# :-: B0010-按鍵模塊
##
# 一、 模塊參數

***
# 二、功能說明及應用場景
## 功能說明:
可以在按鍵模塊內完成按鍵動作次數或時間的判斷,并控制按鍵燈的動作。
## 應用場景:
* 按鍵動作中需要有配合按鍵燈效果的,如呼吸,亮滅,閃爍等動作
* 需要判斷按鍵按下幾次,或持續了多久時間的情況
***
# 三、使用說明
## 1.安裝使用

接線和安裝應在斷電情況下進行。
可適配直徑3cm和6cm的塑料按鍵,內部按鍵燈珠可選紅黃藍綠白五色中的一種。
## 2.配置說明
兩個頁面分別表示兩組參數,都是有效的。

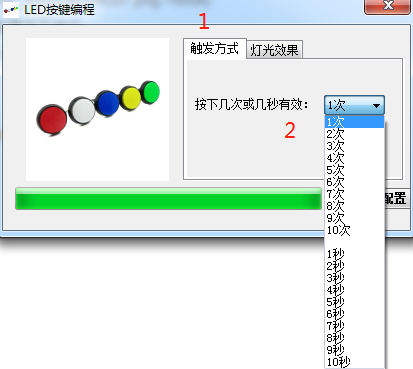
1. 觸發方式參數設置頁面
2. 觸發方式設置,即判斷條件:
設定為次數:停止輸入1秒內判斷,滿足條件,觸發輸出口動作點信號;
設定為時間:持續按下超過設定的時間,松開后,可觸發輸出口動作點信號。

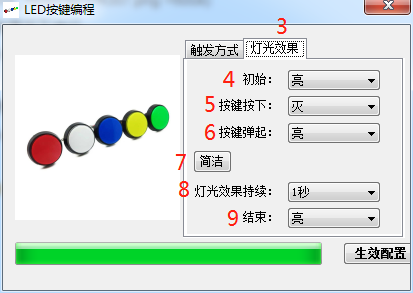
3. 燈光效果參數設置頁面
4. 初始效果:通電后的效果,可選五種效果:滅,亮,快閃,慢閃,呼吸
5. 按鍵按下效果:可選五種效果
6. 按鍵彈起效果:可選五種效果
7. 可選簡潔設置(隱藏8和9),或高級設置(顯示8和9)
8. 燈光效果持續:表示成功觸發后,保持按鍵彈起的效果的時間,且與輸出時間相等
9. 結束效果:燈光效果持續,結束后按鍵燈的效果
***
# 四、常見問題排查
**問題**:是否可以實現按下輸出動作,松開輸出復位
**解決**:不可以,按鍵模塊的作用是直接在模塊上完成次數或時間的判斷,并控制按鍵燈的效果
- 一、綜述
- 1.模塊分類介紹
- 2.軟件介紹
- 3.工具箱及其他
- 二、圖形化
- 軟件說明
- 1.軟件安裝
- 2.可支持的模塊
- 切換圖形化/模式化配置系統
- 打開主控的配置
- 3.配置軟件
- 操作樣例視頻
- 模塊參數
- 堆疊功能塊詳解
- 支持功能塊數量
- 圖形化功能塊
- 輸入
- 輸出
- 延時
- 同時輸入
- 密碼
- 自動跳轉
- 復位
- 備注
- 輸出反轉
- 燈鎖
- 音樂
- 電機
- 可控燈
- 指南針
- 超聲測距
- 鐘表電機
- 鐘表時間
- 串口發送
- 高級
- 視頻
- 插播音樂
- 賦值&取值
- 輸入參數版
- 輸出參數版
- 串口接收
- 文件夾
- 通信RS
- 定時器
- 變量跳轉
- 接收
- 發送
- 三、X3模式化
- 1.小程序配置
- (1)從綁定開始
- (2)新建主題
- (3)主題設置
- (4)新建機關
- (5)機關內配置
- (6)邏輯設置詳解
- (7)添加效果
- (8)保存機關
- 2.小程序運營
- (1)使用小程序
- (2)添加快捷效果
- (3)添加提示音
- (4)速控功能
- (5)地圖打點
- (6)分享權限
- (7)分享配置
- (8)升級固件
- (9)離線運行
- (10)服務器增值
- 四、模塊說明書
- A主控模塊
- A0001-燈鎖主控入門版
- A0002-電機主控入門版
- A0003-電機主控標準版
- A0004-可控燈主控入門版
- A0005-七彩燈主控入門版
- A0006-高級主控
- A0007-音樂模塊
- A0009-按鍵游戲模塊標準版
- A0010-無線主控
- A0011-點陣主控入門版
- A0012-視頻主控入門版
- A0013-音樂主控入門版
- A0014-WIFI主控
- A0015-舞臺效果主控
- A0016-舵機控制
- A0017-GSM網絡模塊
- A0018-藍牙主控
- A0019-燈鎖主控專業版
- A0021-音樂主控標準版
- A0022-音樂主控如意版
- B傳感器
- B0001-ID模塊
- B0002-人體感應
- B0003-人體電橋模塊
- B0004-倒置模塊
- B0006-光敏傳感器模塊
- B0007-吹燈模塊
- B0008-四色按鍵模塊
- B0009-聲音傳感器模塊
- B0010-按鍵模塊
- B0011-旋轉模塊
- B0012-槍擊模塊
- B0013-稱重模塊
- B0014-觸摸按鍵模塊
- B0015-語音識別主控入門版
- B0016-鍵鼠模塊
- B0017-震動模塊
- B0019-靜電球模塊
- B0021-超聲測距
- B0022-密碼盤模塊
- B0023-微波模塊
- B0024-手搖發電機模塊
- B0025-摩斯密碼模塊
- B0026-U盤模塊
- B0027-運動模塊
- B0028-顏色傳感器模塊
- B0029-氣流感應
- B0030-吹蠟燭
- B0035-遙控接收模塊
- B0036-旋轉編碼器
- B0038-手機主控入門版
- B0039-模擬采集
- B0040-水龍頭
- B1001-液位傳感器
- B1003-指紋識別模塊
- B1004-鈕子開關
- B1005-壓力感應
- B1006-拉繩開關
- B1007-金屬按鍵
- B1009-投幣器
- B1010-塑料按鍵
- B1029-磁力感應
- B1030-霍爾感應
- B1032-金屬接近開關
- B1033-光電接近開關
- B1041-腳踏開關
- B1042-搖桿
- C專用模塊
- C0001-延時模塊
- C0002-繼電器模塊
- C0004-拆彈模塊
- C0005-電子琴模塊
- C0006-數碼管模塊
- C0007-電話模塊
- C0009-指示燈蜂鳴器模塊
- C0013-C4模塊
- C0014-萬年歷模塊
- C0015-摩斯密碼屏幕版
- C0016-單相電機控制模塊
- C0020-指南針模塊
- C0023-人電模塊
- C0024-繼電器B版
- C0026-鐘表模塊
- H手機電腦類
- H0001-打印系統
- H0002-移動游戲
- H0003-多格動畫
- H0006-中央管理系統
- H0007-鍵鼠模擬軟件
- H0014-視頻主控電腦系統
- Smart X3
- 1.硬件介紹
- CX002-Smart X3有線網絡板
- CX004-RS485板
- CX005-離線中控臺
- AX001-Smart X3核心板
- EX001-Smart X3拓展板
- EX002-Smart X3輸入拓展板
- EX003-Smart X3繼電器拓展板
- 2.小程序介紹
- 3.配置機關
- (1)從綁定開始
- (2)新建主題
- (3)主題設置
- (4)新建機關
- (5)機關內配置
- (6)邏輯設置詳解
- (7)添加效果
- (8)保存機關
- 4.測試機關
- 5.運維應用
- (1)使用小程序
- (2)添加快捷效果
- (3)添加提示音
- (4)速控功能
- (5)地圖打點
- (6)分享權限
- (7)分享配置
- (8)升級固件
- (9)離線運行
- (10)服務器增值
- 6.常見問題
- 關于X3小程序的登陸
- 7.常見機關案例
- (1)單線機關-邏輯設置樣例
- (2)有分支的機關
- (3)機關效果非常多的情況
- (4)效果組使用案例
- 工具
- 運維工具箱
- E配件模塊
- E0001-快接頭3P
- E0004-二任意
- E0005-二同時
- E0007-一分二
- E0008-輸出轉鎖口
- E0009-LCD1602
- E0010-四轉三接頭
- E0011-快接頭4P
- E0013-輸出信號燈
- E0015-啟動口
- E0016-電源測試燈
- E0017-USB配置線
- E0018-LCD12864
- E0019-快接網線版
- E0020-按鍵線4P轉3P
- E0021-遙控發射
- E0022-電磁鎖伴侶
- E0023-測試工具箱
- E0027-串行彩燈驅動器
- E0028-In-Link接入聯網模塊
- E0030-電話插播回放模塊
- E0031-串行繼電器
- E0032-揚聲器/喇叭
- E0033-16路串行控制器
- E0034-3P線測試器
- L線材
- L0001-3P 10cm信號線
- L0021-數據線
- L0022-DMX512 信號線
- L0024-HDMI轉VGA(帶音頻)
- L0029-X3背景音數據線
- 互動工具箱
- 快速機關表
- 配置軟件
- 語音合成系統
- 恢復出廠設置與版本更新
- 五、常見問題
- 接線定義
- 模塊的指示燈
- 模式化配置說明
- 歷史資料
- X3其他資料
- X3電箱
- X3中控套裝
- X3有線版
- X3網絡板
- X3核心板
- X3擴展板
- X3繼電器擴展板
- X3輸入擴展板
- 圖形化其他資料
- 1.基本功能
- (1)流程條
- (2)生效配置
- (4)載入配置
- 2.通用功能塊
- (1)硬件類
- (2)邏輯功能
