[TOC]
```
npm install sass
編譯:$ sass sass/style.scss:css/style.css
監聽變化:$ sass --watch sass:css
修改輸出格式:
nested -- 嵌套(默認)、compact -- 緊湊、expanded -- 擴展、compressed -- 壓縮
$ sass --watch sass:css --style compact
$ sass --watch sass:css --style expanded
$ sass --watch sass:css --style compressed
```
## :-: 3種注解的區別
```
/*
* 多行注釋,輸出時會保留。
* 注意:如果是壓縮將不會被保留
*/
// 單行注釋,不會出現在編譯之后的css文件內。
/*!
* 強制注釋,即便輸出形式為壓縮。該注釋也依然保留、
*/
```
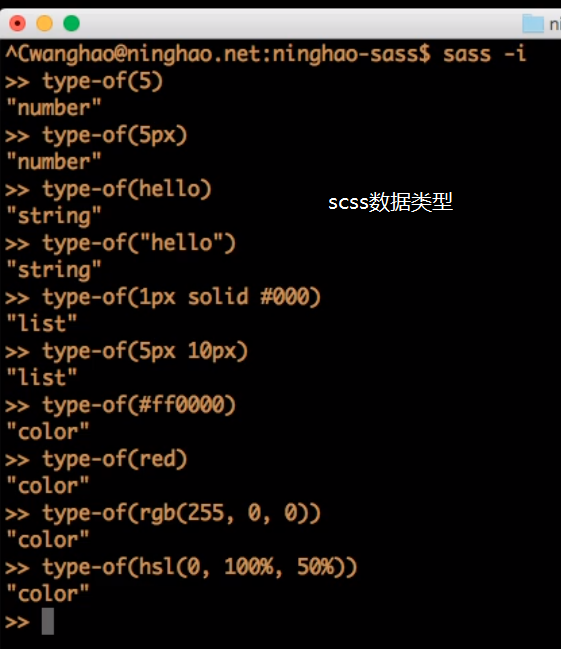
## :-: scss數據類型
:-: 
## :-: 定義及使用變量?(數字,顏色,字符串)
```
$primary-color: rgba(0, 0, 0, 0.2);
$primary-border:1px solid $primary-color;
.variable {
background-color: $primary-color;
border: $primary-border;
}
```
## :-: 嵌套語法
```
.box {
.a {
// 嵌套中調用父級 / 引用父級
&:hover {
background: red;
}
&-test-001 {
background: #fff;
}
}
}
// ------------------------------------------- 編譯結果
// .box .a:hover { background: red; }
// .box .a-test-001 { background: #fff; }
```
## :-: 屬性嵌套
```
.props {
font: {
size: 14px;
weight: 600;
family: 'Courier New', Courier, monospace;
}
// font-size:14px; font-weight:600; ···
border:1px solid #f40 {
left-color: #123;
right-color: #456;
}
// border: 1px solid #f40;
// border-left-color: #123;
// border-right-color: #456;
}
```
## :-: 混合?(類似于js的function)
```
.mixture {
// - 定義
// @mixin 名字(參數1, 參數2...) { ··· }
// - 調用
// @include 名字(#ccc, #fff);
// ··················································
@mixin alert($color) {
// 可以傳參、嵌套、引用其他mixin、或者外部變量、
background: $color;
color: #8a6d3b;
a {
color: #bbb;
// darken -- 該方法用于加深顏色;
background: darken($color, 10%);
}
}
.alert-warning {
// 調用
@include alert(#ccc);
@include alert($color: #ccc); // 第二種調用方式,可以無視參數的順序、
}
}
```
## :-: 繼承(擴展)
```
.extend {
.alert {
padding: 5px;
}
.alert a {
color: red; // 也會被繼承
}
.alert-info {
@extend .alert; // 繼承就是引用一個類的所有樣式,作為基礎樣式。(注意:包括它的子集們)
padding-bottom: 10px;
}
/* .extend .alert, .extend .alert-info { padding: 5px; }
.extend .alert a, .extend .alert-info a { color: red; }
.extend .alert-info { padding-bottom: 10px; } */
}
```
## :-: 模塊化
```
.import {
// css3.0 自帶導入功能,因為每次@import導入都要發送http請求,這樣比較消耗服務器資源。而scss對@import做了優化,將導入的模塊都合并在了一個文件。
@import './_base.scss'; // .import a {color: red;}
// partials -- 是將css文件分塊,項目一部分。
// 新建一個scss文件(_base.scss),值得注意的是要以下劃線'_'開頭。這樣scss就知道這個是一個partials了。
// 通過@import引入時就不會編譯成兩份文件而是合并在一起了。
}
```
## :-: 數據類型
### :-: 數字
```
.Numbers {
// 基礎運算
width: 1 / 3 * 100%; // 33.3333333333%
width: (200 / 4) + px; // 50px
height: 5 * 5 + px; // 25px
// 通過數字函數
// abs -- 絕對值
padding: abs(-10px); // 10px
// round -- 四舍五入
padding: round(3.5px); // 4px
// ceil -- 向上取整
padding: ceil(3.1px); // 4px
// floor -- 向下取整
padding: floor(3.9px); // 3px
// percentage -- 取百分比
padding: percentage(65px / 100px); // 65%
margin: min(1, 2, 3); // 測試了沒效果 - 1
margin: max(1, 2, 3); // 測試了沒效果 - 3
}
```
### :-: 字符串
```
.string {
// 輸出的形式不同
width: 'abc' + def; // "abcdef"
width: abc + 'def'; // abcdef
width: abc + def; // abcdef
width: 1+'px'; // "1px"
width: 1+px; // 1px
// 字符串函數
$greeting: 'Hello World~';
// to-upper-case -- 轉大寫
top: to-upper-case($greeting); // "HELLO WORLD~"
// to-lower-case -- 轉小寫
top: to-lower-case($greeting); // "hello world~"
// str-length -- 返回字符串的長度
top: str-length($greeting); // 12
// str-index -- 返回指定片段的索引位,起點為1。注意:如果沒有不會輸出。
top: str-index($greeting, "World"); // 7
// str-insert -- 插入字符片段,索引從1開始。可以為負數。-1 為最后一個。
top: str-insert($greeting, '.net', -1); // Hello World~.net
}
```
### :-: 顏色
```
.color {
// rgb(紅, 綠, 藍) 范圍:0 ~ 255
// rgba(紅, 綠, 藍, 不透明度) 范圍:0 ~ 255 、不透明度:0 ~ 1.0
color: rgb(255, 0, 0); // red
// 在scss中rgb可以直接用百分比表示
color: rgba(80%, 0, 0, 30%); // #cc0000
// hsl 色相(0deg~360deg)、飽和度(0~100%)、明度(0~100%)
// hsla 色相(0deg~360deg)、飽和度(0%~100%)、明度(0%~100%)、不透明度(0~1.0)
color: hsl(0, 100%, 50%); // red
// 顏色函數
$color: #f00;
$color-hsl: hsl(0, 100%, 50%);
// adjust-hue -- 用于調整色相
color: adjust-hue($color, 45deg); // #ffbf00
// lighten -- 增加顏色明度。
color: lighten($color, 20%); // #ff6666
// darken -- 減少顏色明度。
color: darken($color, 20%); // #990000
// 純度(飽和度)
// saturate -- 提高純度
color: saturate($color, 20%);
// desaturate -- 降低純度
color: desaturate($color, 20%);
// 不透明度
// opacify -- 增加顏色不透明度
color: opacify($color, 0.3);
// opacify -- 減少顏色不透明度
color: transparentize($color, 0.3);
}
```
### :-: 列表
```
.list {
// 分隔符 ',' | ' ' | '()'
$list: 5px 10px 0 5px;
// length -- 返回列表的長度
top: length($list); // 4
// nth -- 獲取指定索引位的值
top: nth($list, 2); // 10px
// index -- 匹配該索引在列表中的索引位
top: index($list, 5px); // 1
// append -- 向后插入成員,相當于js的arr.push
top: append($list, 1px); // 5px 10px 0 5px 1px
// join -- 合并列表,第三個參數可以指定分隔符。
content: join($list, 6px 7px, comma); // 5px, 10px, 0, 5px, 6px, 7px
// map 命名列表
$list: (key: #f40, dark: #000);
// map-get -- map取值
color: map-get($list, dark); // #000
// map-keys -- 獲取map所有的屬性名
color: map-keys($list); // key, dark
// map-values -- 獲取map所有的值
color: map-values($list); // #f40, #000
// map-has-key -- 判斷map中是否有指定的key。返回 true/false
color: map-has-key($list, key); // true
// map-merge -- 合并兩個map為一個、
$list: map-merge($list, (a: 1px, b: 2px));
color: map-get($list, b); // 2px
// map-remove -- map移除指定成員,支持移除多個
$list: map-remove($list, a, b, dark);
}
```
### :-: 布爾值
```
.Boolean {
top: 12px > 2px;
// not -- 取反
top: not(true);
top: (1px)>(2px) and (2px)<(1px);
top: (1px)>(2px) or (2px)<(1px);
}
```
## :-: 模版字符串(Interpolation)
```
$version:1.0.1.20180927;
/* 當前版本號:#{$version} */ // 當前版本號:1 0.1 0.20180927
.test-::before {
content: "#{$version}"; // "1 0.1 0.20180927"
}
$str:"A001";
.test-#{$str} {top: 0;} // .test-A001
```
## :-: 流程控制
### :-: if
```
// @if 條件 {···}
.if {
// - @if -- 當結果為true時,才會被包含
// - @else if - @else
$index: 1;
@if $index==0 { color: red; }
@else if $index==1 { color: #000; }
@else { color: #fff; }
}
```
### :-: for
```
// @for $var from <開始值> through <結束值> { ··· }
// @for $var from <開始值> to <結束值> { ··· }
.for {
// through 跟 to 的區別,to 不會執行最后一次。如結束值為5,to - 5 | through - 4
$len: 3;
@for $i from 1 through $len {
.col-#{$i} { width: 100% / $len * $i; }
}
@for $i from 1 to $len { index: $i + px; }
}
```
### :-: each
```
// @each $var in $list { ··· }
.each {
// @each -- 遍歷列表
$list: a b c d e f;
@each $v in $list {
.icon {
background-image: url('./image/#{$v}.png');
}
}
}
```
### :-: while
```
// @while 條件 { ··· }
.while {
$i: 1;
@while $i<=5 {
top: $i + px;
$i: $i + 1;
}
}
```
### :-: function / alert
```
// @function 名字 (參數1,參數2) { ··· }
.function {
// 用戶自定義函數
@function color () { @return 123px; }
padding-top: color(); // 123px
// 提示信息
@function alert () {
@warn 'Warning'; // 在命令行中提示
@error 'Error'; // 終止解析,拋出錯誤
@return 1px;
}
top: alert();
}
```
## :-: 循環
```
@for $i from 0 through 24 {
.el-col-#{$i} {
width: $i / 24 * 100%;
}
}
```
- 前端工具庫
- HTML
- CSS
- 實用樣式
- JavaScript
- 模擬運動
- 深入數組擴展
- JavaScript_補充
- jQuery
- 自定義插件
- 網絡 · 后端請求
- css3.0 - 2019-2-28
- 選擇器
- 邊界樣式
- text 字體系列
- 盒子模型
- 動圖效果
- 其他
- less - 用法
- scss - 用法 2019-9-26
- HTML5 - 2019-3-21
- canvas - 畫布
- SVG - 矢量圖
- 多媒體類
- H5 - 其他
- webpack - 自動化構建
- webpack - 起步
- webpack -- 環境配置
- gulp
- ES6 - 2019-4-21
- HTML5補充 - 2019-6-30
- 微信小程序 2019-7-8
- 全局配置
- 頁面配置
- 組件生命周期
- 自定義組件 - 2019-7-14
- Git 基本操作 - 2019-7-16
- vue框架 - 2019-7-17
- 基本使用 - 2019-7-18
- 自定義功能 - 2019-7-20
- 自定義組件 - 2019-7-22
- 腳手架的使用 - 2019-7-25
- vue - 終端常用命令
- Vue Router - 路由 (基礎)
- Vue Router - 路由 (高級)
- 路由插件配置 - 2019-7-29
- 路由 - 一個實例
- VUEX_數據倉庫 - 2019-8-2
- Vue CLI 項目配置 - 2019-8-5
- 單元測試 - 2019-8-6
- 掛載全局組件 - 2019-11-14
- React框架
- React基本使用
- React - 組件化 2019-8-25
- React - 組件間交互 2019-8-26
- React - setState 2019-11-19
- React - slot 2019-11-19
- React - 生命周期 2019-8-26
- props屬性校驗 2019-11-26
- React - 路由 2019-8-28
- React - ref 2019-11-26
- React - Context 2019-11-27
- PureComponent - 性能優化 2019-11-27
- Render Props VS HOC 2019-11-27
- Portals - 插槽 2019-11-28
- React - Event 2019-11-29
- React - 渲染原理 2019-11-29
- Node.js
- 模塊收納
- dome
- nodejs - tsconfig.json
- TypeScript - 2020-3-5
- TypeScript - 基礎 2020-3-6
- TypeScript - 進階 2020-3-9
- Ordinary小助手
- uni-app
- 高德地圖api
- mysql
- EVENTS
- 筆記
- 關于小程序工具方法封裝
- Tool/basics
- Tool/web
- parsedUrl
- request