點擊“商品→發布商品”進入到商品發布頁面。
發布商品需要三個步驟:1、選擇商品類目2、編輯商品信息3、編輯商品詳情。
首先,來看選擇商品的類目。類目分為:自定義類目、綜合類目兩種。
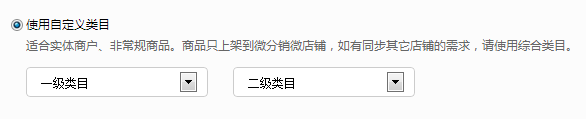
使用自定義類目,如下圖所示:

**自定義類目**:只適合實體商戶、非常規商品的發布,商品只上架到微分銷店鋪的商家使用。如需同步到其他店鋪,請使用綜合類目。
這里的一級類目,二級類目需要用戶在“商品管理→自定義類目”里面添加相關的類目,這里點擊下拉框里才會出現相關的選項。(自定義類目詳見3.7小節)
**綜合類目**:綜合類目是引用淘寶的SKU,類目非常齊全,可直接選擇操作。
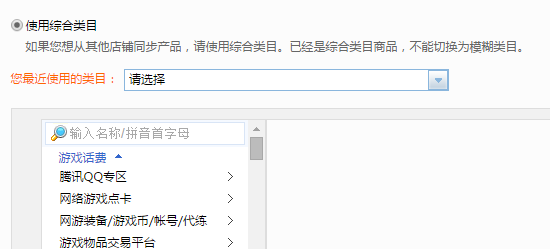
使用綜合類目,如下圖所示:

如需同步到其他店鋪的產品,請使用綜合類目。已是綜合類目的商品不能切換到模糊類目。
選擇好相應的類目,點擊底部“下一步”按鈕,進行商品信息的編輯。
**編輯商品信息**。由于商品信息較多,從上到下,我們依次往下講。
1.基本信息。如圖所示:

選擇好商品類目以后,在基本信息區域進行商品分類、購買方式、商品分組以及排序的設置。
商品分類,點擊“編輯商品分類”彈出分類列表框,勾選此商品所對應的分類,點擊確定即可。
(建議:管理員在添加商品時,先添加好商品的分類、在進行新品的發布。就可以直接勾選,不用在返回去設置相應的分類與分組。)
**排序**:是指商品所在的位置,序號大的排在前面。系統默認為0。
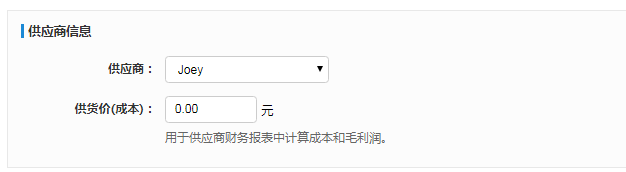
1. **供應商信息**

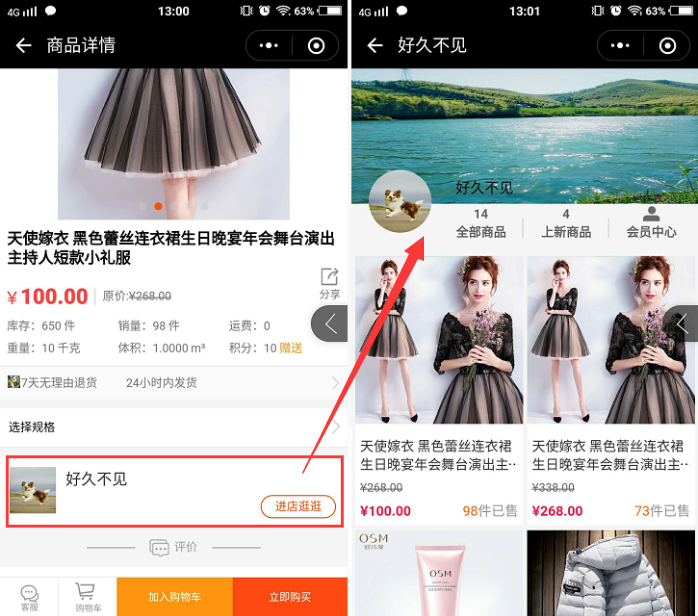
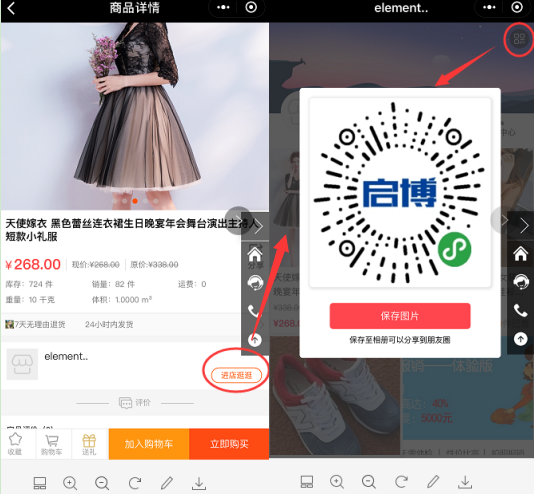
手機端→商品詳情頁,顯示供應商店鋪模塊,展示供應商店鋪logo、名稱及進店逛逛。
進店逛逛:顯示該供應商店鋪下的所有商品。

右上角按鈕可以查看供應商店鋪二維碼,可供保存。

上新商品:是指近一個月內上架的商品。
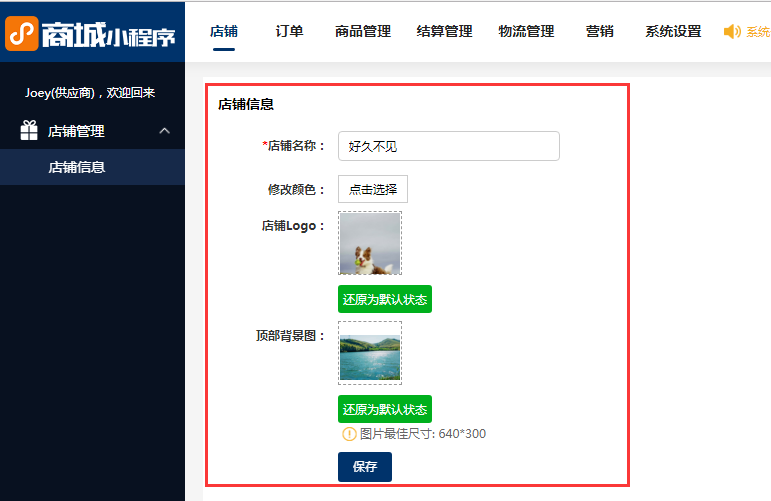
店鋪logo、店鋪名稱、文字顏色、頂部背景可以在供應商后臺\_店鋪中修改。如下圖:

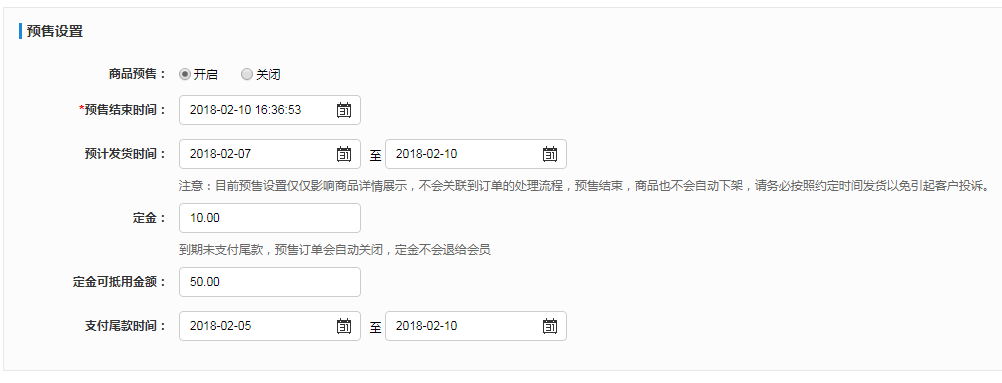
1. **預售設置**
添加/編輯商品時,商品開啟預售,此商品就會進行預售。會規定預售結束的時間,預計發貨時間,支付定金可以抵用多少錢, 支付完定金后無法退款。超過支付尾款時間,定金不會退的。

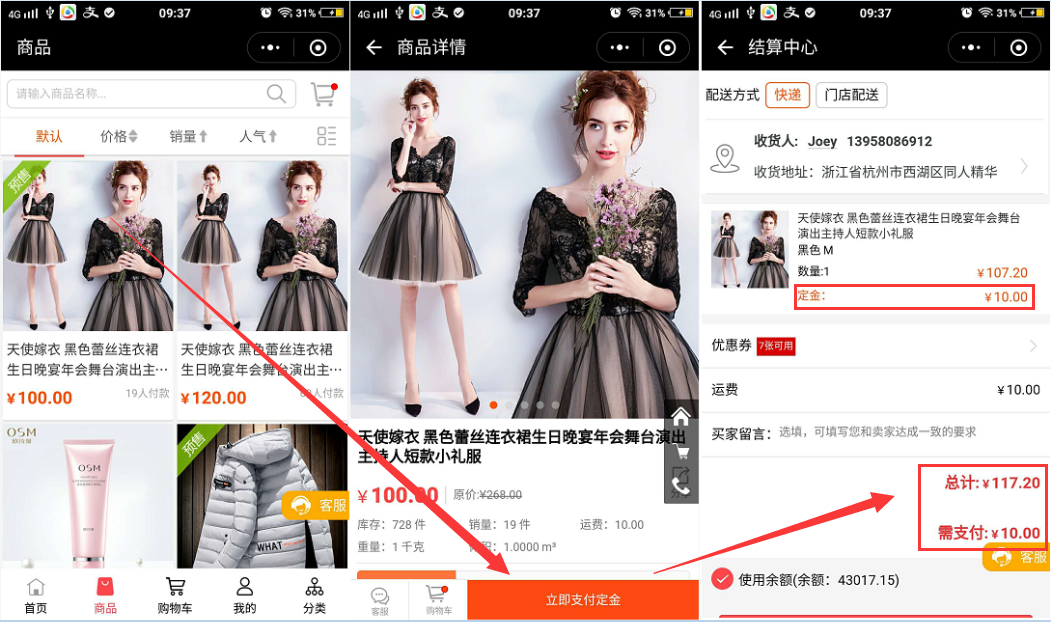
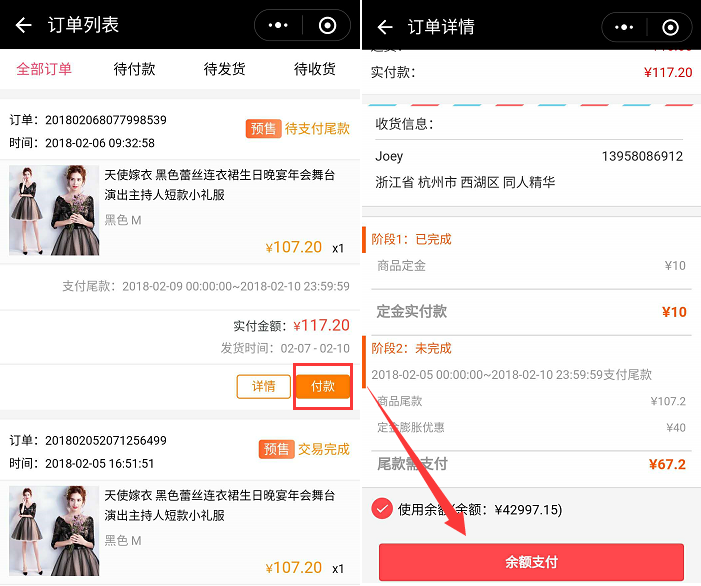
在手機端展示:

付完定金后商品的狀態是待支付尾款,這個時候商家是不能發貨的;支付完尾款后還是處于待發貨狀態,商家發貨后,處于待收貨狀態。付完定金后從商品的詳情里進行尾款支付。

1. **限時購**
預售設置和限時購設置不能并存,開啟其中一個,另一個就會被隱藏掉。如圖


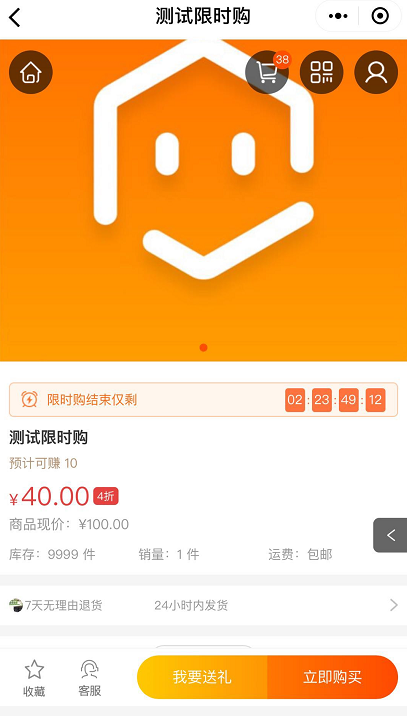
限時購設置完成后,小程序端可以在設置的限時購時間段內購買商品,如圖:

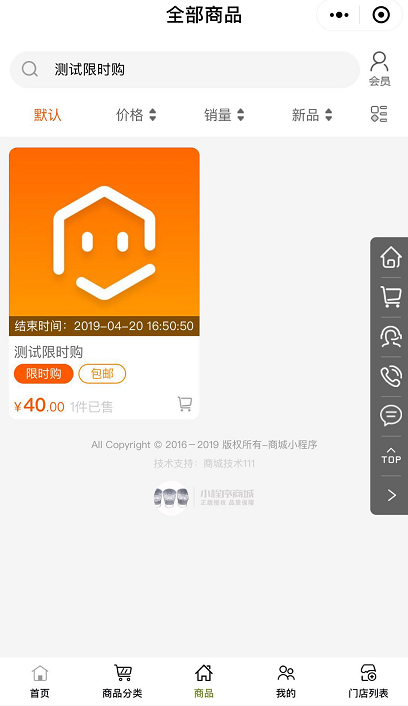
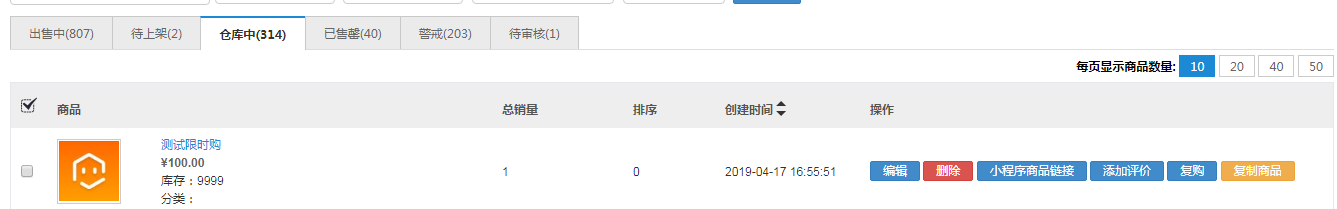
如果限時購時間結束了,商品就會自動下架在倉庫中,如圖:

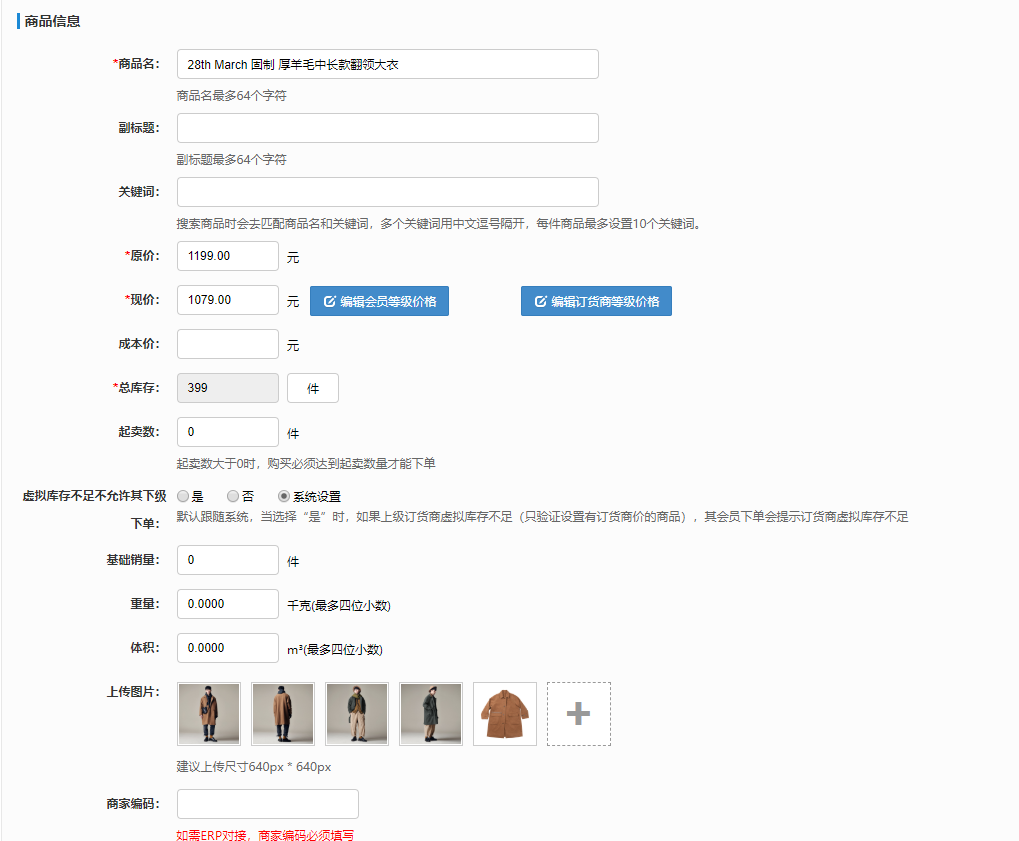
**5****、商品信息**
如下圖所示:

“\*”號為必填項。管理員按照系統提示進行操作,設置好商品的名稱、原價、現價、總庫存等相關信息,上傳主圖,建議尺寸640px\*640px,為了不影響版面的美觀性,請嚴格按照系統提示尺寸進行圖片上傳。
**關鍵字:**設置關鍵字之后,在小程序端商品列表,輸入對應的關鍵詞,就能檢索出來對應的商品
**副標題:**編輯副標題信息,保存后,小程序端,商品詳情頁展示副標題,如下圖:

虛擬庫存不足不允許其下級下單:詳細說明同序號:[4.7.1.6虛擬庫存](#id_Toc30189)設置中
**商家編碼**:強調一下,這個商家編碼是用于ERP對接時用的,如果沒有商家編碼,是不能對接ERP的。如果產品數據是從淘寶導入的,會自動對接到相關的商家編號。

**現價**:這里講一下,除了現價以外,點擊“編輯會員等級價格”按鈕,彈出會員等級價格設置框,管理員可以根據自身情況對相關的會員進行會員價格的設置。
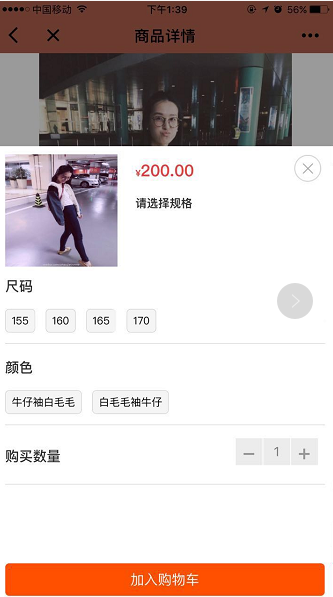
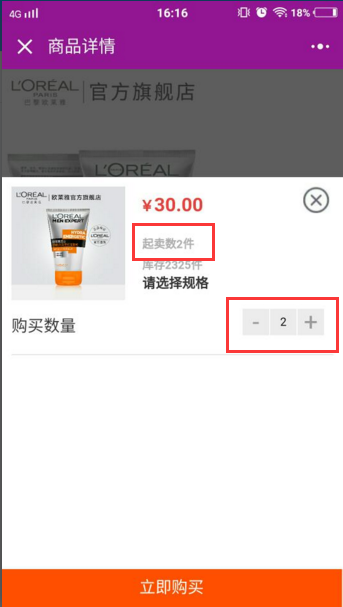
**起賣數**:起賣數大于0時,購買時必須達到起賣數量才能下單。
手機端,加入購物車或立即購買時數量自動調整為起賣數。

傭金設置區域包含分銷傭金、代理商傭金、門店獎勵三部分
**①****分銷商返傭設置**:如果要對單個商品進行設置分銷返傭比例,可以在此進行設置。如果采用統一返傭比例,可以不用設置。請注意系統提示:金額和比例都為0.00或空表示采用系統設置的提成比例計算傭金。
如下圖所示:

傭金比例的優先級:單品編輯分銷商等級 > 單品分銷商傭金比例 > 分銷商等級傭金比例 > 系統傭金比例。
分銷商返傭選擇“關閉”,此商品將不會給分銷商進行返傭。系統默認為“開啟”。
固定傭金優先級高于比例設置。
配置項“按照利潤計算傭金”
如果開啟,那么計算傭金中要減去成本;關閉,則不需要減去成本
配置項“運費參與返傭”
如果開啟,那么計算傭金中不需要進去運費;關閉,則不需要減去成本
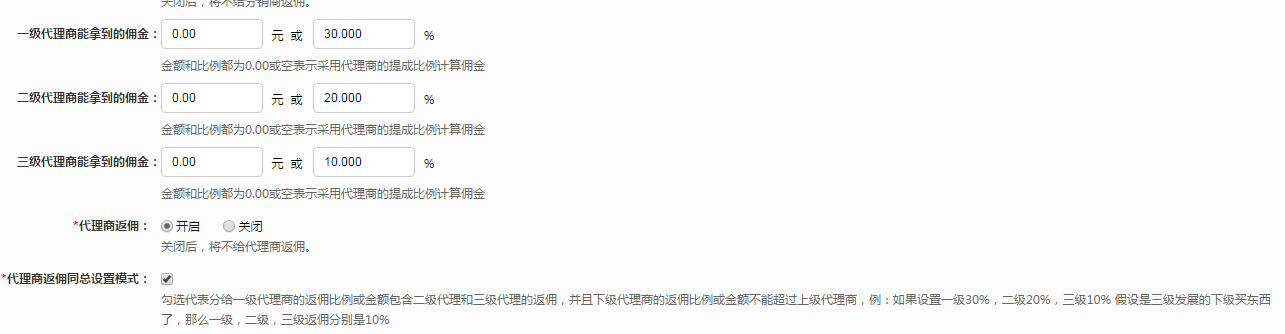
**②****代理商傭金**
單品可以設置商品代理商傭金比例或固定值,代理商返傭關閉商品不返代理傭金。固定值優先級高于比例,單品傭金優先級高于系統傭金設置。配置項“代理商返傭同總設置模式”開啟后,代表分給一級代理商的返傭比例或金額包含二級代理和三級代理的返傭,并且下級代理商的返傭比例或金額不能超過上級代理商,例:如果設置一級30%,二級20%,三級10% 假設是三級發展的下級買東西了,那么一級,二級,三級返傭分別是10%。詳細的傭金計算方式及案例分析請參考<a class="calibre1">4.5.5代理商管理</a>。

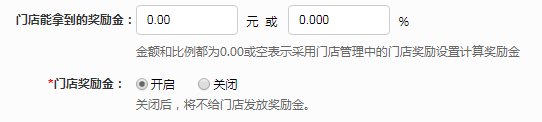
**③****門店獎勵金**
可以在單品中將門店獎勵設置為固定金額或比例,單品設置固定金額優先于比例,而單品設置優先優先于門店管理中的門店獎勵金設置。詳細傭金計算方式及案例分析請參考<a class="calibre1">4.3.2門店管理</a>。

**4****、庫存****/****規格設置。**
此區域是對產品的SKU與庫存的設置,自定義規格可以設置31條。
(注:SKU即為商品規格屬性)
如下圖所示:

**SKU****分為文字型與圖片型。**商品規格請選擇與產品相關的顏色以及尺碼,不同商品有不同的SKU顯示類型,這里就不一一作介紹,大家對照自己的相關產品進行設置,商品規格設置后可以編輯和前后移動。
如果SKU選擇圖片類型,那么商品圖片會讓你選擇你要上傳的圖片。如下圖所示:

庫存規格:可批量設置庫存,批量設置價格(原價、現價),設置會員價、批量設置會員價,如下圖所示:

注意:這里的會員價等級優先級最高,基礎信息中的編輯會員等級價次之,會員等級折扣價最后。
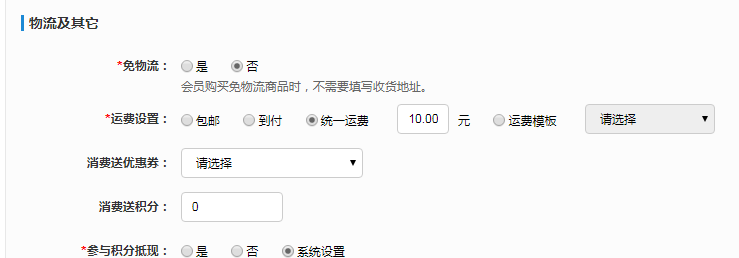
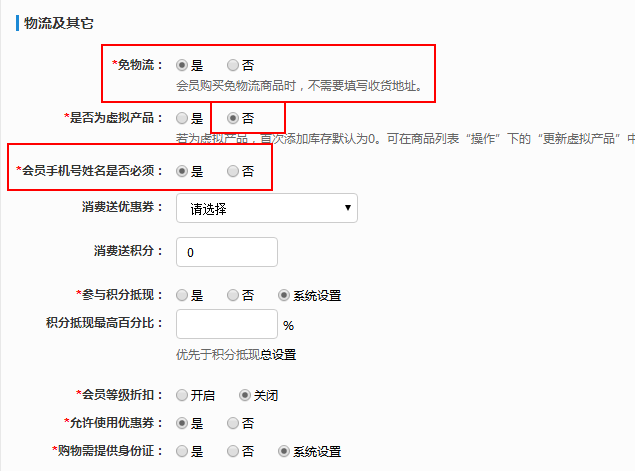
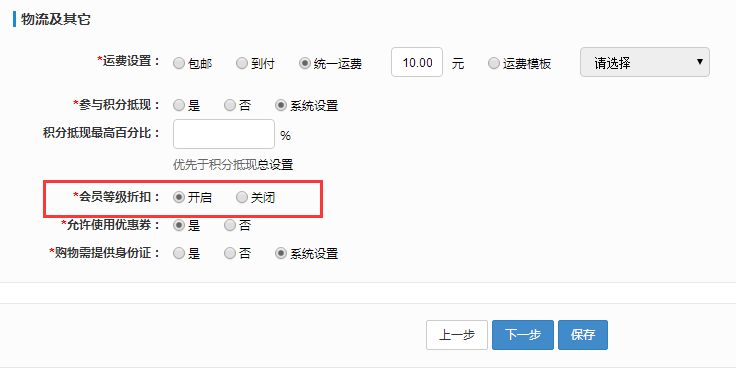
**5****、物流及其他信息設置**
如下圖所示:

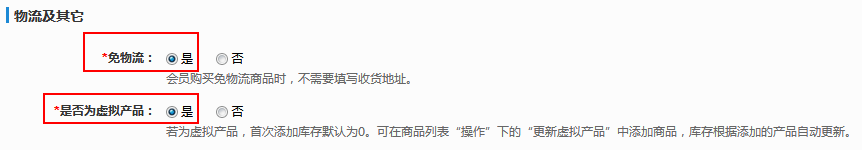
**運費設置:**有五種方式,1、免物流。2、包郵。3、到付。4、統一運費。5、運費模板;1~4點配送方式都為快遞;到付,結算頁不顯示配送方式。
免物流的商品不用填寫收貨地址,會員手機號姓名是否必填選擇“是”時,提交訂單時必須填寫姓名和手機號。


免物流商品“是否為虛擬商品”選擇“是”,那么這個商品就是虛擬商品了。


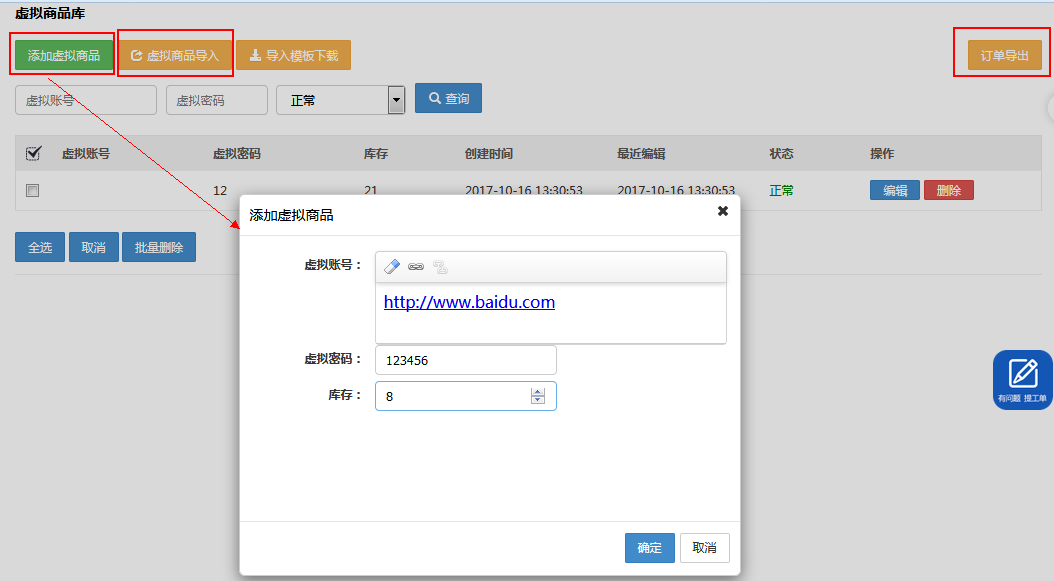
商品設置為虛擬商品后,商品庫存就為0了,到已售罄里可以看到,然后點擊“虛擬商品庫”可以添加虛擬庫存,導入虛擬庫存,也可以導出該虛擬商品的所有訂單。
虛擬賬號可以是數字,也可以是超鏈接,交易成功后買家可以在訂單詳情查看賬號和密碼,如果賬號是超鏈接,目前小程序還不能自動跳轉,只能查看哦。


選擇包郵時,該商品可以作為送禮商品,詳情可參考營銷中的我要送禮功能。
這里只說一下運費模板,點擊選擇下拉框,進行運費模板的選擇。
運費模板在哪里設置?
設置→運費模板設置,點擊“添加運費模板”進行添加,詳細介紹請見10.25.1 運費模板設置。
滿件包郵、庫存顯示、每人限購、購買所需積分請根據自身情況進行設置,具體操作請對照系統進行設置。如果即設置了運費模板又設置了滿件包郵,那么優先選擇滿件包郵哦。
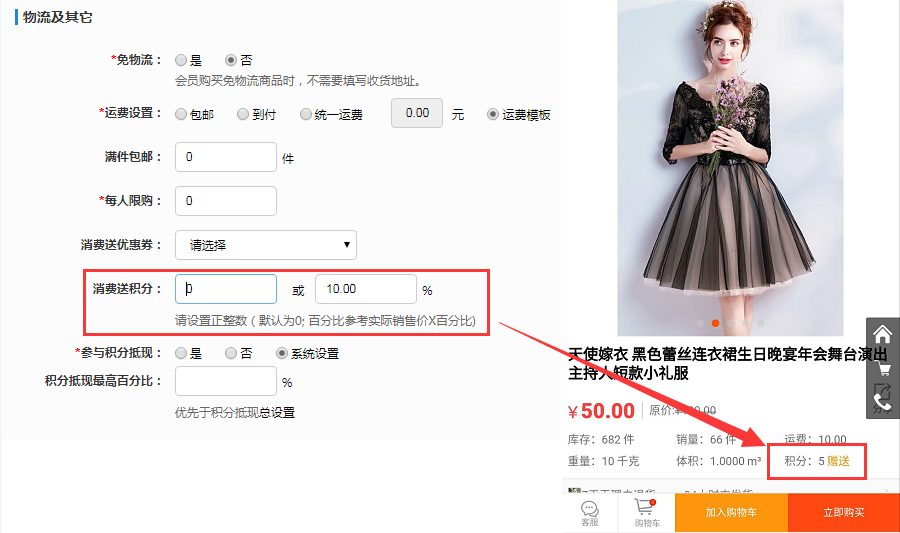
紅色“\*”號為必填項。請管理員根據自身情況進行相關設置即可。
單個商品設置時可以設置是否參與積分抵現,也可以跟隨系統設置,但是單品設置后優先于積分抵現總設置。
消費送積分

可以根據會員等級設置贈送不同的積分,設置完成后,會員下訂單,訂單完成后,會贈送相應的積分,如圖:

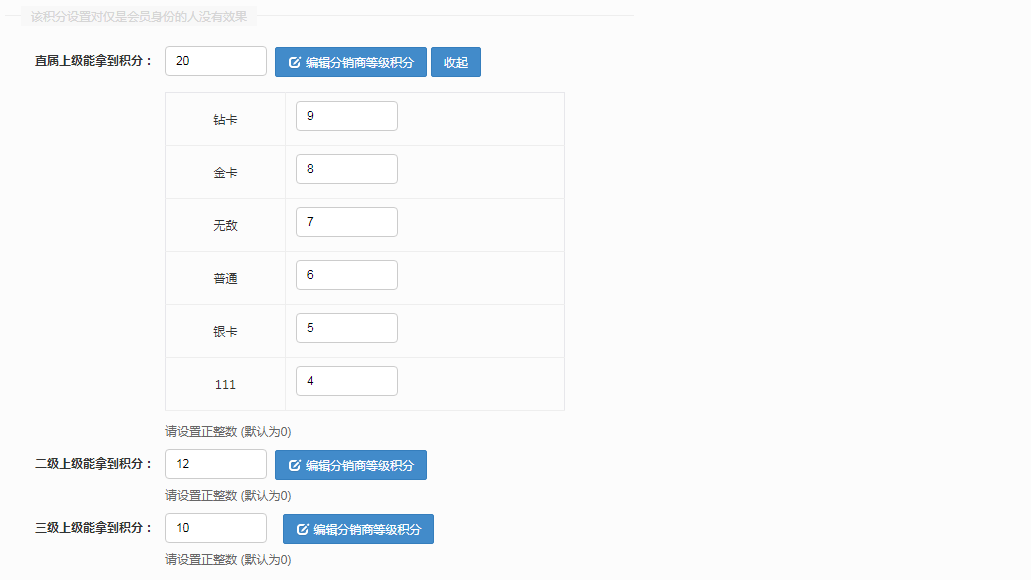
按照分銷商等級返積分(該積分設置對僅是會員身份的人沒有效果)

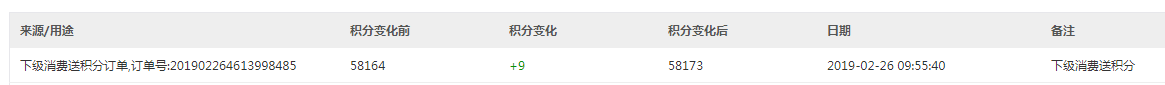
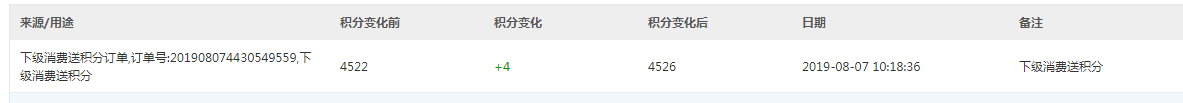
會員在小程序端下單,訂單交易完成,上級分銷商可以拿到設置的對應積分。如圖:


如果統一返積分和根據分銷商等級返積分都設置了,分銷商等級返積分優先。
運費到付
操作步驟:
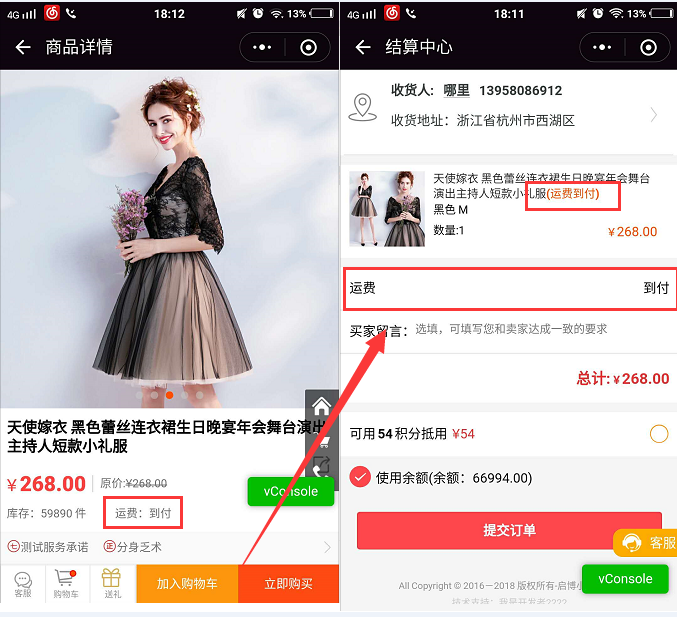
啟小鋪后臺→商品→編輯→物流及其他:運費設置”到付“,商品詳情頁運費顯示”到付“,單個商品購買時商品結算頁及下單后訂單詳情頁均顯示”運費到付“。

1. 單件商品下單

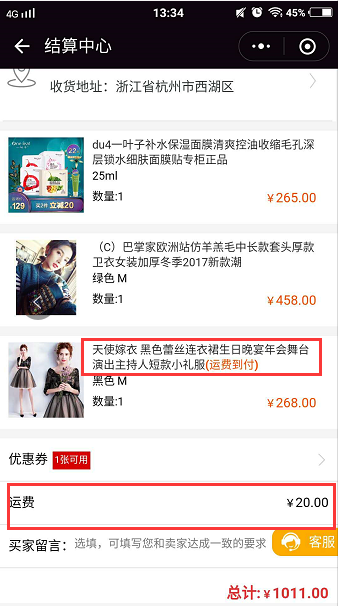
1. 多件商品不同運費設置:
到付商品標題后面會有”運費到付“標識,其他商品依然計算運費。

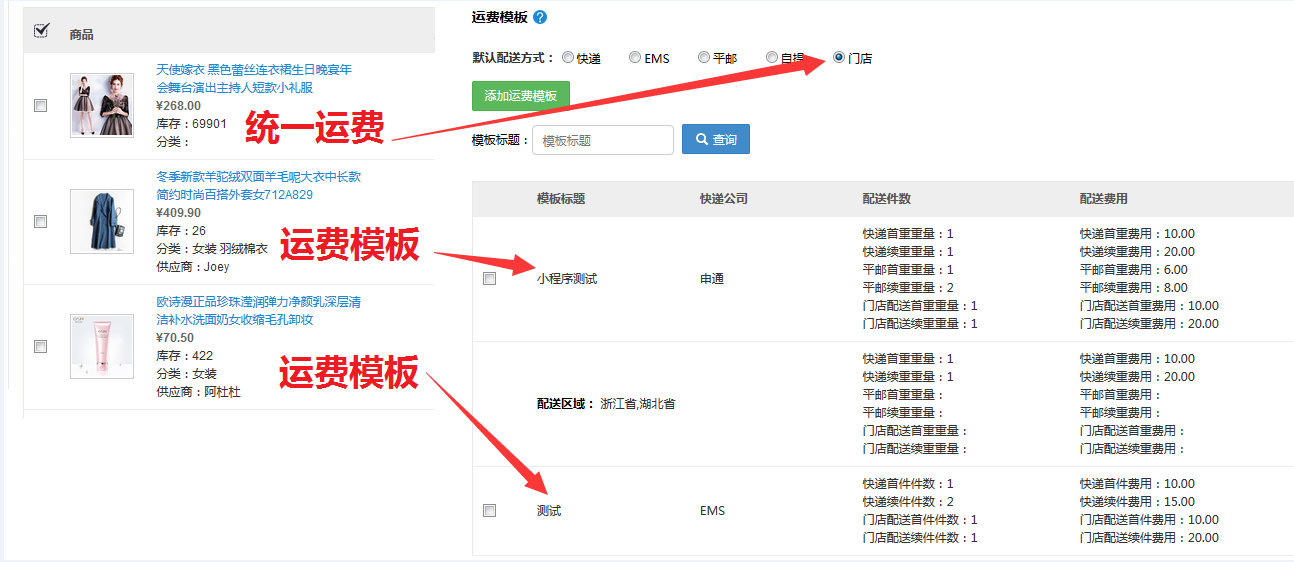
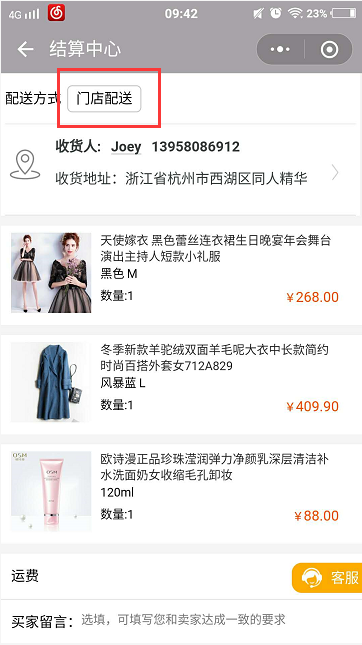
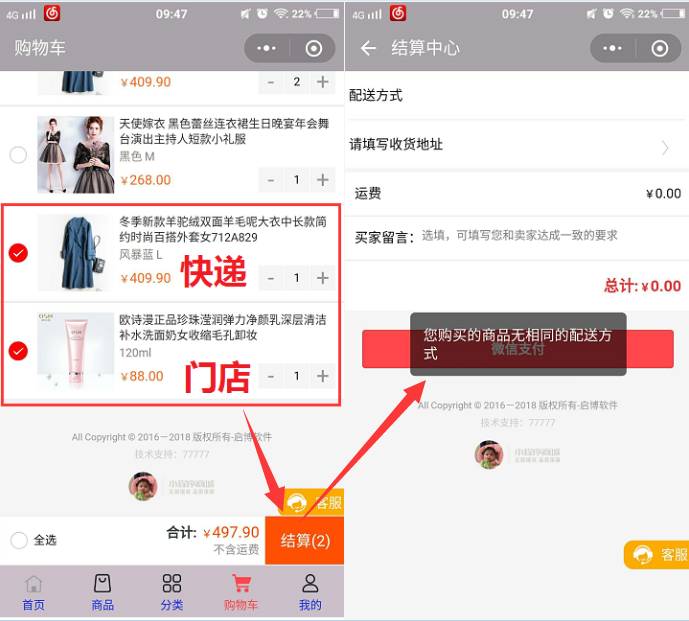
1. 多件商品多種配送方式一起下單時,配送方式取交集
商品運費設置如下:

合并下單時,配送方式取的是3件商品的交集“門店”,如下圖:

沒有相同配送方式時,無法一起下單,如下圖:

1. **消費送積分**
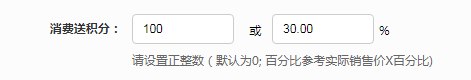
設置消費送積分為固定值或比例,手機端商品詳情頁會顯示贈送多少積分,如下圖:

◆同時設置固定值和比例,固定值優先于比例
實例1:固定值和比例同時設置

下單所得積分 = 固定值 \* 數量


實例2:只設置比例

下單所得積分 = 商品價格 \* 百分比(0.1),取整 \* 數量


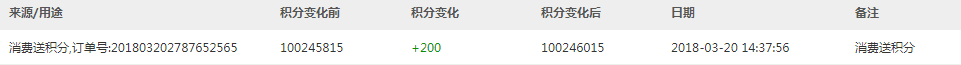
有以下2種途徑可以查看贈送的積分是否到賬(交易完成后才會發放積分)
◆啟小鋪后臺→會員→會員列表→詳情→積分明細中可以查看;
◆手機端→會員中心→我的積分→積分明細中可以查看;
**注意:**啟小鋪后臺→設置→店鋪設置→購物設置,有個配置項“購物送積分是否只有分銷商才享受”,開啟后只有分銷商才能享受消費送積分。
1. **會員等級折扣價**
商家可以選擇開啟或者關閉,如果關閉,那么該商品不在享受會員等級折扣價。

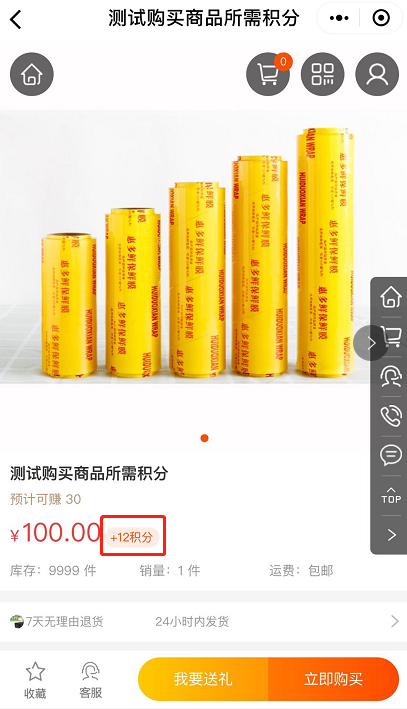
1. **購買商品所需積分**
注:(1)下單時未支付成功的訂單會扣掉積分,刪掉該訂單后,積分不退回
(2)申請退款后,積分不退回

小程序端,商品詳情頁展示購買該件商品所需的積分,如圖:

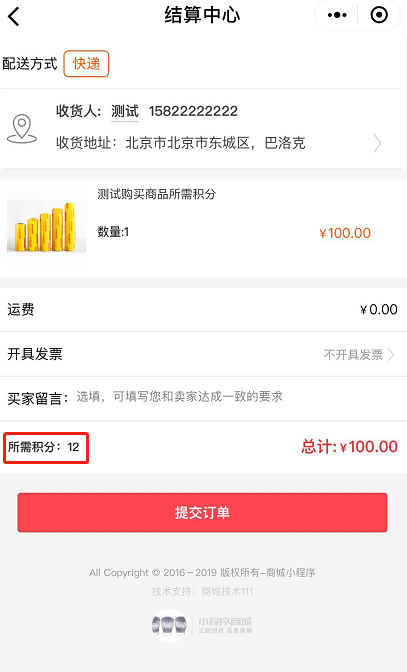
下單時,結算中心也會展示所需的積分,如圖:

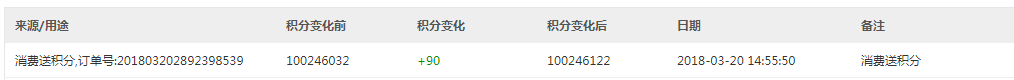
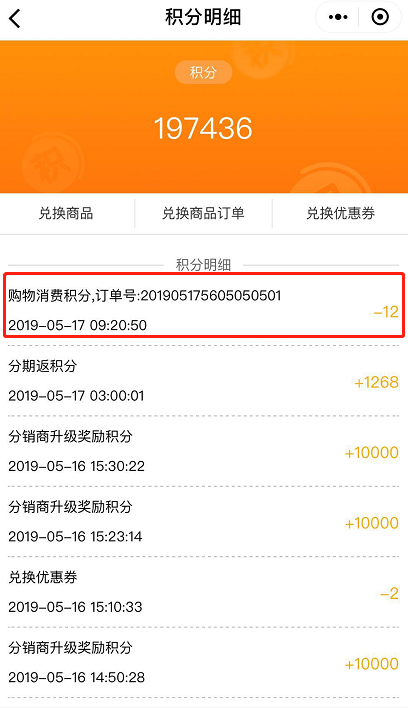
下單后,可以查看啟小鋪后臺和小程序端會員的積分明細,如圖:


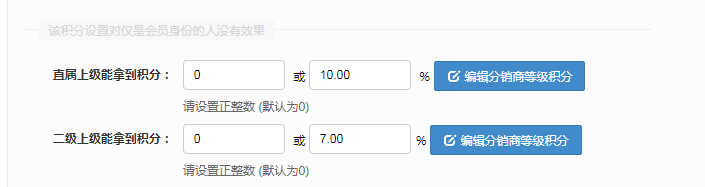
設置給上級分銷商送積分,以按照比例設置為例
1. 啟小鋪后臺,單品中編輯上級分銷商能拿到的積分,如圖:

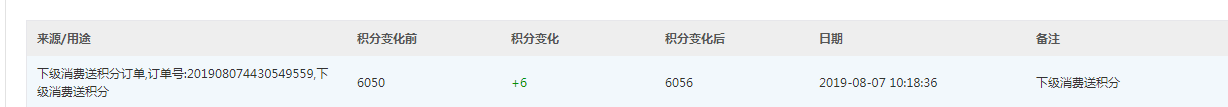
1. 會員下單,訂單交易完成,上級分銷商能拿到對應設置的積分,如圖:



點擊“下一步”按鈕進入到“商品詳情”頁面編輯中。如下圖所示:

在編輯器中上傳產品相關的圖片與文本即可。
”富文本“組件
刪除后才可以添加,最多只能添加一個(只適用于獨立版)
“ 視頻 ”組件
刪除后才可以添加,最多只能添加一個
最后點擊保存即可完成整個商品的發布。
新品發布完以后,系統會自動回到商品列表頁,新添加的商品需要在“倉庫中的商品”里勾選上架才會顯示。
- 1.1用戶如何登錄、賬號的注冊以及重置密碼
- 1.2啟小鋪首頁簡介
- 1.3店鋪管理
- 1.3.1店鋪主頁
- 1.3.2會員中心裝修
- 1.3.3詳情頁公共模塊
- 1.3.4導航設置
- 1.3.5入駐申請列表
- 1.3.6自定義通用模塊
- 1.3.7自定義代言規則
- 1.3.8自定義商品海報
- 1.4自定義專題
- 1.4.1 分銷專題
- 1.4.2專題分類
- 1.5小程序教程
- 1.5.1開通小程序
- 1.5.2發布小程序
- 2.1商品管理
- 2.1.1如何發布商品
- 2.1.2出售中的商品
- 2.1.3小程序在售(雙核版)
- 2.1.4倉庫中的商品
- 2.1.5已售罄的商品
- 2.1.6警戒的商品
- 2.1.7商品銷售排行
- 2.1.8自定義類目
- 2.1.9 商品導出
- 2.1.10批量修改商品
- 2.2分類管理
- 2.2.1商品分組
- 2.2.2 商品分類
- 2.3批量導入
- 2.3.1 1688商品導入
- 2.3.2數據包導入
- 2.3.3 備份商品導入
- 3.1訂單管理
- 3.1.1所有訂單
- 3.1.2 導出訂單
- 3.1.3導出身份證圖片
- 3.1.4刪除日志
- 3.1.5批量發貨
- 3.2 營銷活動訂單
- 3.3 售后服務
- 3.3.1 退換貨審核
- 3.3.2 商品評價
- 3.3.3 自定義評價
- 3.3.4 商品評價導入
- 3.3.5 退貨理由
- 3.3.6退換貨設置
- 4.1 買家
- 4.1.1會員管理
- 4.1.2 小程序端會員中心
- 4.2 分銷商
- 4.2.1 分銷商管理
- 4.2.6小程序端分銷中心
- 4.3 門店
- 4.3.1 門店管理
- 4.3.2 門店管理后臺
- 4.3.3小程序端門店管理
- 4.4 代理商
- 4.4.1 代理商管理
- 4.4.2 代理商后臺
- 4.5 訂貨商
- 4.5.1設置訂貨商價格
- 4.5.1 訂貨商管理
- 4.5.2小程序訂貨商中心
- 4.6 員工
- 4.6.1設置員工
- 4.6.2員工管理
- 5.1 供應商管理
- 5.1.1 增加供應商
- 5.1.2 供應商管理
- 5.1.3 供應商商品審核
- 5.1.4 導出供應商
- 5.1.5 供應商公告
- 5.1.6 招商經理管理
- 5.2 供應商統計
- 5.2.1 商品統計
- 5.2.2 訂單統計
- 5.3 財務管理
- 5.3.1 財務報表
- 5.3.2 提現申請
- 5.3.3 提現記錄
- 5.4供應商后臺管理
- 5.4.1 供應商店鋪增加裝修功能
- 5.4.2 供應商后臺增加小程序商品二維碼獲取的功能
- 5.4.3 新零售版本供應商子店鋪二維碼
- 5.4.4 供應商后臺增加電子面單
- 6.1 審核管理
- 6.1.1提現申請管理
- 6.1.2傭金轉余額審核列表
- 6.1.3代理商推薦獎
- 6.1.4代理商業績獎
- 6.2財務記錄
- 6.2.1提現記錄
- 6.2.2駁回記錄
- 6.2.3賬號充值記錄
- 6.2.4資金監控日志
- 6.3傭金記錄
- 6.3.1分銷商傭金
- 6.3.2代理商傭金
- 6.3.3門店傭金
- 6.3.4訂貨商傭金
- 7.1吸粉營銷
- 7.1.1限時秒殺
- 7.1.2 限時打折
- 7.1.3 砍價管理(集團版及以上)
- 7.1.4微助力管理
- 7.1.5眾籌列表
- 7.1.6 眾籌裝修
- 7.1.7 我要送禮
- 7.1.8 微信支付營銷
- 7.1.9生日營銷
- 7.1.10活動周期購(集團版及以上)
- 7.1.11 注冊有禮
- 7.1.12 萬能表單
- 7.1.13分享營銷
- 7.1.14滿件打折
- 7.2紅包營銷
- 7.2.1紅包列表
- 7.2.2領取列表
- 7.3步數營銷
- 7.3.1步數營銷
- 7.3.2兌換列表
- 7.4拼團活動
- 7.4.1 添加拼團活動
- 7.4.2 拼團活動管理
- 7.4.3小程序端拼團成功頁面顯示掛件
- 7.5 積分營銷
- 7.5.1 每日簽到
- 7.5.2 分享送積分
- 7.5.3 積分兌換商品
- 7.5.4 積分抵現
- 7.5.5積分日志
- 7.5.6 評價送積分
- 7.5.7首次消費送積分
- 7.5.8消費送積分
- 7.5.9首次完善資料送積分
- 7.6優惠營銷
- 7.6.1優惠券管理
- 7.6.2優惠券大禮包
- 7.6.3購物送優惠券
- 7.6.4 包郵設置
- 7.6.5 搭配套餐
- 7.6.6滿減優惠
- 7.6.7首單立減營銷
- 7.6.8優惠碼
- 7.7 滿贈優惠
- 7.7.1 滿贈優惠營銷規則調整
- 7.7.2 滿贈活動規則
- 7.7.3滿贈活動商品
- 7.7.4 滿贈贈送商品
- 7.8充值營銷
- 7.8.1充值優惠
- 7.8.2 充值送積分
- 7.8.3 充值送優惠券
- 7.8.4 充值升等級
- 7.8.5 購物卡管理
- 7.8.6充值成為分銷商
- 7.8.7充值成為代理商(集團版及以上)
- 7.8.8 充值成為訂貨商
- 7.8.9訂貨商充值限制
- 7.9 游戲營銷
- 7.9.1 幸運大轉盤
- 7.9.2 好運翻翻看
- 7.9.3 瘋狂砸金蛋
- 7.9.4 骰子大王
- 7.9.5 游戲營銷新增運費設置
- 7.10 群發
- 7.10.1 短信群發
- 7.11內購營銷
- 7.11.1內購設置
- 7.11.2內購管理
- 9.1系統設置
- 9.1.1店鋪設置
- 9.1.2傭金設置
- 9.1.3 通知消息設置
- 9.1.5 自動確認收貨設置
- 9.1.6 自動取消訂單設置
- 9.1.7 功能名稱設置
- 9.1.8 修改密碼
- 9.1.9服務承諾
- 9.1.10第三方登錄管理
- 9.2 收款賬號
- 9.2.1微信支付
- 9.3短信
- 9.3.1 發送記錄
- 9.3.2 短信充值
- 9.4 物流管理
- 9.4.1運費模板
- 9.4.2快遞單模板
- 9.4.3 提貨點管理
- 9.4.4菜鳥電子面單
- 9.4.5順豐電子面單
- 9.4.6 通知中心
- 9.5 在線客服
- 9.5.1開通微聊客服
- 9.5.2微聊客服管理
- 9.6 管理及權限
- 9.6.1 管理員
- 9.6.2 權限角色
- 9.7 系統日志
- 9.8 提現管理
- 9.8.1余額提現
- 9.8.2啟盈發放
- 10.1微信小程序
- 10.1.1小程序設置
- 10.1.2 支付設置
- 10.1.3跳轉設置
- 10.1.4模板消息
- 10.1.5 小程序路徑
- 10.1.6 訂閱消息
- 10.1.7 百度統計
- 10.2 字節小程序
- 10.2.1 基本設置
- 10.2.2 支付設置
- 10.3 百度小程序
- 10.3.1 基本設置
- 10.3.2 支付設置
- 10.3.3 二維碼設置
- 11.1官網設置
- 11.1.1 首頁裝修
- 11.1.2 官網設置
- 12.1微信直播
- 12.1.1 微信直播
- 12.2種草生活
- 12.2.1商城后臺設置
- 12.2.2小程序端
- 13.1商品詳情頁
- 13.1.1購物車顯示數量
- 13.1.3購物車中下單多個sku數量加起來滿足起賣數即可下單
- 13.1.4商品詳情展示庫存
- 13.1.5購物車展示商品起賣數
- 13.1.6 商品詳情頁面分享
- 13.1.7 分享
- 13.3商品生成海報顯示對應的活動類型以及活動價
- 13.4訂單列表
