店鋪主頁分為上下兩個部分:當前使用的模板與可使用的模板兩大部分。
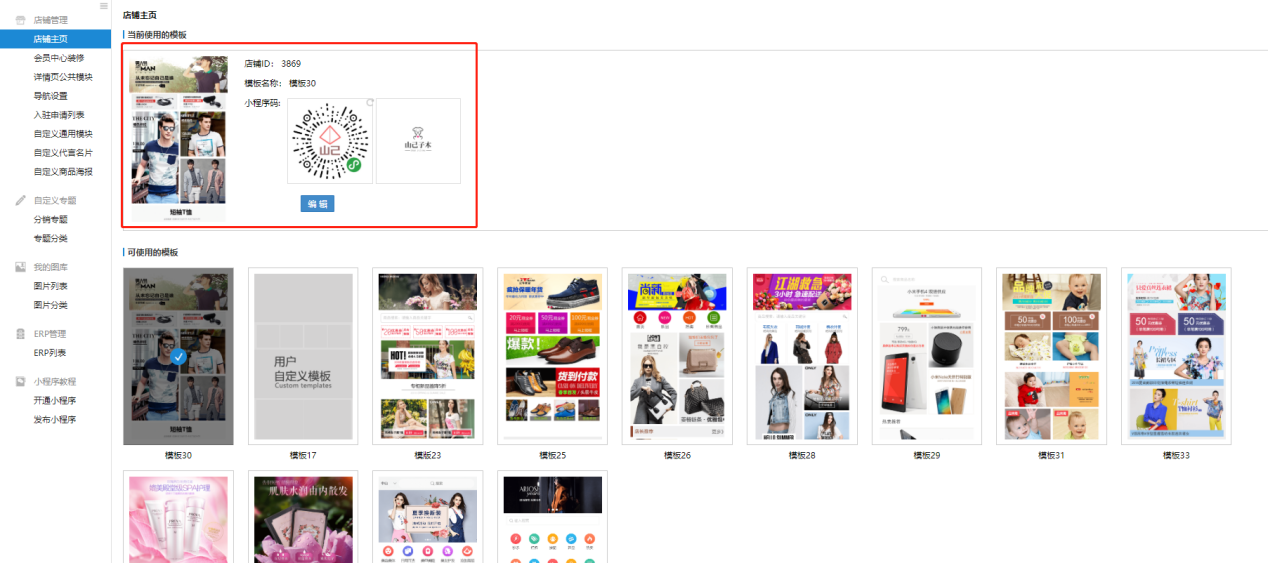
下面來看一下,當前使用的模板,如下圖:

紅框中,是用戶當前正在使用的模板,如要對當前模板進行編輯,可以點擊“編輯”按鈕,進入首頁裝修頁面,商家也可以使用用戶“自定義模板”,根據自己的需求來裝修店鋪主頁。(備注:除了自定義模板,目前我們提供12套模板供商家選擇),其中,模版51帶門店定位功能,模版52滿足LBS定位,附近門店功能。
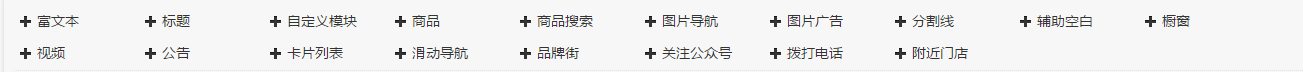
下面,我們來著重介紹各個裝修模塊的修改與應用。如下圖所示:

1. **標題欄**
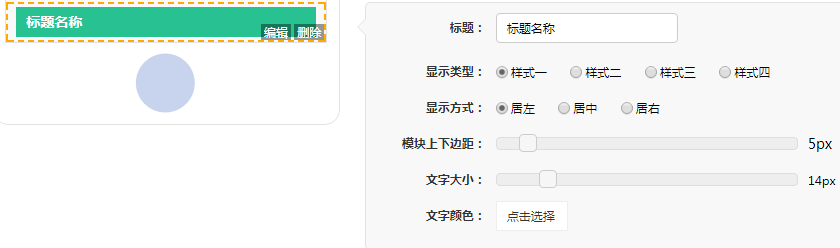
點擊“標題”添加標題欄。在文本框中輸入標題內容。
標題有四種顯示類型與三種顯示方式,用戶可以選擇適合自己的顯示類型與顯示方式。
鼠標點擊下方滑塊可調節標題欄與上下模塊的間距,可以調節文字大小。
如下圖所示:

二、商品搜索
點擊添加“商品搜索”。如下圖所示:

三、自定義模塊
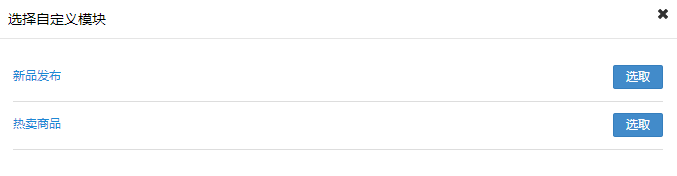
點擊添加“自定義模塊”。如下圖所示:

如果你已添加了“自定義通用模塊”那么,我們只需點擊“修改”按鈕進行相應模塊的選擇。如下圖所示:

如果你沒有添加相應的“自定義通用模塊”,點擊添加“自定義模塊”,就沒有可以選用的模塊,這樣的情況,就應當到:店鋪→店鋪管理→自定義通用模塊中添加相應的模塊進行保存。如何添加“自定義通用模塊”我們會在1.3.6小節中詳細講解。
四、商品
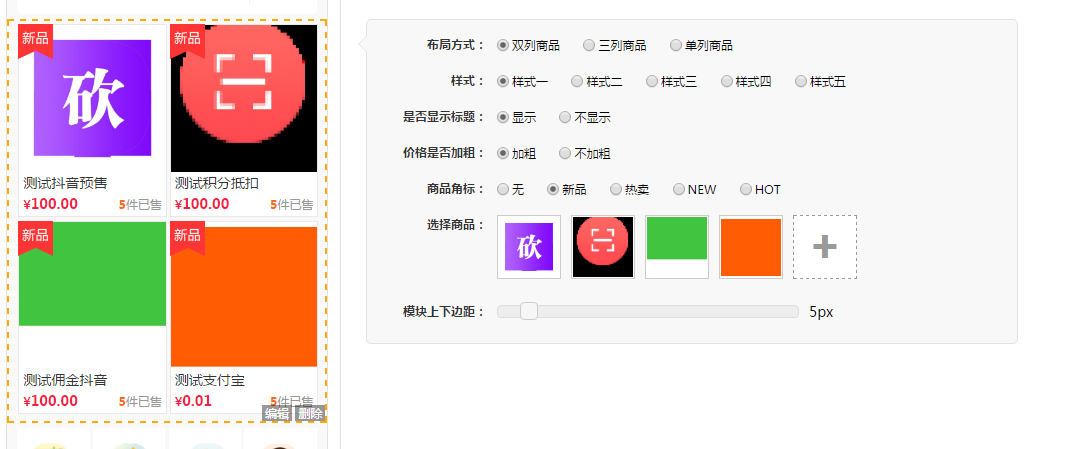
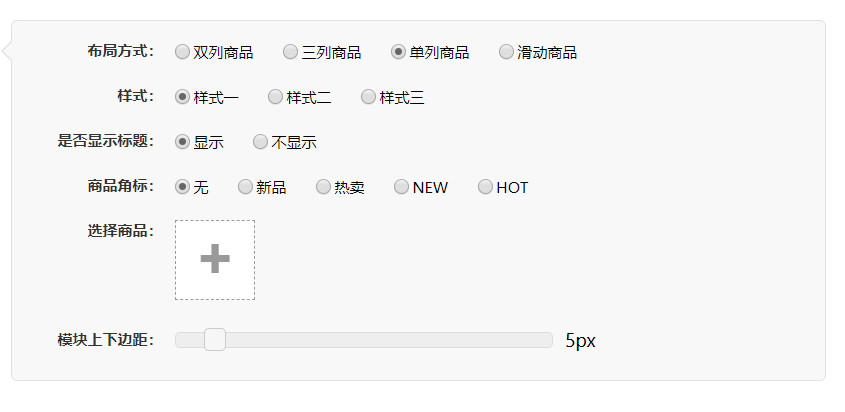
點擊添加“商品”。布局方式顯示分為:雙列商品、三列商品、單列商品。
雙列商品顯示如下圖所示:

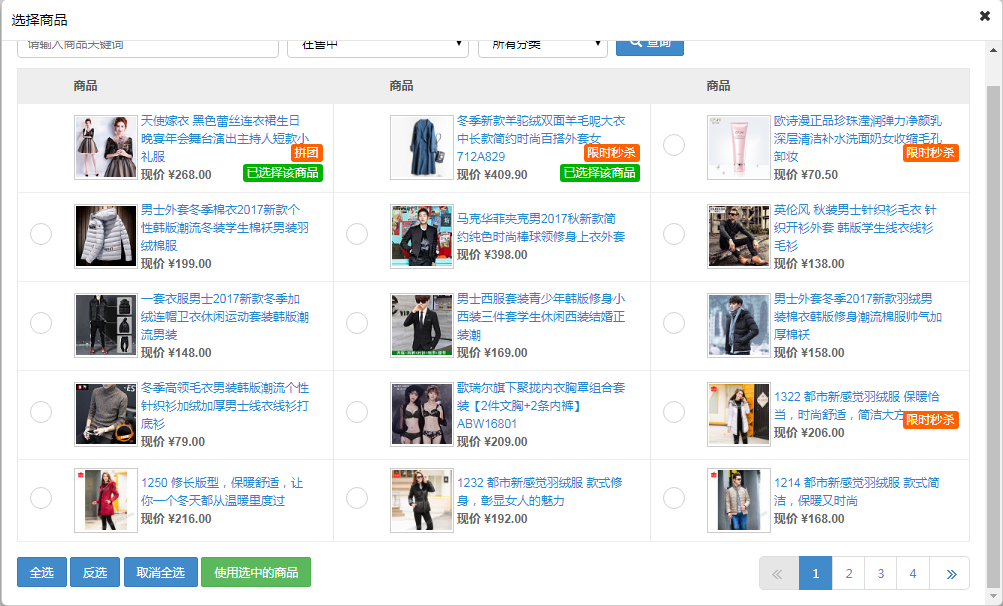
用戶設置好布局方式、樣式、是否顯示標題、價格是否加粗等相關操作。點擊虛線框中的“+”進行選擇添加商品。如下圖所示:

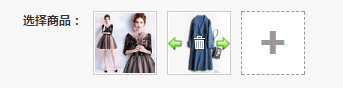
鼠標移動到選擇商品的圖片上,即可點擊刪除圖標進行刪除商品。如要交換商品位置,可點擊“左箭頭”、“右箭頭”進行位置移動。如下圖所示:

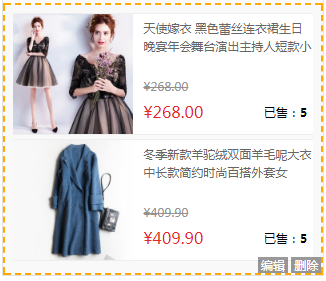
單列商品顯示,設置方式與雙列商品相同。
如下圖所示:


五、圖片導航
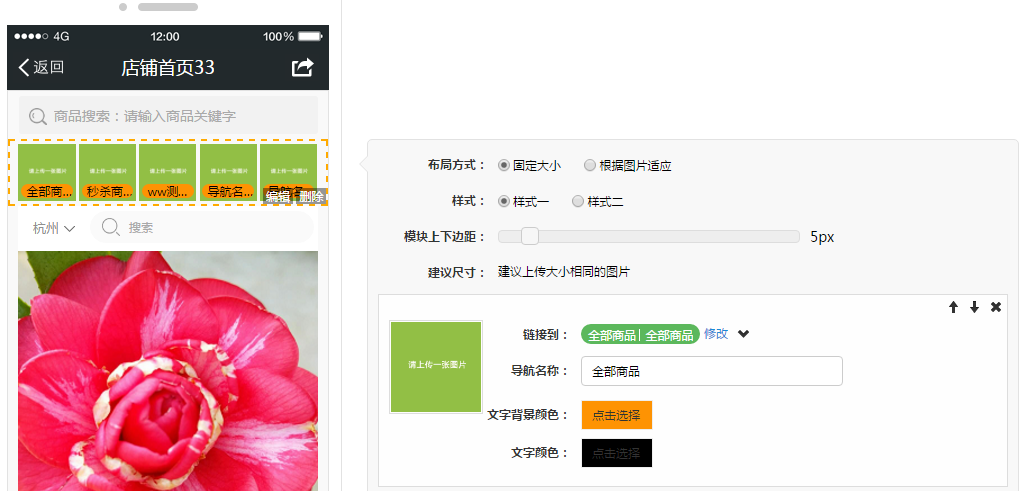
點擊添加“圖片導航”,圖片導航除選擇“固定大小”、“樣式二”能添加多張圖片以外,其他均支持最多添加五張圖片。(系統默認為五張,也可添加三張、兩張、一張)系統會根據你上傳的圖片張數進行自適應處理。用戶只需要點擊右上角的“”刪除按鈕即可進行刪除。如需要增加請點擊下方虛線框中的“+”號進行添加。具體顯示方式如下圖所示:

(圖一)
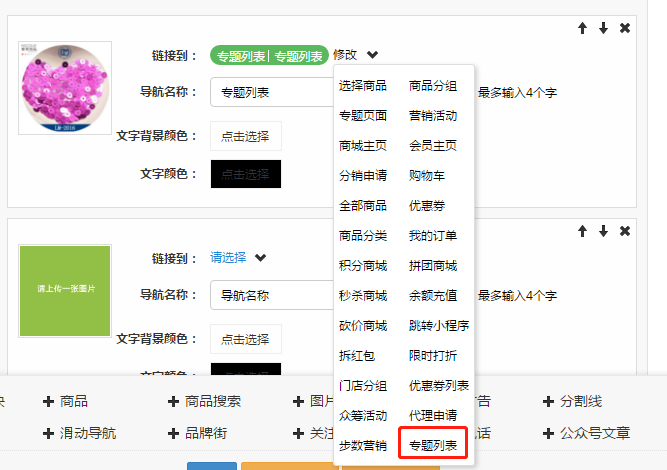
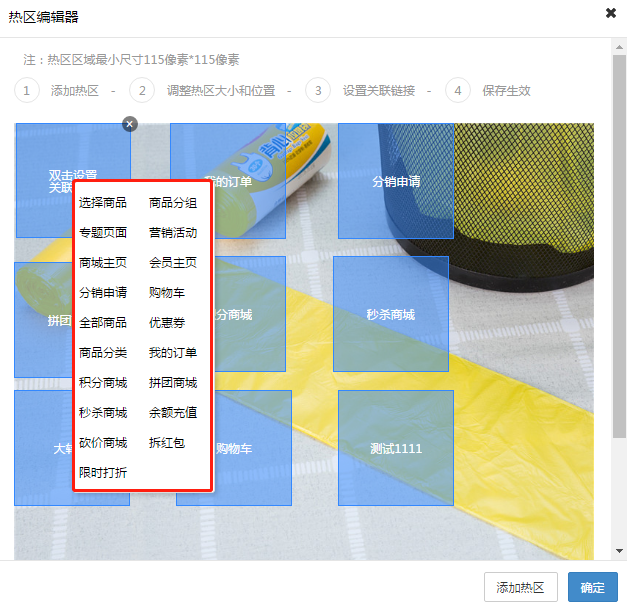
鏈接到有選擇商品、商品分組、專題頁面、優惠券鏈接等選擇,其中“營銷活動”只有平臺版顯示,詳細請參考下圖:

下面我們著重講解圖片導航各屬性的設置。
首先,可以設置圖片導航的布局方式,可以選擇“固定大小”,也可以選擇“根據圖片適應”兩種方式。用戶可根據自身情況選擇“樣式一”、“樣式二”,鼠標拖動滑塊調節上下邊距。
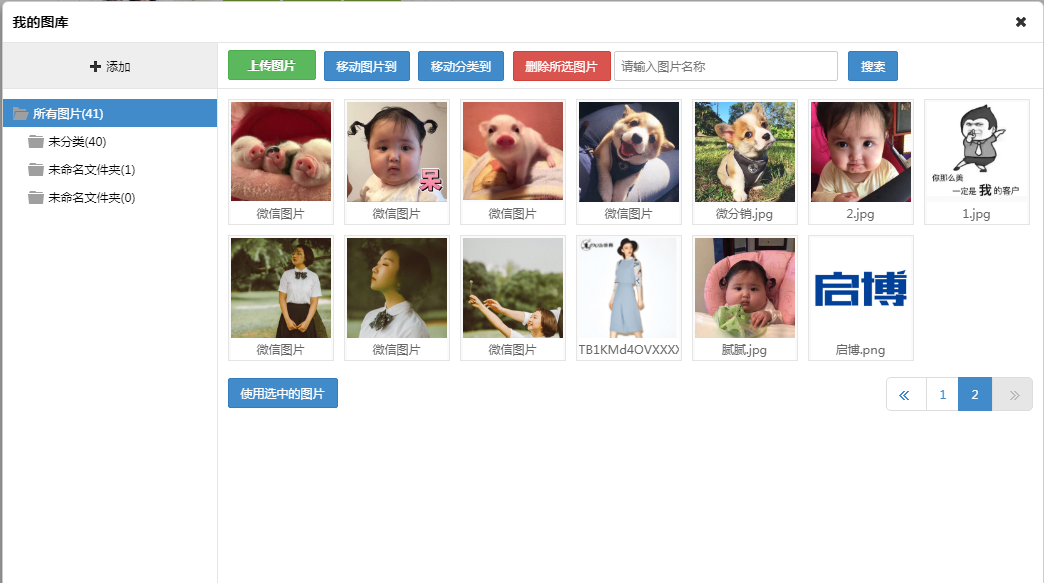
其次,點擊“上傳圖片”彈出“我的圖庫”,進行圖片上傳或選擇。具體操作如(圖二)所示:

(圖二)
上圖就是“我的圖庫”界面,下面就“我的圖庫”做詳細的介紹。
首先來看左邊,這里可以管理圖片的分類,有利于用戶對圖片的管理。點擊“添加”按鈕進行添加分類文件夾、文件夾重命名、刪除的相關操作。如圖三所示
(圖三)
分類文件夾建立以后,在右邊進行圖片的上傳、刪除以及對未分類圖片的移動與管理。
**上傳圖片**:點擊“上傳圖片”按鈕,彈出文件選擇框,選擇你要上傳的圖片即可。如有多張圖片上傳,可以按住Ctrl鍵或Shift鍵,用鼠標點擊選擇多張圖片批量上傳。
**移動圖片到**:選擇未分類的圖片,點擊“移動圖片到”按鈕,系統彈出文件夾列表,選擇你要放入的文件夾。
**移動分類到**:相關操作與“移動圖片到”相同。
**刪除所選圖片**:即選中你要刪除的圖片(可選擇多張圖片),點擊“刪除所選圖片”按鈕進行刪除。
最后,選中你要添加的圖片,點擊“使用選中的圖片”即添加圖片成功。
圖片添加好以后,輸入相應的“導航名稱”及“文字背景顏色”的設置,最后選擇鏈接地址(這里的鏈接地址與文本導航的鏈接地址操作相同,請參看文本導航里對鏈接地址的介紹)。如需調整圖片導航的位置,請點擊右上角的“向上”、“向下”圖標。
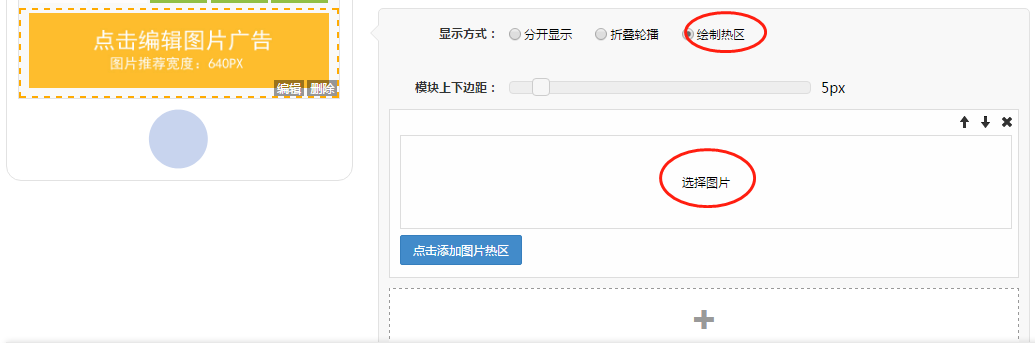
**五、圖片廣告** 點擊添加“圖片廣告”。建議圖片寬度為:640px。如下圖所示:


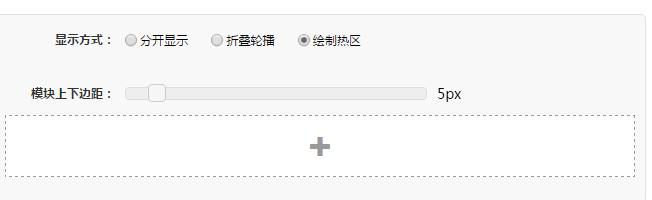
圖片廣告的顯示方式分為:“折疊輪播”,“分開顯示”與“繪制熱區”三種方式。
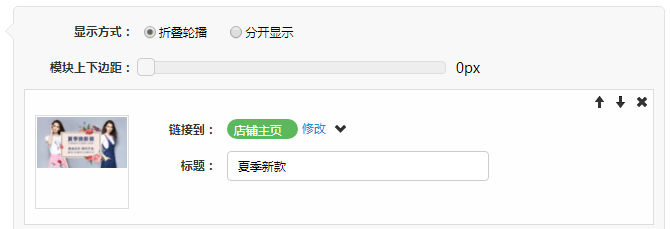
1. **折疊輪播**:即為多張圖片輪換顯示。鼠標拖動滑塊可調整上下邊距,添加圖片請點擊虛線框中“+”進行添加。選擇要添加的圖片、鏈接的地址以及相關的標題。(注:圖片的標題手機端不顯示,只作后臺圖片標識使用)
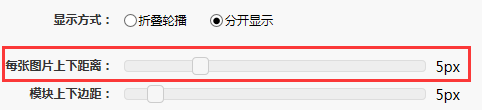
2. **分開顯示:**可以調節每張圖片的上下距離。
如下圖所示:


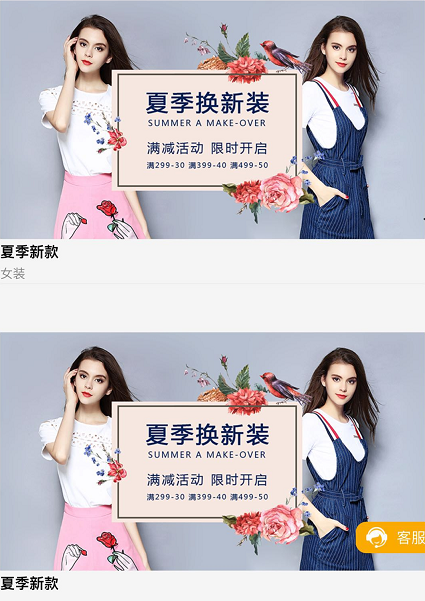
具體顯示方式區別如下圖所示:

(折疊輪播顯示效果)

(分開顯示效果)
1. **繪制熱區**
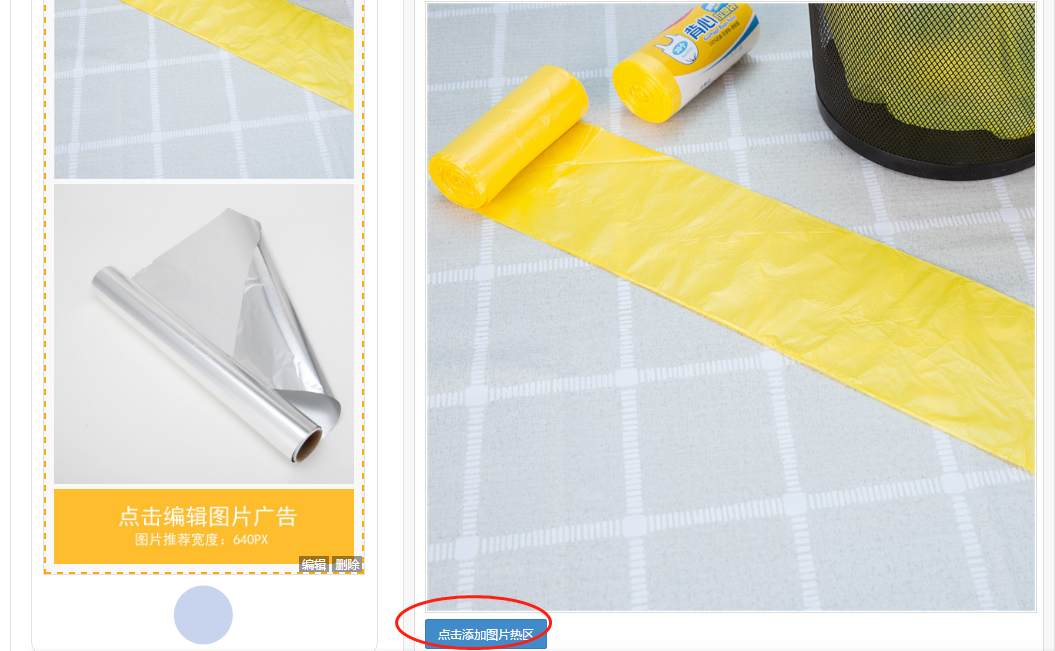
(1)選擇圖片添加一張背景圖,如圖:

(2)添加背景圖之后,點擊添加圖片熱區,如圖:

(3)雙擊添加的熱區,選擇要鏈接的頁面即可,最后確定,保存即可。如圖:

(4)小程序端,點擊設置的熱區,跳轉到對應的頁面。
六、分割線
點擊添加“分割線”。分割線為上下模塊的分割線,目前是虛線分割。
如下圖所示:

七、輔助空白
點擊添加“輔助空白”。輔助空白與調節模塊間的上下距離類似。鼠標拖動滑塊可以調整空白的高度。如下圖所示:


八、櫥窗
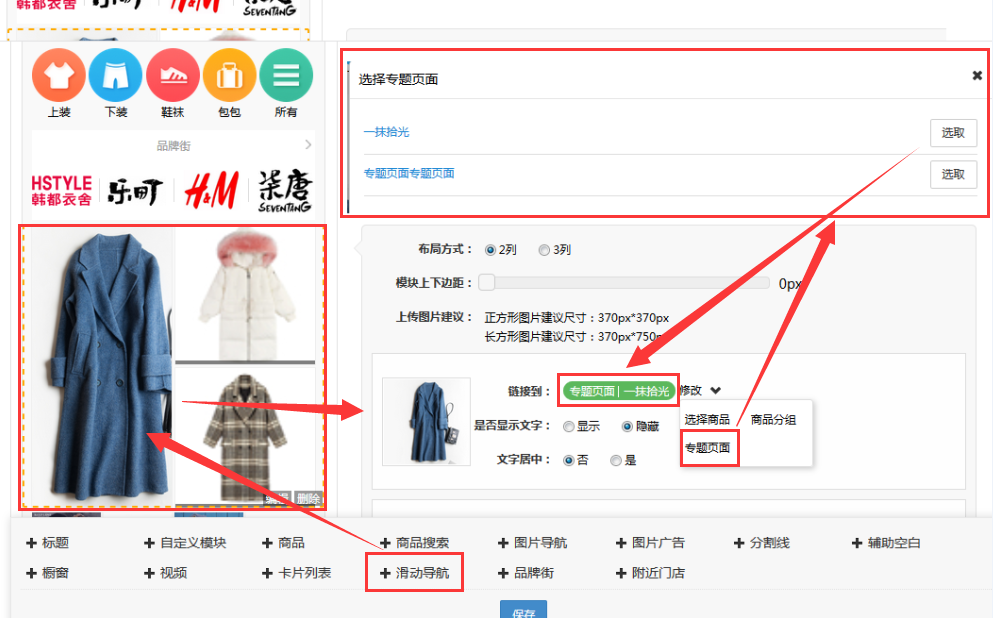
“櫥窗”組件鏈接到增加”專題頁面“。
操作步驟:
啟小鋪后臺→店鋪→編輯,增加“櫥窗”組件,鏈接到選擇專題頁面,如下圖:

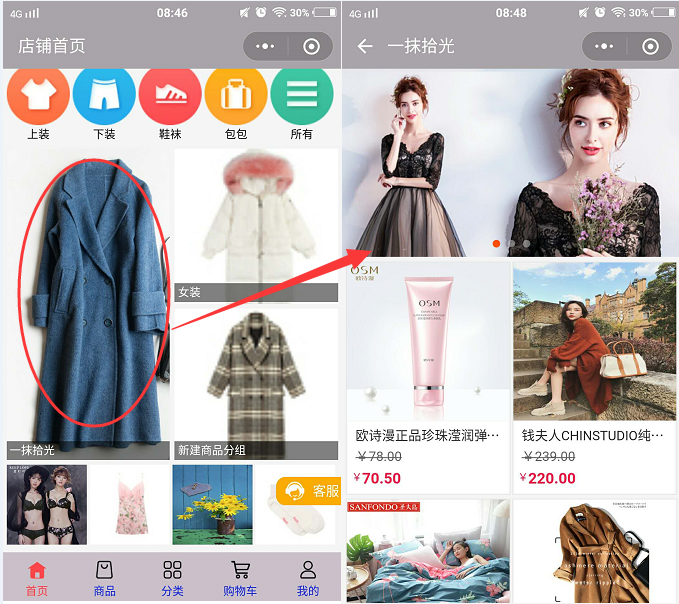
手機端展示:

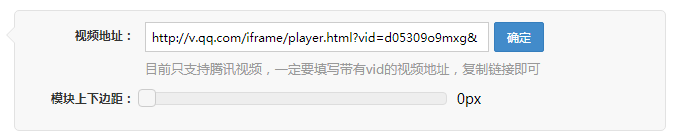
1. **視頻**
點擊添加“視頻”。目前只支持騰訊視頻,一定要填寫http://v.qq.com/iframe/player.html?vid=XXXX格式的視頻地址,請去騰迅視頻里面進行上傳,然后選擇視頻,復制鏈接即可。


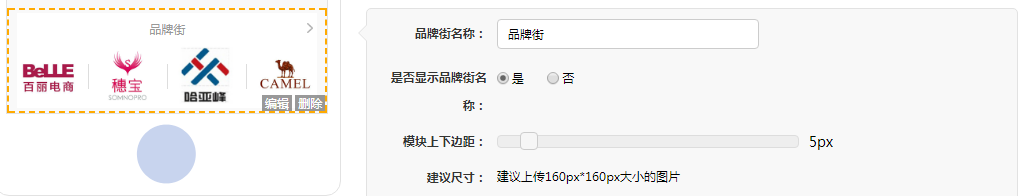
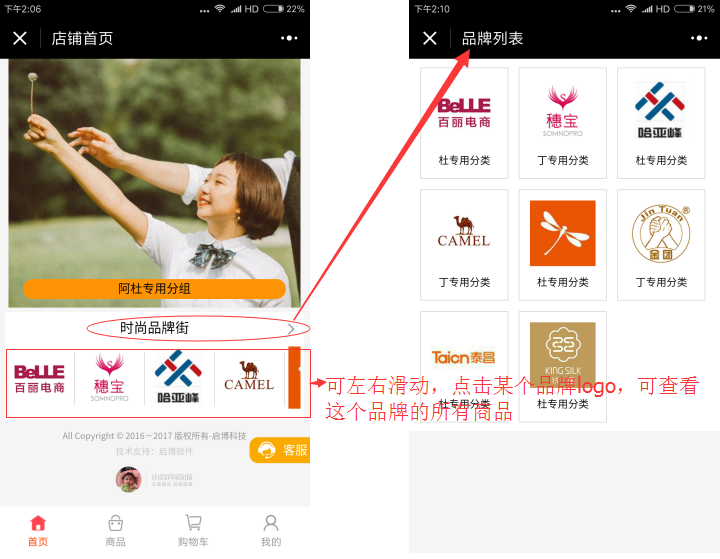
1. **品牌街**
新增“品牌街”裝修模塊,商家可以自定義”品牌街“的名稱,根據需求添加圖片和鏈接(鏈接到商品分類),一次只能添加一個。

手機端頁面顯示如下:

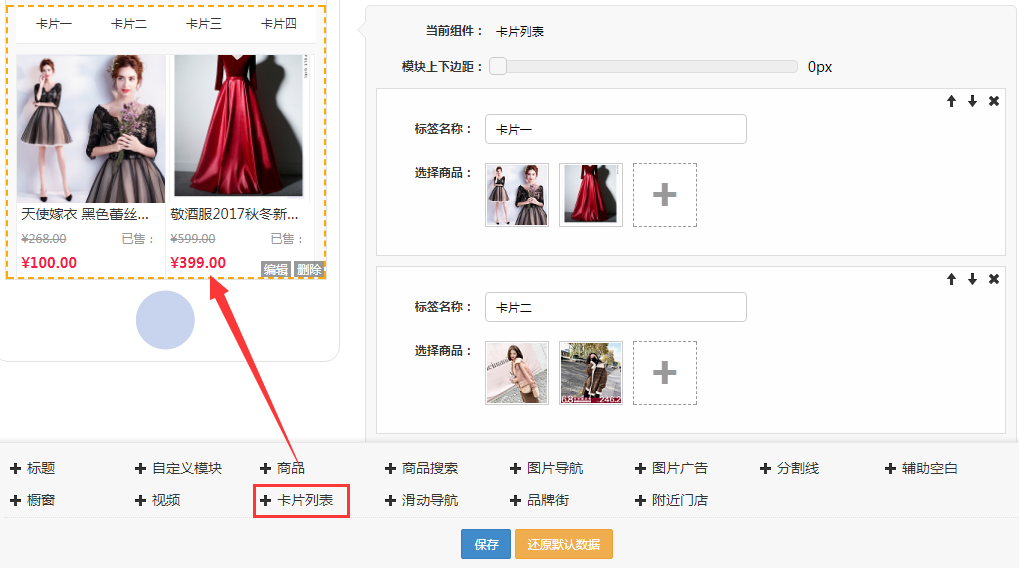
1. **卡片列表**

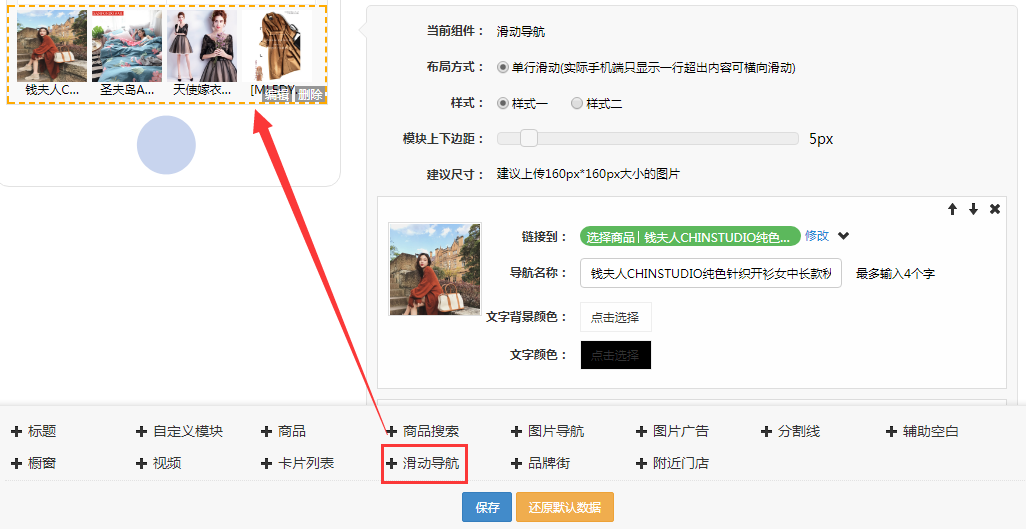
1. **滑動導航**

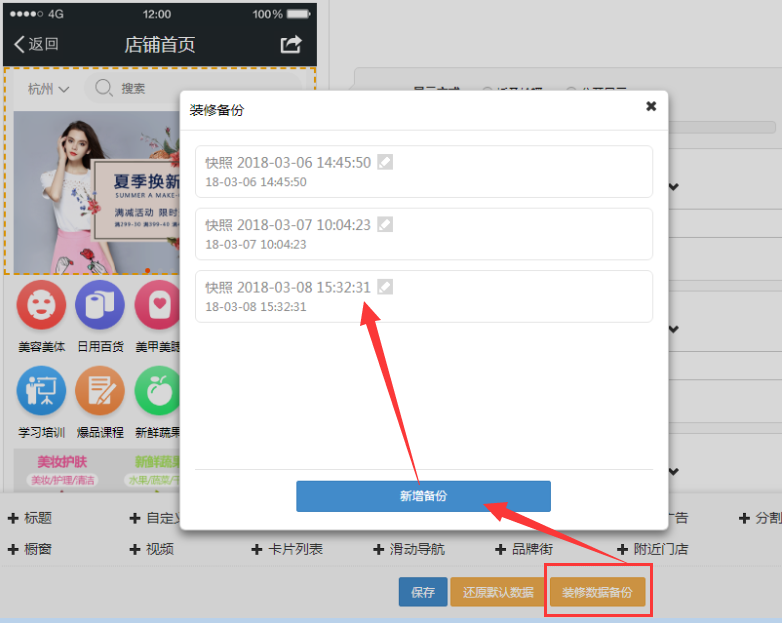
1. **裝修數據備份**
在你還不確定你的店鋪裝修風格時,在裝修出一種風格后可以點擊“裝修數據備份”進行數據備份。
操作步驟:啟小鋪后臺→店鋪主頁→編輯,點擊“裝修數據備份”彈出的裝修備份窗口中點擊“新增備份”,最多只能備份3條。

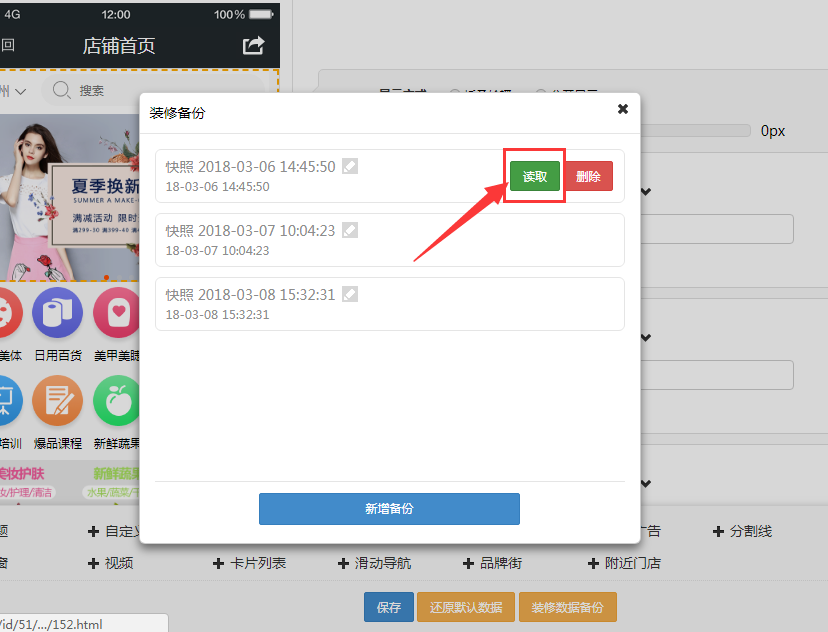
若想還原之前的裝修數據也可以點擊裝修數據備份,選擇要還原的數據點擊“讀取”。如下圖:

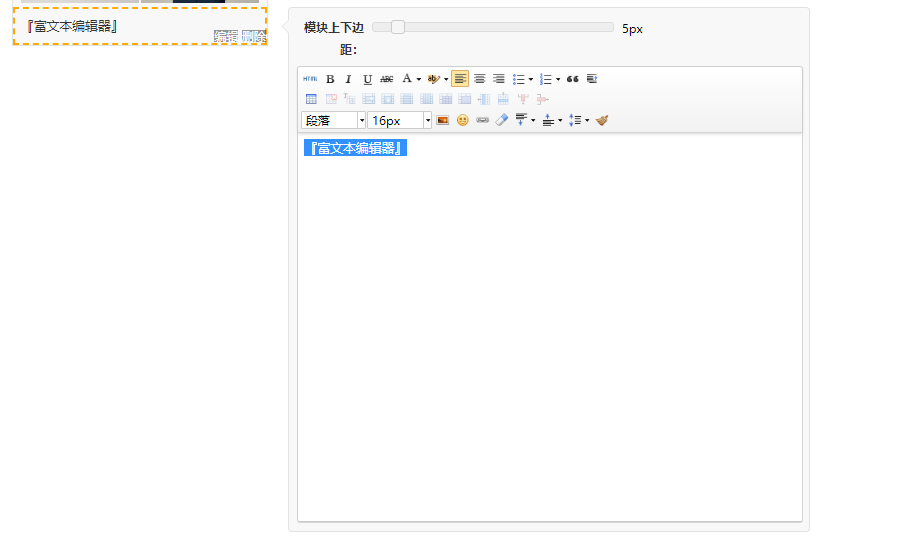
1. **富文本**
可以添加富文本,每個頁面只能添加一個富文本

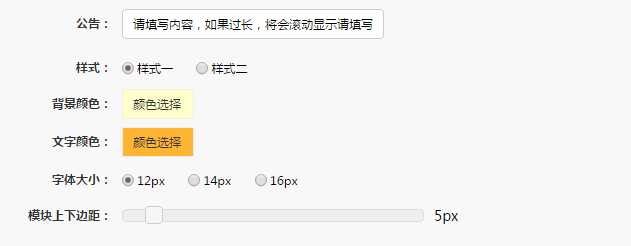
1. **公告**

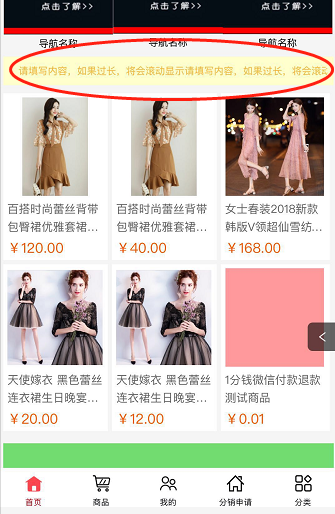
編輯完成后,小程序端首頁展示公告滾動信息,如圖:

1. **附近門店**
添加組件后,小程序端會定位附近的門店

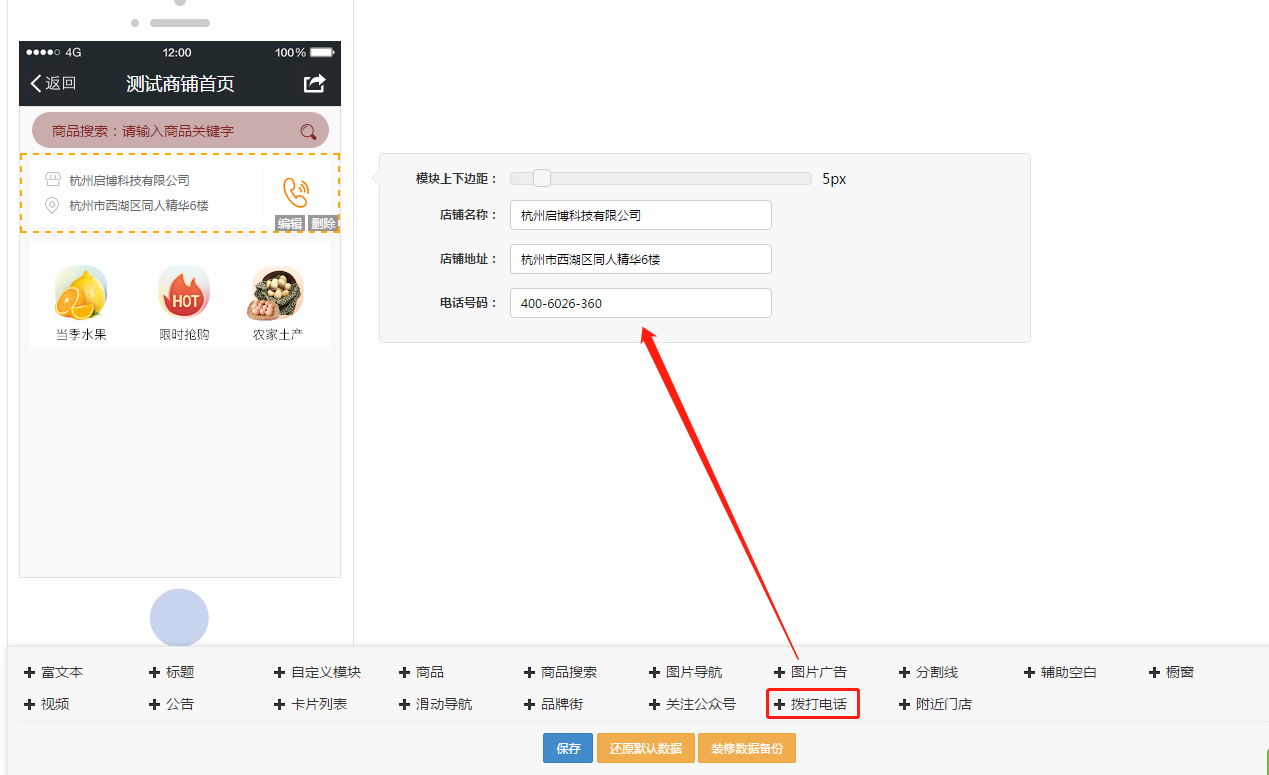
1. **撥打電話組件**
版本:v9.5.0及以上
首頁裝修,增加撥打電話組件,如圖:

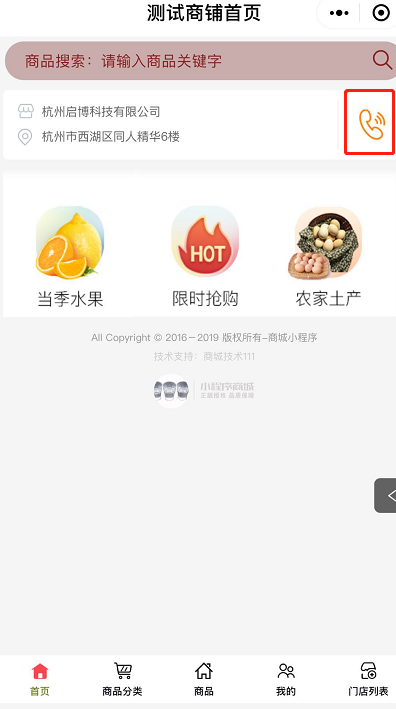
設置完成后,小程序端可以給設置的號碼打電話,如圖:

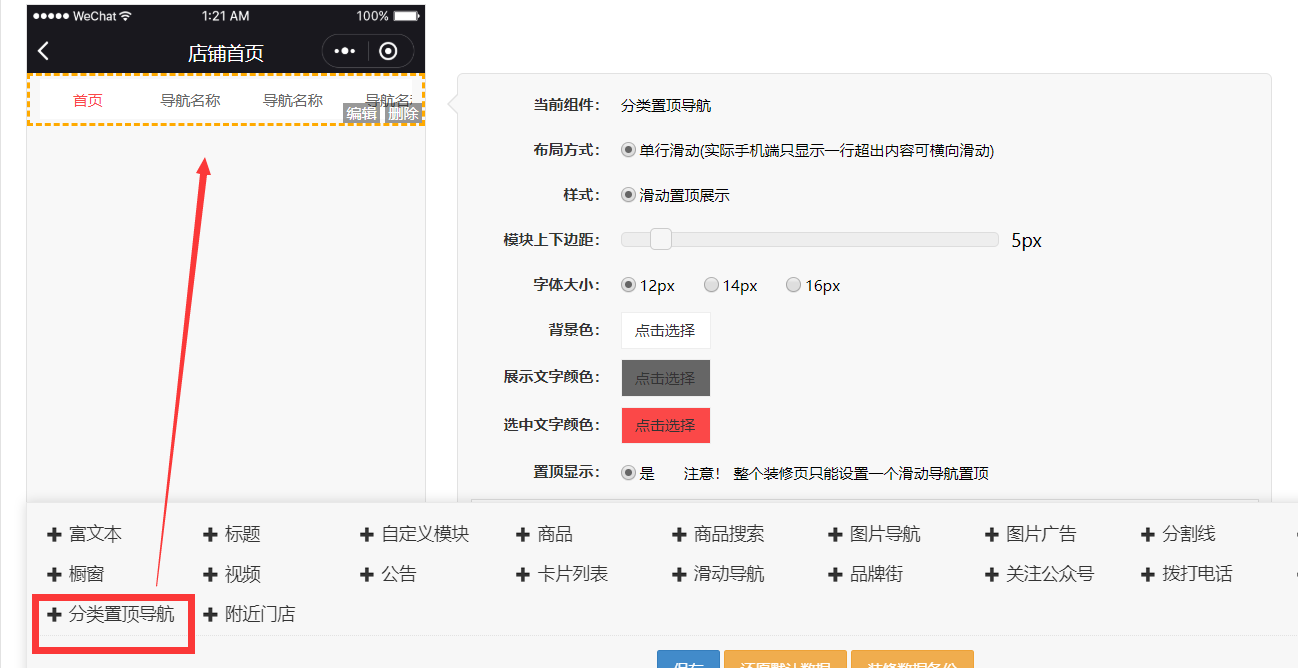
十八:分類置頂導航
分類置頂導航是可以滑動的文字分類導航,可以將商品分類鏈接到導航文字,點擊文字跳轉到商品分類,其中導航文字可以自定義

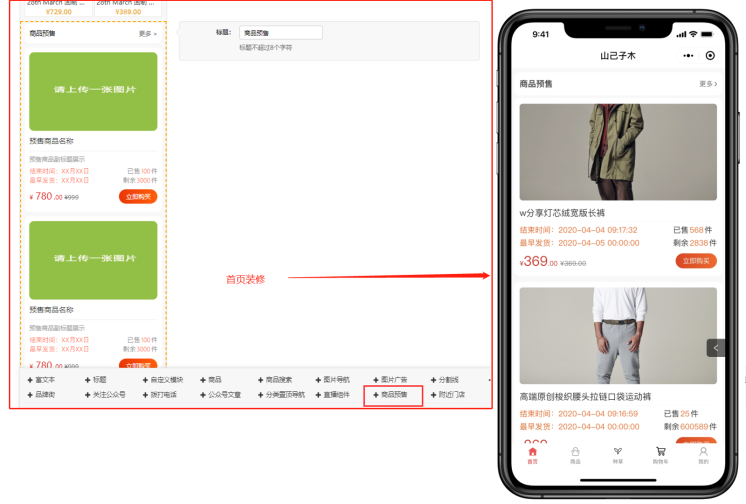
十九:商品預售
商品預售組件可見預售中的商品顯示在主頁,呈順序排列狀態,頁面顯示預售商品名稱、圖片、價格、結束時間、最早發貨時間及已售和剩余庫存。此組件最多在首頁展示10條預售商品,超過部分將在更多頁面展示。

二十:直播組件
當用戶在小程序公眾平臺開通直播并且配置好直播間,在啟小鋪設置中也開啟直播組件并上傳發布后,可以在首頁裝修中鏈接直播組件,填寫好圖片標題和房間ID后,用戶可從首頁直播組件中點擊進入當前直播間。
直播組件使用需要后臺開啟微信直播才會在前端顯示

附:鏈接到
鏈接到是部分組件可使用的功能,可點擊組件跳轉到用戶所選擇的“鏈接到”指定頁面
當前支持鏈接到的組件為:滑動導航、圖片導航、標題樣式五,六,八。
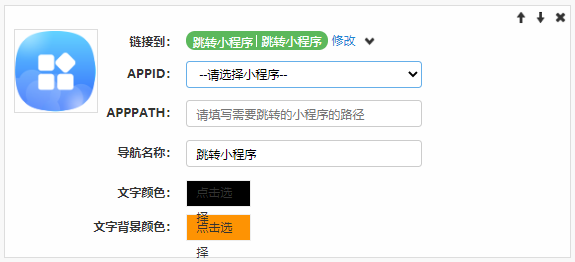
跳轉小程序:

APPID:此處為小程序—微信小程序—跳轉設置中所配置小程序
APPPATH:此處為需要跳轉到的小程序指定路徑。如要跳轉到啟小鋪小程序,此路徑可在小程序—微信小程序—小程序路徑進行復制并且填寫。
直播列表:

直播列表可查看小程序中所有直播間的預覽,頁面展示直播狀態
直播中:表示主播正常開播
未開始:表示主播還未開播
已結東:表示在直播端點擊【結束】按鈕正常關閉的直播,或直播異常15分鐘后系統強制結束的直播
禁播:表示因違規受到運營處罰被禁播
暫停中:表示在小程序公眾后臺—直播—控制臺內操作暫停了直播
異常:表示主播離開、切后臺、斷網等情況,該直播被判定為異常狀態,15分鐘內恢復即可回到正常直播中的狀態;如果15分鐘后還未恢復,直播間會被系統強制結束直播
已過期:表示直播間一直未開播,且已達到在MP小程序后臺創建直播間時填寫的直播計劃結束時間,則該直播被判定為過期不能再開播
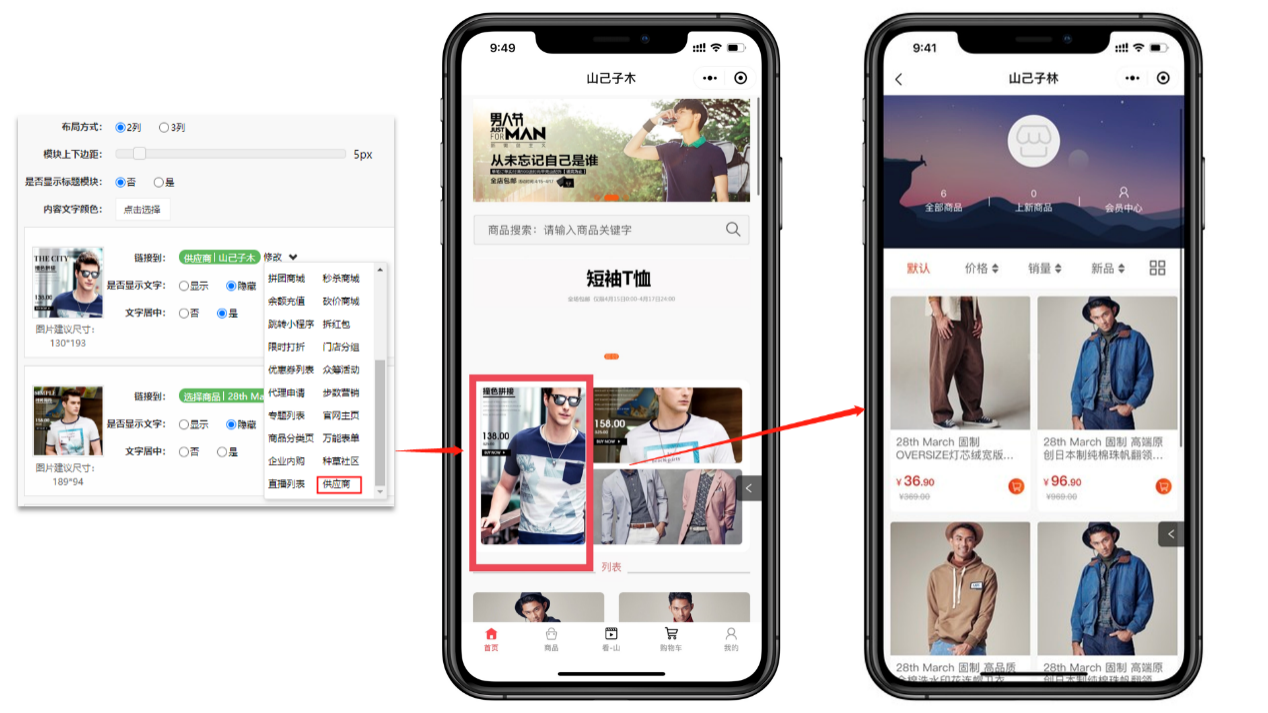
供應商:

裝修后點擊可進入供應商首頁
- 1.1用戶如何登錄、賬號的注冊以及重置密碼
- 1.2啟小鋪首頁簡介
- 1.3店鋪管理
- 1.3.1店鋪主頁
- 1.3.2會員中心裝修
- 1.3.3詳情頁公共模塊
- 1.3.4導航設置
- 1.3.5入駐申請列表
- 1.3.6自定義通用模塊
- 1.3.7自定義代言規則
- 1.3.8自定義商品海報
- 1.4自定義專題
- 1.4.1 分銷專題
- 1.4.2專題分類
- 1.5小程序教程
- 1.5.1開通小程序
- 1.5.2發布小程序
- 2.1商品管理
- 2.1.1如何發布商品
- 2.1.2出售中的商品
- 2.1.3小程序在售(雙核版)
- 2.1.4倉庫中的商品
- 2.1.5已售罄的商品
- 2.1.6警戒的商品
- 2.1.7商品銷售排行
- 2.1.8自定義類目
- 2.1.9 商品導出
- 2.1.10批量修改商品
- 2.2分類管理
- 2.2.1商品分組
- 2.2.2 商品分類
- 2.3批量導入
- 2.3.1 1688商品導入
- 2.3.2數據包導入
- 2.3.3 備份商品導入
- 3.1訂單管理
- 3.1.1所有訂單
- 3.1.2 導出訂單
- 3.1.3導出身份證圖片
- 3.1.4刪除日志
- 3.1.5批量發貨
- 3.2 營銷活動訂單
- 3.3 售后服務
- 3.3.1 退換貨審核
- 3.3.2 商品評價
- 3.3.3 自定義評價
- 3.3.4 商品評價導入
- 3.3.5 退貨理由
- 3.3.6退換貨設置
- 4.1 買家
- 4.1.1會員管理
- 4.1.2 小程序端會員中心
- 4.2 分銷商
- 4.2.1 分銷商管理
- 4.2.6小程序端分銷中心
- 4.3 門店
- 4.3.1 門店管理
- 4.3.2 門店管理后臺
- 4.3.3小程序端門店管理
- 4.4 代理商
- 4.4.1 代理商管理
- 4.4.2 代理商后臺
- 4.5 訂貨商
- 4.5.1設置訂貨商價格
- 4.5.1 訂貨商管理
- 4.5.2小程序訂貨商中心
- 4.6 員工
- 4.6.1設置員工
- 4.6.2員工管理
- 5.1 供應商管理
- 5.1.1 增加供應商
- 5.1.2 供應商管理
- 5.1.3 供應商商品審核
- 5.1.4 導出供應商
- 5.1.5 供應商公告
- 5.1.6 招商經理管理
- 5.2 供應商統計
- 5.2.1 商品統計
- 5.2.2 訂單統計
- 5.3 財務管理
- 5.3.1 財務報表
- 5.3.2 提現申請
- 5.3.3 提現記錄
- 5.4供應商后臺管理
- 5.4.1 供應商店鋪增加裝修功能
- 5.4.2 供應商后臺增加小程序商品二維碼獲取的功能
- 5.4.3 新零售版本供應商子店鋪二維碼
- 5.4.4 供應商后臺增加電子面單
- 6.1 審核管理
- 6.1.1提現申請管理
- 6.1.2傭金轉余額審核列表
- 6.1.3代理商推薦獎
- 6.1.4代理商業績獎
- 6.2財務記錄
- 6.2.1提現記錄
- 6.2.2駁回記錄
- 6.2.3賬號充值記錄
- 6.2.4資金監控日志
- 6.3傭金記錄
- 6.3.1分銷商傭金
- 6.3.2代理商傭金
- 6.3.3門店傭金
- 6.3.4訂貨商傭金
- 7.1吸粉營銷
- 7.1.1限時秒殺
- 7.1.2 限時打折
- 7.1.3 砍價管理(集團版及以上)
- 7.1.4微助力管理
- 7.1.5眾籌列表
- 7.1.6 眾籌裝修
- 7.1.7 我要送禮
- 7.1.8 微信支付營銷
- 7.1.9生日營銷
- 7.1.10活動周期購(集團版及以上)
- 7.1.11 注冊有禮
- 7.1.12 萬能表單
- 7.1.13分享營銷
- 7.1.14滿件打折
- 7.2紅包營銷
- 7.2.1紅包列表
- 7.2.2領取列表
- 7.3步數營銷
- 7.3.1步數營銷
- 7.3.2兌換列表
- 7.4拼團活動
- 7.4.1 添加拼團活動
- 7.4.2 拼團活動管理
- 7.4.3小程序端拼團成功頁面顯示掛件
- 7.5 積分營銷
- 7.5.1 每日簽到
- 7.5.2 分享送積分
- 7.5.3 積分兌換商品
- 7.5.4 積分抵現
- 7.5.5積分日志
- 7.5.6 評價送積分
- 7.5.7首次消費送積分
- 7.5.8消費送積分
- 7.5.9首次完善資料送積分
- 7.6優惠營銷
- 7.6.1優惠券管理
- 7.6.2優惠券大禮包
- 7.6.3購物送優惠券
- 7.6.4 包郵設置
- 7.6.5 搭配套餐
- 7.6.6滿減優惠
- 7.6.7首單立減營銷
- 7.6.8優惠碼
- 7.7 滿贈優惠
- 7.7.1 滿贈優惠營銷規則調整
- 7.7.2 滿贈活動規則
- 7.7.3滿贈活動商品
- 7.7.4 滿贈贈送商品
- 7.8充值營銷
- 7.8.1充值優惠
- 7.8.2 充值送積分
- 7.8.3 充值送優惠券
- 7.8.4 充值升等級
- 7.8.5 購物卡管理
- 7.8.6充值成為分銷商
- 7.8.7充值成為代理商(集團版及以上)
- 7.8.8 充值成為訂貨商
- 7.8.9訂貨商充值限制
- 7.9 游戲營銷
- 7.9.1 幸運大轉盤
- 7.9.2 好運翻翻看
- 7.9.3 瘋狂砸金蛋
- 7.9.4 骰子大王
- 7.9.5 游戲營銷新增運費設置
- 7.10 群發
- 7.10.1 短信群發
- 7.11內購營銷
- 7.11.1內購設置
- 7.11.2內購管理
- 9.1系統設置
- 9.1.1店鋪設置
- 9.1.2傭金設置
- 9.1.3 通知消息設置
- 9.1.5 自動確認收貨設置
- 9.1.6 自動取消訂單設置
- 9.1.7 功能名稱設置
- 9.1.8 修改密碼
- 9.1.9服務承諾
- 9.1.10第三方登錄管理
- 9.2 收款賬號
- 9.2.1微信支付
- 9.3短信
- 9.3.1 發送記錄
- 9.3.2 短信充值
- 9.4 物流管理
- 9.4.1運費模板
- 9.4.2快遞單模板
- 9.4.3 提貨點管理
- 9.4.4菜鳥電子面單
- 9.4.5順豐電子面單
- 9.4.6 通知中心
- 9.5 在線客服
- 9.5.1開通微聊客服
- 9.5.2微聊客服管理
- 9.6 管理及權限
- 9.6.1 管理員
- 9.6.2 權限角色
- 9.7 系統日志
- 9.8 提現管理
- 9.8.1余額提現
- 9.8.2啟盈發放
- 10.1微信小程序
- 10.1.1小程序設置
- 10.1.2 支付設置
- 10.1.3跳轉設置
- 10.1.4模板消息
- 10.1.5 小程序路徑
- 10.1.6 訂閱消息
- 10.1.7 百度統計
- 10.2 字節小程序
- 10.2.1 基本設置
- 10.2.2 支付設置
- 10.3 百度小程序
- 10.3.1 基本設置
- 10.3.2 支付設置
- 10.3.3 二維碼設置
- 11.1官網設置
- 11.1.1 首頁裝修
- 11.1.2 官網設置
- 12.1微信直播
- 12.1.1 微信直播
- 12.2種草生活
- 12.2.1商城后臺設置
- 12.2.2小程序端
- 13.1商品詳情頁
- 13.1.1購物車顯示數量
- 13.1.3購物車中下單多個sku數量加起來滿足起賣數即可下單
- 13.1.4商品詳情展示庫存
- 13.1.5購物車展示商品起賣數
- 13.1.6 商品詳情頁面分享
- 13.1.7 分享
- 13.3商品生成海報顯示對應的活動類型以及活動價
- 13.4訂單列表
