# 全局配置
小程序根目錄下的`app.json`文件用來對微信小程序進行全局配置。文件內容為一個 JSON 對象,有以下屬性:
## [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#配置項)配置項
| 屬性 | 類型 | 必填 | 描述 | 最低版本 |
| --- | --- | --- | --- | --- |
| [pages](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#pages) | string\[\] | 是 | 頁面路徑列表 | |
| [window](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#window) | Object | 否 | 全局的默認窗口表現 | |
| [tabBar](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#tabBar) | Object | 否 | 底部`tab`欄的表現 | |
| [networkTimeout](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#networkTimeout) | Object | 否 | 網絡超時時間 | |
| [debug](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#debug) | boolean | 否 | 是否開啟 debug 模式,默認關閉 | |
| [functionalPages](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#functionalPages) | boolean | 否 | 是否啟用插件功能頁,默認關閉 | [2.1.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
| [subpackages](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#subpackages) | Object\[\] | 否 | 分包結構配置 | [1.7.3](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
| [workers](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#workers) | string | 否 | `Worker`代碼放置的目錄 | [1.9.90](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
| [requiredBackgroundModes](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#requiredBackgroundModes) | string\[\] | 否 | 需要在后臺使用的能力,如「音樂播放」 | |
| [plugins](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#plugins) | Object | 否 | 使用到的插件 | [1.9.6](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
| [preloadRule](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#preloadRule) | Object | 否 | 分包預下載規則 | [2.3.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
| [resizable](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#resizable) | boolean | 否 | iPad 小程序是否支持屏幕旋轉,默認關閉 | [2.3.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
| [navigateToMiniProgramAppIdList](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#navigateToMiniProgramAppIdList) | string\[\] | 否 | 需要跳轉的小程序列表,詳見[wx.navigateToMiniProgram](https://developers.weixin.qq.com/miniprogram/dev/api/open-api/miniprogram-navigate/wx.navigateToMiniProgram.html) | [2.4.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
| [usingComponents](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#usingComponents) | Object | 否 | 全局[自定義組件](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/(custom-component/README.md))配置 | 開發者工具 1.02.1810190 |
| [permission](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#permission) | Object | 否 | 小程序接口權限相關設置 | 微信客戶端 7.0.0 |
| [sitemapLocation](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#sitemapLocation) | String | 是 | 指明 sitemap.json 的位置 | |
### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#pages)pages
用于指定小程序由哪些頁面組成,每一項都對應一個頁面的 路徑(含文件名) 信息。文件名不需要寫文件后綴,框架會自動去尋找對于位置的`.json`,`.js`,`.wxml`,`.wxss`四個文件進行處理。
**數組的第一項代表小程序的初始頁面(首頁)。小程序中新增/減少頁面,都需要對 pages 數組進行修改。**
如開發目錄為:
~~~
├── app.js
├── app.json
├── app.wxss
├── pages
│?? │── index
│?? │ ├── index.wxml
│?? │ ├── index.js
│?? │ ├── index.json
│?? │ └── index.wxss
│?? └── logs
│?? ├── logs.wxml
│?? └── logs.js
└── utils
~~~
則需要在 app.json 中寫
~~~
{
"pages": ["pages/index/index", "pages/logs/logs"]
}
~~~
### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#window)window
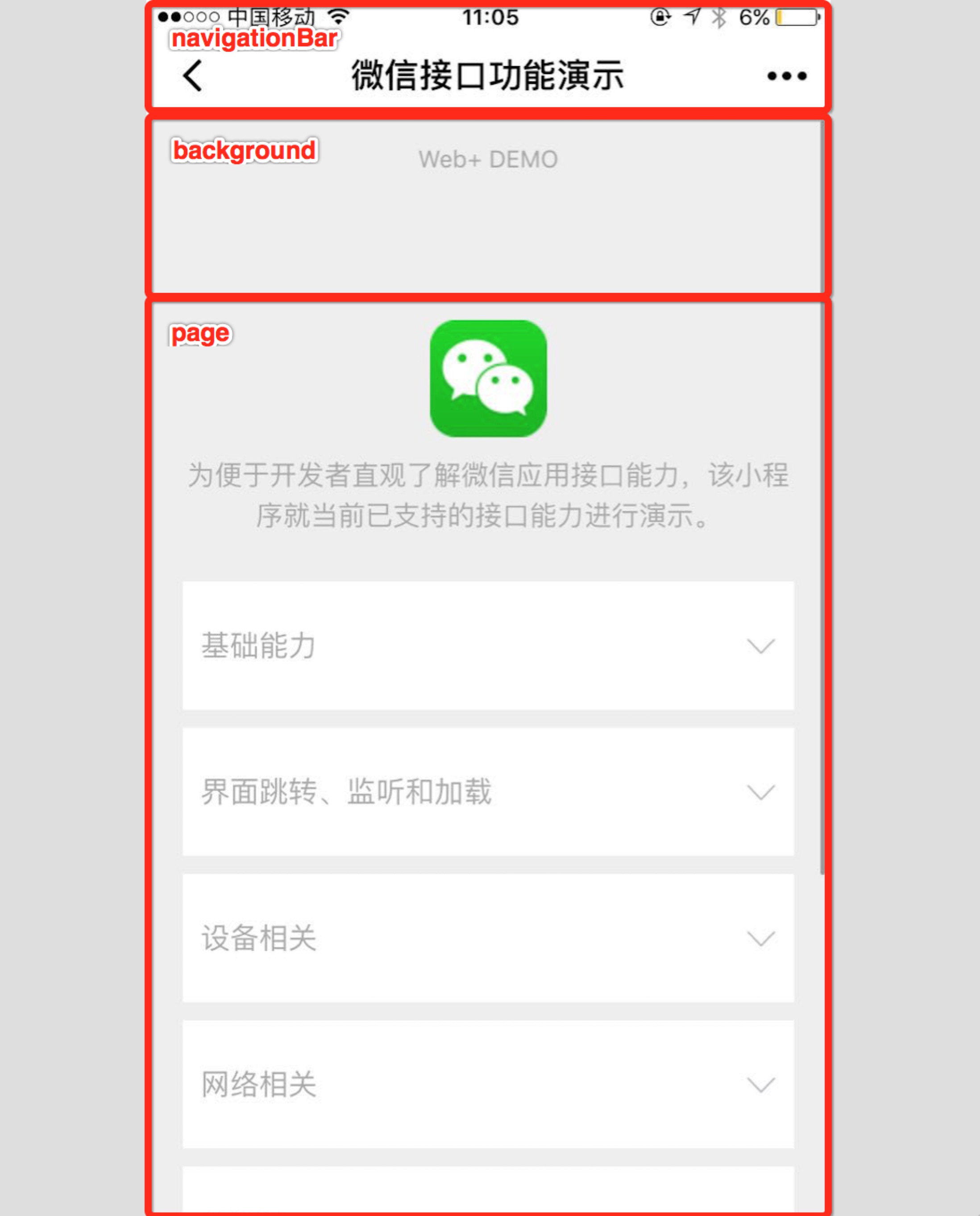
用于設置小程序的狀態欄、導航條、標題、窗口背景色。
| 屬性 | 類型 | 默認值 | 描述 | 最低版本 |
| --- | --- | --- | --- | --- |
| navigationBarBackgroundColor | HexColor | #000000 | 導航欄背景顏色,如`#000000` | |
| navigationBarTextStyle | string | white | 導航欄標題顏色,僅支持`black`/`white` | |
| navigationBarTitleText | string | | 導航欄標題文字內容 | |
| navigationStyle | string | default | 導航欄樣式,僅支持以下值: `default`默認樣式 `custom`自定義導航欄,只保留右上角膠囊按鈕。參見注 2。 | 微信客戶端 6.6.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的樣式,僅支持`dark`/`light` | |
| backgroundColorTop | string | #ffffff | 頂部窗口的背景色,僅 iOS 支持 | 微信客戶端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,僅 iOS 支持 | 微信客戶端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否開啟全局的下拉刷新。
詳見[Page.onPullDownRefresh](https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onpulldownrefresh) | |
| onReachBottomDistance | number | 50 | 頁面上拉觸底事件觸發時距頁面底部距離,單位為 px。
詳見[Page.onReachBottom](https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onreachbottom) | |
| pageOrientation | string | portrait | 屏幕旋轉設置,支持`auto`/`portrait`/`landscape`
詳見[響應顯示區域變化](https://developers.weixin.qq.com/miniprogram/dev/framework/view/resizable.html) | [2.4.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html)(auto) /[2.5.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html)(landscape) |
* 注 1:HexColor(十六進制顏色值),如"#ff00ff"
* 注 2:關于`navigationStyle`
* 客戶端 7.0.0 以下版本,`navigationStyle`只在`app.json`中生效。
* 客戶端 6.7.2 版本開始,`navigationStyle: custom`對[web-view](https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html)組件無效
* 開啟 custom 后,低版本客戶端需要做好兼容。開發者工具基礎庫版本切到 1.7.0(不代表最低版本,只供調試用)可方便切到舊視覺
如:
~~~
{
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
~~~

### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#tabBar)tabBar
如果小程序是一個多 tab 應用(客戶端窗口的底部或頂部有 tab 欄可以切換頁面),可以通過 tabBar 配置項指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面。
| 屬性 | 類型 | 必填 | 默認值 | 描述 | 最低版本 |
| --- | --- | --- | --- | --- | --- |
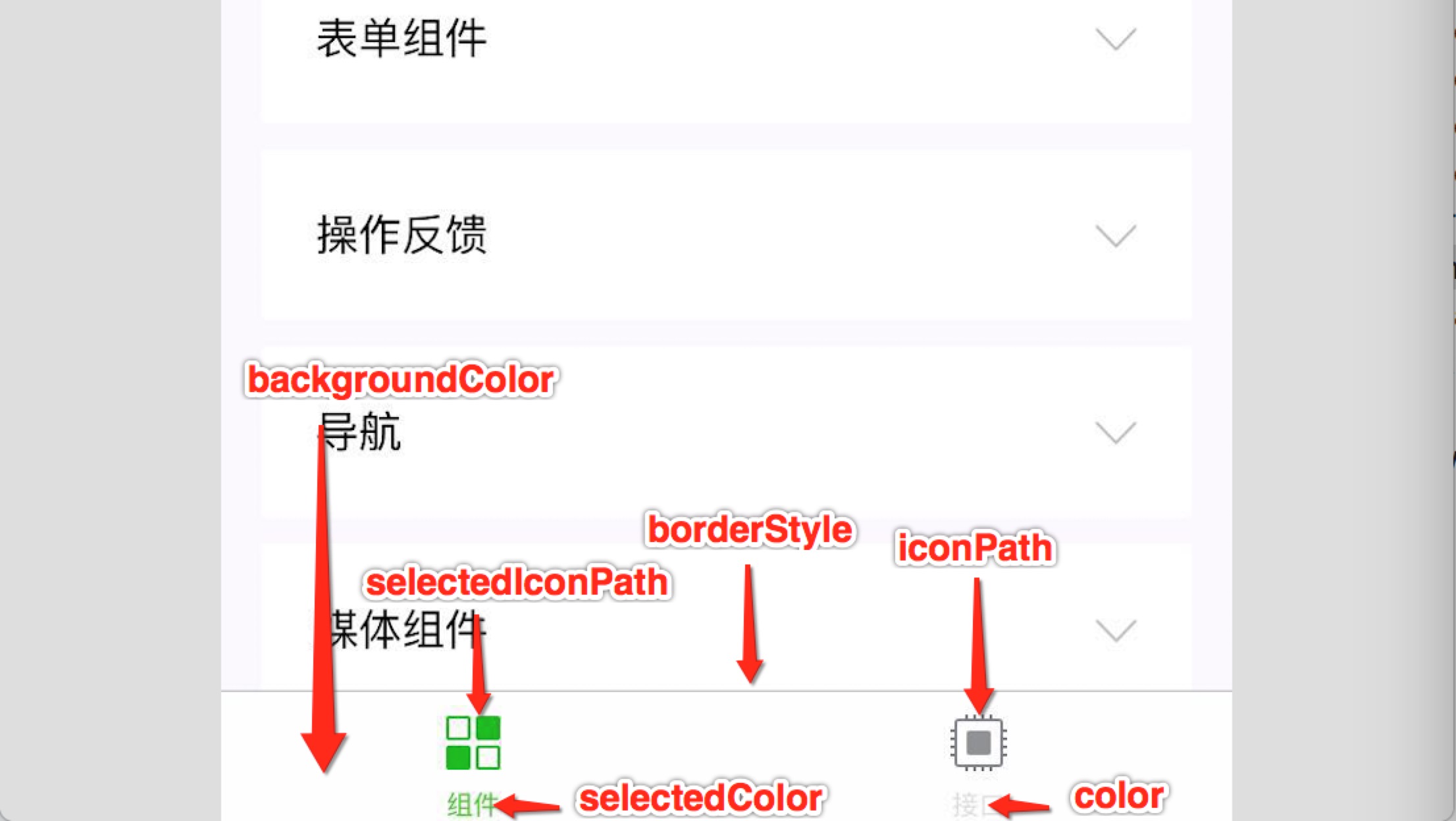
| color | HexColor | 是 | | tab 上的文字默認顏色,僅支持十六進制顏色 | |
| selectedColor | HexColor | 是 | | tab 上的文字選中時的顏色,僅支持十六進制顏色 | |
| backgroundColor | HexColor | 是 | | tab 的背景色,僅支持十六進制顏色 | |
| borderStyle | string | 否 | black | tabbar 上邊框的顏色, 僅支持`black`/`white` | |
| list | Array | 是 | | tab 的列表,詳見`list`屬性說明,最少 2 個、最多 5 個 tab | |
| position | string | 否 | bottom | tabBar 的位置,僅支持`bottom`/`top` | |
| custom | boolean | 否 | false | 自定義 tabBar,見[詳情](https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html) | [2.5.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
其中 list 接受一個數組,**只能配置最少 2 個、最多 5 個 tab**。tab 按數組的順序排序,每個項都是一個對象,其屬性值如下:
| 屬性 | 類型 | 必填 | 說明 |
| --- | --- | --- | --- |
| pagePath | string | 是 | 頁面路徑,必須在 pages 中先定義 |
| text | string | 是 | tab 上按鈕文字 |
| iconPath | string | 否 | 圖片路徑,icon 大小限制為 40kb,建議尺寸為 81px \* 81px,不支持網絡圖片。
**當`position`為`top`時,不顯示 icon。** |
| selectedIconPath | string | 否 | 選中時的圖片路徑,icon 大小限制為 40kb,建議尺寸為 81px \* 81px,不支持網絡圖片。
**當`position`為`top`時,不顯示 icon。** |

### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#networkTimeout)networkTimeout
各類網絡請求的超時時間,單位均為毫秒。
| 屬性 | 類型 | 必填 | 默認值 | 說明 |
| --- | --- | --- | --- | --- |
| request | number | 否 | 60000 | [wx.request](https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html)的超時時間,單位:毫秒。 |
| connectSocket | number | 否 | 60000 | [wx.connectSocket](https://developers.weixin.qq.com/miniprogram/dev/api/network/websocket/wx.connectSocket.html)的超時時間,單位:毫秒。 |
| uploadFile | number | 否 | 60000 | [wx.uploadFile](https://developers.weixin.qq.com/miniprogram/dev/api/network/upload/wx.uploadFile.html)的超時時間,單位:毫秒。 |
| downloadFile | number | 否 | 60000 | [wx.downloadFile](https://developers.weixin.qq.com/miniprogram/dev/api/network/download/wx.downloadFile.html)的超時時間,單位:毫秒。 |
### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#debug)debug
可以在開發者工具中開啟`debug`模式,在開發者工具的控制臺面板,調試信息以`info`的形式給出,其信息有 Page 的注冊,頁面路由,數據更新,事件觸發等。可以幫助開發者快速定位一些常見的問題。
### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#functionalPages)functionalPages
> 基礎庫 2.1.0 開始支持,低版本需做[兼容處理](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html)。
插件所有者小程序需要設置這一項來啟用[插件功能頁](https://developers.weixin.qq.com/miniprogram/dev/framework/plugin/functional-pages.html)。
### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#subpackages)subpackages
> 微信客戶端 6.6.0 ,基礎庫 1.7.3 及以上版本支持
啟用[分包加載](https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html)時,聲明項目分包結構。
> 寫成 subPackages 也支持。
### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#workers)workers
> 基礎庫 1.9.90 開始支持,低版本需做[兼容處理](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html)。
使用[Worker](https://developers.weixin.qq.com/miniprogram/dev/framework/workers.html)處理多線程任務時,設置`Worker`代碼放置的目錄
### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#requiredBackgroundModes)requiredBackgroundModes
> 微信客戶端 6.7.2 及以上版本支持
申明需要后臺運行的能力,類型為數組。目前支持以下項目:
* `audio`: 后臺音樂播放
如:
~~~
{
"pages": ["pages/index/index"],
"requiredBackgroundModes": ["audio"]
}
~~~
注:在此處申明了后臺運行的接口,開發版和體驗版上可以直接生效,正式版還需通過審核。
### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#plugins)plugins
> 基礎庫 1.9.6 開始支持,低版本需做[兼容處理](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html)。
聲明小程序需要使用的[插件](https://developers.weixin.qq.com/miniprogram/dev/framework/plugin/using.html)。
### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#preloadRule)preloadRule
> 基礎庫 2.3.0 開始支持,低版本需做[兼容處理](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html)。
聲明[分包預下載](https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages/preload.html)的規則。
### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#resizable)resizable
> 基礎庫 2.3.0 開始支持,低版本需做[兼容處理](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html)。
在 iPad 上運行的小程序可以設置支持[屏幕旋轉](https://developers.weixin.qq.com/miniprogram/dev/framework/view/resizable.html)。
### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#navigateToMiniProgramAppIdList)navigateToMiniProgramAppIdList
> 基礎庫 2.4.0 開始支持,低版本需做[兼容處理](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html)。
當小程序需要使用[wx.navigateToMiniProgram](https://developers.weixin.qq.com/miniprogram/dev/api/open-api/miniprogram-navigate/wx.navigateToMiniProgram.html)接口跳轉到其他小程序時,需要先在配置文件中聲明需要跳轉的小程序 appId 列表,最多允許填寫 10 個。
### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#usingComponents)usingComponents
> 開發者工具 1.02.1810190 及以上版本支持
在此處聲明的自定義組件視為全局自定義組件,在小程序內的頁面或自定義組件中可以直接使用而無需再聲明。
### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#permission)permission
> 微信客戶端 7.0.0 及以上版本支持
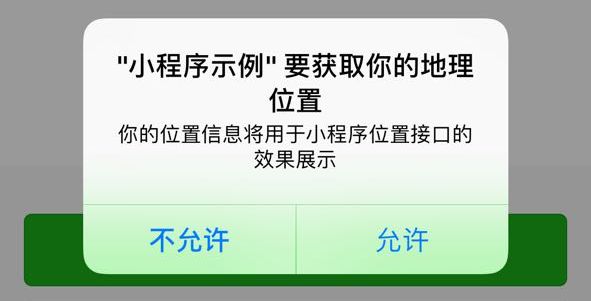
小程序[接口權限](https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/authorize.html)相關設置。字段類型為`Object`,結構為:
| 屬性 | 類型 | 必填 | 默認值 | 描述 |
| --- | --- | --- | --- | --- |
| scope.userLocation | PermissionObject | 否 | | 位置相關權限聲明 |
**PermissionObject 結構**
| 屬性 | 類型 | 必填 | 默認值 | 說明 |
| --- | --- | --- | --- | --- |
| desc | string | 是 | | 小程序獲取權限時展示的接口用途說明。最長 30 個字符 |
如:
~~~
{
"pages": ["pages/index/index"],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息將用于小程序位置接口的效果展示"
}
}
}
~~~

### [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#sitemapLocation)sitemapLocation
指明[sitemap.json](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/sitemap.html)的位置;默認為 'sitemap.json' 即在 app.json 同級目錄下名字的`sitemap.json`文件
## [](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#配置示例)配置示例
~~~
{
"pages": ["pages/index/index", "pages/logs/index"],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首頁"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": ["wxe5f52902cf4de896"]
}
~~~
- 前端工具庫
- HTML
- CSS
- 實用樣式
- JavaScript
- 模擬運動
- 深入數組擴展
- JavaScript_補充
- jQuery
- 自定義插件
- 網絡 · 后端請求
- css3.0 - 2019-2-28
- 選擇器
- 邊界樣式
- text 字體系列
- 盒子模型
- 動圖效果
- 其他
- less - 用法
- scss - 用法 2019-9-26
- HTML5 - 2019-3-21
- canvas - 畫布
- SVG - 矢量圖
- 多媒體類
- H5 - 其他
- webpack - 自動化構建
- webpack - 起步
- webpack -- 環境配置
- gulp
- ES6 - 2019-4-21
- HTML5補充 - 2019-6-30
- 微信小程序 2019-7-8
- 全局配置
- 頁面配置
- 組件生命周期
- 自定義組件 - 2019-7-14
- Git 基本操作 - 2019-7-16
- vue框架 - 2019-7-17
- 基本使用 - 2019-7-18
- 自定義功能 - 2019-7-20
- 自定義組件 - 2019-7-22
- 腳手架的使用 - 2019-7-25
- vue - 終端常用命令
- Vue Router - 路由 (基礎)
- Vue Router - 路由 (高級)
- 路由插件配置 - 2019-7-29
- 路由 - 一個實例
- VUEX_數據倉庫 - 2019-8-2
- Vue CLI 項目配置 - 2019-8-5
- 單元測試 - 2019-8-6
- 掛載全局組件 - 2019-11-14
- React框架
- React基本使用
- React - 組件化 2019-8-25
- React - 組件間交互 2019-8-26
- React - setState 2019-11-19
- React - slot 2019-11-19
- React - 生命周期 2019-8-26
- props屬性校驗 2019-11-26
- React - 路由 2019-8-28
- React - ref 2019-11-26
- React - Context 2019-11-27
- PureComponent - 性能優化 2019-11-27
- Render Props VS HOC 2019-11-27
- Portals - 插槽 2019-11-28
- React - Event 2019-11-29
- React - 渲染原理 2019-11-29
- Node.js
- 模塊收納
- dome
- nodejs - tsconfig.json
- TypeScript - 2020-3-5
- TypeScript - 基礎 2020-3-6
- TypeScript - 進階 2020-3-9
- Ordinary小助手
- uni-app
- 高德地圖api
- mysql
- EVENTS
- 筆記
- 關于小程序工具方法封裝
- Tool/basics
- Tool/web
- parsedUrl
- request