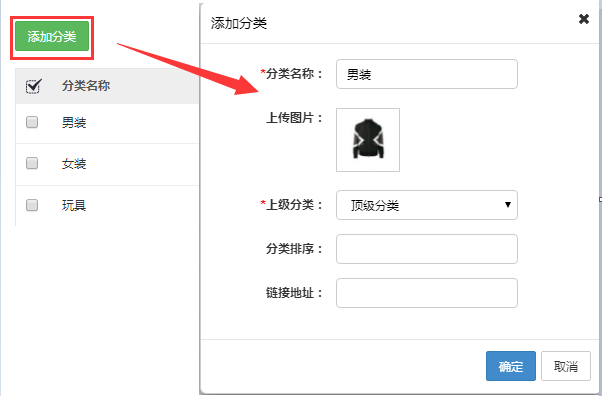
①新建商品分類
操作步驟:
啟小鋪后臺→商品→商品分類,添加分類,如下圖:

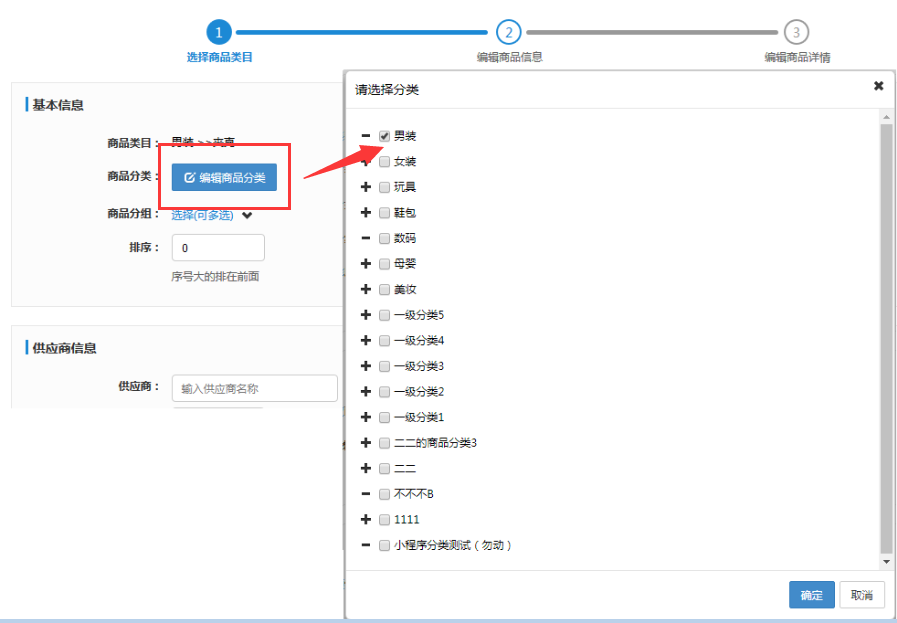
②商品設置分類
單品編輯頁設置分類,也可以批量設置分類

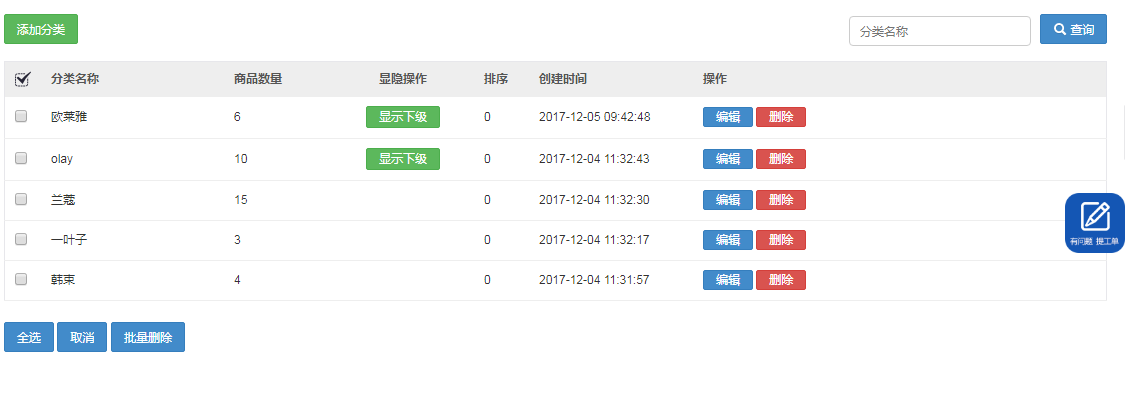
返回分類列表可以看到列表中商品數量的變化,可以對分類列表進行編輯、刪除等操作
如下圖:

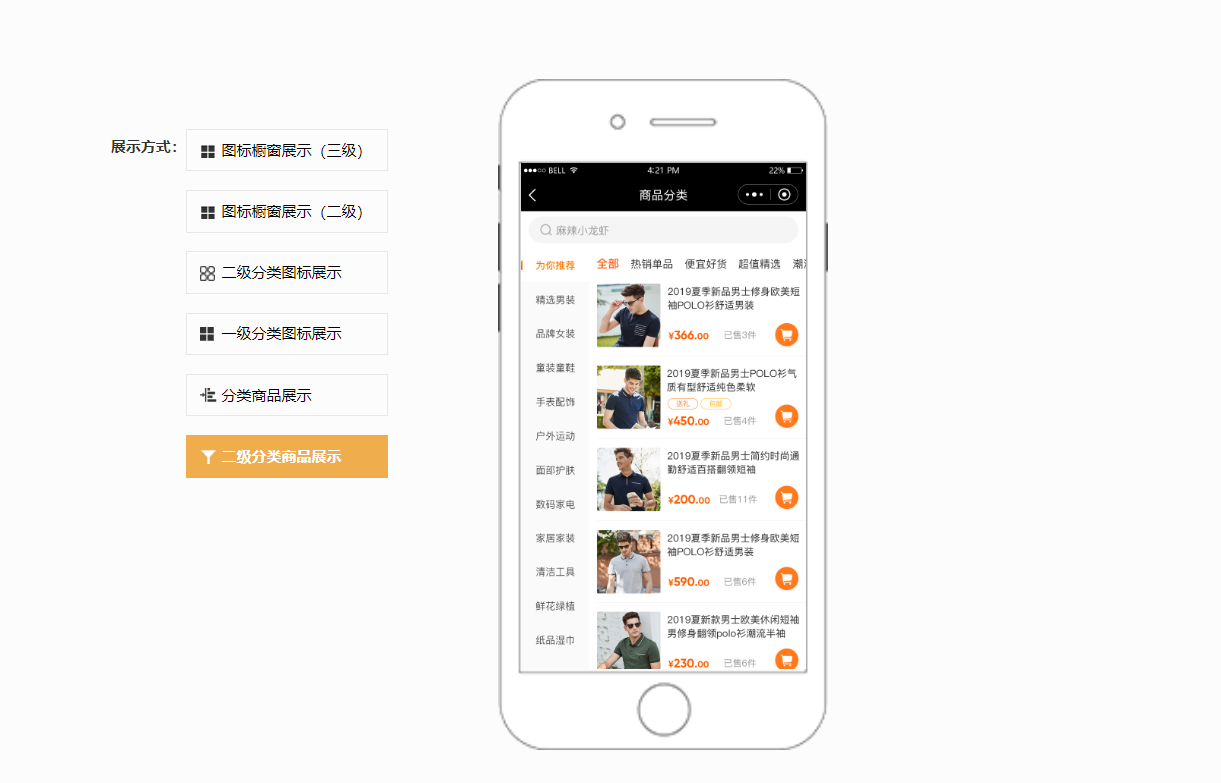
③選擇頁面展示方式:

注意:這里小程序有自己的頁面展示方式,所以雙核版同時顯示微分銷和小程序的頁面展示方式,設置時需要關注一下。
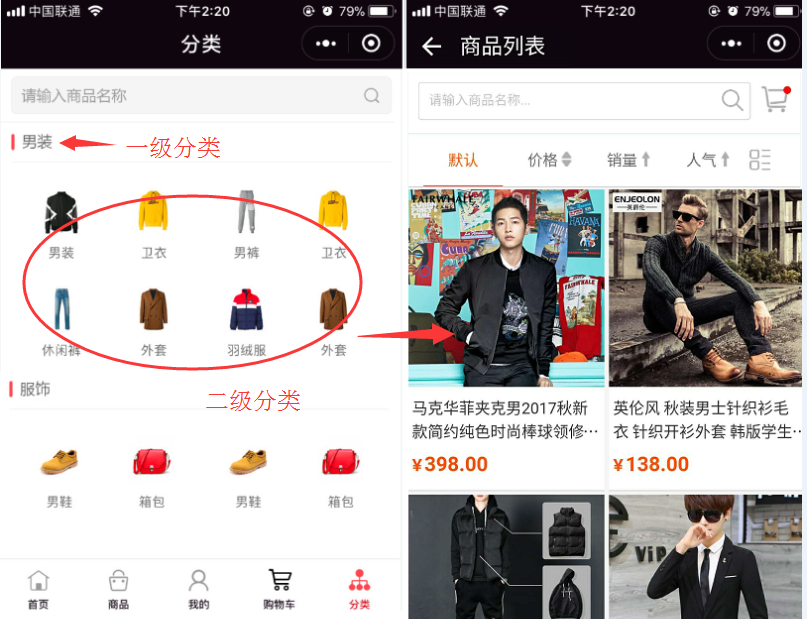
④手機端分類展示,如下圖:

- 1.1用戶如何登錄、賬號的注冊以及重置密碼
- 1.2啟小鋪首頁簡介
- 1.3店鋪管理
- 1.3.1店鋪主頁
- 1.3.2會員中心裝修
- 1.3.3詳情頁公共模塊
- 1.3.4導航設置
- 1.3.5入駐申請列表
- 1.3.6自定義通用模塊
- 1.3.7自定義代言規則
- 1.3.8自定義商品海報
- 1.4自定義專題
- 1.4.1 分銷專題
- 1.4.2專題分類
- 1.5小程序教程
- 1.5.1開通小程序
- 1.5.2發布小程序
- 2.1商品管理
- 2.1.1如何發布商品
- 2.1.2出售中的商品
- 2.1.3小程序在售(雙核版)
- 2.1.4倉庫中的商品
- 2.1.5已售罄的商品
- 2.1.6警戒的商品
- 2.1.7商品銷售排行
- 2.1.8自定義類目
- 2.1.9 商品導出
- 2.1.10批量修改商品
- 2.2分類管理
- 2.2.1商品分組
- 2.2.2 商品分類
- 2.3批量導入
- 2.3.1 1688商品導入
- 2.3.2數據包導入
- 2.3.3 備份商品導入
- 3.1訂單管理
- 3.1.1所有訂單
- 3.1.2 導出訂單
- 3.1.3導出身份證圖片
- 3.1.4刪除日志
- 3.1.5批量發貨
- 3.2 營銷活動訂單
- 3.3 售后服務
- 3.3.1 退換貨審核
- 3.3.2 商品評價
- 3.3.3 自定義評價
- 3.3.4 商品評價導入
- 3.3.5 退貨理由
- 3.3.6退換貨設置
- 4.1 買家
- 4.1.1會員管理
- 4.1.2 小程序端會員中心
- 4.2 分銷商
- 4.2.1 分銷商管理
- 4.2.6小程序端分銷中心
- 4.3 門店
- 4.3.1 門店管理
- 4.3.2 門店管理后臺
- 4.3.3小程序端門店管理
- 4.4 代理商
- 4.4.1 代理商管理
- 4.4.2 代理商后臺
- 4.5 訂貨商
- 4.5.1設置訂貨商價格
- 4.5.1 訂貨商管理
- 4.5.2小程序訂貨商中心
- 4.6 員工
- 4.6.1設置員工
- 4.6.2員工管理
- 5.1 供應商管理
- 5.1.1 增加供應商
- 5.1.2 供應商管理
- 5.1.3 供應商商品審核
- 5.1.4 導出供應商
- 5.1.5 供應商公告
- 5.1.6 招商經理管理
- 5.2 供應商統計
- 5.2.1 商品統計
- 5.2.2 訂單統計
- 5.3 財務管理
- 5.3.1 財務報表
- 5.3.2 提現申請
- 5.3.3 提現記錄
- 5.4供應商后臺管理
- 5.4.1 供應商店鋪增加裝修功能
- 5.4.2 供應商后臺增加小程序商品二維碼獲取的功能
- 5.4.3 新零售版本供應商子店鋪二維碼
- 5.4.4 供應商后臺增加電子面單
- 6.1 審核管理
- 6.1.1提現申請管理
- 6.1.2傭金轉余額審核列表
- 6.1.3代理商推薦獎
- 6.1.4代理商業績獎
- 6.2財務記錄
- 6.2.1提現記錄
- 6.2.2駁回記錄
- 6.2.3賬號充值記錄
- 6.2.4資金監控日志
- 6.3傭金記錄
- 6.3.1分銷商傭金
- 6.3.2代理商傭金
- 6.3.3門店傭金
- 6.3.4訂貨商傭金
- 7.1吸粉營銷
- 7.1.1限時秒殺
- 7.1.2 限時打折
- 7.1.3 砍價管理(集團版及以上)
- 7.1.4微助力管理
- 7.1.5眾籌列表
- 7.1.6 眾籌裝修
- 7.1.7 我要送禮
- 7.1.8 微信支付營銷
- 7.1.9生日營銷
- 7.1.10活動周期購(集團版及以上)
- 7.1.11 注冊有禮
- 7.1.12 萬能表單
- 7.1.13分享營銷
- 7.1.14滿件打折
- 7.2紅包營銷
- 7.2.1紅包列表
- 7.2.2領取列表
- 7.3步數營銷
- 7.3.1步數營銷
- 7.3.2兌換列表
- 7.4拼團活動
- 7.4.1 添加拼團活動
- 7.4.2 拼團活動管理
- 7.4.3小程序端拼團成功頁面顯示掛件
- 7.5 積分營銷
- 7.5.1 每日簽到
- 7.5.2 分享送積分
- 7.5.3 積分兌換商品
- 7.5.4 積分抵現
- 7.5.5積分日志
- 7.5.6 評價送積分
- 7.5.7首次消費送積分
- 7.5.8消費送積分
- 7.5.9首次完善資料送積分
- 7.6優惠營銷
- 7.6.1優惠券管理
- 7.6.2優惠券大禮包
- 7.6.3購物送優惠券
- 7.6.4 包郵設置
- 7.6.5 搭配套餐
- 7.6.6滿減優惠
- 7.6.7首單立減營銷
- 7.6.8優惠碼
- 7.7 滿贈優惠
- 7.7.1 滿贈優惠營銷規則調整
- 7.7.2 滿贈活動規則
- 7.7.3滿贈活動商品
- 7.7.4 滿贈贈送商品
- 7.8充值營銷
- 7.8.1充值優惠
- 7.8.2 充值送積分
- 7.8.3 充值送優惠券
- 7.8.4 充值升等級
- 7.8.5 購物卡管理
- 7.8.6充值成為分銷商
- 7.8.7充值成為代理商(集團版及以上)
- 7.8.8 充值成為訂貨商
- 7.8.9訂貨商充值限制
- 7.9 游戲營銷
- 7.9.1 幸運大轉盤
- 7.9.2 好運翻翻看
- 7.9.3 瘋狂砸金蛋
- 7.9.4 骰子大王
- 7.9.5 游戲營銷新增運費設置
- 7.10 群發
- 7.10.1 短信群發
- 7.11內購營銷
- 7.11.1內購設置
- 7.11.2內購管理
- 9.1系統設置
- 9.1.1店鋪設置
- 9.1.2傭金設置
- 9.1.3 通知消息設置
- 9.1.5 自動確認收貨設置
- 9.1.6 自動取消訂單設置
- 9.1.7 功能名稱設置
- 9.1.8 修改密碼
- 9.1.9服務承諾
- 9.1.10第三方登錄管理
- 9.2 收款賬號
- 9.2.1微信支付
- 9.3短信
- 9.3.1 發送記錄
- 9.3.2 短信充值
- 9.4 物流管理
- 9.4.1運費模板
- 9.4.2快遞單模板
- 9.4.3 提貨點管理
- 9.4.4菜鳥電子面單
- 9.4.5順豐電子面單
- 9.4.6 通知中心
- 9.5 在線客服
- 9.5.1開通微聊客服
- 9.5.2微聊客服管理
- 9.6 管理及權限
- 9.6.1 管理員
- 9.6.2 權限角色
- 9.7 系統日志
- 9.8 提現管理
- 9.8.1余額提現
- 9.8.2啟盈發放
- 10.1微信小程序
- 10.1.1小程序設置
- 10.1.2 支付設置
- 10.1.3跳轉設置
- 10.1.4模板消息
- 10.1.5 小程序路徑
- 10.1.6 訂閱消息
- 10.1.7 百度統計
- 10.2 字節小程序
- 10.2.1 基本設置
- 10.2.2 支付設置
- 10.3 百度小程序
- 10.3.1 基本設置
- 10.3.2 支付設置
- 10.3.3 二維碼設置
- 11.1官網設置
- 11.1.1 首頁裝修
- 11.1.2 官網設置
- 12.1微信直播
- 12.1.1 微信直播
- 12.2種草生活
- 12.2.1商城后臺設置
- 12.2.2小程序端
- 13.1商品詳情頁
- 13.1.1購物車顯示數量
- 13.1.3購物車中下單多個sku數量加起來滿足起賣數即可下單
- 13.1.4商品詳情展示庫存
- 13.1.5購物車展示商品起賣數
- 13.1.6 商品詳情頁面分享
- 13.1.7 分享
- 13.3商品生成海報顯示對應的活動類型以及活動價
- 13.4訂單列表
