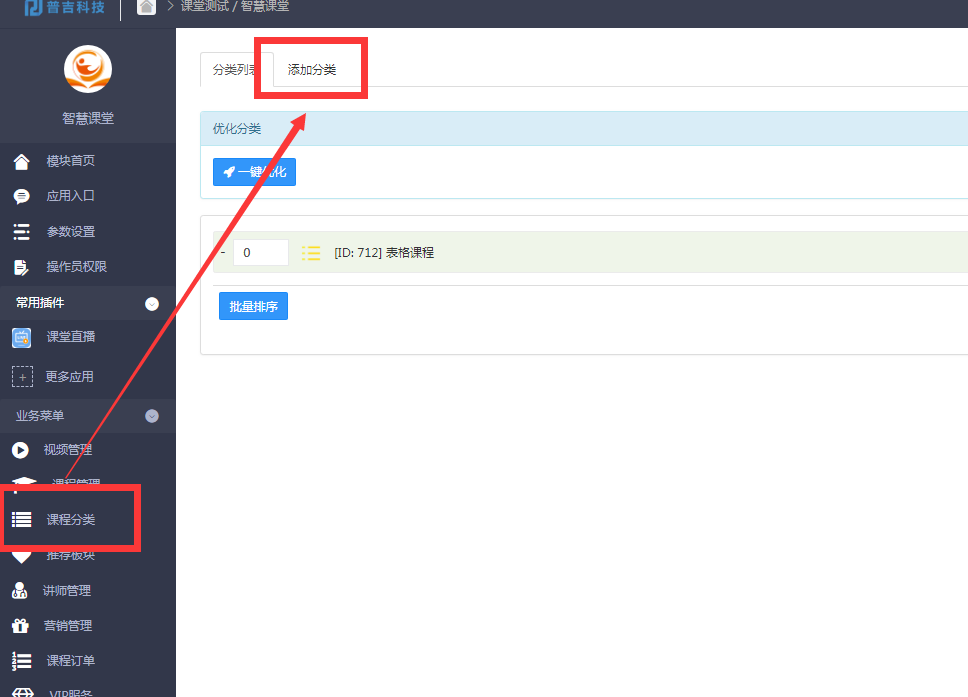
根據圖片指針方向依次點擊紅框的課程分類,添加分類

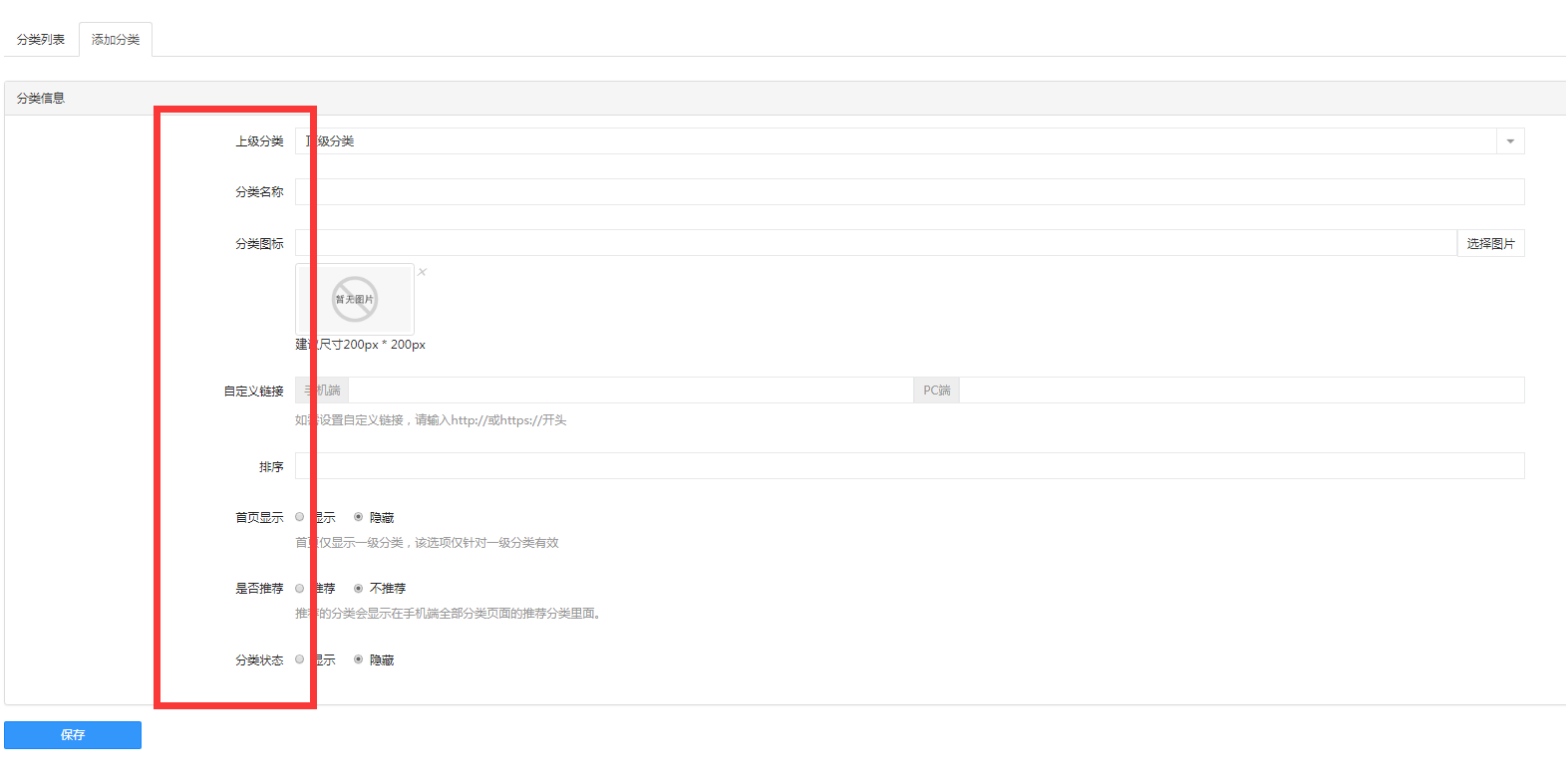
上級分類:如果沒有創建過分類的默認頂級分類就可以,如果想在分類中再添加個課程分類就可以點擊上級分類區域選擇要創建在哪個分類中的二級分類
分類名稱:此分類顯示什么名稱 例:頂級分類:數學,二級分類:方程式.
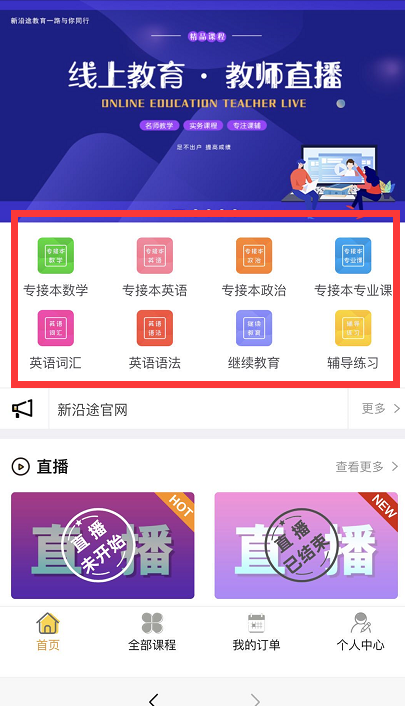
分類圖標:顯示在手機端首頁上的小圖標,如下圖B
自定義鏈接:可以設置外鏈或者其他課程的鏈接,如果不需要可以不設置。
排序:排序越大越靠前.
首頁顯示:該分類是否顯示在首頁.可以看圖B。
是否推薦:推薦的分類會顯示在手機端全部分類頁面的推薦分類里面。**PS:全部分類在基本設置手機端顯示中設置分類圖標系統自動跳出全部分類.**
分類狀態:是否顯示在課程分類中,如果不顯示用戶無法看到此分類.

---------------------------------------------------------------------------------------------分割線-----------------------------------------------------------------------------------------------------
B:

- 快速搭建
- 1.如何進入課堂的操作后臺?
- 2.如何快速搭建首頁?
- 3.如何添加講師?
- 4.如何添加課程分類?
- 5.如何創建課程?
- 6如何創建課程章節?
- 7.如何上傳音頻/視頻?
- 8.如何添加直播課程?(電腦端直播OBS)
- 詳細功能介紹
- 應用入口
- 關鍵字鏈接入口
- 封面鏈接入口
- 參數設置
- 視頻管理
- 課程管理
- 課程列表
- 課程屬性
- 最近學習記錄
- 學習時長匯總
- 開課提醒
- 更新音視頻域名
- 課程分類
- 推薦版塊
- 講師管理
- 營銷管理
- 積分設置
- 優惠券管理
- 優惠券規則
- 發放優惠券
- 優惠券記錄
- 限時折扣
- 課程訂單
- VIP服務
- vip訂單管理
- vip會員管理
- vip會員等級服務
- vip服務卡
- 創建會員服務
- 評價管理
- 分銷管理
- 分銷(用戶)管理
- 分銷傭金明細
- 分銷傭金統計
- 分銷商等級
- 分銷設置
- 分銷海報
- 分銷文字
- 財務管理
- 文章公告
- 基礎設置
- 全局設置
- 手機端顯示
- 模板消息
- 廣告位管理
- 導航欄管理
- 存儲方式
- 短信配置
- 騰訊云短信
- 阿里云短信
- 加群客服
- PC端設置
- 清楚緩存
- 日志管理
- 常見問題設置
- 1.OBS如何設置?
- 2.如何查看課堂用戶的uid
