# 首頁快速搭建

## 一.基礎設置
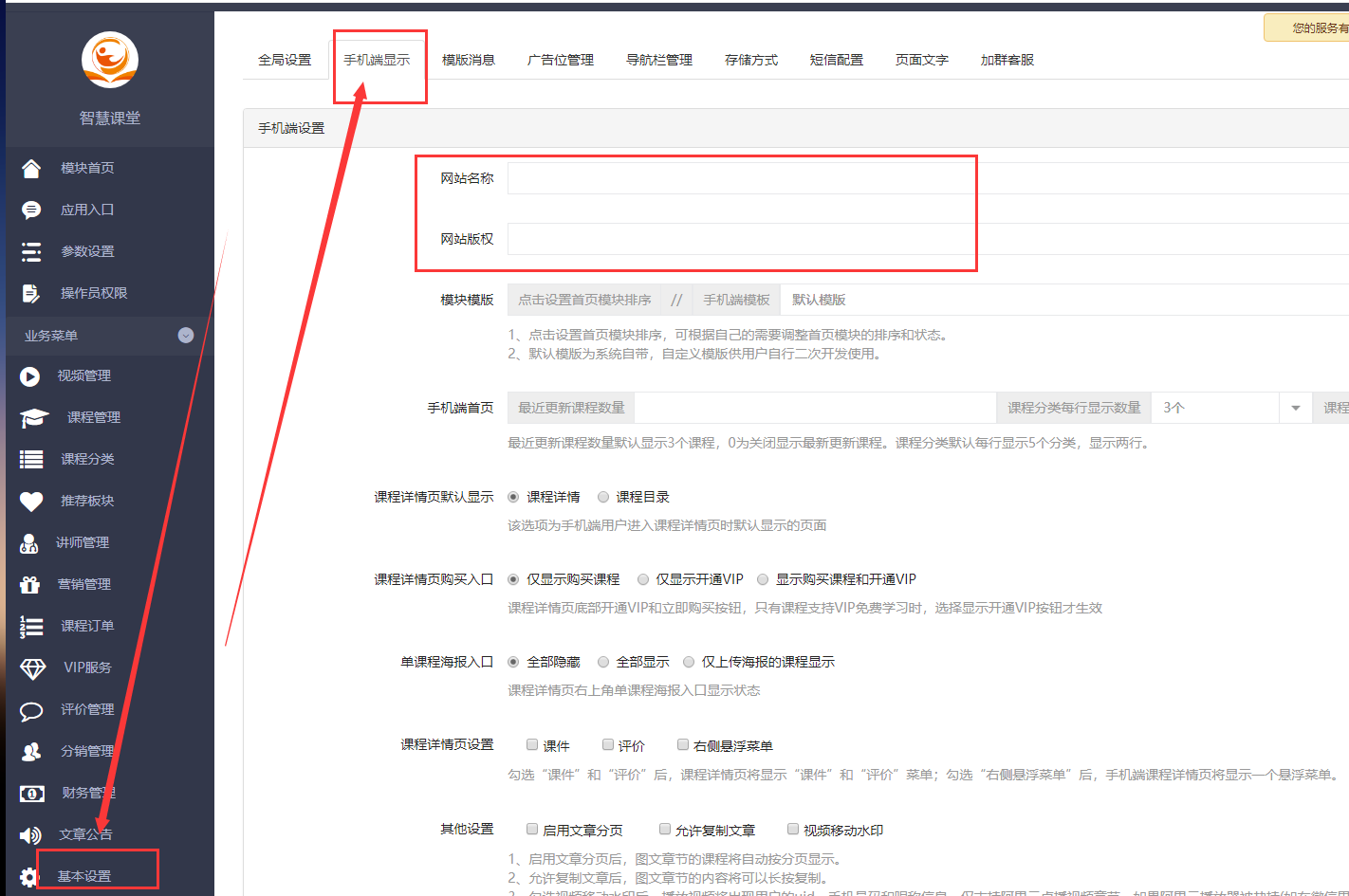
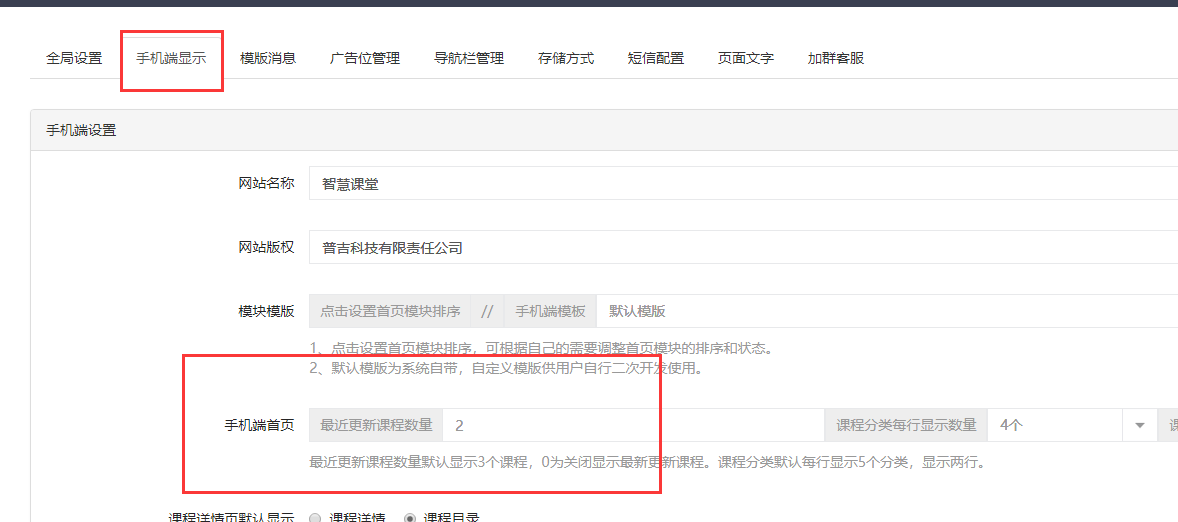
### 首頁搭建前我們需要先填寫下基礎設置內容;基礎設置 -- 手機端顯示
可以先把網站名稱,和網站版權填寫一下(其他具體填寫,可以看詳情功能介紹)

底部保存

*****
## 二.添加輪播圖
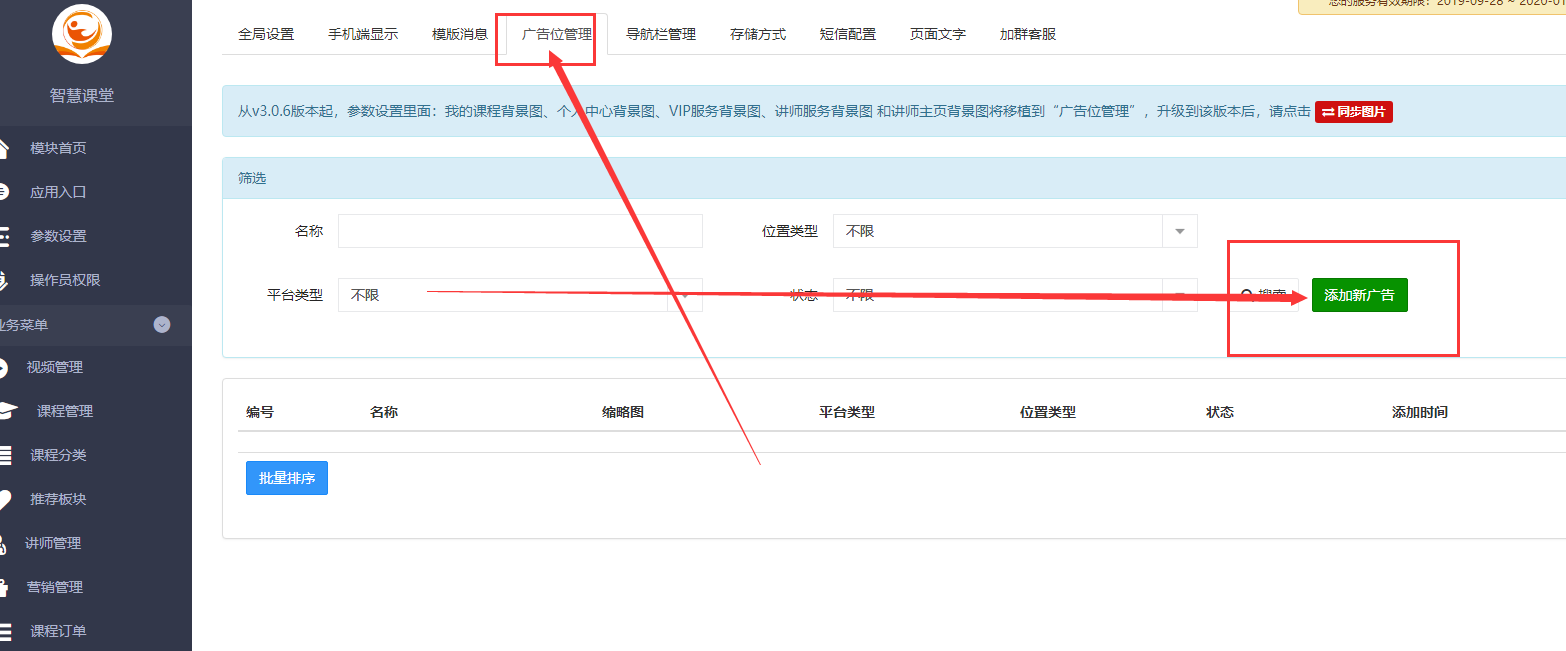
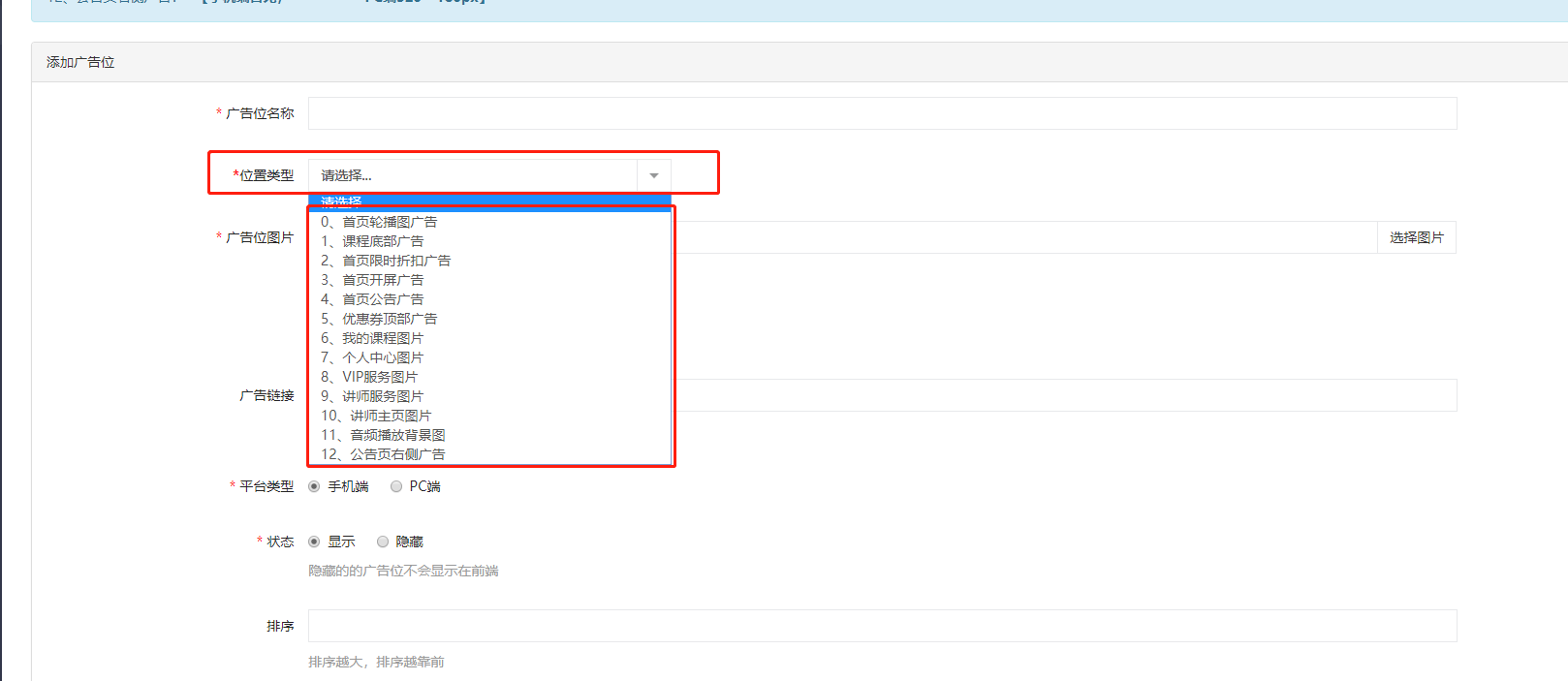
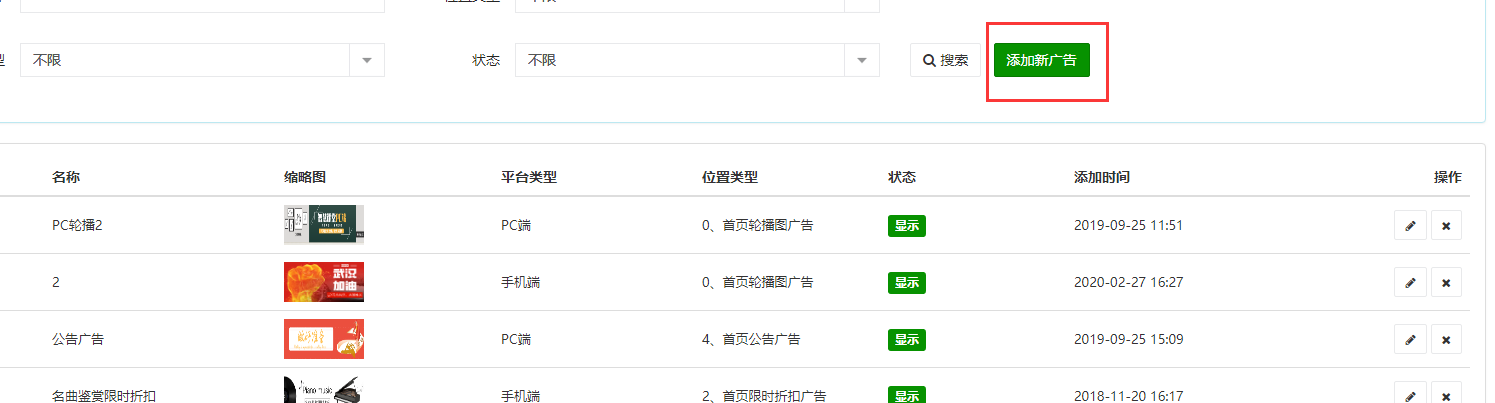
### 基本設置 -- 廣告位管理 -- 添加新廣告

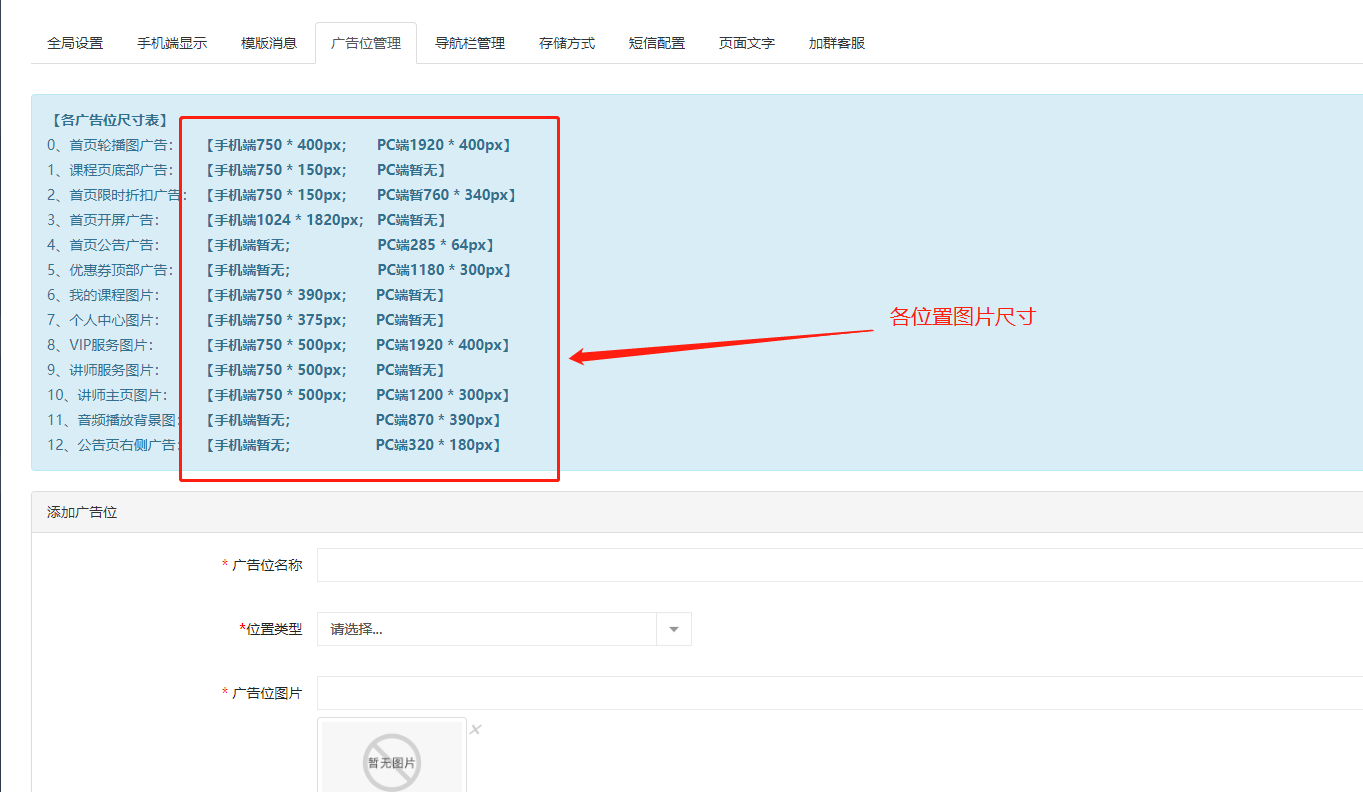
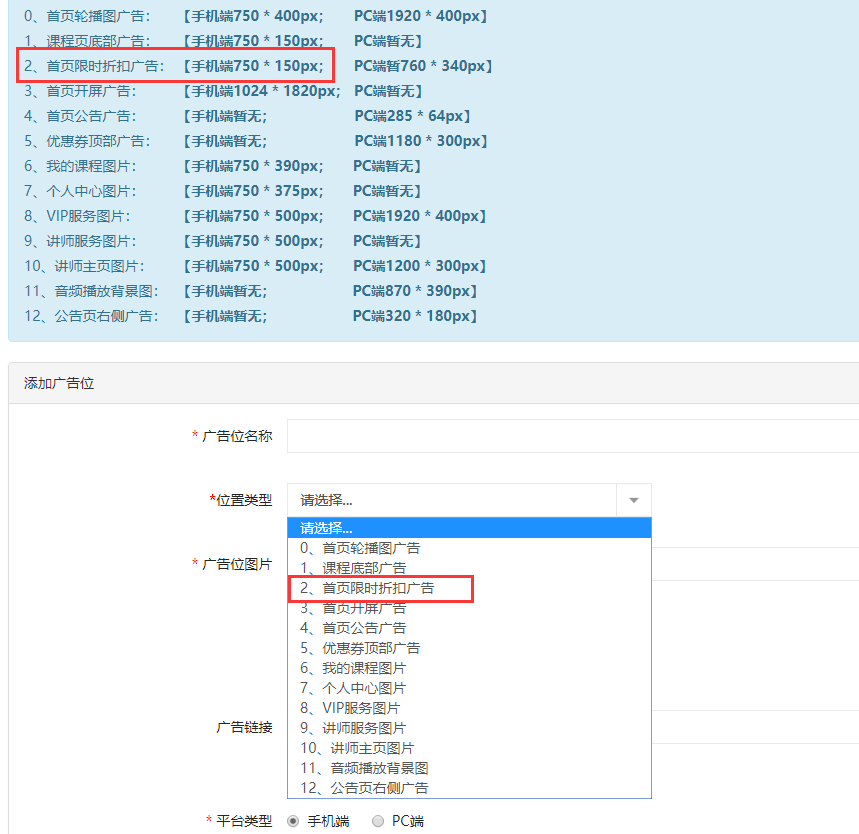
上面的藍色字體是各位置的圖片尺寸

可在“位置類型”處,選擇廣告圖片的位置,這里我們先選擇輪播圖,進行添加

要設置多張輪播圖,可以在添加一個后,繼續選擇新增。可添加多個輪播圖。
(其他位置圖片,可在詳細功能介紹中查看)

*****
## 三.分類導航
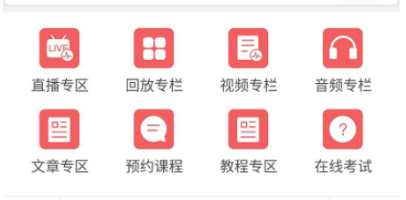
### 分類導航,即輪播圖下設置的導航內容。
### 1.基本設置 -- 手機端顯示 -- 手機端首頁 這里可以設置首頁顯示的分類行數和每行的個數

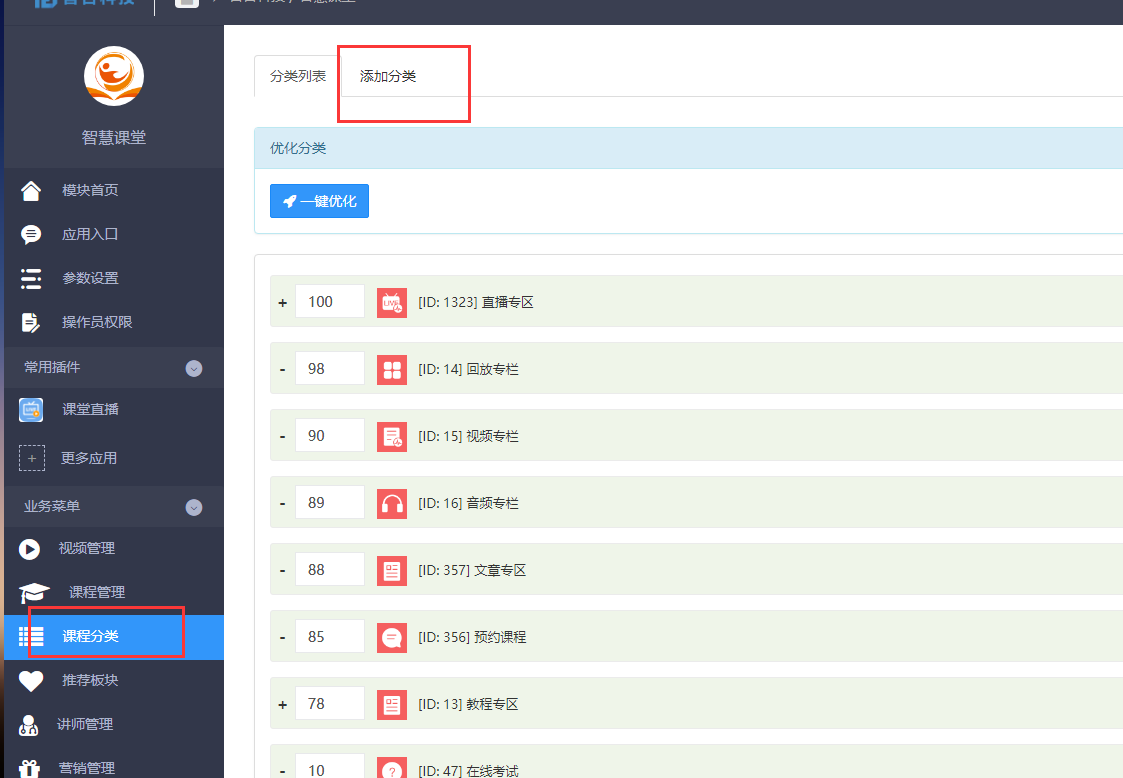
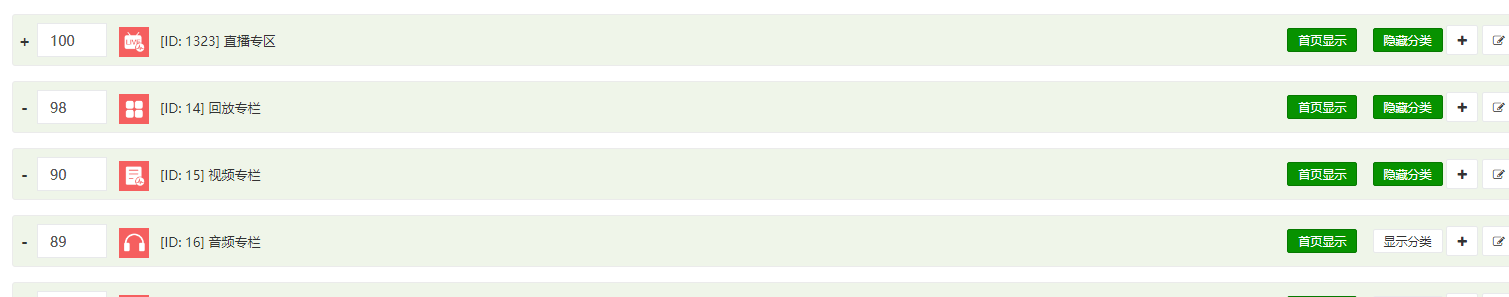
### 2.添加分類導航 :分類導航在 后臺 課程分類 -- 添加分類

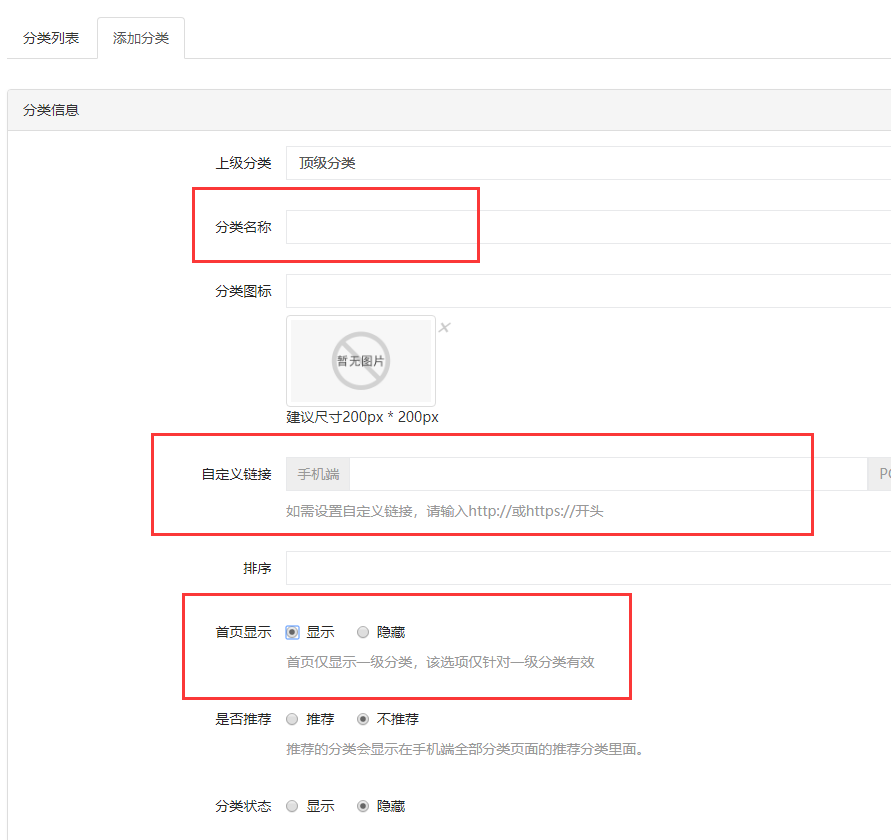
點擊添加分類 可以自定義鏈接(填寫想跳轉的頁面鏈接) 設置首頁顯示,即可在分類導航的位置顯示。

### 例


## 注:首頁分類導航,只顯示 一級分類。 二級分類無效
*****
## 四.限時廣告
### 基本設置 -- 廣告位管理 -- 新增廣告 選擇限時廣告

這里,我們可以設置為限時折扣活動的啦鏈接,也可以是其他頁面跳轉的鏈接
*****
## 五.每日更新
### 每日更新 -- 可以在 基本設置 -- 手機端顯示 里手機端首頁 最新更新課程數量。填寫后,最新更新的課程會顯示在首頁

*****
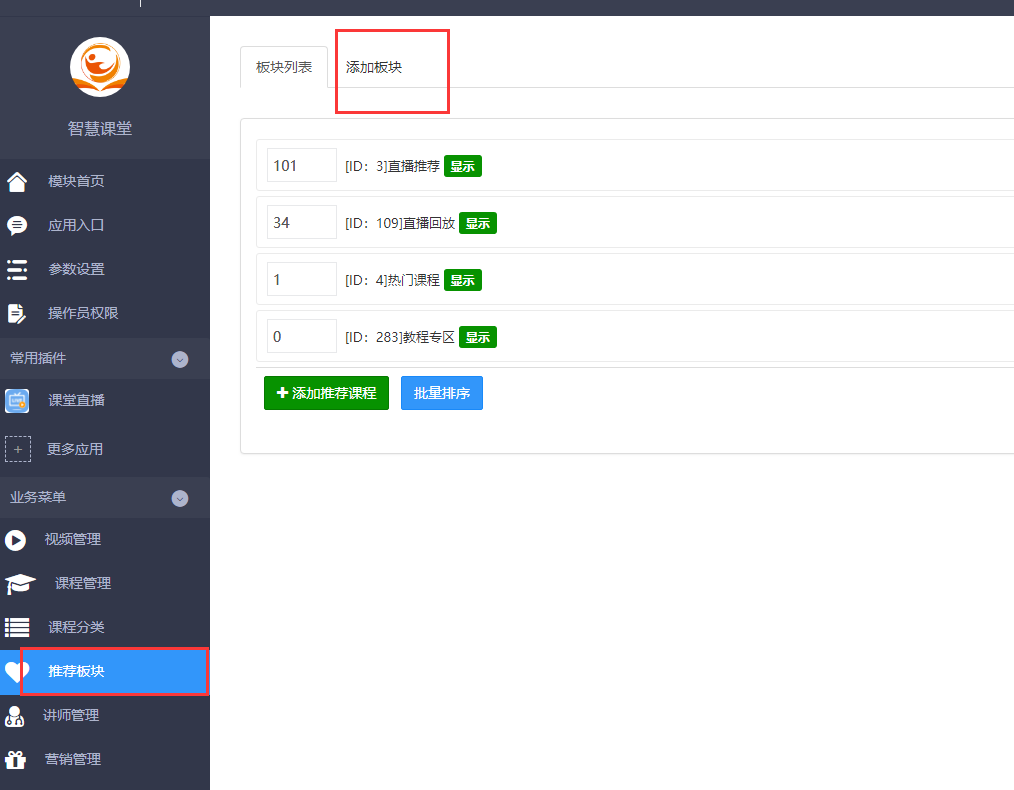
## 五.推薦版塊
### 想在首頁添加推薦的課程。可以在推薦版塊中創建 推薦版塊

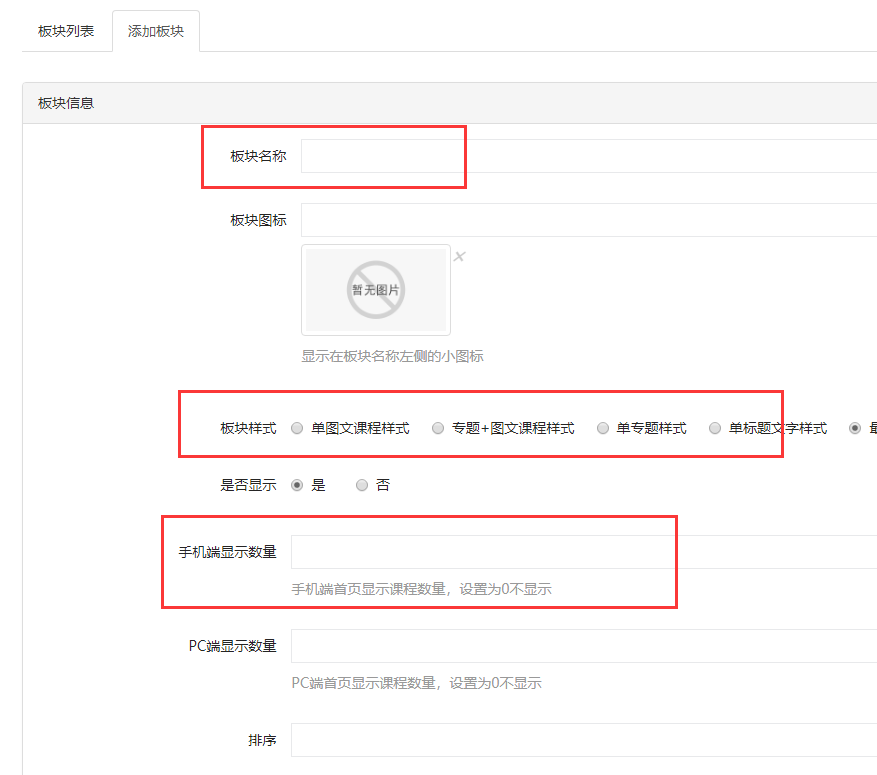
### 添加版塊,設置版塊的推薦名稱,選擇顯示樣式,設置推薦課程數量

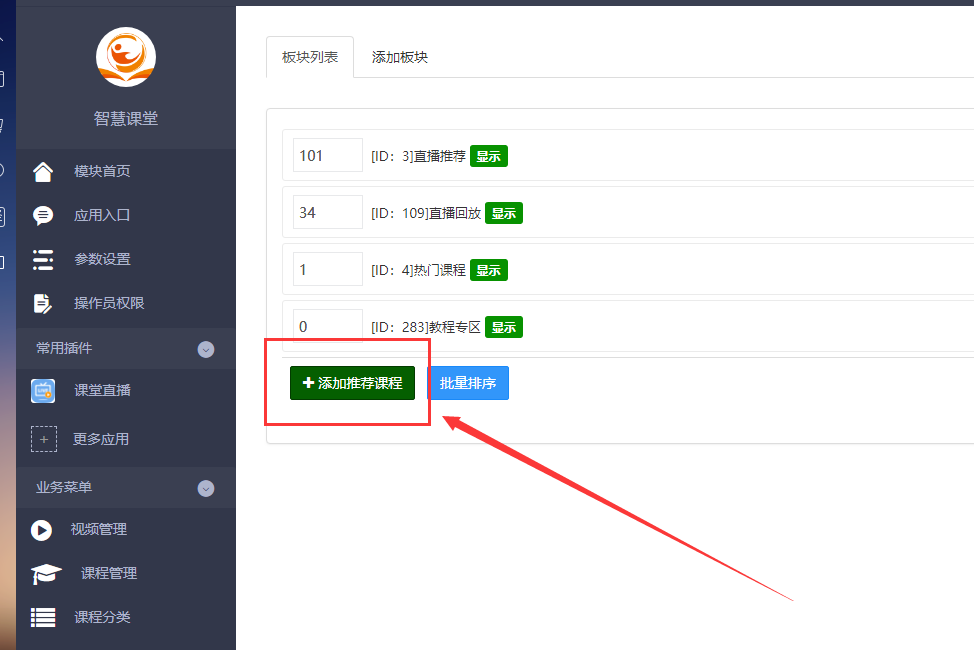
### 創建好推薦版塊 在推薦版塊欄目,點擊添加推薦課程

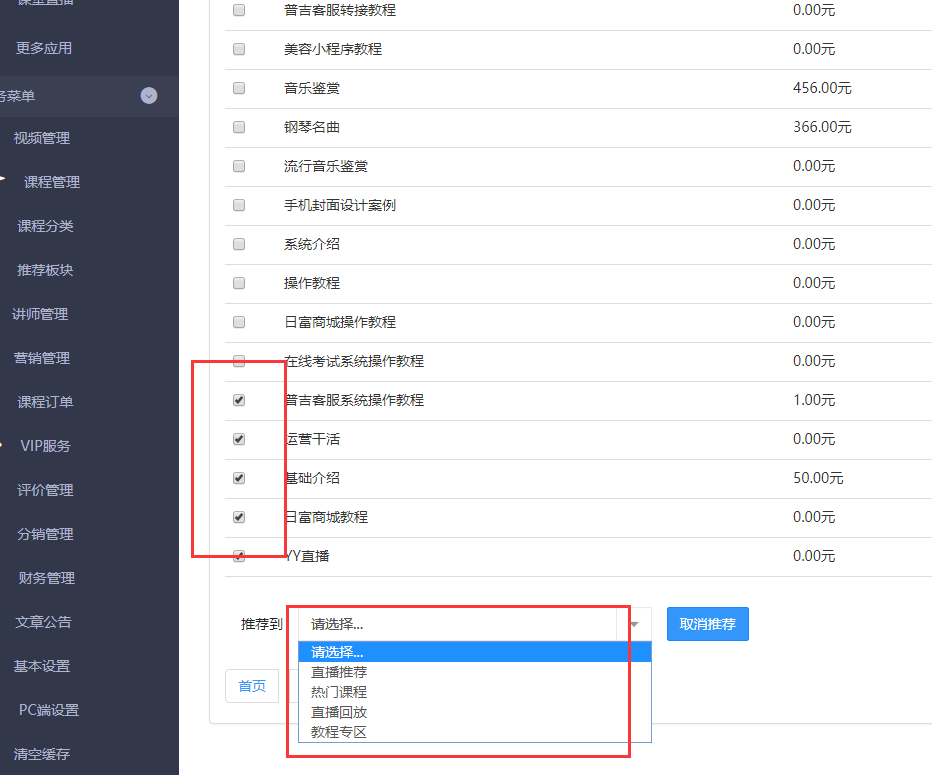
### 選擇要推薦的課程,后選擇放入的推薦版塊

*****
## 六.底部導航欄管理
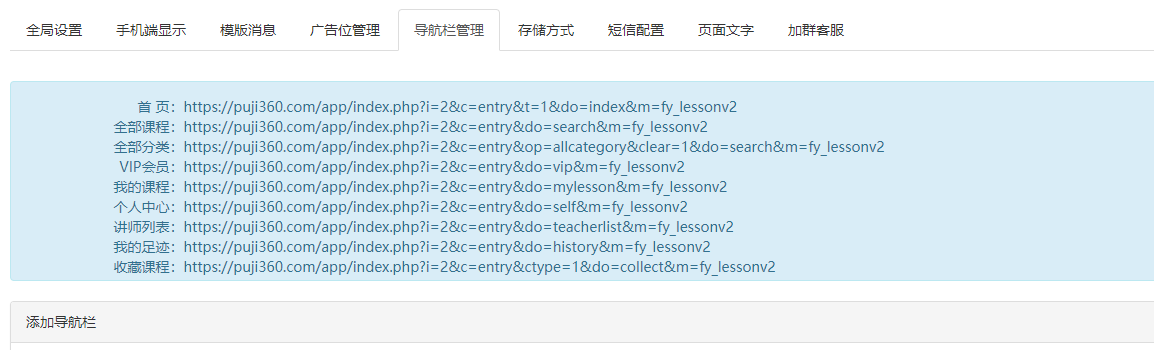
### 基礎設置 -- 導航欄管理

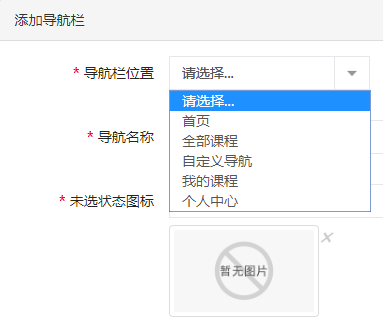
智慧課堂底部一共有5個菜單導航欄,從做到右分別是首頁、全部課程、自定義導航、我的課程和個人中心。其中,除了自定義導航外,其他四個導航欄為默認存在。

1、如果您需要自定義導航欄,請點擊“添加導航”按鈕。“導航欄位置”默認5個,每個導航欄位置僅能添加一次,除了“自定義導航”外,其他4個導航可保持默認。

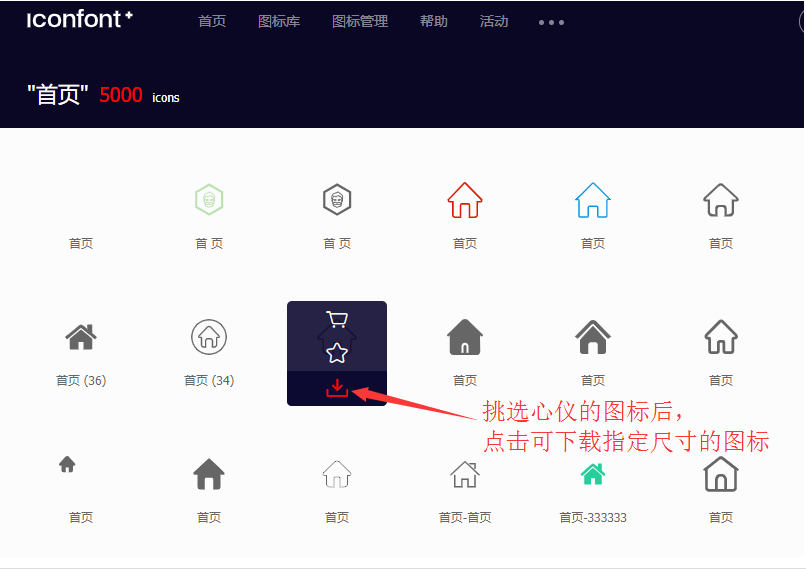
2、導航欄的圖標分別需要上傳兩個圖標,一個是未選中狀態圖標,一個是已選中狀態圖標。如果您不知道如何設計圖標,可以訪問[阿里巴巴矢量圖標庫](https://www.iconfont.cn/)下載圖標。

3、頂部已列出大部分主要頁面的導航鏈接,您可以復制頂部的鏈接填寫到“導航鏈接”里。

- 快速搭建
- 1.如何進入課堂的操作后臺?
- 2.如何快速搭建首頁?
- 3.如何添加講師?
- 4.如何添加課程分類?
- 5.如何創建課程?
- 6如何創建課程章節?
- 7.如何上傳音頻/視頻?
- 8.如何添加直播課程?(電腦端直播OBS)
- 詳細功能介紹
- 應用入口
- 關鍵字鏈接入口
- 封面鏈接入口
- 參數設置
- 視頻管理
- 課程管理
- 課程列表
- 課程屬性
- 最近學習記錄
- 學習時長匯總
- 開課提醒
- 更新音視頻域名
- 課程分類
- 推薦版塊
- 講師管理
- 營銷管理
- 積分設置
- 優惠券管理
- 優惠券規則
- 發放優惠券
- 優惠券記錄
- 限時折扣
- 課程訂單
- VIP服務
- vip訂單管理
- vip會員管理
- vip會員等級服務
- vip服務卡
- 創建會員服務
- 評價管理
- 分銷管理
- 分銷(用戶)管理
- 分銷傭金明細
- 分銷傭金統計
- 分銷商等級
- 分銷設置
- 分銷海報
- 分銷文字
- 財務管理
- 文章公告
- 基礎設置
- 全局設置
- 手機端顯示
- 模板消息
- 廣告位管理
- 導航欄管理
- 存儲方式
- 短信配置
- 騰訊云短信
- 阿里云短信
- 加群客服
- PC端設置
- 清楚緩存
- 日志管理
- 常見問題設置
- 1.OBS如何設置?
- 2.如何查看課堂用戶的uid
