## 效果三:左側一級分類,右側展示三級分類

實現方法:
先創建一級分類A
第一步:上級分類選擇無上級分類

第二步:子分類層級選擇三級,這樣在一級分類A下面就能添加二級分類B和三級分類C

接下來創建二級分類B
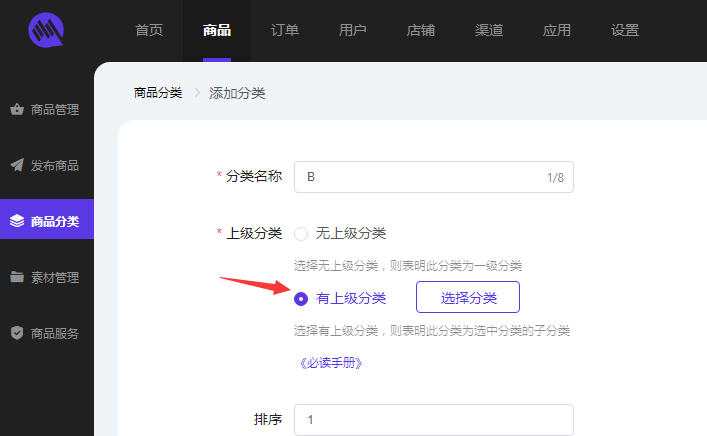
第一步:上級分類選擇有上級分類

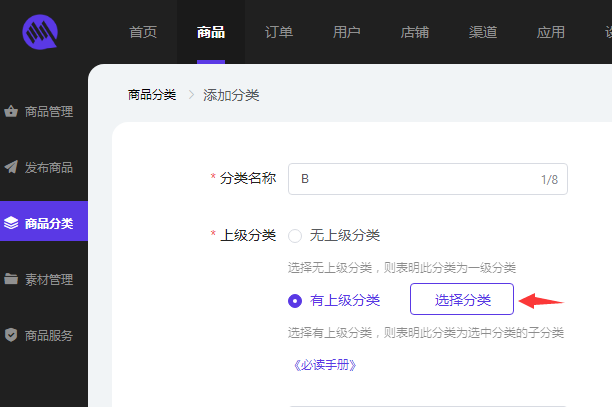
第二步:選擇分類,選擇創建好的一級分類A

最后創建三級分類C
第一步:上級分類選擇有上級分類

第二步:選擇分類,選擇創建好的二級分類B

### **注意:效果三里點擊三級分類跳轉過去的商品列表的排列方式設置!!!**

實現方法:
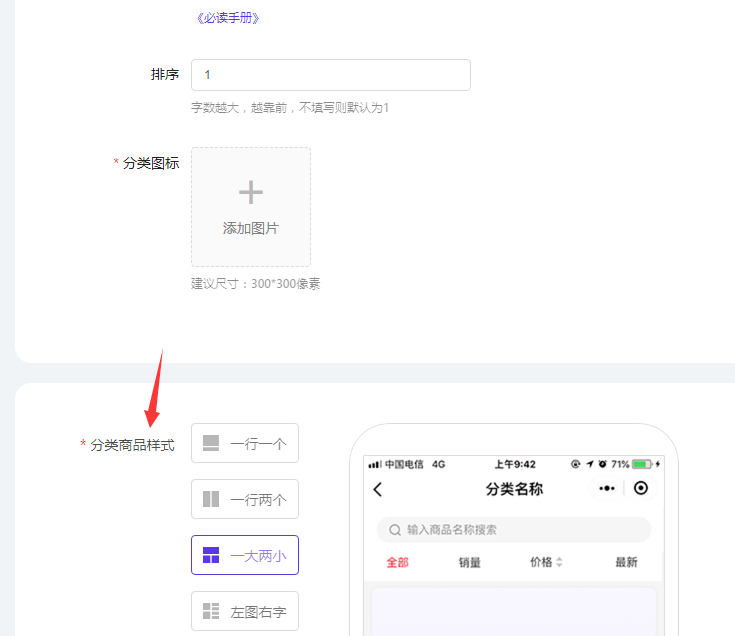
在剛剛創建好的三級分類C里,選擇分類商品樣式就可以啦。這樣的話,每一個三級分類都可以設置自己的商品列表排列方式了。