### 一:頂部右側菜單
頂部右側菜單前臺展示位置

頂部右側菜單后臺設置位置
后臺 - 全局設置 - 網站設置 - 電腦頁面設置
](images/screenshot_1632667519165.png)
如果不需要可以找到 頂部菜單開關 設置為關閉。
如果想要修改,只替換網址部分和漢字部分即可,如:
```
<li class="layui-nav-item"><a href="http://www.hmoore.net/phpwc/phpwc_web_hp/2317226" target="_blank">幫助文檔</a></li>
```
> 其中,http://www.hmoore.net/phpwc/phpwc_web_hp/2317226 即為要跳轉的網址,幫助文檔即為連接名稱。
### 二:首頁大圖
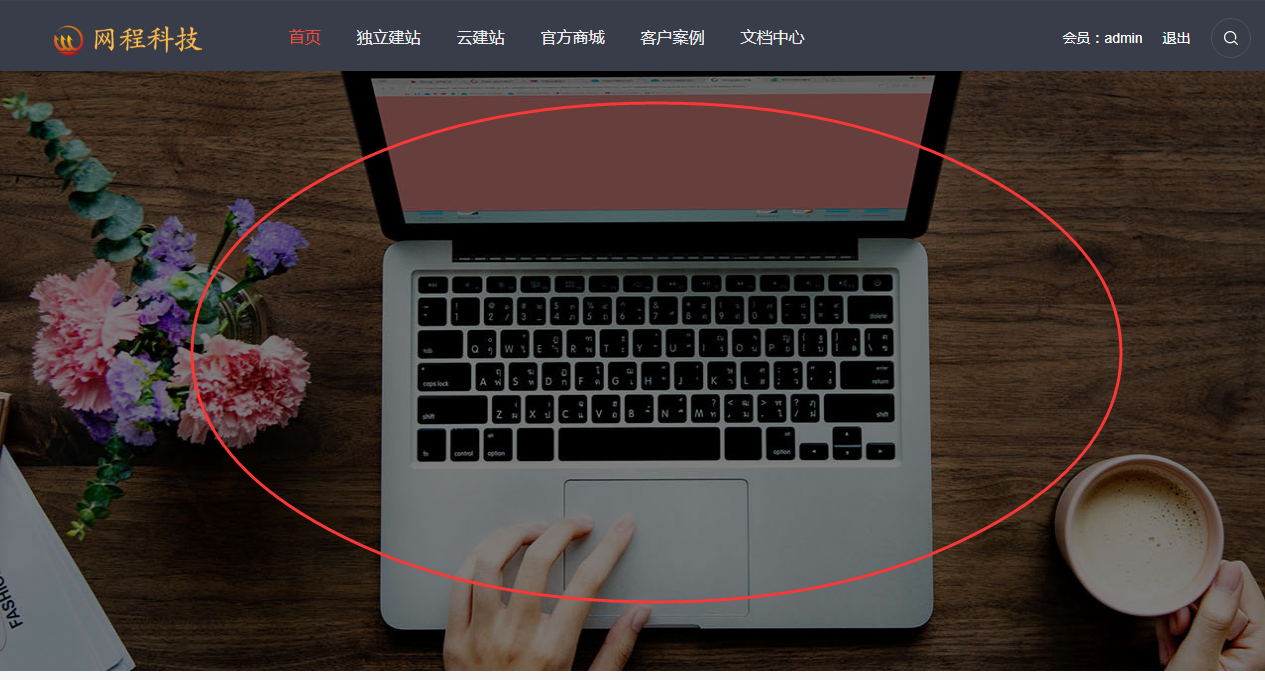
首頁大圖前臺展示位置:

首頁大圖后臺設置位置:
后臺 - 全局設置 - 網站設置 - 電腦頁面設置

### 三:解決方案
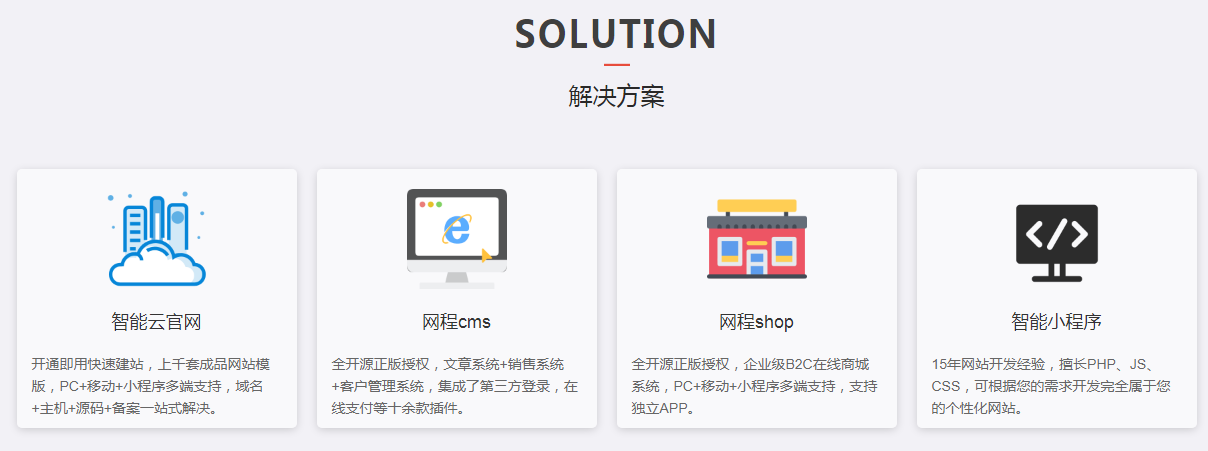
解決方案前臺展示位置:

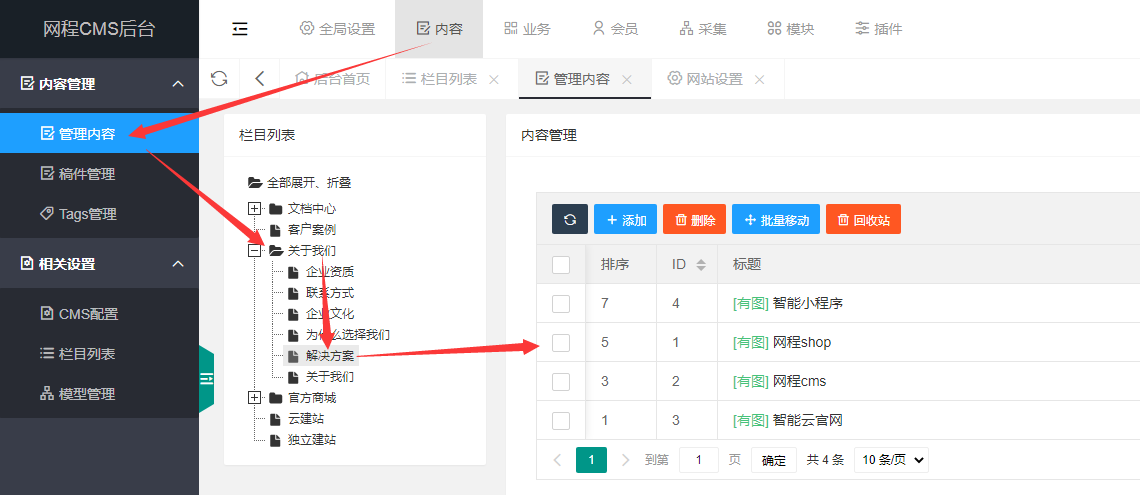
解決方案后臺設置位置:
后臺 - 內容 - 管理內容 - 關于我們(欄目) - 解決方案(欄目),點擊標題即可修改。

> 注:如果不填寫連接則直接以內容方式展示,如果填寫了URL則跳轉到填寫的URL頁面。
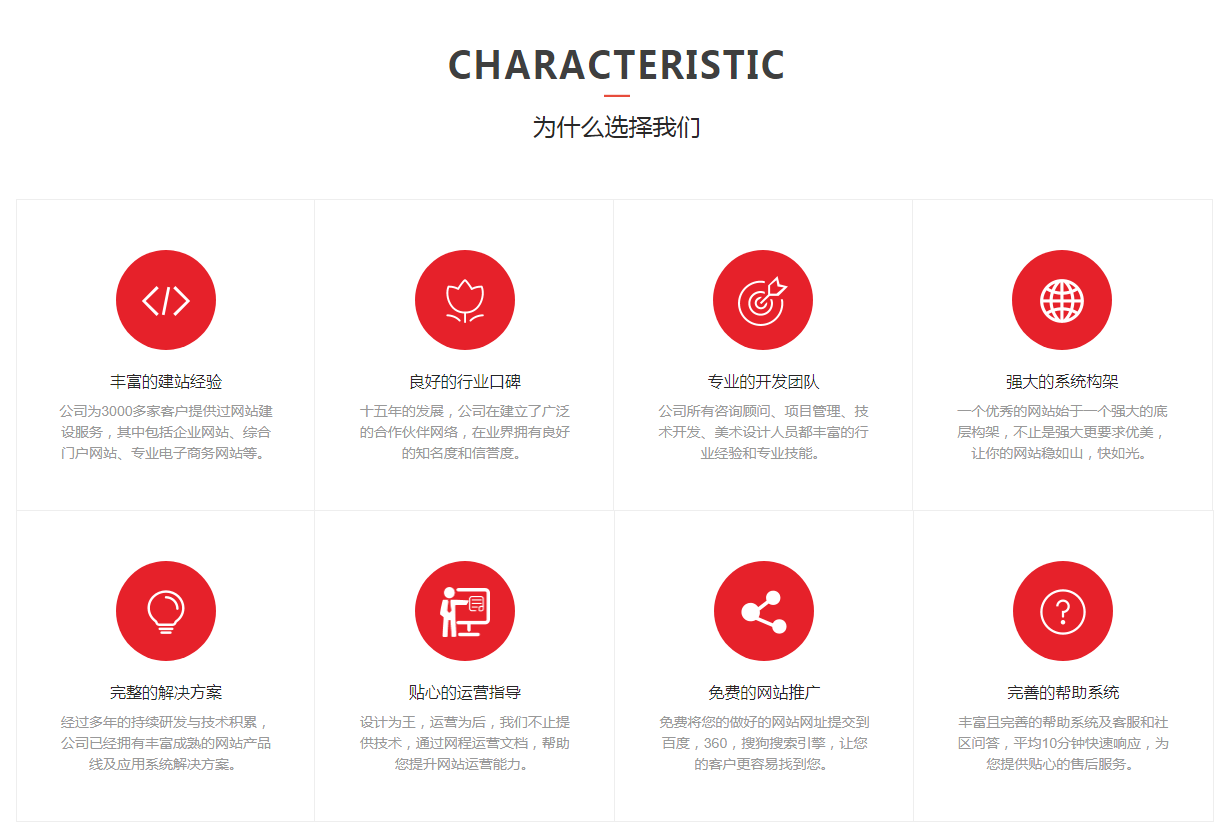
### 四:為什么選擇我們
為什么選擇我們前臺展示位置:

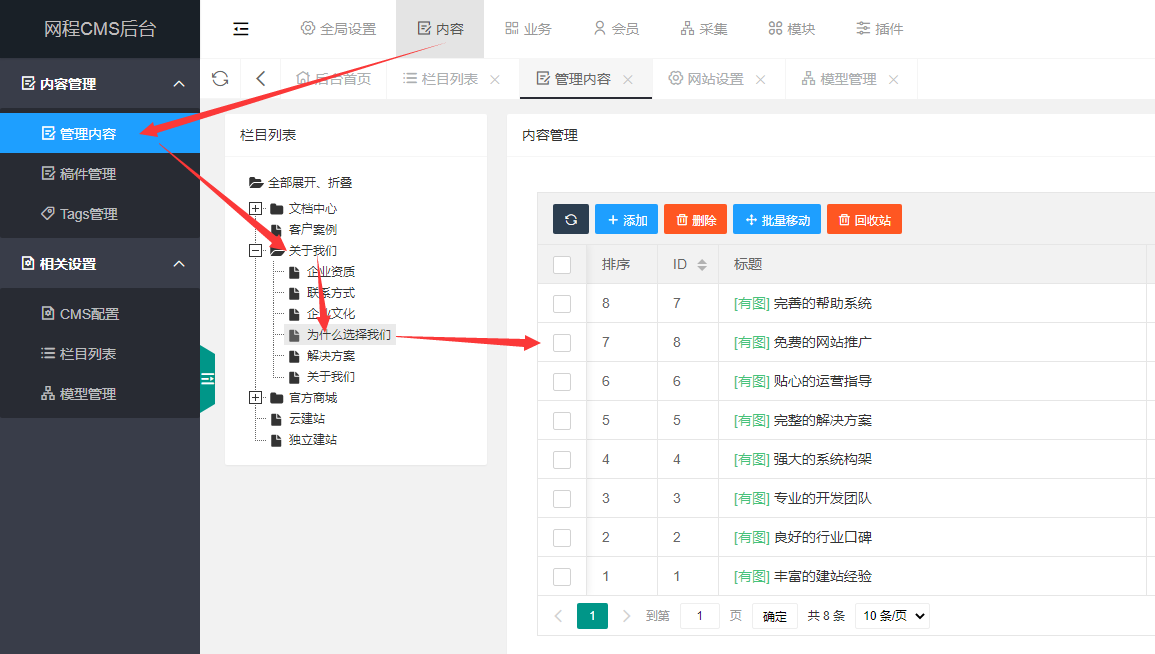
為什么選擇我們后臺設置位置:
后臺 - 內容 - 管理內容 - 關于我們(欄目) - 為什么選擇我們(欄目),點擊標題即可修改。

> 注:該欄目下無內容詳情頁,僅在網站首頁展示圖標和描述。
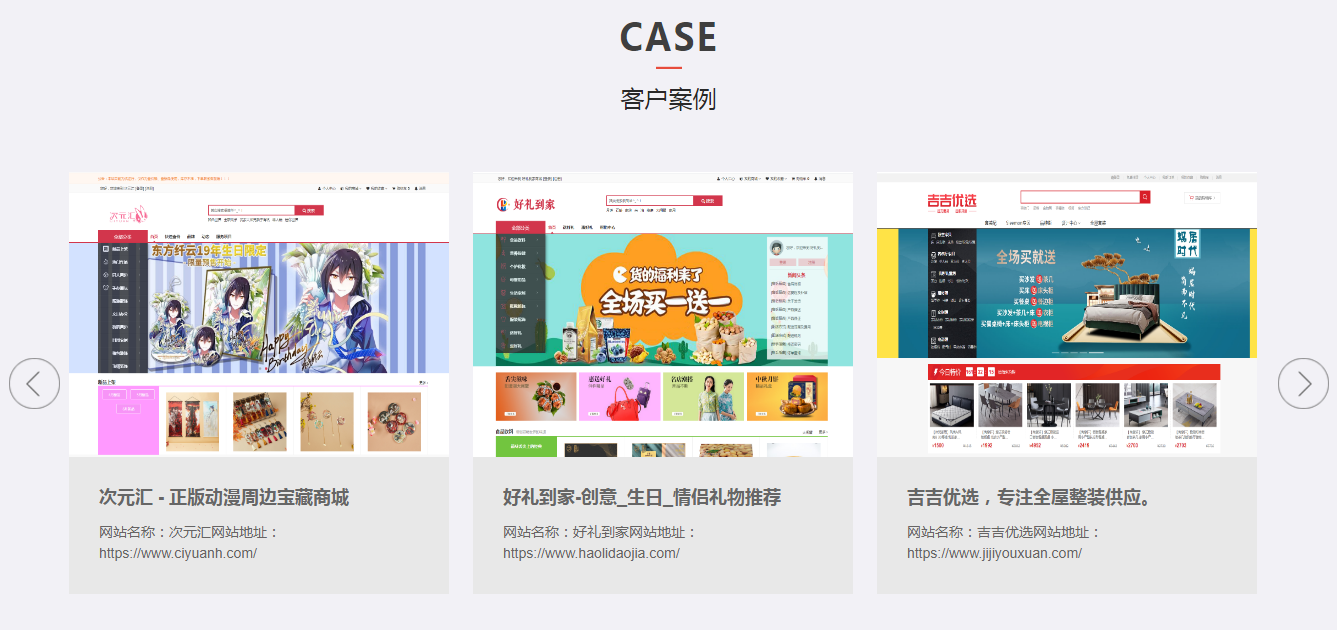
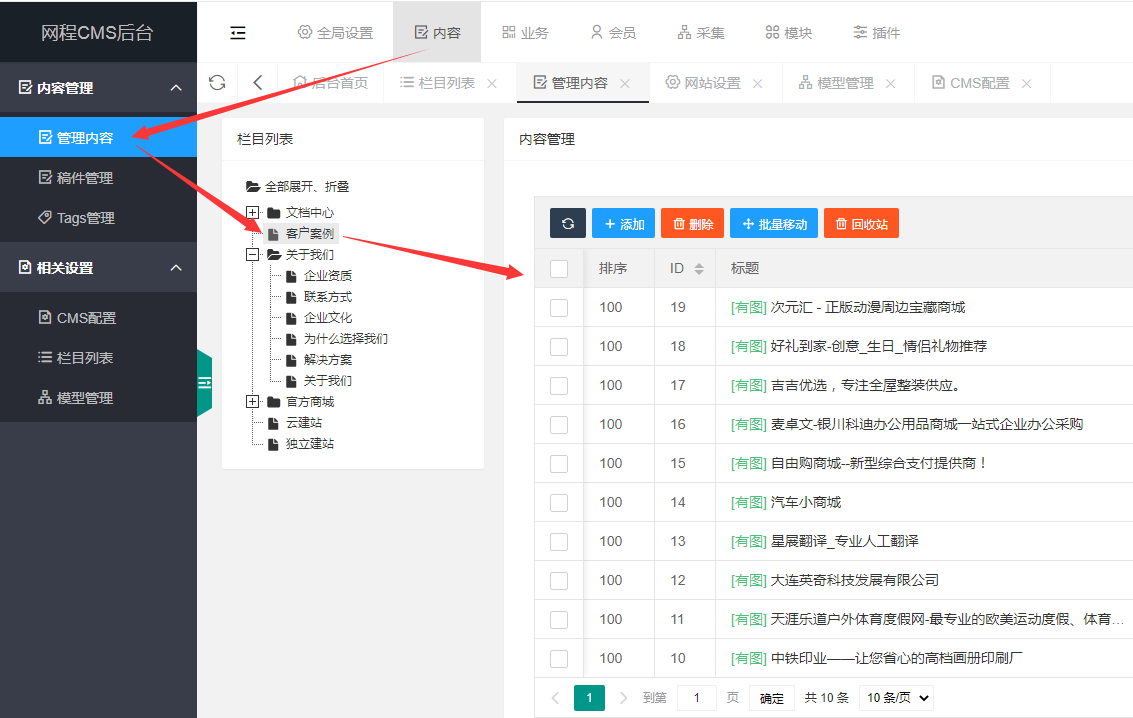
### 五:客戶案例
客戶案例前臺展示位置:

客戶案例后臺設置位置:
后臺 - 內容 - 管理內容 - 客戶案例(欄目),點擊標題即可修改。

### 六:關于我們
關于我們前臺展示位置:

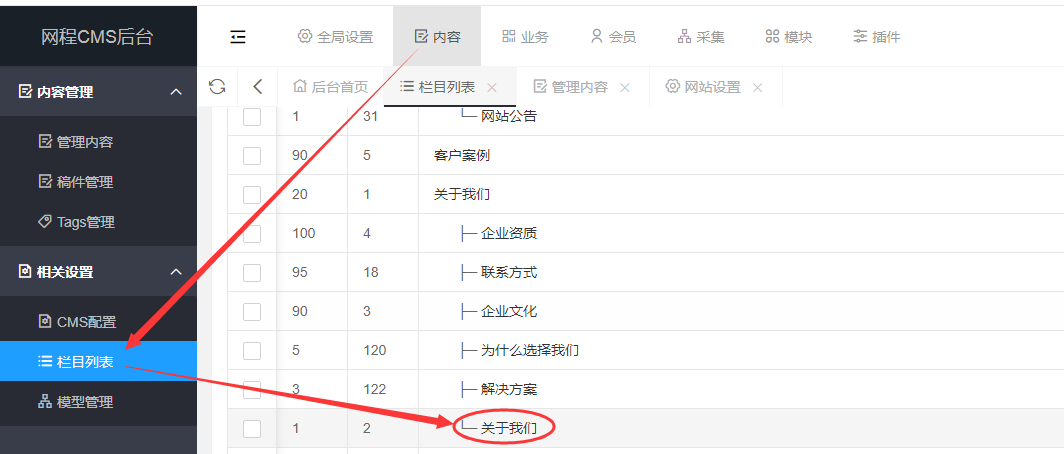
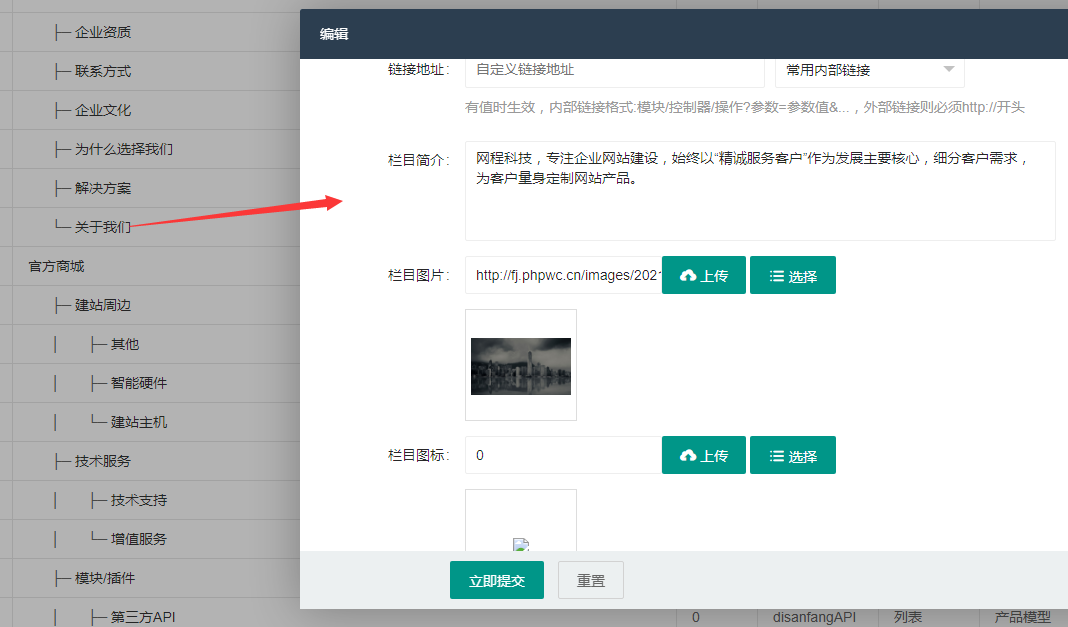
關于我們后臺設置位置:
1、圖片和介紹在 后臺 - 欄目列表 - 關于我們 - 關于我們下修改


2、補充內容在網站設置 - 電腦頁面設置 - 關于我們充填內容

代碼如下:
```
<div class="box_item clearfix">
<div class="item_l">
<div class="y">
<i class="num">2015</i>年
</div>
<div class="s">
成立于2005年2月
</div>
</div>
<div class="item_r">
<div class="y">
<i class="num">8257</i>
<span class="jia">+</span>家
</div>
<div class="s">
企業通過我們擴展了互聯網業務
</div>
</div>
</div>
<div class="box_item clearfix">
<div class="item_l">
<div class="y">
<i class="num">10</i>
<span class="jia">+</span>項
</div>
<div class="s">
商標及軟件著作權證書。
</div>
</div>
<div class="item_r">
<div class="y">
<i class="num">98</i>%
</div>
<div class="s">
以上的客戶滿意度
</div>
</div>
</div>
```
僅修改漢字部分即可。
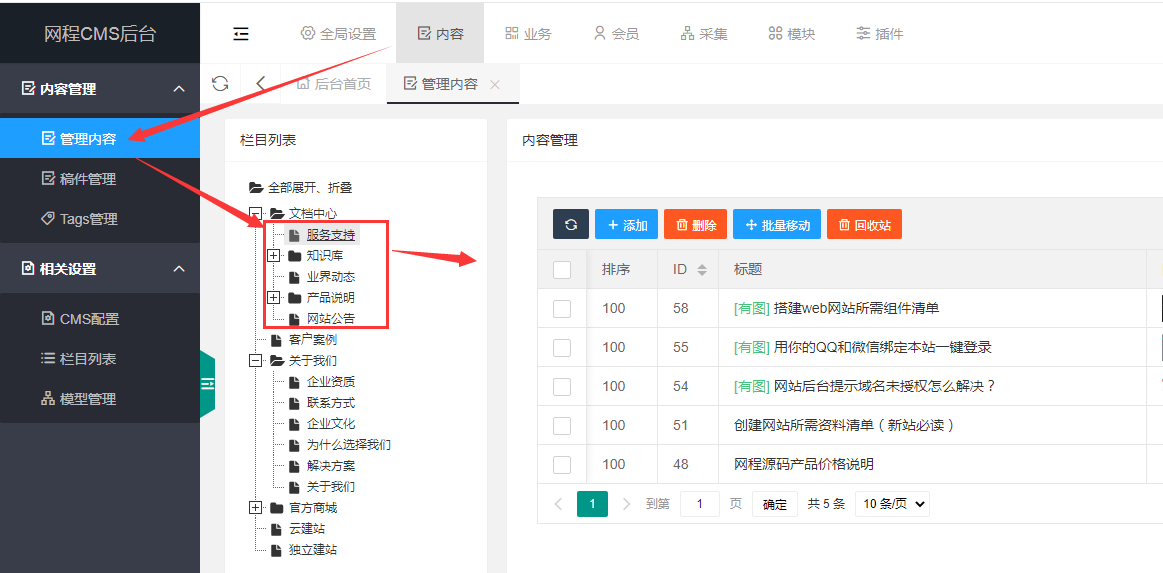
### 七:文檔中心
文檔中心前臺展示位置:

文檔中心后臺設置位置:
后臺 - 內容 - 管理內容 - 文檔中心(欄目)下的所有子欄目內容。

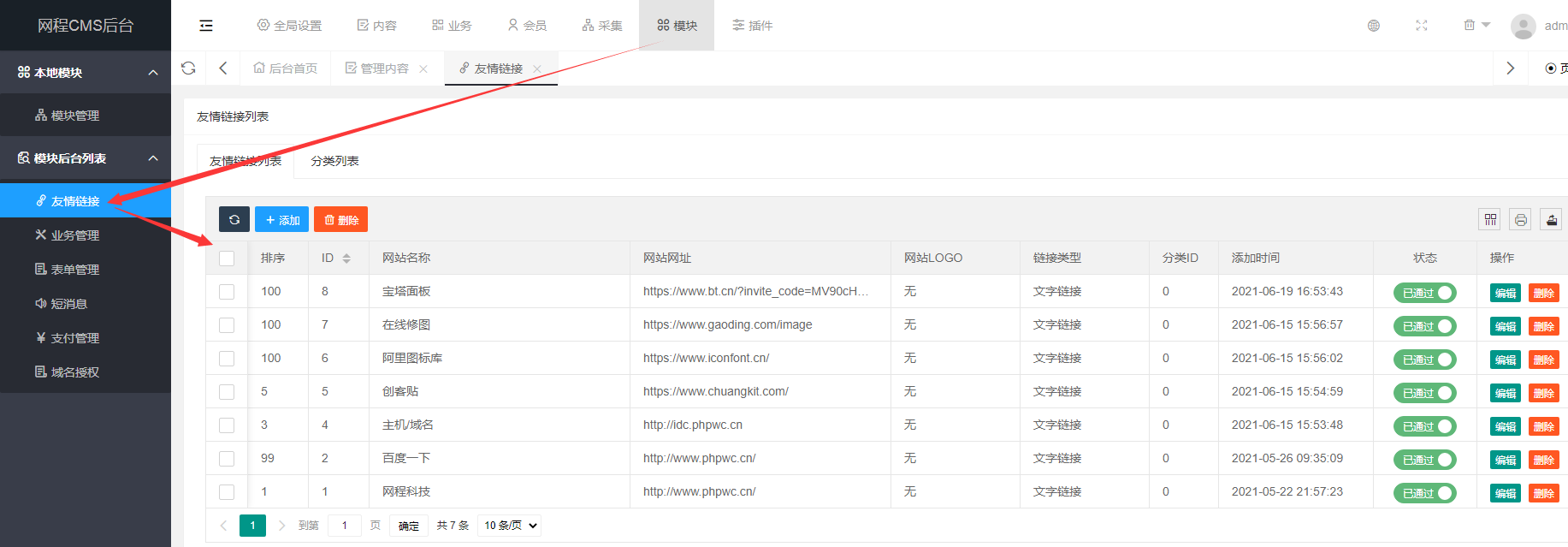
### 八:友情鏈接/合作伙伴

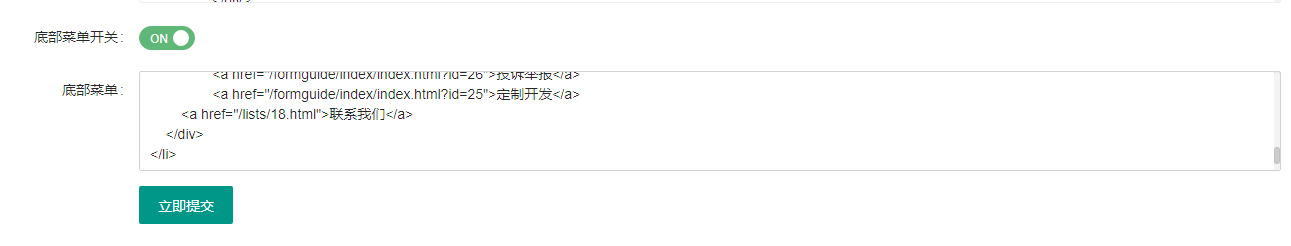
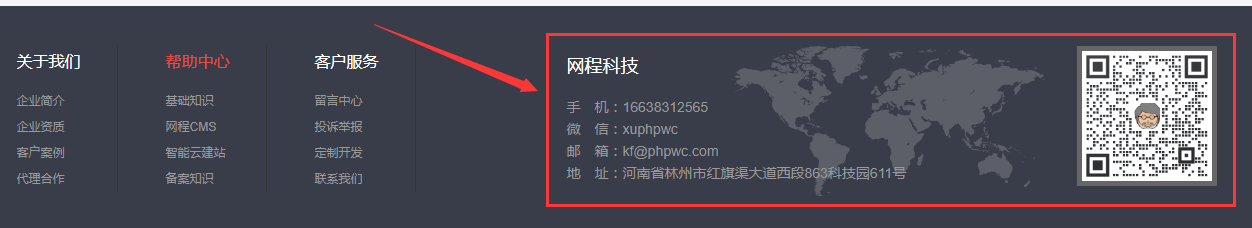
### 九:底部菜單
底部菜單前臺展示位置:

底部菜單后臺設置位置:
后臺 - 全局設置 - 網站設置 - 電腦頁面設置

> 如不想展示可關閉。
### 十:客服
客服前臺展示位置:

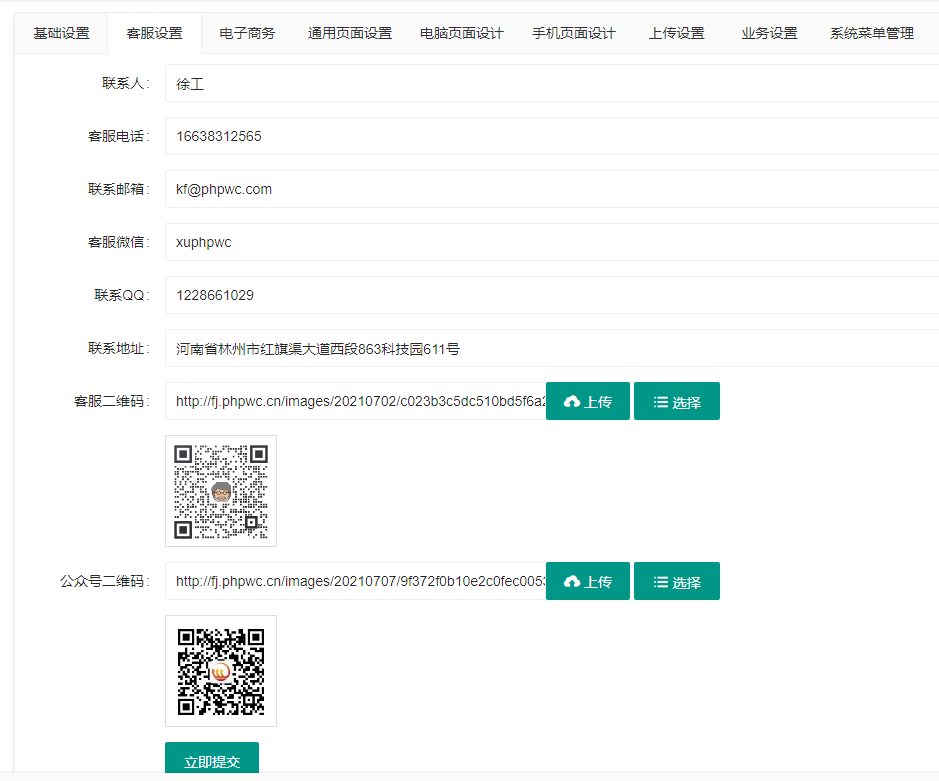
客服后臺設置位置:
后臺 - 全局設置 - 網站設置 - 客服設置

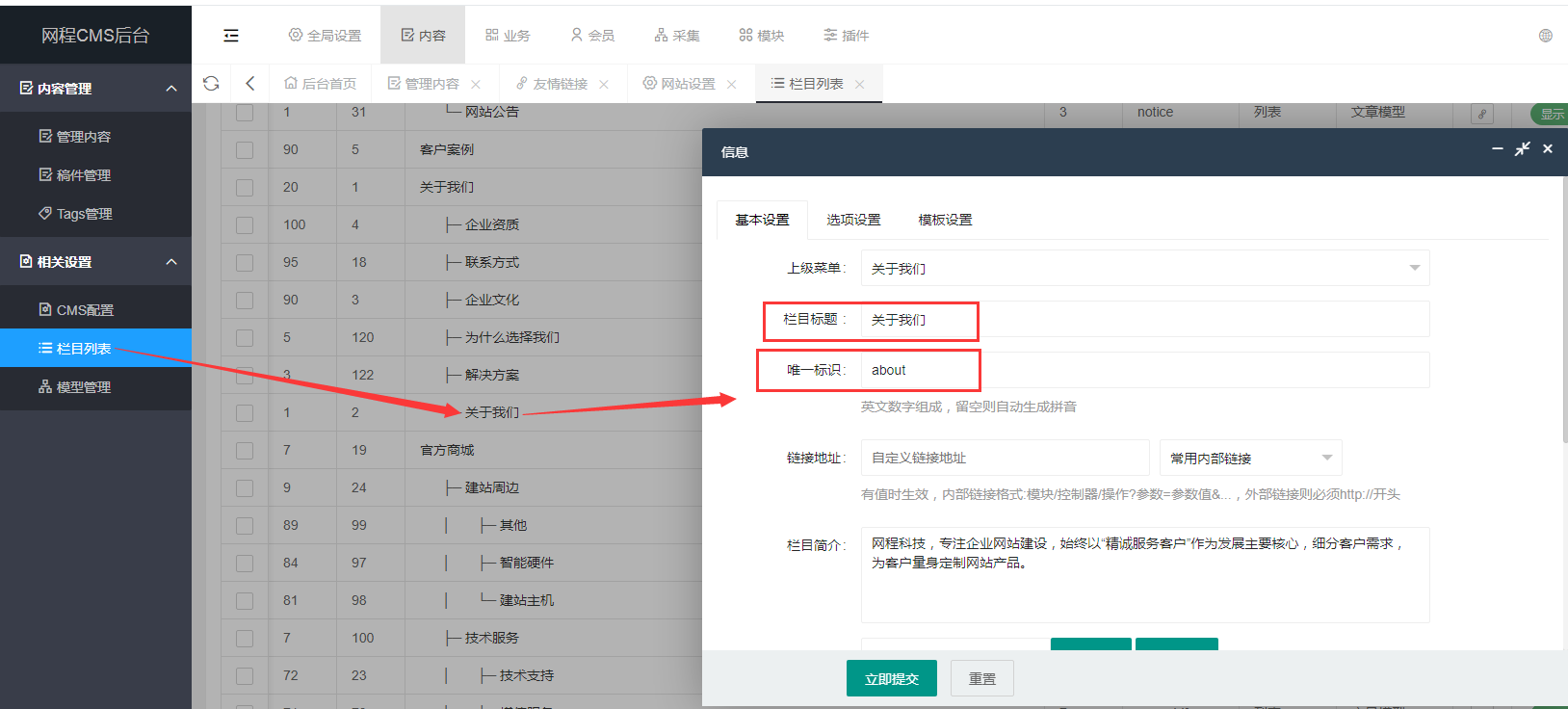
如果想要修改前端欄目的顯示名稱和英文名稱方法如下:
后臺 - 欄目列表找到對應欄目,編輯,修改紅框內的內容即可。

- 前言
- 必讀重要提醒
- 養成良好的權限管理習慣
- 關于綁定獨立域名的重要提示
- 基礎知識
- 網站建設名詞解譯
- 網站管理員必備瀏覽器
- 什么是PC端/移動端/微信端/小程序端/app端?
- 網站管理常用第三方網站
- 主機域名
- 網站域名購買/解析一篇通
- 虛擬主機購買/使用快速入門
- 云服務器購買使用一篇通
- 網站域名備案專題教程
- 虛擬主機上傳文件
- 網站后臺基礎操作
- 登錄網站后臺
- 后臺菜單介紹
- 后臺表單創建/更新介紹
- 后臺表單列表功能介紹
- 網程CMS后臺專題
- 網程CMS前后臺入口介紹
- 網程CMS快速配置指南
- 網站首頁樣式配置說明
- 欄目增刪改查操作指南
- 內容增刪改查操作指南
- 后臺多賬號多角色操作指南
- 會員管理一篇通
- 商城shop后臺專題
- 商城系統前后臺入口介紹
- 商城系統快速配置指南
- 商城對接微信服務號教程
- 商城接入小程序配置教程
- 商城支付方式管理
- 商城商品管理一篇通
- 訂單管理(訂單改價/發貨/一篇通)
- 商城優惠券配置教程
- 下單自定義表單配置教程
- 如何給不同的角色分配不同的管理權限
- 適配第三方平臺
- 網站接入微信公眾號
- 公眾號獲取AppID和AppSecret
- 設置公眾號IP白名單
- 微信公眾號設置授權域名
- 微信公眾號菜單打開網頁/小程序
- 獲取微信公眾號模版消息ID
- 微信小程序專題
- 注冊微信小程序
- 小程序服務類目說明
- 獲取小程序APPID等開發者參數
- 小程序設置授權域名
- 微信小程序客服配置教程
- 開發者工具上傳小程序
- 小程序提交審核及發布
- 小程序插件添加說明
- 百度小程序專題
- 頭條小程序專題
- 支付寶小程序專題
- 第三方接口配置
- 微信支付配置教程
- 微信支付申請/關聯APPID
- 獲取微信支付商戶開發參數
- 微信支付設置授權域名
- 支付寶支付配置教程
- 支付寶商戶申請教程
- 獲取支付寶接口參數
- 阿里云短信配置教程
- 企業郵局配置教程
- 騰訊云智服配置教程
- 七牛云存儲配置教程
- 快遞鳥API配置教程
- APP專題
- 安卓APP專題
- 蘋果APP專題
- 網站/服務器優化
- 服務器性能快速優化
- 網站性能快速優化
- 云數據庫mysql配置教程
- 數據庫讀寫分離配置教程
- 服務器負載均衡配置說明
