## 添加分類
由于magnto命令行導入sampledata的方式要依賴于composer,而該測試數據經常下載失敗,所以我們手動填充一些商品和分類數據。
Backend -- CATALOG -- Categories
添加兩個子分類 man,women

*****
## 添加商品
Backend -- CATALOG -- Products
點擊右上角的Add Product:
分類選擇男裝(man)

## 查看前臺頁面

<blockquote class='info'>為了方便測試,大家可以添加更多商品</blockquote>
## 填充首頁數據:
* 首頁內容比較特殊,是采用CMS方式實現的
登錄后臺:
CONTENT-- Pages:

* 選擇:Home Page -- Select-- Edit編輯

* 默認的首頁只有一行文字。點擊編輯器上方的頁卡,添加商品:

* 選擇InsertWidget 添加小部件
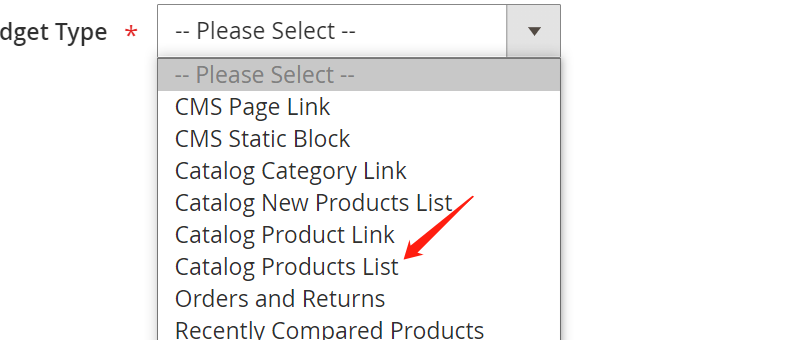
選擇Catalog Products List

* 我們這里選擇展示5個商品,默認不添加條件:

* 添加后切換“Show/Hide Editor” 可以顯示html界面,或者生成的代碼。代碼界面如下:

* 編輯后保存,首頁展示效果:

<blockquote class='info'>至此,我們首頁,分類頁的商品數據添加完成!</blockquote>
- Magento概述
- 第一章:路線圖
- 概述
- 前端技能
- 后端技能
- 第二章:Linux環境
- 1.安裝虛擬機VirtualBox
- 2.創建虛擬機
- 3.安裝Ubuntu系統
- Linux文件系統概述
- Linux常用操作命令
- 第三章:Docker專題
- Docker概述
- 1.基礎
- 2.鏡像
- 3.容器
- 4.容器互聯
- 5.dockerfile
- 6.docker-compose
- 7.docker安裝nginx
- 8.docker安裝mysql
- 9.docker安裝redis
- 10.docker安裝php
- 11.docker配置nginx-php-mysql
- 12.docker-compose構建lamp
- 13.附錄
- 第四章:LAMP環境
- Docker構建LAMP開發環境
- 一鍵安裝LNMP/LAMP
- 第五章:Magento安裝
- Magento環境要求
- Docker安裝Magento
- 填充網站首頁、分類、商品等
- 第六章:Linux開發模式
- 編輯器vscode及插件
- 開發模式之SSH
- 開發模式之SFTP
- 開發模式之git
- 第七章:Magento架構
- 架構概述
- 文件目錄結構
- 數據庫表解析之EAV
- Magento命令行
- 第八章:模塊結構解析
- 模塊目錄結構
- 配置文件之env.php
- 配置文件-routes.xml
- 配置文件之module.xml
- 配置文件之webapi.xml
- 配置的方式及加載順序
- mvc之controller
- mvc之model
- mvc之block
- mvc之模板
- api概述
- 第九章:自定義模塊
- 自定義模塊概述
- 建立模塊
- 注冊模塊
- 創建控制器
- 創建Block
- 創建模板
- Model-Collection-ResourceModel
- 添加后臺菜單
- 第十章:重寫(Override)
- 重寫概述
- 布局文件詳解
- 定位布局文件
- 重寫Controller
- 重寫Template
- 重寫Block
- 重寫Model
- 重寫其它類
- 第十一章:小部件(Widget)
- 1.Widget概述
- 2.Widget在CMS頁面的應用
- 3.自定義一個Widget
- 4.Widget添加到前臺頁面
- 第十二章:主題(Theme)
- 主題概述
- 1.創建新的主題
- 2.添加全局css文件
- 3.模板分離到主題
- 4.主題模板與javascript
- 5.magento封裝的js寫法
- 6.layout布局解析
- 7.創建移動端主題
- 第十三章:Template專題
- 模板的指定
- 自定義模板
- 模板重寫的規則
- 第十四章:Javascript專題
- magento中的javascript
- requirejs語法
- js的調用和初始化
- js的重寫和擴展
- javascript使用mixins
- 第十五章:Knockoutjs專題
- knockoutjs的應用
- knockout簡介
- Observables
- Observable Arrays
- Computed Observables
- Bindings(綁定)
- Visible和hidden綁定
- Text綁定
- html綁定
- class和css綁定
- style綁定
- attr綁定
- 表單-click綁定
- 表單-submit綁定
- 表單-value值綁定
- 表單-textInput綁定
- 表單-checked綁定
- 表單-options綁定
- data-bind語法
- binding上下文
- 第十六章:Checkout專題
- 結算頁面概述
- 添加新的結帳步驟
- 添加自定義支付方式
- 結算前添加自定義驗證
- 添加自定義配送方式
- 添加自定義配送驗證
- 為郵政編碼添加掩碼
- 為字段添加自定義模板
- 結賬頁面添加新的input
- 在地址表單中添加字段
- 添加自定義配送地址
- 結算頁面其它字段修改
- 自定義運輸方式列表
- 線下支付方式添加字段
- 第十七章:實戰案例解析
- 從零開發一個模塊
- 1.需求分析
- 2.數據表與數據填充
- 3.建立module
- 4.路由
- 5.控制器
- 6.創建Block
- 7.創建布局
- 8.建立模板
- 9.建立Model層
- 10.查詢數據
- 11.完善模板
- 12.小結
- 定制我的訂單頁面
- 1.需求分析
- 2.新建模塊
- 3.重寫:布局文件
- 4.Block文件
- 5.模板文件
- 6.添加css文件
- 7.測試定制結果
- 添加系統配置模塊
- 1.需求分析
- 2.后臺實現
- 3.前臺實現
- 第三方登錄到magento
- 1.需求分析
- 2.登錄頁表單
- 3.建立module
- 4.建立控制器-后端登錄邏輯
- 5.建立控制器-登錄中間頁
- 6.建立中間頁的layout文件
- 7.建立block文件
- 8.建立登錄中間頁模板
- 9.第三方登錄擴展
- 保留心愿單商品
- 1.需求分析
- 2.Plugin機制-攔截器
- 3.心愿單修改示例
- 創建訂單流程及擴展
- 1.需求分析
- 2.創建訂單流程追蹤
- 3.重寫
- 用戶注冊添加字段
- 1-需求分析
- 2-功能實現
- 第十八章:RestApi專題
- webapi概述
- 如何訪問一個api
- swagger介紹
- 將services配置為webapi
- 配置api示例
- 設置自定義路由
- 第十九章:設計模式專題
- 設計模式概述
- 創建型模式
- 工廠方法
- 抽象工廠
- 生成器
- 原型
- 單例
- 結構型模式
- 適配器
- 橋接
- 組合
- 裝飾
- 外觀
- 享元
- 代理
- 行為模式
- 責任鏈
- 命令
- 迭代器
- 中介者
- 備忘錄
- 觀察者
- 狀態
- 策略
- 模板方法
- 訪問者
- 第二十章:性能最佳實踐
- 本章概述
- 硬件推薦
- 軟件推薦
- 架構參考
- 開發環境建議
- 配置最佳實踐
- 部署流程
- 高級設置
- 附錄1:常用代碼及問題整理
- 權限報錯問題
- Magento定時任務
- Magento開發基礎篇一
- Magento開發基礎篇二
- Magento之CRUD
- Magento中獲取各種url的方法
- Redis存儲Session和緩存
- 發送郵件配置
- 檢測用戶登錄信息
- 獲取env.php中配置的變量
- 模板中獲取當前頁面url
- 獲取用戶默認配送地址
- Magento系統問題整理
- 結算頁面不能選擇賬單地址
- 我應該執行什么命令?
- 追代碼打印sql
- 忘記后臺密碼怎么辦?
- 附錄2:多語言應用
- 多語言概述
- 日語翻譯引擎
- 附錄3:插件安裝與GMO
- 安裝插件的方法
- GMO支付插件
- 附錄4:Elasticsearch搜索和分詞
- ElasticSearcch配置與安裝
- ES實現搜索日語分詞