# 字節跳動小程序擔保支付(頭條、抖音支付)配置流程
<br>
## 01 準備工作
### 注冊賬號
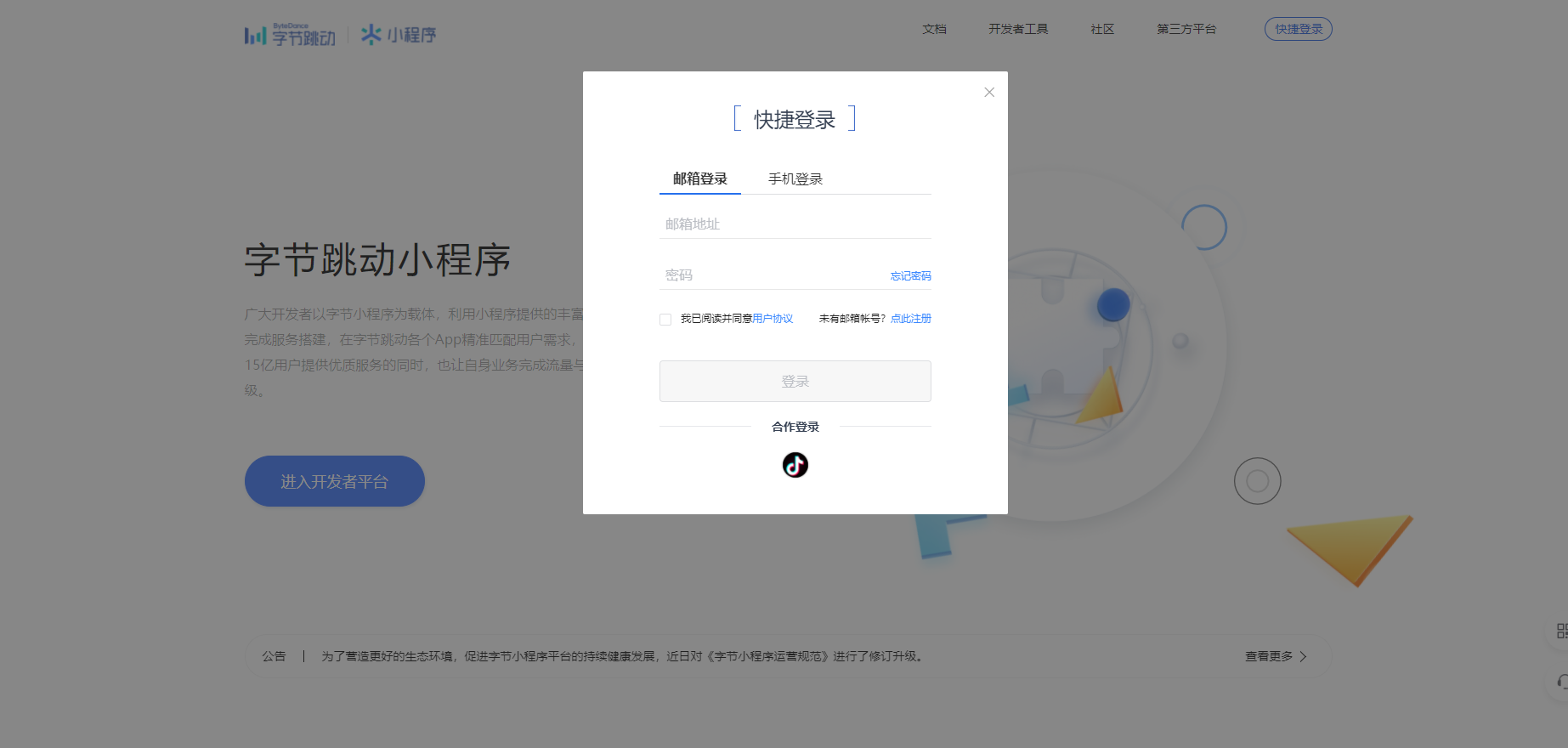
* 企業可登錄字節跳動小程序官網,在[開發者平臺](https://developer.toutiao.com/)中點擊右上角的「快捷登錄」進行帳號注冊。進入【開發者平臺-申請】按要求填寫相關信息,完成注冊流程。網址鏈接:[https://microapp.bytedance.com/](https://microapp.bytedance.com/)
<br>
注意!注冊后該賬號就是后續提交小程序的賬號,手機號等信息請如實填寫;在必填信息中, 申請注冊的公司主體信息請填寫完整?,請勿填寫簡稱,小程序簡介盡量與產品功能相關(后續可修改);在選填信息中, 盡量不要空白?,如實填寫相關信息。

### 創建小程序
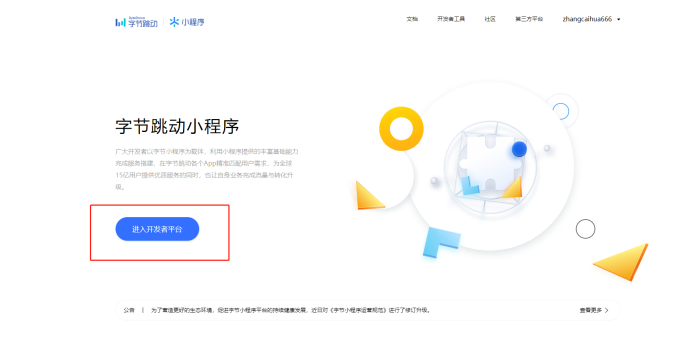
* 注冊成功點擊進入開發者平臺

* 點擊創建小程序

* 綁定手機號或郵箱

* 填寫小程序名稱

<br>
### 主體認證
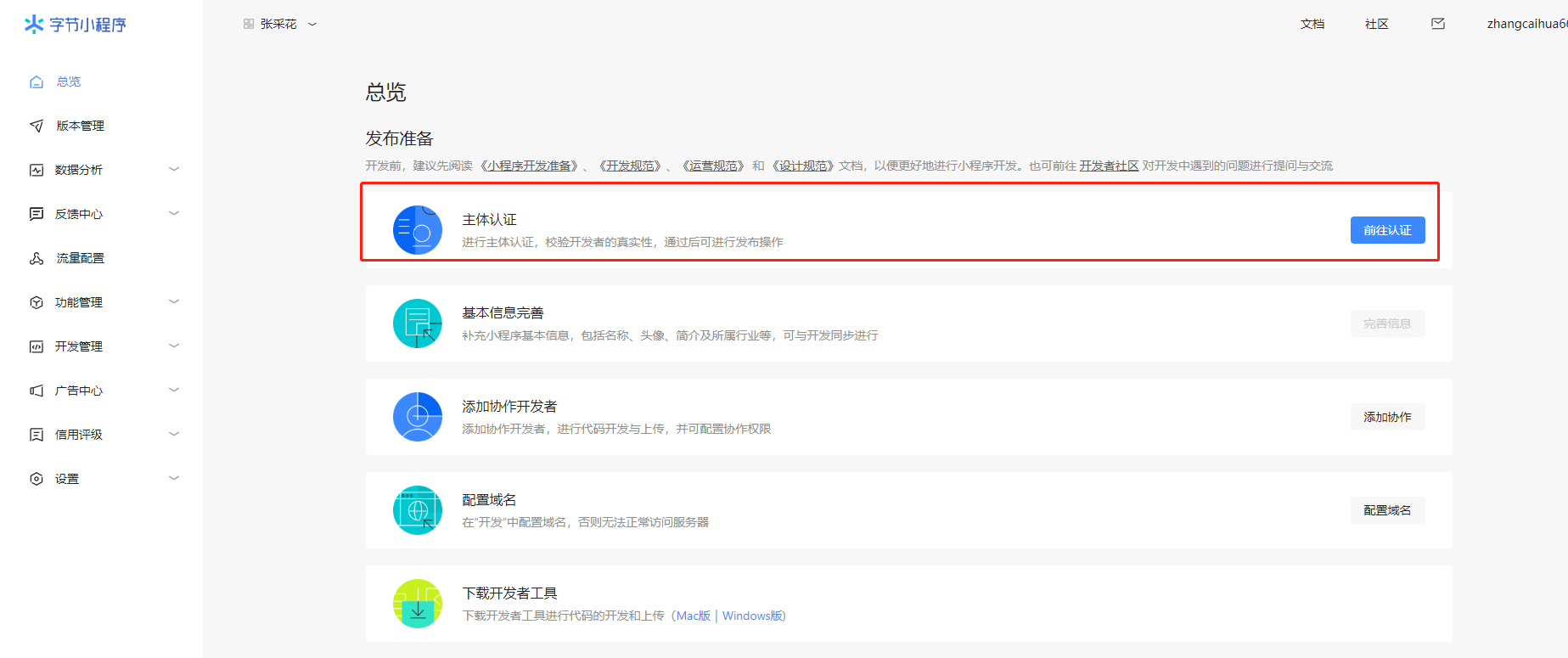
* 進行主體認證

* 按照提示完成資料填寫、資質審核、對公驗證
操作流程參考鏈接:[https://microapp.bytedance.com/docs/zh-CN/mini-app/introduction/plug-in/register-auth/entity-authentication](https://microapp.bytedance.com/docs/zh-CN/mini-app/introduction/plug-in/register-auth/entity-authentication)
<br>
## 02 申請開通支付
### 小程序平臺上開通支付功能
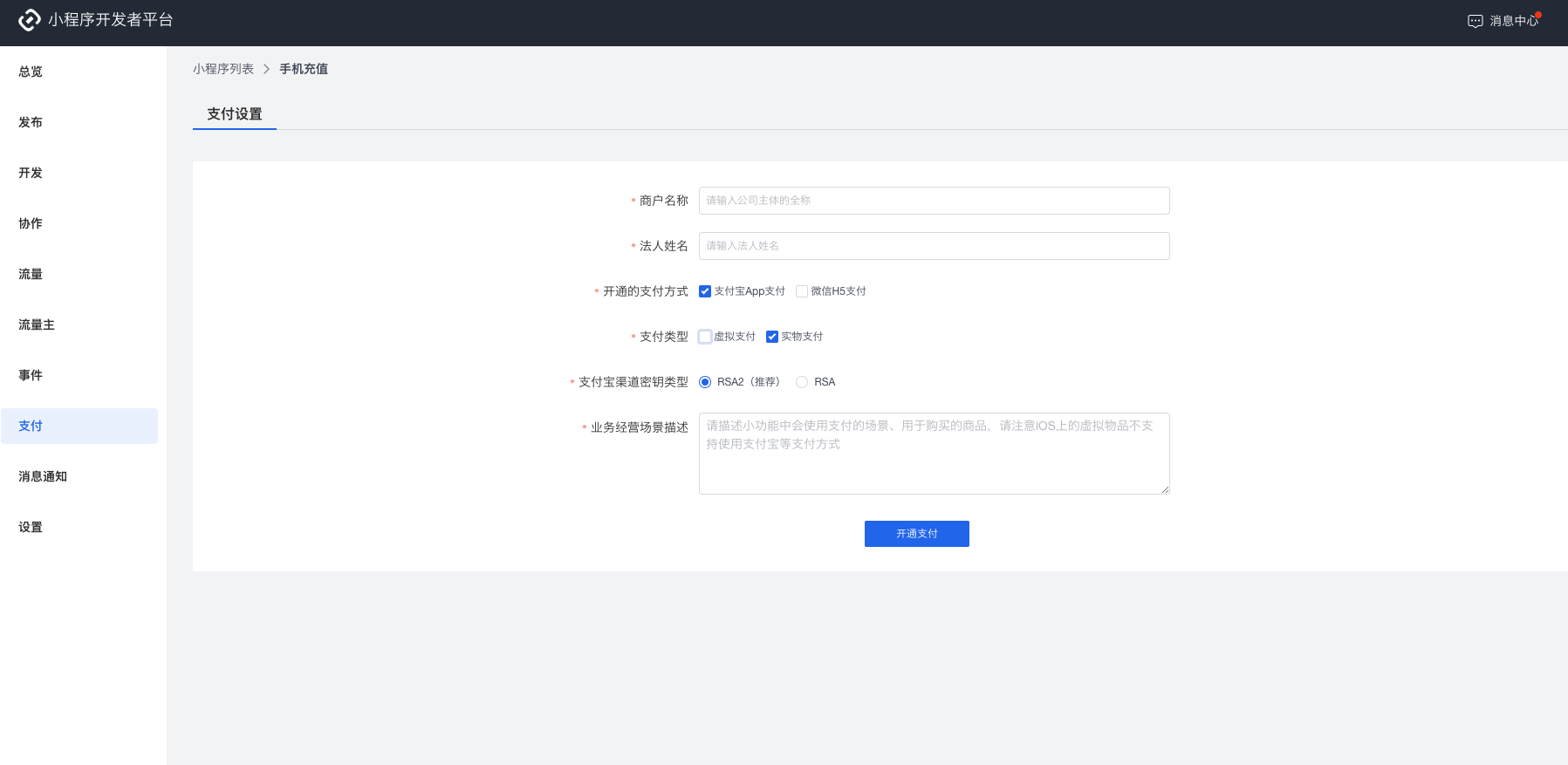
* 申請開通支付功能時,需要在[小程序開發者后臺](https://developer.toutiao.com/) 提交申請,并且提供以下資料:
①商戶名稱(收款公司主體的全稱)
②法人姓名
③開通的支付方式(開發者勾選):支付寶APP 支付、微信 H5 支付(強烈建議開通時兩者都勾選上,實際接入過程中若只需接入其一則在調用 tt.pay 時只傳入 alipay\_url 或 wx\_url 即可)
④支付類型(開發者勾選):虛擬支付、實物支付
⑤渠道密鑰類型(開發者勾選):RSA2、RSA
⑥支付場景描述(描述會使用支付的場景,注意iOS 上虛擬物品不支持使用支付寶/微信支付,有虛擬物品支付的開發者,只能在安卓端上使用支付功能)

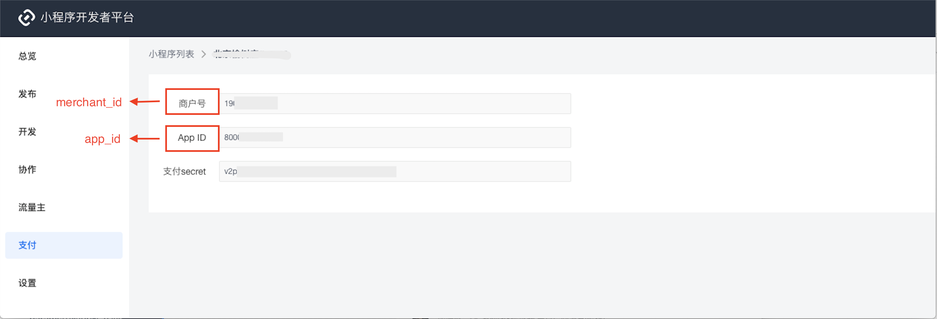
* 審核通過以后就能夠在小程序開發者后臺查看分配的支付app\_id、支付秘鑰 secret 和商戶號(merchant\_id):

<br>
## 03 申請支付寶商戶
* 前往[支付寶開放平臺](https://openhome.alipay.com/platform/home.htm) 申請開通支付寶商戶號
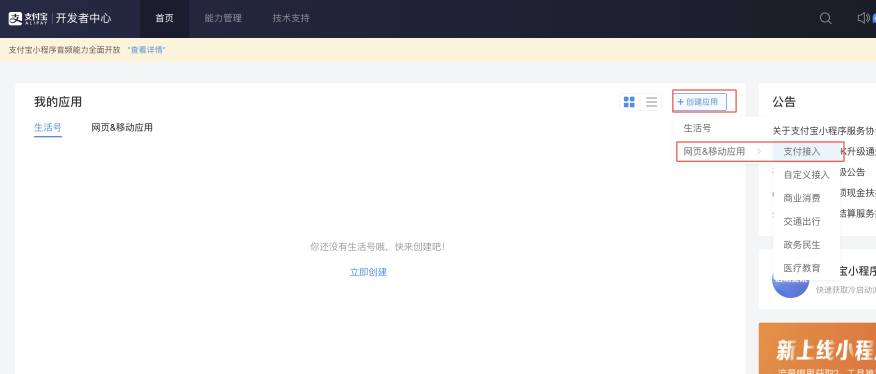
* 前往[開放平臺](https://openhome.alipay.com/developmentAccess/developmentAccess.htm) 創建應用
* 選擇創建網頁&移動應用

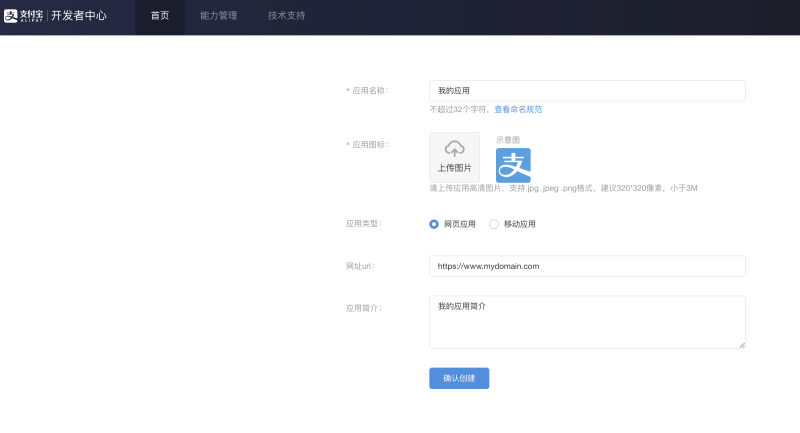
* 填寫應用信息
注意!應用名稱填寫自己的產品名稱(不是頭條,抖音),應用類型選擇網頁應用。

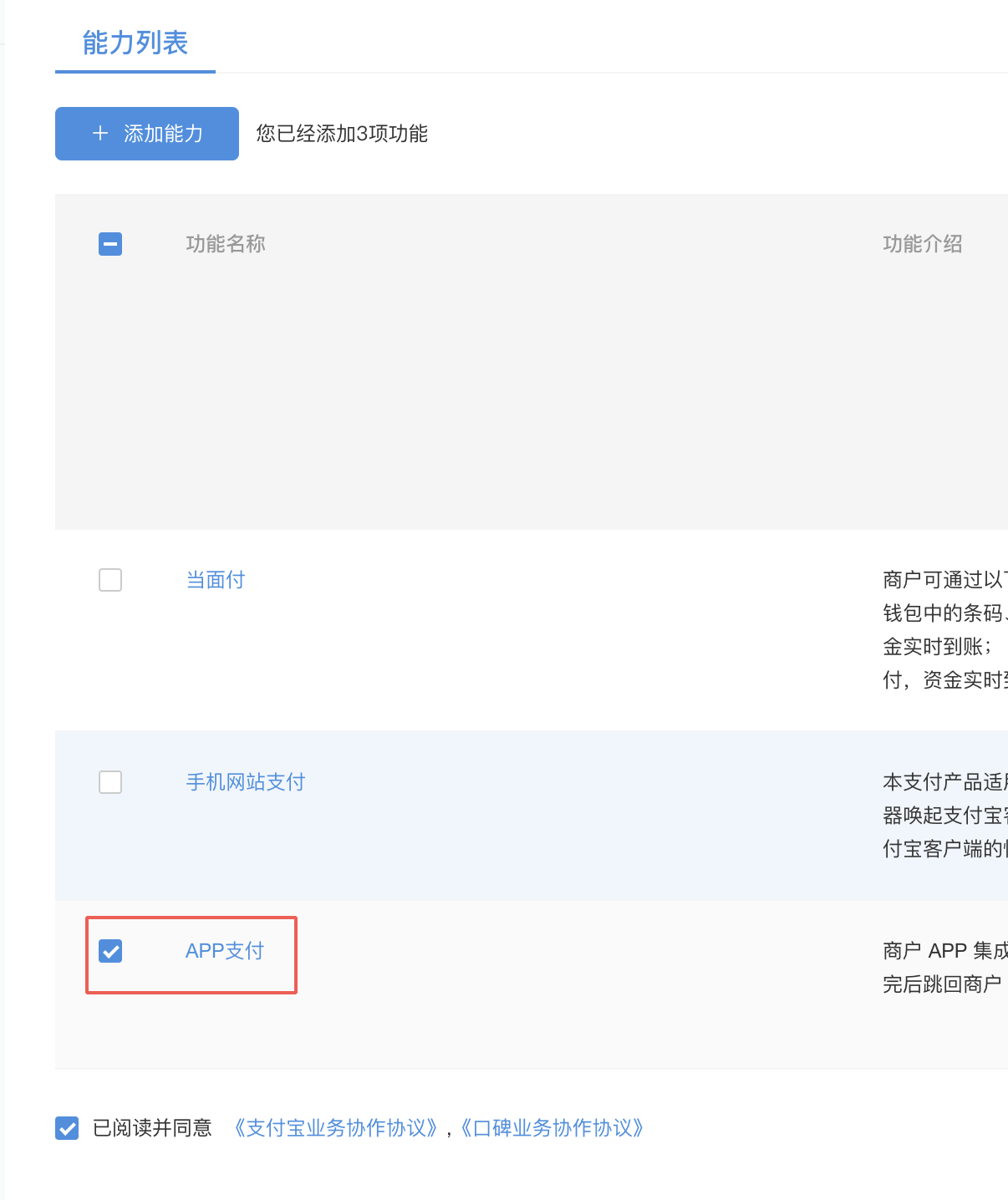
* 在能力列表中選擇App 支付并提交

<br>
## 04 申請微信支付商戶
* 前往[微信商戶平臺](https://pay.weixin.qq.com/index.php/core/home/login?return_url=/) 申請開通微信 H5 支付
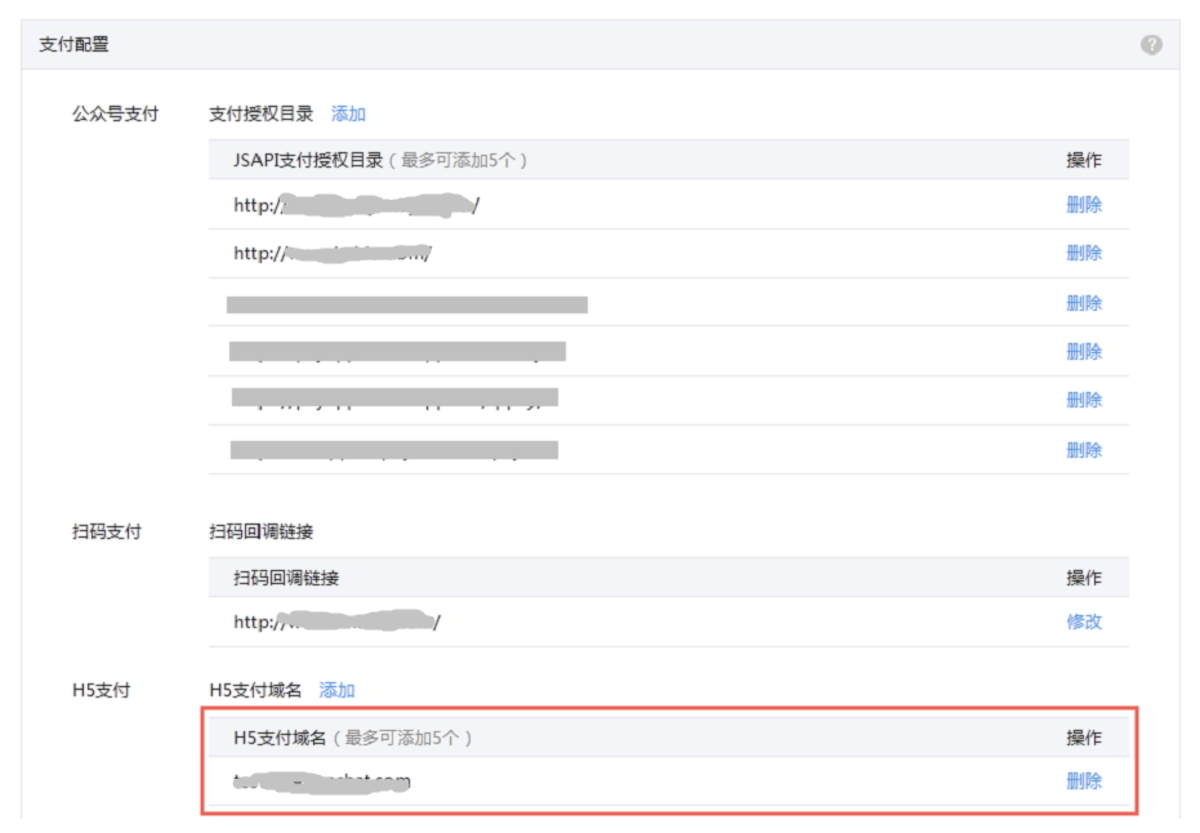
* 申請完微信H5 支付后,需要配置 H5 支付域名。
* 配置流程:請登陸微信商戶號對應的商戶平臺- "產品中心" - "開發配置"自行配置。配置流程參考:[開發配置](https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_3)
* H5 支付域名:將以下域名配置到微信商戶平臺中的 H5 支付域名中
* snssdk.com

<br>
## 05 支付接入流程
參考以下鏈接:
[https://microapp.bytedance.com/docs/zh-CN/mini-app/develop/api/open-interface/payment/mini-app-pay-plugin-reference/plug-in](https://microapp.bytedance.com/docs/zh-CN/mini-app/develop/api/open-interface/payment/mini-app-pay-plugin-reference/plug-in)
<br>
## 06 小程序擔保支付接入流程
### 接入準備
* 申請開通支付能力
小程序在申請開通支付能力前,應在小程序【開發者平臺\-功能管理-支付】界面閱讀并同意《擔保交易功能通知》,之后方可申請開通使用。
* 開通條件
小程序需已通過主體認證,且完成基本信息配置。
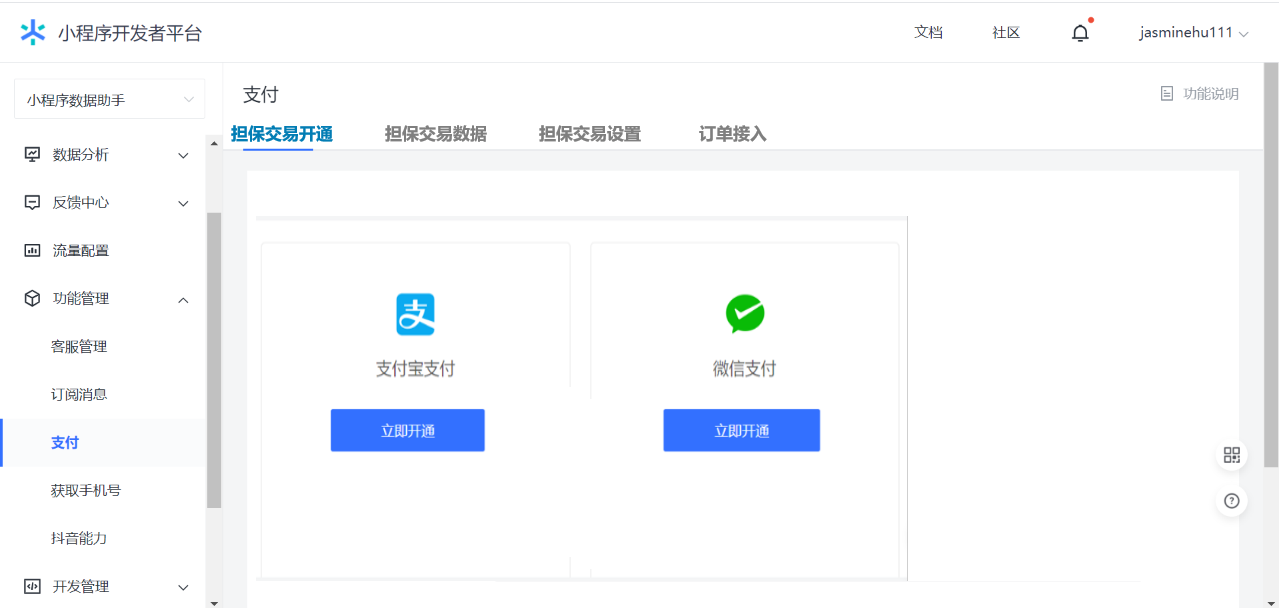
* 開通支付賬號
進入小程序開發者平臺([microapp.bytedance.com](https://microapp.bytedance.com/docs/zh-CN/mini-app/develop/api/open-interface/payment/secure/microapp.bytedance.com))-功能管理-支付-擔保交易開通。

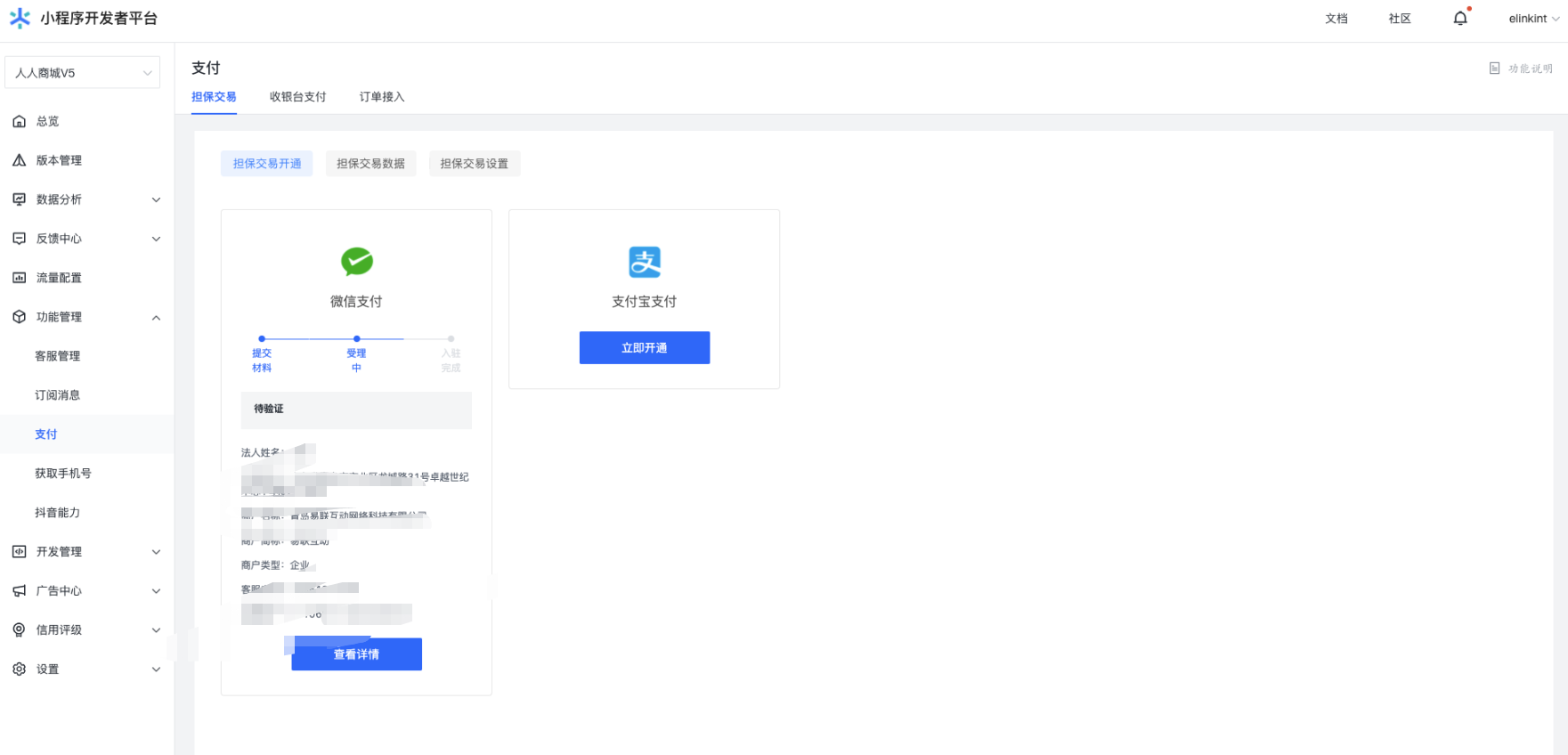
### 微信擔保交易開通
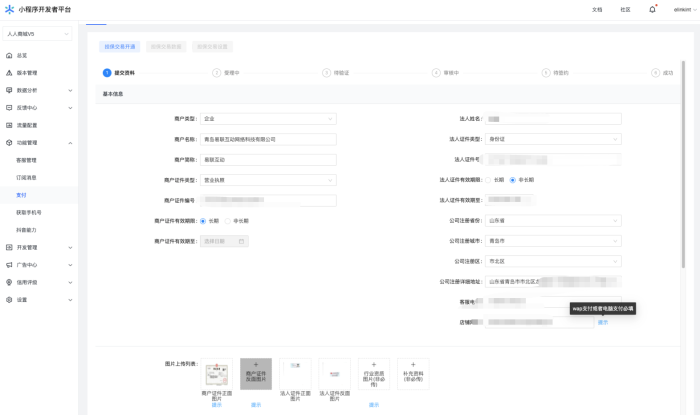
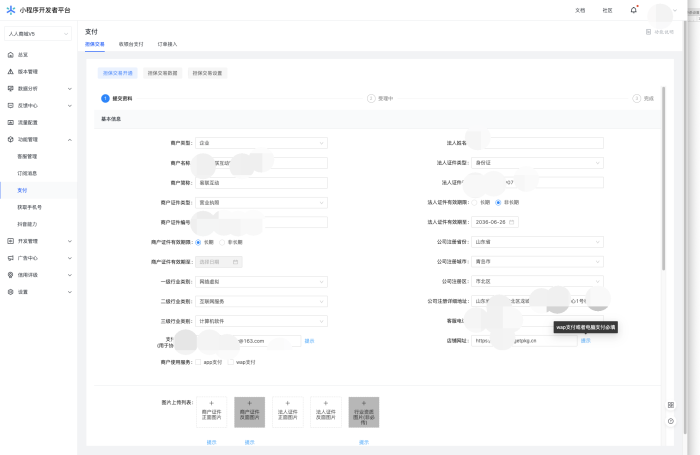
* 提交資料

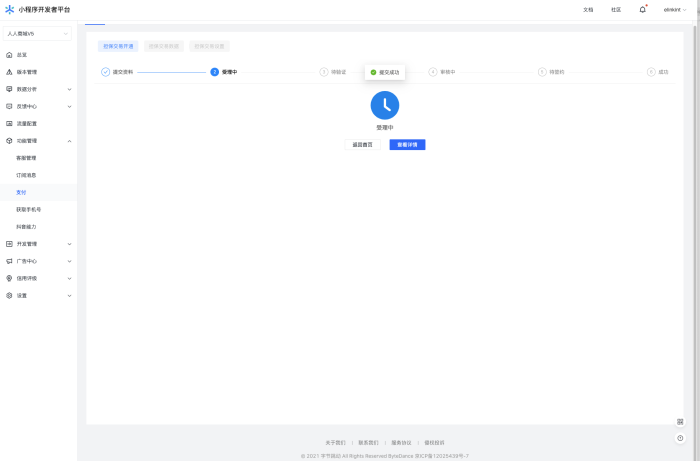
* 受理中

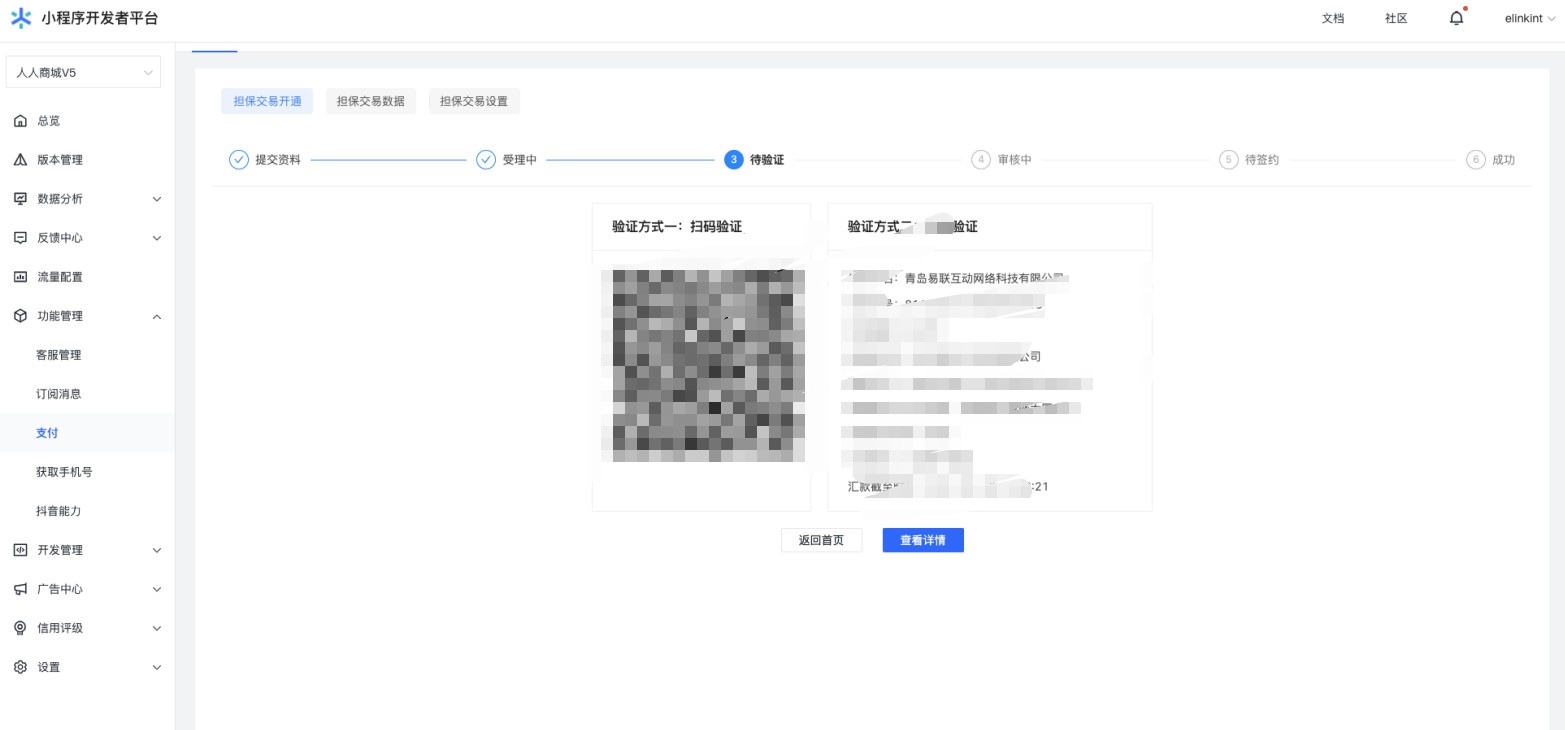
* 待驗證 微信支付簽約認證環節需使用管理員微信掃碼進行確認。

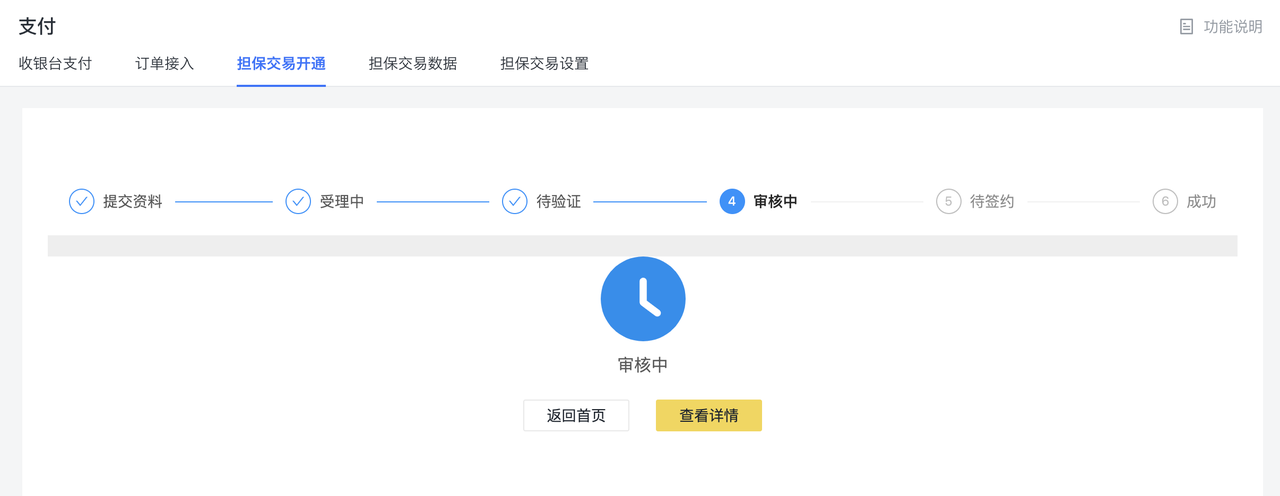
* 驗證后即進入等待審核環節,審核時間預計 2-3 個工作日。

* 微信支付簽約認證環節需使用管理員微信掃碼進行確認。

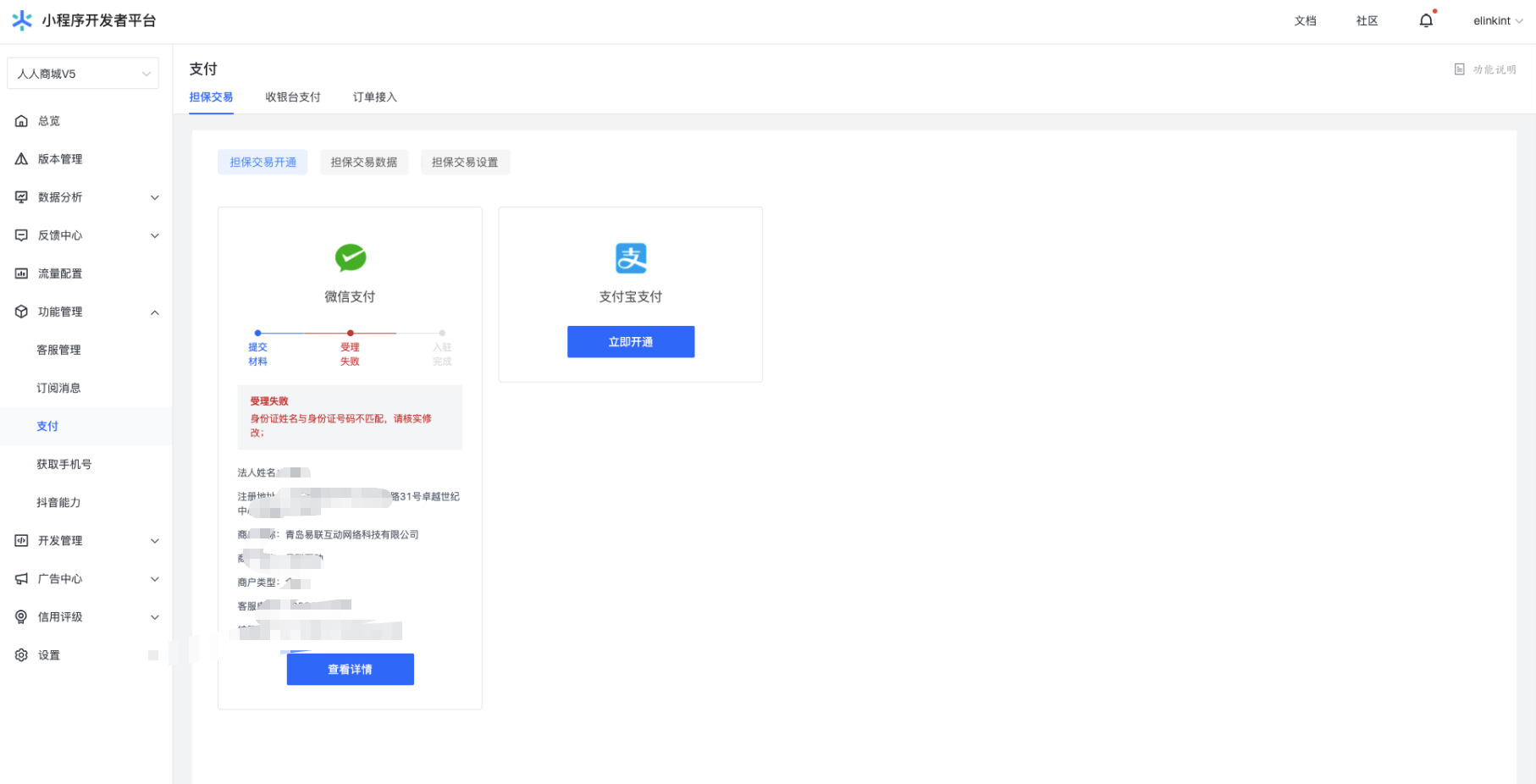
* 提交資料受理中

* 因身份證姓名和身份證號碼不匹配,受理失敗。將身份證姓名和號碼填寫一致,重新獎勵進行資料審核。

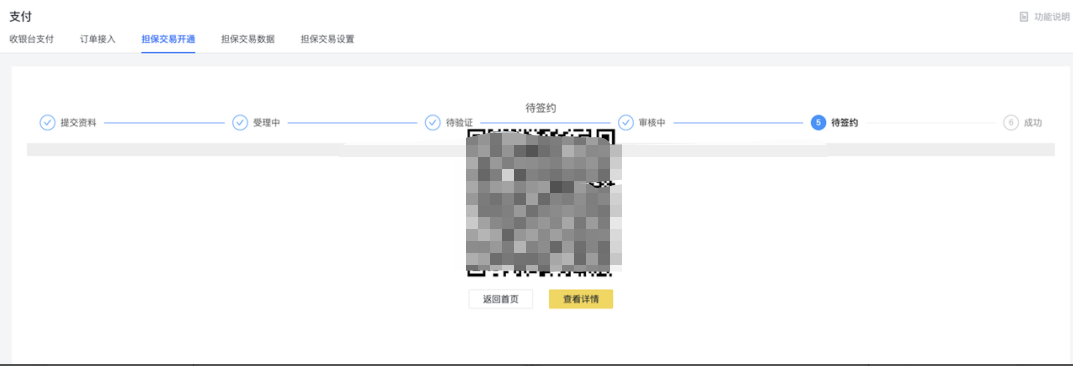
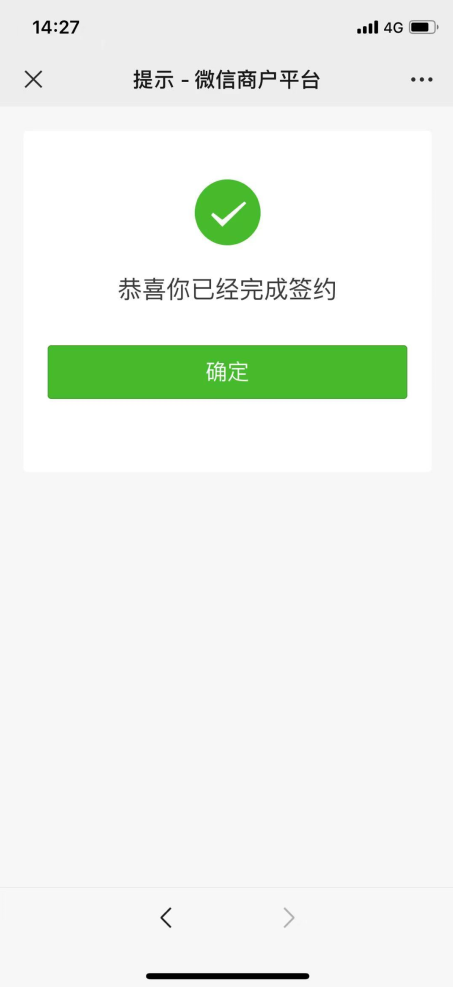
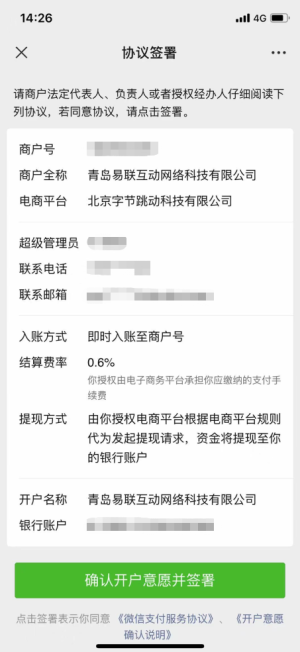
* 資料審核完成后,手機端進行協議簽署,簽署完成。

* 入駐成功

<br>
### 支付寶擔保交易開通
* 按提示填寫基本信息

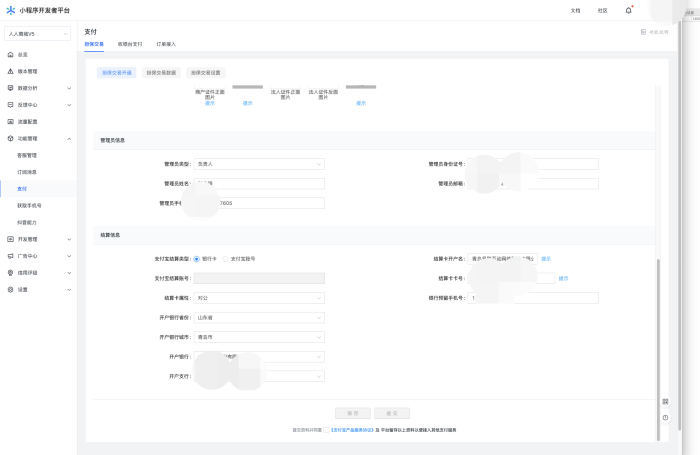
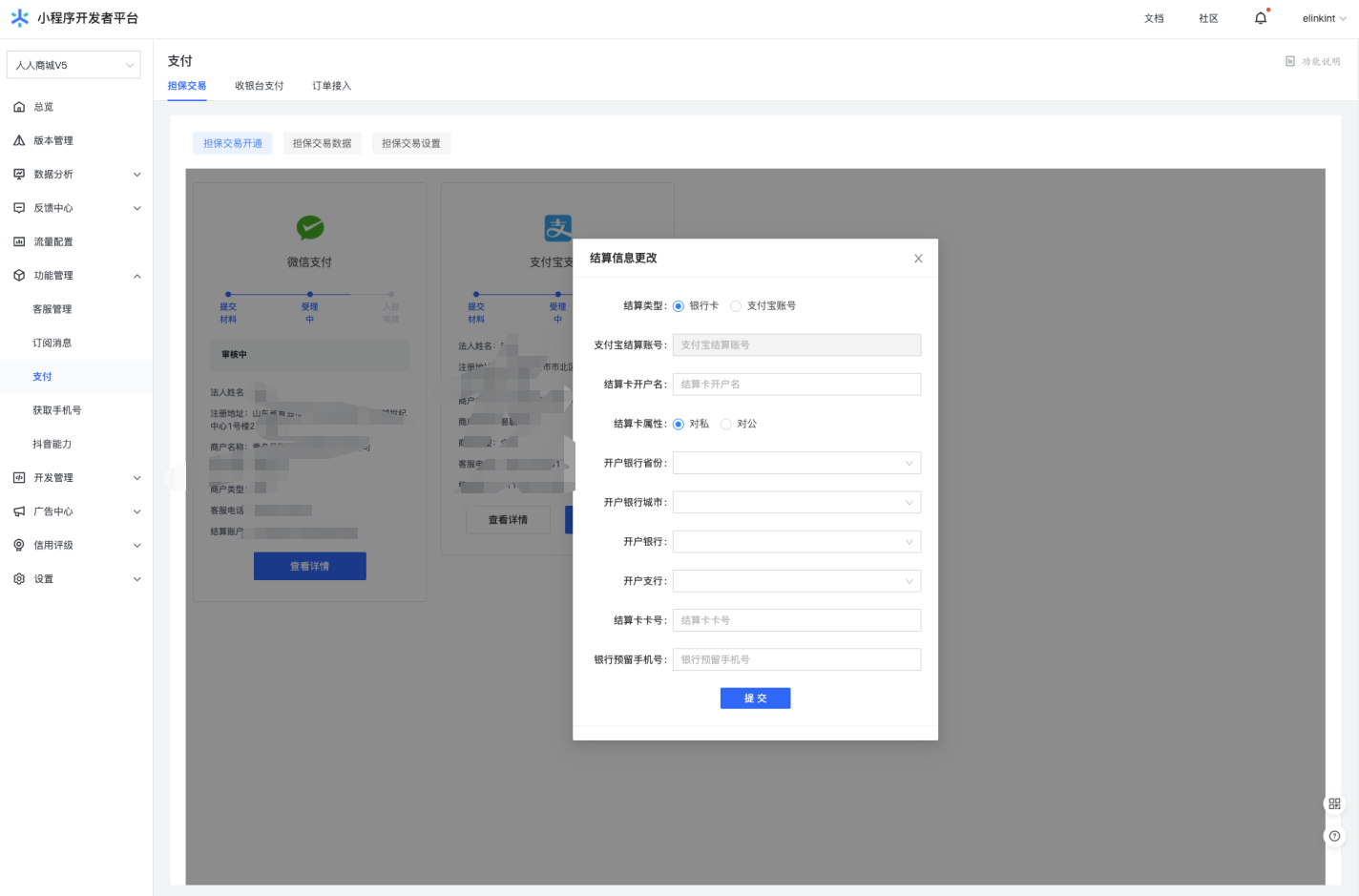
* 填寫管理員信息、結算信息

* 受理中審核需2-3 個工作日

* 入駐成功

* 支付寶、微信入駐成功

* 結算信息更改

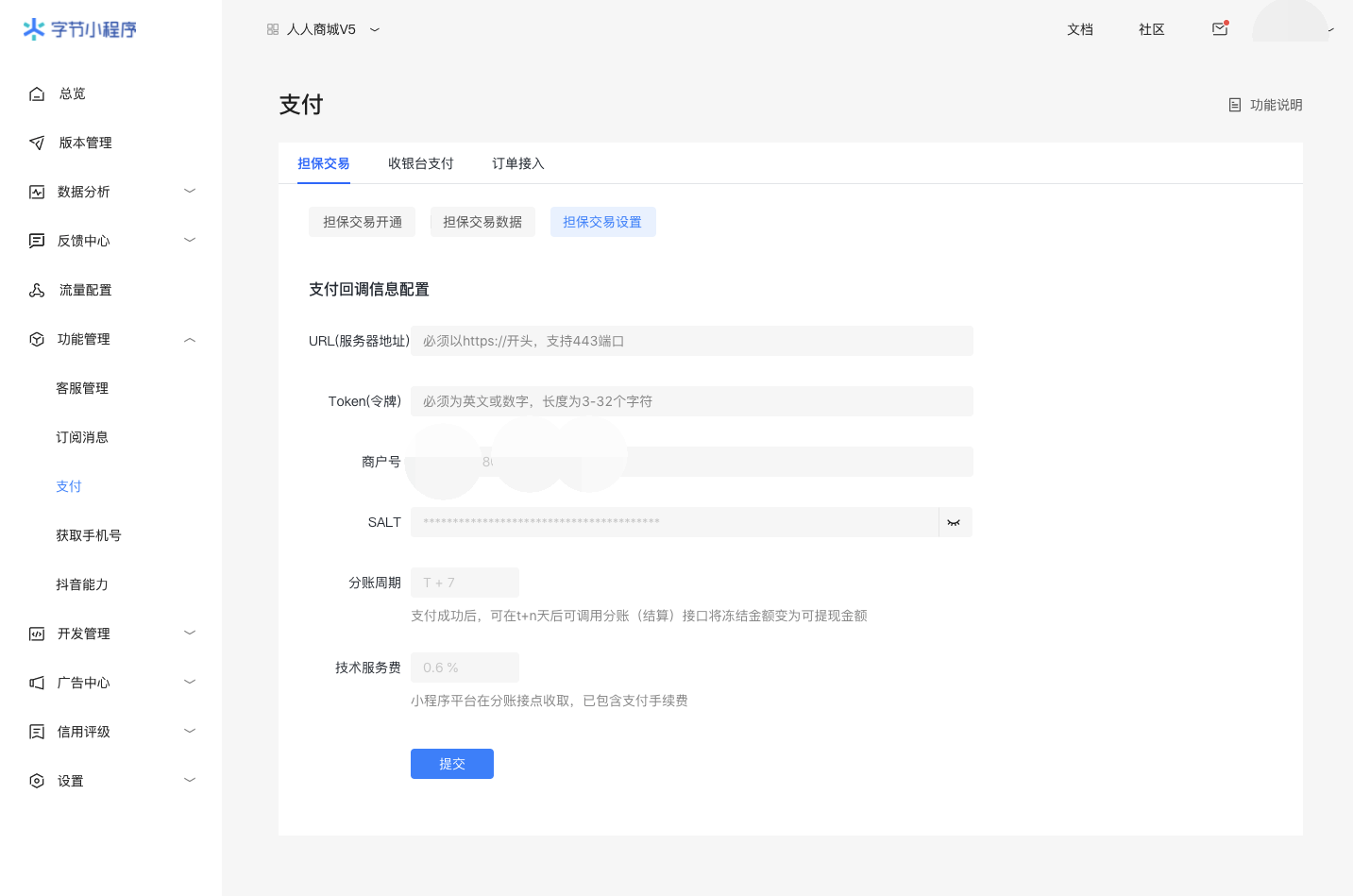
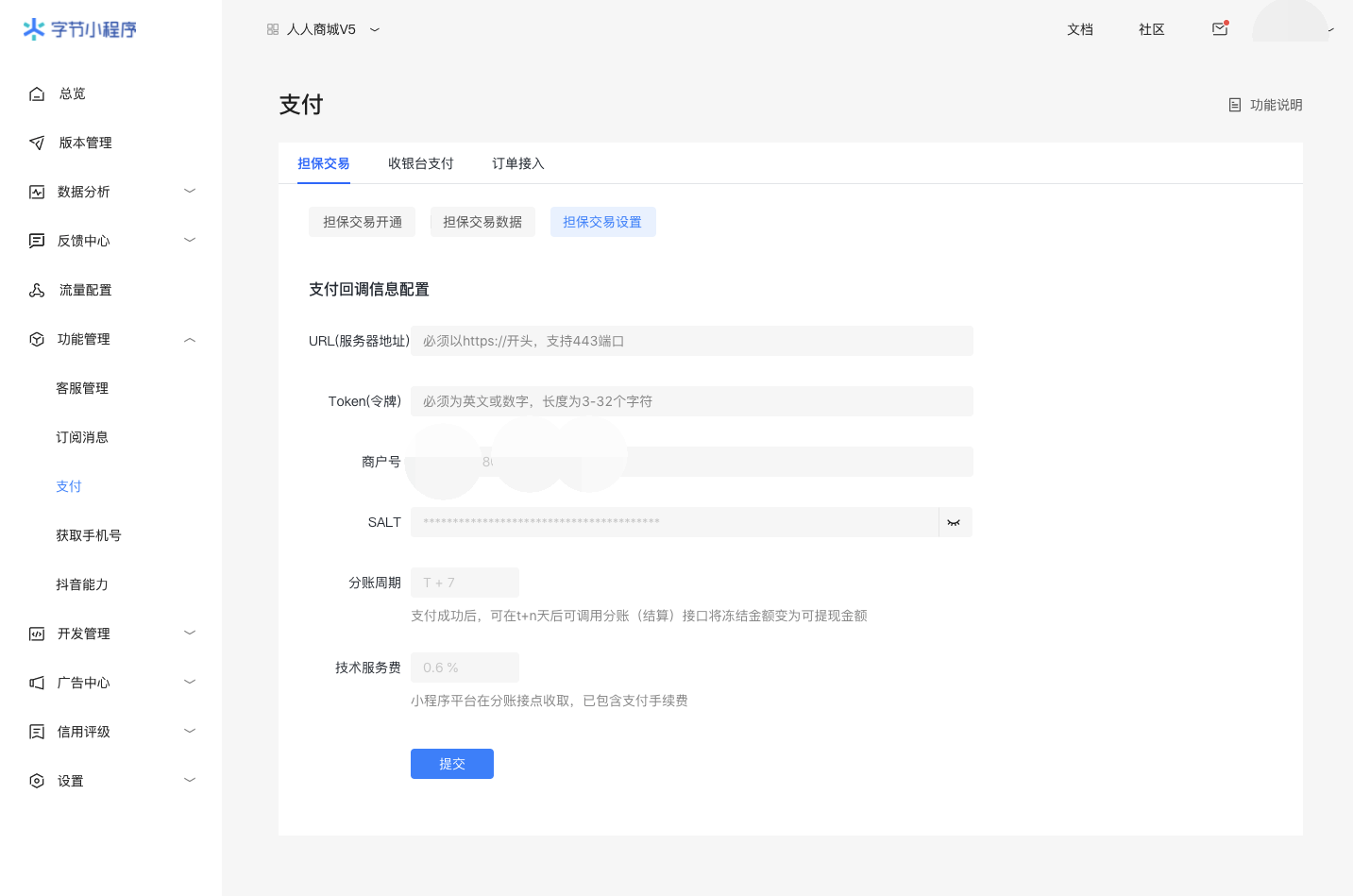
* 擔保交易數據設置

* 擔保交易設置

<br>
## 07 設置支付賬號
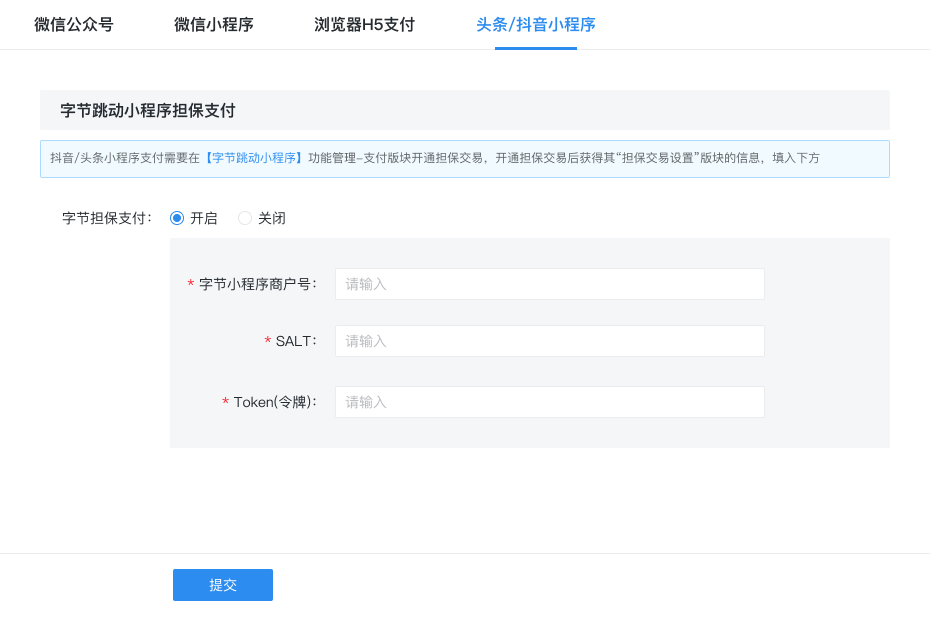
* 點擊**【設置】**—**【支付方式】**—**【字節擔保支付】**—填寫字節小程序**【商戶號、SALT、Token】**
注意!通過字節跳動渠道下單的不支持換渠道支付,通過其他渠道下單的不支持換到字節跳動支付,用戶端換渠道支付時提示語“不支持切換渠道支付”。
<br>
注意!抖音/頭條小程序支付需要在【字節跳動小程序】功能管理-支付版塊開通擔保交易,開通擔保交易后獲得其“擔保交易設置”版塊的信息,填寫商戶號、SALT、Token
<br>
URL填寫: https://您的域名/addons/renren\_shop/public/index.php?r=client/notify/index/bytedance

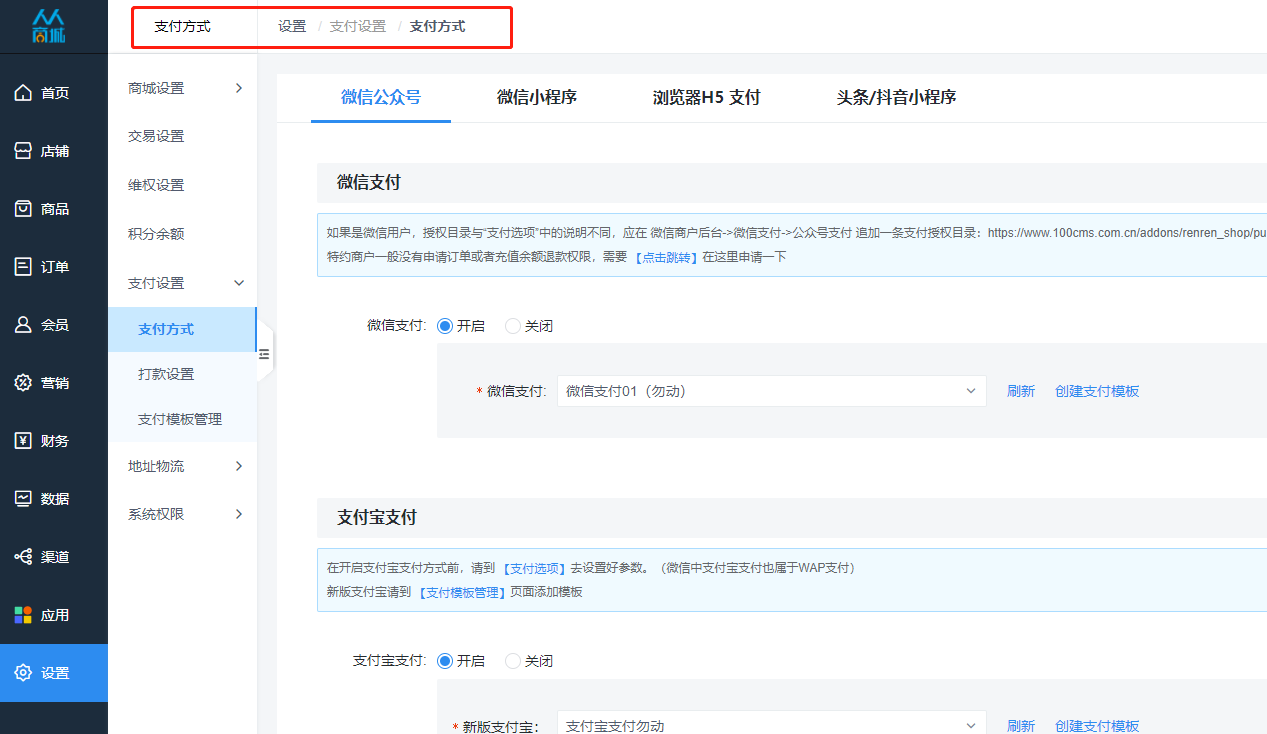
* 完成以上步驟后,需在**商家端后臺設置token等基本信息**
* 點擊**【設置】**—**【支付設置】**—**【支付方式】**

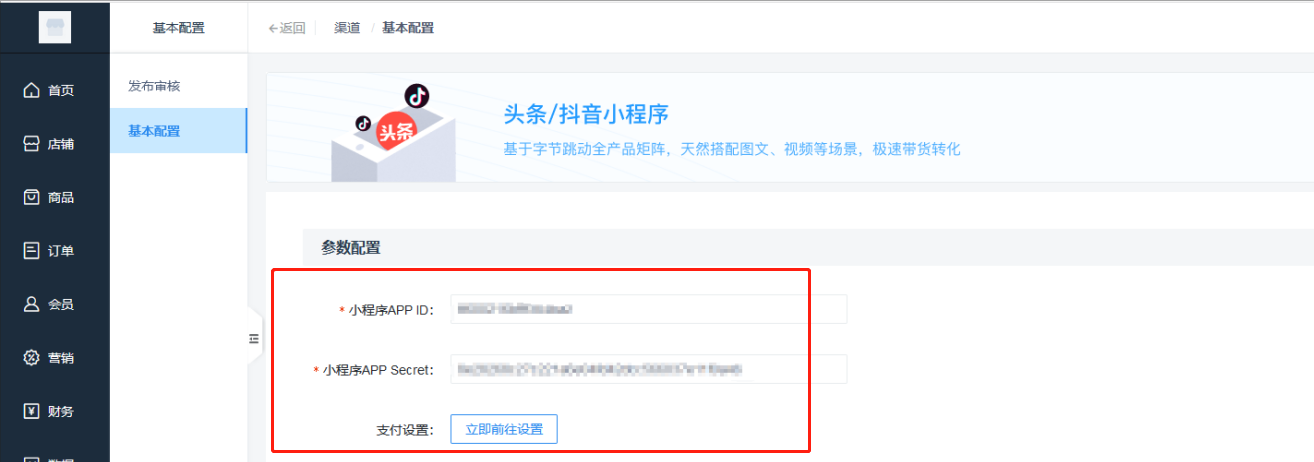
* 點擊**【頭條/抖音小程序】**—填寫**【商戶號、SALT、Token】**—點擊**【提交】**按鈕

<br>
### 渠道基本配置
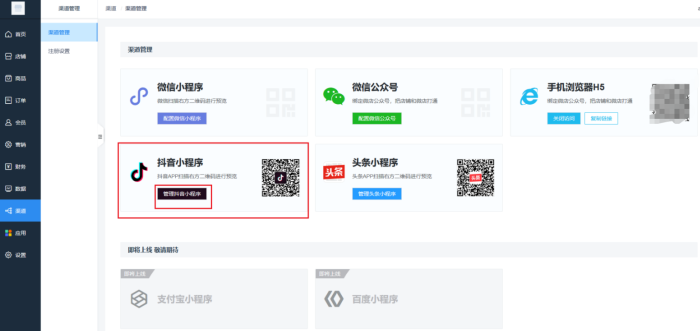
* 點擊渠道——渠道管理——管理抖音小程序-基本配置

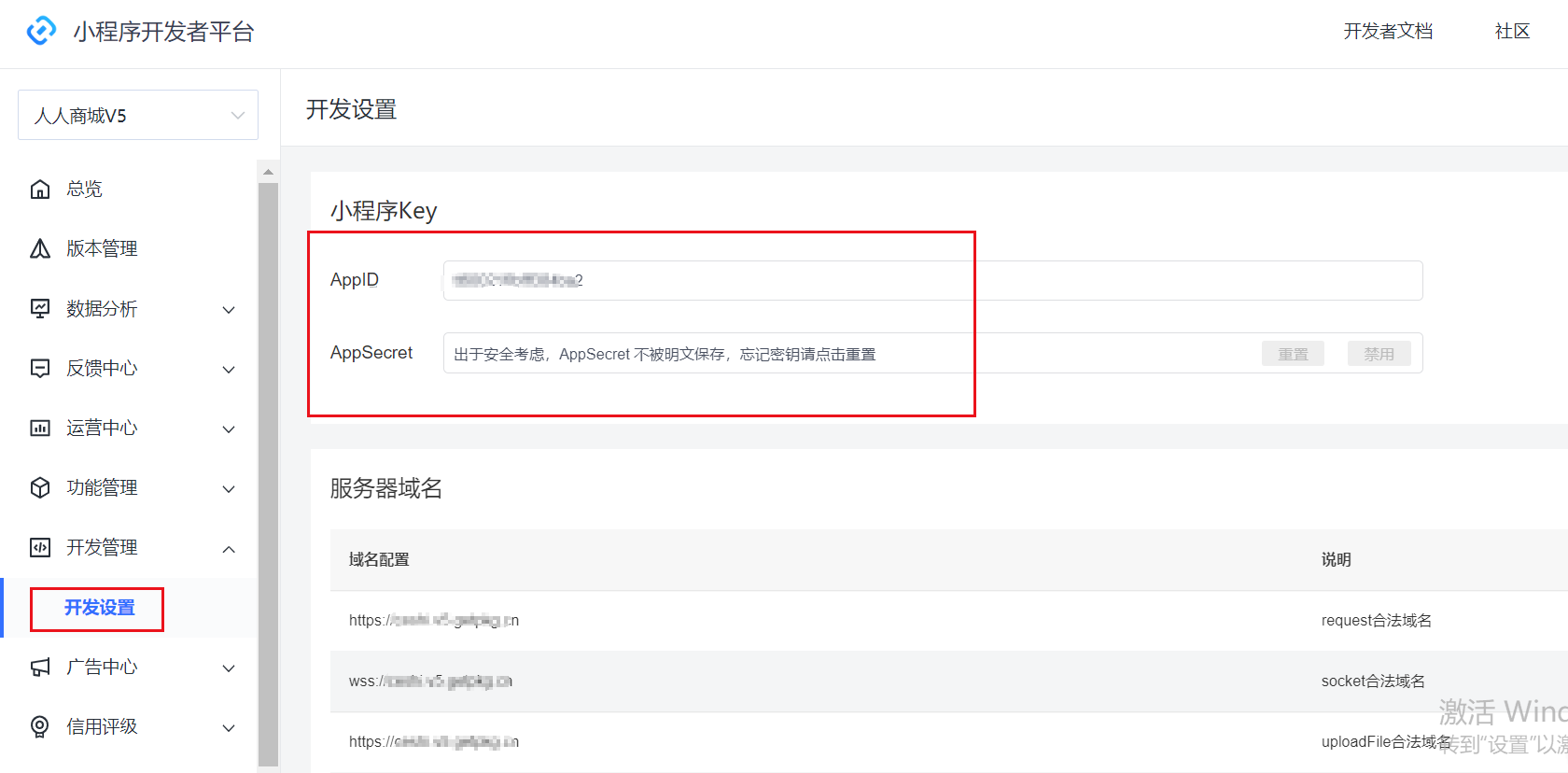
* 抖音/頭條AppID、AppSecret, 登錄開發者平臺-進入小程序-開發管理-開發設置中復制


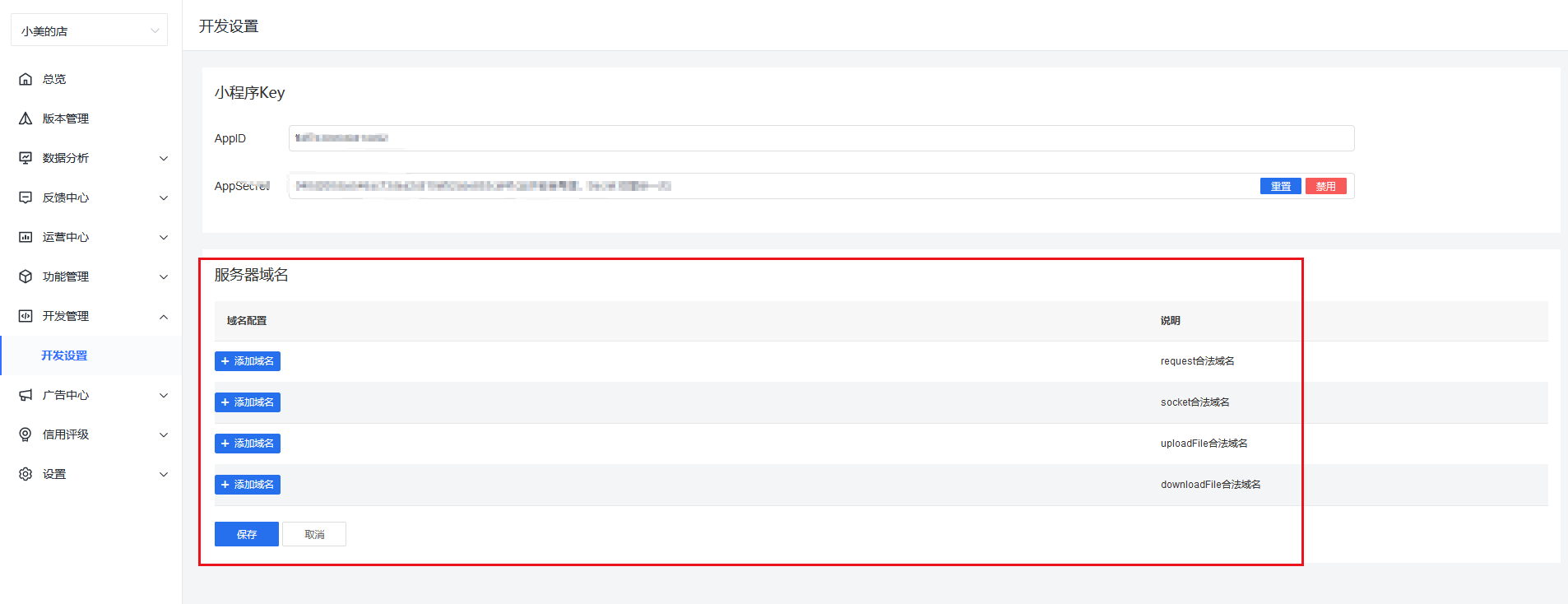
* 此處的服務器域名填寫當前使用的域名,域名必須支持https

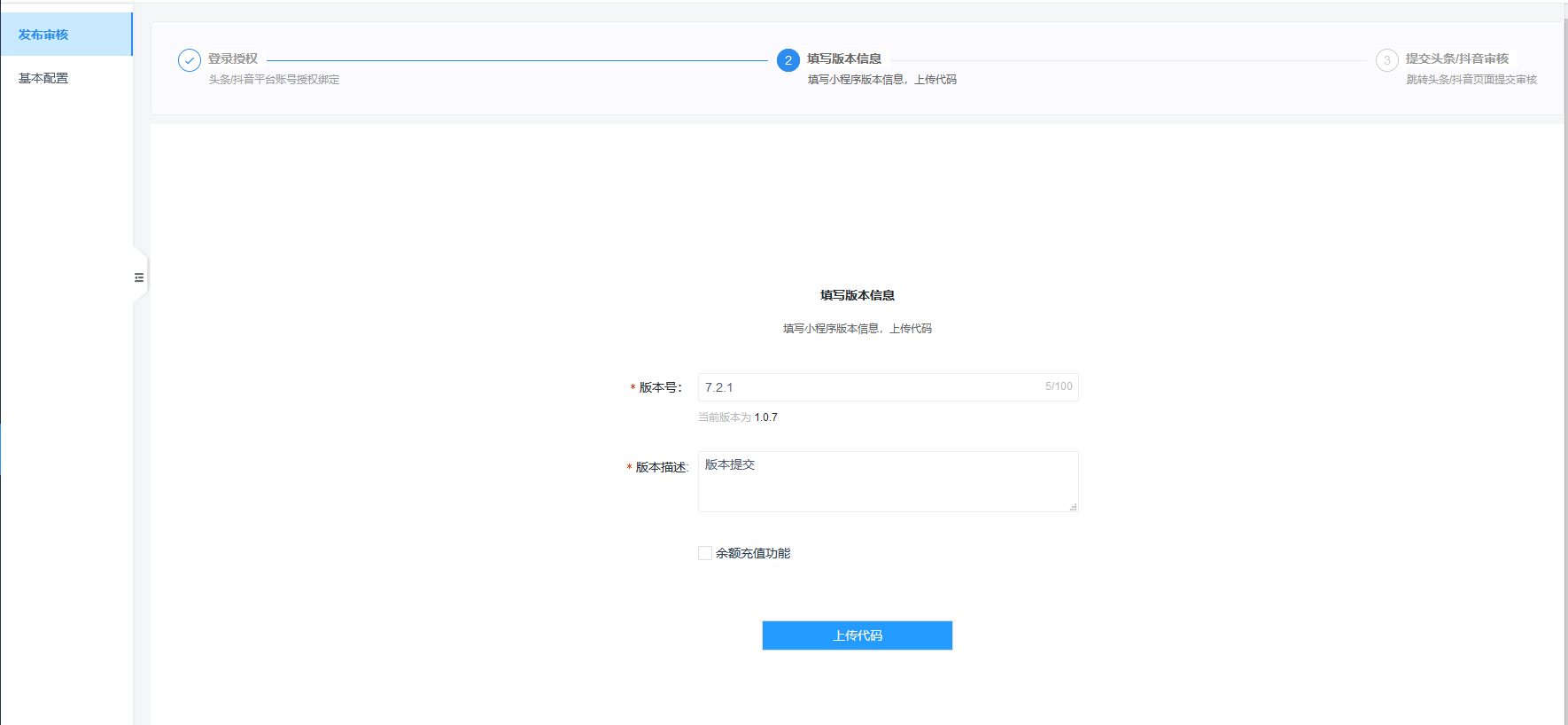
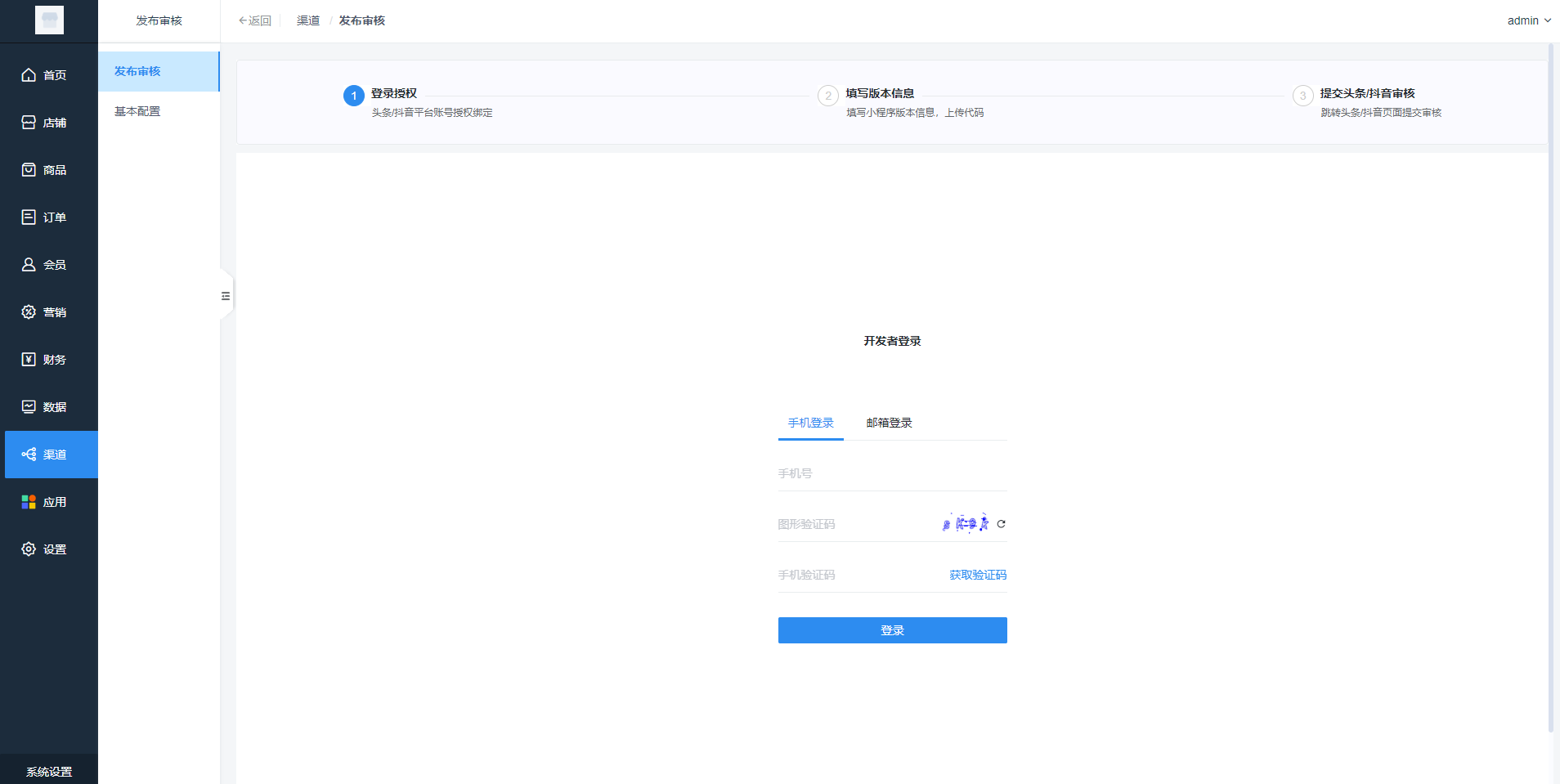
* 參數配置完畢,點擊發布審核-填寫上面字節跳動賬號,進入填寫版本號、版本描述,上傳代碼


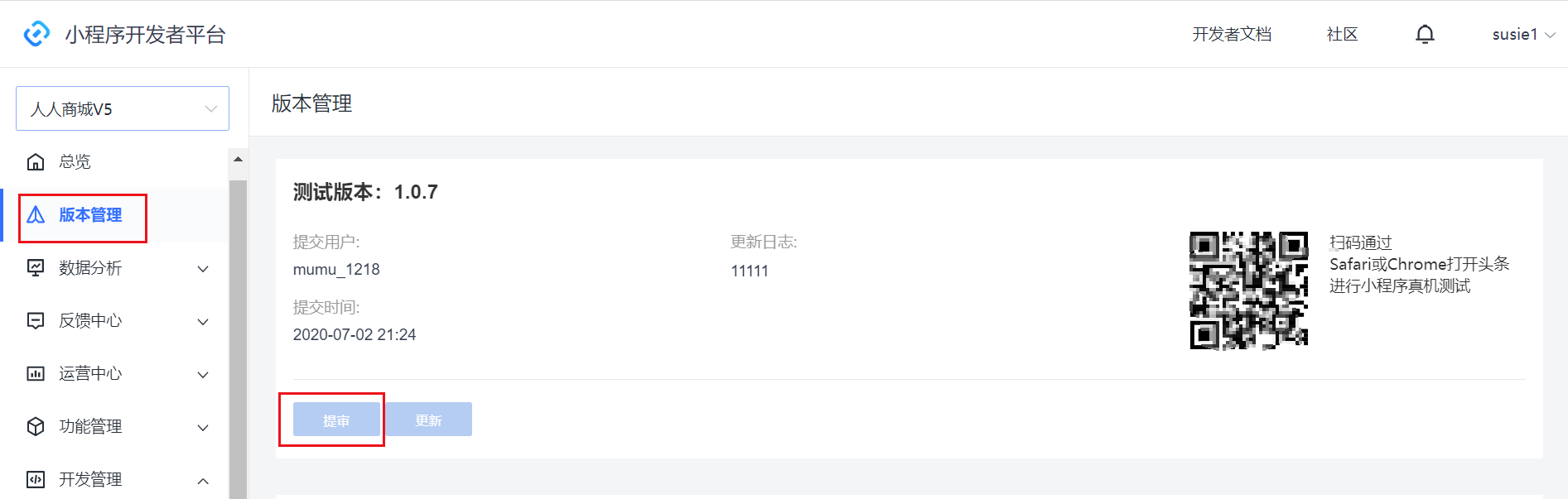
* 登錄開發者平臺-版本管理,提交審核版本,等待審核完成-發布版本即可


* 抖音/頭條小程序同屬于字節跳動,只配置一個即可,提交審核時會同時審核字節跳動旗下抖音,今日頭條(IOS,Android),今日頭條lite(IOS,Android)渠道。
- 新手入門
- 使用V5商城的準備工作
- 申請公眾號&小程序
- 申請微信支付
- 申請支付寶支付
- 單店鋪與多商戶的區別
- 開店渠道對接
- 對接微信公眾號
- 對接微信小程序并發布
- 配置公眾號與小程序數據互通
- 對接頭條、抖音小程序
- 微信賬號體系
- 商城支付對接
- 樂刷支付
- 商戶進件規范
- 企業和個體商戶需結算至法人進件資料規范說明
- 企業和個體商戶需結算至非法人進件資料規范說明
- 常見審核駁回及解決方案
- 商戶結算
- 常見打款失敗及解決方案
- 大額出款報備流程
- 微信支付配置教程
- 新版小程序支付
- 微信支付子商戶支付
- 微信小程序“云閃付付款給商家”功能配置教程
- 支付寶支付配置教程
- 字節跳動小程序擔保支付(頭條、抖音支付)配置流程
- 頭條、抖音支付配置教程
- 企業微信授權配置教程
- 插件大全
- 支付營銷產品
- 快速購買(單店版)
- 產品手冊
- 常見問題
- 提貨卡(單店鋪)
- 產品手冊
- 常見問題
- 活碼管理
- 產品手冊
