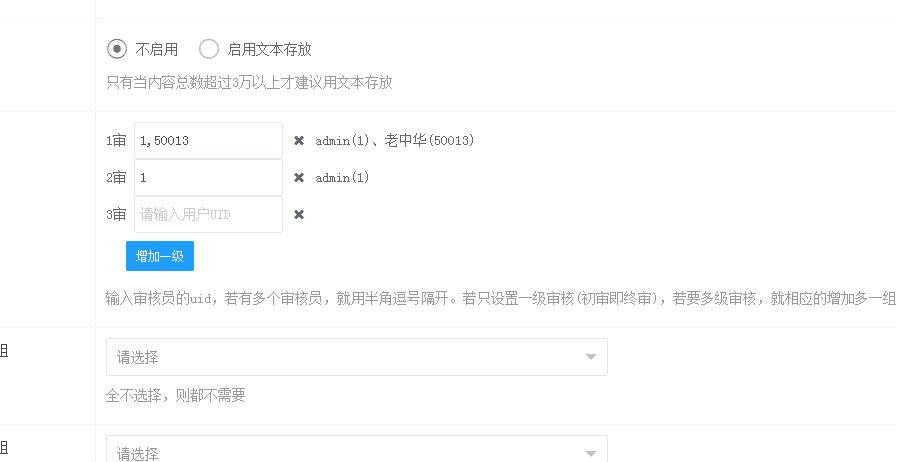
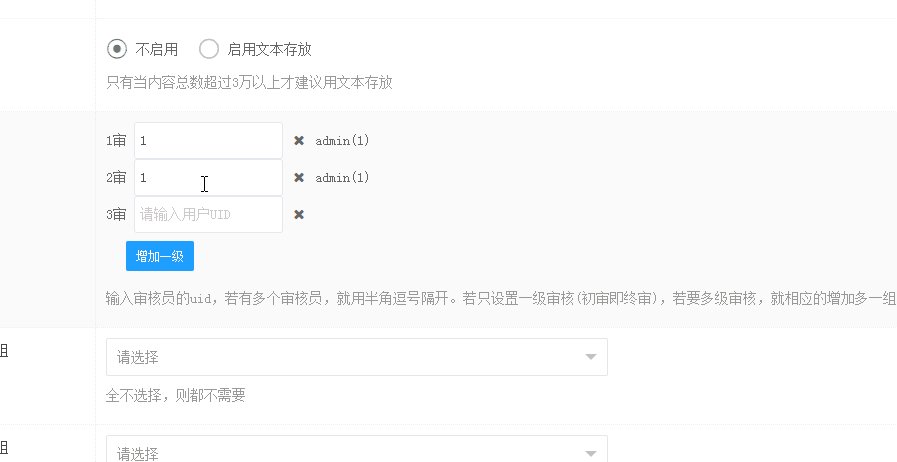
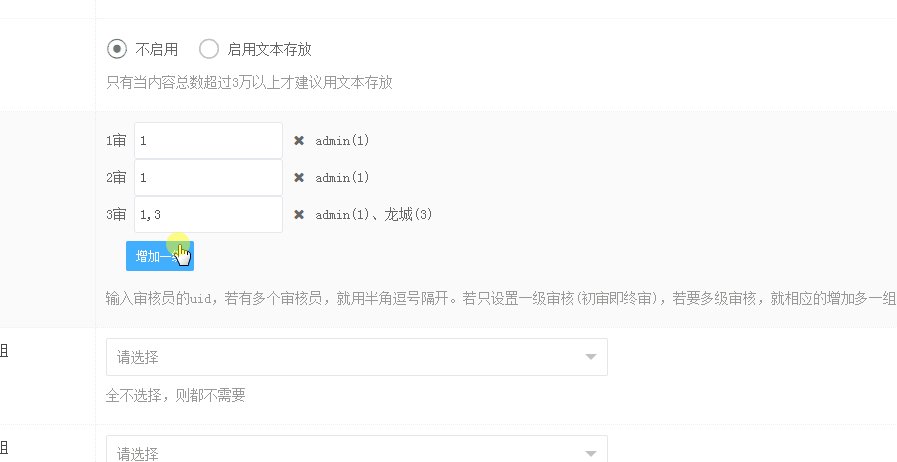
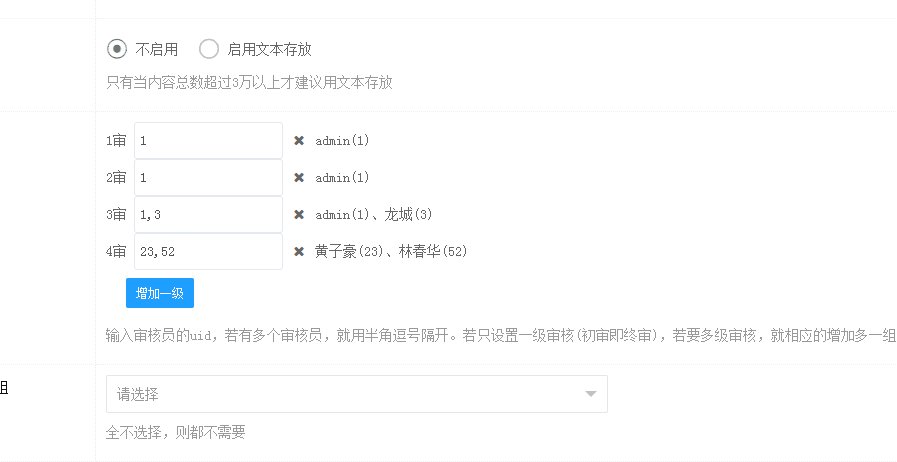
之前的審核員功能,當時是匆匆忙忙加功能,所以就勉強的湊合著用一維數組的字段,大家初次使用是很別扭的,不過管理員自己使用就問題不大。懂得什么意思就好了。
假如要給用戶使用的話,用戶就會摸不著頭腦是什么意思了。這僅僅是一個例子,在使用當中,大家可能會需要各種各樣的功能字段,現有的字段只能滿足通用的需求,個性需求的話,大家還是要個性化處理一下,更人性貨,用戶才能更好的理解其中的意思,才好知道怎么使用。



代碼如下,給大家參考一下
以下代碼是拿一維數組簡單修改的,冗余代碼在所難免。
~~~
<?php
function_exists('urls') || die('ERR');
$jscode = '';
$getuser_url = iurl('index/wxapp.member/getbyids');
if(fun('field@load_js',$field['type'])){
$jscode = <<<EOT
<script type="text/javascript">
jQuery(document).ready(function() {
$('.list_array').each(function () {
var base = $(this);
var basehtml = base.find('div.input-group:first').prop("outerHTML");
//base.append(basehtml);
$(document).on("keypress", "input", function(event) {
return event.keyCode != 13; //回車不能提交表單,請點擊提交按鈕!
});
//統計數據
var count_value = function(){
var vals = [];
base.find('input.wri').each(function(){
if($(this).val()!='')vals.push($(this).val());
});
//vals.join(',')
base.find('textarea').val( JSON.stringify(vals) );
}
//輸入框鼠標離開事件
var blur_act = function(){
base.find('input.wri').on('blur',function(){
count_value();
$.get('{$getuser_url}',{uids:$(this).val()},res=>{
let arr = [];
if(res.code==0){
res.data.forEach(rs=>{
arr.push(rs.username+'('+rs.uid+')')
})
}
$(this).parent().find('.listuser').html(arr.join('、'));
})
}
);
base.find('input.wri').bind('keyup',function(e){
if (event.keyCode == "13") {
layer.alert('請點擊底部的提交按鈕來提交表單!');
}
});
}
//下移
function down_act(){
base.find("span.down").click(function(){
var that = $(this).parent();
if(that.next().hasClass('input-group')){
that.next().after(that.clone());
that.remove();
init_act();
}else{
layer.alert('到盡頭了');
}
});
}
//上移
function up_act(){
base.find("span.up").click(function(){
var that = $(this).parent();
if(that.prev().hasClass('input-group')){
that.prev().before(that.clone());
that.remove();
init_act();
}else{
layer.alert('到盡頭了');
}
});
}
//添加按鈕事件
var add_act = function(){
base.find('.add').unbind('click').on('click',
function(){
base.find('div.input-group:last').after(basehtml);
base.find('div.input-group:last').find("input").val('');
base.find('div.input-group:last').find(".listuser").html('');
init_act();
}
);
}
//移除按鈕事件
var del_act = function(){
base.find('span.del').on('click',
function(){
$(this).parent().remove();
count_value();
count_step();
}
);
}
var count_step = function(){
let j = 0;
base.find('.step').each(function(){
j++;
$(this).html(j+'審');
});
}
var init_act = function(){
base.find('span').off('click');
base.find('input').off('blur');
add_act();
del_act();
blur_act();
down_act();
up_act();
count_value();
count_step();
}
init_act();
});
});
</script>
EOT;
}
$groups = '';
$array = json_decode($info[$name],true);
if($array){
foreach($array AS $key=>$vo){
$j = $key+1;
$listuser=[];
foreach(explode(',',$vo) AS $uid){
if($uid>0){
$user = get_user($uid);
if($user)$listuser[] = $user['username'].'('.$uid.')';
}
}
$listuser = implode('、',$listuser);
$groups .= "<div class='input-group'>
<span class='input-group-addon step'>{$j}審</span>
<input class='wri' type='text' value='{$vo}' placeholder='請輸入用戶UID' >
<span class='input-group-addon del'><i class='fa fa-fw fa-close'></i></span>
<span class='listuser'>{$listuser}</span>
</div>";
}
}else{
$groups="<div class='input-group'>
<span class='input-group-addon step'>1審</span>
<input class='wri' type='text' value='' placeholder='請輸入用戶UID' >
<span class='input-group-addon del'><i class='fa fa-fw fa-close'></i></span>
</div>";
}
return <<<EOT
<div class="list_array">
$groups
<div style="margin:8px 20px;">
<button class="layui-btn layui-btn-sm layui-btn-normal add" style="color:#fff;" type="button">增加一級</button>
</div>
<textarea style="display:none;" id="{$name}" name="{$name}" >{$info[$name]}</textarea>
</div>
$jscode
EOT;
;
~~~
- 新手快速入門教程
- AI智能積分體系的開發
- 二次開發教程
- mysql數據表簡介
- CMS文章與論壇的數據表簡介視頻教程
- 鉤子模塊插件數據表講解
- 數據表參數設置講解
- 數據表后臺的所有參數設置
- 表單自動生成器
- 表單器新增與修改
- 不同的選項聯動觸發不同的表單項
- 萬能字段自定義字段的特別講解
- 如何給二維多維數組定義描述
- 商城判斷是否購買過
- 在線支付接口的使用
- 支付視頻教程
- 程序中快速激活當前頁面在線支付付款充值
- JS網頁快速接入支付功能
- 模塊后期要加參數的方法
- 自定義字段下拉菜單關聯其它數據表
- 自定義字段表單默認調用會員資料
- 頻道插件如何對接圈子
- 頻道的二次開發入門講解
- 模塊安裝文件講解
- 表單快速啟用城市地區功能
- 前臺后臺地址跳轉的處理
- 會員中心菜單權限顯示
- 動態改變標簽調用不同頻道的數據
- 自定義字段關聯其它字段的隱藏顯示
- 齊博首創鉤子的使用方法
- 模型里邊鉤子的創建與使用
- 鉤子自動添加頻道參數變量
- 如何增加會員中心及后臺菜單
- 暴力吸粉,強制關注公眾號,再引導進入相關頁面
- 如何發布方案
- 發布方案幾個要點注意事項
- 表單字段如何獲取當前地址
- 快速增加下拉菜單
- 系統與頻道插件的參數配置講解
- 下訂單與付款后的信息通知開關
- 查詢某個時間段內的數據
- 二開小技巧
- 如何自動增加模塊參數
- 新增內容想關閉窗口或者繼續提交相關數據
- 耗時的功能異步啟用子進程
- 增強版緩存cache2
- php操作redis的常用方法
- 后臺自定義搜索
- 如何給會員中心菜單及后臺菜單傳更多的參數
- 如何讓class類標簽增加更多的設置選項
- 程序中如何激活當前頁面在線充值
- 表單只顯示部分字段
- 群聊模塊二次開發
- JS及框架接口的說明
- 幾個重要的方法函數
- JS文件共有4個關鍵類
- 內容重新渲染,使聊天內容更炫
- 如何使用定時群發消息
- 自定義字段下拉框選擇數據表字段
- 表單相關視頻
- 表單入門視頻
- 如何調用上傳文件的接口
- 如何新增加系統表單字段輸入選項
- 如何創建各種類型的填寫表單
- 在模板中快速添加下拉菜單
- 在程序中快速添加下拉菜單
- 圈主自定義用戶組的處理
- 模塊插件安裝程序制作的視頻教程
- 模塊插件安裝程序制作的圖文教程
- 鉤子BUG沖突部分鉤子不生效
- 如何重定義改寫自動表單中的某個字段
- 列表項菜單自定義匿名函數
- 如何新增自定義字段
- 如何添加滑動驗證碼
- 登錄頁及注冊頁增加滑動驗證碼
- 增加系統參數的幾種方法
- 如何定義微信模板消息
- 風格模板教程
- 欄目名稱調用詳解
- where實現條件篩選與數據關聯
- 調用多個圈子同時調用貼子
- 調用多個圈子同時調用相關會員
- 內頁調用本欄目其它內容
- 萬能數據統計之fun函數
- 背景圖如何設置標簽
- 圈子黃頁風格制作說明
- 同一個標簽要更換不同模塊的數據
- 標簽如何調用論壇內容
- 標簽設置取組圖不存在就取內容中的圖片
- 用異步加載,可加快網頁打開速度
- 顯示購物車數量與商品
- 登錄提醒判斷處理
- 如何使用不同的頭部風格
- 輔欄目字段跨頻道調用
- 給頻道內容生成不同的海報
- 如何調用論壇內容里的圖片
- 父欄目的調用判斷
- 根據用戶uid調用圈子信息
- 循環列出某個子分類同時調取對應分類下的內容
- 底部頭部菜單如何設置高亮
- 滑動門+下滑加載更多
- 圈子切換按鈕調用不同頻道的數據
- 如何調用顯示地區
- 內容太多如何分屏顯示
- 向上滾動特效
- 調用欄目分類的字段
- 如何調用系統自定義字段
- 開發者如何展示某套風格
- 如何調用評論
- 如何進入某人的圈子
- 包含碎版模板include的用法
- 圈子風格制作講解
- 圈子頻道風格的目錄講解
- 圈子頻道程序的目錄講解
- 圈子完整一套風格目錄
- 圈子風格實現獨立的頭尾全局布局風格
- 專題標簽調用詳解
- 頻道內容頁圈子專屬模板說明
- 如何列出所有萬能表單
- 添加標簽注意事項
- 制作幻燈片標簽教程
- 萬能數據統計調用方法
- 重新定義微信分享的標題圖片及鏈接
- 網站當天當月積分余額消費收入統計
- 如何生成二維碼
- 如何查詢某個時間段內的數據
- 如何彈出客服會話窗口
- 在當前文章內頁調出所有輔欄目的名稱
- 導航菜單高亮設置
- 標簽調取關注我的粉絲
- 調用當前頁面的小程序碼與普通二維碼
- 使用縮略圖功能加快列表頁打開速度
- 如何調用視頻播放器
- 另一種單頁,創建模板就能實現單頁
- 標簽中如何獲取編輯器里的視頻地址
- 自動添加自定義模板字段的方法
- 自定義模板字段的添加規則
- 把內容評論改造成即時聊天
- 任何頁面加入即時聊天功能
- 標簽如何動態調用不同頻道的數據
- qb:tag萬能標簽的使用
- 如何統計用戶不同時間段的收益支出
- 小程序關注公眾號的方法
- 引用布局模板注意事項
- 如何對自定義字段做特殊顯示處理
- 如何在內容頁或列表頁及主頁調用關聯的圈子信息
- 風格模塊碎片教程
- 風格模塊碎片是什么?
- 模塊碎片入門
- qb:tag與qb:hy的主要區別
- 公共碎片模板與私有碎片模板
- 碎片子模板高級配置
- 自定義表單參數對照表
- 碎片模板高級技巧
- 碎片模板注意事項
- 風格碎片視頻教程
- 第一集,入門基礎篇
- 第二集,進階篇
- 第三集,鞏固篇
- 第四集,實戰篇,萬能數據統計碎片
- 第五集,碎片深入開發
- 第六集,涉及表單碎片的制作開發
- 開發及上架公共碎片注意事項
- 碎片如何獲取主模板的變量值
- 標簽設置中的個性模板配置
- 站內引用主題使用公共碎片的方法
- 碎片如何增加展示選擇預覽圖片
- 飄浮碎片如何定位標簽層
- 標簽碎片中如何做復雜的數據DEMO演示
- 飄浮的標簽元素如何添加占位符
- 標簽變量如何傳到外面使用
- 標簽中如何實現條件篩選過濾查詢
- 標簽或碎片的一些注意事項
- 碎片模板文件后綴名設置為php可防盜
- 模板代碼如何混淆加密
- 常用文件目錄說明
- 風格目錄文件說明
- 模板文件調用的優先級
- 新風格要注意問題
- 幾個關鍵模板文件要熟知
- 安裝云市場應用注意事項
- 標簽快速入門
- 標簽進階之幻燈片制作
- 標簽之無刷新顯示更多
- 異步加載標簽數據
- 做風格常用的變量名
- 標簽動態調用數據
- 文本代碼標簽的使用
- 多張組圖的標簽調用
- 一張圖片展示X1目錄結構簡介
- 如何強制進后臺
- 單張圖片標簽的使用
- 后臺網站參數配置修改與添加
- 簡單的模塊制作說明(隨風編寫)
- 鉤子簡單制作-tag加連接解說版(隨風編寫)
- 模板中常用的TP標簽數據處理
- 做模板組圖單圖無圖混排的處理
- 列表頁制作及無滾動加載內容
- 如何對接公眾號
- 微信支付授權目錄詳細講解
- 公眾號發送關鍵字沒反應的原因
- 公眾號模板消息字段名的設置
- 對接小程序設置
- 商家圈子小程序的配置
- IIS服務器注意事項
- 會員中心如何加標簽
- 再強調嚴禁用記事本改任何文件
- 支付寶對接收款配置
- 標簽的嵌套用法,調用聚合數據
- 阿里云短信配置
- 內容評論的風格制作
- 二次開發的靈魂fun函數
- 自定義字段多文件多圖的顯示處理
- 內容中下一頁上一頁的標簽
- 標簽動態變量查詢
- 相關欄目名稱的調用
- 輔欄目(專題)的使用說明
- 換服務器如何轉移網站
- block模板的分塊替換
- 模板包含文件
- 后臺打不開,空間不支持pathinfo的解決方法
- X1微信小程序的介紹
- 隱藏index.php的方法
- 新做風格路徑注意事項
- 添加公眾號模板消息
- 公眾號菜單跳轉到小程序
- 重復安裝應用導致重復執行的問題
- 如何配置定時任務
- 萬能通用短信接口的配置
- 小技巧
- 重新定義主題的星級名稱
- 如何增加VIP價格
- 如何恢復后臺超管權限
- 頻道二級域名的配置方法
- (頻道菜單)用戶組設置TAG標志的作用
- 如何給內容頁自定義個性模板
- 如何顯示新消息數目
- 啟用redis緩存,讓網站更快
- URL美化偽靜態設置方法
- 標簽緩存時間設置
- 自定義提交PHP相關危險關鍵字
- 如何對CMS等頻道內容進行數據分表進行文本儲值
- 兩個網站共用一個認證服務號
- 關注公眾號自動注冊帳號
- 如何重建模塊數據索引
- 任意頁面生成小程序碼或普通二維碼
- 列表及內容頁模板的優先級順序
- APP配置教程及簽名工具下載
- APP之QQ登錄配置
- 關于APP使用原生微信支付的說明
- 改版后的QQ登錄配置
- APP之QQ登錄接口關聯配置
- APP幾個重要接口在模板中的調用
- 直播及APP相關教程
- 如何上傳與編譯手機可安裝的文件
- app如何加模塊
- 如何靜默修復熱更新
- 如何獲取簽名
- 用SVN導出差異文件做熱修復
- 視頻直播接口設置
- 用第三方直播APP推流
- 如何配置圈子群聊直播APP
- 直播要設置回調地址才能播放
- 直播錄制為點播的配置
- 自建流媒體RTMP直播服務器
- 自建流媒體如何錄制視頻
- 如何錄制阿里等第三方直播流
- APP要實現直播的關鍵兩步
- 直播神器聊天小插件
- 直播相關視頻教程
- 第一集阿里云及騰訊接口配置
- 注意事項
- 如何取消某個標簽的緩存時間
- 商業模塊僅限一個國際域名使用
- 頁面報數據表錯誤如何修復
- 頁面不直接報錯,如何排查
- 如何取消禁止跨城市密碼登錄限制
- 非正常修改后臺入口admin.php導致的問題
- 服務器性能太差,調整系統升級每次校驗的文件數
- 如何開啟自定義標簽模板功能
- 客服系統顯示客戶在哪個頁面
- 給表單某個字段設置初始值
- 如果把萬能表單直接插入到內容中去
- 工單碎片模板制作教程
- 小程序與公眾號長期永久訂閱消息的申請方法
- 小程序集群微信開放平臺配置教程
- 關于小程序個性源代碼的說明
- 小程序風格模板設置
- 開通第三方平臺服務商組件
- 微信公眾號及小程序訂閱模板消息的配置
- 主題內容如何群發給圈子成員
- 如何限制圈子內搜索內容
